
Introduction à Reverse en JavaScript
JavaScript contient une fonction intégrée appelée reverse (), qui est utilisée pour inverser un tableau ou une chaîne. Nous pouvons également inverser un nombre grâce à diverses méthodes. Soit nous pourrions stocker un nombre sous la forme d'un tableau ou d'une chaîne et inverser le tableau à l'aide de la fonction intégrée, soit nous pourrions inverser un nombre à l'aide de boucles (for, while, do-while, etc.). Nous discuterions de la façon d'inverser un tableau, une chaîne ou un nombre en javascript dans l'article suivant.
Logique pour découvrir Reverse en JavaScript
Prenons, par exemple, que nous voulons inverser un nombre entré par un utilisateur en javascript. L'inversion d'un nombre peut également être nommée mise en œuvre de palindrome.
Le programme vous demandera d'entrer un numéro et inversera le numéro pour vous. Cela peut être effectué dans différentes langues considérées comme un concept important.
1. Pour inverser en utilisant la fonction intégrée
Nous pouvons inverser un nombre soit par fonction fléchée soit par fonction régulière.
La fonction régulière doit être donnée avec une valeur explicite qui sera retournée en sortie, tandis que les fonctions Arrow renvoient une valeur implicite dans la nature.
Morceau de code écrit à l'aide d'une fonction Flèche
const reverse =number=>parseFloat(number.toString().split('').reverse().join(''))*Math.sign(number)
Résolution à l'aide d'une fonction régulière
function reverse(number) (
return (
parseFloat(
num
.toString()
.split('')
.reverse()
.join('')
) * Math.sign(number)
)
)
Number.toString () convertit le numéro d'entrée en un type de données appelé chaîne. Ensuite, le number.split ('') convertit la chaîne en un tableau de caractères. The number.reverse (), si les nombres sont classés dans l'ordre, cette fonction inverse les éléments d'un tableau selon l'ordre inverse.
number.join (''), Cela joint les caractères inversés pour former un type de données de chaîne unique.
parseFloat (nombre) convertit le nombre 'nombre' en un flottant à partir d'une chaîne. Le point à noter ici est que la fonction parseFloat s'exécute à la fin sur le nombre inversé et supprime tous les zéros en tête (même si c'est sur la première ligne de la fonction).
Le nombre * Math.sign (nombre), cette fonction aide à multiplier un nombre avec le signe précédent de l'entrée d'origine donnée.
2. Pour inverser le nombre à l'aide d'une boucle
Reverse = function(num) (
var reversed_number = 0;
while (num != 0) (
reversed_number *= 10;
reversed_number += number % 10;
num -= num % 10;
num /= 10;
)
return reversed_number;
)
Cette méthode impliquerait l'utilisation d'un opérateur de module (%). La fonction inverse contient une boucle qui s'exécute jusqu'à ce que le nombre (entré par l'utilisateur) devienne 0. La valeur sera mise à zéro au début, puis multipliée par dix consécutivement. Le nombre est ensuite augmenté du nombre mod 10. Le numéro d'origine (que l'utilisateur a entré) sera diminué du nombre mod 10 à chaque fois que cette transaction se produit. Comme étape finale pour terminer une boucle intérieure, le nombre est divisé par dix.
Cependant, si le nombre entré par l'utilisateur est un nombre décimal, ajustez-le pour en faire un entier et suivez les mêmes étapes que celles mentionnées dans le paragraphe ci-dessus, à la fin ajustez le résultat inversé pour la décimale.
Nous utilisons Math.pow () avec une base de 10 et un exposant pour faire de même. Il s'agit d'une fonction mathématique standard tirée de la bibliothèque standard Javascript.
rev = func(num) (
var newrev = 0;
var exp = num.indexOf('.');
if (exp !== -1) (
num *= Math.pow(10, num.length – exp – 1);
)
while (num != 0) (
newrev *= 10;
newrev += num % 10;
num -= num % 10;
num /= 10;
)
if (exp !== -1) (
newrev /= Math.pow(10, exp);
)
return newrev;
)
Inverser un tableau
Voici l'exemple ci-dessous mentionné ci-dessous
Exemple 1
This is JAVASCRIPT Array reversing Method
var test_arr = (0, 1, 2, 3). reverse();
document.write(“The reversed array is : “ + test_arr );
Production:
Le tableau inversé est: 3, 2, 1, 0
Le test_arr.reverse () est utilisé pour l'inversion d'un tableau. Le premier élément devient le dernier élément et vice versa. Ainsi, cette méthode modifie le tableau d'origine. Cependant, vous pouvez également inverser un tableau sans modifier également le tableau d'origine.
Exemple # 2
var origArray = (10, 20, 30, 40, 50);
var reverse = function(array)(
var origArray = array;
var newArray = ();
for (var i = origArray.length-1; i>=0; i--)
(
newArray.push(origArray (i))
)
return newArray
)
reverse(origArray)
Un nouveau tableau est créé et les éléments du nouveau tableau sont poussés dans le
ordre inverse de celui du premier tableau (qui doit être inversé). Ainsi, le tableau d'origine
est resté inchangé et le nouveau réseau sera formé. L'utilisation de ce code consommera plus de mémoire dans le système et est donc moins économe en espace, mais donne une chance d'enregistrer le numéro d'origine pour référence. Cette méthode peut être utilisée si nous voulons que le numéro d'origine soit en place pour nous.
Inverser une chaîne
Vous trouverez ci-dessous la façon d'inverser une chaîne en javascript.
function revString(str) (
var splitString = str.split(“”);
var revArray = splitString.reverse();
var joinArray = revArray.join(“”);
return joinArray;
)
revString(“Test”);
Production:
tseT
La fonction split () divise la chaîne en un tableau de chaînes en séparant la chaîne en petites sous-chaînes multiples. Le tableau de sous-chaînes est inversé à l'aide de la fonction reverse (), puis une nouvelle chaîne est créée en concaténant tous les éléments d'un tableau à l'aide de la méthode join ().
Inverser un nombre en utilisant la boucle While
Voici l'exemple ci-dessous mentionné ci-dessous
Exemple
//reverse_number.html
reverse_number.html
function revNum()
(
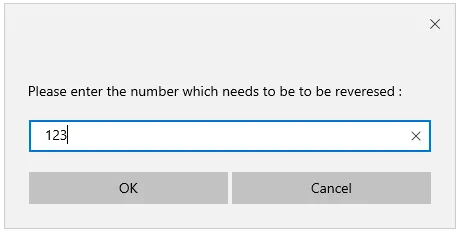
var number = prompt("Please enter the number which needs to be to be reveresed :", " ");
var n= number;
var rev = 0, remaining;
while (n>0)
(
remaining = n % 10;
rev = rev * 10 + remaining ;
n = Math.floor(n/10);
)
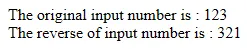
document.write("The original input number is : " +number+ "
The reverse of input number is : " +rev+ "\n");
)
Production:


Conclusion - inverser en JavaScript
Javascript contient une fonction intégrée pour inverser un tableau ou une chaîne. Nous pourrions inverser un nombre en utilisant la fonction ou en utilisant une boucle. Les nombres peuvent également être convertis en tableaux ou en chaînes, puis la même méthode peut être appliquée pour les inverser, comme cela peut être appliqué aux tableaux et aux chaînes.
Articles recommandés
Ceci est un guide pour inverser en JavaScript. Ici, nous discutons de la logique pour trouver Reverse en JavaScript et inverser un nombre en utilisant la boucle While. Vous pouvez également consulter l'article suivant pour en savoir plus -
- Modèles en JavaScript
- Fonctionnalités de JavaScript
- Constructeur en JavaScript
- Tableaux en JavaScript
- Palindrome en C ++