Dans ce didacticiel Photoshop, nous allons apprendre à transformer une photo en un motif de points colorés en utilisant l'un des filtres de Photoshop, un masque de calque et un motif répétitif simple que nous allons créer à partir de zéro. J'utiliserai Photoshop CS5 ici, mais toute version récente fonctionnera. Cependant, les utilisateurs de Photoshop CS6 et CC (Creative Cloud) voudront consulter le didacticiel Transformer une photo en modèle de points colorés entièrement mis à jour.
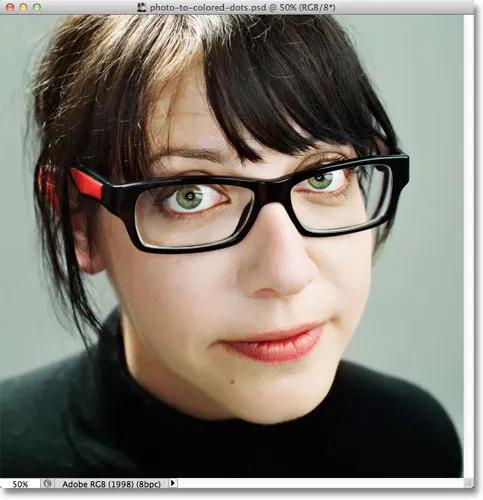
Voici l'image avec laquelle je vais commencer:

La photo originale.
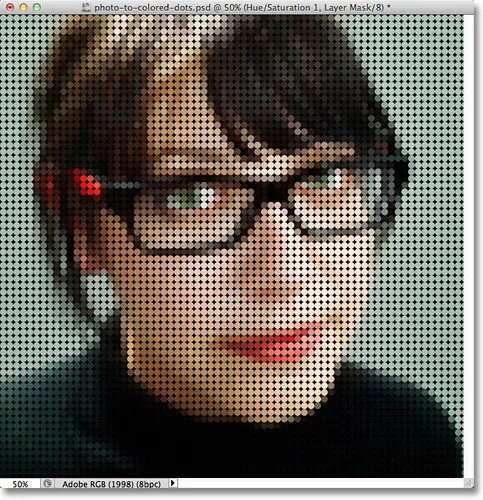
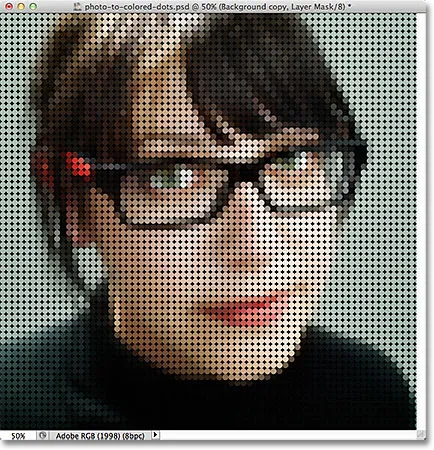
Et voici à quoi cela ressemblera lorsque nous aurons terminé:

Le résultat final.
Comment créer un motif de points colorés à partir d'une photo
Étape 1: Dupliquez le calque d'arrière-plan
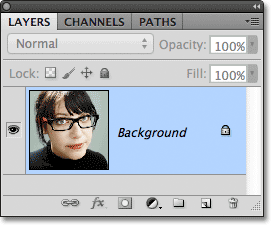
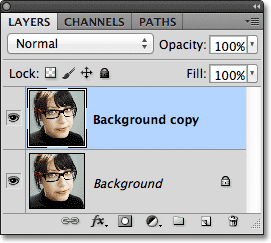
Avec la photo nouvellement ouverte dans Photoshop, si nous regardons dans le panneau Calques, nous voyons que nous avons actuellement un calque - le calque d'arrière-plan - qui est le calque sur lequel notre image est assise:

L'image d'origine se trouve sur le calque d'arrière-plan dans le panneau Calques.
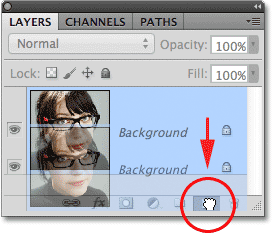
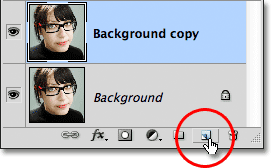
Cliquez sur le calque d'arrière-plan et, avec le bouton de la souris enfoncé, faites glisser le calque vers le bas sur l'icône Nouveau calque en bas du panneau Calques (c'est l'icône directement à gauche de la corbeille):

Cliquez et faites glisser le calque d'arrière-plan vers le bas sur l'icône Nouveau calque.
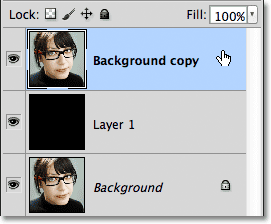
Relâchez le bouton de votre souris lorsque le curseur de la main se trouve sur l'icône Nouveau calque. Cela crée une copie du calque d'arrière-plan que Photoshop place au-dessus de l'original:

Une copie du calque d'arrière-plan apparaît au-dessus de l'original.
Étape 2: ajouter un nouveau calque vierge entre les deux calques existants
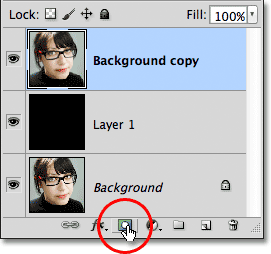
Maintenez la touche Ctrl (Win) / Commande (Mac) enfoncée et cliquez sur l'icône Nouveau calque en bas du panneau Calques (la même icône que celle utilisée à l'étape précédente):

Maintenez la touche Ctrl (Win) / Commande (Mac) et cliquez sur l'icône Nouveau calque.
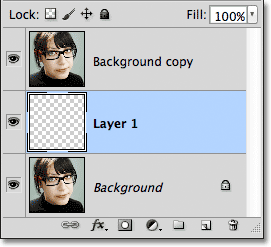
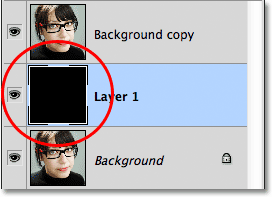
Cela ajoute un nouveau calque vierge au document. Normalement, Photoshop place de nouveaux calques au-dessus du calque actuellement sélectionné (qui dans notre cas était le calque de copie d'arrière-plan), mais en maintenant la touche Ctrl (Win) / Commande (Mac) enfoncée tout en cliquant sur l'icône Nouveau calque, nous avons dit à Photoshop de placez plutôt le nouveau calque en dessous . Nous pouvons voir dans le panneau Calques que nous avons maintenant un nouveau calque vierge nommé Calque 1 situé entre les calques d'arrière-plan et de copie d'arrière-plan:

Le nouveau calque apparaît entre les deux calques précédents.
Étape 3: Remplissez le nouveau calque de noir
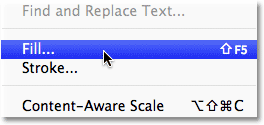
Remplissons le nouveau calque de noir qui deviendra la couleur de fond de l'effet. Montez dans le menu Edition dans la barre de menus en haut de l'écran et choisissez Remplir :

Allez dans Edition> Remplir.
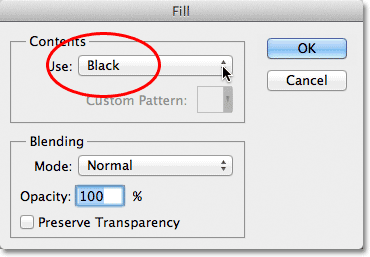
Cela ouvre la boîte de dialogue Remplissage de Photoshop. Modifiez l'option Utiliser en haut de la boîte de dialogue sur Noir :

Modifiez l'option Utiliser sur Noir.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Rien ne semble s'être produit dans la fenêtre du document car l'image sur le calque de copie d'arrière-plan bloque actuellement le calque 1 de la vue, mais nous pouvons voir dans la vignette d'aperçu du calque 1 dans le panneau Calques que nous avons rempli le calque de noir uni:

La vignette d'aperçu du calque 1 montre que le calque est maintenant rempli de noir.
Étape 4: Sélectionnez le calque de copie d'arrière-plan
Cliquez sur le calque de copie d'arrière - plan dans le panneau Calques pour le sélectionner et en faire le calque actif:

Sélectionnez le calque de copie d'arrière-plan.
Étape 5: appliquer le filtre mosaïque
Montez dans le menu Filtre en haut de l'écran, choisissez Pixéliser, puis choisissez Mosaïque :

Allez dans Filtre> Pixéliser> Mosaïque.
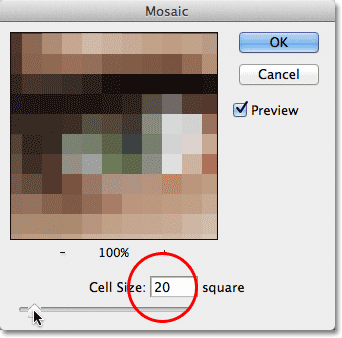
Le filtre Mosaic pixellise une image en la transformant en une série de carrés de couleur unie. Nous pouvons définir la taille des carrés à l'aide de l'option Taille de cellule en bas de la boîte de dialogue du filtre. Des valeurs plus élevées créeront des carrés plus grands. Des valeurs plus petites, des carrés plus petits. Ces carrés deviendront éventuellement nos points colorés, vous voudrez donc définir votre valeur de taille de cellule en fonction du nombre et de la taille des points colorés que vous souhaitez dans votre effet final. Cela peut prendre un peu d'essais et d'erreurs pour bien faire les choses. Je vais définir ma valeur de taille de cellule sur 20 . Assurez-vous de vous souvenir de la valeur exacte que vous avez utilisée, car nous en aurons besoin à nouveau dans un instant:

N'oubliez pas la valeur que vous avez entrée pour l'option Taille de cellule.
Cliquez sur OK pour fermer la boîte de dialogue. Votre image devrait maintenant être pixellisée:

L'image après avoir appliqué le filtre Mosaic.
Étape 6: créer un nouveau document
Mettons notre image de côté pendant un moment et créons notre motif de points répétitif. Pour cela, nous aurons besoin d'un nouveau document Photoshop, alors allez dans le menu Fichier en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
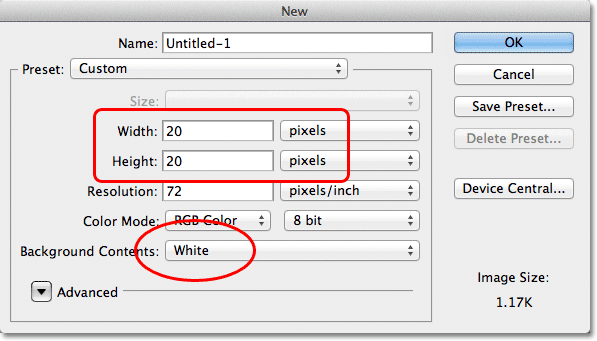
Cela ouvre la boîte de dialogue Nouveau document. Définissez la largeur et la hauteur du document sur la même valeur que vous avez entrée pour l'option Taille de cellule dans la boîte de dialogue du filtre Mosaïque. Dans mon cas, j'ai défini ma taille de cellule sur 20, donc je définirai mes options de largeur et de hauteur sur 20 pixels chacune. Cela créera un nouveau document qui est exactement de la même taille que les carrés de notre image. Ne vous inquiétez pas de la valeur Résolution, mais assurez-vous que le Contenu d'arrière-plan est défini sur Blanc :

Définissez votre largeur et votre hauteur sur la même valeur que vous avez entrée pour la taille de cellule. Assurez-vous que le type de mesure est défini sur pixels.
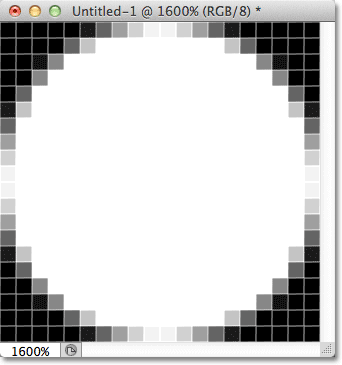
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Votre nouveau document apparaîtra sur votre écran. Étant donné que votre document est très probablement très petit, maintenez la touche Ctrl + barre d'espace (Win) / Commande + barre d'espace (Mac) sur votre clavier pour basculer temporairement vers l' outil Zoom de Photoshop (le curseur de votre souris se transformera en loupe avec un signe plus dans le au milieu), puis cliquez plusieurs fois à l'intérieur du document pour effectuer un zoom avant. Ici, j'ai zoomé à 1600%:

Zoomez sur votre nouveau document pour faciliter les prochaines étapes.
Étape 7: Sélectionnez l'outil Ellipse de sélection
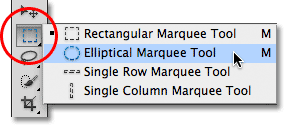
Sélectionnez l' outil Ellipse de sélection dans le panneau Outils. Par défaut, il se cache derrière l'outil de sélection rectangulaire, alors cliquez sur l'outil de sélection rectangulaire et maintenez le bouton de la souris enfoncé pendant une seconde ou deux jusqu'à ce qu'un menu déroulant apparaisse, puis choisissez l'outil de sélection elliptique dans la liste:

Cliquez et maintenez sur l'outil de sélection rectangulaire, puis sélectionnez l'outil de sélection elliptique dans le menu déroulant.
Étape 8: dessiner une sélection circulaire
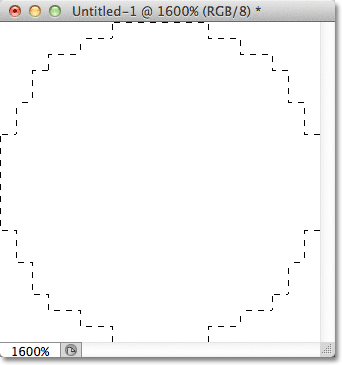
Avec l'outil de sélection elliptique en main, maintenez la touche Maj enfoncée, cliquez dans le coin supérieur gauche du document et, avec le bouton de la souris enfoncé, faites glisser en diagonale vers le bas dans le coin inférieur droit du document pour dessiner un contour de sélection circulaire . Maintenez la touche Maj enfoncée pendant que vous faites glisser force le contour de sélection dans un cercle parfait. Si vous devez repositionner le contour de sélection pendant que vous le dessinez, maintenez la barre d'espace enfoncée, faites glisser le contour en position avec votre souris, puis relâchez votre barre d'espace et continuez. Lorsque vous avez terminé, les bords du contour de la sélection doivent toucher les bords du document de sorte qu'il ait la même largeur et la même hauteur que le document lui-même:

Faites glisser une sélection circulaire à l'intérieur du document.
Étape 9: Remplissez la sélection de noir
Revenez au menu Edition en haut de l'écran et choisissez à nouveau Remplir, comme nous l'avons fait à l'étape 3. L'option Utiliser devrait déjà être définie sur Noir puisque c'est ce que nous l'avons modifié la dernière fois, alors cliquez simplement sur Cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit le contour de sélection dans le document avec du noir. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier pour désélectionner rapidement la zone et supprimer le contour de sélection.
Si vous utilisez Photoshop CS4 ou CS5 et que vous avez zoomé loin dans votre document comme moi, vous verrez un contour de grille (connu sous le nom de grille de pixels ) apparaître à travers le cercle noir. La grille de pixels est une nouvelle fonctionnalité de CS4 et est simplement une aide visuelle lorsque vous avez zoomé dans votre document. Il ne fait pas partie de l'image elle-même et disparaîtra lors de la visualisation de l'image à sa taille réelle, alors ignorez-la. La grille n'apparaîtra pas si vous utilisez Photoshop CS3 ou une version antérieure:

Le document (toujours zoomé à 1600%) après avoir rempli le contour de sélection avec du noir.
Étape 10: inverser les couleurs du document
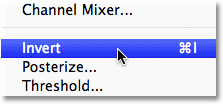
Montez dans le menu Image en haut de l'écran, choisissez Réglages, puis choisissez Inverser :

Allez dans Image> Réglages> Inverser.
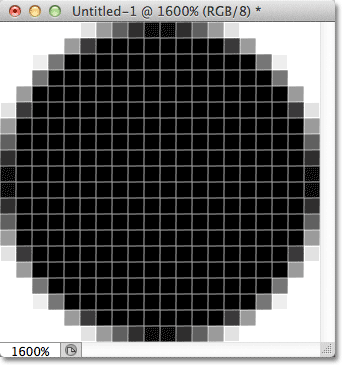
Cela inverse les couleurs du document, rendant les zones noires blanches et les zones blanches noires:

Le cercle lui-même est maintenant blanc, tandis que les coins deviennent noirs.
Étape 11: définir le cercle comme modèle
Montez dans le menu Edition en haut de l'écran et choisissez Définir le motif :

Allez dans Edition> Définir le motif.
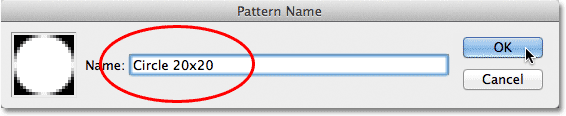
Photoshop ouvrira une boîte de dialogue nous demandant de nommer le nouveau motif. Donnez au motif un nom descriptif. Je vais nommer le mien "Circle 20x20" car la taille de mon document est de 20 px par 20 px. Vous pouvez finir par créer plus de motifs de cercle, tous de tailles différentes, c'est donc une bonne idée d'inclure la taille du document dans le nom:

Donnez un nom au motif.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Il ne semble pas que quelque chose se soit produit, mais Photoshop a maintenant enregistré le document en tant que modèle. Vous pouvez fermer le document de votre cercle à ce stade, car nous n'en avons plus besoin. Il n'est pas nécessaire de l'enregistrer, alors choisissez Ne pas enregistrer lorsque Photoshop vous demande si vous souhaitez enregistrer le document avant de le fermer.
Étape 12: ajouter un masque de calque au calque de copie d'arrière-plan
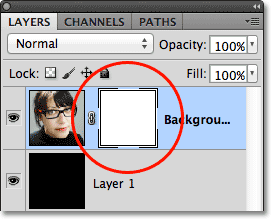
Revenez à votre document principal et assurez-vous que le calque de copie d'arrière - plan est sélectionné dans le panneau Calques. Cliquez sur l'icône Ajouter un masque de calque en bas du panneau Calques:

Avec le calque de copie d'arrière-plan sélectionné, cliquez sur l'icône Ajouter un masque de calque.
Encore une fois, rien ne semble s'être produit dans le document, mais une miniature de masque de calque remplie de blanc apparaît sur le calque de copie d'arrière-plan dans le panneau Calques, nous indiquant que nous avons ajouté le masque de calque. Notez que la miniature a une fine bordure de surbrillance autour d'elle. Cela nous indique que le masque de calque lui-même est sélectionné:

Une vignette de masque de calque apparaît sur le calque de copie d'arrière-plan.
Étape 13: Remplissez le masque de calque avec le motif de cercle
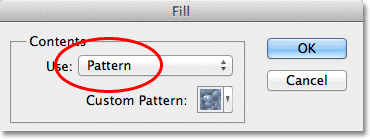
Montez à nouveau dans le menu Edition en haut de l'écran et choisissez Remplir . Cette fois, changez l'option Utiliser de Noir en Motif :

Remplacez l'option Utiliser par motif.
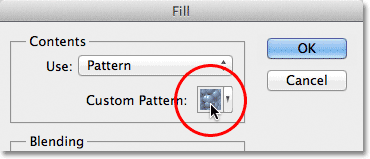
Cliquez sur la vignette d'aperçu du motif personnalisé pour sélectionner le motif que vous souhaitez utiliser:

Cliquez sur la miniature du motif personnalisé.
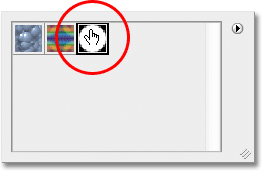
Cela ouvre le sélecteur de modèle . Choisissez le motif de cercle que nous venons de créer en cliquant sur sa vignette. Ce devrait être la dernière miniature de la liste. Si les info-bulles sont activées dans les préférences de Photoshop, le nom du motif apparaît lorsque vous passez le curseur de votre souris sur la miniature:

Cliquez sur la vignette du motif de cercle pour le sélectionner.
Cliquez sur OK une fois que vous avez sélectionné votre motif pour fermer la boîte de dialogue Remplir. Photoshop remplit le masque de calque avec le motif de cercle, et notre image est maintenant composée d'un motif de points colorés:

L'image après avoir rempli le masque de calque avec le motif de cercle répétitif.
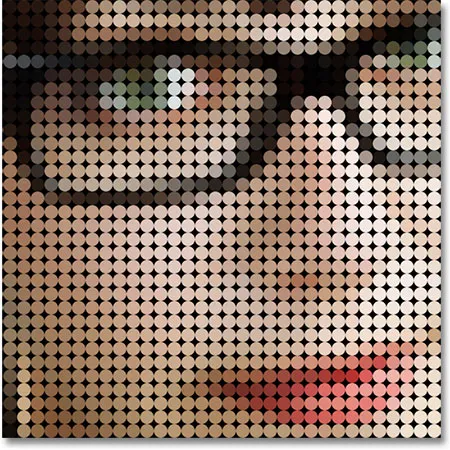
Je vais zoomer plus près de l'image afin que nous puissions voir l'effet plus facilement. Chaque point de l'image est composé d'une seule couleur unie grâce au filtre Mosaic que nous avons appliqué précédemment. La zone noire entourant les cercles provient du calque 1 sous l'image (que nous avons remplie de noir à l'étape 3):

Une vue rapprochée de l'effet.
Étape 14: ajouter un calque de réglage de teinte / saturation (facultatif)
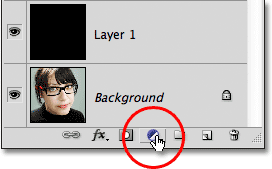
Comme étape finale facultative, nous pouvons améliorer un peu l'effet en augmentant la saturation des couleurs dans l'image. Cliquez sur l'icône Nouveau calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque de réglage.
Choisissez un calque de réglage Teinte / Saturation dans la liste qui apparaît:

Choisissez Teinte / Saturation dans la liste des calques de réglage.
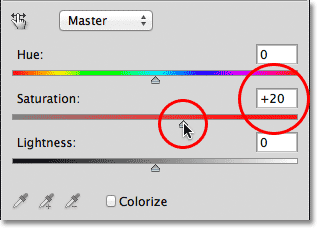
Si vous utilisez Photoshop CS3 ou une version antérieure, une boîte de dialogue Teinte / Saturation s'ouvre à l'écran. Pour les utilisateurs de Photoshop CS4 et CS5, les commandes du calque de réglage Teinte / Saturation apparaissent dans le panneau Réglages. Dans les deux cas, augmentez la saturation des couleurs dans l'image en cliquant sur le curseur Saturation et en le faisant glisser vers la droite. Plus vous faites glisser vers la droite, plus les couleurs seront saturées. Je vais augmenter ma saturation à +20 :

Faites glisser le curseur Saturation vers la droite pour augmenter la saturation des couleurs dans l'image.
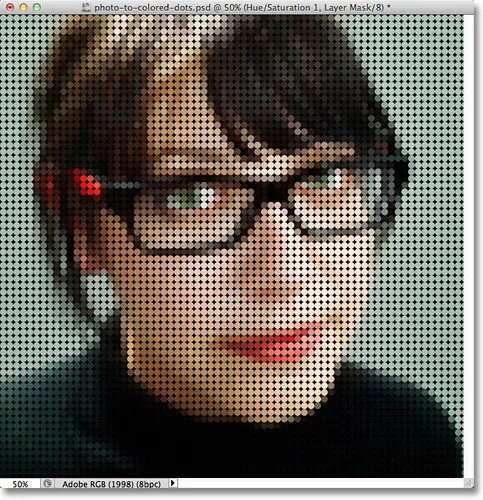
Pour Photoshop CS3 et les utilisateurs antérieurs, cliquez sur OK pour fermer la boîte de dialogue Teinte / Saturation. Les utilisateurs de Photoshop CS4 et CS5 peuvent laisser le panneau Réglages ouvert. Et avec ça, c'est fini! Voici, après avoir augmenté la saturation des couleurs, mon résultat final "photo aux points colorés":

Le résultat final.