Apprenez à créer un effet de cluster de formes dans Photoshop où une seule image est affichée comme un collage de formes! Maintenant entièrement mis à jour pour Photoshop CC!
Dans ce didacticiel Photoshop, nous apprendrons à prendre une photo, à la diviser en plusieurs sections plus petites et à l'afficher sous la forme d'un groupe de formes, semblable à des affichages de "groupes de murs" plus grands où plusieurs photos, généralement de formes et de tailles différentes, sont disposés ensemble sur un mur pour former un design plus grand. Dans ce cas, nous utiliserons Photoshop pour créer quelque chose de similaire mais à plus petite échelle en utilisant une seule image.
Dans cette version du didacticiel, nous utiliserons la nouvelle fonctionnalité de mise en page du guide de Photoshop pour nous aider à diviser la photo en sections plus petites. La nouvelle fonctionnalité de mise en page du guide est uniquement disponible dans Photoshop CC et a été introduite pour la première fois dans les mises à jour de Creative Cloud 2014. Pour suivre ce didacticiel, vous devez être abonné à Adobe Creative Cloud et vous devez vous assurer que votre copie de Photoshop CC est à jour.
Si vous utilisez une ancienne version de Photoshop (CS6 ou version antérieure), consultez notre didacticiel original d'affichage de photos en grappe de formes pour obtenir des instructions pas à pas sur la façon de créer ce même effet.
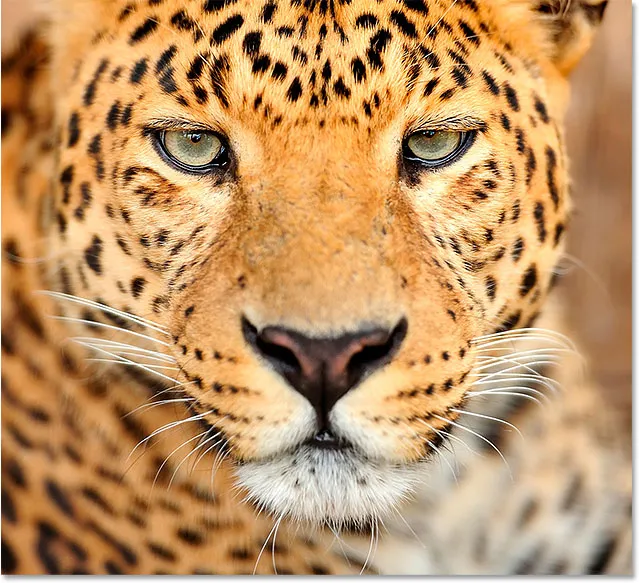
Voici la photo originale avec laquelle je vais commencer (photo portrait léopard de Shutterstock)

L'image originale.
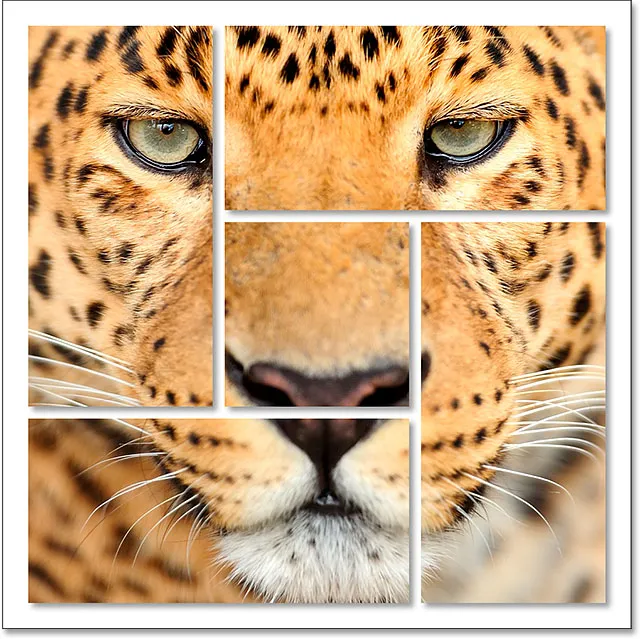
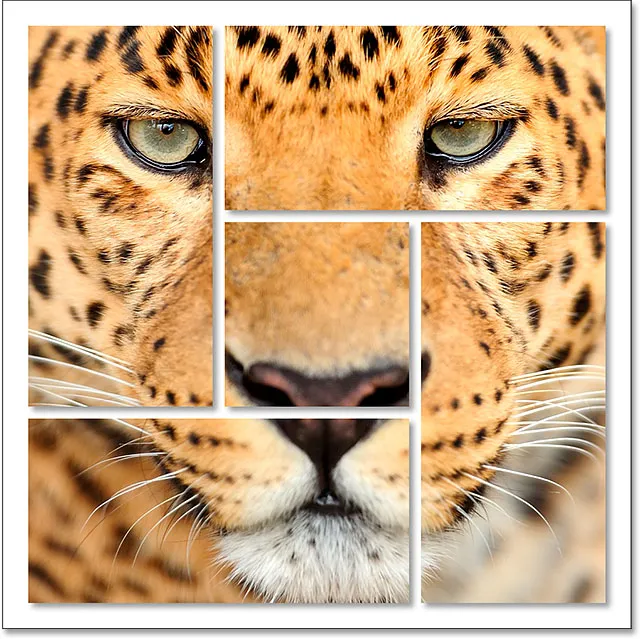
Et voici à quoi ressemblera l'effet final du "cluster de formes":

Le résultat final.
Comment créer un affichage de photo de groupe de formes
Étape 1: créer un nouveau document
Commençons par créer un nouveau document Photoshop. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
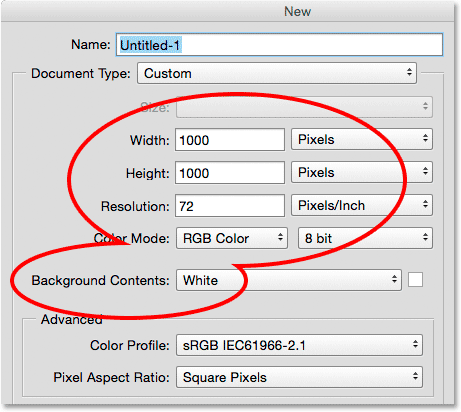
Cela ouvre la boîte de dialogue Nouveau de Photoshop. Vous pouvez utiliser toutes les dimensions dont vous avez besoin pour votre effet, mais un document de forme carrée fonctionne mieux. Pour ce didacticiel, je définirai la largeur et la hauteur de mon document à 1 000 pixels, et comme je ne prévois pas d'imprimer cela, je laisserai la valeur de la résolution définie à 72 pixels / pouce . Si vous créez cet effet pour l'impression, vous aurez probablement besoin d'un document plus grand avec une résolution d'environ 300 pixels / pouce. Définissez le Contenu d'arrière - plan sur Blanc, puis cliquez sur OK pour fermer la boîte de dialogue. Un nouveau document, rempli de blanc, apparaîtra sur votre écran:

La boîte de dialogue Nouveau.
Étape 2: ajouter un nouveau calque vierge
Ensuite, nous ajouterons un nouveau calque pour contenir les différentes formes que nous utiliserons pour diviser notre image. Appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier et cliquez sur l'icône Nouveau calque au bas du panneau Calques:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur l'icône Nouveau calque.
Cela ouvre la boîte de dialogue Nouveau calque, nous permettant de nommer le nouveau calque avant son ajout. Nommez le calque "Formes", puis cliquez sur OK :

Nommer le nouveau calque "Formes".
Un nouveau calque vierge nommé "Formes" apparaît au-dessus du calque d'arrière-plan:

Le panneau Calques montrant le nouveau calque "Formes".
Étape 3: Sélectionnez "Nouvelle disposition du guide"
Ajoutons quelques guides au document pour nous aider à créer les formes. Pour ce faire, nous utiliserons la nouvelle fonctionnalité de mise en page du guide de Photoshop CC. Montez dans le menu Affichage en haut de l'écran et choisissez Nouvelle disposition du guide :

Allez dans Affichage> Nouvelle disposition du guide.
Étape 4: créer une disposition de guide 3 x 3
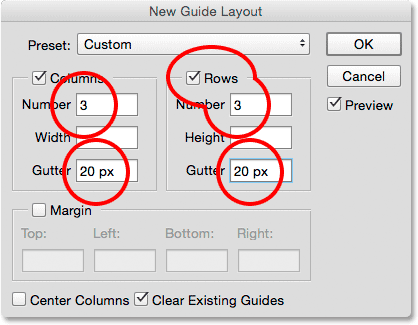
Cela ouvre la boîte de dialogue Nouvelle présentation du guide qui nous permet d'ajouter facilement des lignes et des colonnes, des gouttières et des marges à notre document. Nous l'utiliserons pour créer une simple grille 3 x 3. Tout d'abord, dans la section Colonnes à gauche, définissez le nombre de colonnes sur 3, laissez le champ Largeur vide (afin que Photoshop espace les colonnes également) et définissez la gouttière (l'espace entre les colonnes) sur 20 px .
Ensuite, dans la section Lignes à droite, cliquez d'abord dans la case Lignes pour activer les lignes (elles sont désactivées par défaut), puis définissez également le Nombre de lignes sur 3 . Laissez le champ Hauteur vide pour laisser Photoshop les espacer également et définissez la gouttière (l'espace entre les lignes) sur 20 px :

Création des colonnes et des lignes pour notre présentation de guide.
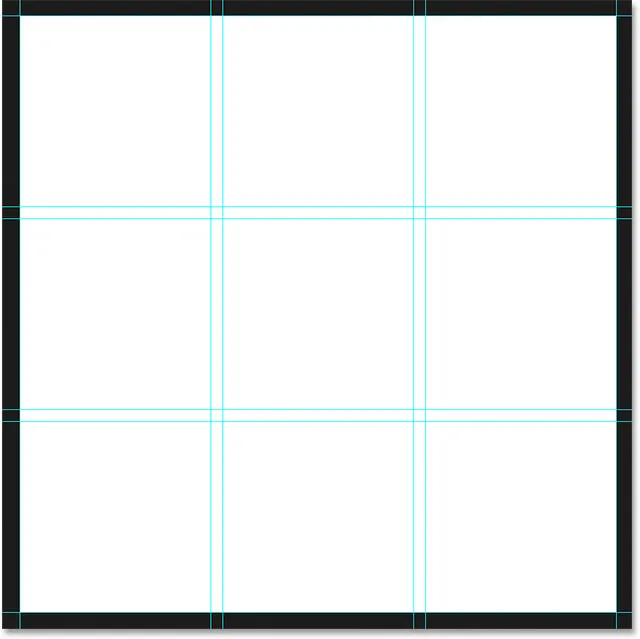
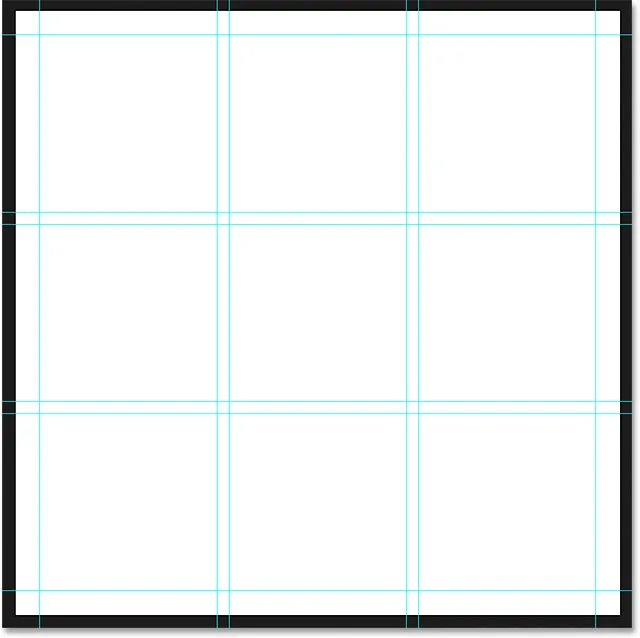
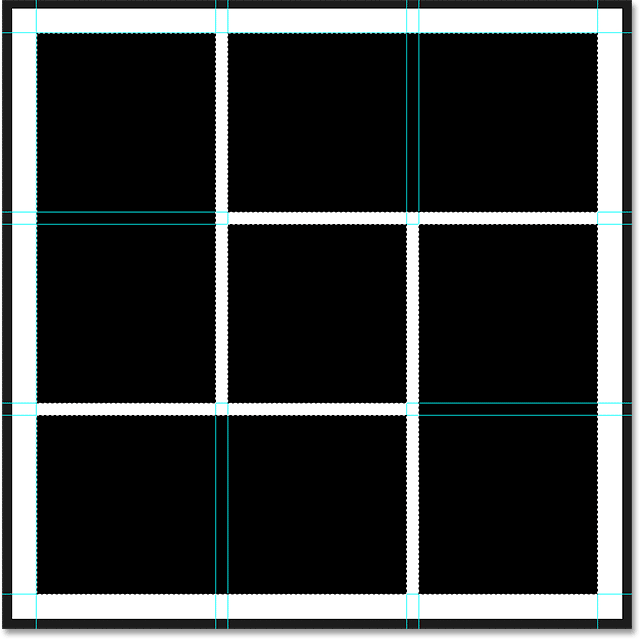
Voici à quoi devrait ressembler la disposition du guide jusqu'à présent dans le document, avec trois colonnes, trois lignes et une gouttière entre chaque colonne et chaque ligne de 20 pixels:

Une grille 3 par 3 avec une gouttière de 20 pixels.
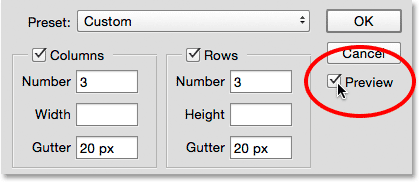
Si vous ne voyez pas la mise en page de votre guide à l'écran, assurez-vous que l'option Aperçu dans la boîte de dialogue est sélectionnée:

Assurez-vous que l'aperçu est coché.
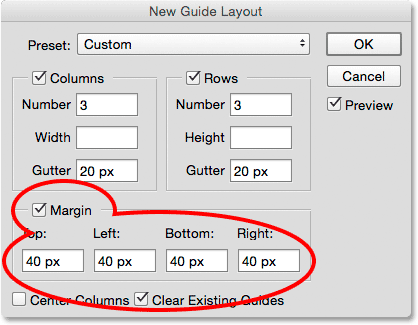
Ensuite, ajoutons des marges sur les bords du document. Cliquez dans la case Marge pour activer les marges, puis définissez chacune des quatre options ( Haut, Gauche, Bas et Droite ) sur 40 px :

Ajout de marges autour du document.
Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue Nouvelle présentation du guide. Voici à quoi devrait ressembler la disposition finale du guide avec les marges ajoutées. Notez que si votre document Photoshop est plus grand (ou plus petit) que le document 1000 x 1000 pixels que j'ai créé, vous devrez peut-être essayer différentes valeurs de gouttière et de marge pour obtenir les mêmes résultats. En général, j'aime utiliser une valeur de marge deux fois supérieure à la valeur de la gouttière, mais n'hésitez pas à expérimenter:

La disposition finale du guide avec des marges en haut, en bas, à gauche et à droite.
Pour tout savoir sur la nouvelle fonctionnalité de mise en page du guide dans Photoshop
Étape 5: Sélectionnez l'outil Rectangle de sélection
Une fois la disposition du guide ajoutée, sélectionnez l' outil Rectangle de sélection de Photoshop dans le panneau Outils à gauche de l'écran:

Sélection de l'outil Rectangle de sélection.
Étape 6: Sélectionnez différentes sections de la grille
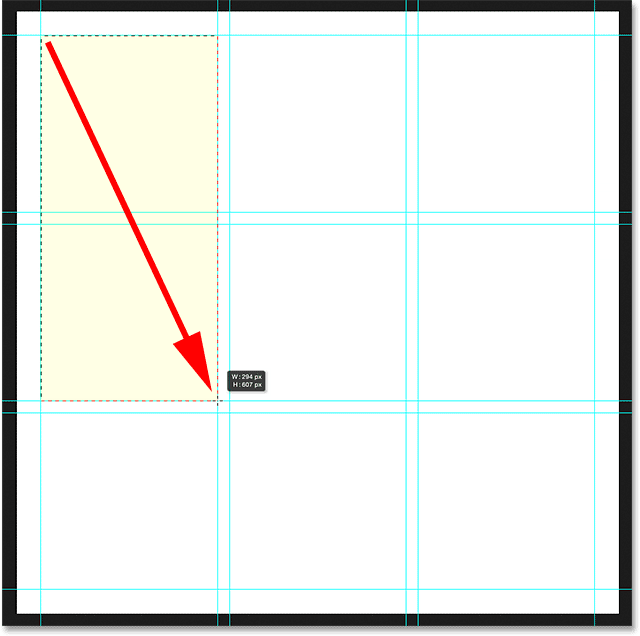
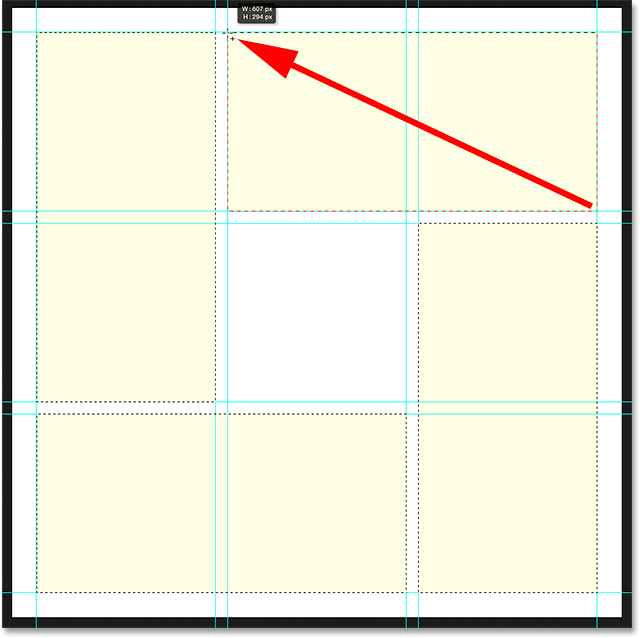
Nous utiliserons l'outil Rectangle de sélection, avec notre disposition de guide, pour dessiner nos formes. Pour ce faire, nous devons faire glisser des sélections autour de différents carrés de la grille 3 par 3. Commencez par cliquer dans le coin supérieur gauche du carré en haut à gauche de la grille (ignorez les marges autour des bords du document) et, avec le bouton de la souris enfoncé, faites glisser vers le coin inférieur droit du carré directement en dessous. . Incluez la gouttière entre les carrés dans la sélection. Pour rendre les choses plus faciles à voir, j'ai mis en surbrillance la zone à sélectionner en jaune:

Sélection du premier carré de la rangée du haut et du premier carré de la rangée du milieu, avec la gouttière entre les deux.
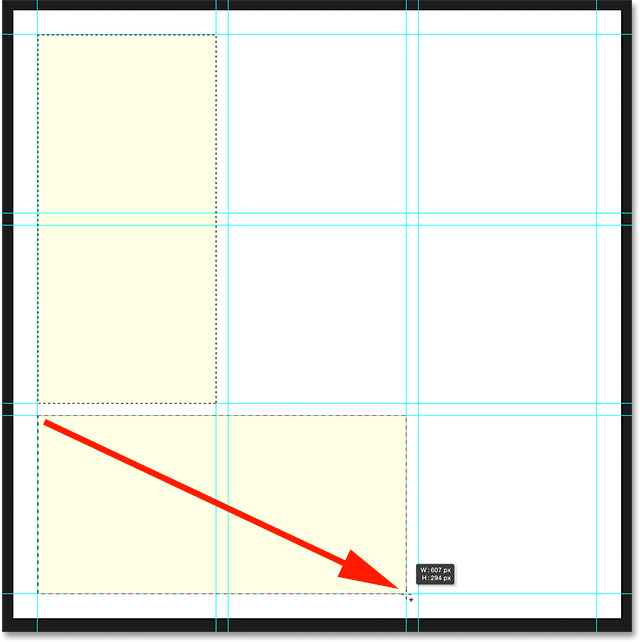
Ensuite, appuyez et maintenez la touche Maj de votre clavier. Cela ajoutera la sélection que nous sommes sur le point de créer à la sélection que nous avons déjà créée (vous verrez un petit signe plus ( + ) apparaître dans le coin inférieur droit du curseur de votre souris vous indiquant que vous êtes dans Ajouter à la sélection mode). Avec votre touche Maj enfoncée, cliquez dans le coin supérieur gauche du carré en bas à gauche de la grille et, en maintenant le bouton de la souris enfoncé, faites glisser vers le coin inférieur droit du carré à côté . Encore une fois, incluez la gouttière entre les carrés dans la sélection. Vous devriez toujours voir votre contour de sélection d'origine autour des deux premiers carrés, et maintenant nous avons ajouté deux autres carrés:

Ajout du carré en bas à gauche et en bas au centre, plus la gouttière entre les deux.
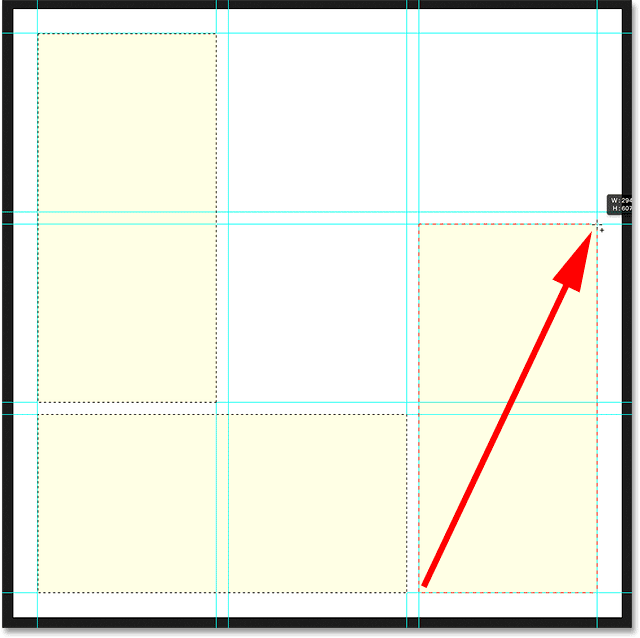
Avec votre touche Maj enfoncée, cliquez dans le coin inférieur gauche du carré en bas à droite de la grille et faites-le glisser vers le coin supérieur droit du carré directement au-dessus . Vous devriez maintenant avoir trois sections de la grille sélectionnées:

Ajout des carrés en bas à droite et au milieu à droite.
Nous avons presque fini. Toujours en maintenant la touche Maj enfoncée, ajoutez les carrés en haut à droite et en haut au centre à la sélection en cliquant dans le coin en bas à droite du carré en haut à droite et en faisant glisser vers le coin en haut à gauche du carré en haut au centre :

Ajout des carrés en haut à droite et en haut au centre.
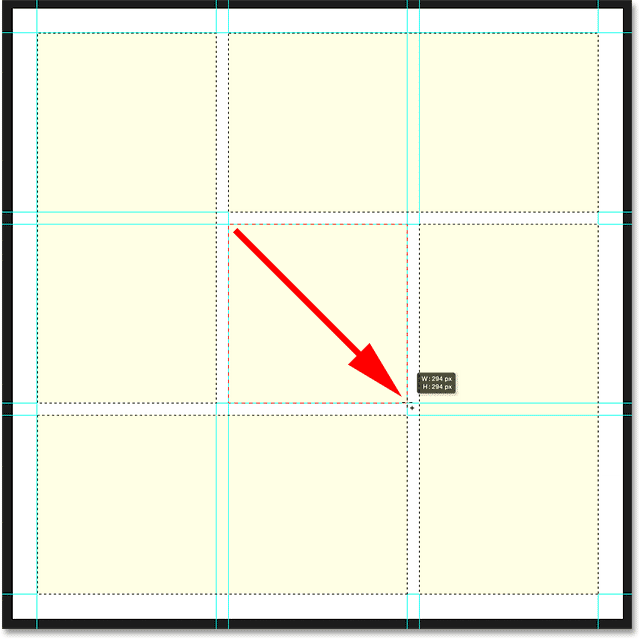
Enfin, ajoutez le carré au centre de la grille en appuyant sur la touche Maj et en la maintenant enfoncée, en cliquant dans le coin supérieur gauche du carré et en faisant glisser vers le bas dans le coin inférieur droit:

Terminer la sélection en ajoutant le carré au centre.
Étape 7: Remplissez la sélection de noir
Remplissons toutes les formes que nous avons sélectionnées avec du noir. Pour cela, nous utiliserons la commande Fill de Photoshop. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Aller dans Edition> Remplir.
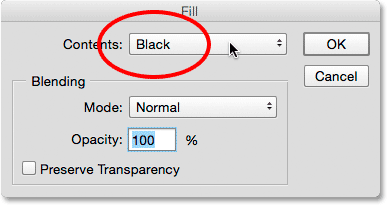
Cela ouvre la boîte de dialogue Remplir. Définissez l'option Contenu en haut sur Noir et assurez-vous que l'option Mode est définie sur Normal et que l' opacité est à 100% :

Changer le contenu en noir.
Cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la sélection de noir:

Le document après avoir rempli la sélection de noir.
Étape 8: Supprimer la sélection et les guides
Nous avons terminé avec les plans de sélection et les guides, nous allons donc les effacer du document. Pour supprimer les contours de la sélection, accédez au menu Sélectionner en haut de l'écran et choisissez Désélectionner, ou appuyez sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier:

Aller à Sélectionner> Désélectionner.
Pour supprimer les guides, accédez au menu Affichage et choisissez Effacer les guides :

Allez dans Affichage> Effacer les guides.
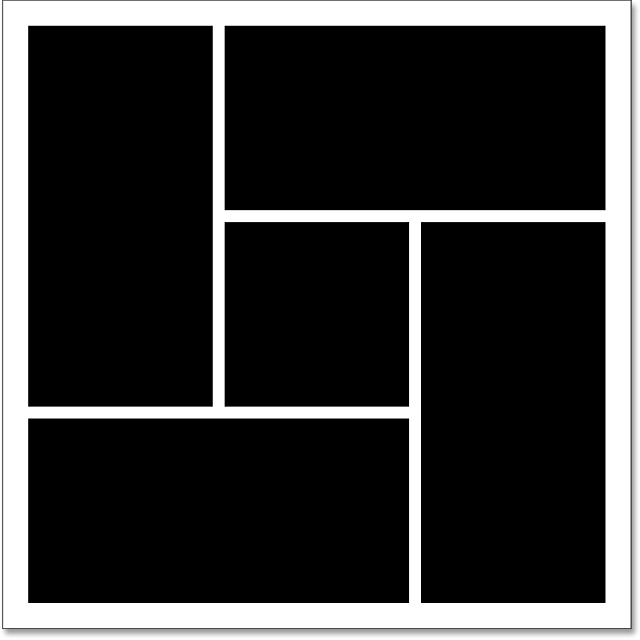
Avec les contours de sélection et les guides disparus, nous ne voyons que nos formes remplies de noir sur le fond blanc:

Un document d'aspect beaucoup plus propre.
Étape 9: ajouter une ombre portée
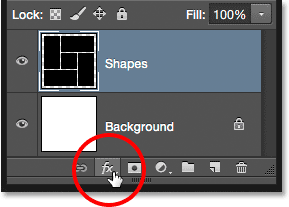
Pour que l'effet ressorte un peu de l'arrière-plan, nous allons ajouter une ombre derrière les formes. Avec le calque "Formes" sélectionné, cliquez sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
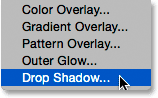
Choisissez Ombre portée dans la liste qui apparaît:

Choix d'un style de calque Ombre portée.
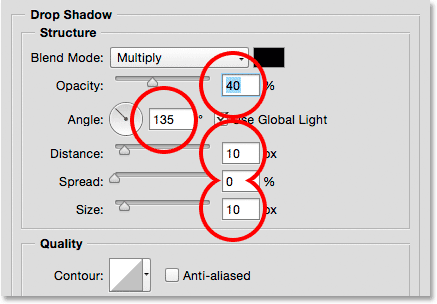
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options Ombre portée dans la colonne du milieu. Je vais régler l' angle de mon ombre à 135 ° de sorte que la source de lumière semble être en haut à gauche, puis je définirai les valeurs de distance et de taille à 10 px . La distance contrôle la distance à laquelle l'ombre apparaît de l'objet, tandis que la taille contrôle la dureté des bords de l'ombre. Vous pouvez essayer ces deux valeurs si la taille de votre document est différente de la mienne. Enfin, je vais définir l' opacité de l'ombre à 40% :

Les options Ombre portée.
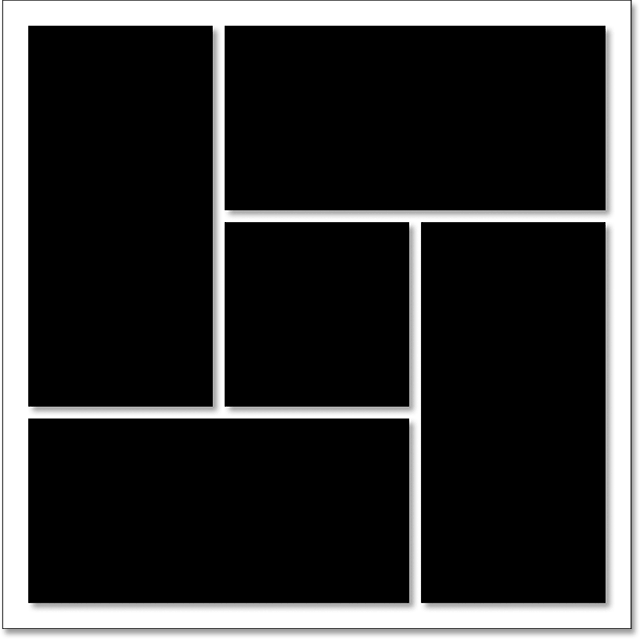
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Style de calque. Voici mes formes avec l'ombre portée appliquée:

Le document après avoir appliqué l'ombre portée.
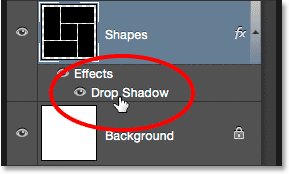
L'un des avantages des styles de calque dans Photoshop est qu'ils restent entièrement modifiables même après leur application. Si nous regardons à nouveau dans le panneau Calques, nous voyons l'effet Ombre portée répertorié sous le calque "Formes". Si vous décidez, maintenant ou plus tard, lorsque vous avez ajouté la photo, que vous n'êtes pas satisfait de l'apparence de l'ombre, double-cliquez simplement sur les mots Ombre portée pour rouvrir la boîte de dialogue Style de calque et faire tout changements dont vous avez besoin:

Double-cliquez à tout moment sur les mots "Ombre portée" pour modifier ses paramètres.
Étape 10: Sélectionnez et copiez votre photo
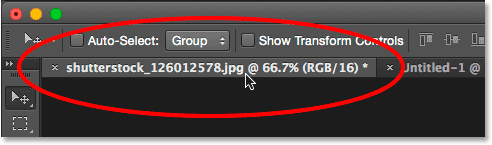
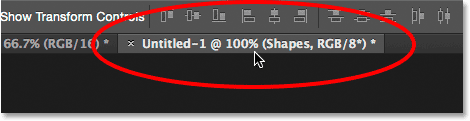
Si vous ne l'avez pas déjà fait, ouvrez la photo que vous souhaitez utiliser pour l'effet. Il s'ouvrira dans son propre document à onglets séparé. Vous pouvez basculer entre les documents en cliquant sur les onglets en haut. Ici, je passe au document de ma photo en cliquant sur son onglet:

Sélection du document de la photo principale.
Nous devons copier et coller la photo dans le document de l'effet de cluster de formes. Montez dans le menu Sélectionner en haut de l'écran et choisissez Tout, ou appuyez sur Ctrl + A (Win) / Commande + A (Mac) pour choisir Sélectionner> Tout sur le clavier:

Aller à Sélectionner> Tout.
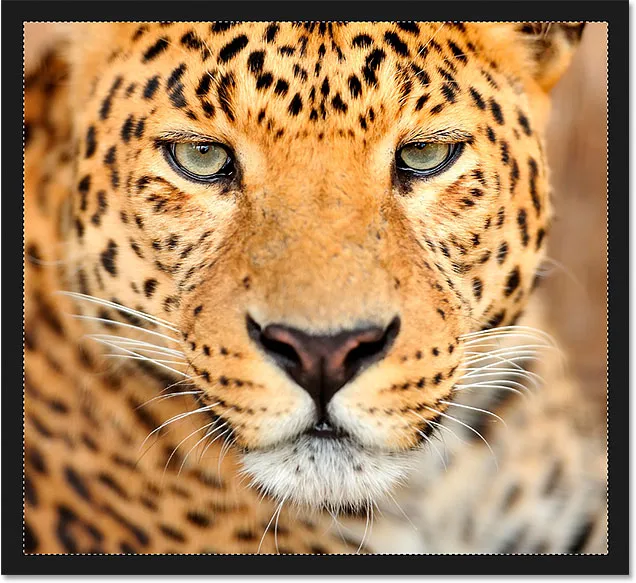
Cela place un contour de sélection autour de la photo:

Un contour de sélection apparaît autour de l'image.
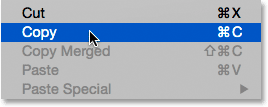
Avec la photo sélectionnée, allez dans le menu Edition et choisissez Copier, ou appuyez sur Ctrl + C (Win) / Commande + C (Mac) sur votre clavier:

Allez dans Edition> Copier.
Étape 11: Collez la photo dans le document de cluster de formes
Revenez au document du cluster de formes en cliquant sur son onglet :

Revenir au document de l'effet.
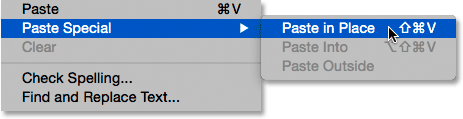
Pour coller la photo et la centrer dans le document, allez dans le menu Edition, choisissez Collage spécial, puis choisissez Coller sur place, ou appuyez sur Maj + Ctrl + V (Win) / Maj + Commande + V (Mac):

Allez dans Edition> Collage spécial> Coller sur place.
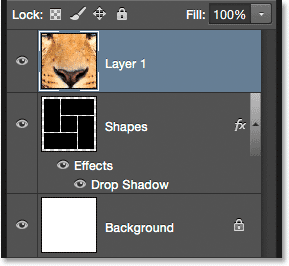
Photoshop colle et centre la photo dans le document. Si nous regardons dans le panneau Calques, nous voyons que Photoshop a placé la photo sur un nouveau calque nommé "Calque 1" au-dessus du calque "Formes". Ne vous inquiétez pas si votre photo est trop grande pour l'effet. Nous verrons comment le redimensionner dans un instant:

La photo apparaît sur son propre calque au-dessus des autres.
Étape 12: créer un masque d'écrêtage
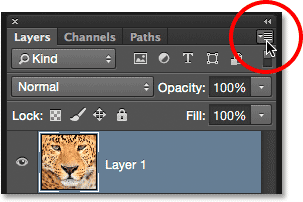
Actuellement, la photo bloque les formes du calque "Formes". Nous voulons que la photo apparaisse à l' intérieur des formes, et nous pouvons le faire facilement en utilisant un masque d'écrêtage. Avec le calque photo ("Calque 1") sélectionné, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
Choisissez Créer un masque d'écrêtage dans le menu qui s'affiche:

Choisir "Créer un masque d'écrêtage".
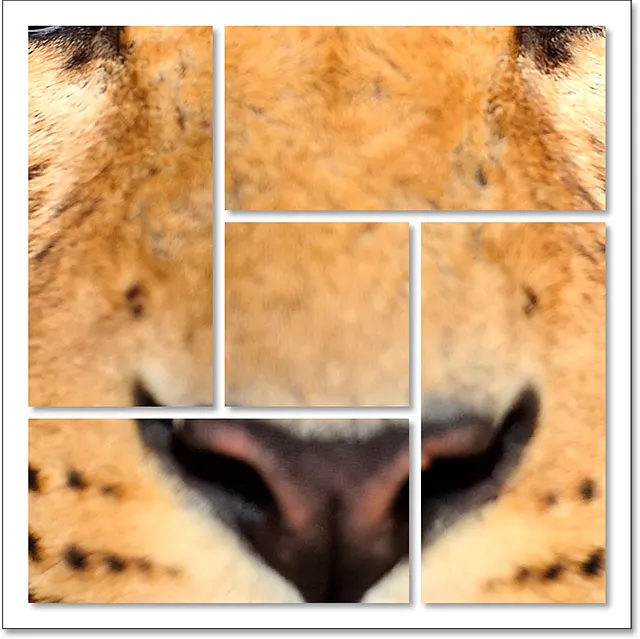
Cela "clipse" la photo au contenu du calque directement en dessous, créant l'illusion que la photo est maintenant à l'intérieur des formes. Ici, nous voyons que ma photo est trop grande pour s'insérer correctement dans les formes, mais je vais corriger cela ensuite:

L'effet après avoir découpé la photo sur le calque "Formes".
Pour tout savoir sur l'écrêtage des masques dans Photoshop
Étape 13: redimensionner et repositionner la photo avec une transformation gratuite
Pour redimensionner et repositionner la photo à l'intérieur des formes, assurez-vous que "Calque 1" est sélectionné dans le panneau Calques, puis allez dans le menu Edition en haut de l'écran et choisissez Transformation libre, ou appuyez sur Ctrl + T (Win) / Commande + T sur votre clavier:

Allez dans Edition> Transformation gratuite.
Cela place la boîte et les poignées Free Transform (les petits carrés) autour de la photo. Même si nous ne pouvons voir que les parties de la photo qui se trouvent à l'intérieur des formes, la zone Transformation libre apparaît autour des dimensions réelles de la photo. Si vous ne pouvez pas voir la totalité de la zone de transformation gratuite parce que votre photo est si grande qu'elle s'étend hors de l'écran, allez dans le menu Affichage et choisissez Ajuster à l'écran, ou appuyez sur Ctrl + 0 (Win) / Commande + 0 (Mac) . Photoshop fera un zoom instantané sur l'image pour que tout, y compris la zone de transformation gratuite, soit visible:

Aller à Affichage> Ajuster à l'écran.
Pour redimensionner l'image, maintenez la touche Maj enfoncée tout en cliquant et en faisant glisser l'une des quatre poignées d'angle . Si vous maintenez la touche Maj enfoncée, vous verrouillerez le rapport hauteur / largeur de la photo lorsque vous la redimensionnerez. Si vous maintenez la touche Maj + Alt (Win) / Maj + Option (Mac) enfoncée tout en faisant glisser les poignées d'angle, vous verrouillerez non seulement le rapport hauteur / largeur en place, mais vous redimensionnerez également la photo à partir de son centre plutôt qu'à partir du coin., ce qui est souvent plus facile.
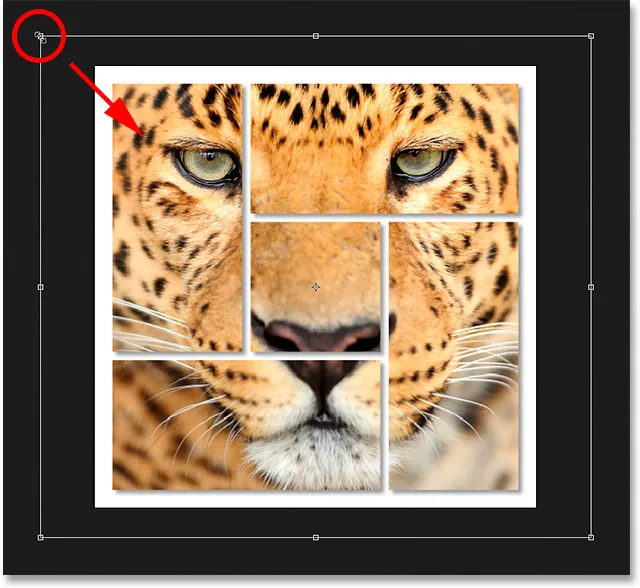
Pour déplacer l'image, cliquez et faites glisser n'importe où à l'intérieur de la zone Transformation libre. Ici, je fais glisser la poignée du coin supérieur gauche vers le centre du document pour réduire l'image et l'adapter davantage aux formes:

Redimensionner la photo à l'intérieur des formes à l'aide de Free Transform.
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour quitter le mode Free Transform. Et avec ça, c'est fini! Voici, après avoir redimensionné ma photo, mon effet final de "cluster de formes":

Le résultat final.