Dans ce didacticiel Photoshop, nous allons apprendre à afficher une seule photo sous la forme d'un groupe de formes, semblable à des affichages de type "cluster mural" plus grands où plusieurs photos, généralement sous différentes formes et tailles de cadre, sont disposées ensemble sur un mur pour former un design plus grand. Dans ce cas, nous utiliserons Photoshop pour créer quelque chose de similaire mais à plus petite échelle en utilisant une seule image.
Voici à quoi ressemblera le résultat final:

Le résultat final.
Comment créer un effet d'affichage de photo de groupe de formes
Étape 1: créer un nouveau document
Commençons par créer un nouveau document Photoshop. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
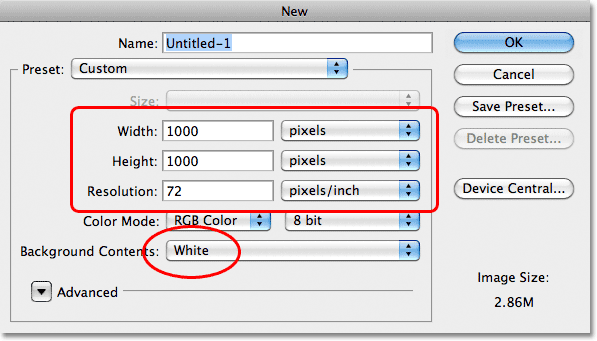
Cela ouvre la boîte de dialogue Nouveau document de Photoshop. Un document de forme carrée fonctionne mieux pour cet effet, je vais donc définir à la fois la largeur et la hauteur de mon document à 1000 pixels, et comme je ne prévois pas d'imprimer cela, je vais laisser la valeur de résolution définie à 72 pixels / pouce . Les dimensions et la résolution dont vous avez besoin peuvent être différentes, surtout si vous les créez pour l'impression. Définissez le Contenu d'arrière - plan sur Blanc, puis cliquez sur OK pour fermer la boîte de dialogue. Un nouveau document, rempli de blanc, apparaîtra sur votre écran:

Définissez la largeur et la hauteur sur 1000 pixels, la résolution sur 72 pixels / pouce et le contenu d'arrière-plan sur blanc.
Étape 2: modifier la taille de la grille dans les préférences de Photoshop
Nous allons utiliser la grille de Photoshop pour nous aider à créer notre conception de forme, mais d'abord, nous devons modifier la taille de la grille, et nous le faisons dans les Préférences. Sur un PC, accédez au menu Édition en haut de l'écran, choisissez Préférences, puis choisissez Guides, grille et tranches . Sur un Mac, accédez au menu Photoshop, choisissez Préférences, puis choisissez Guides, grille et tranches :

Sur un PC, les Préférences se trouvent dans le menu Edition. Sur un Mac, ils sont sous le menu Photoshop.
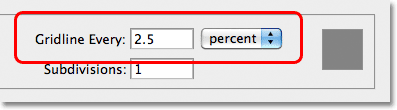
Cela ouvre la boîte de dialogue Préférences définie sur les options Guides, Grille et Tranches. Dans la section Grille, définissez l'option Gridline Every sur 2, 5% . Laissez les autres options définies à leurs valeurs par défaut. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue:

Définissez Gridline Every à 2, 5% dans la section Grille.
Étape 3: allumez la grille
Nous avons modifié la taille de la grille, mais nous devons toujours activer la grille dans notre document. Pour ce faire, allez dans le menu Affichage en haut de l'écran, choisissez Afficher, puis choisissez Grille :

Accédez à Affichage> Afficher> Grille.
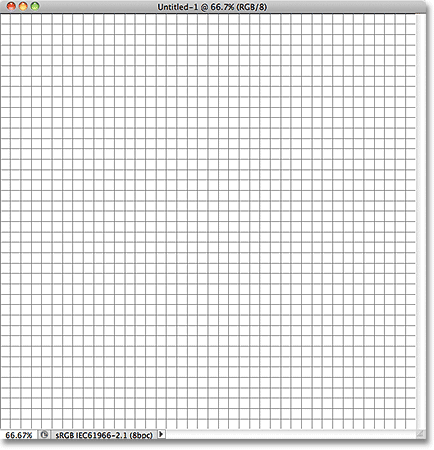
La grille est désormais visible dans le document. Même si nous pouvons le voir, la grille ne fait pas réellement partie de la conception. Il est juste là pour une référence visuelle pour nous aider:

Le document avec la grille est activé.
Étape 4: ajouter un nouveau calque
Cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque.
Cela ajoute un nouveau calque vierge nommé "Calque 1" au-dessus du calque d'arrière-plan:

Photoshop ajoute un nouveau calque et le nomme "Calque 1".
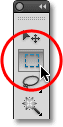
Étape 5: Sélectionnez l'outil Rectangle de sélection
Sélectionnez l' outil Rectangle de sélection dans le panneau Outils:

Sélection de l'outil Rectangle de sélection.
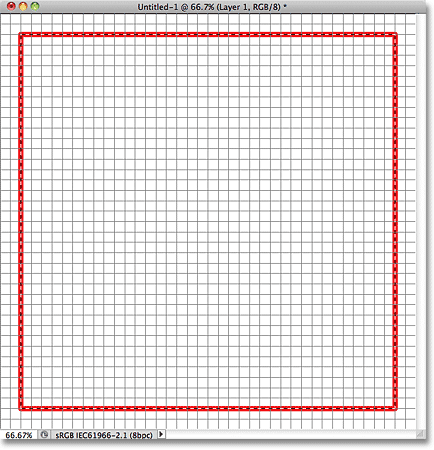
Étape 6: dessinez une sélection initiale autour de la grille
Avec l'outil Rectangle de sélection sélectionné, tracez un contour de sélection initial autour de la grille, mais laissez une bordure de la largeur de deux carrés entre le contour de sélection et les bords du document. Le contour de la sélection peut être un peu difficile à voir dans une capture d'écran, j'ai donc mis en évidence le mien en rouge juste pour qu'il soit plus facile de voir que j'ai laissé une bordure de deux carrés d'épaisseur autour:

Tracez un contour de sélection autour de la grille, en laissant une bordure de deux carrés d'épaisseur autour des bords.
Étape 7: Remplissez la sélection de noir
Une fois la sélection en place, accédez au menu Edition en haut de l'écran et choisissez Remplir :

Allez dans Edition> Remplir.
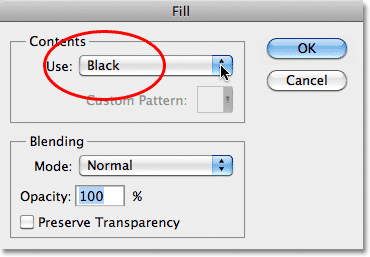
Cela ouvre la boîte de dialogue Remplissage de Photoshop. Modifiez l'option Utiliser en haut de la boîte de dialogue sur Noir :

Modifiez l'option Utiliser sur Noir.
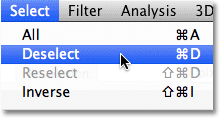
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop remplit la sélection de noir dans le document. Nous n'avons plus besoin du plan de sélection, alors pour le supprimer, allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner . Vous pouvez également appuyer sur Ctrl + D (Win) / Commande + D (Mac) pour la désélectionner rapidement à l'aide du raccourci clavier plus rapide:

Accédez à Sélectionner> Désélectionner pour supprimer le contour de sélection autour de la zone remplie de noir.
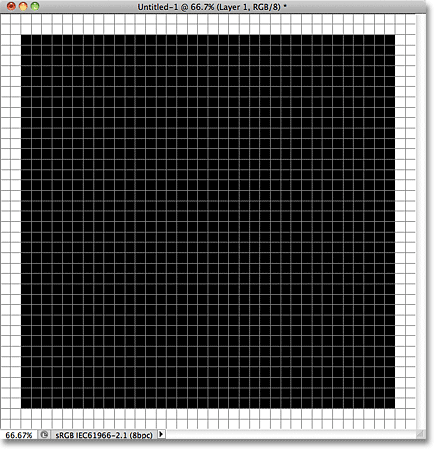
Vous devriez maintenant avoir une forme carrée remplie de noir initiale dans le document. La couleur avec laquelle nous avons choisi de remplir la sélection ne fait aucune différence, car la photo finira par apparaître au-dessus d'elle. J'ai choisi le noir simplement parce qu'il est facile à voir devant le fond blanc et qu'il est également facile de voir les lignes de la grille:

La forme initiale remplie de noir.
Étape 8: dessiner une série de sélections rectangulaires étroites
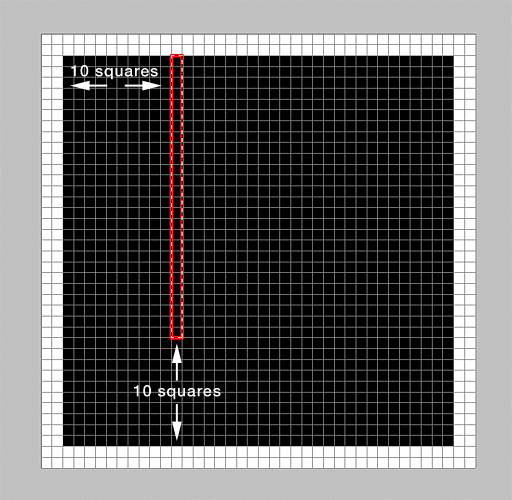
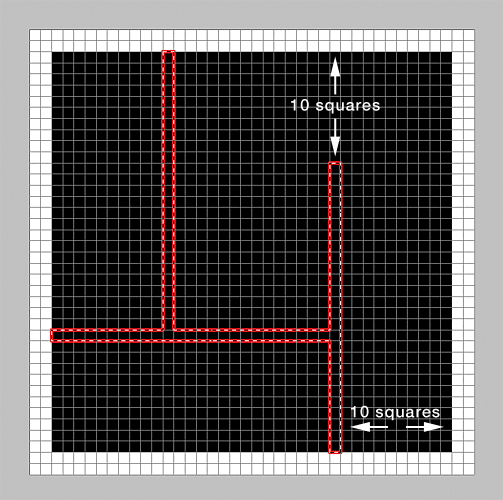
Nous allons diviser notre forme initiale en plusieurs formes plus petites, et nous le ferons en supprimant des parties de celle-ci. Tout d'abord, nous devons sélectionner les zones que nous allons supprimer. Avec l'outil Rectangle de sélection toujours sélectionné, commencez par le côté gauche de la forme et comptez 10 colonnes verticales de carrés vers l'intérieur vers la droite, puis commencez en haut de la forme et dessinez une sélection vers le bas autour de la 11e colonne, mais laissez 10 carrés entre le bas de votre sélection et le bas de la forme. Je me rends compte que cela peut sembler déroutant, j'ai donc essayé de le rendre plus clair dans la capture d'écran en surlignant une fois de plus mon contour de sélection en rouge. Notez que ma sélection ne fait qu'une seule colonne et qu'il y a 10 carrés entre ma sélection et le côté gauche de la forme, ainsi que 10 carrés entre le bas de ma sélection et le bas de la forme:
 Dessinez une sélection autour de la 11e colonne de carrés à partir de la gauche, en laissant 10 carrés en bas non sélectionnés.
Dessinez une sélection autour de la 11e colonne de carrés à partir de la gauche, en laissant 10 carrés en bas non sélectionnés.
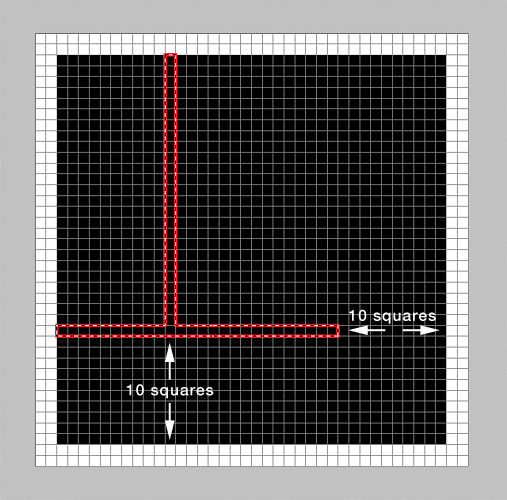
Une fois que vous avez dessiné la première sélection, maintenez la touche Maj enfoncée, ce qui vous fera temporairement passer en mode Ajouter à la sélection de Photoshop, puis comptez 10 rangées horizontales de carrés vers le haut à partir du bas de la forme et dessinez une sélection similaire vers le 11 rangée de carrés à partir de la gauche, en laissant 10 carrés entre le bord droit de votre sélection et le côté droit de la forme. Encore une fois, la capture d'écran le rend plus facile à voir. En maintenant la touche Maj enfoncée, cette deuxième sélection est ajoutée à la première, et nous avons maintenant des parties d'une colonne et d'une rangée de carrés sélectionnées:
 Maintenez Shift et dessinez une sélection autour de la 11ème rangée de carrés à partir du bas, en laissant 10 carrés sur la droite non sélectionnés.
Maintenez Shift et dessinez une sélection autour de la 11ème rangée de carrés à partir du bas, en laissant 10 carrés sur la droite non sélectionnés.
Deux sélections vers le bas, deux de plus à faire. Continuez à maintenir la touche Maj enfoncée, puis comptez 10 colonnes de carrés du côté droit de la forme et tracez une sélection vers le haut autour de la 11e colonne, en laissant 10 carrés entre le bord supérieur de votre sélection et le haut de la forme. Cette troisième sélection s'ajoute aux deux premières:
 Maintenez à nouveau la touche Maj enfoncée et tracez une sélection autour de la 11e colonne de carrés de droite, en laissant 10 carrés du haut non sélectionnés.
Maintenez à nouveau la touche Maj enfoncée et tracez une sélection autour de la 11e colonne de carrés de droite, en laissant 10 carrés du haut non sélectionnés.
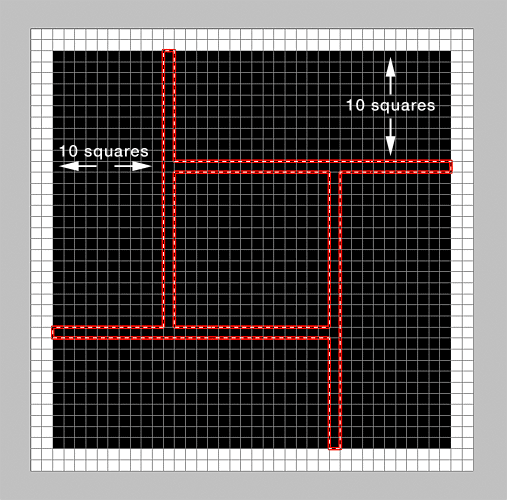
Enfin, avec la touche Maj enfoncée, comptez 10 rangées de carrés à partir du haut de la forme et tracez une sélection autour de la 11e ligne, en commençant par la droite de la forme, en laissant 10 carrés entre le bord gauche de votre sélection et le bord gauche de la forme. Lorsque vous avez terminé, vous devez sélectionner des parties de deux lignes et deux colonnes de carrés:
 Maintenez Shift et dessinez une sélection autour de la 11ème rangée de carrés à partir du haut, en laissant 10 carrés sur la gauche non sélectionnés.
Maintenez Shift et dessinez une sélection autour de la 11ème rangée de carrés à partir du haut, en laissant 10 carrés sur la gauche non sélectionnés.
Étape 9: supprimer les zones sélectionnées
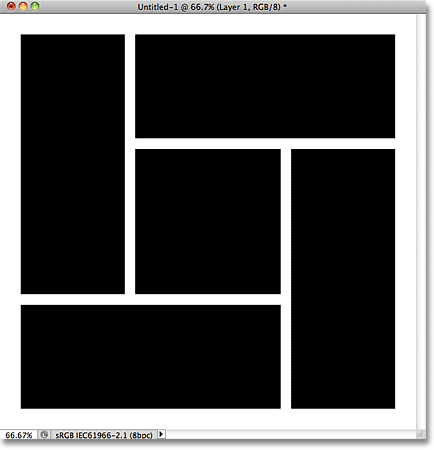
Appuyez sur Retour arrière (Win) / Supprimer (Mac) sur votre clavier pour supprimer les zones sélectionnées de la forme, ce qui sépare instantanément la forme la plus grande en cinq formes plus petites. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer rapidement les contours de sélection autour des formes. Nous n'avons plus besoin que notre grille soit affichée dans le document, alors revenez au menu Affichage, choisissez Afficher, puis choisissez Grille pour désactiver la grille. Vous pouvez également appuyer sur Ctrl + ' (Win) / Commande +' (Mac) pour le désactiver avec le raccourci clavier plus rapide. Voici à quoi ressemble maintenant le document après avoir supprimé les contours de sélection et désactivé la grille:

La forme initiale plus grande a été divisée en cinq formes plus petites.
Étape 10: ajouter une ombre portée
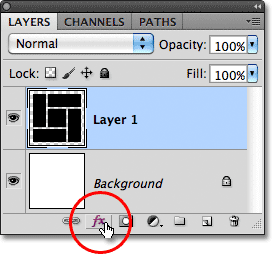
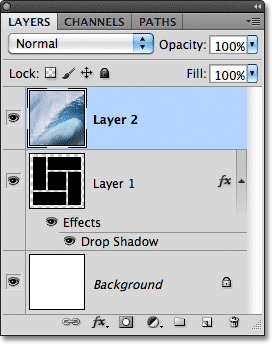
Cliquez sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
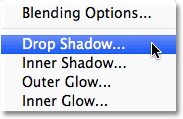
Choisissez Ombre portée dans la liste des styles de calque qui apparaît:

Choisissez Ombre portée.
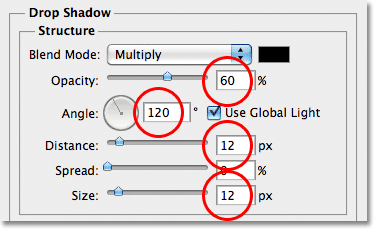
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options Ombre portée dans la colonne du milieu. Je vais définir l' angle de l'ombre à 120 ° et je définirai la distance et la taille à 12 px . Vous devrez peut-être utiliser des valeurs différentes pour les options Distance et Taille si vous avez créé un document plus grand que la taille que j'utilise pour ce didacticiel. Enfin, pour réduire l'intensité de l'ombre, je vais baisser la valeur d' opacité jusqu'à 60% :

Les options Ombre portée dans la boîte de dialogue Style de calque.
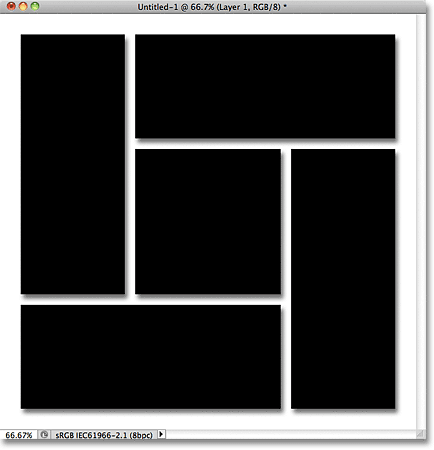
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Une ombre portée est maintenant ajoutée aux formes:

L'image après avoir ajouté l'ombre portée.
Étape 11: Ouvrez votre photo
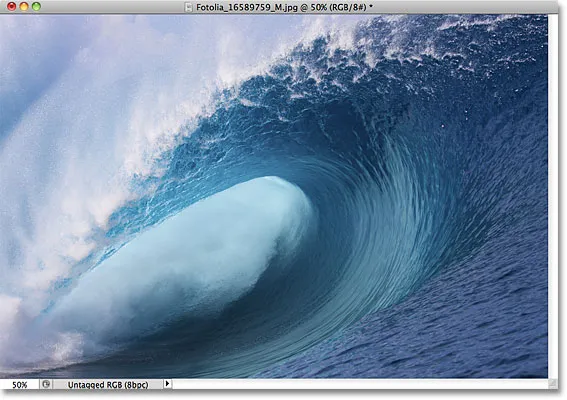
Ouvrez la photo que vous souhaitez placer à l'intérieur des formes. Il s'ouvrira dans sa propre fenêtre de document séparée. Voici l'image que j'utiliserai:

L'image originale.
Étape 12: Copiez et collez la photo dans le document Shapes
Appuyez sur Ctrl + A (Win) / Commande + A (Mac) pour sélectionner rapidement la photo entière, puis appuyez sur Ctrl + C (Win) / Commande + C (Mac) pour la copier dans le presse-papiers. Basculez vers votre document de formes, puis appuyez sur Ctrl + V (Win) / Commande + V (Mac) pour coller la photo dans le document. Il apparaîtra sur son propre calque (calque 2) au-dessus du calque de formes (calque 1) dans le panneau Calques:

Photoshop place l'image sur son propre calque au-dessus du calque des formes.
Étape 13: créer un masque d'écrêtage
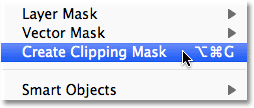
Montez dans le menu Calque en haut de l'écran et choisissez Créer un masque d'écrêtage :

Allez dans Calque> Créer un masque d'écrêtage.
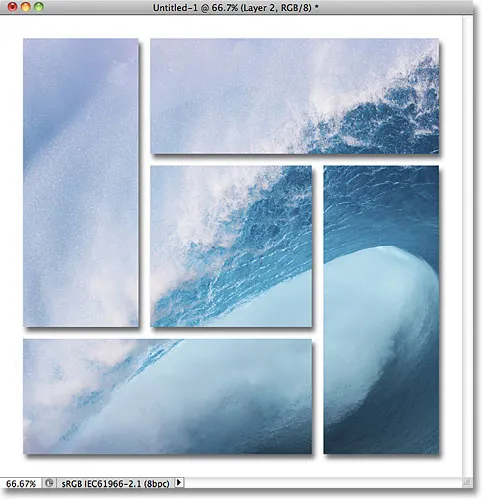
Cela "clipse" la photo sur les formes du calque directement en dessous, créant l'illusion que la photo est divisée et affichée sur les formes:

L'effet après avoir découpé la photo sur les formes.
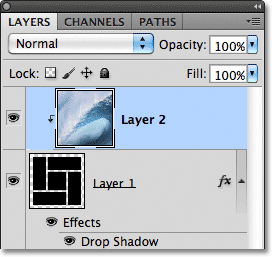
Si nous regardons dans le panneau Calques, nous voyons que le calque 2 est maintenant en retrait vers la droite avec une petite flèche à gauche de la vignette d'aperçu pointant vers le bas sur le calque 1 en dessous. C'est la façon dont Photoshop nous fait savoir que le calque 2 est désormais coupé au contenu du calque 1:

Photoshop met en retrait les calques qui sont coupés sur le calque situé en dessous.
Étape 14: déplacer et redimensionner la photo avec une transformation gratuite
Pour redimensionner et repositionner la photo à l'intérieur des formes, allez dans le menu Edition en haut de l'écran et choisissez Transformation libre, ou appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour sélectionner la commande Transformation libre avec le raccourci clavier:

Allez dans Edition> Transformation gratuite.
Cela place la boîte de transformation gratuite de Photoshop et les gère autour de la photo. Même si nous ne pouvons voir que la zone de la photo qui se trouve au-dessus des formes, la zone et les poignées de transformation libre apparaîtront autour de la taille réelle de la photo. Si vous ne pouvez pas voir les poignées parce que la photo est trop grande et s'étend en dehors de la zone visible actuelle du document, accédez au menu Affichage en haut de l'écran et choisissez Ajuster à l'écran . Vous pouvez également appuyer sur Ctrl + 0 (Win) / Commande + 0 (Mac) pour sélectionner la commande Ajuster à l'écran avec le raccourci clavier:

Accédez à Affichage> Ajuster à l'écran.
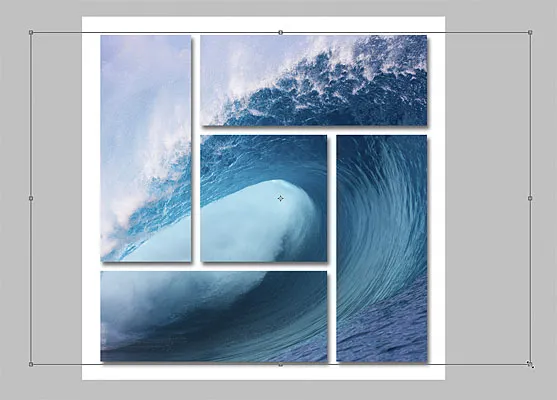
Photoshop effectuera un zoom arrière instantanément autant que nécessaire pour adapter la photo entière à la zone visible du document afin que vous puissiez accéder aux poignées de transformation gratuite. Pour redimensionner la photo, maintenez la touche Maj enfoncée, ce qui contraindra le rapport d'aspect de la photo lorsque vous la redimensionnerez, puis faites glisser l'une des quatre poignées d'angle (les petits carrés). Pour déplacer la photo, cliquez simplement n'importe où à l'intérieur du cadre de délimitation de la transformation gratuite et faites glisser l'image avec votre souris. Lorsque vous redimensionnez et repositionnez l'image, vous la verrez se déplacer à l'intérieur des formes:
 Redimensionnez et repositionnez l'image à l'intérieur des formes selon vos besoins.
Redimensionnez et repositionnez l'image à l'intérieur des formes selon vos besoins.
Lorsque vous êtes satisfait de l'apparence des choses, appuyez sur Entrée (Win) / Retour (Mac) pour accepter les modifications et quitter Free Transform. Et avec ça, c'est fini! Voici mon résultat final "affichage de photos en grappe de formes":

Le résultat final.