Dans ce tutoriel Photoshop Effects, nous allons apprendre à ajouter de l'excitation à une photo (pas que vos photos ne sont pas assez excitantes, bien sûr) et à apporter plus de concentration et d'attention à votre sujet principal en créant l'illusion d'un plus petit, recadré version de l'image en lui-même. Nous utiliserons une forme vectorielle pour créer les dimensions de la photo plus petite afin de pouvoir la faire pivoter et la redimensionner facilement sans perte de qualité d'image, en y ajoutant quelques styles de calque, en créant un masque d'écrêtage, en échantillonnant les couleurs de l'original photo, en utilisant des calques de réglage et en ajoutant un filtre de flou radial amusant. Beaucoup de bonnes choses. Toute version récente de Photoshop fonctionnera très bien pour cet effet. Je vais utiliser Photoshop CS3.
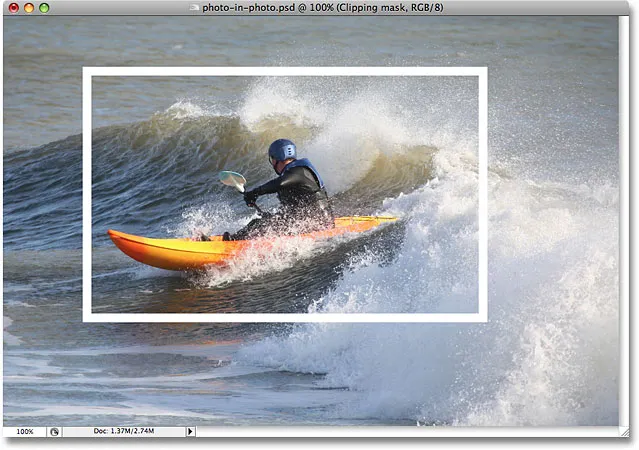
Voici l'image originale que j'utiliserai pour ce tutoriel:

La photo originale.
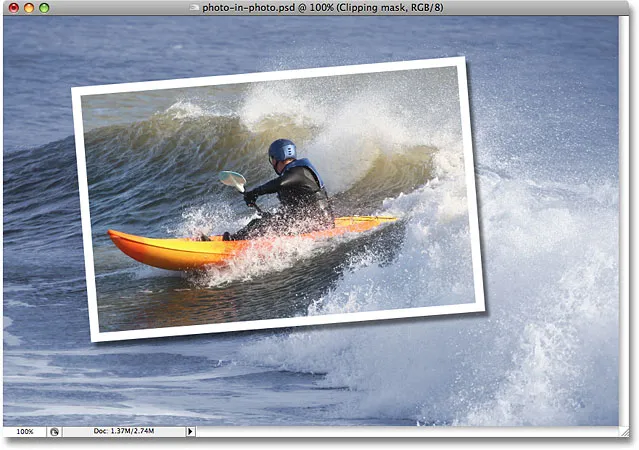
Et voici ce vers quoi nous travaillerons tout au long des étapes:

Le résultat final.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: Dupliquez le calque d'arrière-plan
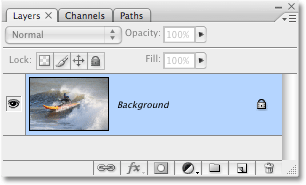
Avec ma photo d'origine ouverte dans Photoshop, je peux voir dans ma palette Calques que je n'ai actuellement qu'un seul calque, le calque d'arrière-plan:

La palette Calques de Photoshop montrant le calque d'arrière-plan contenant mon image d'origine.
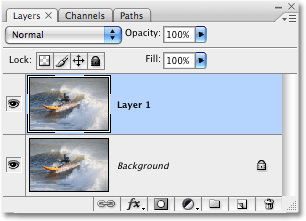
La première chose que je dois faire est de dupliquer le calque d'arrière-plan, je vais donc utiliser le raccourci clavier rapide, Ctrl + J (Win) / Commande + J (Mac). J'ai maintenant ma copie du calque d'arrière-plan affichée dans la palette Calques, que Photoshop nomme automatiquement "Calque 1":

La palette Calques montrant le calque d'arrière-plan avec la copie ci-dessus, nommée 'Calque 1'
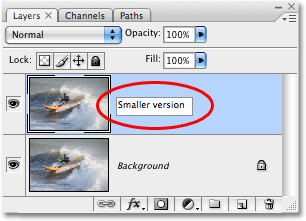
Pour garder les choses plus faciles à suivre au fur et à mesure et comme bonne habitude à prendre, je vais renommer ce calque en quelque chose de plus descriptif. Étant donné que "Layer 1" deviendra éventuellement la version plus petite et recadrée de la photo, je vais double-cliquer sur le nom du calque et changer son nom de "Layer 1" à "Smaller version":

Double-cliquez sur le nom "Layer 1" et changez le nom du calque en "Smaller version".
Étape 2: créer un nouveau calque sous le calque «Smaller Version»
La prochaine chose que nous devons faire est de créer un nouveau calque sous le calque "Smaller version", afin qu'il se retrouve entre les deux calques que nous avons actuellement. Ce que la plupart des gens feraient ici, c'est de cliquer sur le calque d'arrière-plan pour le sélectionner, puis de créer un nouveau calque, car par défaut, Photoshop crée toujours votre nouveau calque directement au-dessus du calque actuellement sélectionné dans la palette Calques.
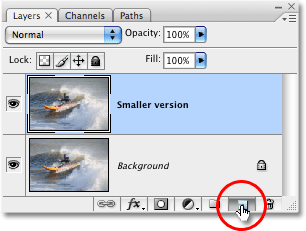
Voici une astuce que je préfère utiliser à la place, et si vous ne le savez pas, une fois que vous le savez, vous l'utiliserez beaucoup. Plutôt que de créer un nouveau calque au - dessus du calque actuellement sélectionné, vous pouvez demander à Photoshop de le créer sous le calque actuellement sélectionné en maintenant enfoncée la touche Ctrl (Win) / la touche Commande (Mac) pendant que vous cliquez sur l'icône Nouveau calque en bas de la palette Calques, comme je vais le faire ici:

Maintenez enfoncée la touche «Ctrl» (Win) / «Commande» (Mac) lorsque vous cliquez sur l'icône Nouveau calque pour créer un nouveau calque sous le calque «Version plus petite».
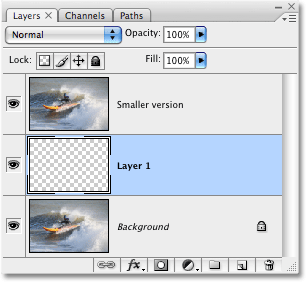
Et maintenant, grâce à ce petit truc, Photoshop a créé un nouveau calque vierge pour moi directement sous le calque "Smaller version":

Le nouveau calque, encore appelé "Couche 1", créé sous le calque "Version plus petite".
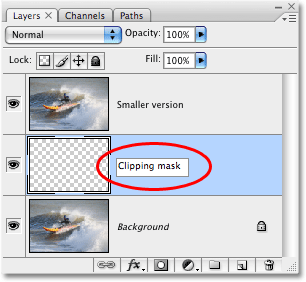
Depuis que j'ai renommé le précédent "Layer 1" en "Smaller version", Photoshop a choisi ce deuxième nouveau calque "Layer 1" à sa place. Je vais double-cliquer sur le nom du calque et le renommer en "Masque d'écrêtage", car dans un instant, nous allons utiliser ce calque pour "clipser" le calque au-dessus:

Double-cliquez sur le nom du nouveau calque et renommez-le "Masque d'écrêtage".
Étape 3: faites glisser la forme de la petite photo avec l'outil Rectangle
Avec le calque "Masque d'écrêtage" sélectionné dans la palette Calques, sélectionnez l'outil Rectangle dans la palette Outils de Photoshop ou en appuyant sur U sur votre clavier:

Sélectionnez l'outil Rectangle.
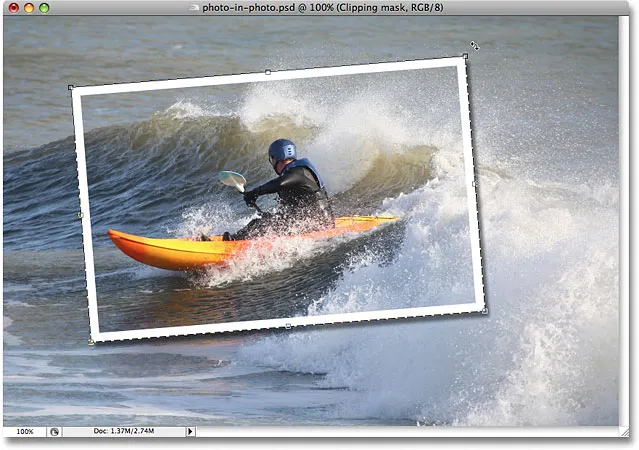
L'outil Rectangle dessine des formes vectorielles rectangulaires, et avec celui-ci sélectionné, je vais faire glisser la forme et l'emplacement approximatifs de ma petite photo recadrée. Je veux mettre l'accent et l'attention sur le sujet de la photo, qui dans ce cas est le gars dans le kayak, je vais donc faire glisser une forme rectangulaire autour de lui:

Faites glisser la forme approximative et l'emplacement de la version plus petite autour de votre sujet.
Avec la forme vectorielle dessinée, remarquez ce qui s'est passé dans la palette Calques. Le calque "Masque d'écrêtage", qui était un calque vierge normal il y a un instant, est maintenant devenu un calque de forme vectorielle:

Le calque "Masque d'écrêtage" est devenu un calque de forme.
Étape 4: utiliser la forme vectorielle pour créer un masque d'écrêtage
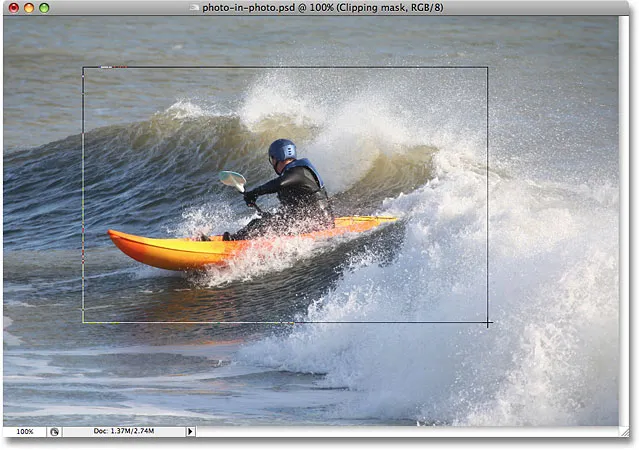
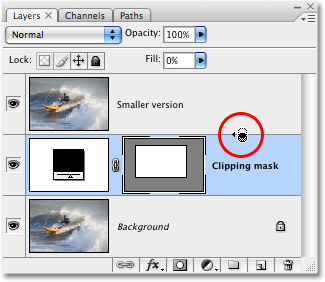
Maintenant que nous avons dessiné la forme de notre version plus petite et recadrée de la photo, nous pouvons utiliser cette forme comme un masque d'écrêtage, qui "clipsera" le calque au-dessus d'elle aux dimensions de la forme. Pour ce faire, maintenez enfoncée la touche Alt (Win) / Option (Mac) et déplacez le curseur de votre souris directement entre les calques "Smaller version" et "Clipping mask", jusqu'à ce que votre curseur se transforme en icône de masque d'écrêtage (encerclé). en rouge ci-dessous):

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et déplacez votre souris directement entre les deux couches jusqu'à ce que votre curseur se transforme en icône de masque d'écrêtage.
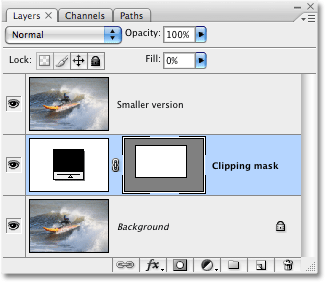
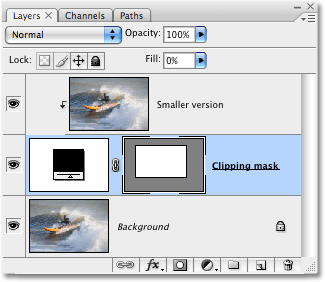
Une fois que votre icône de masque d'écrêtage apparaît, cliquez simplement avec votre souris pour créer le masque d'écrêtage . Il ne semble pas que quelque chose se soit encore produit dans votre image, mais dans la palette Calques, le calque "Version plus petite" se mettra en retrait vers la droite, indiquant qu'il est maintenant écrêté par la forme vectorielle en dessous:

La palette Calques affiche maintenant le calque "Version plus petite" découpé par le calque de forme vectorielle en dessous.
Rien n'est encore arrivé à l'image, mais nous sommes sur le point de changer cela. Nous allons créer l'apparence de notre photo recadrée plus petite autour du sujet en ajoutant quelques styles de calque à la forme vectorielle.
Étape 5: ajouter un trait blanc à la forme vectorielle pour créer la bordure de la petite photo
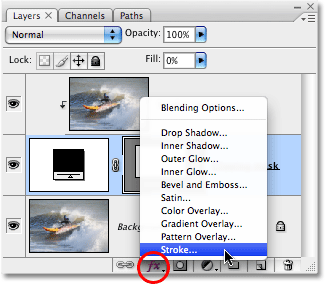
Assurez-vous que le calque "Masque d'écrêtage" est toujours sélectionné dans la palette Calques (les calques sélectionnés sont surlignés en bleu), puis cliquez sur l'icône Styles de calque en bas de la palette et sélectionnez Contour dans la liste des styles de calque qui apparaît:

Cliquez sur le calque de forme vectorielle pour le sélectionner, puis cliquez sur l'icône Styles de calque en bas de la palette Calques.
Cela fait apparaître la boîte de dialogue Style de calque plutôt massive définie avec les options de trait dans la colonne du milieu:

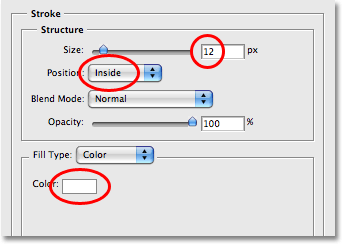
Les options de trait dans la boîte de dialogue Style de calque.
Il y a trois options que nous voulons changer ici, et je les ai entourées en rouge dans la capture d'écran ci-dessus. J'ai défini ma taille de trait sur 12 pixels pour créer une bordure de photo standard autour de ma plus petite photo. Selon la taille de la photo avec laquelle vous travaillez, vous pouvez constater qu'une valeur différente fonctionne mieux. En dessous, assurez-vous que Position est définie sur Inside . Cela signifie que notre trait apparaîtra à l'intérieur des limites de la forme. Par défaut, la position est définie sur "Extérieur", ce qui fait que les coins du trait semblent arrondis. Nous voulons que nos coins soient beaux et nets, et "Inside" le fait pour nous. Enfin, par défaut, Photoshop définit la couleur du trait sur rouge, ce qui n'a absolument aucun sens, et évidemment nous ne voulons pas de bordure rouge autour de notre image, alors changez la couleur du trait en blanc en cliquant sur l' échantillon de couleur et en sélectionnant le blanc dans Sélecteur de couleurs de Photoshop.
Voici à quoi ressemble mon image jusqu'à présent avec le trait blanc 12px appliqué:

La petite photo est maintenant visible avec le trait blanc de 10 pixels appliqué.
Ne quittez pas encore la boîte de dialogue Style de calque. Nous avons un autre style de calque à appliquer.
Étape 6: Appliquer une ombre portée
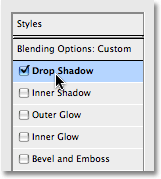
La boîte de dialogue Style de calque étant toujours ouverte, cliquez sur le tout premier style de calque en haut de la liste à gauche, Ombre portée . Assurez-vous de cliquer directement sur les mots "Ombre portée" et de ne pas simplement cliquer à l'intérieur de la case à cocher à gauche. Nous voulons faire apparaître les options pour l'effet d'ombre portée, et vous devez cliquer directement sur les mots eux-mêmes pour cela.

Cliquez directement sur les mots "Ombre portée" en haut de la liste des styles de calque à gauche.
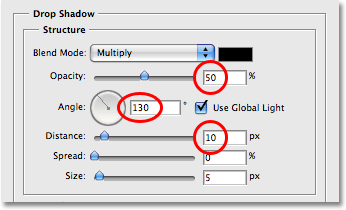
Cela modifie les options de la colonne du milieu de la boîte de dialogue Style de calque des options Contour aux options Ombre portée. Baissez l' opacité de l'ombre portée à environ 50% pour qu'elle n'apparaisse pas si sombre, puis changez l' angle de l'ombre à 130 ° . Enfin, définissez la distance à environ 10 pixels, même si vous devrez peut-être augmenter ce montant si vous utilisez une image plus grande que celle que j'utilise:

Les options Ombre portée dans la boîte de dialogue Style de calque.
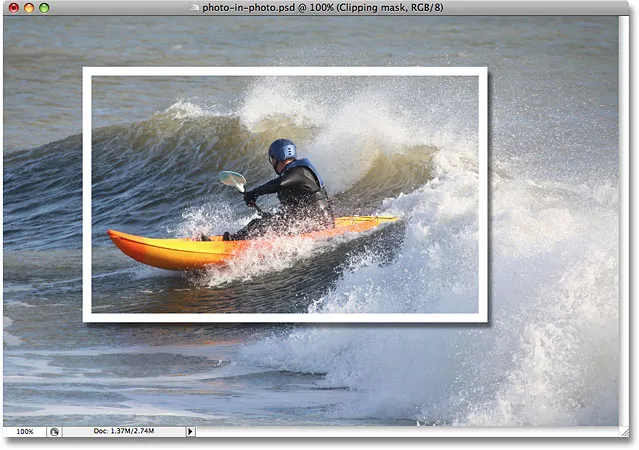
Voici mon image maintenant avec le trait blanc et l'ombre portée appliqués:

La petite photo a maintenant le trait blanc et l'ombre portée appliquée.
Étape 7: utilisez la «transformation libre» pour faire pivoter et / ou redimensionner la forme selon vos besoins
Si vous devez faire pivoter, redimensionner ou repositionner votre forme vectorielle à ce stade, assurez-vous que le calque de forme est sélectionné dans la palette Calques, puis utilisez le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher Photoshop. Boîte de transformation gratuite et poignées autour de la petite photo.
Pour déplacer la forme, cliquez n'importe où dans la zone Transformation libre et faites glisser la forme vers un nouvel emplacement, ou utilisez les touches fléchées de votre clavier pour la déplacer. Pour redimensionner la forme, cliquez sur l'une des poignées de transformation libre et faites-la glisser. Pour simplement agrandir ou réduire la forme tout en conservant les mêmes proportions de largeur et de hauteur, maintenez la touche Maj enfoncée tout en faisant glisser l'une des poignées d'angle. Si vous maintenez la touche Alt (Win) / Option (Mac) enfoncée, la forme sera redimensionnée à partir du centre plutôt que du côté ou du coin opposé à l'endroit où vous faites glisser. Enfin, pour faire pivoter la forme, cliquez et faites glisser votre souris n'importe où en dehors de la zone de transformation gratuite:

Redimensionnez, repositionnez et / ou faites pivoter la forme de la petite photo selon vos besoins à l'aide de "Transformation libre".
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation. La rotation de la forme ajoute un peu plus d'excitation à l'image. J'ai également apporté de légères modifications à la taille et à la position de ma forme. Et avec cela, notre petite photo recadrée autour du sujet est maintenant terminée! Nous terminerons l'effet en colorisant et en floutant l'image d'origine en arrière-plan.
Nous avons presque fini. Tout le travail sur la création de l'illusion de la photo plus petite et recadrée à l'intérieur de l'image principale est terminé, et il ne reste plus qu'à travailler sur l'image d'origine en arrière-plan. Il y a toutes sortes de choses que vous pourriez faire avec. Techniquement, vous pouvez le laisser seul et être satisfait de ce que vous avez à ce stade, mais maintenant que nous avons augmenté la mise au point sur le sujet principal, l'idée est de réduire la mise au point sur le reste de l'image en arrière-plan. Vous pouvez le désaturer et le rendre noir et blanc. Vous pouvez ajouter un simple filtre Flou gaussien pour brouiller l'arrière-plan. Vous pouvez utiliser des niveaux ou des courbes pour éclaircir l'arrière-plan et lui donner une apparence "délavée". Il y a beaucoup d'options, et vous n'avez certainement pas à faire ce que je vais faire ici, qui est de le coloriser et d'ajouter un effet de flou radial, mais si vous voulez le même aspect pour votre arrière-plan, voici comment vous fais le.
Étape 8: utilisez l'outil Pipette pour échantillonner une couleur de l'intérieur de la petite zone photo
Sélectionnez l' outil Pipette dans la palette d'outils ou appuyez sur I sur votre clavier pour le sélectionner. Je vais utiliser la pipette pour échantillonner une couleur de l'intérieur de la plus petite zone photo, puis utiliser cette couleur pour coloriser l'image d'origine en arrière-plan:

Sélectionnez l'outil Pipette pour échantillonner une couleur de l'intérieur de la zone photo plus petite.
Avec la pipette sélectionnée, je vais cliquer quelque part sur le casque du gars pour goûter cette couleur bleue:

Échantillonnage d'une couleur du casque.
Notez que ma couleur de premier plan dans la palette d'outils a maintenant changé pour la couleur bleue que je viens d'échantillonner. Je peux maintenant utiliser cette couleur pour coloriser la photo originale en arrière-plan, en utilisant un calque de réglage Teinte / Saturation:

La couleur de premier plan dans la palette d'outils est devenue la couleur bleue échantillonnée à partir du casque.
Étape 9: Coloriser l'arrière-plan avec un calque de réglage de teinte / saturation
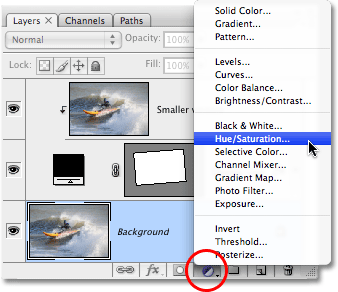
Cliquez sur le calque d'arrière-plan dans la palette Calques pour le sélectionner. Cliquez ensuite sur l'icône Nouveau calque de réglage au bas de la palette et sélectionnez Teinte / Saturation dans la liste:

Cliquez sur l'icône "Nouveau calque de réglage" en bas de la palette Calques et sélectionnez "Teinte / Saturation".
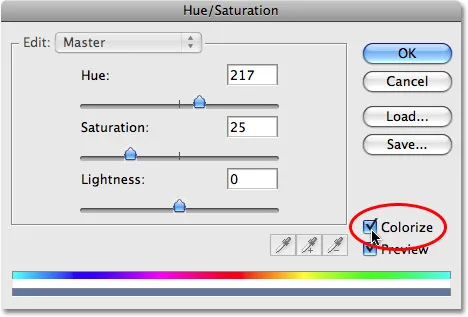
Cela fait apparaître la boîte de dialogue Teinte / Saturation, que je vais utiliser pour coloriser mon arrière-plan. Pas besoin de commencer à faire glisser les curseurs pour sélectionner une couleur ici. J'ai déjà échantillonné ma couleur à partir de l'image, donc tout ce que je dois faire est de cliquer sur l'option Coloriser dans le coin inférieur droit de la boîte de dialogue:

Sélectionnez l'option "Coloriser" dans la boîte de dialogue Teinte / Saturation.
Cliquez sur OK pour quitter la boîte de dialogue Teinte / Saturation. Photoshop utilise la couleur échantillonnée pour coloriser mon image d'origine en arrière-plan:

L'image d'origine en arrière-plan est maintenant colorisée avec la couleur échantillonnée.
Étape 10: Dupliquez à nouveau le calque d'arrière-plan
Avant d'appliquer notre Radial Blur, dupliquons le calque d'arrière-plan une fois de plus afin d'avoir un calque séparé sur lequel appliquer le filtre, car nous ne voulons jamais toucher les informations de pixel d'origine de notre image sur le calque d'arrière-plan. Sélectionnez le calque d'arrière-plan dans la palette Calques, puis appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour le dupliquer. Double-cliquez sur le nom du nouveau calque et renommez-le "Flou radial:

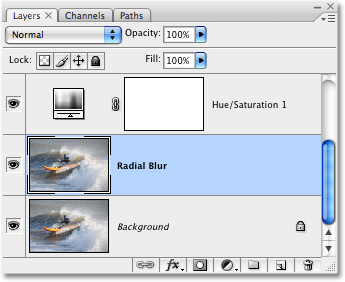
Dupliquez à nouveau le calque d'arrière-plan et renommez-le "Flou radial".
Étape 11: appliquer le filtre de flou radial au nouveau calque
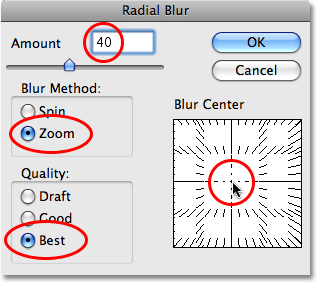
Avec le nouveau calque "Flou radial" sélectionné dans la palette Calques, accédez au menu Filtre en haut de l'écran, sélectionnez Flou, puis sélectionnez Flou radial, ce qui fait apparaître la boîte de dialogue Flou radial. Tout d'abord, définissez la méthode de flou sur Zoom, puis définissez la qualité sur Meilleure . L'option Quantité en haut détermine l'ampleur de l'effet de flou que vous obtiendrez. Je vais mettre le mien à 40, mais vous voudrez peut-être utiliser une valeur différente. L'option Centre de flou en bas à droite de la boîte de dialogue détermine d'où le flou proviendra dans votre image. Essayez de positionner le centre de flou près de l'endroit où se trouve le sujet sur votre photo en cliquant à cet emplacement approximatif dans la zone Centre de flou. Ce n'est pas la chose la plus précise au monde et cela vous prend quelques essais avant de le faire correctement, alors n'ayez pas peur d'annuler le filtre avec Ctrl + Z (Win) / Command + Z (Mac) et essayez encore si au début vous ne réussissez pas:

Filtre> Flou> Flou radial pour afficher la boîte de dialogue Flou radial. Modifiez les options entourées de rouge.
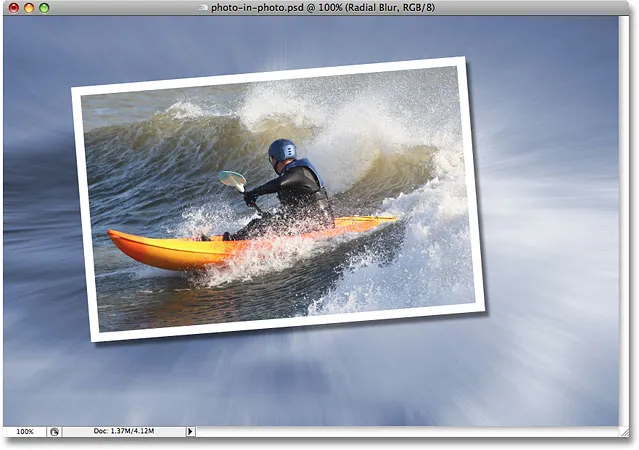
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et appliquer le flou radial à l'image:

L'image avec le filtre Flou radial appliqué.
Étape 12: réduire l'opacité du calque de flou radial
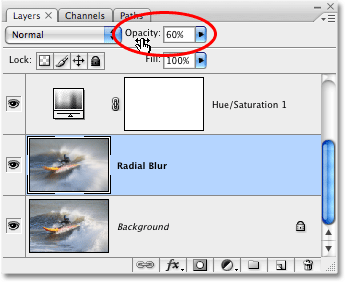
Cette dernière étape est facultative, mais je pense que mon flou radial est trop intense. Je veux qu'il se fondre davantage avec l'image d'origine sur le calque d'arrière-plan, et je peux le faire simplement en allant jusqu'à l'option Opacité en haut de la palette Calques et en abaissant l'opacité à environ 60%, ce qui, je pense, fonctionne bien :

Si nécessaire, réduisez l'opacité du calque Flou radial pour mélanger l'effet avec l'image d'origine sur le calque d'arrière-plan en dessous.
Pour comparaison, voici encore une fois mon image originale:

L'image d'origine encore une fois.
Et voici, après avoir réduit l'opacité de mon calque Radial Blur, voici mon résultat final "photo dans une photo":

Le résultat final "photo dans une photo".
Et nous l'avons là! Voilà comment créer une photo dans une photo avec Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!