
Introduction à GroupLayout en Java
Dans GroupLayout en Java, les gestionnaires de disposition sont comme différents types de «retour à la ligne» pour les composants java. De la même manière que la fonction «Word Wrap» enveloppe les caractères du texte jusqu'à la ligne suivante dans un traitement de texte, les gestionnaires de mise en page enveloppent les «composants Swing» autour de la zone visible d'un JFrame ou d'une JApplet. Les gestionnaires de disposition sont dérivés du package AWT. Les gestionnaires GroupLayout sont un LayoutManager qui regroupe les composants et les organise dans un JFrame ou JApplet. Il est utilisé pour développer l'interface utilisateur graphique.
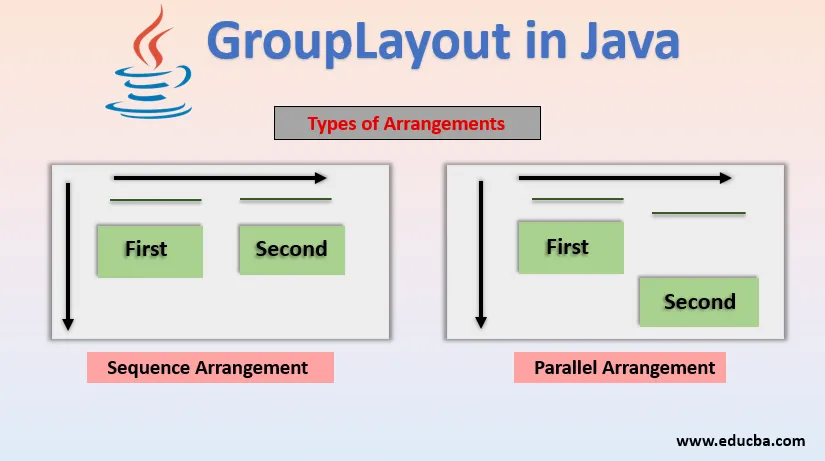
Pour les composants, GroupLayout utilise deux types d'arrangements:
- Disposition séquentielle: Dans cette disposition, les composants sont disposés les uns après les autres en séquence.
- Disposition parallèle: Dans cette disposition, les composants sont placés parallèlement au même endroit.
Lorsqu'ils sont imbriqués hiérarchiquement, ces deux dispositions deviennent plus puissantes pour lesquelles GroupLayout définit des groupes de disposition. Un groupe peut être parallèle ou séquentiel et peut contenir des composants, d'autres groupes et des espaces.
- Taille du groupe séquentiel: somme des tailles de tous les composants contenus dans un conteneur.
- Taille du groupe parallèle: taille du plus grand composant d'un conteneur.
Constructeur de la classe GroupLayout en Java
Voici le constructeur de la classe grouplayout:
GroupLayout (Container Host): pour le conteneur spécifié, il crée un GroupLayout.
Exemple:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Définir une disposition: façon d'organiser les composants à l'intérieur du JFrame ou de la JApplet en combinant des groupes séquentiels et parallèles.
Exemples pour implémenter GroupLayout en Java
Voici les différents exemples pour implémenter GroupLayout en Java:
Exemple 1
Commençons par un exemple simple, ayant deux composants consécutifs.

Nous décrirons cette disposition à l'aide de groupes. En commençant par l'axe horizontal, un groupe séquentiel de deux composants commençant de gauche à droite. En commençant par l'axe vertical, un groupe parallèle de deux composants avec la même position.

Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
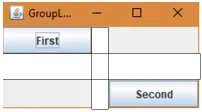
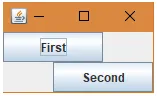
Production:

Exemple # 2
Supposons avoir deux composants comme ci-dessous:

Nous décrirons cette disposition à l'aide de groupes. En commençant par l'axe horizontal, un groupe séquentiel de deux composants commençant de gauche à droite. En commençant par l'axe vertical, un groupe séquentiel de deux composants de gauche à droite.

Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Production:

Exemple # 3
Un écart est comme un composant invisible d'une certaine taille.
Ils sont souvent utilisés pour contrôler la distance entre les composants ou depuis la bordure du conteneur. Il définit également les intervalles automatiques comme les distances préférées entre les composants voisins. Il utilise trois types d'espaces entre les composants ou les composants et les bordures: RELATED, UNRELATED et INDENTED. Les lacunes sont quelque chose d'exclusif aux groupes séquentiels. Les espaces séparent les composants par le nombre de pixels indiqué. Nous allons maintenant donner un écart horizontal de 20 et un écart vertical de 30.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Production:

Exemple # 4
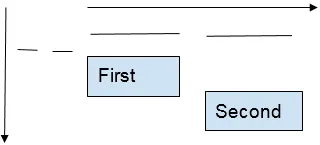
Mais que faire si nous voulons un écart dans un groupe parallèle?
Mais les lacunes ne peuvent pas être utilisées dans des groupes parallèles. Ainsi, une méthode différente est utilisée pour créer un écart. Il utilise une combinaison de groupes parallèles et séquentiels. Il commence par un groupe parallèle et le premier composant. Ensuite, il a un groupe séquentiel à l'intérieur du groupe parallèle. Et ajoute un espace à l'intérieur de ce groupe séquentiel et ajoute enfin le deuxième composant. Les groupes verticaux contiennent les deux composants de manière séquentielle.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Production:

Exemple # 5
Nous allons maintenant créer des dispositions de composition.
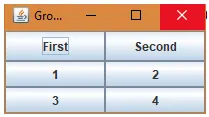
Nous devons créer une disposition de grille et JPanel pour prendre en charge la disposition et configurer quatre boutons dans un motif (2, 2). Tout d'abord, nous commençons par un groupe parallèle dans le groupe horizontal suivi par l'ajout du panneau de disposition de la grille. Et le groupe séquentiel dans le groupe parallèle et en ajoutant les deux boutons dans un ordre séquentiel horizontalement. Ensuite, dans le groupe vertical, il commence par un groupe séquentiel. Ensuite, nous ajouterons la disposition de la grille JPanel. Ensuite, vient un groupe parallèle pour les deux boutons. Et enfin, la méthode de construction terminée.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Production:

Conclusion
GroupLayout est utile lorsque vous souhaitez regrouper hiérarchiquement vos composants dans un conteneur. Certaines des méthodes utiles que nous avons utilisées dans cet article sont:
- Java GroupLayout .createParallelGroup (): crée et renvoie un groupe parallèle.
- Java GroupLayout .createSequentialGroup (): crée et renvoie un SequentialGroup.
Articles recommandés
Ceci est un guide de GroupLayout en Java. Ici, nous discutons du constructeur de la classe grouplayout dans cinq exemples différents. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- BorderLayout en Java
- BoxLayout en Java
- Disposition de la grille en Java
- CardLayout en Java
- Disposition HTML