
Introduction à l'effet miroir dans Photoshop
Une image miroir est le reflet d'un objet qui semble presque identique mais s'inverse perpendiculairement à la surface du miroir. Dans ce didacticiel Photoshop, nous apprenons à produire un impact d'image miroir avec une image, en convertissant la moitié droite de l'image en une réflexion miroir de la moitié gauche. Vous avez probablement vu cet impact partout, en particulier dans les affiches de films ou les pages d'album et, comme il est très simple à produire avec de nombreux effets d'image traditionnels et courants de Photoshop.
Comment créer un effet miroir dans Photoshop?
Ici, nous avons montré le processus étape par étape sur la façon de créer un effet miroir dans Photoshop
Étape 1: créer un nouveau document vierge
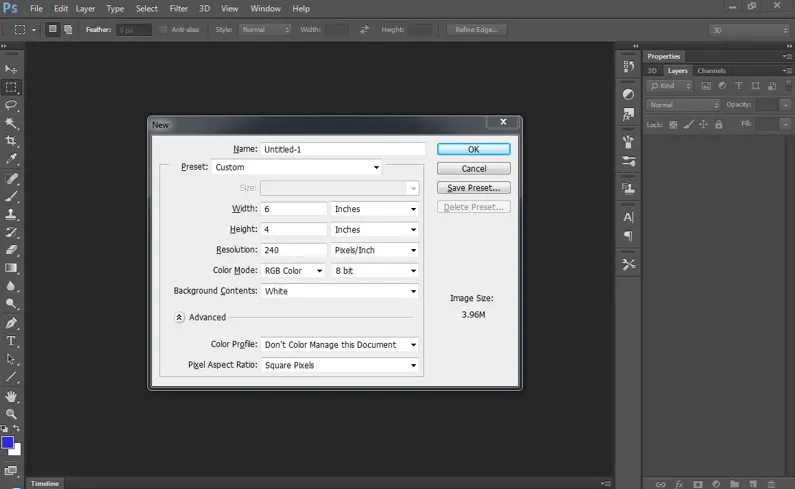
Commençons par un nouveau papier vide au lieu de travailler directement sur l'image elle-même. Au lieu d'essayer de fonctionner dans la dimension de la photographie elle-même, nous pouvons générer notre impact à n'importe quelle ampleur dont nous avons besoin. Montez dans le panneau Fichier en bas de l'écran pour sélectionner Nouveau ou cliquez simplement sur le raccourci clavier Ctrl + N (Win) / Commande + N (Mac). La boîte de dialogue Nouveau document de Photoshop se présente de l'une ou l'autre manière. Entrez les tailles pour l'impact dont vous avez besoin. Je vais taper pour ce tutoriel dans une plage normale de 6 pouces de largeur et 4 pouces de hauteur, mais vous pouvez naturellement spécifier les tailles dont vous avez besoin. J'enregistrerai 240 pixels par pouce pour la résolution, ce qui devrait m'offrir des résultats d'affichage compétents si je choisis d'afficher l'image par la suite. La taille la plus populaire pour les résultats d'écran pour les applications spécialisées est de 300 pixels / pouce, mais vous découvrirez fréquemment que vous pouvez revenir avec moins sans détérioration significative des performances. Habituellement, j'utilise mes images à 240 pixels / pouce:

Lorsque vous avez fini de quitter la boîte de dialogue, cliquez sur OK. Votre écran affichera un nouveau papier vide.
Étape 2: Sélectionnez et copiez la photo
Basculez vers le dossier papier qui contient l'image avec laquelle vous collaborez. Nous devons transférer l'image dans notre nouveau papier vide. Il existe quelques méthodes pour le faire, mais nous allons utiliser la technique traditionnelle du «copier-coller». Nous devons d'abord choisir l'image dans son ensemble. Allez au bas de votre panneau de sélection d'affichage et sélectionnez Tout, ou cliquez sur le raccourci ordinateur Ctrl + A (Gain) / Commande + A (Mac). Dans le panneau papier, vous trouverez un contour de choix (également connu sous le nom de fourmis marchandes) autour de l'image entière:

Étape 3: Dans le nouveau document, collez la photo
Retournez à votre nouveau papier vide. Nous allons y insérer l'image. Allez dans le menu Edition et sélectionnez Coller à cet effet. À ce moment-là Ou cliquez sur le raccourci Ctrl + V (Win) / Commande + V
En regardant le papier frais dans la palette Calques, nous pouvons voir que notre image est positionnée au-dessus du niveau d'arrière-plan, sur sa propre surface. Photoshop a automatiquement étiqueté le revêtement «Couche 1»:

À ce stade, vous pouvez fermer la fenêtre du document d'image d'origine car nous n'avons plus besoin de l'ouvrir.
Étape 4: La photo à l'intérieur du document si nécessaire redimensionne et repositionne
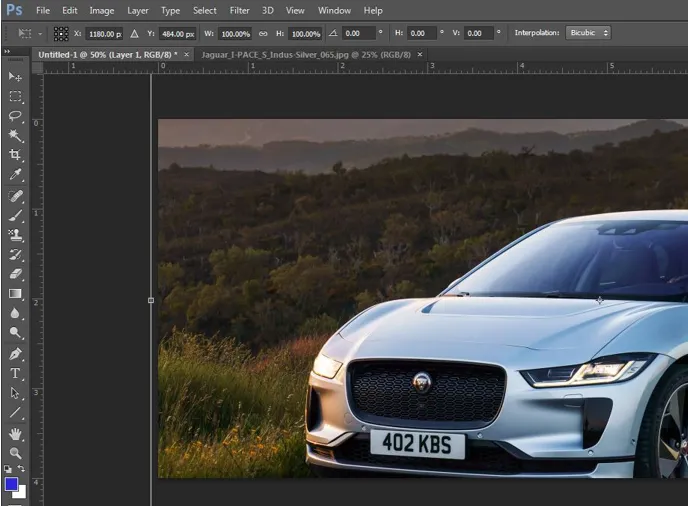
Vous découvrirez probablement que l'image ne correspond pas complètement au papier frais. Dans mon cas, l'image est trop grande et une partie de celle-ci dépasse la zone visible du document. Nous devons le redimensionner et nous pouvons utiliser le bouton Transformation gratuite de Photoshop pour ce faire. Accédez au panneau Modifier et sélectionnez Transformation libre ou cliquez sur le raccourci Strl + T (Win) / Commande + T
Quoi qu'il en soit, l'armoire Free Transform prend la photo et la traite. Je ne peux pas voir toutes les clés de transformation libre, malheureusement, étant donné que cette partie de mon image s'étend au-delà de la zone visible du document. Pour résoudre ce problème, je viens de monter jusqu'au bord du panneau d'affichage et de sélectionner S'asseoir sur l'écran. Avec un raccourci bouton Ctrl + 0 (Win) / Commande + 0, je pourrais également choisir le même choix.
Le contrôle Ajuster à l'écran fait un zoom sur l'image dans la mesure où elle peut maintenant être vue à l'intérieur du classeur, y compris les boutons de transformation libre. Pour redimensionner l'image, maintenez enfoncé votre bouton Shift, puis appuyez et poussez les boutons de porte vers l'intérieur de la zone visible jusqu'à ce que vous ayez l'image dont vous avez besoin. Téléchargez le bouton Maj tout en faisant glisser restreint la proportion de couleurs de l'image afin qu'elle ne soit pas déformée par inadvertance. Pour moi, je vais appuyer sur le bouton dans le bas correct et tirer la poignée à l'intérieur jusqu'à ce que vous voyiez le haut de la photo:

Vous pouvez déplacer l'image si nécessaire, en appuyant dessus et en la tirant n'importe où dans l'armoire Free Transform. N'appuyez simplement pas au milieu du bouton Transformation libre sur la petite icône de destination, sinon vous appuyez sur l'icône de destination, pas sur l'image. Une fois terminé, cliquez sur le bouton Entrée (Win) / Retour (Mac) dans le bouton Transformation gratuite pour accuser réception des modifications et quitter.
Pour effectuer un zoom avant sur l'image afin de terminer à nouveau le texte intégral, comme maintenant, sélectionnez à nouveau Ajuster à l'écran dans le panneau Affichage. Dans le panneau Affichage, vous pouvez également choisir de vrais pixels qui filtreront l'image à 100%. Ctrl + Alt + 0 (Win) / Commande + Option + 0 (Mac) est le raccourci d'écran pour Pixels réels.
Étape 5: au milieu du document, ajoutez un guide vertical
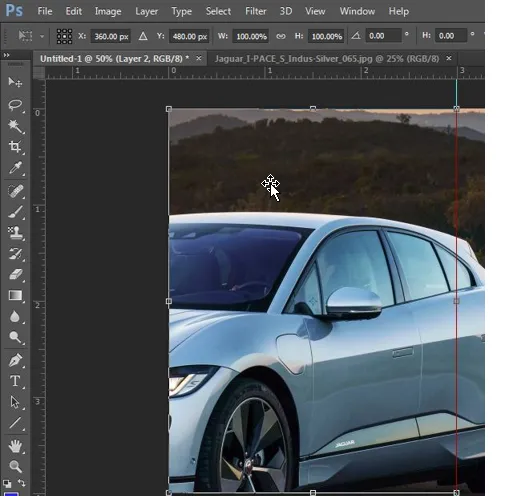
Nous devons d'abord transférer tout ce que nous voulons «réflexion» sur une partie du papier pour générer notre impact d'image miroir. Dans ma situation, j'ai besoin que l'homme reste sur ma photo. Je vais insérer un manuel au centre de l'image pour m'aider à déterminer avec précision jusqu'où je dois le pousser. Accédez au panneau d'affichage supérieur et sélectionnez le nouveau guide:
Cela crée la nouvelle boîte de dialogue pour Photoshop. Pour orienter le manuel de haut en bas de l'image, choisissez Vertical plutôt que le bas. Entrez 50% du choix de Position pour que le milieu précis du papier descende:
Pour fermer la boîte de dialogue, cliquez sur OK et Photoshop insérera un nouveau manuel directement au milieu du fichier:

Étape 6: faites glisser le sujet principal sur un côté du papier
Considérez le manuel que nous venons d'insérer comme «l'étape inverse». Dans d'autres phrases, par contre, tout ce que nous mettons d'une part semble se refléter. Naturellement, nous devons d'abord transférer tout ce que nous voulons refléter sur une partie du papier avant de pouvoir refléter quoi que ce soit. Choisissez le périphérique de déplacement en bas de la palette d'instruments ou cliquez sur la colonne V pour le raccourci:
Appuyez ensuite n'importe où sur l'image avec l'instrument de déplacement choisi et poussez-le vers la gauche ou corrigez jusqu'à ce que tous les miroirs que vous souhaitez sur une partie du manuel s'affichent. Maintenez la touche Maj enfoncée, ce qui oblige une image à se déplacer uniquement vers la gauche et à corriger, afin que vous ne puissiez pas la déplacer vers le haut ou vers le bas par inadvertance. Dans ma situation, sur ma photo, je vais traîner l'homme jusqu'au coin du papier jusqu'à ce que le haut de son oreille atteigne sa poitrine. Pour mon impact, ce sera le «revers»:

Étape 7: faites glisser une sélection vers le côté que vous souhaitez regarder.
Pour utiliser un raccourci sur le clavier, choisissez l'outil rectangulaire en bas de la palette Werkzeug, ou cliquez sur M pour choisir:
Faites glisser une plage autour de la partie entière du papier que vous souhaitez mettre en miroir avec l'outil Rectangle de sélection sélectionné. Je porterai une gamme autour de la partie restante du papier dans ma situation. Dès que vous avez le Snap et le Snap pour afficher les choix dans le menu Affichage en bas de l'écran, votre curseur se place dans le Guide dès que votre approche est suffisamment proche. Une fois terminé, toute la partie du papier que vous êtes censé refléter doit être affichée dans un format de choix:
Étape 8: copier la sélection vers un nouveau calque
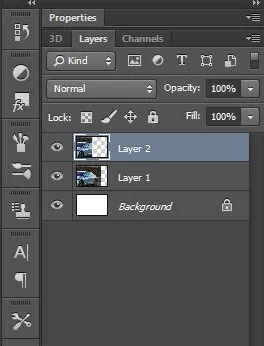
Si la page qui est maintenant affichée, remontez jusqu'en bas du panneau des calques d'affichage, sélectionnez Nouveau, puis sélectionnez Calque avec la fonction Copier. Ou appuyez sur le raccourci du bouton Ctrl + J (Win) / Commande + J (Mac):
Cela produit un doublon et le place directement sur le revêtement précédent sur un nouveau revêtement. Rien n'apparaît dans cette fenêtre de document, mais si nous regardons dans la palette Calques, nous pouvons maintenant voir que nous avons un nouveau calque nommé «Calque 2» et si nous regardons la vignette d'aperçu du calque à gauche de la nom du calque, on peut voir que le calque contient une copie du côté du document sélectionné:

Étape 9: Retournez le document horizontalement sur le côté gauche ou droit
Tout ce que nous avons à faire est de tourner à mi-chemin le papier qui se trouve sur le «calque 2» horizontalement pour produire notre impact d'image réfléchi. Cependant, avant de le faire, nous devons dire à Photoshop que nous voulons utiliser le noyau vertical (où se trouve le manuel) du papier comme «étape de découpe». Pour ce faire, cliquez sur Ctrl + T (Win) et Commande + T (Mac) pour reprendre la fonction Free Transform de Photoshop. Apparaissez autour de quelle partie du papier que vous avez transféré vers la «couche 2», vous allez voir l'armoire Free Transform. C'est la main qui reste dans ma situation. Voir le signe que je vous ai demandé de ne pas appuyer auparavant au milieu de l'armoire Free Transform.

Ce signe de destination indique le point de rotation du contrôle de transformation libre. Il est standard au milieu, mais nous pouvons le transférer où nous voulons, dans l'armoire Free Transformations. Le nouveau point de rotation, où que nous le passions. Si Photoshop veut transformer l'image avec le manuel, appuyez simplement sur le signe de destination et amenez-le dans la poignée latérale au centre du papier. Le signe de destination s'y accroche une fois que vous vous rapprochez suffisamment de la poignée:
Toujours activé avec Free Transform, accédez au menu Edition en bas de l'écran, sélectionnez Transformer et Retournez horizontalement.
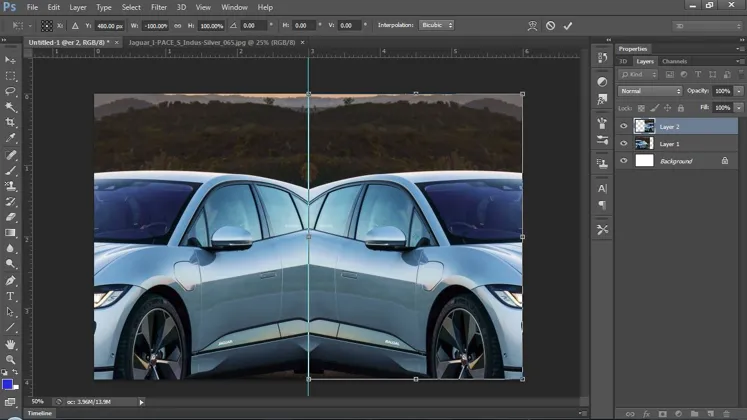
Photoshop décale les images de «couche 2» pour nous à l'aide de notre signe de destination fraîchement repositionné pour la phase de rotation, et un duplicata parfaitement réfléchi du quart inférieur est maintenant créé sur la bonne partie du papier:

Pour confirmer la conversion et le départ du bouton Transformation gratuite, appuyez sur Entrée (Win) / Retour (Mac). Notre manuel n'est plus nécessaire, alors allez à la page Afficher pour sélectionner Effacer les guides:
Sélectionnez Affichage> pour supprimer le guide en sélectionnant Effacer les guides
Nous sommes accomplis! Nous sommes accomplis! Notre impact «image miroir» terminé est là, après quelques mesures simples:

Conclusion - Effet miroir dans Photoshop
L'effet miroir est utilisé comme instrument de métacognition et comme vecteur de sagesse dans l'éducation. L'effet miroir est possible en observant, en écoutant ses remarques ou en visionnant un clip, directement d'un autre individu. L'effet est le reflet de substances comme un miroir ou de l'eau comme effet optique. Il s'agit également d'une notion de géométrie qui peut être utilisée comme méthode de conceptualisation structurelle 3D.
Articles recommandés
Cela a été un guide pour l'effet miroir dans Photoshop. Nous discutons ici du concept et de l'explication étape par étape de l'effet miroir dans Photoshop. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Affiner l'outil dans Photoshop
- Outil de forme personnalisée dans Photoshop
- Outils Adobe Photoshop
- Outils de test d'automatisation