
Introduction à MeteorJS
MeteorJS se définit comme le cadre de Javascript qui facilite la conception de l'application en très peu de temps. MeteorJS est aidé dans le développement complet du développement d'applications Web ou mobiles. Cela fonctionne très bien avec Mongo DB. Bien qu'il soit également possible de l'intégrer à d'autres bases de données par défaut, la base de données est Mongo DB.
MeteorJS
- Les météores pourraient être définis comme la technologie qui fournit une plate-forme à pile complète pour créer des applications Web. Il fonctionne mieux avec le serveur et le client afin de réaliser que c'est une caractéristique de fournir un environnement de pile complète. Pour implémenter MeteorJS, nous devons utiliser HTML, CSS, Mongo DB et les fonctions JS intégrées. Avant de commencer à travailler avec cela, nous devons préparer le système pour cela.
- Dans MeteorJS, l'application obtient une meilleure connectivité avec le backend et peut donc être considérée comme la technologie de conception Web qui fonctionne également en frontend et en backend. Il peut également être expliqué comme la version mise à niveau de Javascript. D'une part, où Javascript est le langage de script côté client, d'autre part, MeteoJS fonctionne à la fois côté client et côté serveur
- Un serveur est requis pour fonctionner avec MeteorJS, donc votre système doit en être capable, ce qui pourrait être fait en installant MeteorJS sur votre machine. Vous pouvez télécharger et installer MeteorJS à partir de leur site officiel, puis vous devrez exécuter le fichier .meteor à l'aide de l'invite de commande afin de démarrer le service afin que vous puissiez réellement travailler avec MeteorJS.
Travailler avec MeteorJS
Jusqu'à présent, nous avons compris ce qu'est un MeteorJS et maintenant dans cette section, nous verrons comment nous pouvons travailler avec MeteorJS ou l'implémenter. Ci-dessous, nous allons regarder certaines des images qui ont le code et la sortie afin que nous puissions avoir une vue précise de son fonctionnement alors commençons.
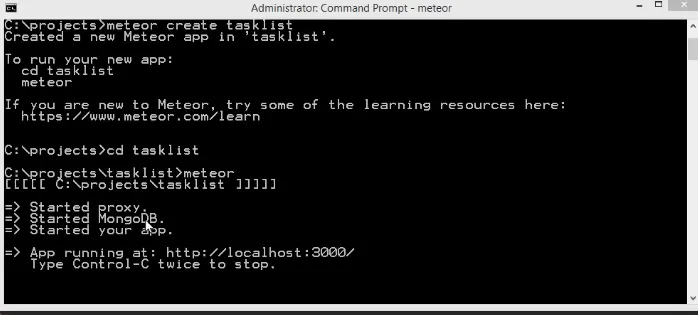
- Une fois le météore téléchargé et installé. Nous devons exécuter le fichier .meteor d'où il se trouve, ce qui pourrait être fait en suivant le code écrit dans le snap ci-dessous.

- Nous devons attendre la base de données et le proxy est en cours de démarrage. Une fois que vous êtes prêt à commencer, il se tourne maintenant pour écrire votre code et commencer à implémenter Meteor JS. Vous trouverez ci-dessous le code HTML qui doit être intégré ultérieurement au fichier JS pour être sa fonctionnalité sur la page Web.

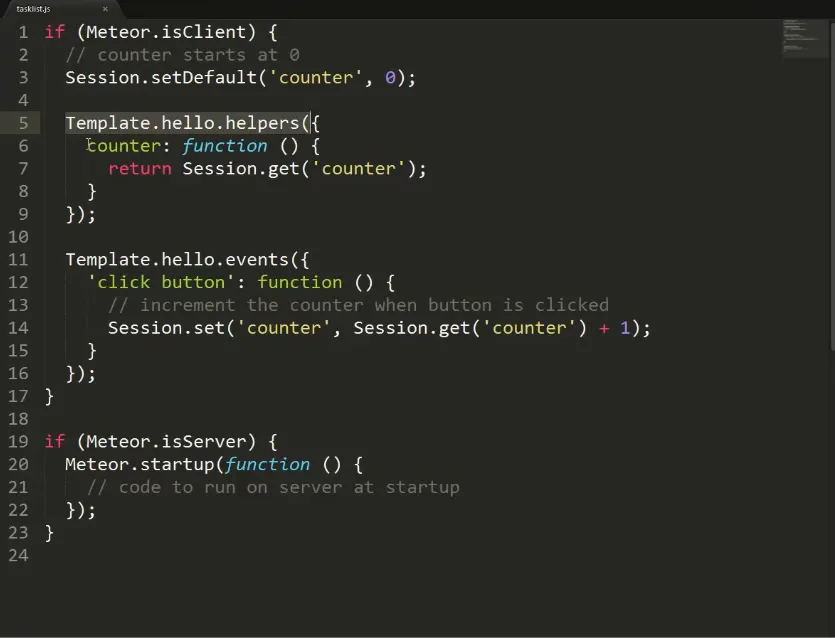
- Après la page HTML, il se tourne maintenant pour utiliser les fonctions intégrées de Javascript afin que nous puissions implémenter MeteorJS. Dans l'image ci-dessous, nous définirons les fonctionnalités que nous attendons réellement de «bonjour». Les instructions définies dans le fichier ci-dessous seront intégrées à la page HTML afin de concevoir la page Web qui en résultera.

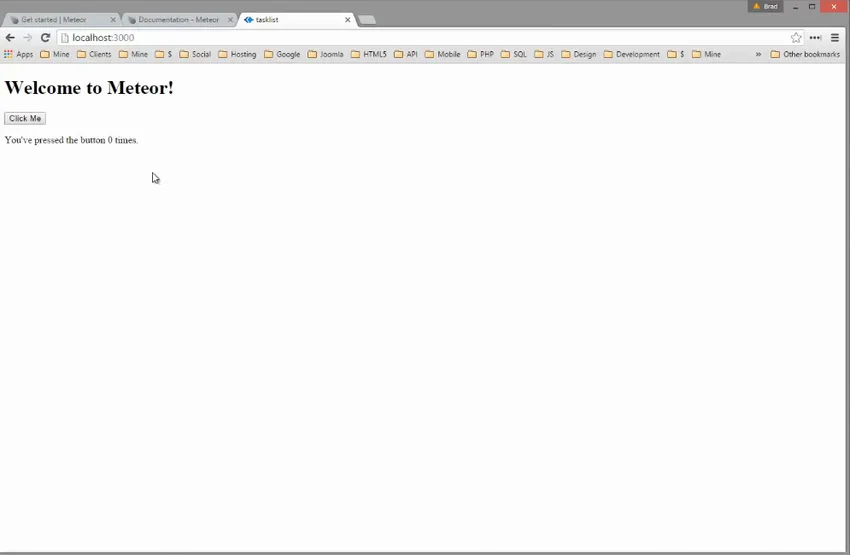
- Une fois que vous avez terminé d'écrire le code, il se tourne maintenant pour ouvrir l'hôte local et vérifier la sortie. En fonction des fonctionnalités que vous avez définies, il fonctionnera. Voici le résultat de ces codes.

Que pouvez-vous faire avec MeteorJS?
Dans la section ci-dessus, nous avons appris comment nous pouvons réellement implémenter MeteorJS afin de créer l'application Web et à partir de cela, nous avons eu certaines idées sur ce que nous pouvons faire en utilisant MeteorJS. Nous pouvons intégrer l'application à la base de données qui offre un avantage d'utiliser MeteorJS par rapport au Javascript normal.
L'application développée en utilisant cette technologie est considérée comme largement sécurisée. En plus de ses diverses fonctionnalités lucratives, il permet également au développeur de développer une application de pile complète qui sera certainement la plus efficace. Ce sont certaines des choses habituelles qui pourraient être faites avec MeteorJS et maintenant dans la section suivante, nous verrons certains de ses avantages.
Avantages de MeteorJS
La raison d'avoir apporté MeteorJS était d'introduire ou de mettre en évidence des avantages en Javascript. Il nous fournit certaines des fonctionnalités très importantes et vraiment approuvées par les développeurs d'applications Web. Voici certains de ses avantages communs.
- Développement Full Stack - MeteorJS introduit la fonctionnalité de développement d'applications Full Stack qui permet aux développeurs de tirer parti des classes intégrées afin de créer une application efficace.
- Intégration de la base de données - L'application développée dans MeteorJS pourrait être intégrée à la base de données et la base de données par défaut est Mongo DB. On peut également remplacer la DB par tout ce qui est confortable.
- Consomme moins de temps - La partie très importante de l'utilisation de MeteorJS est qu'elle permet de terminer le travail en moins de temps en raison de la fonctionnalité intégrée qui pourrait être utilisée sans être définie.
- Sécurité - Il est très excitant de savoir que l'application Web ou mobile développée à l'aide de celle-ci est largement sécurisée et pourrait être déployée sans considérer la sécurité comme une préoccupation majeure.
Besoin et portée dans MeteorJS
Les sections ci-dessus expliquent très clairement pourquoi nous en avons besoin. Mais pour résumer encore une fois, il est nécessaire, nous pouvons dire que c'est la version étendue de JS avec plusieurs fonctionnalités définies qui rend la conception et le développement Web très faciles. Il est facile d'utiliser la fonctionnalité, l'aspect sécurité et moins de temps sont les choses qui valident le besoin de MeteorJS.
De nos jours, les entreprises recherchent des développeurs de pile complète qui peuvent développer l'application et l'intégrer au backend. Les personnes ayant une bonne idée de MeteorJS pourraient facilement obtenir une très bonne opportunité avec certaines des organisations réputées et développer leur carrière dans l'industrie des technologies de l'information.
Quelle est la bonne audience pour apprendre les technologies MeteorJS?
Pour sauter dans MeteorJS, il faut avoir de l'expérience avec HTML, Mongo DB et Javascript. Bien que cela fonctionne également si vous n'avez aucune idée approfondie de ces éléments, vous devez avoir une idée de leurs principes fondamentaux, car MeteorJS est préoccupé par le développement d'applications. En termes de profession, les étudiants ou les professionnels de l'informatique pourraient s'appuyer pour tirer parti de sa nature de pile complète.
Conclusion
MeteorJS peut être considéré comme la version étendue de Javascript sous divers aspects. Le but de son existence est d'introduire la création d'applications de pile complète en utilisant une plate-forme unique. Plus vous aurez de pratique sur Javascript, plus il vous sera facile d'apprendre et de travailler sur MeteorJS.
Articles recommandés
Ceci a été un guide sur Qu'est-ce que MeteorJS. Ici, nous avons discuté du fonctionnement, de la portée, des besoins, de l'utilisation, de la croissance de carrière et des avantages de MeteorJS. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Alternatives angulaires
- Qu'est-ce que Laravel Framework?
- Qu'est-ce que le sélénium?
- Qu'est-ce que SAS
- Qu'est-ce que Full Stack?