Dans ce didacticiel Photoshop, nous allons apprendre à créer un effet pop-up 3D amusant, similaire à un livre pop-up pour enfants, où le sujet principal de votre photo semble se lever et sortir directement d'une image par ailleurs plate.
Pour ajouter encore plus de look 3D, nous allons recourber les bords de la photo en utilisant la commande Warp de Photoshop et en ajoutant une ombre personnalisée en dessous. La création de l'effet comporte plusieurs étapes, mais elles sont toutes très simples et faciles. J'utiliserai Photoshop CS6 ici, mais toute version récente de Photoshop fonctionnera.
Voici la photo avec laquelle je vais commencer:
 L'image originale.
L'image originale.
Voici à quoi ressemblera le résultat final:
 L'effet final.
L'effet final.
Comment créer un effet pop-up 3D
Étape 1: Faites deux copies du calque d'arrière-plan
Avec notre photo récemment ouverte dans Photoshop, si nous regardons dans le panneau Calques, nous voyons notre image assise toute seule sur le calque d'arrière - plan :
 Le calque d'arrière-plan contient notre image d'origine.
Le calque d'arrière-plan contient notre image d'origine.
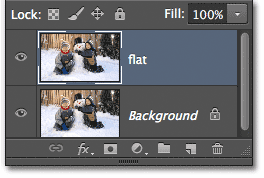
Commençons par faire quelques copies du calque. Appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier pour effectuer rapidement la première copie. Vous verrez la copie, que Photoshop nomme automatiquement "Calque 1", apparaître au-dessus du calque d'arrière-plan dans le panneau Calques. Ces noms par défaut que Photoshop donne aux nouveaux calques ne sont pas très utiles, donc puisque cette première copie sera utilisée comme version «plate» de notre image, double-cliquez directement sur le nom du calque et renommez-le plat . Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé pour accepter le changement de nom:
 Changez le nom du nouveau calque de "Calque 1" en "plat".
Changez le nom du nouveau calque de "Calque 1" en "plat".
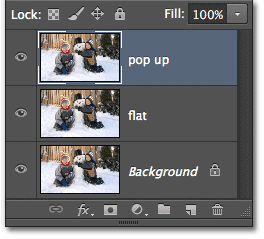
Nous allons maintenant faire une deuxième copie du calque. Appuyez à nouveau sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier. Un autre nouveau calque, cette fois nommé «copie à plat», apparaîtra au-dessus des deux autres calques dans le panneau Calques. Nous allons utiliser ce calque pour créer notre effet pop-up, alors double-cliquez sur le nom du calque et renommez-le pop-up . Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter le changement de nom. Vous devriez maintenant avoir trois couches au total:
 Changez le nom de la deuxième copie de «copie plate» en «pop-up».
Changez le nom de la deuxième copie de «copie plate» en «pop-up».
Étape 2: désactivez la visibilité des nouveaux calques
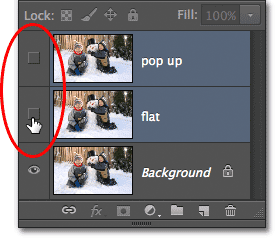
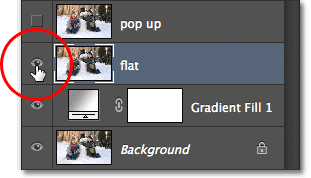
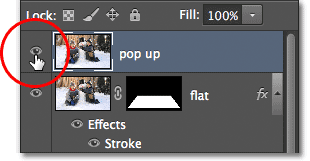
Nous n'avons pas besoin de voir ces deux nouveaux calques dans le document pour l'instant, alors cliquez sur l' icône de visibilité du calque «plat» et «pop-up» (le globe oculaire) à l'extrême gauche de chaque calque pour les désactiver temporairement et les cacher de la vue (même si rien ne semble s'être passé dans la fenêtre du document puisque nos trois calques contiennent la même image):
 Lorsque le globe oculaire disparaît, cela signifie que les couches sont désactivées.
Lorsque le globe oculaire disparaît, cela signifie que les couches sont désactivées.
Étape 3: Sélectionnez le calque d'arrière-plan
Cliquez sur le calque d'arrière-plan d' origine pour le sélectionner (les calques sélectionnés apparaissent surlignés en bleu):
 Sélection du calque d'arrière-plan.
Sélection du calque d'arrière-plan.
Étape 4: ajouter un calque de remplissage dégradé
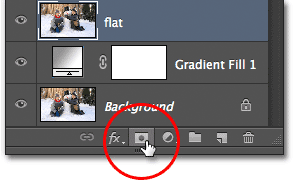
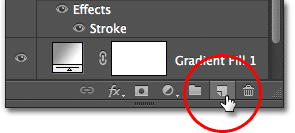
Ajoutons un calque à utiliser comme arrière-plan pour notre effet. Nous utiliserons un calque de remplissage dégradé, car les dégradés sont un peu plus intéressants que les couleurs unies. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:
 Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez ensuite Gradient dans la liste qui apparaît:
 Choix d'un calque de remplissage dégradé.
Choix d'un calque de remplissage dégradé.
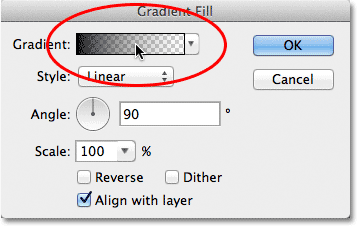
Étape 5: Sélectionnez le dégradé noir et blanc
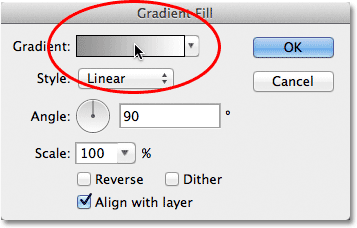
Cela ouvre la boîte de dialogue Remplissage dégradé. Cliquez sur la barre d'aperçu du dégradé en haut de la boîte de dialogue pour modifier le dégradé:
 Cliquer sur la barre d'aperçu du dégradé.
Cliquer sur la barre d'aperçu du dégradé.
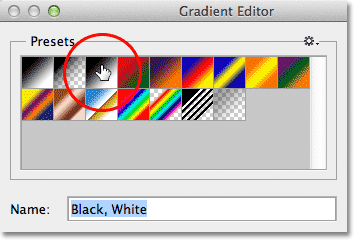
Cela ouvre la plus grande boîte de dialogue Éditeur de dégradé, avec une sélection de dégradés prédéfinis que nous pouvons choisir en haut. Sélectionnez le dégradé noir, blanc en cliquant sur sa vignette (troisième à gauche, rangée du haut):
 Cliquer sur la vignette du dégradé noir, blanc pour le sélectionner.
Cliquer sur la vignette du dégradé noir, blanc pour le sélectionner.
Étape 6: remplacer le noir par un gris plus clair
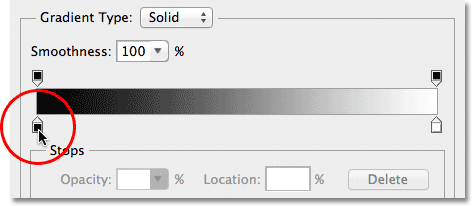
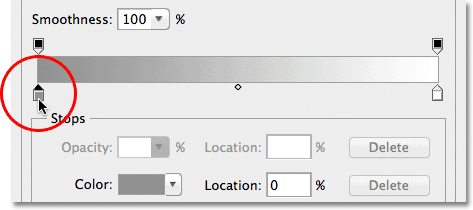
Avec le dégradé noir, blanc sélectionné, modifions-le et apportons une légère modification. Nous pouvons modifier les dégradés dans la moitié inférieure de l'éditeur de dégradé. Double-cliquez sur l' arrêt de couleur noire en dessous et à l'extrême gauche de la barre d'aperçu du dégradé:
 Double-cliquez sur l'arrêt de couleur noire.
Double-cliquez sur l'arrêt de couleur noire.
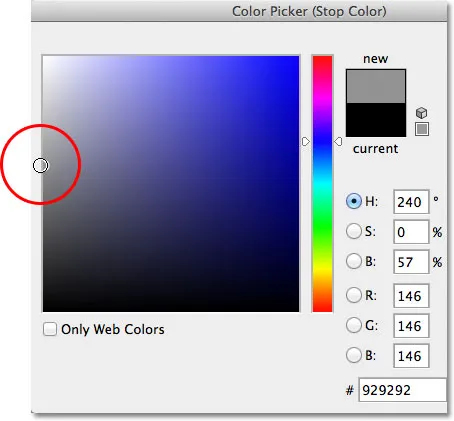
Cela ouvre le sélecteur de couleurs de Photoshop, nous permettant de changer le noir du dégradé en une autre couleur. Le noir est un peu trop foncé pour notre fond, alors choisissez un gris plus clair pour le remplacer, au moins pour l'instant. Nous apprendrons comment revenir en arrière et modifier les couleurs du dégradé si nécessaire à la fin du didacticiel:
 Choisir un gris plus clair avec le sélecteur de couleurs.
Choisir un gris plus clair avec le sélecteur de couleurs.
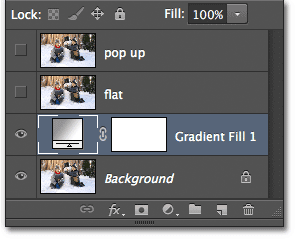
Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer l'éditeur de dégradé. Enfin, cliquez sur OK pour fermer la boîte de dialogue Remplissage dégradé. Si nous regardons dans le panneau Calques, nous pouvons voir notre nouveau calque de remplissage dégradé assis directement au-dessus du calque d'arrière-plan (mais en dessous des deux autres calques):
 Le panneau Calques montrant le calque Remplissage dégradé au-dessus du calque d'arrière-plan.
Le panneau Calques montrant le calque Remplissage dégradé au-dessus du calque d'arrière-plan.
Et si nous regardons dans notre fenêtre de document, nous voyons l'arrière-plan dégradé que nous venons d'ajouter:
 Notre fond dégradé.
Notre fond dégradé.
Étape 7: Sélectionnez et activez le calque «plat»
Ensuite, nous allons créer la version «plate» de notre photo. Cliquez sur le calque «plat» dans le panneau Calques pour le sélectionner (il est donc surligné en bleu), puis cliquez sur l' icône de visibilité du calque pour réactiver le calque dans la fenêtre du document:
 Sélection et activation du calque «plat».
Sélection et activation du calque «plat».
Votre photo réapparaîtra dans la fenêtre du document car le calque «plat» se trouve au-dessus du calque Remplissage dégradé et bloque désormais le calque Remplissage dégradé:
 La photo est à nouveau visible dans la fenêtre du document.
La photo est à nouveau visible dans la fenêtre du document.
Étape 8: Sélectionnez l'outil Rectangle de sélection
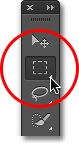
Saisissez l' outil Rectangle de sélection dans le panneau Outils ou appuyez sur la lettre M de votre clavier pour le sélectionner rapidement avec le raccourci:
 Sélection de l'outil Rectangle de sélection dans le panneau Outils.
Sélection de l'outil Rectangle de sélection dans le panneau Outils.
Étape 9: faites glisser une sélection rectangulaire à l'intérieur de l'image
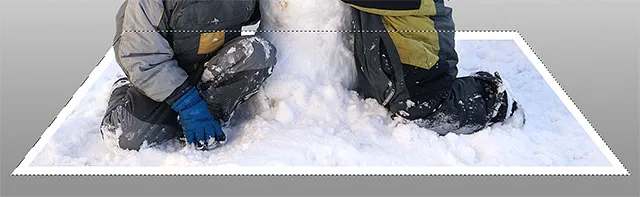
Avec l'outil Rectangle de sélection sélectionné, cliquez et faites glisser une sélection rectangulaire à l'intérieur de l'image autour de la zone qui deviendra la version plate de la photo. Ne vous inquiétez pas d'obtenir quoi que ce soit exactement pour l'instant. Une première sélection autour de l'espace général est tout ce dont nous avons besoin:
 Faire glisser une sélection rectangulaire à l'intérieur de l'image.
Faire glisser une sélection rectangulaire à l'intérieur de l'image.
Étape 10: Sélectionnez la commande de sélection de transformation
Remodelons notre contour de sélection pour lui donner davantage de perspective 3D. Pour cela, nous utiliserons la commande Transformer la sélection de Photoshop. Montez jusqu'au menu Sélectionner dans la barre de menus en haut de l'écran et choisissez Transformer la sélection :
 Allez dans Sélection> Transformer la sélection.
Allez dans Sélection> Transformer la sélection.
Étape 11: Passer en mode perspective
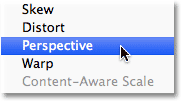
Dès que vous choisissez Transformer la sélection, vous verrez des poignées de transformation (petits carrés) apparaître autour du contour de la sélection (une dans chaque coin et une en haut, en bas, à gauche et à droite). Nous utiliserons ces poignées pour remodeler la sélection, mais avant de le faire, nous devons basculer la commande Transformer la sélection en mode Perspective. Pour ce faire, faites un clic droit (Win) / Ctrl-clic (Mac) n'importe où dans le plan de sélection et choisissez Perspective dans le menu qui apparaît:
 Sélection de «Perspective» dans le menu.
Sélection de «Perspective» dans le menu.
Étape 12: faites glisser les poignées d'angle pour créer une perspective 3D
Maintenant que nous sommes en mode Perspective, cliquez sur la poignée dans le coin supérieur gauche du contour de sélection et, avec le bouton de la souris toujours enfoncé, faites glisser la poignée vers la droite. La poignée opposée dans le coin supérieur droit se déplacera avec elle:
 Faites glisser la poignée supérieure gauche vers la droite. La poignée supérieure droite se déplacera vers la gauche.
Faites glisser la poignée supérieure gauche vers la droite. La poignée supérieure droite se déplacera vers la gauche.
Cliquez ensuite sur la poignée dans le coin inférieur gauche du contour de sélection et, encore une fois avec le bouton de la souris enfoncé, faites glisser cette poignée vers l'extérieur vers la gauche. Puisque nous sommes toujours en mode Perspective, la poignée opposée dans le coin inférieur droit se déplacera vers l'extérieur avec elle:
 Faites glisser la poignée inférieure gauche vers la gauche. La poignée inférieure droite se déplacera vers la droite.
Faites glisser la poignée inférieure gauche vers la gauche. La poignée inférieure droite se déplacera vers la droite.
Étape 13: passer en mode échelle
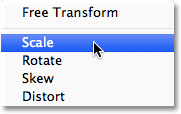
Ensuite, nous devons basculer la commande Transformer la sélection du mode Perspective vers le mode Échelle plus courant. Cliquez à nouveau avec le bouton droit (Win) / Ctrl (Mac) dans le plan de sélection et cette fois, choisissez Echelle dans le menu:
 Sélectionnez «Échelle» dans le menu.
Sélectionnez «Échelle» dans le menu.
Maintenant que nous sommes en mode Échelle, cliquez sur la poignée en haut du contour de sélection et, avec le bouton de votre souris toujours enfoncé, faites glisser la poignée vers le bas:
 Faites glisser le haut du contour de sélection vers le centre.
Faites glisser le haut du contour de sélection vers le centre.
Enfin, cliquez sur la poignée en bas du contour de sélection, maintenez votre souris enfoncée et faites glisser cette poignée vers le haut:
 Faites glisser le bas du contour de sélection vers le centre.
Faites glisser le bas du contour de sélection vers le centre.
Continuez à faire glisser les poignées pour remodeler le contour de la sélection, en basculant entre les modes Perspective et Échelle si nécessaire, jusqu'à ce que le contour de votre sélection ressemble davantage à une décoloration au loin. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter et quitter la commande Transformer la sélection:
 Le plan de sélection ressemble désormais davantage à «3D-ish» (terme technique).
Le plan de sélection ressemble désormais davantage à «3D-ish» (terme technique).
Étape 14: ajouter un masque de calque
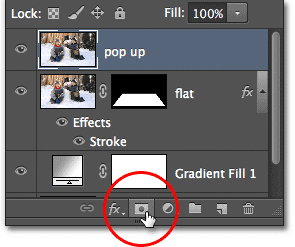
Avec notre sélection en place, cliquez sur l'icône Masque de calque en bas du panneau Calques:
 Cliquez sur l'icône Masque de calque.
Cliquez sur l'icône Masque de calque.
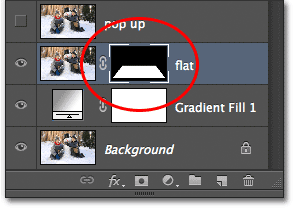
Cela convertit notre sélection en masque de calque. Nous pouvons voir la nouvelle miniature du masque de calque qui a été ajoutée au calque «plat» dans le panneau Calques. La zone noire de la miniature représente la partie du calque qui est masquée dans le document, tandis que la zone blanche représente la partie qui reste visible dans le document:
 Une vignette de masque de calque apparaît sur le calque «plat».
Une vignette de masque de calque apparaît sur le calque «plat».
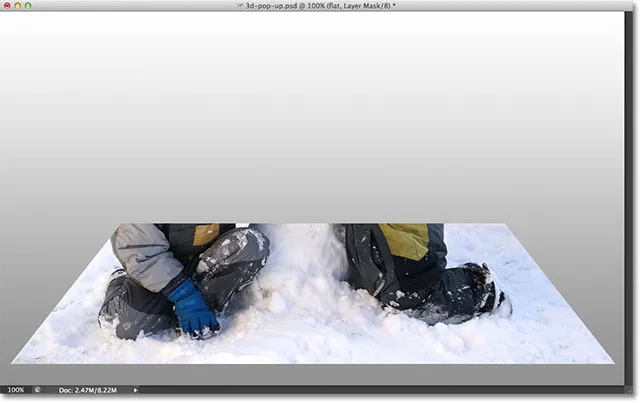
Et si nous regardons dans notre fenêtre de document réelle, nous voyons que tout sur le calque qui est tombé en dehors de notre sélection a disparu, ne laissant que la zone qui était à l'intérieur de la sélection:
 L'image après avoir converti la sélection en masque de calque.
L'image après avoir converti la sélection en masque de calque.
Étape 15: ajouter un style de couche de trait blanc
Utilisons un trait blanc pour ajouter une bordure à la photo. Cliquez sur l'icône Style de calque (l'icône «fx») en bas du panneau Calques:
 Cliquez sur l'icône Style de calque.
Cliquez sur l'icône Style de calque.
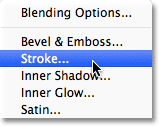
Choisissez ensuite Contour dans la liste des styles de calque qui s'affiche:
 Choix d'un style de calque de trait.
Choix d'un style de calque de trait.
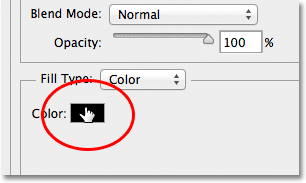
Cela ouvre la boîte de dialogue Style de calque de Photoshop. Tout d'abord, nous devons changer la couleur de notre trait, alors cliquez sur l' échantillon de couleur :
 Cliquer sur l'échantillon de couleur.
Cliquer sur l'échantillon de couleur.
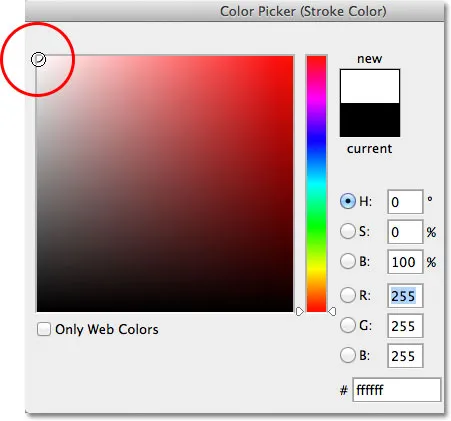
Choisissez du blanc dans le sélecteur de couleurs lorsqu'il apparaît, puis cliquez sur OK pour fermer le sélecteur de couleurs:
 Changez la couleur du trait en blanc à l'aide du sélecteur de couleurs.
Changez la couleur du trait en blanc à l'aide du sélecteur de couleurs.
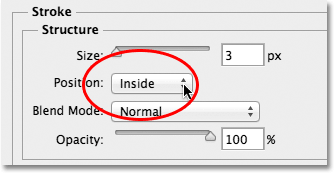
De retour dans la boîte de dialogue Style de calque, modifiez la position du trait de l'extérieur vers l' intérieur :
 Modification de l'option Position à l'intérieur.
Modification de l'option Position à l'intérieur.
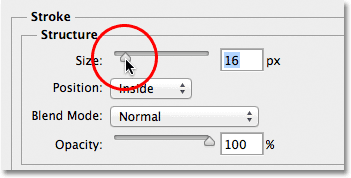
Enfin, cliquez sur le curseur Taille et commencez à le faire glisser vers la droite pour augmenter la taille de la bordure autour de la photo (gardez un œil sur la fenêtre du document lorsque vous faites glisser le curseur). Je vais définir ma taille de trait sur 16 pixels, mais en fonction de la résolution de votre image, vous devrez peut-être définir votre taille encore plus haut pour obtenir un résultat similaire:
 Augmentez la taille du trait à l'aide du curseur.
Augmentez la taille du trait à l'aide du curseur.
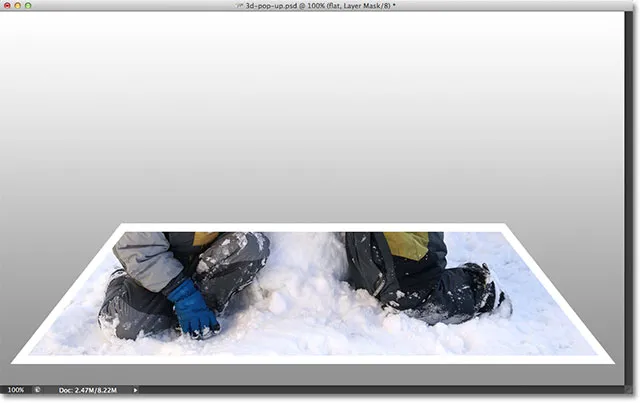
Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue Style de calque. Nous avons maintenant notre bordure photo:
 L'image après avoir ajouté le trait blanc autour de la photo.
L'image après avoir ajouté le trait blanc autour de la photo.
Étape 16: Sélectionnez et activez le calque «pop up»
Nous sommes prêts à ajouter notre effet pop-up. Cliquez sur le calque «pop up» dans le panneau Calques pour le sélectionner, puis cliquez sur son icône de visibilité pour réactiver le calque dans la fenêtre du document:
 Sélectionnez la couche supérieure et cliquez sur son icône de visibilité.
Sélectionnez la couche supérieure et cliquez sur son icône de visibilité.
Étape 17: Sélectionnez votre sujet principal
À l'aide de l'outil de sélection de votre choix (outil Lasso, outil de sélection rapide, outil Plume, etc.), dessinez une sélection autour du sujet principal de votre photo. Ici, j'ai sélectionné les deux garçons et le bonhomme de neige. Essayez de rendre votre sélection aussi précise que possible autour des zones qui apparaîtront réellement sur la photo (en d'autres termes, les zones qui finiront par apparaître devant l'arrière-plan dégradé), mais il est correct de dessiner une sélection lâche autour des zones inférieures qui apparaîtront devant la version plate de la photo:
 Sélection du ou des sujets principaux qui ressortiront de l'image.
Sélection du ou des sujets principaux qui ressortiront de l'image.
Étape 18: ajouter un masque de calque
Avec notre sélection autour de notre sujet principal en place, cliquez à nouveau sur l'icône Masque de calque en bas du panneau Calques:
 Cliquez sur l'icône Masque de calque.
Cliquez sur l'icône Masque de calque.
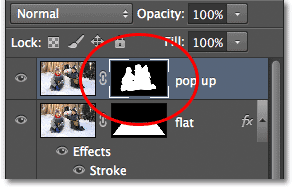
Comme nous l'avons vu précédemment, Photoshop convertit notre sélection en masque de calque, affichant une miniature de masque sur le calque "pop up":
 Le panneau Calques montrant la nouvelle vignette de masque de calque pour le calque «pop up».
Le panneau Calques montrant la nouvelle vignette de masque de calque pour le calque «pop up».
Et avec le masque de calque ajouté, la zone que nous avons sélectionnée apparaît maintenant hors de l'image:
 L'image après avoir ajouté le deuxième masque de calque.
L'image après avoir ajouté le deuxième masque de calque.
Étape 19: Sélectionnez le calque «plat»
Terminons l'effet en recourbant les coins de la photo et en ajoutant une ombre. Cliquez sur le calque «plat» dans le panneau Calques pour le sélectionner:
 Sélection du calque «plat».
Sélection du calque «plat».
Étape 20: recharger le masque de calque en tant que sélection
Maintenez enfoncée la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez directement sur la vignette de masque du calque «plat»:
 Ctrl-clic (Win) / Commande + clic (Mac) sur la vignette du masque de calque.
Ctrl-clic (Win) / Commande + clic (Mac) sur la vignette du masque de calque.
Cette opération recharge le masque de calque en tant que sélection dans la fenêtre du document. Vous verrez le contour de sélection réapparaître autour de la version plate de la photo:
 Le contour de sélection est à nouveau visible autour de la photo.
Le contour de sélection est à nouveau visible autour de la photo.
Étape 21: ajouter un nouveau calque sous le calque «plat»
Maintenez à nouveau la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez sur l'icône Nouveau calque en bas du panneau Calques:
 Maintenez la touche Ctrl (Win) / Commande (Mac) enfoncée et cliquez sur l'icône Nouveau calque.
Maintenez la touche Ctrl (Win) / Commande (Mac) enfoncée et cliquez sur l'icône Nouveau calque.
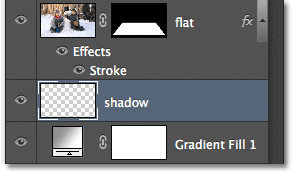
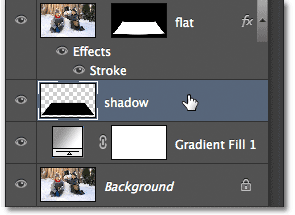
Normalement, Photoshop ajoute de nouveaux calques directement au-dessus du calque actuellement sélectionné, mais en ajoutant la touche Ctrl (Win) / Commande (Mac), Photoshop place le nouveau calque sous le calque sélectionné. Dans notre cas ici, il le place sous la couche «plate». Double-cliquez sur le nom du nouveau calque et renommez-le «shadow», puis appuyez sur Entrée (Win) / Retour (Mac) pour accepter le changement de nom:
 Photoshop ajoute le nouveau calque sous le calque «plat». Renommez le nouveau calque «ombre».
Photoshop ajoute le nouveau calque sous le calque «plat». Renommez le nouveau calque «ombre».
Étape 22: Remplissez la sélection du nouveau calque de noir
Remplissons notre sélection sur le calque «ombre» de noir. Montez dans le menu Edition en haut de l'écran et choisissez la commande Remplir :
 Allez dans Edition> Remplir.
Allez dans Edition> Remplir.
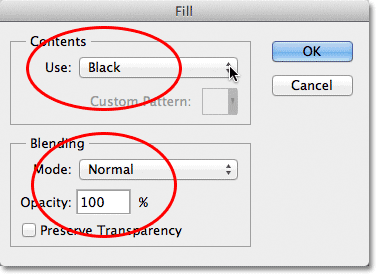
Cela ouvre la boîte de dialogue Remplissage de Photoshop. Modifiez l'option Utiliser en haut en Noir, puis assurez-vous que l'option Mode dans la moitié inférieure de la boîte de dialogue est définie sur Normal et que l'option Opacité est définie sur 100% :
 La boîte de dialogue Remplir.
La boîte de dialogue Remplir.
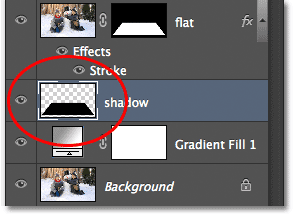
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Photoshop remplit la sélection du calque «ombre» de noir. Nous ne pouvons pas réellement le voir pour le moment dans la fenêtre du document car la photo sur le calque «plat» au-dessus le bloque de la vue, mais nous pouvons voir notre zone remplie de noir si nous regardons l' aperçu du calque «ombre» miniature dans le panneau Calques:
 La vignette d'aperçu de chaque calque nous montre ce qu'il y a sur le calque, même lorsque nous ne pouvons pas le voir dans la fenêtre du document.
La vignette d'aperçu de chaque calque nous montre ce qu'il y a sur le calque, même lorsque nous ne pouvons pas le voir dans la fenêtre du document.
Étape 23: Sélectionnez le masque de calque «plat»
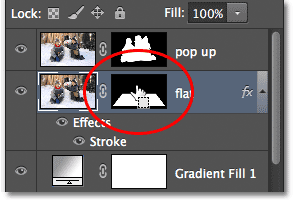
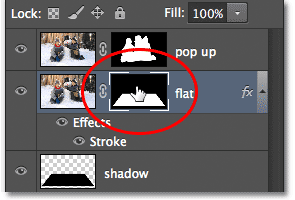
Nous reviendrons à l'ombre après avoir recourbé les coins de notre photo, ce que nous ferons ensuite. Cliquez directement sur la vignette du masque de calque sur le calque «plat» pour sélectionner le masque:
 Sélection du masque du calque «plat» en cliquant sur la vignette du masque.
Sélection du masque du calque «plat» en cliquant sur la vignette du masque.
Étape 24: dissocier le calque de son masque
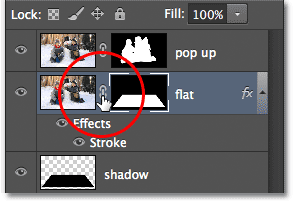
Si vous regardez de plus près, vous verrez une petite icône de lien entre la miniature d'aperçu du calque «plat» et sa miniature de masque dans le panneau Calques. Cliquez sur l'icône du lien pour le supprimer, ce qui dissociera le masque du contenu du calque:
 Cliquez sur l'icône du lien pour dissocier le masque du contenu du calque (la photo).
Cliquez sur l'icône du lien pour dissocier le masque du contenu du calque (la photo).
Étape 25: Sélectionnez la commande Warp
Avec la miniature du masque de calque sélectionnée et non liée à la photo elle-même, allez dans le menu Edition en haut de l'écran, choisissez Transformer, puis choisissez Déformer :
 Allez dans Edition> Transformer> Warp.
Allez dans Edition> Transformer> Warp.
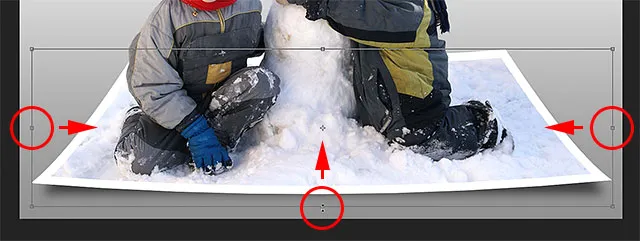
Étape 26: faites glisser les quatre points d'angle vers le haut pour recourber les coins
Vous verrez une grille de déformation apparaître autour de la photo. Cliquez sur chacune des quatre poignées d'angle de la grille et faites-les glisser vers le haut. Lorsque vous faites glisser chaque poignée, vous verrez ce coin de la photo se recourber vers le haut, et vous révélerez une partie du calque «ombre» noir sous la photo. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter l'effet et quitter la commande Warp:
 Faites glisser chaque coin de la grille vers le haut pour déformer la photo et recourber les coins.
Faites glisser chaque coin de la grille vers le haut pour déformer la photo et recourber les coins.
Étape 27: Sélectionnez le calque «ombre»
Terminons les choses en adoucissant l'ombre sous la photo. Cliquez sur le calque «ombre» dans le panneau Calques pour le sélectionner:
 Sélection du calque «ombre».
Sélection du calque «ombre».
Étape 28: appliquer le filtre de flou gaussien
Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis Flou gaussien :
 Allez dans Filtre> Flou> Flou gaussien.
Allez dans Filtre> Flou> Flou gaussien.
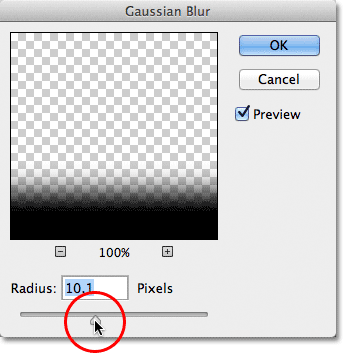
Cela ouvre la boîte de dialogue Flou gaussien de Photoshop. Faites glisser le curseur Rayon en bas de la boîte de dialogue vers la droite pour augmenter la quantité de flou appliqué à l'ombre. Plus nous appliquons de flou, plus les bords des ombres apparaîtront doux. Je vais augmenter ma valeur de rayon à environ 10 pixels, mais en fonction de la résolution de votre image, vous souhaiterez peut-être définir une valeur de rayon plus élevée, alors assurez-vous de garder un œil sur l'image dans la fenêtre du document lorsque vous faites glisser le glissière:
 Augmentez la valeur du rayon pour rendre flou et adoucir les bords des ombres.
Augmentez la valeur du rayon pour rendre flou et adoucir les bords des ombres.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Voici à quoi ressemble mon ombre après avoir appliqué le filtre de flou:
 Les bords des ombres sont désormais plus doux grâce au filtre Flou gaussien.
Les bords des ombres sont désormais plus doux grâce au filtre Flou gaussien.
Étape 29: réduire l'opacité de l'ombre
Nous avons adouci les bords de l'ombre mais elle est toujours trop sombre et intense. Montez jusqu'à l'option Opacité en haut à droite du panneau Calques et réduisez l'opacité du calque «ombre» de 100% à 60% :
 Baisser l'opacité du calque à 60%.
Baisser l'opacité du calque à 60%.
Avec l'opacité abaissée, l'ombre s'estompe désormais davantage dans l'arrière-plan:
 L'image après avoir baissé l'opacité de l'ombre.
L'image après avoir baissé l'opacité de l'ombre.
Étape 30: remodeler l'ombre avec la commande de transformation gratuite
Une dernière chose. Remettons un peu l'ombre pour qu'elle ressemble davantage à sa réalité sous la photo. Allez dans le menu Edition et choisissez Free Transform :
 Allez dans Edition> Transformation gratuite.
Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation libre et les poignées autour de l'ombre. Je vais juste cliquer et faire glisser un peu les poignées gauche, droite et inférieure pour que les bords de l'ombre s'alignent mieux avec les bords de la photo:
 Déplacement vers l'intérieur des bords gauche, droit et inférieur de l'ombre.
Déplacement vers l'intérieur des bords gauche, droit et inférieur de l'ombre.
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter la transformation et quitter la commande Transformation libre. Voici mon effet après avoir remodelé un peu l'ombre avec Free Transform:
 Les bords d'ombre s'alignent désormais mieux avec les bords de la photo.
Les bords d'ombre s'alignent désormais mieux avec les bords de la photo.
Modification de la couleur du dégradé d'arrière-plan
Si vous décidez que vous n'aimez pas la couleur du dégradé d'arrière-plan, vous pouvez essayer d'échantillonner une couleur directement à partir de l'image à utiliser pour l'arrière-plan. Voyons rapidement comment procéder. Tout d'abord, double-cliquez sur la miniature du calque Remplissage dégradé dans le panneau Calques:
 Double-cliquez sur la vignette Remplissage dégradé.
Double-cliquez sur la vignette Remplissage dégradé.
Cela rouvre la boîte de dialogue Remplissage dégradé comme nous l'avons vu au début du didacticiel. Cliquez sur la barre d'aperçu du dégradé pour rééditer le dégradé:
 Cliquer sur la barre d'aperçu du dégradé.
Cliquer sur la barre d'aperçu du dégradé.
Cela va rouvrir l' éditeur de dégradé . Je veux changer la couleur grise du dégradé en quelque chose d'autre, je vais donc double-cliquer sur l' arrêt de couleur grise en dessous et à l'extrême gauche de la barre d'aperçu du dégradé:
 Double-cliquez sur l'arrêt de couleur grise.
Double-cliquez sur l'arrêt de couleur grise.
Photoshop rouvrira le sélecteur de couleurs, mais au lieu de choisir une couleur dans le sélecteur de couleurs, je vais déplacer le curseur de la souris directement sur l'image elle-même, ce qui transformera temporairement le curseur de la souris en icône de pipette . Pour échantillonner une couleur, cliquez simplement sur la couleur souhaitée dans l'image. Je clique sur une zone bleu clair dans la neige. Photoshop me donne un aperçu instantané en direct de l'apparence de la nouvelle couleur dans le dégradé:
 Choisir une couleur de l'image à utiliser avec le dégradé.
Choisir une couleur de l'image à utiliser avec le dégradé.
Une fois que vous avez choisi une couleur que vous aimez, cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer l'éditeur de dégradé, puis la boîte de dialogue Remplissage de dégradé. Et avec ça, c'est fini! Voici, à titre de comparaison, ma photo originale encore une fois:
 L'image originale.
L'image originale.
Et voici mon résultat final après avoir remplacé le gris dans le dégradé d'arrière-plan par une couleur échantillonnée directement à partir de l'image:
 L'effet final.
L'effet final.