
Introduction à la mise en page HTML
Lors de la conception d'une page Web, il est important d'organiser les éléments de la page Web de manière élégante. Ils doivent être faciles à naviguer pour l'utilisateur et simples. La mise en page HTML fournit un moyen d'organiser ces éléments de manière bien structurée. La mise en page HTML donne une très bonne apparence à la page Web et offre également un moyen facile de concevoir. La mise en page HTML est un moyen simple de concevoir des éléments Web à l'aide de simples balises HTML standard. HTML offre divers éléments de mise en page en utilisant lesquels nous pouvons concevoir différentes parties de la page Web.
Éléments de mise en page HTML
Dans cet article, nous verrons différents éléments de mise en page HTML ainsi que leurs exemples. Nous allons concevoir une structure simple similaire au journal en utilisant ces éléments.
1.
Cet élément est utilisé pour définir l'en-tête de la page Web. Il contient le titre de la page ou un logo ou peut-être un contenu d'introduction.
Code :
EduCba
Header Section
EduCba
Header Section
EduCba
Header Section
Sortie :

2.
Cet élément contiendra des liens vers la liste des menus. Cet élément est comme un conteneur vers différents liens de navigation. Les liens seront sur une page différente ou la même page.
Code :
Ajoutons un élément de navigation juste en dessous de l'en-tête de notre dernier exemple. Ajoutez une partie dans l'élément et une partie juste en dessous de la section d'en-tête.
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
Sortie :

3.
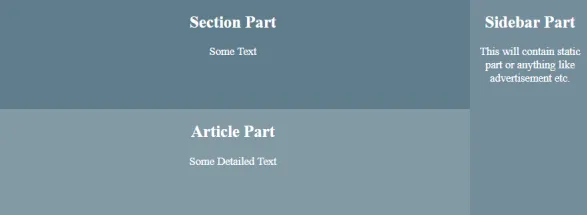
Cet élément est comme la section principale de la page Web. Il peut contenir tout type d'informations. Il peut contenir du texte, des images, etc.
4.
Comme son nom l'indique, cet élément contiendra du contenu comme un paragraphe, toute description détaillée de quelque chose ou tout type d'information. Généralement, ce sera la partie principale contenant des informations sur une page Web.
5.
Cet élément définira le contenu qui sera à côté du contenu principal comme la section ou l'article. Cet élément d'information est facultatif et contiendra généralement des informations supplémentaires ou du contenu publicitaire.
Code :
Ajoutons tous ces trois éléments ensemble sous la barre de navigation.
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
Du texte
Article Part
Quelques textes détaillés
Partie de la barre latérale
Cela contiendra une partie statique ou quelque chose comme une publicité, etc.
Sortie :

6.
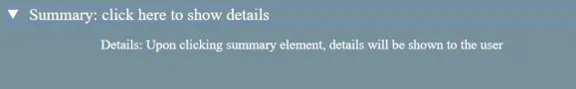
Cet élément est utilisé pour afficher des détails supplémentaires sur la page Web à l'utilisateur. Il peut contenir des informations supplémentaires facultatives pour l'utilisateur. Cet élément par défaut fournit une fonctionnalité pour afficher ou masquer les détails en cliquant.
sept.
Cet élément est utilisé avec l'élément. Les informations qui doivent être masquées et seront affichées lors du clic seront dans cette balise. Cet élément sera à l'intérieur de l'élément détails.
Code :
Ajoutons des éléments de détails ainsi que l'élément de résumé dans notre exemple existant. Ajoutez simplement le code ci-dessous après notre aparté, les sections et les éléments de l'article dans la balise.
Summary: click here to show details
Détails: En cliquant sur l'élément de résumé, les détails seront affichés à l'utilisateur
détails (
margin-top: 330px;
largeur: 100%;
rembourrage: 10 pixels;
rembourrage-bas: 50px;
rembourrage gauche: 15px;
couleur de fond: # 607d8bdb;
)
détails p (
taille de police: 18px;
)
sommaire (
Couleur blanche;
taille de police: 22px;
)
Output1 : Sans cliquer sur l'élément de détails.

Output2: Après avoir cliqué sur l'élément de détails.

8.
Pour chaque page Web, il y aura une section dans la partie inférieure de celle-ci, connue sous le nom de pied de page. Cet élément est utilisé pour définir la section de pied de page au bas de la page Web. La section de pied de page contiendra généralement des informations telles que les droits d'auteur, l'année, les coordonnées, etc. C'est une pratique standard d'avoir un pied de page dans les pages Web et ce sera dans la partie inférieure d'une page Web.
Code :
Ajoutons un pied de page sur notre page Web dans la partie inférieure.
Footer Section
Footer Section
Footer Section
Footer Section
© Copyright (Année)
Sortie :

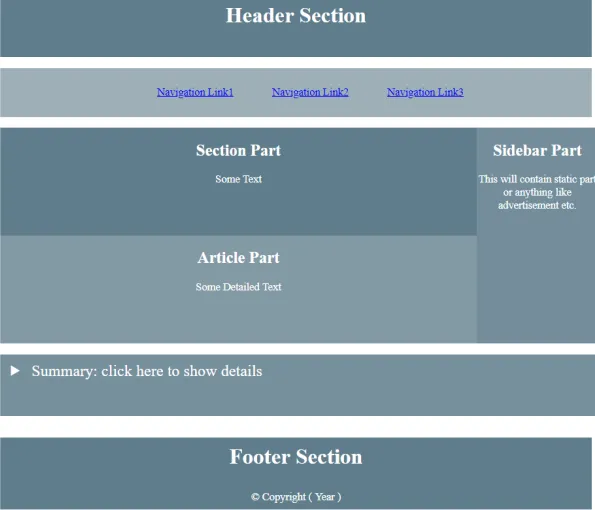
Donc, notre code final et sa sortie ressembleront à ceci,
Code:
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
Du texte
Article Part
Quelques textes détaillés
Partie de la barre latérale
Cela contiendra une partie statique ou quelque chose comme une publicité, etc.
Résumé: cliquez ici pour afficher les détails
Détails: En cliquant sur l'élément de résumé, les détails seront affichés à l'utilisateur
Section de pied de page
© Copyright (Année)
Sortie :

Conclusion
Les éléments de mise en page HTML sont donc très utiles lors de la conception de la page Web. Ils aident les développeurs à concevoir des pages Web bien structurées. L'utilisation correcte des éléments de mise en page HTML améliore l'expérience de lecture des pages Web. Nous avons vu la plupart de tous les principaux éléments de mise en page HTML en détail.
Articles recommandés
Ceci est un guide de mise en page HTML. Nous discutons ici de l'élément de mise en page HTML avec l'exemple, les codes et les sorties en détail. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Créer des tableaux en HTML
- Styles de polices HTML
- Balises d'image HTML
- Cadres HTML
- Blocs HTML
- Définir une couleur d'arrière-plan en HTML avec l'exemple