Dans ce didacticiel Photoshop Effects, nous allons apprendre à coloriser une photo en utilisant plusieurs couleurs. C'est un effet que j'ai vu utilisé un peu dans les publicités pour les imprimantes photo et les logiciels d'étalonnage des couleurs.
L'idée est simple. Prenez une seule photo, divisez-la en plusieurs sections de même taille (généralement quatre sections), puis colorisez chaque section en utilisant une couleur différente, ou une nuance différente de la même couleur, pour créer des résultats intéressants. Avec les publicités de l'imprimante photo, par exemple, chaque section de la photo est généralement colorisée en utilisant l'une des quatre principales couleurs d'encre (cyan, magenta, jaune et noir). Avec les publicités du logiciel d'étalonnage des couleurs, chaque section de la photo est teintée d'une couleur légèrement différente pour montrer à quoi la même image peut sembler différente sur différents moniteurs quand ils ne sont pas correctement étalonnés.
Ce ne sont que deux exemples courants de la façon dont cet effet photo peut être utilisé, mais vous pouvez coloriser votre image avec les couleurs que vous souhaitez en fonction du sujet de votre image et de l'humeur ou du message que vous essayez de transmettre. Utilisez des rouges, des oranges et des jaunes pour colorier une image d'enfants jouant dans les feuilles à l'automne, ou différentes nuances de bleu pour colorier une photo de paysage froid et hivernal. Ou colorisez trois des quatre sections avec la même couleur et utilisez une couleur différente pour mettre en surbrillance une section spécifique de la photo. Pour un effet aussi simple, il existe de nombreuses façons de l'utiliser.
Photoshop rend la création de cet effet incroyablement facile. Tout d'abord, nous diviserons notre photo en quatre sections à l'aide de guides, puis nous utiliserons plusieurs calques de réglage de teinte / saturation, ainsi que leurs masques de calque, pour coloriser chaque section avec une couleur différente. Lorsque nous aurons terminé avec l'effet initial, nous verrons comment utiliser un calque supplémentaire d'ajustement de teinte / saturation pour changer rapidement les quatre couleurs à la fois!
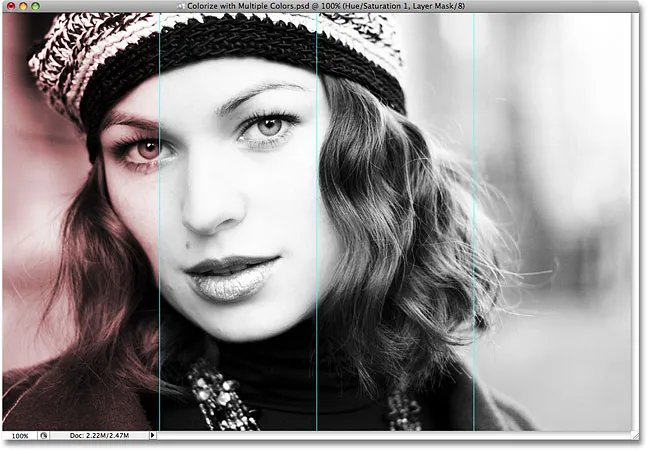
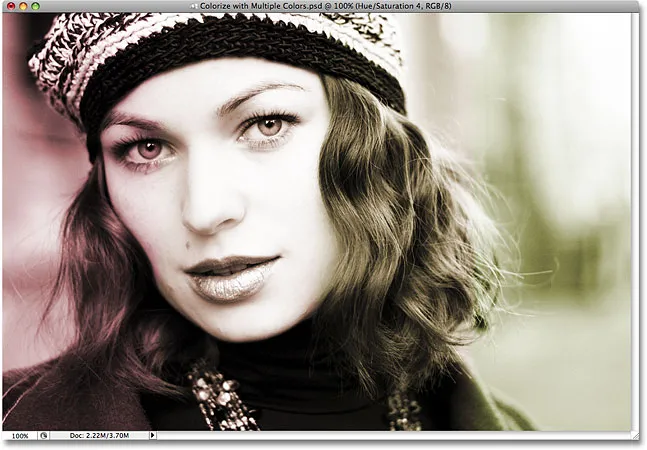
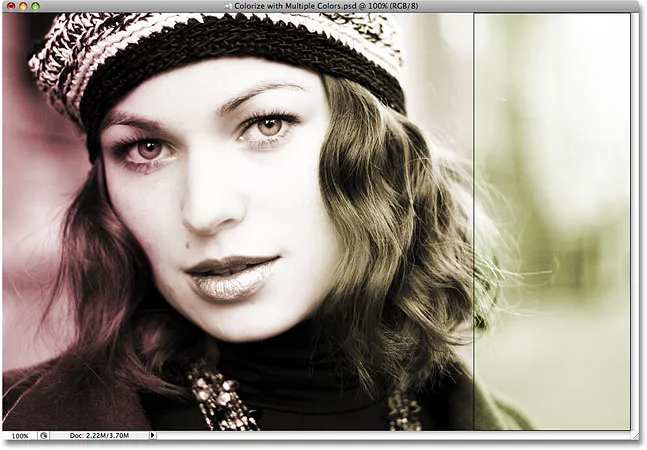
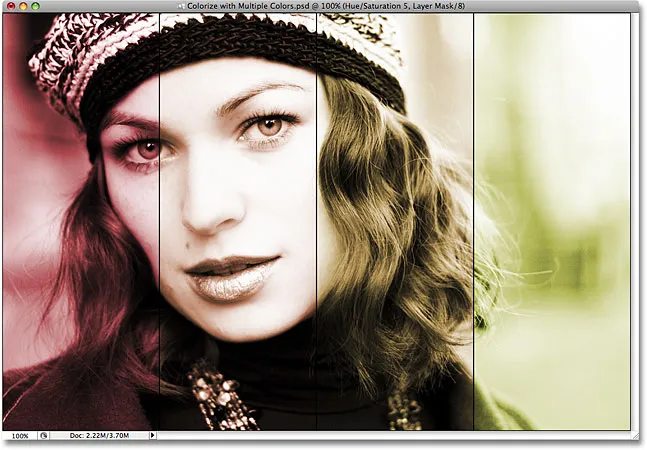
Voici l'image que j'utiliserai pour ce tutoriel. Mon image est une photo en noir et blanc, mais une photo en couleur fonctionnera tout aussi bien. Il n'est pas nécessaire de convertir d'abord votre image en noir et blanc, il se trouve que j'aime cette photo:

L'image originale.
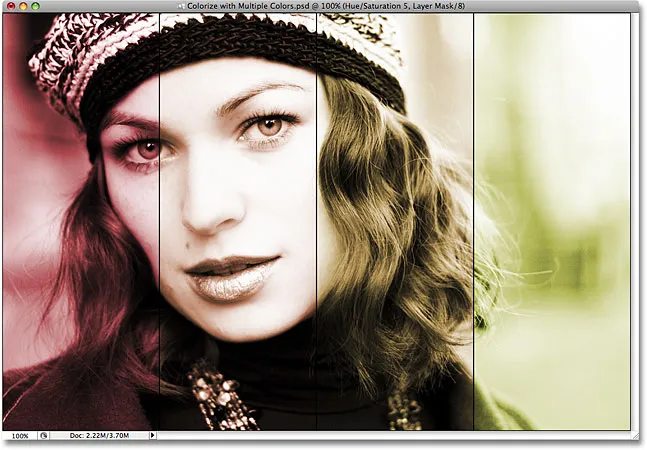
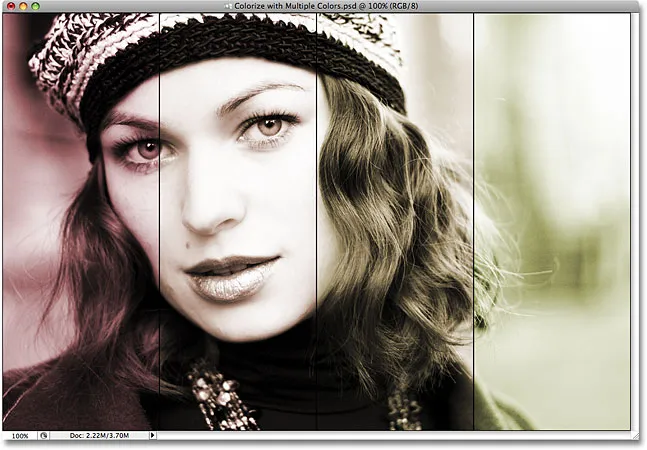
Voici à quoi ressemblera l'image lorsque nous aurons terminé. Gardez à l'esprit que vous n'avez pas besoin d'utiliser les mêmes couleurs que celles que j'utiliserai. Ce tutoriel vous montre simplement comment créer l'effet. Les couleurs que vous utilisez vous appartiennent entièrement. Comme je l'ai mentionné, à la fin du tutoriel, nous verrons comment changer rapidement les quatre couleurs à la fois pour des résultats différents.

L'image colorisée finale.
Comment coloriser une photo avec plusieurs couleurs
Étape 1: ajouter un nouveau jeu de guides verticaux à 25%
Avant de pouvoir coloriser différentes sections de notre photo, nous devons d'abord créer les sections, et pour cela, nous utiliserons les guides de Photoshop. Les guides ne sont peut-être pas la partie la plus excitante du travail avec Photoshop, mais ils peuvent certainement vous faciliter la vie. Pour diviser notre photo en quatre sections de taille égale, nous allons avoir besoin de trois guides. Ajoutons notre premier. Montez dans le menu Affichage en haut de l'écran et choisissez Nouveau guide . Cela ouvre la boîte de dialogue Nouveau guide. Nous voulons créer des guides verticaux, sélectionnez donc Vertical pour l'option Orientation . Ensuite, en bas de la boîte de dialogue, saisissez 25% pour la valeur Position :

Sélectionnez Vertical pour l'orientation et entrez 25% pour la valeur Position dans la boîte de dialogue Nouveau guide.
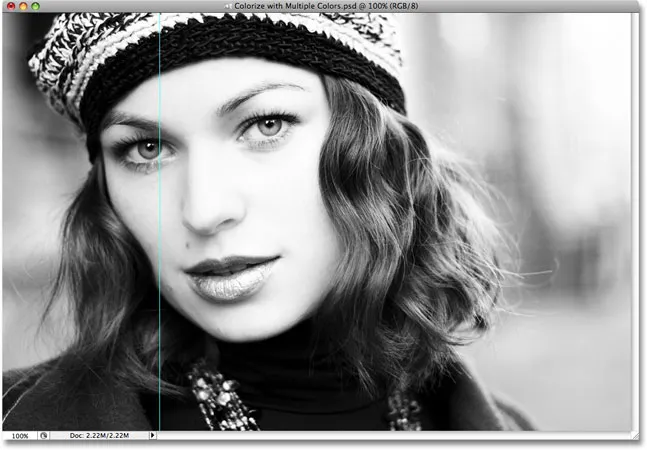
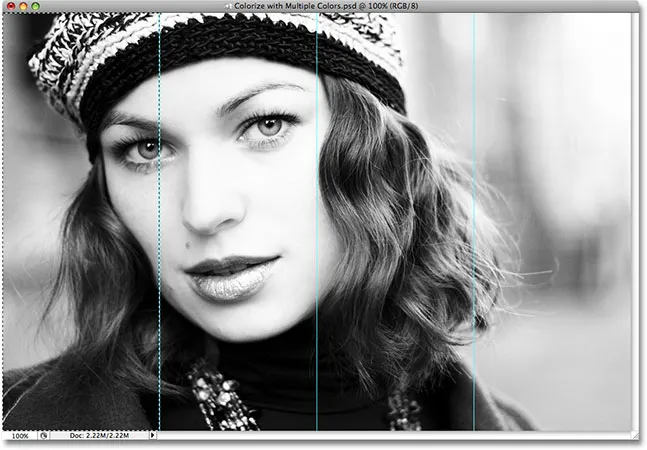
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Si nous regardons notre image dans la fenêtre de document, nous pouvons voir que nous avons ajouté notre premier guide verticalement de haut en bas, assis exactement à un quart de la largeur de l'image de gauche à droite:

Le premier guide a été ajouté à la photo.
Étape 2: ajouter un deuxième ensemble de guides verticaux à 50%
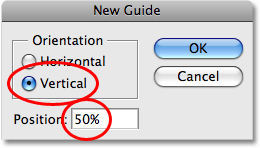
Ajoutons notre deuxième guide. Revenez au menu Affichage en haut de l'écran et sélectionnez à nouveau Nouveau guide . Lorsque la boîte de dialogue Nouveau guide apparaît, assurez-vous que Vertical est sélectionné pour l'option Orientation et cette fois, entrez une valeur de 50% pour l'option Position :

Réglez la position du deuxième guide sur 50%.
Cliquez sur OK pour sortir de la boîte de dialogue, et nous pouvons voir dans notre fenêtre de document que nous avons maintenant ajouté un deuxième guide vertical, celui-ci allant directement au milieu de la photo:

Le deuxième guide a été ajouté à la photo.
Étape 3: ajouter un troisième ensemble de guides verticaux à 75%
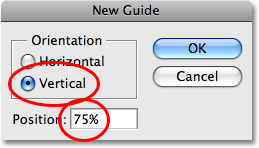
Revenez au menu Affichage, sélectionnez Nouveau guide et cette fois, entrez une valeur de 75% pour l'option Position dans la boîte de dialogue Nouveau guide. Encore une fois, assurez-vous que Vertical est sélectionné pour l'option Orientation :

Réglez la position du troisième guide sur 75%.
Cliquez sur OK pour sortir de la boîte de dialogue, et nous avons maintenant notre troisième guide, celui-ci allant de haut en bas aux trois quarts de l'image:

Le troisième guide a été ajouté à la photo.
Grâce aux trois guides que nous avons ajoutés, un à 25%, un à 50% et un à 75% sur toute la longueur de l'image, notre photo est maintenant divisée en quatre sections de taille égale. Nous pouvons maintenant commencer à coloriser chaque section, ce que nous ferons ensuite!
Étape 4: assurez-vous que «Snap To Guides» est activé
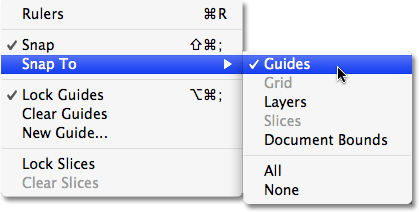
Dans un instant, nous allons commencer à faire glisser des sélections autour de nos quatre sections à l'aide de l'outil Rectangle de sélection, et pour nous faciliter la tâche, Photoshop va aligner nos sélections directement sur les guides que nous avons créés. Ou du moins, si nous avons activé l'option Snap To Guides . Montez dans le menu Affichage en haut de l'écran et sélectionnez Accrocher à . Un sous-menu apparaîtra avec l'option Guides tout en haut. Regardez à gauche du mot "Guides". Si vous voyez une coche à côté du mot, cela signifie que l'option est déjà activée, il n'est donc pas nécessaire de la sélectionner. Si vous ne voyez pas de coche, cliquez sur le mot "Guides" pour activer l'option:

Assurez-vous que l'option Accrocher aux guides est activée. Une coche signifie que l'option est activée.
Étape 5: Sélectionnez l'outil Rectangle de sélection
Nous pouvons maintenant commencer à faire glisser une sélection autour de notre première section. Saisissez l' outil Rectangle de sélection en haut de la palette d'outils, ou appuyez simplement sur la lettre M de votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil Rectangle de sélection.
Étape 6: faites glisser une sélection autour de la première section à gauche
Avec l'outil Rectangle de sélection choisi, commencez dans le coin supérieur gauche de la photo et faites glisser une sélection autour de la première section à gauche de l'image. Vous remarquerez que lorsque vous vous rapprochez du premier guide, la sélection s'y accroche grâce à l'option Accrocher aux guides que nous avons activée. Si vous trouvez difficile de placer votre curseur dans le coin supérieur gauche de l'image lorsque vous travaillez dans une fenêtre de document, appuyez sur la lettre F de votre clavier pour passer en mode plein écran, puis faites glisser la sélection. C'est un peu difficile à voir dans la capture d'écran, mais lorsque vous avez terminé, vous devriez avoir une sélection autour de la première section entière de l'image:

La première section à gauche est maintenant sélectionnée.
Étape 7: ajouter un calque de réglage de teinte / saturation
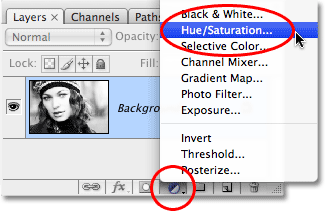
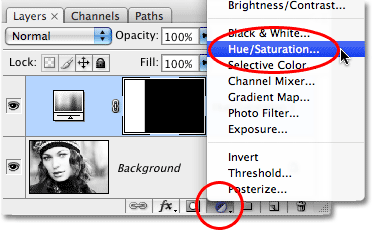
La sélection étant active, cliquez sur l'icône Nouveau calque de réglage au bas de la palette Calques et choisissez un calque de réglage Teinte / Saturation dans la liste:

Sélectionnez Un calque de réglage Teinte / Saturation en bas de la palette Calques.
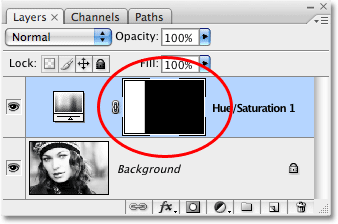
Cela fait apparaître la boîte de dialogue Teinte / Saturation. Avant de faire quoi que ce soit avec cela, jetons un coup d'œil à ce qui s'est passé dans la palette Calques. Nous avons maintenant un calque de réglage Teinte / Saturation assis au-dessus de notre image sur le calque d'arrière-plan, mais plus important encore, regardez la vignette d'aperçu du masque de calque à droite du calque de réglage. Remarquez comment il est rempli de noir, à l'exception d'une section blanche à gauche:

Vignette d'aperçu du masque de calque dans la palette Calques.
C'est parce que nous avons ajouté le calque de réglage alors que nous avions une sélection active dans le document. Photoshop a utilisé la sélection pour modifier le masque du calque de réglage. La section blanche à gauche est la zone que nous avons sélectionnée dans notre image, et le blanc signifie que tout ce que nous faisons avec notre couche d'ajustement Teinte / Saturation sera visible dans cette section de l'image. Le reste du masque de calque est noir, ce qui signifie que le reste de l'image ne sera pas affecté par tout ce que nous faisons avec notre calque de réglage. C'est ce qui va nous permettre de coloriser chaque section indépendamment des autres.
Si vous souhaitez en savoir plus sur le fonctionnement des masques de calque, consultez notre didacticiel complet sur les masques de calque dans la section Bases de Photoshop du site Web.
Étape 8: Sélectionnez l'option "Coloriser" dans la boîte de dialogue Teinte / Saturation
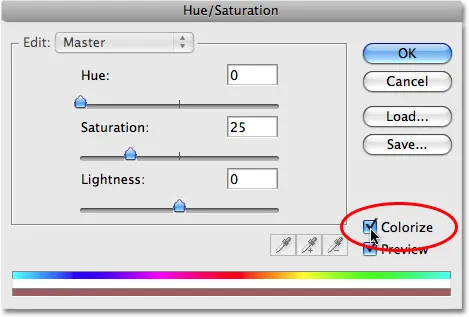
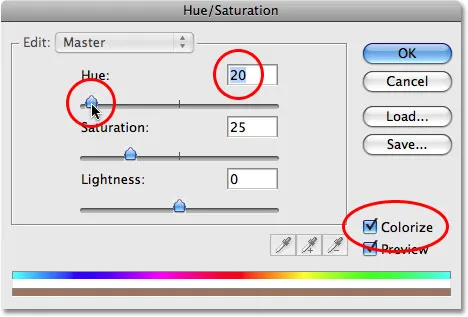
Maintenant que nous avons regardé la palette Calques, utilisons la boîte de dialogue Teinte / Saturation pour colorer notre première section. Tout d'abord, nous devons dire à Photoshop que nous voulons coloriser l'image, sélectionnez donc l'option Coloriser dans le coin inférieur droit de la boîte de dialogue:

Sélectionnez l'option Coloriser dans la boîte de dialogue.
Étape 9: Choisissez une couleur avec le curseur de teinte
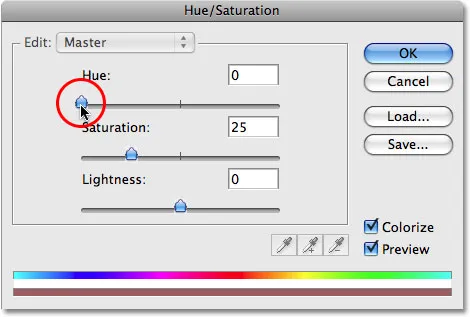
Avec l'option Coloriser sélectionnée, choisissez la couleur que vous souhaitez utiliser en faisant glisser le curseur Teinte vers la gauche ou la droite tout en gardant un œil sur votre image jusqu'à ce que vous trouviez la couleur que vous souhaitez utiliser. La couleur par défaut est le rouge, ce qui, je pense, fonctionne bien avec mon image, donc je vais simplement laisser le curseur Hue seul pour l'instant et accepter la couleur par défaut. Bien sûr, vous pouvez choisir une couleur différente pour votre image:

Faites glisser le curseur Teinte vers la gauche ou la droite pour modifier la couleur.
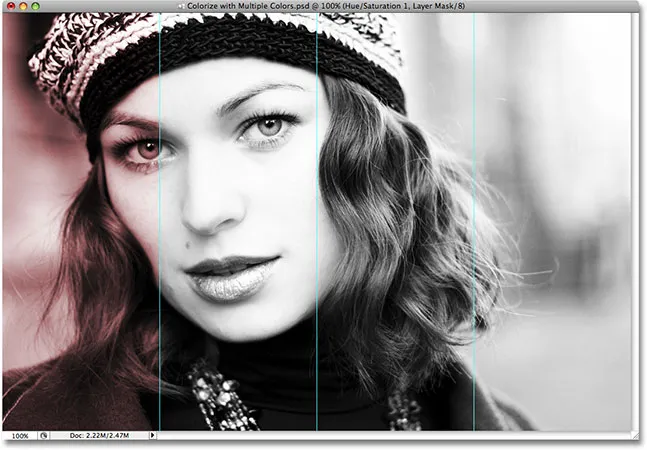
Cliquez sur OK une fois que vous avez trouvé la couleur que vous souhaitez utiliser pour quitter la boîte de dialogue Teinte / Saturation. Si nous regardons l'image dans la fenêtre du document, nous pouvons voir que la première section à gauche est maintenant colorisée avec la couleur choisie:

La première section de la photo est maintenant colorisée.
Étape 10: Changez le mode de fusion du calque de réglage en "Couleur"
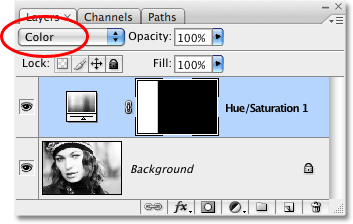
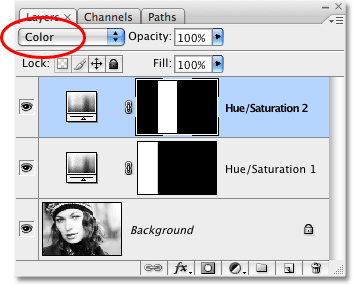
Assurons-nous que nous n'affectons que la couleur de l'image, pas les valeurs de luminosité (luminosité). Pour cela, tout ce que nous devons faire est de changer le mode de fusion du calque de réglage. Vous trouverez les options du mode de fusion des calques dans le coin supérieur gauche de la palette Calques. Par défaut, les calques sont définis sur le mode de fusion "Normal". Changez le mode de fusion en Couleur :

Modifiez le mode de fusion du calque de réglage sur Couleur.
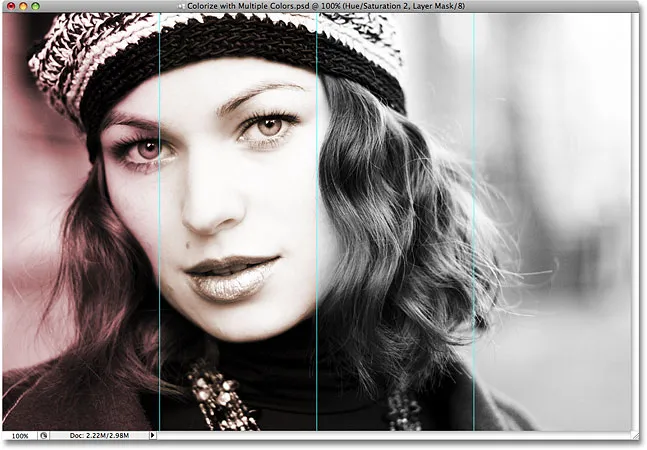
La différence avec votre image peut être subtile selon la couleur que vous avez choisie, mais nous savons maintenant avec certitude que nous ne changeons que la couleur de l'image. Quelle que soit la couleur que nous choisissons, cela n'affectera pas les valeurs de luminosité. Voici mon image après avoir changé le mode de fusion en Couleur:

Avec le calque de réglage réglé sur le mode de fusion des couleurs, seule la couleur de l'image sera affectée.
Une section en bas, trois à faire!
Étape 11: faites glisser une sélection autour de la deuxième section
Utilisez l'outil Rectangle de sélection de Photoshop pour faire glisser une sélection autour de la deuxième section. Encore une fois, puisque nous avons activé l'option Accrocher aux guides à l'étape 4, vous constaterez que votre sélection s'accroche aux guides une fois que vous êtes assez près d'eux. Lorsque vous avez terminé, votre deuxième section devrait avoir une sélection autour d'elle:

Faites glisser une sélection autour de la deuxième section.
Étape 12: ajouter un calque de réglage de teinte / saturation
Avec la deuxième section sélectionnée, cliquez à nouveau sur l'icône Nouveau calque de réglage en bas de la palette Calques et choisissez un calque de réglage Teinte / Saturation, comme nous l'avons fait auparavant:

Cliquez sur l'icône Nouveau calque de réglage et choisissez Teinte / Saturation.
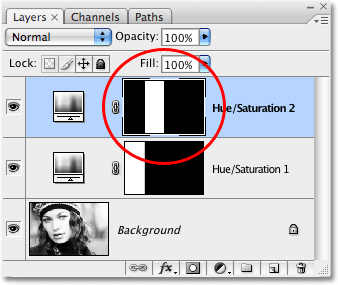
Si nous regardons dans la palette Calques, nous pouvons voir que nous avons maintenant un deuxième calque de réglage Teinte / Saturation, et parce que nous avions une sélection active lorsque nous avons ajouté le calque de réglage, la zone à l'intérieur de la sélection apparaît en blanc dans le masque de calque, qui signifie que seule notre zone sélectionnée sera affectée par cette deuxième couche d'ajustement. Tout le reste est noir, ce qui signifie que le reste de la photo ne sera pas affecté:

Notre deuxième section de la photo apparaît en blanc dans la miniature d'aperçu du masque de calque.
Étape 13: cliquez sur l'option Coloriser et choisissez une deuxième couleur avec le curseur de teinte
Choisissons une couleur pour notre deuxième section. Tout d'abord, sélectionnez l'option Coloriser dans le coin inférieur droit de la boîte de dialogue Teinte / Saturation, puis faites glisser le curseur Teinte vers la gauche ou la droite tout en gardant un œil sur votre image pour sélectionner une couleur. Encore une fois, la couleur que vous choisissez dépend entièrement de vous. Je veux que mes couleurs soient assez similaires les unes aux autres, donc je vais faire glisser mon curseur Hue un peu vers la droite jusqu'à ce que la valeur dans la zone de saisie Hue indique 20. Cela me donne une couleur orange rougeâtre:

Sélectionnez l'option Coloriser, puis faites glisser le curseur Teinte pour sélectionner une deuxième couleur.
Cliquez sur OK une fois que vous avez choisi une couleur pour quitter la boîte de dialogue. La deuxième section de la photo est maintenant colorisée:

La deuxième section de la photo est maintenant colorisée.
Étape 14: Changez le mode de fusion du calque de réglage en "Couleur"
Encore une fois, assurons-nous que nous n'affectons que la couleur de l'image en changeant le mode de fusion de notre deuxième calque de réglage Teinte / Saturation de "Normal" à Couleur :

Modifiez le mode de fusion du calque de réglage sur Couleur.
Étape 15: répétez les étapes 11 à 14 pour les deux sections restantes
Nous avons maintenant deux de nos sections colorisées. Pour coloriser les deux sections restantes, répétez simplement les étapes 11 à 14 pour chaque section. Tout d'abord, faites glisser une sélection autour de la section à l'aide de l'outil Rectangle de sélection, puis cliquez sur l'icône Nouveau calque de réglage au bas de la palette Calques et sélectionnez Teinte / Saturation dans la liste. Lorsque la boîte de dialogue Teinte / Saturation apparaît, sélectionnez l'option Coloriser dans le coin inférieur droit, puis faites glisser le curseur Teinte vers la gauche ou la droite pour sélectionner une couleur pour la section. Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Enfin, changez le mode de fusion du calque de réglage Teinte / Saturation en Couleur .
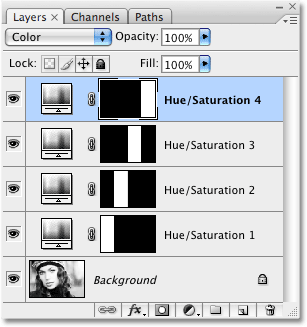
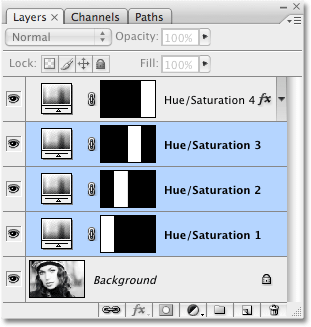
Lorsque vous avez terminé, vous devriez avoir quatre calques de réglage de teinte / saturation dans votre palette Calques, un pour chacune des quatre sections:

Chacune des quatre sections possède désormais son propre calque de réglage Teinte / Saturation dans la palette Calques.
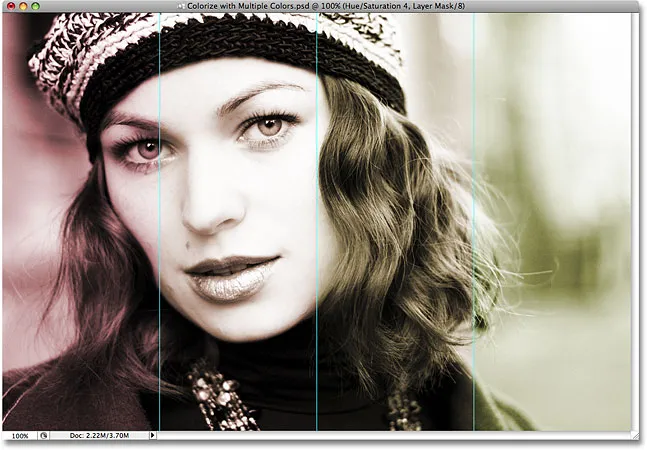
Voici mon image après avoir colorisé les quatre sections. Comme je l'ai mentionné il y a un instant, je veux que mes quatre couleurs soient assez similaires les unes aux autres. Vos couleurs peuvent être complètement différentes les unes des autres, c'est à vous de décider. Si vous souhaitez utiliser les mêmes couleurs que j'ai utilisées, j'ai défini ma valeur de teinte sur 40 pour la troisième section et 60 pour la quatrième section:

Les quatre sections de la photo sont maintenant colorisées.
Si vous trouvez, comme moi, que les couleurs de votre image semblent un peu ternes, ne vous inquiétez pas. Nous verrons comment résoudre ce problème à la fin du didacticiel.
Étape 16: effacer les guides
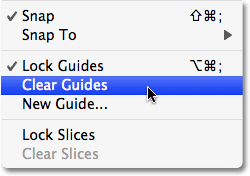
Maintenant que nous avons colorisé les quatre sections de notre photo, nous n'avons plus besoin des guides, alors supprimons-les. Montez dans le menu Affichage en haut de l'écran et choisissez Effacer les guides :

Accédez à Affichage> Effacer les guides pour supprimer les guides du document.
Les guides ont maintenant disparu, nous donnant une meilleure vision de notre image:

Les guides ont été supprimés de l'image.
Ajoutons un trait autour de chacune des quatre sections pour les distinguer davantage les unes des autres. Nous le ferons ensuite, puis nous verrons comment changer rapidement les quatre couleurs à la fois!
Étape 17: ajouter un trait à l'une des sections
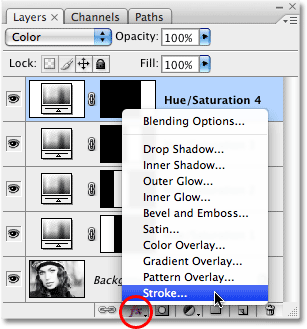
Si vous regardez dans la palette Calques, vous verrez que vous avez très probablement le calque de réglage Teinte / Saturation en haut de la palette Calques ("Teinte / Saturation 4") sélectionné, car c'est le dernier que vous avez ajouté (le le calque sélectionné est surligné en bleu). Cliquez dessus pour le sélectionner s'il n'est pas sélectionné. Ce calque de réglage contrôle la couleur de la section à l'extrême droite de l'image. Nous allons ajouter un trait noir autour de cette section. Cliquez sur l'icône Styles de calque en bas de la palette Calques et sélectionnez Contour dans le bas de la liste des styles de calque qui apparaît:

Cliquez sur l'icône Styles de calque et sélectionnez Contour dans la liste.
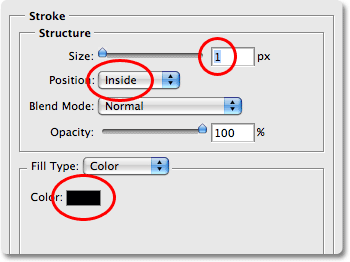
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Tout d'abord, réduisez la taille du trait à 1 px, puis définissez la position du trait sur Intérieur . Enfin, cliquez sur l' échantillon de couleur au bas des options, ce qui fait apparaître le sélecteur de couleurs de Photoshop, sélectionnez le noir comme couleur de trait, puis cliquez sur OK pour fermer le sélecteur de couleurs:

Modifiez les options de trait entourées en rouge.
Lorsque vous avez terminé de modifier les options, cliquez sur OK pour quitter la boîte de dialogue Style de calque. Si nous regardons notre image, nous pouvons voir que nous avons maintenant un mince trait noir autour de la section à l'extrême droite:

La section à l'extrême droite a maintenant un trait noir autour d'elle.
Étape 18: Copiez le style de calque de trait
Maintenant que nous avons ajouté le trait autour de l'une des sections, nous pouvons simplement copier le style de calque et le coller rapidement sur les trois autres sections! Montez dans le menu Calque en haut de l'écran, choisissez Style de calque, puis choisissez Copier le style de calque :

Accédez à Calque> Style de calque> Copier le style de calque.
Étape 19: Sélectionnez les trois autres couches d'ajustement de teinte / saturation
Cliquez sur le troisième calque de réglage Teinte / Saturation dans la palette Calques (celui directement en dessous du haut) pour le sélectionner, puis maintenez la touche Maj enfoncée et cliquez sur le premier calque de réglage Teinte / Saturation (celui directement au-dessus du calque d'arrière-plan ). Cela sélectionnera les trois calques de réglage restants à la fois. Vous les verrez tous les trois surlignés en bleu:

Sélectionnez les trois calques de réglage restants à la fois.
Étape 20: Collez le trait sur les calques de réglage
Avec les trois calques de réglage restants sélectionnés, revenez au menu Calque en haut de l'écran, choisissez à nouveau Style de calque, et cette fois, sélectionnez Coller le style de calque :

Accédez à Calque> Style de calque> Coller le style de calque.
Et juste comme ça, le trait est maintenant appliqué aux quatre sections, en les séparant un peu mieux les unes des autres:

Les quatre sections ont désormais un trait noir qui leur est appliqué.
Et avec cela, notre principal effet photo est terminé! Terminons les choses en regardant un moyen facile de changer les quatre couleurs à la fois, ainsi que la façon d'éclaircir les couleurs si nécessaire. Nous le ferons ensuite!
Étape 21: Ajoutez un autre calque de réglage de teinte / saturation au-dessus de tous les autres
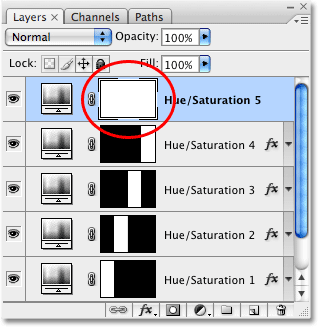
Jusqu'à présent, nous avons utilisé des calques de réglage de teinte / saturation pour coloriser chaque section de la photo. Maintenant que nous avons terminé l'effet initial, nous pouvons utiliser un autre calque de réglage Teinte / Saturation pour changer rapidement les quatre couleurs à la fois! Bien sûr, si vous êtes satisfait des couleurs que vous avez choisies, vous ne voudrez peut-être rien changer, mais si vous voulez les changer, voici un moyen rapide de le faire. Tout d'abord, sélectionnez le calque de réglage en haut de la palette Calques ("Teinte / Saturation 4"). Cliquez ensuite sur l'icône Nouveau calque de réglage en bas de la palette Calques et choisissez à nouveau Teinte / Saturation dans la liste. Cela ajoutera un nouveau calque de réglage Teinte / Saturation au-dessus de tous les autres. Remarquez comment cette fois, la miniature d'aperçu du masque de calque pour le calque de réglage est entièrement remplie de blanc. C'est parce que nous n'avions pas de sélection active lorsque nous l'avons ajoutée. Avec tout le masque de calque rempli de blanc, tout ce que nous faisons avec ce calque de réglage va affecter la photo entière:

Ajoutez un cinquième calque de réglage au-dessus des autres.
Étape 22: faites glisser le curseur de teinte pour modifier les quatre couleurs à la fois
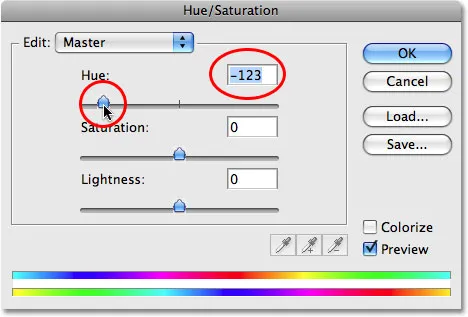
Cette fois, nous ne voulons pas coloriser l'image. La coloriser remplacerait toutes les couleurs que nous venons d'ajouter par une seule couleur, alors laissez l'option Coloriser dans la boîte de dialogue Teinte / Saturation décochée. Au lieu de cela, faites simplement glisser le curseur Hue vers la gauche ou la droite. Lorsque vous le faites glisser, vous verrez les quatre couleurs de votre image changer en différentes couleurs! Par exemple, ici, j'ai fait glisser mon curseur de teinte vers la gauche jusqu'à une valeur de -123:

Faites glisser le curseur Teinte vers la gauche. Assurez-vous que l'option Coloriser n'est pas sélectionnée cette fois.
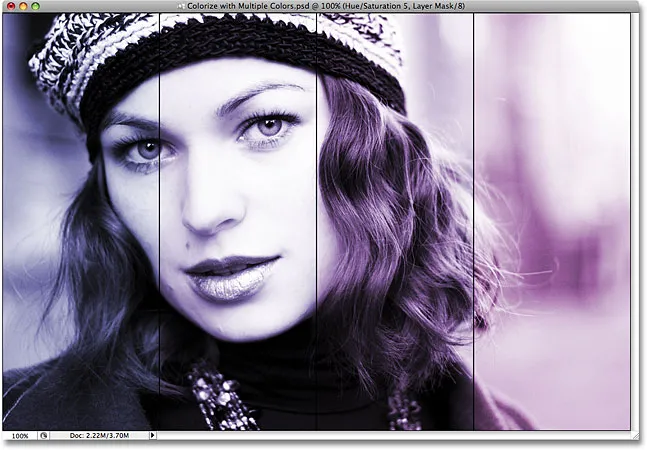
Les couleurs de mon effet sont maintenant passées des rouges et jaunes aux bleus et violets:

Faire glisser le curseur Teinte a modifié les couleurs de l'effet.
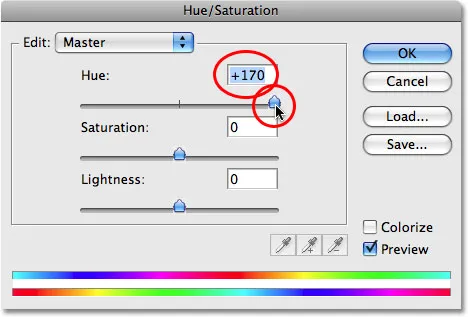
Cette fois, je vais faire glisser le curseur Hue vers la droite à une valeur de +170:

Faites glisser le curseur Teinte vers la droite.
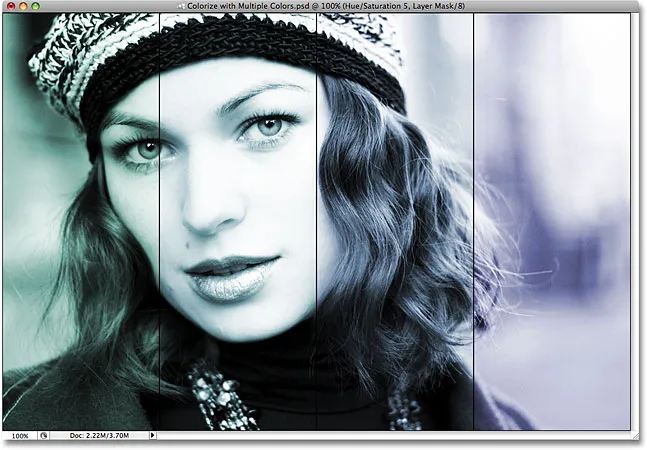
Les couleurs de mon image sont maintenant passées au vert et au bleu:

Les couleurs de l'effet ont changé en verts et bleus après avoir fait glisser le curseur Teinte vers la droite.
Et si vous êtes satisfait des couleurs que vous avez choisies mais que vous souhaitez les égayer un peu? Voici à nouveau mon image avec les couleurs d'origine que j'ai choisies:

L'image avec les couleurs d'origine.
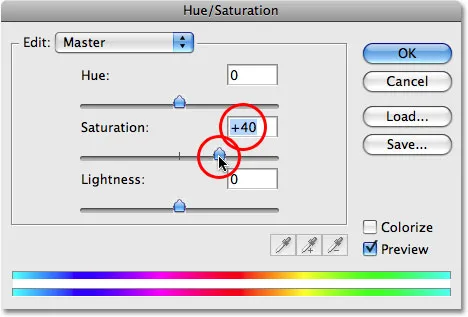
Vous pouvez utiliser le calque de réglage Teinte / Saturation que nous avons ajouté pour éclaircir rapidement les quatre couleurs de l'effet en faisant simplement glisser le curseur Saturation . Faites glisser le curseur vers la gauche pour diminuer la saturation des couleurs, en réduisant l'intensité des couleurs, ou faites-le glisser vers la droite pour augmenter la saturation. Puisque je veux rendre mes couleurs plus lumineuses, je vais faire glisser le curseur Saturation vers la droite à une valeur d'environ +40:

Faites glisser le curseur Saturation vers la gauche ou la droite pour augmenter ou diminuer la saturation des couleurs, ce qui modifie l'intensité des couleurs.
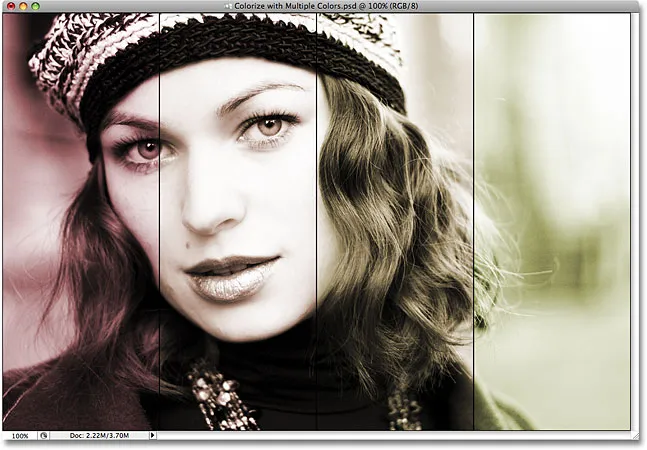
Les couleurs de mon effet apparaissent maintenant plus lumineuses et plus intenses:

L'image après avoir augmenté la saturation des couleurs.