Dans ce tutoriel, je vous montre comment placer facilement du texte derrière un objet dans une photo avec Photoshop! Cet effet est utilisé partout où vous regardez, des couvertures de magazines aux affiches de cinéma, et implique généralement de placer du texte derrière la tête d'une personne. Comme nous le verrons, la création de l'effet dans Photoshop est facile. Tout ce qu'il faut, c'est une image, du texte, une sélection rapide et un masque de calque! Voyons voir comment ça fonctionne.
Voici à quoi ressemblera l'effet final "texte derrière l'objet" lorsque nous aurons terminé:

L'effet terminé.
Commençons!
Comment placer du texte derrière un objet
Pour ce didacticiel, j'utilise Photoshop CC mais chaque étape est compatible avec Photoshop CS6.
Étape 1: ouvrez votre image
Commencez par ouvrir l'image où vous souhaitez ajouter du texte. Je vais utiliser cette image que j'ai téléchargée depuis Adobe Stock. Je vais placer une partie de mon texte derrière le joueur de football:

L'image originale. Crédit photo: Adobe Stock.
Étape 2: ajoutez votre texte
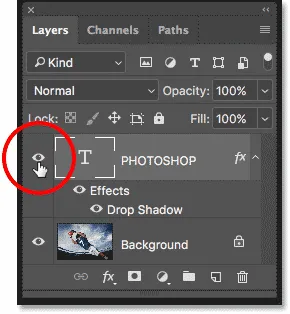
Ajoutez votre texte à l'image et placez-le devant l'objet. Si nous regardons dans mon panneau Calques, nous voyons que j'ai déjà ajouté du texte et j'ai ajouté une ombre portée juste pour rendre le texte plus facile à voir. Je vais activer le texte dans le document en cliquant sur l' icône de visibilité du calque Type:

Activation du calque Type dans le panneau Calques.
Et maintenant, nous voyons le mot "PHOTOSHOP" assis devant l'image:

Ajout du texte.
Étape 3: Dupliquez le calque d'arrière-plan
De retour dans le panneau Calques, l'image se trouve sur le calque d'arrière-plan. Cliquez sur le calque d'arrière-plan pour le sélectionner:

Sélection du calque d'arrière-plan.
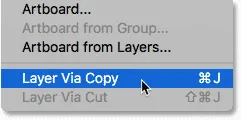
Faites une copie du calque en allant dans le menu Calque de la barre de menus, en choisissant Nouveau, puis en choisissant Calque via copie . Ou, vous pouvez rapidement dupliquer un calque de votre clavier en appuyant sur Ctrl + J (Win) / Commande + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
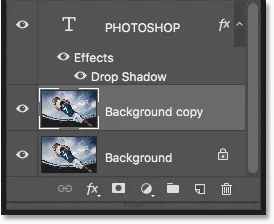
Une copie du calque d'arrière-plan apparaît entre le calque d'arrière-plan d'origine et le calque Type:

Le panneau Calques affichant les trois calques.
Étape 4: faites glisser la copie au-dessus du calque Type
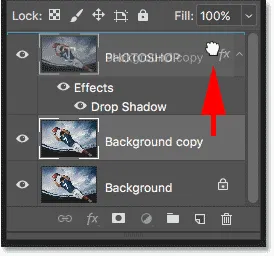
Nous devons déplacer le nouveau calque au-dessus du texte. Cliquez sur le calque "Copie d'arrière-plan" et faites-le glisser au-dessus du calque Type:

Faites glisser le calque "Copie d'arrière-plan" au-dessus du texte.
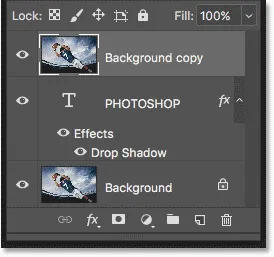
Lorsqu'une barre de surbrillance apparaît au-dessus du calque Type, relâchez le bouton de votre souris pour déposer le calque en place. Cela masquera temporairement votre texte:

Le calque a été déplacé au-dessus du calque Type.
Étape 5: Choisissez l'outil de sélection rapide
Ensuite, nous devons sélectionner la partie de notre sujet qui va apparaître devant le texte. Photoshop propose de nombreux outils de sélection, mais dans la plupart des cas, l' outil de sélection rapide est le plus simple. Je vais le choisir dans la barre d'outils:

Choix de l'outil de sélection rapide.
Étape 6: Sélectionnez la zone qui masquera le texte
Cliquez et faites glisser avec l'outil de sélection rapide pour sélectionner les zones dont vous avez besoin. Dans mon cas, je veux que mon texte apparaisse derrière la tête du joueur et une partie de son maillot, ainsi que derrière ses bras et le ballon de football, je vais donc cliquer et faire glisser à l'intérieur de toutes ces zones pour les sélectionner. Si l'outil de sélection rapide sélectionne une zone en dehors de votre sujet, maintenez la touche Alt (Win) / Option (Mac) de votre clavier enfoncée, puis cliquez et faites glisser à l'intérieur de la zone pour la désélectionner. Vous devrez généralement faire des allers-retours entre la sélection et la désélection de zones avec l'outil de sélection rapide jusqu'à ce que votre sélection soit correcte:

Les zones du sujet qui masqueront le texte ont été sélectionnées.
Affichage de la sélection en mode Quick Mask
Pour rendre les zones sélectionnées plus faciles à voir, je vais passer temporairement en mode Masque rapide de Photoshop en appuyant sur la lettre Q de mon clavier. En mode Masque rapide, les zones autour de la sélection apparaissent en superposition rouge ou rubylith. Et ici, nous voyons que je n'ai sélectionné que les zones qui apparaîtront devant le texte. Je vais appuyer à nouveau sur Q sur mon clavier pour sortir du mode Quick Mask:

Affichage de la sélection en mode Masque rapide.
Étape 7: affiner la sélection avec Select et Mask
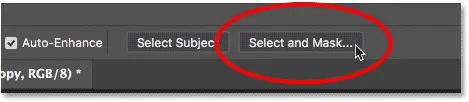
Dans la plupart des cas, votre sélection initiale souffrira de bords rugueux et dentelés. Pour les lisser, cliquez sur le bouton Sélectionner et masquer dans la barre des options. Notez que Sélectionner et masquer n'est disponible que dans Photoshop CC. Si vous utilisez Photoshop CS6, vous voudrez cliquer sur le bouton Affiner le bord . Affiner le bord offre la plupart des mêmes commandes pour affiner les sélections que Sélectionner et Masquer:

Ouverture de l'espace de travail Sélectionner et masquer.
Changer le mode d'affichage
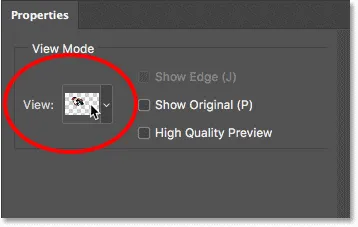
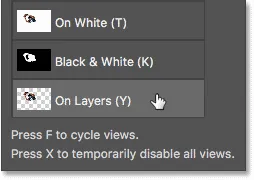
Dans l'espace de travail Sélectionner et masquer ou dans la boîte de dialogue Affiner le bord, cliquez sur la miniature du mode d' affichage:

Changer le mode d'affichage.
Changez la vue sur Sur les calques :

Sélection du mode d'affichage Sur les calques.
Cela nous permet de prévisualiser l'apparence actuelle de la sélection devant le texte. Et ici, nous voyons que les choses vont déjà bien, au moins à distance:

Aperçu de la sélection avec le texte visible derrière.
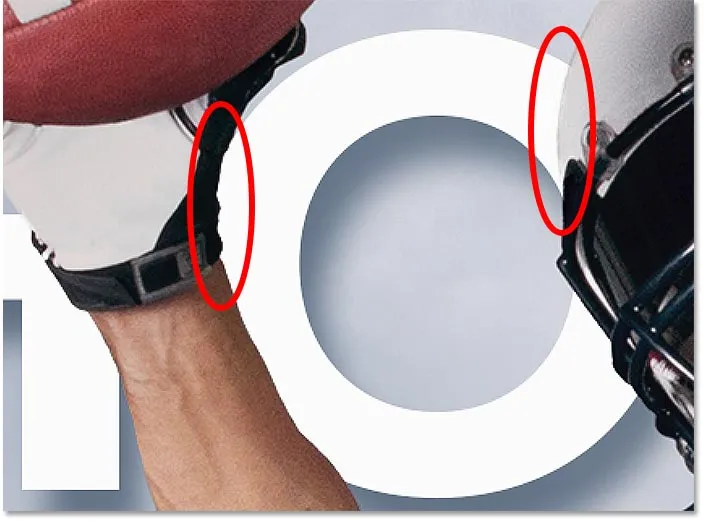
Regarder de plus près
Mais si je fais un zoom avant pour regarder de plus près, on trouve des bords rugueux, surtout autour du gant et aussi autour du casque:

Les bords ne sont pas aussi beaux lorsqu'ils sont vus de près.
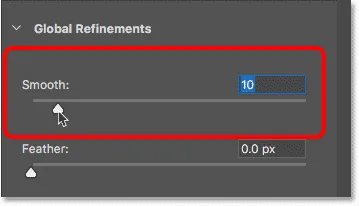
Lisser les bords
Pour lisser les bords, je vais faire glisser le curseur Lisser vers la droite, à une valeur d'environ 10:

Lisser les bords dentelés.
Et maintenant, ces mêmes domaines sont beaucoup mieux:

Le résultat après avoir fait glisser le curseur Smooth.
En savoir plus sur l'affinage des sélections dans Photoshop
Affiner les sélections dans Photoshop est bien plus que ce que je peux couvrir dans ce tutoriel. Pour en savoir plus, consultez mon sujet de sélection dans Photoshop CC 2018 et mes tutoriels de sélection de cheveux avec affiner le bord.
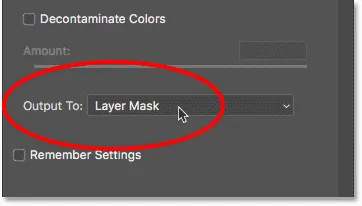
Étape 8: sortie de la sélection sous forme de masque de calque
Maintenant que nous avons nettoyé la sélection, la dernière étape consiste à renvoyer la sélection dans Photoshop en tant que masque de calque. Dans la zone Paramètres de sortie, modifiez l'option Sortie vers en Masque de calque, puis cliquez sur OK:

Sortie de la sélection en tant que masque de calque.
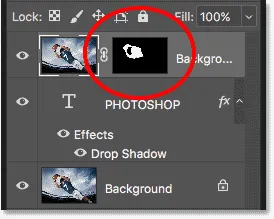
De retour dans Photoshop, une miniature de masque de calque apparaît sur le calque "Copie d'arrière-plan" dans le panneau Calques:

Photoshop a converti la sélection en masque de calque.
Et dans la fenêtre du document, nous voyons l'effet final avec notre texte assis bien derrière notre sujet:

L'effet final.
Et nous l'avons là! Voilà comment placer facilement du texte derrière un objet avec Photoshop! Consultez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!