Dans ce didacticiel Photoshop Effects, nous allons apprendre à prendre une seule photo et à la transformer en un collage de polaroïds, chaque polaroid contenant une petite section de l'image globale.
Vous pouvez utiliser cet effet avec de nombreux types d'images différents, qu'il s'agisse d'une photo d'une personne ou de plusieurs personnes. Il est idéal pour les photos de famille ou d'amis, les photos de vacances ou même comme effet créatif pour la photographie de mariage. Il s'agit d'un effet de collage de photos très facile à créer, et comme nous le verrons plus loin dans le didacticiel, une grande partie du travail consiste simplement à répéter les mêmes étapes encore et encore jusqu'à ce que vous soyez satisfait des résultats.
Cette version du didacticiel est destinée à Photoshop CS5 et versions antérieures. Les utilisateurs de Photoshop CS6 et CC (Creative Cloud) voudront suivre notre tutoriel Collage Of Polaroids entièrement mis à jour.
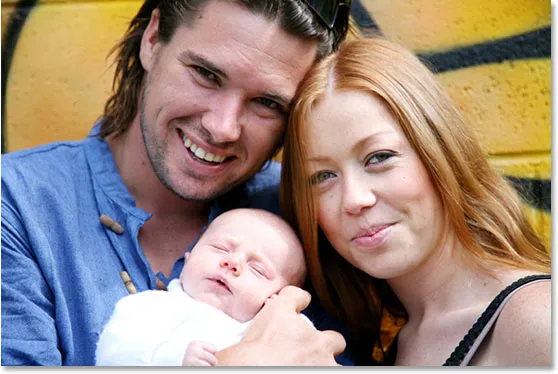
Voici l'image avec laquelle je travaillerai dans ce didacticiel Photoshop:

L'image originale.
Et voici à quoi ressemblera l'image lorsque nous aurons terminé:

Le résultat final.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: Dupliquez le calque d'arrière-plan
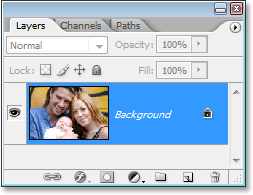
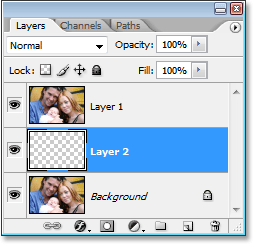
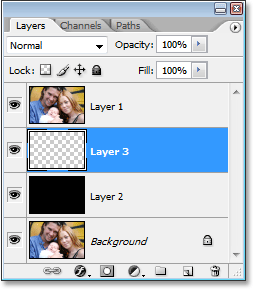
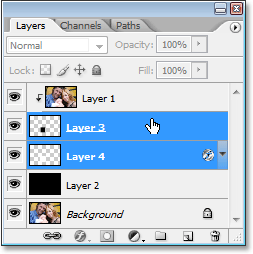
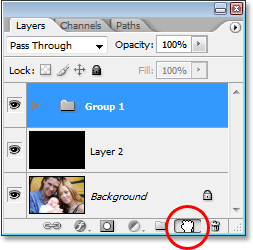
La première chose que nous devons faire pour cet effet est de dupliquer notre calque d'arrière-plan. Avec notre image ouverte dans Photoshop, nous pouvons voir dans la palette Calques que nous n'avons actuellement qu'un seul calque, le calque d'arrière-plan, qui contient notre image d'origine:

La palette Calques dans Photoshop montrant le calque d'arrière-plan d'origine.
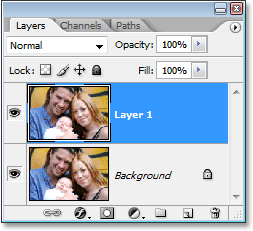
Pour dupliquer rapidement le calque, utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Photoshop crée pour nous une copie du calque d'arrière-plan, le nomme "Calque 1" et le place au-dessus de notre calque d'arrière-plan dans la palette Calques:

La palette Calques affiche maintenant la copie de notre calque d'arrière-plan au-dessus de l'original.
Étape 2: ajouter un nouveau calque vierge entre les deux calques
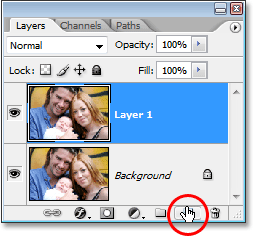
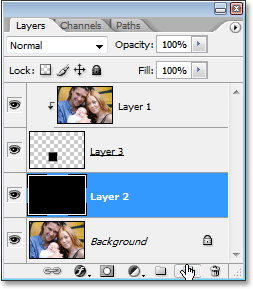
Ensuite, nous devons ajouter un nouveau calque vierge entre notre calque d'arrière-plan et la copie que nous venons de créer. Actuellement, la copie est sélectionnée dans la palette Calques (on peut dire que le calque est sélectionné car il est surligné en bleu). Normalement, lorsque nous ajoutons un nouveau calque, Photoshop place le nouveau calque au-dessus du calque actuellement sélectionné, mais nous voulons que notre nouveau calque soit en dessous du "Calque 1", pas au-dessus. Pour demander à Photoshop de placer le nouveau calque sous "Calque 1", maintenez enfoncée la touche Ctrl (Win) / Commande (Mac), puis cliquez sur l'icône Nouveau calque en bas de la palette Calques:

Maintenez "Alt" (Win) / "Option" (Mac) et cliquez sur l'icône "Nouveau calque" en bas de la palette des calques.
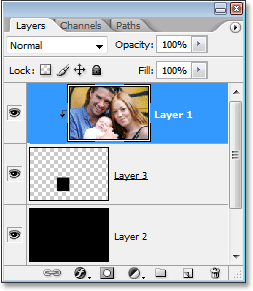
Photoshop ajoute un nouveau calque vierge nommé "Layer 2" entre "Layer 1" et le calque d'arrière-plan d'origine:

Photoshop ajoute le nouveau calque vierge entre le calque d'arrière-plan et le "calque 1".
Étape 3: Remplissez le nouveau calque de noir
Nous allons utiliser le noir comme arrière-plan pour notre effet, nous allons donc réinitialiser nos couleurs de premier plan et d'arrière-plan si nécessaire en appuyant sur D sur votre clavier. Cela définit le noir comme couleur de premier plan et le blanc comme couleur de fond, comme nous pouvons le voir dans les nuances de couleur de premier plan et de fond près du bas de la palette d'outils:

Appuyez sur "D" pour réinitialiser les couleurs de premier plan et d'arrière-plan de Photoshop en noir et blanc si nécessaire.
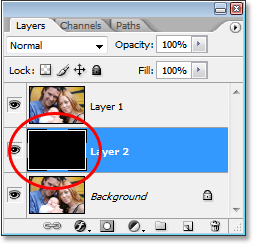
Maintenant, avec le noir comme couleur de premier plan et le nouveau calque vierge sélectionné dans la palette Calques, remplissons le nouveau calque de noir en utilisant le raccourci clavier Alt + Retour arrière (Win) / Option + Supprimer (Mac). Rien ne semble être arrivé à l'image elle-même, et c'est parce que "Layer 1", qui contient une copie de notre image d'origine, bloque "Layer 2" de la vue. Mais si nous regardons la vignette du calque 2 dans la palette des calques, nous pouvons voir que nous avons rempli le calque de noir:

La vignette du calque 2 dans la palette Calques montre maintenant que le calque est rempli de noir, même si nous ne pouvons pas encore le voir dans l'image elle-même.
Étape 4: ajouter un nouveau calque vierge
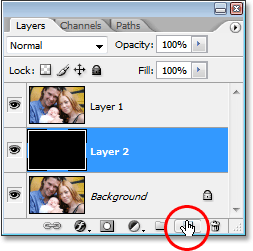
Avec "Layer 2" (le calque que nous venons de remplir de noir) sélectionné, cliquez à nouveau sur l'icône Nouveau calque au bas de la palette Calques:

Ajoutez un nouveau calque vierge.
Photoshop ajoutera un nouveau calque vierge entre le calque rempli de noir et la copie de l'image originale au-dessus:

Le nouveau calque vierge est ajouté entre "Layer 1" et "Layer 2".
Étape 5: faites glisser une sélection rectangulaire à l'intérieur de votre premier Polaroid
Sélectionnez l' outil Rectangle de sélection soit dans la palette d'outils, soit en appuyant sur M sur votre clavier:

Sélectionnez l'outil Rectangle de sélection.
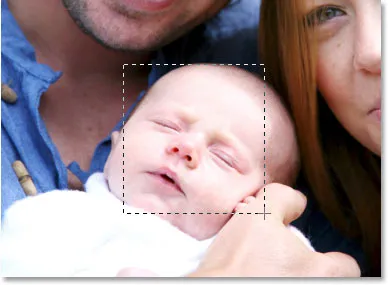
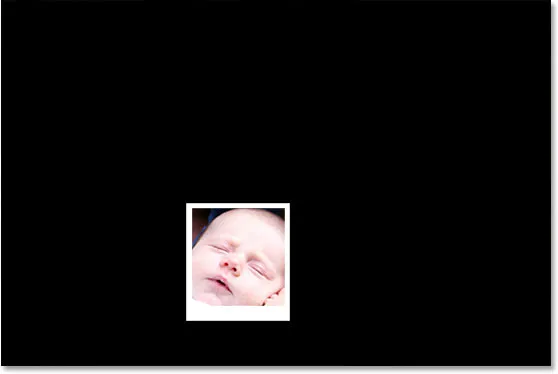
Ensuite, avec l'outil Rectangle de sélection sélectionné, faites glisser une sélection à l'intérieur de votre image qui deviendra l'intérieur du premier polaroid (la partie qui contient la photo). Je vais faire glisser ma sélection autour du visage du bébé. Peu importe où vous effectuez cette sélection, vous pourrez la déplacer où bon vous semble plus tard:

Faites glisser une sélection sous la forme de l'intérieur d'une photo polaroid.
Étape 6: Remplissez la sélection de noir
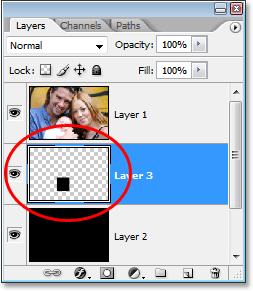
Nous devons remplir la sélection de noir à ce stade. Techniquement, peu importe la couleur avec laquelle nous remplissons la sélection, mais pour rester simple et comme le noir est actuellement notre couleur de premier plan, utilisons le noir. Assurez-vous que le nouveau calque vierge est sélectionné dans la palette Calques, puis utilisez le raccourci clavier Alt + Retour arrière (Win) / Option + Supprimer (Mac) pour remplir la sélection avec la couleur de premier plan, qui est définie sur noir. Encore une fois, rien ne semble s'être produit dans le document, et c'est parce que l'image du "Calque 1" en haut bloque toujours tout le reste de la vue, mais si nous regardons la vignette du calque vierge dans la palette Calques, nous pouvons voir que la zone sélectionnée est en effet remplie de noir:

La miniature du nouveau calque vierge dans la palette Calques affiche désormais la zone sélectionnée remplie de noir.
Étape 7: créer un masque d'écrêtage à partir de la sélection remplie
Nous allons utiliser la sélection que nous venons de remplir de noir pour créer ce qu'on appelle un masque d'écrêtage pour le calque au-dessus. Cela signifie que le calque au-dessus, "le calque 1" qui contient la copie de notre image, va être "découpé" par notre sélection remplie sur le calque en dessous. En d'autres termes, la seule partie de l'image sur "Couche 1" qui restera visible est la partie directement au-dessus de la section remplie de noir. Le reste de l'image sera masqué.
Pour créer notre masque d'écrêtage, cliquez sur "Calque 1" pour le sélectionner dans la palette Calques. Ensuite, allez dans le menu Calque en haut de l'écran et sélectionnez Créer un masque d'écrêtage . Vous pouvez également utiliser le raccourci clavier Alt + Ctrl + G (Win) / Option + Commande + G (Mac). Quoi qu'il en soit, Photoshop "clippe" l'image sur "Layer 1", en ne laissant visible que la zone au-dessus de la forme remplie de noir en dessous et en cachant le reste de l'image, révélant notre fond noir sur "Layer 2" à sa place:

L'image sur "Layer 1" est maintenant découpée en utilisant la forme remplie de noir sur le calque en dessous.
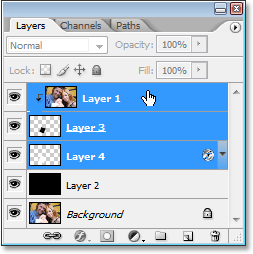
Si nous regardons maintenant dans la palette Calques, nous pouvons voir que "Layer 1" est en retrait vers la droite avec une petite flèche pointant vers le bas sur la gauche. Cela indique que le calque est écrêté par le calque situé en dessous:

La palette Calques indiquant que le calque 1 est maintenant coupé par le calque situé en dessous.
Étape 8: ajouter un autre nouveau calque vierge au-dessus du "calque 2"
Nous devons ajouter un autre nouveau calque, et nous en avons besoin entre le calque rempli de noir ("Layer 2") et le calque contenant notre sélection remplie ("Layer 3"). Pour ce faire, cliquez sur "Layer 2" pour le sélectionner puis cliquez à nouveau sur l'icône New Layer en bas de la palette des calques:

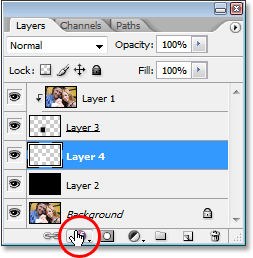
Ajoutez un nouveau calque vierge directement au-dessus du calque rempli de noir ("Calque 2").
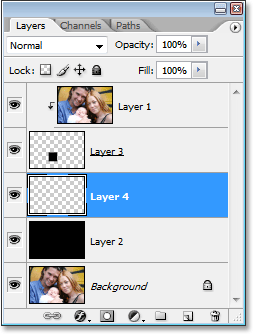
Photoshop ajoute le nouveau calque entre "Layer 2" et "Layer 3" et le nomme, assez surprenant, "Layer 4":

Le nouveau calque vierge, "Layer 4", est ajouté entre "Layer 2" et "Layer 3".
Étape 9: faites glisser une autre sélection rectangulaire comme frontière du Polaroid
Avec votre outil de sélection rectangulaire toujours sélectionné, faites glisser une autre sélection rectangulaire, cette fois autour de l'extérieur de la sélection d'origine, qui deviendra la bordure blanche du polaroid. Gardez à l'esprit que les photos polaroid ont un espace supplémentaire au bas de la bordure, alors ajoutez un espace supplémentaire au bas de votre sélection:

Faites glisser une sélection vers l'extérieur de la sélection d'origine pour créer la bordure du polaroid.
Étape 10: Remplissez la sélection de blanc
Puisque la bordure d'un polaroid est généralement blanche, remplissons notre sélection de blanc. Assurez-vous que le nouveau calque vierge, "Calque 4", est sélectionné dans la palette Calques. Ensuite, comme le blanc est actuellement notre couleur d'arrière-plan, utilisons le raccourci clavier Ctrl + Retour arrière (Win) / Commande + Supprimer (Mac) pour remplir la sélection avec la couleur d'arrière-plan (blanc). Appuyez sur Ctrl + D (Win) / Commande + D (Mac) lorsque vous avez terminé pour désélectionner la sélection. Nous avons maintenant notre premier polaroid à notre image:

Remplissez la sélection de blanc pour créer le premier polaroid.
Étape 11: ajouter un style de calque d'ombre portée
Nous avons notre premier polaroid, et nous allons l'utiliser pour créer facilement autant de polaroids que nous voulons. Mais avant de faire quoi que ce soit d'autre, ajoutons-y une légère ombre portée. Nous ne pourrons pas voir l'ombre portée pour l'instant, car nous utilisons un fond noir, mais nous le verrons une fois que nous commencerons à empiler des polaroïdes les uns sur les autres. Pour ajouter notre ombre portée, avec "Calque 4" sélectionné, cliquez sur l'icône Styles de calque en bas de la palette Calques:

Cliquez sur l'icône "Styles de calque" en bas de la palette des calques.
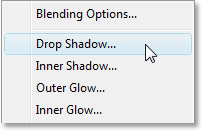
Sélectionnez Ombre portée dans la liste des styles de calque:

Sélectionnez "Ombre portée".
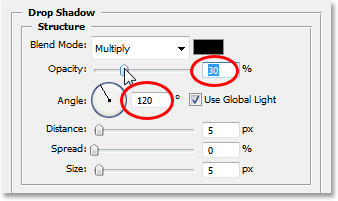
Cela fait apparaître la boîte de dialogue "Style de calque" de Photoshop définie sur les options Ombre portée dans la colonne du milieu. Je vais régler mon angle d' ombre à environ 120 °, puis abaisser la valeur d' opacité en haut jusqu'à environ 30% afin que mon ombre ne soit pas trop intense:

Abaissez l '"Opacité" de l'ombre portée à 30% et réglez l' "Angle" à environ 120 °.
Cliquez sur OK pour quitter la boîte de dialogue Style de calque. Comme je l'ai dit, nous ne pourrons pas encore voir l'ombre portée grâce à notre fond noir, mais ne vous inquiétez pas. Nous le verrons bien assez tôt.
Étape 12: Faites pivoter le Polaroid
Je vais faire tourner mon polaroid pour lui donner un peu plus d'intérêt. Pour ce faire, je dois sélectionner les deux calques dans ma palette Calques qui composent mon polaroid. J'ai déjà sélectionné "Layer 4", qui constitue l'extérieur de celui-ci, mais j'ai également besoin de "Layer 3" sélectionné, qui constitue l'intérieur, donc avec "Layer 4" sélectionné, je vais maintenir mon Maj enfoncé et cliquez sur "Layer 3", qui sélectionnera les deux couches à la fois (elles apparaîtront toutes les deux en surbrillance en bleu):

Utilisez la touche "Shift" pour sélectionner à la fois "Layer 3" et "Layer 4" dans la palette des calques.
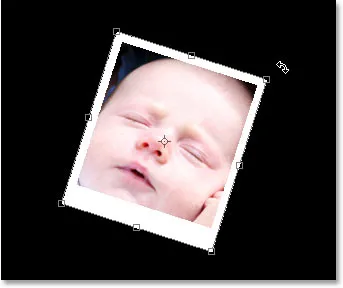
Ensuite, avec les deux calques sélectionnés, je vais faire apparaître les poignées Free Transform de Photoshop autour de mon polaroid en utilisant le raccourci clavier Ctrl + T (Win) / Command + T (Mac). Pour le faire pivoter, tout ce que je dois faire est de faire glisser le curseur de ma souris n'importe où en dehors des poignées de transformation libre. Le curseur de la souris se transforme en un curseur "rotation" avec des flèches courbes à chaque extrémité. Lorsque je fais glisser ma souris, le polaroid tourne:

Cliquez et faites glisser n'importe où en dehors des poignées Free Transform pour faire pivoter le polaroid.
Vous pouvez également déplacer le polaroid vers un nouvel emplacement si vous le souhaitez en cliquant à l'intérieur et en le faisant glisser sur l'écran avec votre souris. Je vais laisser le mien où il est pour l'instant et le faire simplement pivoter. Lorsque vous faites glisser, vous remarquerez que la bordure du polaroid se déplace et tourne, mais l'image à l'intérieur ne le fait pas, et c'est parce que nous ne déplaçons pas l'image réelle. Il reste fixe en place. La seule chose que nous déplaçons est le polaroid lui-même, et c'est ce qui va nous permettre de créer notre effet final, comme nous le verrons.
Lorsque vous êtes satisfait de l'emplacement et de l'angle du polaroid, appuyez sur Entrée (Win) / Retour (Mac) pour appliquer la transformation.
Étape 13: Groupez les trois couches qui composent le Polaroid
Nous avons notre premier polaroid créé et tourné en place. Maintenant, nous allons l'utiliser pour créer autant de polaroids que nous voulons. Avant de pouvoir le faire, nous devons regrouper les trois couches qui composent le polaroid, qui sont les trois couches supérieures de la palette Calques. "Layer 1" contient l'image elle-même, "Layer 3" contient l'intérieur du polaroid et "Layer 4" contient l'extérieur de celui-ci. Afin de les regrouper, nous avons besoin qu'ils soient tous sélectionnés. Nous avons déjà "Layer 3" et "Layer 4" sélectionnés, alors maintenez encore une fois votre touche Maj enfoncée et cliquez sur "Layer 1" pour l'ajouter, de sorte que les trois couches sont sélectionnées et surlignées en bleu:

Sélectionnez les trois calques supérieurs à la fois dans la palette Calques.
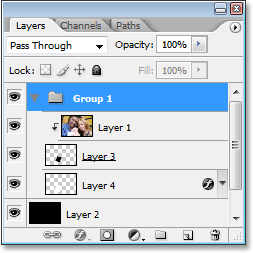
Ensuite, avec les trois calques sélectionnés, utilisez le raccourci clavier Ctrl + G (Win) / Commande + G (Mac) pour les regrouper. Vous verrez les trois calques disparaître de la palette Calques et être remplacés par un calque nommé "Groupe 1", qui contient une icône de dossier pour indiquer qu'il s'agit d'un groupe de calques . Si vous cliquez sur le triangle pointant vers la droite à gauche de l'icône du dossier, le groupe s'ouvrira et vous verrez vos trois couches à l'intérieur:

Les trois couches qui composent le polaroid sont maintenant à l'intérieur d'un groupe de couches.
Étape 14: Dupliquez le groupe de calques
Nous allons utiliser ce groupe de couches pour créer notre deuxième polaroid, et nous allons le faire en dupliquant le groupe. Tout d'abord, cliquez à nouveau sur le triangle à gauche du dossier dans la palette Calques pour fermer le groupe afin que votre palette Calques ne soit pas trop encombrée. Cliquez ensuite simplement sur le groupe et faites-le glisser vers le bas sur l'icône Nouveau calque au bas de la palette Calques:

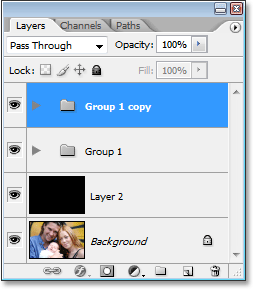
Dupliquez le groupe de calques en le faisant glisser vers le bas sur l'icône "Nouveau calque".
Lorsque vous relâchez le bouton de votre souris, vous verrez la copie du groupe de calques apparaître au-dessus de l'original:

La copie du groupe de calques apparaît au-dessus de l'original.
Nous avons maintenant notre deuxième polaroid.
Étape 15: déplacer et faire pivoter le deuxième polaroid avec la commande de transformation gratuite
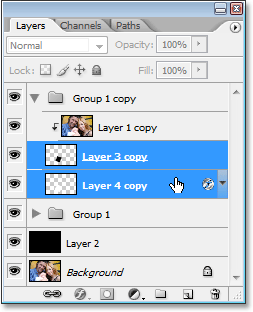
Tout comme nous l'avons fait avec l'original, nous allons déplacer et faire pivoter ce deuxième polaroid en utilisant Free Transform (je n'ai pas réellement déplacé mon premier, mais vous l'avez peut-être fait, alors supposons que je l'ai fait aussi). Commencez par ouvrir la copie nouvellement créée de notre groupe de calques en cliquant sur le triangle à gauche de l'icône de son dossier. Tout comme auparavant, vous verrez les trois couches à l'intérieur qui composent le polaroid. Nous devons sélectionner les deux couches inférieures qui composent l'intérieur et l'extérieur de celui-ci, alors cliquez sur l'une, puis maintenez la touche Maj enfoncée et cliquez sur l'autre pour les sélectionner toutes les deux:

Sélectionnez les deux derniers calques à l'intérieur de la copie du groupe de calques.
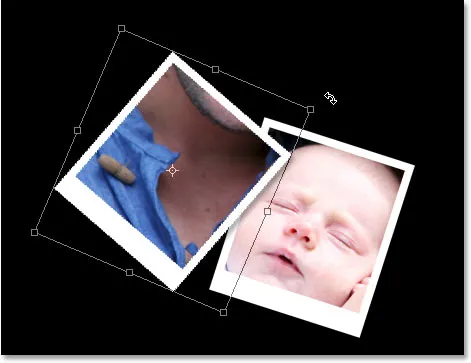
Ensuite, avec les deux calques sélectionnés, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher les poignées de transformation libre autour du polaroid. Pour le moment, il semble qu'il n'y ait qu'un seul polaroid dans l'image, et c'est parce que les deux sont directement l'un sur l'autre. Cliquez à l'intérieur du polaroid et faites-le glisser pour le déplacer vers un nouvel emplacement, et vous verrez que vous en avez en fait deux. Faites glisser ce second vers l'endroit où vous le souhaitez dans votre document, puis faites-le pivoter comme auparavant, en déplaçant votre souris n'importe où en dehors des poignées de transformation libre et en faisant glisser votre souris pour le faire pivoter vers la gauche ou la droite. Vous verrez qu'une fois de plus, nous ne faisons que déplacer le polaroid lui-même. L'image à l'intérieur reste fixe, et maintenant que nous avons ajouté un deuxième polaroid, nous affichons davantage l'image en taille réelle:

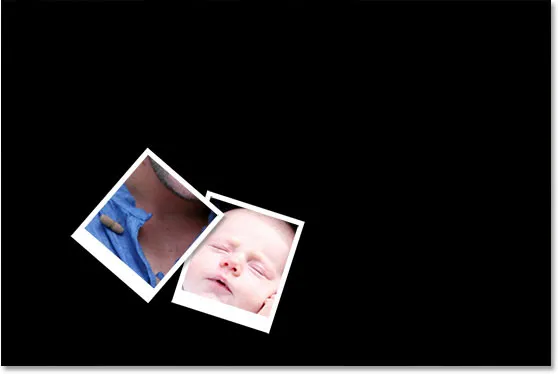
Utilisez Free Transform pour déplacer et faire pivoter le deuxième polaroid.
Vous remarquerez également qu'avec le deuxième polaroid chevauchant l'original, nous pouvons maintenant voir l'ombre portée, ce qui donne à l'image un peu de profondeur. Lorsque vous êtes satisfait de l'emplacement et de l'angle de votre deuxième polaroid, appuyez sur Entrée (Win) / Retour (Mac) pour appliquer la transformation. Nous avons maintenant terminé deux polaroids:

Deux polaroïds ont maintenant été ajoutés à l'image.
Étape 16: ajouter, déplacer et faire pivoter plus de polaroïds au besoin
À ce stade, nous répétons le même processus encore et encore jusqu'à ce que nous ayons ajouté suffisamment de polaroids pour révéler suffisamment de l'image d'origine. Tout d'abord, faites glisser le groupe de calques le plus haut vers le bas sur l'icône Nouveau calque au bas de la palette Calques. Cela va créer une copie du dernier polaroid que vous avez fait. Faites ensuite tourner le nouveau groupe de calques en cliquant sur la flèche à gauche de l'icône de son dossier et sélectionnez les deux calques inférieurs qui composent l'intérieur et l'extérieur du polaroid. Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher les poignées de transformation gratuite, cliquez à l'intérieur et faites glisser l'image vers un nouvel emplacement pour révéler davantage l'image globale, puis déplacez votre souris en dehors des poignées et faites glisser pour faire pivoter le nouveau polaroid. Appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation, puis répétez le processus jusqu'à ce que vous ayez ajouté suffisamment de polaroïds pour être satisfait des résultats.
Il n'y a pas de placement "correct ou incorrect" des polaroids, alors n'ayez pas peur de jouer avec, et vous pouvez toujours revenir en arrière et déplacer ou faire pivoter n'importe lequel des polaroids à tout moment en sélectionnant son groupe de calques, en le faisant tournoyer pour l'ouvrir, en sélectionnant les deux couches inférieures, puis en utilisant Free Transform pour le déplacer et / ou le faire pivoter à nouveau.
Je vais ajouter, déplacer et faire pivoter plus de polaroids ici avec mon image, et après avoir créé environ 16 polaroids, en les déplaçant et en les faisant tourner chacun avec la commande Free Transform, voici mon résultat final:

Le résultat final.
Et nous l'avons là! Voilà comment transformer une photo en un collage de polaroïds avec Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!