Dans ce didacticiel sur les effets photo, nous allons apprendre à "fantôme" une image. En d'autres termes, nous verrons comment donner à quelqu'un sur une photo un aspect plus fantomatique et surnaturel, un excellent effet, que vous soyez fan de films d'horreur ou que vous recherchiez simplement un moyen amusant et facile pour embellir une photo pour Halloween . Cette nouvelle version de notre tutoriel original Ghosting An Image est maintenant entièrement mise à jour pour Photoshop CS6 et compatible avec Photoshop CC (Creative Cloud). Consultez la version originale si vous utilisez Photoshop CS5 ou une version antérieure.
Nouveau dans cette version du didacticiel, nous utiliserons des objets intelligents et des filtres intelligents pour créer une grande partie de l'effet, et nous profiterons également de la capacité de Photoshop à imbriquer des objets intelligents à l'intérieur d'autres objets intelligents! Comme nous le verrons, l'avantage est que chacun des filtres intelligents que nous appliquerons à l'image aura son propre masque de calque unique! Si cela semble plus avancé que votre niveau de compétence Photoshop actuel, ne vous inquiétez pas. Comme pour tous nos didacticiels Photoshop, je vais vous expliquer chaque étape du processus.
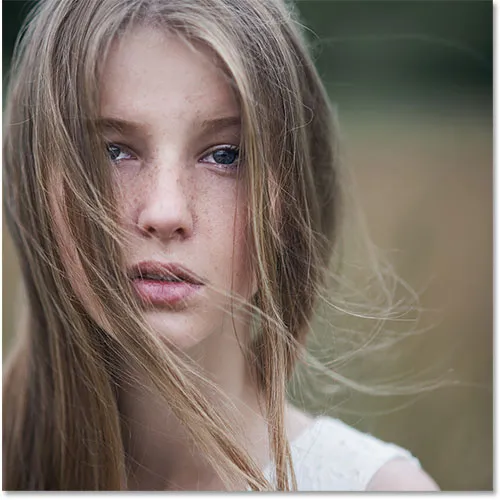
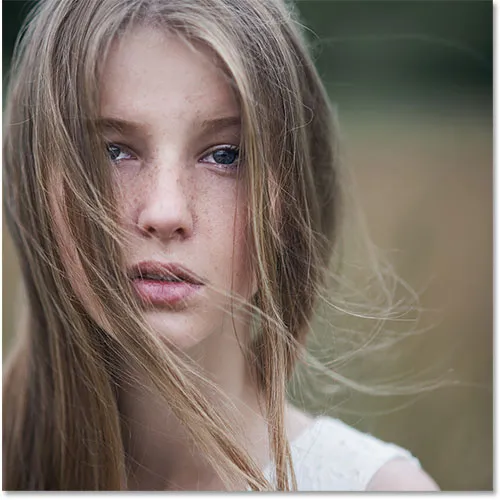
Bien sûr, lors de la création de tout type d'effet photo, il est utile de commencer avec le bon type d'image. Voici celle que j'utiliserai (photo de fille sur le terrain de Shutterstock):

La photo originale.
Et voici à quoi ressemblera le dernier effet "fantôme":

Le résultat final.
Comment créer un effet d'image fantôme
Étape 1: convertir le calque d'arrière-plan en un objet intelligent
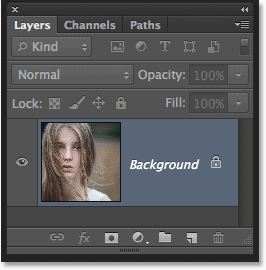
Avec ma photo récemment ouverte dans Photoshop, si nous regardons dans mon panneau Calques, nous voyons l'image assise sur le calque d'arrière - plan qui est actuellement le seul calque du document:

Le panneau Calques montrant la photo sur le calque d'arrière-plan.
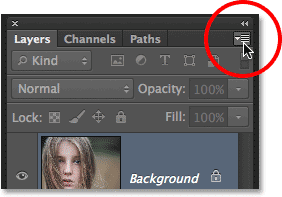
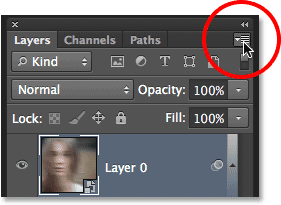
Convertissons ce calque d'arrière-plan en objet dynamique . Cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
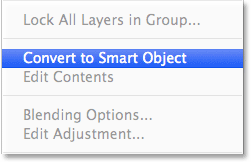
Choisissez Convertir en objet dynamique dans le menu qui s'affiche:

Choisir "Convertir en objet intelligent" dans le menu.
Il ne semblera pas que quelque chose soit arrivé à l'image, mais nous pouvons maintenant voir une petite icône d'objet intelligent dans le coin inférieur droit de la vignette d'aperçu du calque dans le panneau Calques. C'est la façon dont Photoshop nous dit que le calque est maintenant un objet intelligent:

Une icône d'objet dynamique apparaît dans la miniature d'aperçu du calque.
Étape 2: appliquer le filtre Motion Blur
Nous utiliserons quelques filtres de Photoshop pour créer l'effet fantôme principal, et nous commencerons par le filtre Motion Blur. Montez dans le menu Filtre dans la barre de menus en haut de l'interface de Photoshop, choisissez Flou, puis Flou de mouvement :

Allez dans Filtre> Flou> Flou de mouvement.
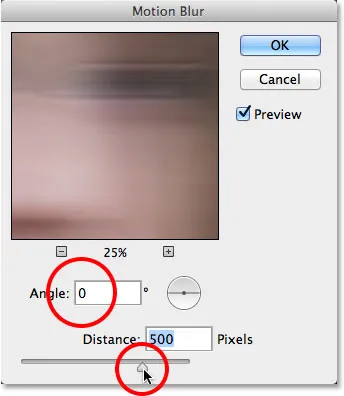
Cela ouvre la boîte de dialogue du filtre Motion Blur. Commencez par régler l' angle du flou sur 0 ° . Ensuite, augmentez la quantité de flou en faisant glisser le curseur Distance au bas de la boîte de dialogue. Plus vous le faites glisser vers la droite, plus le flou de mouvement sera appliqué. Le montant exact que vous utiliserez dépendra beaucoup de la taille de votre image. Dans la version originale de ce tutoriel, j'utilisais une photo assez petite, j'ai donc défini ma valeur de distance à environ 95 pixels. Cette fois, j'utilise une image beaucoup plus grande, donc pour obtenir la même quantité de flou, je dois définir une valeur beaucoup plus élevée (à environ 500 pixels). La chose la plus simple à faire est de garder un œil sur votre image dans la fenêtre du document pour juger les résultats lorsque vous faites glisser le curseur:

Augmenter la quantité de flou de mouvement en faisant glisser le curseur Distance.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Flou de mouvement. Votre effet de flou devrait ressembler à ceci:

L'image après avoir appliqué le filtre Motion Blur.
Si nous regardons à nouveau dans le panneau Calques, nous constatons que, comme nous avons d'abord converti le calque d'arrière-plan en objet intelligent, le filtre Flou de mouvement a été ajouté en tant que filtre intelligent . Si vous pensez que vous n'avez pas ajouté suffisamment d'effet de flou, ou peut-être que vous en avez ajouté trop, il vous suffit de double-cliquer sur le nom du filtre Flou de mouvement sous l'objet dynamique pour rouvrir sa boîte de dialogue et réajuster le curseur Distance. Vos modifications seront instantanément mises à jour dans l'image (cliquez sur OK pour refermer la boîte de dialogue lorsque vous avez terminé):

Double-cliquez sur le filtre intelligent Motion Blur pour modifier ses paramètres si nécessaire.
Étape 3: Sélectionnez le masque de filtre intelligent
Cliquez sur la miniature du masque du filtre intelligent dans le panneau Calques pour sélectionner le masque. Une bordure de surbrillance blanche apparaît autour de celle-ci pour vous indiquer qu'elle est sélectionnée:

Sélection du masque Smart Filter en cliquant sur sa miniature.
Étape 4: Sélectionnez l'outil Pinceau
Nous allons utiliser le masque pour ramener certaines des zones d'origine non floues de l'image. Sélectionnez l' outil Pinceau de Photoshop dans le panneau Outils à gauche de l'écran (ou appuyez sur la lettre B de votre clavier pour sélectionner l'outil Pinceau avec le raccourci):

Saisir l'outil Pinceau.
Étape 5: définir la couleur du pinceau sur noir
Nous devrons peindre sur le masque avec du noir pour révéler une partie de la photo originale, ce qui signifie que nous devons d'abord définir la couleur de notre pinceau sur le noir. Photoshop utilise la couleur de premier plan actuelle comme couleur de pinceau, donc avec le masque sélectionné dans le panneau Calques, appuyez sur la lettre D de votre clavier. Cela réinitialisera les couleurs d'avant-plan et d'arrière-plan à leurs valeurs par défaut, avec le blanc comme couleur d'avant-plan et le noir comme couleur d'arrière-plan. Ensuite, appuyez sur la lettre X de votre clavier pour les échanger, ce qui définit la couleur de premier plan sur noir.
Vous pouvez voir les couleurs actuelles du premier plan et de l'arrière-plan dans les échantillons de couleur situés en bas du panneau Outils. La couleur de premier plan (échantillon en haut à gauche) doit maintenant être noire:

Les couleurs d'avant-plan (en haut à gauche) et d'arrière-plan (en bas à droite).
Étape 6: abaisser l'opacité du pinceau à 25%
Avec l'outil Pinceau sélectionné, montez jusqu'à la barre des options en haut de l'écran et réduisez la valeur d' opacité à 25% . Cela nous permettra de révéler l'image originale progressivement à chaque coup de pinceau, ce qui facilitera le réglage fin de la quantité de flou dans une certaine zone (plutôt que l'approche "tout ou rien" que nous obtiendrions en peignant avec une opacité de pinceau de 100%):

Baisser l'opacité du pinceau à 25% dans la barre des options.
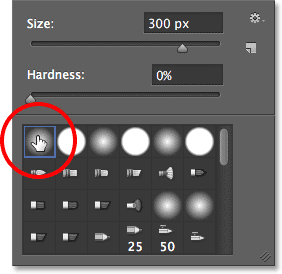
Étape 7: Sélectionnez une brosse ronde à bord doux
Faites un clic droit (Win) / Ctrl-clic (Mac) n'importe où à l'intérieur de l'image pour ouvrir le sélecteur de préréglage de pinceau et choisissez un pinceau rond à bord doux dans la liste. Je vais choisir le tout premier dans le coin supérieur gauche en cliquant sur son icône. Cela nous donne une brosse avec une valeur de dureté de 0%, ou en d'autres termes, le bord le plus doux possible. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour fermer la boîte de dialogue:

Choisir une brosse ronde à bord doux.
Étape 8: Peignez des zones pour révéler la photo originale
Avec l'outil Pinceau à la main, le noir comme couleur de premier plan et l'opacité du pinceau abaissée à 25%, commencez à peindre sur les zones où vous souhaitez révéler l'image originale par l'effet de flou de mouvement, comme les yeux, le nez et la bouche de la personne. Chaque fois que vous peignez un coup de pinceau sur la même zone, vous révèlerez un peu plus de l'image d'origine (assurez-vous de relâcher le bouton de votre souris entre les coups de pinceau). Vous pouvez ajuster la taille de votre pinceau directement depuis votre clavier. Appuyez à plusieurs reprises sur la touche du support droit ( ) ) pour agrandir le pinceau ou sur la touche du support gauche ( ( ) pour le réduire. Si vous peignez accidentellement sur la mauvaise zone ou si vous avez révélé trop de l'image d'origine dans un certain zone, appuyez sur la lettre X de votre clavier pour permuter les couleurs de premier plan et d'arrière-plan, ce qui définira votre couleur de premier plan sur blanc . Peignez la zone avec du blanc pour ramener l'effet de flou de mouvement, puis appuyez à nouveau sur X pour rétablir la couleur de premier plan. au noir et continuez à peindre.
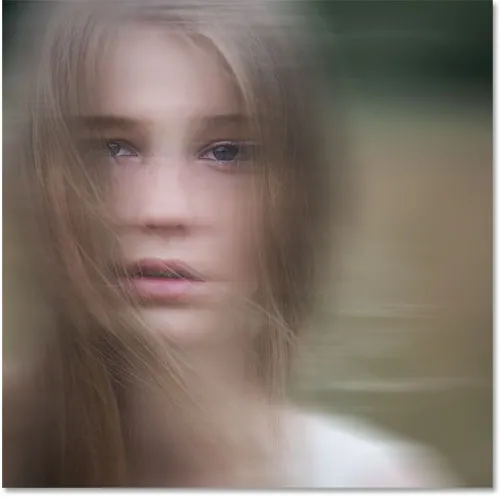
Ici, j'ai peint sur la zone centrale du visage de la fille pour révéler ses yeux, son nez et sa bouche à travers l'effet de flou de mouvement, et j'ai également peint le long de certains de ses cheveux:

L'image après avoir peint en noir sur le masque Smart Filter.
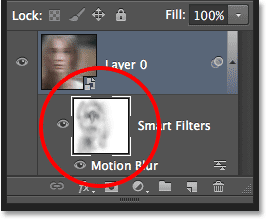
Si nous regardons la vignette du masque dans le panneau Calques, nous pouvons voir où nous avons peint avec du noir. Le reste de la zone (remplie de blanc) est l'endroit où l'effet de flou de mouvement reste à pleine puissance:

La vignette du masque Smart Filter montre les zones peintes en noir.
Étape 9: imbriquer l'objet intelligent dans un autre objet intelligent
Nous avons appliqué le filtre Motion Blur, nous sommes donc prêts à ajouter notre deuxième filtre. Ce deuxième filtre devra être appliqué à l'image entière, ce qui crée un problème potentiel. Nous aurons besoin d'un masque séparé pour chacun de nos filtres, mais Photoshop ne nous donne qu'un seul masque partagé entre tous les filtres intelligents appliqués au même objet intelligent. Nous avons déjà utilisé ce masque pour masquer une partie de l'effet de mouvement, alors comment obtenir un masque séparé pour notre deuxième filtre?
La réponse est simple. Nous avons juste besoin d'imbriquer notre objet intelligent existant dans un autre! Pour ce faire, avec l'objet dynamique d'origine sélectionné dans le panneau Calques, cliquez à nouveau sur l' icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez à nouveau sur l'icône de menu du panneau Calques.
Choisissez Convertir en objet dynamique dans la liste, comme nous l'avons fait précédemment:

Choisir "Convertir en objet intelligent" dans le menu.
Il semble que nous ayons perdu notre objet intelligent d'origine dans le panneau Calques, ou au moins perdu le filtre intelligent de flou de mouvement qui était répertorié en dessous, mais ce qui s'est réellement passé, c'est que Photoshop a imbriqué notre objet intelligent initial, avec son flou de mouvement effet de filtre, à l'intérieur d'un tout nouvel objet intelligent:

L'objet dynamique initial est maintenant imbriqué dans le nouveau.
Étape 10: appliquez le filtre de lueur diffuse
Appliquons notre deuxième filtre, Lueur diffuse, qui ajoute un effet de lueur à l'image en utilisant notre couleur d'arrière-plan actuelle comme couleur pour la lueur. Avant de sélectionner le filtre, appuyez sur la lettre D de votre clavier pour réinitialiser rapidement vos couleurs de premier plan et d'arrière-plan. Cela garantira que notre couleur d'arrière-plan est définie sur blanc . Ensuite, allez dans le menu Filtre en haut de l'écran et choisissez Galerie de filtres :

Allez dans Filtre> Galerie de filtres.
Cela ouvre la grande boîte de dialogue Galerie de filtres de Photoshop, avec une zone d'aperçu à gauche, les filtres et les catégories de filtres dans la colonne du milieu et des options pour le filtre actuellement sélectionné à droite. Cliquez sur la catégorie Distorsion dans la colonne du milieu pour l'ouvrir, puis cliquez sur le filtre Diffuse Glow pour le sélectionner:

Cliquez sur la catégorie Distorsion, puis choisissez Diffuse Glow.
Tutoriel associé: Restaurer les filtres manquants dans Photoshop CS6
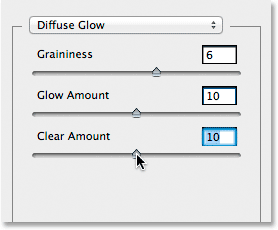
Les options du filtre Diffuse Glow apparaissent à droite de la galerie de filtres, et il y a trois options que nous pouvons définir. Le premier est le grain, qui ajoute un effet de grain (vous l'avez probablement compris). Je vais définir ma valeur de grain à 6, mais comme pour chacune de ces options, n'hésitez pas à expérimenter par vous-même et à voir ce que vous pensez qui fonctionne le mieux.
La deuxième option, Glow Amount, contrôle l'intensité de la lueur. Je vais mettre le mien à 10 . Enfin, Clear Amount se comporte comme le contraire de Glow Amount. Des paramètres plus bas augmentent la plage de la lueur, ce qui affecte davantage l'image, tandis que des paramètres plus élevés limitent sa plage. Je vais également régler le mien sur 10, mais comme je l'ai mentionné, n'hésitez pas à essayer différents paramètres avec votre image:

Les options Diffuse Glow.
Cliquez sur OK lorsque vous avez terminé pour accepter vos paramètres et fermer la galerie de filtres. Voici mon image avec Diffuse Glow appliquée:

L'image après avoir appliqué le filtre Diffuse Glow.
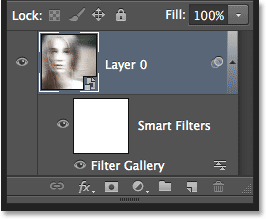
Si nous regardons dans le panneau Calques, nous voyons la galerie de filtres répertoriée en tant que filtre intelligent sous l'objet intelligent. Nous voyons également que parce que nous avons imbriqué notre objet intelligent initial dans ce second, nous avons maintenant un tout nouveau masque à utiliser avec notre filtre Diffuse Glow, même s'il n'y a rien à faire car nous voulons que l'effet Diffuse Glow s'applique à l'image entière:

Le panneau Calques montrant la galerie de filtres en tant qu'objet dynamique.
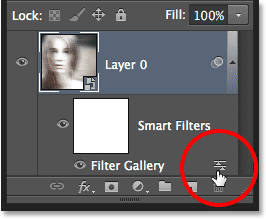
Si vous souhaitez revenir en arrière et modifier l'un de vos paramètres pour le filtre Diffuse Glow, double-cliquez simplement sur Filter Gallery Smart Filter. Ou, si vous trouvez que votre effet d'éclat est trop fort, vous pouvez réduire sa valeur d'opacité en double-cliquant sur l'icône Options de fusion:

Double-cliquez sur l'icône Options de fusion pour le filtre intelligent.
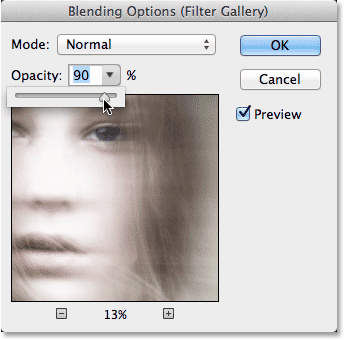
Cela ouvrira la boîte de dialogue Options de fusion dans laquelle vous pouvez soit réduire l'opacité du filtre, soit changer son mode de fusion. Vous voudrez laisser le mode de fusion réglé sur Normal, mais je vais réduire mon opacité à 90% juste pour réduire un peu l'effet de lueur:

Baisser l'opacité du filtre Diffuse Glow.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Voici mon image après avoir baissé l'opacité:

L'effet après avoir réduit l'opacité du filtre Diffuse Glow.
Étape 11: Ajouter un calque de réglage de teinte / saturation
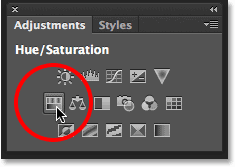
Terminons l'effet fantôme en le colorisant avec un calque de réglage Teinte / Saturation. Cliquez sur l'icône Teinte / Saturation dans le panneau Réglages (première icône à gauche, rangée du milieu):

Sélection d'un calque de réglage Teinte / Saturation dans le panneau Réglages.
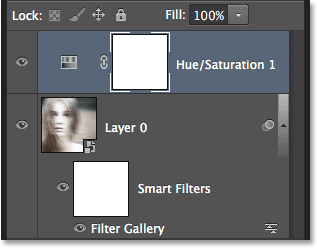
Photoshop ajoute un nouveau calque de réglage Teinte / Saturation directement au-dessus de l'objet dynamique dans le panneau Calques:

Le panneau Calques montrant le calque de réglage nouvellement ajouté.
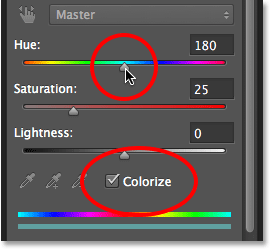
Les commandes et options du calque de réglage Teinte / Saturation apparaissent dans le panneau Propriétés de Photoshop. Tout d'abord, sélectionnez l'option Coloriser près du bas du panneau en cliquant à l'intérieur de sa case à cocher. Cela nous permettra de coloriser l'image entière avec une seule couleur. Faites ensuite glisser le curseur Teinte vers la gauche ou la droite pour sélectionner une couleur. Vous verrez la couleur changer dans le document lorsque vous faites glisser le curseur. Je pense qu'un bleu verdâtre fonctionne bien pour l'effet fantôme, je vais donc définir ma valeur de teinte à environ 180 :

Sélectionnez l'option Coloriser, puis choisissez une couleur avec le curseur Teinte.
Voici mon image après l'avoir colorisée:

L'effet du calque de réglage Teinte / Saturation.
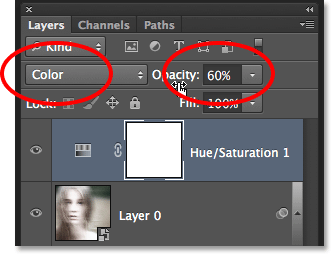
Étape 12: changez le mode de fusion en couleur et réduisez l'opacité
Enfin, modifiez le mode de fusion du calque Teinte / Saturation de Normal à Couleur . La différence peut être légère, mais cela permettra au calque de réglage d'affecter uniquement les couleurs de l'image sans affecter les valeurs de luminosité. Vous trouverez l'option du mode de fusion en haut à gauche du panneau Calques. Directement en face de l'option du mode de fusion se trouve l'option Opacité . Le baisser de sa valeur par défaut de 100% permettra à certaines des couleurs originales de l'image de transparaître. Vous pouvez ou non aimer le résultat avec votre image, donc cette dernière étape est facultative, mais dans mon cas, je vais réduire l'opacité à environ 60%:

Modification du mode de fusion et diminution de l'opacité.
Et avec ça, c'est fini! Voici, à titre de comparaison, l'image d'origine une fois de plus:

La photo originale.
Et ici, après avoir changé le mode de fusion et abaissé l'opacité du calque de réglage Teinte / Saturation, est mon dernier effet "fantôme":

Le résultat final.