
Différences entre Angular 2 et Vue JS
Angular v2 est une plate-forme d'applications Web frontale open source, développée par Angular Team chez Google. Les composants d'Angular 2 aident à intégrer les applications dans de nombreux modules. Il s'agit d'une plate-forme basée sur TypeScript, qui est une réécriture complète de l'équipe qui a construit Angular JS. Angular 2 possède de meilleures capacités de gestion des événements, des modèles puissants et une meilleure prise en charge des appareils mobiles. Vue est un framework frontal JavaScript créé par Evan You, après avoir utilisé Angular JS dans plusieurs projets dans Google. Le but de Vue est d'organiser et de simplifier le développement web. Vue peut être facilement intégré à d'autres projets et bibliothèques. Son installation est assez simple, même les débutants peuvent commencer à construire des interfaces utilisateur à partir du mot «go».
Étudions beaucoup plus sur Angular2 et Vue Js en détail:
- Il y a plusieurs fonctionnalités d'Angular 2, ce qui en fait l'un des frameworks frontaux les plus utilisés. Les versions antérieures d'Angular mettaient l'accent sur un contrôleur, mais il a changé maintenant. La stratégie de composant sur contrôleur a été mise en pratique avec Angular 2.
- Vue a été initialement publié en février 2014. Avec l'aide de Vue, les développements de l'interface utilisateur Web peuvent être plus accessibles. Il est plus facile à comprendre pour les développeurs car il est moins d'opinion. L'architecture de Vue est adaptable de manière incrémentielle, c'est l'un des points forts de Vue.
- Cela aide en fait à mieux maintenir l'application sur une période de temps. Toute modification apportée au composant n'affectera pas l'autre, ce qui entraînera un code moins fragile.
- La bibliothèque principale de Vue se concentre principalement sur le rendu déclaratif et la composition des composants et peut être intégrée dans des pages existantes. Quand il s'agit de concevoir des systèmes réactifs, Vue peut devenir une bouée de sauvetage en peu de temps. Vue se soucie des fonctionnalités qu'un framework doit fournir au développeur, c'est-à-dire les performances, la flexibilité et la facilité d'utilisation. Vue est une avancée majeure en termes de flexibilité et de facilité d'utilisation. Il fournit également une configuration et une personnalisation transparentes pour répondre aux besoins spécifiques des pages Web déjà existantes.
- Angular 2 est basé sur TypeScript, qui est un sur-ensemble de JavaScript et maintenu par Microsoft. Ainsi, toute familiarité avec TypeScript aiderait le développeur à démarrer rapidement avec Angular 2. Les services sont également la caractéristique clé d'Angular 2, qui est un ensemble de codes qui peuvent être partagés par différents composants d'une application. Toutes les applications Angular 2 sont composées de composants qui constituent une limite logique de fonctionnalité pour l'application. Les composants sont divisés en classes, métadonnées et modèles.
- Vue utilise le DOM (Document Object Model), qui est également utilisé par d'autres frameworks JavaScript comme React, Ember, etc. Au lieu de changer directement le DOM, il changera la réplique du DOM, les modifications finales sont mises à jour puis au réel DOM, que les utilisateurs verront les changements.
- La meilleure façon de commencer avec Angular 2 est d'utiliser Angular CLI, qui amorcerait le projet. Il comprend tout ce dont un développeur a besoin pour commencer à écrire immédiatement l'application Angular 2. L'application résultante serait composée de modules de fonctionnalité et chaque module de fonctionnalité peut avoir plusieurs composants pour séparer la fonctionnalité.
Comparaison directe entre Angular 2 et Vue JS:
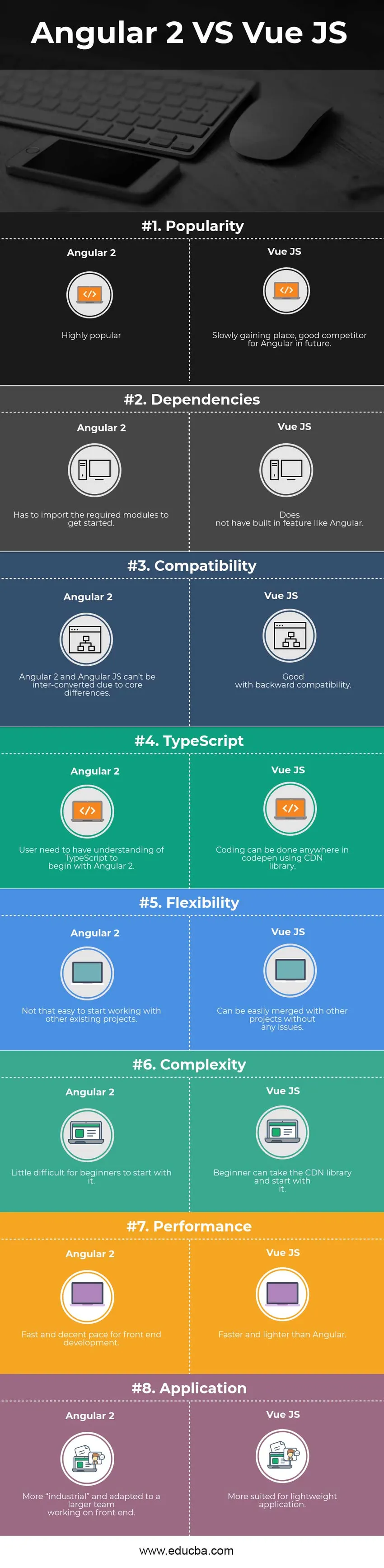
Voici les 8 meilleures comparaisons entre Angular 2 et Vue JS 
Différences clés entre Angular 2 et Vue JS
Les deux Angular 2 vs Vue JS sont des choix populaires sur le marché; Laissez-nous discuter de certaines des principales différences entre Angular 2 et Vue JS:
- Angular 2 est une excellente option pour la construction de projets de grande taille où Vue JS est idéal pour les projets légers.
- Angular 2 n'a pas besoin d'être ajouté installé séparément, il faut l'ajouter comme tout autre fichier pour qu'il soit utilisé dans les applications alors que Vue JS utilise CLI ou CDN pour l'installation.
- Angular 2 est un framework frontal et peut être utilisé avec n'importe quel langage de programmation backend comme PHP, Java etc. tandis que Vue JS est strictement basé sur le front-end et utilise HTML, CSS et JS séparément.
- Angular 2 est entièrement créé à l'aide de TypeScript tandis que Vue JS utilise la syntaxe de modèle basée sur HTML et créé avec les concepts tels que les modèles et les composants.
- Angular 2 prend en charge les applications basées sur MVC et les logiciels d'entreprise, tandis que Vue JS est le mieux adapté aux applications légères d'une seule page en fournissant une interface facile.
- Angular 2 est un framework open source pour le front-end de l'application tandis que Vue JS est un framework open source et progressif pour la construction d'interfaces utilisateur.
- Angular 2 implémente le modèle MVC (Model-View-Controller) tandis que Vue se concentre principalement sur ViewModel, ce qui signifie qu'il nous permet de voir afficher les parties de données.
- Il faut du temps pour s'habituer à Angular 2 alors que la courbe d'apprentissage pour Vue JS est relativement plus facile que Angular 2, on peut construire une application non triviale avec Vue JS en quelques heures ce qui n'est pas possible avec Angular 2.
- Angular 2 est une plate-forme d'applications Web frontale tandis que Vue JS est un cadre progressif parfait pour créer des applications d'une seule page.
- Angular 2 est subjectif, ce qui signifie qu'il y a une certaine façon de structurer l'application, alors que Vue JS est modulaire et flexible.
Tableau de comparaison Angular 2 vs Vue JS
Regardons la comparaison supérieure entre Angular 2 et Vue JS ci-dessous -
| La base de la comparaison entre Angular 2 vs Vue JS | Angulaire 2 | Vue JS |
| Popularité | Très populaire | Gagner lentement une place, un bon concurrent pour Angular à l'avenir |
| Dépendances | Doit importer les modules requis pour commencer | N'a pas de fonction intégrée comme Angular |
| Compatibilité | Angular 2 et Angular JS ne peuvent pas être inter-convertis en raison de différences de base | Bon avec compatibilité descendante |
| Manuscrit | Un utilisateur doit avoir une compréhension de TypeScript, pour commencer, Angular 2 | Le codage peut être effectué n'importe où dans codepen à l'aide de la bibliothèque CDN |
| La flexibilité | Pas facile de commencer à travailler avec d'autres projets existants | Peut être facilement fusionné avec d'autres projets sans aucun problème |
| Complexité | Peu difficile pour les débutants de commencer avec | Un débutant peut prendre la bibliothèque CDN et commencer avec |
| Performance | Un rythme rapide et décent pour le développement frontal | Plus rapide et plus léger que Angular |
| Application | Plus «industriel» et adapté à une équipe plus large travaillant en front end | Plus adapté à une application légère |
Conclusion Angular 2 vs Vue JS
Si les développeurs recherchent une création de produit plus facile, ils devraient choisir Vue JS. Ce serait une option plus utile lorsque vos fondamentaux JavaScript ne sont pas trop solides. Si votre front-end est la communauté Laravel, vous devriez certainement opter pour Vue JS car la communauté Laravel considère Vue JS comme son framework préféré. Cela réduira le temps de traitement total de 50% et libérera également de l'espace sur le serveur.
Angular 2 est une meilleure option pour les développeurs qui connaissent déjà TypeScript et recherchent une plate-forme d'application Web. Si l'on souhaite créer des applications web lourdes avec plusieurs composants et des exigences complexes, Angular 2 serait un choix idéal. On peut également aller avec Angular 2 s'il est nécessaire de choisir les composants existants dans un nouveau projet.
À la fin de la journée, son exigence et son analyse de rentabilisation d'un projet qui déciderait de l'utilisation de la technologie. Angular 2 est plus un package complet pour une application, alors que Vue JS est meilleur pour une application Web à page rapide, offrant des bords frontaux au développement de l'application.
Article recommandé
Cela a été un guide pour les principales différences entre Angular 2 et Vue JS. Ici, nous discutons également des principales différences entre Angular 2 et Vue JS avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles suivants -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Incroyable guide sur Bootstrap 4 Cheatsheet