Apprenez à transformer facilement une seule image en un collage photo carré amusant avec Photoshop!
Pour créer l'effet de collage de photos, nous commencerons par recadrer l'image dans un carré, puis nous la diviserons en petits carrés. Nous allons ajouter une bordure autour de chacune pour qu'elles ressemblent à des photos distinctes, puis nous les déplacerons et les tournerons en place. Enfin, nous changerons la couleur d'arrière-plan et nous terminerons en ajoutant une ombre portée derrière l'effet.
Voici l'image que j'utiliserai. J'ai téléchargé celui-ci depuis Adobe Stock:

L'image originale. Crédit photo: Adobe Stock.
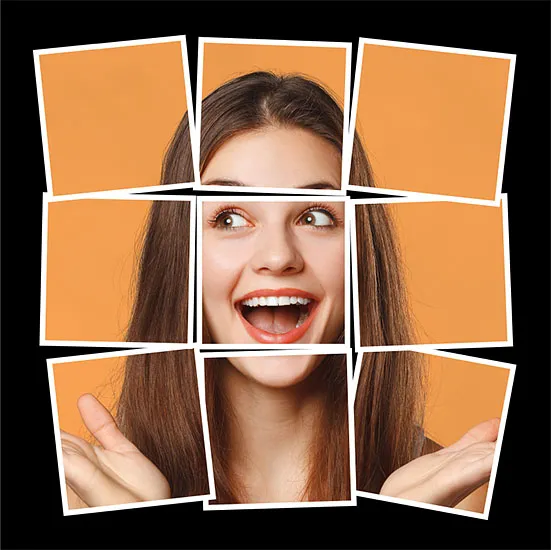
Et voici à quoi ressemblera le collage photo lorsque nous aurons terminé:

L'effet final de collage de photos.
Commençons!
Comment créer un collage photo carré
Pour ce tutoriel, j'utilise Photoshop CC mais tout est compatible avec Photoshop CS6. Vous pouvez également suivre ma vidéo de ce tutoriel sur notre chaîne YouTube. Ou téléchargez ce tutoriel au format PDF prêt à imprimer!
Étape 1: recadrer l'image dans un carré
La première chose que nous devons faire est de recadrer notre image dans un carré. Sélectionnez l'outil de recadrage dans la barre d'outils:

Sélection de l'outil de recadrage.
Dans la barre des options, définissez le rapport hauteur / largeur sur Carré :

Définition du rapport hauteur / largeur sur carré.
Photoshop ajoute une bordure de recadrage carrée initiale autour de l'image:

La bordure de recadrage carrée initiale.
De retour dans la barre des options, assurez-vous que l'option Supprimer les pixels recadrés est cochée:

Supprimer les pixels recadrés doit être activé.
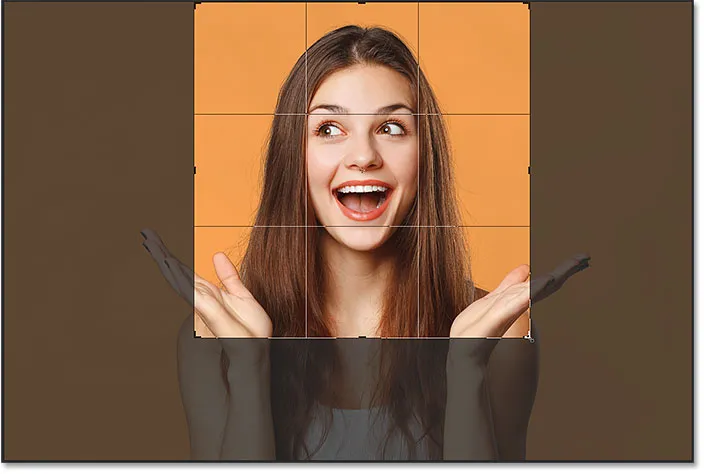
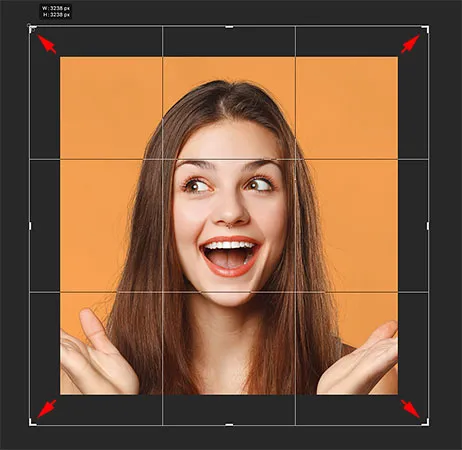
Faites ensuite glisser les poignées de recadrage pour redimensionner la bordure autour de votre sujet. Si vous travaillez avec un portrait, essayez de garder les principales caractéristiques faciales de la personne (ses yeux, son nez et sa bouche) dans le carré central:

Redimensionner la bordure de découpe autour du sujet.
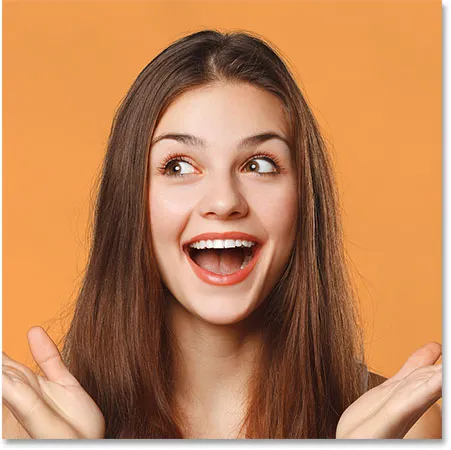
Pour recadrer l'image, appuyez sur Entrée (Win) / Retour (Mac):

Le résultat après recadrage de l'image dans un carré.
Étape 2: ajouter des guides
Pour nous aider à diviser l'image en carrés plus petits, nous ajouterons quelques guides.
Ajout du premier guide horizontal
Accédez au menu Affichage dans la barre de menus et choisissez Nouveau guide :

Aller à Affichage> Nouveau guide.
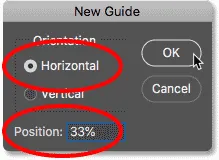
Dans la boîte de dialogue Nouveau guide, définissez l' orientation sur horizontale, puis entrez 33% pour la position . Cliquez sur OK pour fermer la boîte de dialogue:

Ajout du premier guide.
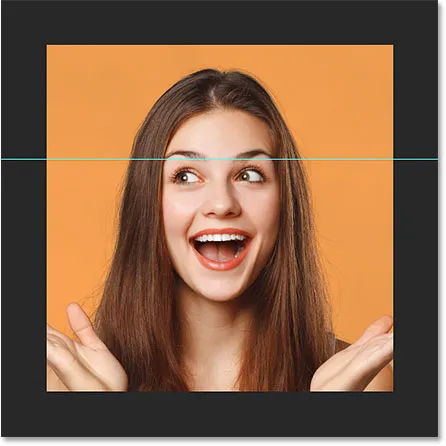
Photoshop ajoute le premier guide horizontal un tiers en descendant du haut:

Le premier guide horizontal est ajouté.
Ajout d'un deuxième guide horizontal
Pour ajouter un deuxième guide, revenez au menu Affichage et choisissez à nouveau Nouveau guide :

Revenir à Affichage> Nouveau guide.
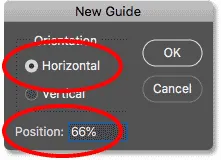
Laissez l' orientation définie sur Horizontal, mais cette fois, entrez 66% pour la position . Cliquez sur OK pour fermer la boîte de dialogue:

Ajout du deuxième guide.
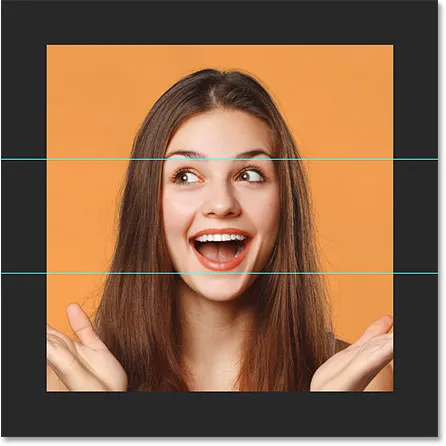
Et Photoshop ajoute un deuxième guide, cette fois deux tiers du haut:

Le deuxième guide horizontal est ajouté.
Ajout d'un guide vertical
Revenez au menu Affichage et choisissez à nouveau Nouveau guide :

Revenir à Affichage> Nouveau guide.
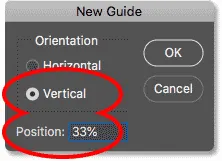
Pour ce troisième guide, changez l' orientation en verticale et entrez 33% pour la position . Cliquez ensuite sur OK:

Ajout du troisième guide.
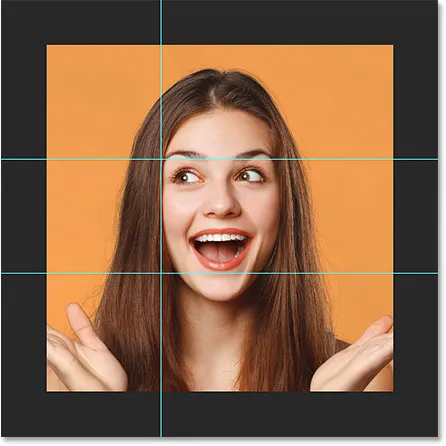
Cela ajoute un guide vertical au tiers de la gauche:

Le premier guide vertical est ajouté.
Ajout d'un deuxième guide vertical
Et enfin, revenez une dernière fois dans le menu Affichage et choisissez Nouveau guide :

Revenir à Affichage> Nouveau guide.
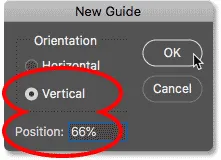
Laissez l' orientation définie sur Vertical mais modifiez la position à 66% . Cliquez sur OK lorsque vous avez terminé:

Ajout du quatrième guide.
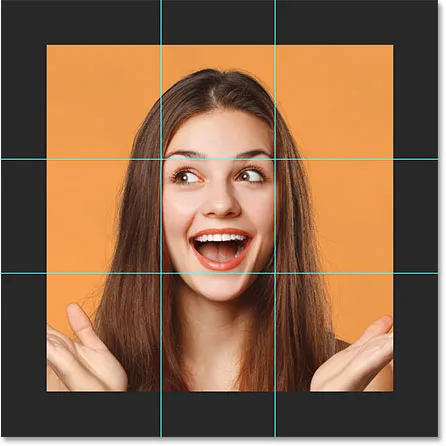
Photoshop ajoute un deuxième guide vertical, aux deux tiers de la gauche, et nous avons maintenant notre image divisée en petits carrés:

Les quatre guides divisant l'image en carrés.
Étape 3: Sélectionnez et copiez chaque carré dans un nouveau calque
Nous devons sélectionner chaque carré et le copier dans son propre calque. Sélectionnez l'outil Rectangle de sélection dans la barre d'outils:

Sélection de l'outil Rectangle de sélection.
Accrochage des sélections aux guides
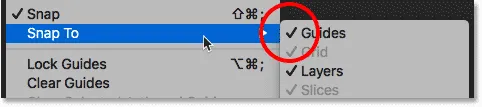
Pour vous assurer que nos sélections s'accrochent aux guides, accédez au menu Affichage, choisissez Accrocher à et assurez-vous que Guides est coché. Si ce n'est pas le cas, cliquez dessus pour le sélectionner:

Recherchez la coche à côté de Guides.
Sélection du premier carré
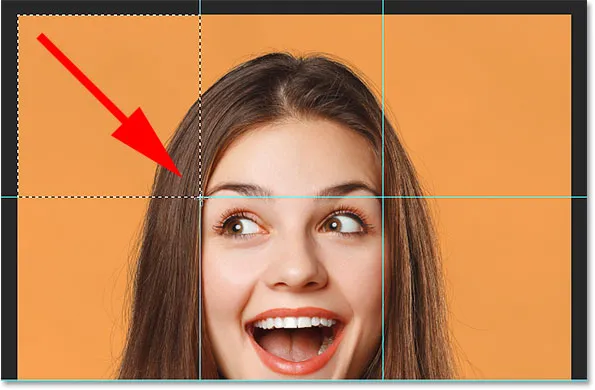
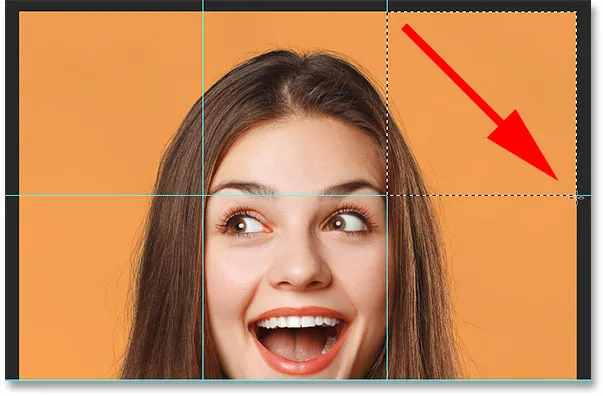
Nous allons commencer par le carré en haut à gauche. Cliquez et faites glisser un contour de sélection autour de celui-ci. Si vous avez suivi la dernière étape, le plan de sélection doit s'accrocher aux guides:

Dessinez un contour de sélection autour du carré dans le coin supérieur gauche.
Copie du carré dans un nouveau calque
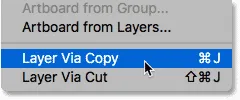
Pour copier le carré dans son propre calque, accédez au menu Calque, choisissez Nouveau, puis choisissez Calque via Copier . Ou, un moyen plus rapide consiste à appuyer sur le raccourci clavier, Ctrl + J (Win) / Commande + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
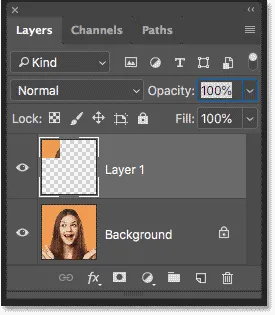
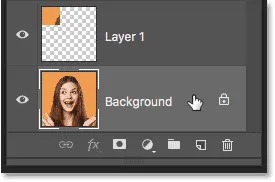
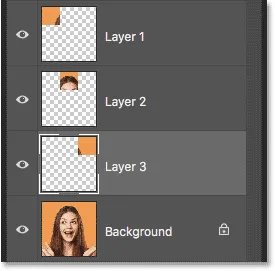
Dans le panneau Calques, nous voyons que Photoshop a placé une copie du carré sur un nouveau calque au-dessus de l'image:

Le carré a été copié dans son propre calque.
Sélection du calque d'arrière-plan
Avant de pouvoir sélectionner un deuxième carré, nous devons d'abord resélectionner l'image. Cliquez sur le calque d'arrière-plan pour le sélectionner. Chaque fois que vous sélectionnez et copiez un nouveau carré, vous devez d'abord resélectionner le calque d'arrière-plan:

Sélection du calque d'arrière-plan.
Sélection et copie d'un deuxième carré
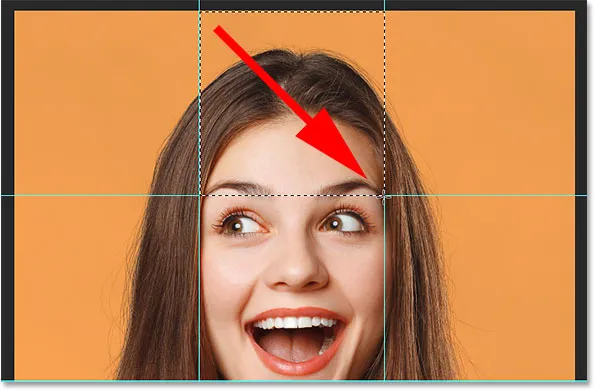
Ensuite, dessinez une sélection autour du carré en haut au centre:

Sélection du deuxième carré.
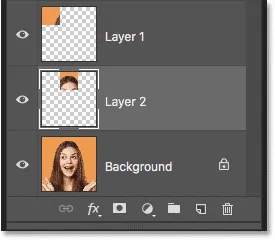
Pour le copier rapidement dans un nouveau calque, appuyez sur Ctrl + J (Win) / Commande + J (Mac). Et de retour dans le panneau Calques, nous avons maintenant deux carrés au-dessus de l'image:

Un deuxième carré a été copié.
Sélection et copie des carrés restants
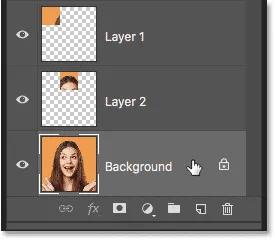
Pour sélectionner et copier les carrés restants, répétez simplement les mêmes étapes. Tout d'abord, cliquez sur le calque d'arrière - plan pour sélectionner l'image:

Sélectionnez à nouveau le calque d'arrière-plan avant de sélectionner un nouveau carré.
Dessinez un contour de sélection autour d'un nouveau carré:

Sélectionnez un autre carré.
Et puis appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour copier le carré dans un nouveau calque:

Le carré est copié dans un nouveau calque.
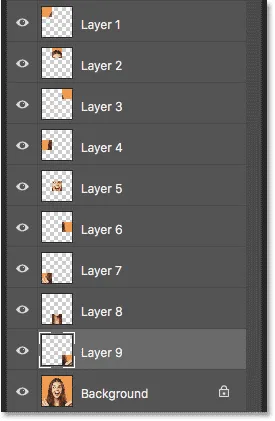
Je continuerai de sélectionner et de copier les carrés jusqu'à ce que je les ai tous sélectionnés. Et dans le panneau Calques, nous voyons maintenant les neuf carrés, chacun sur un calque séparé, au-dessus de l'image:

Les 9 cases ont été copiées.
Étape 4: masquer les guides
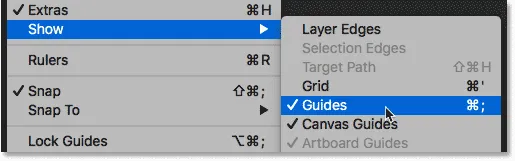
Nous n'avons plus besoin de nos guides, nous allons donc les cacher en allant dans le menu Affichage, en choisissant Afficher, puis en choisissant Guides :

Désactivation des guides.
Étape 5: ajouter plus d'espace de canevas
Pour nous donner de la place pour déplacer et faire pivoter les carrés, nous ajouterons plus d'espace de toile autour de l'image. Et nous pouvons le faire en utilisant l'outil de recadrage. Sélectionnez l' outil de recadrage dans la barre d'outils:

Resélectionner l'outil de recadrage.
Appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier, puis cliquez et faites glisser l'une des poignées de recadrage vers l'extérieur et loin de l'image. La touche Alt / Option vous permet de redimensionner la bordure de recadrage à partir de son centre:

Ajouter plus d'espace de canevas avec l'outil de recadrage.
Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter et Photoshop ajoute l'espace de travail supplémentaire:

Plus d'espace a été ajouté autour de la photo.
Étape 6: Remplissez l'arrière-plan de noir
Par défaut, Photoshop remplit le nouvel espace de blanc, mais remplissons notre arrière-plan de noir. Dans le panneau Calques, sélectionnez le calque d'arrière - plan :

Sélection du calque d'arrière-plan.
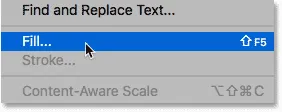
Ensuite, allez dans le menu Edition et choisissez Remplir :

Aller dans Edition> Remplir.
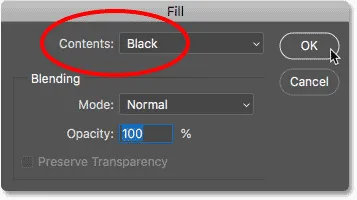
Dans la boîte de dialogue Remplir, définissez l'option Contenu sur Noir, puis cliquez sur OK:

Définition du contenu sur noir.
L'image apparaît maintenant devant un fond noir:

Le résultat après avoir rempli l'arrière-plan de noir.
Étape 7: ajouter un trait autour du premier carré
Pour le moment, nous ne pouvons pas vraiment voir nos carrés, alors rendons-les plus évidents. Et pour les faire ressembler à des photos séparées, nous allons ajouter un trait autour d'eux. Nous allons commencer par ajouter un trait à l'un des carrés, puis nous le copierons et le collerons sur les autres.
Ajout d'un trait
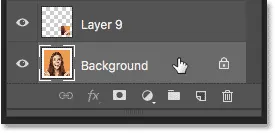
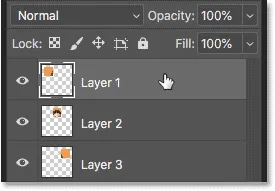
Dans le panneau Calques, sélectionnez le calque supérieur (celui qui contient le carré en haut à gauche):

Sélection de la couche supérieure.
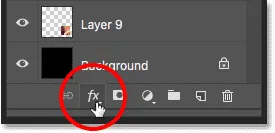
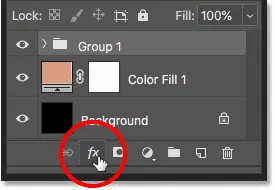
Cliquez ensuite sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône "fx".
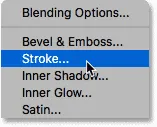
Et choisissez Stroke dans la liste:

Ajout d'un effet de calque de trait.
Changer la couleur du trait
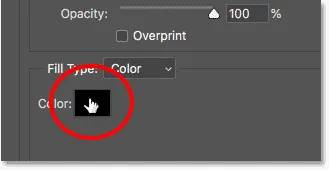
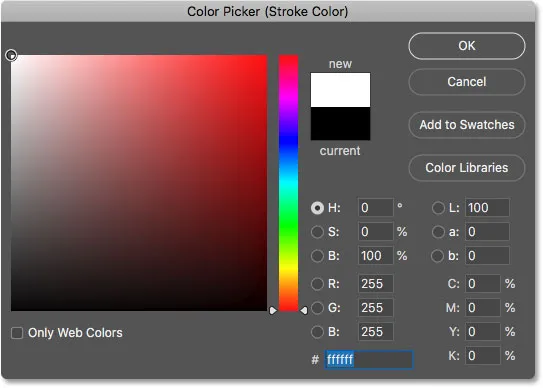
Dans la boîte de dialogue Style de calque, cliquez sur l' échantillon de couleur :

Cliquez sur l'échantillon de couleur dans les options de trait.
Et puis dans le sélecteur de couleurs, changez la couleur du trait en blanc, puis cliquez sur OK:

Choisir le blanc pour la nouvelle couleur de trait.
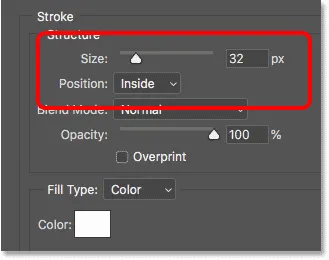
Réglage de la taille et de la position
De retour dans la boîte de dialogue Style de calque, définissez la Position du trait sur Intérieur . Ensuite, gardez un œil sur le carré dans le coin supérieur gauche de votre image lorsque vous augmentez la valeur Taille en faisant glisser le curseur. J'irai avec une valeur d'environ 32 px, mais cela dépendra de la taille de votre image:

Définition de la position et de la taille du trait.
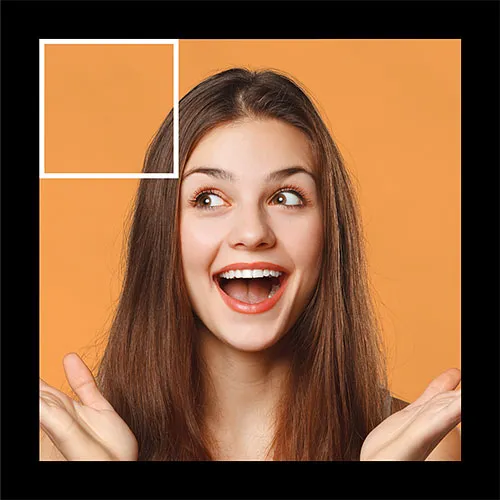
Cliquez sur OK pour fermer la boîte de dialogue, et nous avons maintenant une bordure autour de l'un des carrés:

La bordure apparaît autour du carré en haut à gauche.
Étape 8: ajouter le trait aux autres carrés
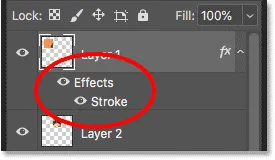
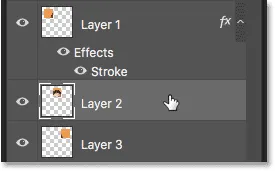
De retour dans le panneau Calques, nous voyons notre trait répertorié comme un effet sous le calque:

Les effets sont répertoriés sous le calque.
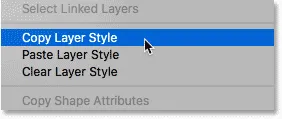
Pour appliquer rapidement le même trait aux autres carrés, nous le copierons et le collerons. Cliquez avec le bouton droit (Win) / Ctrl-clic (Mac) sur le calque supérieur, puis choisissez Copier le style de calque dans le menu:

Choisir "Copier le style de calque".
Cliquez sur le deuxième calque du haut (calque 2) pour le sélectionner:

Sélection du deuxième calque par le haut.
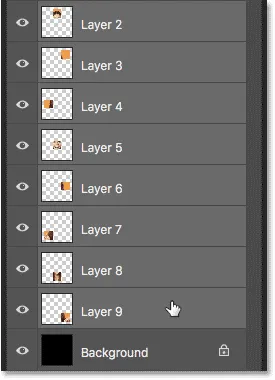
Maintenez la touche Maj enfoncée, puis cliquez sur le calque juste au-dessus du calque d'arrière-plan (calque 9). Cela sélectionne tous les autres carrés à la fois:

Maintenez Shift et sélectionnez le carré du bas.
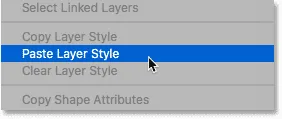
Cliquez avec le bouton droit (Win) / Ctrl-clic (Mac) sur l'un des calques sélectionnés, puis choisissez Coller le style de calque :

Choisir "Coller le style de calque".
Et juste comme ça, Photoshop colle le trait sur les autres carrés:

Les 9 cases ont désormais un trait autour d'elles.
Étape 9: déplacer et faire pivoter les carrés
Pour créer plus d'un effet de collage, nous allons déplacer et faire pivoter les carrés à l'aide de la commande Transformation libre de Photoshop.
Sélection de l'outil de déplacement
Sélectionnez l' outil Déplacer dans la barre d'outils:

Sélection de l'outil de déplacement.
Activer la sélection automatique
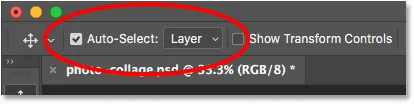
Dans la barre des options, assurez-vous que la sélection automatique est activée et qu'elle est définie sur Calque . Cela nous permettra de sélectionner facilement chaque carré en cliquant simplement dessus:

Assurez-vous que la sélection automatique est activée et définie sur Calque.
Cliquez pour sélectionner un carré
Cliquez sur le carré en haut à gauche pour le sélectionner:

Sélection du carré supérieur gauche.
Déplacez et faites pivoter le carré avec Free Transform
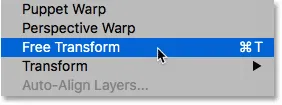
Montez ensuite dans le menu Edition et choisissez Transformation libre. Ou utilisez le raccourci clavier Ctrl + T (Win) / Command + T (Mac):

Allez dans Edition> Transformation gratuite.
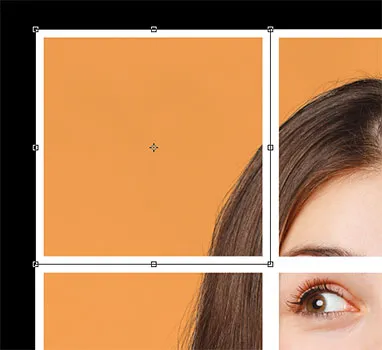
Photoshop place la zone de transformation gratuite et les poignées autour du carré:

Les poignées de transformation libre apparaissent.
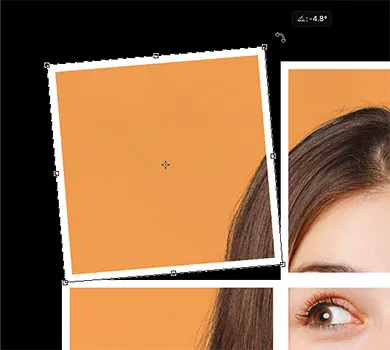
Pour déplacer le carré, cliquez et faites glisser n'importe où à l'intérieur de la zone Transformation libre. Vous pouvez également le déplacer à l'aide des touches fléchées de votre clavier. Pour le faire pivoter, déplacez le curseur de votre souris hors de la zone, puis cliquez et faites glisser:

Déplacement et rotation du carré en place.
Pour l'accepter, appuyez sur Entrée (Win) / Retour (Mac), et notre premier carré a été déplacé et tourné en place:

Le résultat après avoir déplacé et tourné le premier carré.
Répétition des étapes pour les autres carrés
Pour déplacer et faire pivoter les autres carrés, répétez simplement les mêmes étapes. Tout d'abord, cliquez sur un carré pour le sélectionner, puis appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour choisir rapidement Free Transform . Déplacez le carré en place, puis faites-le pivoter en position. Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter.
Dans mon cas, je vais laisser le carré central à son emplacement d'origine, mais je continuerai de déplacer et de faire tourner les carrés extérieurs jusqu'à ce que je sois satisfait des résultats. Si vous voulez simplement déplacer un carré sans le faire tourner, il n'est pas nécessaire d'ouvrir Free Transform. Vous pouvez simplement cliquer et faire glisser avec l'outil Déplacer, ou le pousser en place avec les touches fléchées de votre clavier:

Le résultat après avoir ajusté tous les carrés extérieurs.
Étape 10: modifier la couleur d'arrière-plan
À ce stade, nous avons créé l'effet principal, mais il y a quelques autres choses que nous pouvons faire. L'un d'eux est que nous pouvons changer la couleur d'arrière-plan. Et pour ce faire, nous utiliserons un calque de remplissage de couleur unie.
Dans le panneau Calques, cliquez sur le calque d'arrière - plan pour le sélectionner:

Sélection du calque d'arrière-plan.
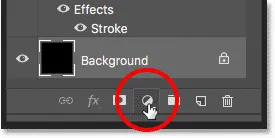
Cliquez ensuite sur l'icône Nouveau remplissage ou calque de réglage :

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Et choisissez Solid Color dans la liste:

Choix d'un calque de remplissage de couleur unie.
Échantillonnage d'une couleur d'arrière-plan de l'image
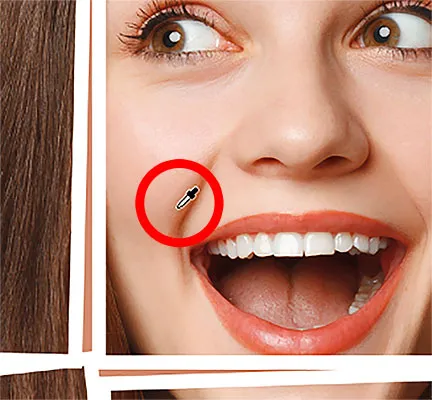
Dans le sélecteur de couleurs, choisissez une nouvelle couleur pour votre arrière-plan. Ou, choisissez une couleur directement à partir de votre image en déplaçant votre curseur dans l'image et en cliquant sur une couleur pour la sélectionner:

Échantillonnage d'une nouvelle couleur d'arrière-plan de l'image.
Une fois que vous avez trouvé une couleur que vous aimez, cliquez sur OK pour fermer le sélecteur de couleurs:

Le collage photo avec la nouvelle couleur d'arrière-plan échantillonnée à partir de l'image.
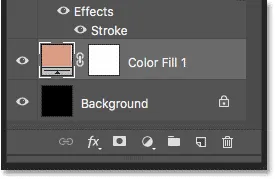
Dans le panneau Calques, nous voyons notre nouveau calque de remplissage de couleur unie au-dessus du calque d'arrière-plan:

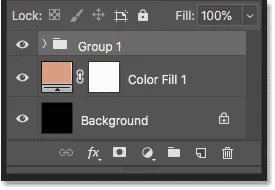
Le calque de remplissage se situe entre le calque d'arrière-plan et les carrés.
Étape 11: ajouter une ombre portée
Enfin, terminons l'effet en ajoutant une ombre portée derrière les carrés. Pour ajouter l'ombre à tous les carrés à la fois, nous allons d'abord les placer dans un groupe de calques.
Regroupement des carrés
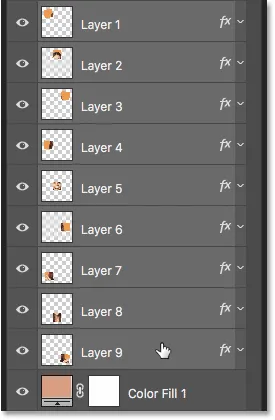
Cliquez sur le calque supérieur (Calque 1) pour le sélectionner. Ensuite, maintenez la touche Maj enfoncée et cliquez sur le calque directement au-dessus du calque de remplissage (calque 9). Cela sélectionne tous les carrés à la fois:

Cliquez sur le calque 1, puis cliquez avec le bouton Maj sur le calque 9.
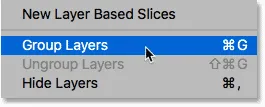
Allez dans le menu Calque et choisissez Grouper les calques :

Aller à Calque> Grouper les calques.
Et de retour dans le panneau Calques, tous nos carrés ont été placés dans un nouveau groupe. Vous pouvez faire pivoter le groupe ouvert ou fermé en cliquant sur la flèche à côté du nom du groupe:

Les carrés sont maintenant à l'intérieur d'un groupe de calques.
Ajout de l'ombre portée
Pour appliquer une ombre portée au groupe, cliquez sur l'icône Styles de calque :

Cliquez sur l'icône "fx" avec le groupe de calques sélectionné.
Et puis choisissez Drop Shadow dans la liste:

Choisir l'ombre portée.
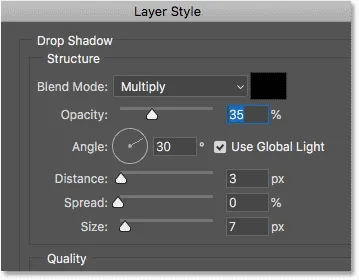
Cela ouvre la boîte de dialogue Style de calque définie sur les options Ombre portée:

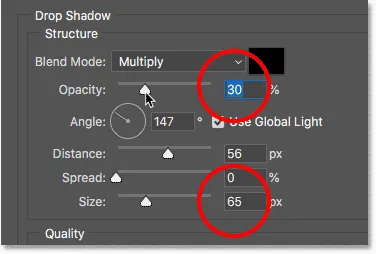
Les options Ombre portée dans la boîte de dialogue Style de calque.
Vous pouvez ajuster l' angle et la distance de l'ombre à partir d'ici, mais il est plus facile de cliquer et de faire glisser à l'intérieur du document. Au fur et à mesure que vous faites glisser, vous verrez les valeurs d'angle et de distance se mettre à jour dans la boîte de dialogue:

Cliquez et faites glisser à l'intérieur du document pour ajuster l'angle et la distance de l'ombre.
Une fois que vous avez défini l'angle et la distance, revenez à la boîte de dialogue et ajustez la valeur Taille pour adoucir les bords. Vous pouvez également ajuster l' opacité pour rendre l'ombre plus claire ou plus foncée. Je vais abaisser le mien à 30% :

Réglage de la taille (douceur) et de l'opacité de l'ombre portée.
Lorsque vous êtes satisfait des résultats, cliquez sur OK pour fermer la boîte de dialogue. Et avec l'ombre portée appliquée, voici mon effet final:

L'effet final de collage de photos.
Et nous l'avons là! Voilà comment transformer une seule image en un simple collage de photos carré dans Photoshop! Pour plus d'effets de collage, apprenez à créer un collage Polaroid, un collage de bande de film ou un collage de photos déformées! Visitez notre section Effets photo pour plus de tutoriels. Et n'oubliez pas, tous nos tutoriels Photoshop sont maintenant disponibles en téléchargement au format PDF!