Dans ce didacticiel Photoshop, nous allons apprendre à créer puis à réutiliser un effet photo en tant que modèle Photoshop à l' aide d'objets intelligents et de filtres intelligents. Les objets intelligents ont été introduits pour la première fois dans Photoshop CS2, et Photoshop CS3 les pousse encore plus loin avec les filtres intelligents. Ces deux ajouts récents à Photoshop ont le potentiel de changer complètement la façon dont vous travaillez dans le programme, car ils vous offrent un niveau de flexibilité incroyable qui n'existe tout simplement pas sans eux.
Pour tirer le meilleur parti de ce tutoriel, vous aurez besoin d'avoir Photoshop CS3, car c'est la seule version de Photoshop (jusqu'à présent de toute façon) qui est livrée avec des filtres intelligents, bien que vous puissiez toujours faire un peu simplement avec Photoshop CS2 et des objets intelligents . Bien sûr, vous pouvez toujours lire le didacticiel même si vous avez une ancienne version de Photoshop, ne serait-ce que pour voir quel type de fonctionnalités vous obtiendrez si et quand vous décidez de mettre à niveau.
Que sont les objets intelligents et les filtres intelligents?
Si vous avez déjà utilisé un programme de mise en page, vous serez familiarisé avec le fonctionnement des objets dynamiques. Lorsque vous convertissez une image en objet dynamique dans Photoshop, vous ne travaillez plus sur l'image elle-même, même si elle vous semble toujours l'être. Au lieu de cela, vous travaillez sur une référence à l'image, l'image réelle étant stockée en toute sécurité dans un fichier séparé créé par Photoshop. L'objet intelligent est essentiellement un conteneur qui affiche la référence à l'image réelle. C'est ce qui nous permet de créer des modèles à partir de documents Photoshop qui utilisent des objets dynamiques, car lorsque nous avons terminé de créer notre effet avec l'image d'origine, nous pouvons dire à Photoshop de simplement remplacer l'image à l'intérieur du conteneur d'objets dynamiques par une autre image, ou plus précisément, nous demandons à Photoshop de référencer une image différente, et juste comme ça, Photoshop échange une image avec une autre et tout l'effet est instantanément recréé en utilisant la nouvelle image, sans avoir à refaire tout le travail!
Que sont donc les filtres intelligents? Essentiellement, ils sont les mêmes que les filtres habituels de Photoshop que nous trouvons dans le menu Filtre de la barre des options. En fait, ce sont exactement les mêmes. La seule différence, comme nous le verrons, est que lorsque vous appliquez un filtre à un objet intelligent, Photoshop le convertit en une version "intelligente" du filtre, à la différence près que les filtres intelligents restent complètement, 100% modifiables! Normalement, lorsque vous appliquez l'un des filtres de Photoshop à une image, l'image elle-même est physiquement modifiée par le filtre, et si vous souhaitez modifier les paramètres du filtre, vous devrez annuler vos étapes depuis le début juste avant d'appliquer le filtre (en supposant que vous n'avez pas épuisé les états de l'historique), puis appliquez-le à nouveau avec les nouveaux paramètres. Ce n'est pas le cas avec les filtres intelligents! Avec un filtre intelligent, vous pouvez revenir en arrière à tout moment, modifier les paramètres dans la boîte de dialogue du filtre et appliquer instantanément les nouveaux paramètres à l'image sans endommager ni même toucher l'image de quelque façon que ce soit. Si vous connaissez le fonctionnement des calques de réglage dans Photoshop, les filtres intelligents fonctionnent essentiellement de la même manière.
Comme je l'ai mentionné, idéalement, vous aurez Photoshop CS3 pour ce tutoriel, mais il y a encore beaucoup de choses que vous pouvez faire lors de la création de photos
modèles simplement avec Photoshop CS2 et Smart Objects. En fait, la seule chose que vous ne pouvez pas faire avec Photoshop CS2 est d'appliquer un filtre à un objet dynamique, du moins pas si vous voulez toujours pouvoir utiliser l'effet comme modèle de photo.
Quelques points à souligner avant de commencer. Tout d'abord, même si nous allons créer ici un simple effet photo, qui fonctionne très bien avec la photographie de mariage, l'effet lui-même n'est pas au centre de ce didacticiel, bien que vous soyez certainement libre de recréer le même effet si vous le souhaitez. Le but de ce didacticiel Photoshop est de vous montrer comment créer un effet à l'aide d'objets intelligents et de filtres intelligents afin que vous puissiez ensuite appliquer les connaissances à vos propres créations de modèles de photos. Deuxièmement, afin d'utiliser une photo différente avec le modèle, il est important que la nouvelle photo corresponde à l'original en termes de taille d'image, d'orientation et de résolution. Si la photo d'origine utilisée était un portrait 8 x 10 à une résolution de 300 ppp, toute photo avec laquelle vous la remplacez devrait également être un portrait 8 x 10 à une résolution de 300 ppi, sinon vous vous retrouverez avec des résultats inattendus.
Si vous utilisez simplement des photos que vous avez prises avec le même appareil photo numérique et que vous ne les avez pas redimensionnées ou recadrées, alors tout ce dont vous aurez besoin pour vous assurer que vous n'essayez pas de remplacer une photo en orientation portrait (plus grand qu'il est large) avec un en orientation paysage (plus large que haut). Si vous avez besoin de plus d'informations sur la résolution d'image et la taille des documents, assurez-vous de visiter notre section Digital Photo Essentials du site Web.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: ouvrez la première image que vous souhaitez utiliser
Avant de pouvoir utiliser notre photo
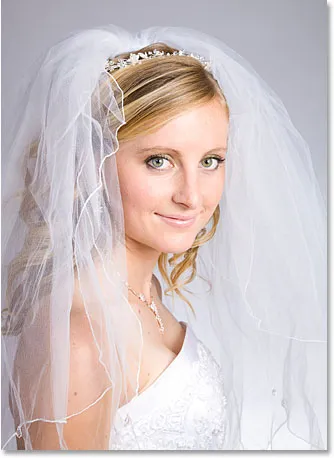
effet comme modèle, nous devons d'abord créer l'effet, alors ouvrez la première photo que vous souhaitez utiliser avec. Voici la photo avec laquelle je vais commencer:

L'image originale.
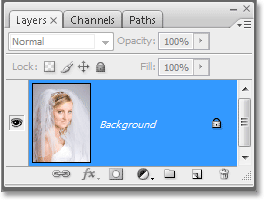
Avec mon image maintenant ouverte dans Photoshop, si je regarde dans ma palette Calques, tout semble normal. J'ai un calque, le calque d' arrière - plan, qui contient mon image:

La palette Calques de Photoshop montrant l'image d'origine sur le calque d' arrière - plan .
Nous allons ensuite convertir l'image en un objet intelligent!
Étape 2: convertir l'image en un objet intelligent
Voici où les choses deviennent un peu différentes de si nous créions simplement cet effet une fois sans l'intention de le réutiliser avec d'autres images. Pour pouvoir utiliser ce document Photoshop comme modèle, nous devons convertir notre image en objet intelligent, ce qui, comme je l'ai mentionné à la page précédente, signifie que nous ne travaillerons plus sur l'image elle-même. Au lieu de cela, nous travaillerons sur une référence à l'image. L'image réelle sera stockée en toute sécurité dans un fichier séparé, intacte et indemne de toutes les choses folles que nous ferons ensuite.
Pour convertir l'image en objet dynamique, accédez au menu Calque en haut de l'écran, choisissez Objets dynamiques, puis, dans Photoshop CS3, choisissez Convertir en objet dynamique, ou si vous utilisez Photoshop CS2, choisissez Groupe dans un nouvel objet intelligent. Rien ne semble être arrivé à votre image, mais si nous regardons à nouveau dans la palette Calques, nous pouvons voir quelques changements avec le calque d' arrière - plan . D'une part, il n'est plus nommé "Contexte". Photoshop l'a renommé "Couche 0". Plus important encore, si nous regardons attentivement la vignette d'aperçu du calque, nous pouvons voir qu'il a maintenant une zone de surbrillance blanche autour, ainsi qu'une icône dans son coin inférieur droit. Cette icône nous indique que l'image a maintenant été convertie en objet intelligent:
La palette Calques de Photoshop montrant l'image sur le calque d'arrière-plan maintenant convertie en objet dynamique.
Étape 3: Dupliquer le calque
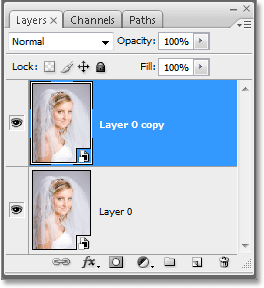
Maintenant que notre image a été convertie en objet intelligent, dupliquons-la. La duplication d'un objet dynamique n'est pas différente de la duplication d'un calque normal, et la façon la plus simple de le faire est d'utiliser le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Si nous regardons à nouveau dans la palette des calques, nous pouvons voir que nous avons maintenant deux calques, le "calque 0" original en bas et la nouvelle "copie du calque 0" au-dessus, qui contiennent tous deux une copie de l'objet dynamique:

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) pour dupliquer la couche Smart Object.
Il est important de noter ici que même si nous avons dupliqué l'objet dynamique, nous n'avons pas vraiment deux objets dynamiques distincts. Les deux font référence à la même photo exacte, ce qui signifie que lorsque nous remplaçons l'image d'origine par une image différente, comme nous le ferons à la fin du didacticiel, les deux calques afficheront alors la même nouvelle photo. Si nous devions créer 3, 5, ou 10 copies ou plus de l'objet intelligent, puis remplacer l'image, car ce sont toutes des copies du même objet intelligent, elles afficheraient toutes la nouvelle photo!
Étape 4: redimensionner et repositionner l'image sur le nouveau calque avec transformation gratuite
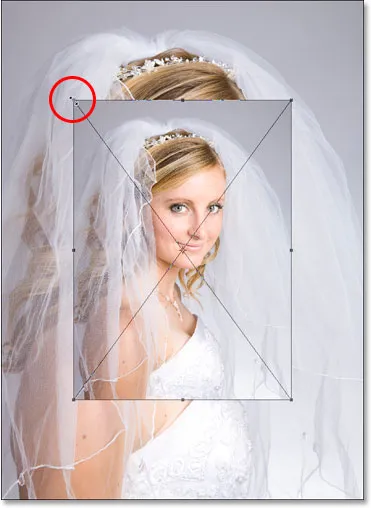
Déplaçons et redimensionnons l'image sur notre couche de copie nouvellement créée. Encore une fois, il n'y a aucune différence entre déplacer et redimensionner un objet dynamique et un calque normal. Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de l'image sur le nouveau calque. Maintenez ensuite les touches Maj + Alt (Win) / Maj + Option (Mac) enfoncées et faites glisser l'une des quatre poignées d'angle vers l'intérieur pour redimensionner l'image jusqu'à ce qu'elle atteigne environ 60% de sa taille d'origine. Maintenir la touche «Maj» limite les proportions de largeur et de hauteur de l'image lorsque nous la redimensionnons afin de ne pas déformer accidentellement sa forme, et maintenir «Alt» (Win) / «Option» (Mac) indique à Photoshop de redimensionner l'image à partir de sa centre:

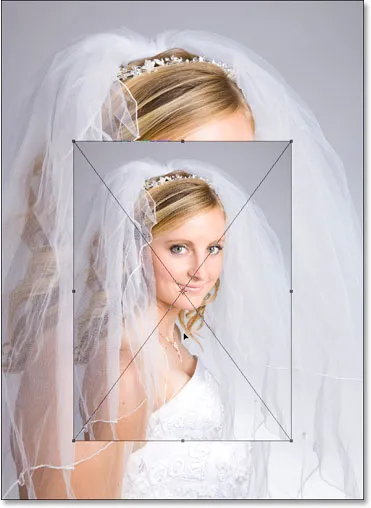
Redimensionnez l'image à environ 60% de sa taille d'origine avec Free Transform.
Je vais également déplacer un peu l'image vers le bas en cliquant n'importe où à l'intérieur de la zone de transformation gratuite (sauf sur la petite icône cible au centre) et en faisant simplement glisser l'image vers le bas avec ma souris. Pendant que je fais glisser, je vais maintenir Shift, ce qui forcera l'image à se déplacer vers le bas en ligne droite, m'empêchant de la déplacer accidentellement à gauche ou à droite:

Faites glisser un peu l'image vers le bas en maintenant "Shift" et en le faisant glisser vers le bas avec votre souris.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter Free Transform.
Étape 5: ajouter un trait à l'image redimensionnée
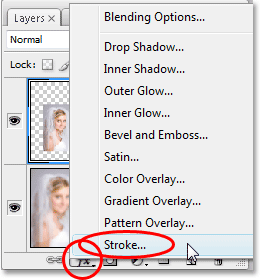
Comme nous l'avons vu jusqu'à présent, travailler avec des objets dynamiques n'est pas très différent de travailler avec des calques normaux, et il en va de même même lors de l'ajout de styles de calque. Cliquez sur l'icône Styles de calque au bas de la palette Calques (dans Photoshop CS2, cela ressemble à un cercle avec un "f" à l'intérieur, et dans Photoshop CS3, ce sont simplement les lettres "fx") et sélectionnez Trait en bas de la liste :

Cliquez sur l'icône "Layer Styles" et sélectionnez "Stroke" dans la liste.
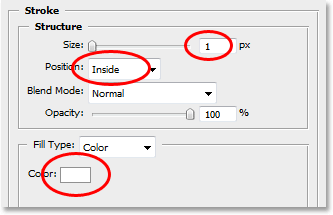
Cela fait apparaître la boîte de dialogue Style de calque de Photoshop définie sur les options de trait dans la colonne du milieu. Modifiez la taille du trait à 1 px et la position à l'intérieur, puis cliquez sur l'échantillon de couleur rouge à droite du mot "Couleur", ce qui fera apparaître le sélecteur de couleurs de Photoshop, et choisissez le blanc comme couleur de trait:

Modifiez les options de trait entourées en rouge ci-dessus.
Cliquez sur OK pour quitter le sélecteur de couleurs, mais ne quittez pas encore la boîte de dialogue Style de calque. Nous avons quelques autres styles de calques à ajouter en premier, ce que nous ferons ensuite.
Étape 6: ajouter une ombre portée
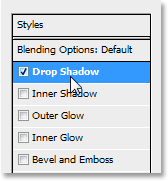
Cliquez directement sur les mots Ombre portée à gauche de la boîte de dialogue Style de calque:

Cliquez directement sur les mots "Ombre portée".
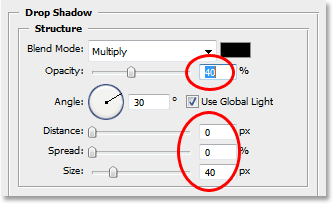
Cela modifie les options de la colonne centrale de la boîte de dialogue Style de calque en options Ombre portée. Abaissez l'opacité de l'ombre portée à environ 40% pour que ce ne soit pas si intense. Définissez la distance sur 0px, laissez la propagation définie sur 0%, puis augmentez la taille à environ 40px, bien que vous souhaitiez peut-être expérimenter avec une valeur plus élevée si vous utilisez une image haute résolution:

Modifiez les options de l'ombre portée entourées de rouge ci-dessus.
Étape 7: ajouter une lueur intérieure
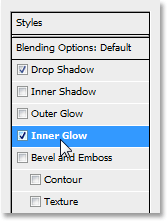
Cliquez directement sur les mots Inner Glow à gauche de la boîte de dialogue Layer Style:

Cliquez directement sur les mots "Inner Glow".
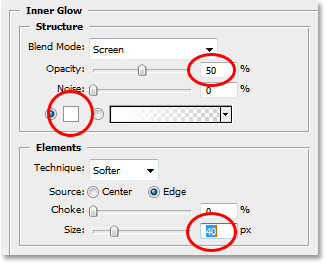
Cela modifie les options de la colonne centrale de la boîte de dialogue Style de calque en options Lueur intérieure. Abaissez l'opacité de la lueur intérieure à environ 40%, encore une fois pour que ce ne soit pas aussi intense. Cliquez sur l'échantillon de couleur jaune directement sous le mot "Bruit", qui fait apparaître le sélecteur de couleurs de Photoshop, et sélectionnez le blanc comme couleur de lueur. Cliquez sur OK pour quitter le sélecteur de couleurs, puis définissez la taille de la lueur à environ 40 pixels. Encore une fois, vous voudrez peut-être expérimenter avec une valeur de taille plus élevée si vous utilisez une image haute résolution:

Modifiez les options Inner Glow entourées en rouge ci-dessus.
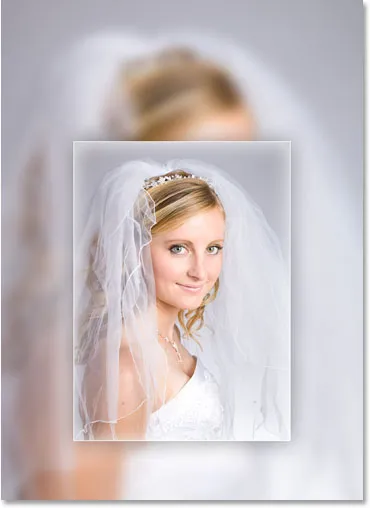
Lorsque vous avez terminé, cliquez sur OK dans le coin supérieur droit de la boîte de dialogue Style de calque pour en sortir. Voici mon image après avoir appliqué les trois styles de calque:

L'image après avoir appliqué les styles de calque.
Jusqu'à présent, tout ce que nous avons fait avec notre image peut être complété dans Photoshop CS2 ou Photoshop CS3. Ce que nous allons faire ensuite est une exclusivité Photoshop CS3, au moins jusqu'à ce que Photoshop CS4 sorte.
Étape 8: ajouter un filtre intelligent de flou gaussien à la couche inférieure
Voici la partie du didacticiel pour laquelle vous devez utiliser Photoshop CS3 (ne vous inquiétez pas si vous utilisez Photoshop CS2, nous vous répondrons dans un instant). Nous allons appliquer un filtre intelligent à notre objet intelligent. Je dois maintenant clarifier quelque chose avant de continuer. Vous pouvez appliquer des filtres aux objets dynamiques dans Photoshop CS2, tout comme vous les appliqueriez à un calque normal. La différence est que dans Photoshop CS2, lorsque vous essayez d'appliquer un filtre à un objet dynamique, Photoshop affiche un message d'avertissement vous indiquant que l'objet dynamique doit être pixellisé avant que le filtre puisse être appliqué.
Cela signifie que l'objet intelligent sera à nouveau converti en calque normal, ce qui signifie qu'il ne sera plus un objet intelligent, ce qui signifie que vous ne pourrez plus simplement remplacer une photo par une autre à l'intérieur. Ce qui signifie essentiellement que vous perdez la possibilité d'utiliser le document Photoshop comme modèle. En d'autres termes, si votre objectif est de créer un document pouvant être utilisé comme modèle et que vous utilisez Photoshop CS2, n'utilisez pas de filtres. Il y a encore beaucoup d'autres choses que vous pouvez faire avec vos objets dynamiques dans CS2, mais l'utilisation de filtres n'en fait pas partie. Pas si vous créez un modèle réutilisable, de toute façon.
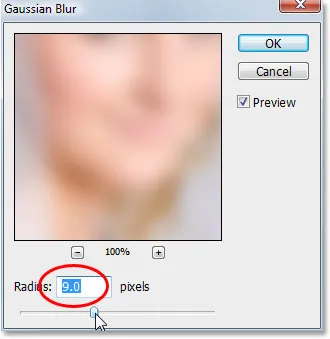
Cela dit, si vous utilisez Photoshop CS3, cliquez sur "Calque 0" (le calque inférieur) dans la palette Calques pour le sélectionner. Ensuite, allez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien. Cela fait apparaître la boîte de dialogue Flou gaussien. Je vais définir ma valeur de rayon au bas de la boîte de dialogue à environ 9 pixels. Si vous utilisez une image haute résolution, essayez 12-14 pixels:

Appliquez le filtre Flou gaussien au calque inférieur.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Voici mon image après avoir appliqué le filtre. Remarquez comment l'image en arrière-plan est maintenant floutée:

L'arrière-plan est maintenant flou après avoir appliqué le filtre Flou gaussien.
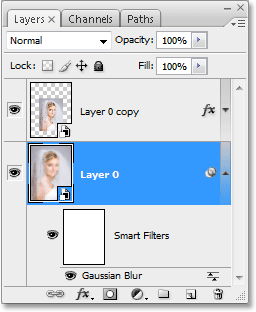
Rien de ce que nous avons fait ici ne sortait de l'ordinaire. Nous avons sélectionné et appliqué le filtre Flou gaussien à la copie de l'objet dynamique sur le calque inférieur exactement de la même manière que nous l'aurions appliqué à un calque normal. Mais si nous regardons dans notre palette Calques, nous pouvons voir que quelque chose hors de l'ordinaire s'est définitivement produit:

La palette Calques montrant que le filtre Flou gaussien appliqué au "Calque 0" a été converti en un filtre intelligent.
En appliquant le filtre à un objet intelligent, le filtre a été converti en filtre intelligent! Si nous regardons en dessous de "Couche 0", nous pouvons voir qu'il dit maintenant "Filtres intelligents", et en dessous se trouve une liste de tous les filtres que nous avons appliqués à l'objet intelligent. Dans ce cas, nous n'avons appliqué qu'un seul filtre, le filtre Flou gaussien, et nous pouvons le voir répertorié ici. Si nous avions appliqué plusieurs autres filtres à l'objet intelligent sur ce calque, ils seraient chacun répertoriés sous les mots "Filtres intelligents". Nous avons maintenant appliqué avec succès un filtre à l'objet intelligent sans avoir à le reconvertir en un calque normal. De plus, comme nous le verrons lorsque nous allons remplacer la photo par une nouvelle photo, le filtre Flou gaussien sera désormais automatiquement appliqué à toutes les photos que nous utiliserons avec notre modèle!
Les filtres intelligents ont de nombreux avantages, et nous n'avons fait qu'effleurer la surface avec eux ici avec notre discussion sur la façon de les utiliser lors de la création de modèles. Nous verrons plus des possibilités incroyables qu'ils offrent dans d'autres tutoriels.
Nous verrons comment remplacer notre photo par une autre!
Étape 9: remplacer la photo par une nouvelle photo
À ce stade, notre effet photo de base est terminé. Vous pouvez enregistrer le document maintenant si vous le souhaitez. Nous allons maintenant voir à quel point il est incroyablement facile d'utiliser notre document Photoshop comme modèle en remplaçant notre photo existante par une nouvelle photo! Cela fonctionne avec Photoshop CS2 et Photoshop CS3 (bienvenue à nouveau, utilisateurs de Photoshop CS2!).
Gardez à l'esprit ce que j'ai mentionné au début. Lorsque vous remplacez une photo par une autre à l'intérieur d'un objet dynamique, vous devez vous assurer que les deux photos ont les mêmes dimensions de largeur et de hauteur, la même orientation (portrait ou paysage) et la même résolution, sinon les choses ne fonctionneront pas comme prévu vous vous attendez. Si vous essayez de remplacer une photo par une autre et que la nouvelle photo est soudainement trop grande ou trop petite à l'intérieur du document, quelque chose était différent entre elles, et vous devrez corriger cela avant de réessayer. Vous trouverez de nombreuses informations sur la taille et la résolution de l'image dans notre section Digital Photo Essentials du site Web.
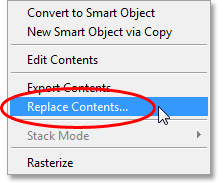
En supposant que la prochaine photo que vous souhaitez utiliser avec votre modèle utilise les mêmes dimensions, orientation et résolution d'image que l'original, échangeons-les! Sélectionnez "Calque 0" ou "Copie du calque 0" dans la palette Calques. Peu importe celui que vous sélectionnez car, comme je l'ai mentionné précédemment, ils sont tous les deux des copies les uns des autres et font référence à la même photo exacte, donc le remplacement de l'image à l'intérieur de l'un d'eux remplacera automatiquement l'image des deux. Ensuite, avec l'un d'eux sélectionné, montez à nouveau dans le menu Calque en haut de l'écran, choisissez Smart Objects, et cette fois, choisissez Remplacer le contenu:

Accédez à Calque> Objets dynamiques> Remplacer le contenu.
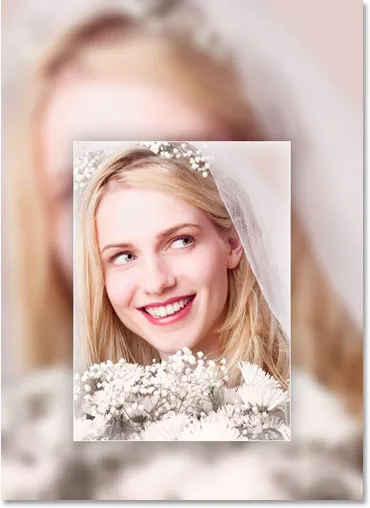
Une boîte de dialogue apparaîtra vous permettant de naviguer vers la nouvelle photo sur votre ordinateur. Une fois que vous l'avez localisé, double-cliquez dessus pour le sélectionner, et instantanément, la photo originale est remplacée par la nouvelle photo à l'intérieur du document! Tous les styles de calque que nous avons appliqués au calque supérieur ont été appliqués à la nouvelle image, et si vous utilisez Photoshop CS3, l'image d'arrière-plan du calque inférieur a même le filtre Flou gaussien appliqué, le tout sans refaire aucun des l'oeuvre:

La photo d'origine est instantanément remplacée par la nouvelle photo à l'intérieur du document.
Où aller ensuite …
Et nous l'avons là! Grâce aux objets intelligents dans Photoshop CS2 et aux nouveaux filtres intelligents dans Photoshop CS3, il est facile de créer des effets photo qui peuvent être réutilisés comme modèles chaque fois que vous en avez besoin! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!