
Introduction aux balises HTML5
Nous connaissons tous l'abréviation standard de HTML; qui est HyperText Markup Language. Donc, HTML5 est la dernière et la nouvelle version de HTML. Une fois qu'un produit est développé, il y aura évidemment de nombreuses versions de HTML avec de nombreux nouveaux développements en cours de route. Donc, HTML5 a de nouveaux attributs et comportements. Cette balise HTML5 n'est plus un langage de programmation, mais c'est un langage de balisage. Maintenant, qu'est-ce qu'un langage de balisage? La définition d'attributs d'éléments à l'aide de balises dans un document est un langage de balisage. Alors maintenant, entrons dans les détails sur la façon dont nous pouvons définir des balises et créer une page Web.
Tags de HTML5
Une balise est une spécification pour afficher du contenu. Généralement, il y aurait une balise de début et de fin. Et il y a aussi peu de balises qui ne nécessitent pas de balise de fin; comme
ce qui signifie la rupture de la ligne, qui affiche les données à côté de cette balise de la ligne suivante. Ici, voyons quelques-uns des nouveaux éléments en HTML5.
En HTML5, nous pouvons généralement diviser les balises en deux catégories.
- Éléments sémantiques: Peu d'exemples de ces éléments sont;, , etc.
- Éléments non sémantiques: voici des exemples;, etc.
Les balises décrites ci-dessous sont celles qui sont nouvellement introduites exclusivement dans les versions HTML5. Ce sont différents types de balises qui peuvent tous être classés.
1. Balises structurelles
Voici les types de balises structurelles avec des exemples:
une. Article: Il s'agit d'une balise qui est principalement utilisée de manière similaire à une balise head. Principalement utilisé dans les formulaires, les blogs, les actualités et tous comme exemples.
Code:
Le premier
Nous saluons le retour
Production:

b. Mis à part: quelque chose de similaire à nos balises normales, qui relierait le contenu au contenu environnant, comme une barre latérale dans l'article. Et cette balise n'aurait de sens que si vous utilisez une version IE supérieure à 8.
c. Détails: cette balise est utilisée pour fournir des données supplémentaires à l'utilisateur. Cela peut être une plate-forme interactive qui peut masquer ou afficher les détails. Nous pouvons voir l'utilisation de cet onglet sous la balise de résumé.
ré. En-tête: cette balise est liée à la partie en-tête et contient des informations sur le titre. Il doit avoir à la fois les balises de début et de fin.
Code:
Heures heureuses
Matin | Après-midi | Soir
production:

e. hgroup: cette balise est utilisée pour décrire un groupe d'en-têtes. Regardons l'exemple.
Code:
Vérifions la taille de ce h1
Vérifions la taille de ce h2
Vérifions la taille de ce h3
Vérifions la taille de ce h4
Vérifions la taille de ce h5
Production:

F. Pied de page: cette balise est celle qui doit être placée à la fin de la page. Il traite de quelque chose comme le droit d'auteur, les informations ou les données liées à l'histoire. Voyons un petit exemple ci-dessous.
Code:
Droits de copie | Reviens bientôt
Veuillez vous abonner pour plus de contenu d'apprentissage
Production:

g. nav: cette balise sert à fournir une section de tous les liens pour la navigation.
Code:
- Accueil EDUCBA
- À propos d'EDUCBA
- Cours à EDUCBA
Production:

Vérifiez en cliquant sur les liens une fois que vous avez écrit votre code pendant la pratique.
h. Section: Comme son nom l'indique déjà, cette balise définit la partie du code comme le corps, l'en-tête, le pied de page, etc. Ici, les balises de début et de fin sont nécessaires. Voyons un petit exemple ci-dessous:
Code:
Bienvenue
À bientôt
Merci.
Production:

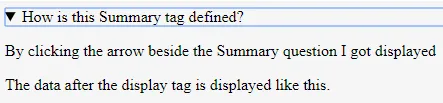
je. Résumé: cette balise est utilisée en parallèle avec l'onglet Détails. Sous la balise de détails, nous avons cette balise de résumé pour résumer les concepts. Exemple ci-dessous:
Code:
How is this Summary tag defined?
En cliquant sur la flèche à côté de la question récapitulative, je me suis affiché
Les données après la balise d'affichage sont affichées comme ceci.
Production:

Maintenant, en développant les données des balises récapitulatives, nous obtenons ce qui suit.

2. Balises de formulaire
Voici les différents types de balises de formulaire expliqués ci-dessous avec des exemples:
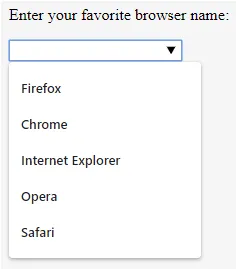
une. Datalist: cette balise est utilisée comme une liste déroulante qui a des valeurs prédéfinies à choisir par un utilisateur. Voyons le petit exemple ci-dessous:
Code:
Entrez votre nom de navigateur préféré:
Production:

La liste déroulante apparaît lorsque la souris est survolée.

b. Keygen: C'est pour le cryptage. C'est pour générer une clé cryptée pour passer les données dans un format crypté. Pour cet élément, seule la balise de début est suffisante / requise et la balise de fin n'est pas obligatoire.
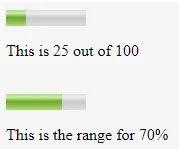
c. Mètre: Cette balise nous donnerait la mesure des données présentes dans une plage donnée.
Code:
25 out of 100
C'est 25 sur 100
70%Ceci est la plage de 70%
Production:

3. Formatage des balises
Voici les types de balises de mise en forme avec des exemples:
une. BDI: C'est l'isolement bidirectionnel. Comme son nom l'indique déjà, cette balise peut être utilisée pour isoler une partie du texte et lui donner des styles différents de ceux des autres textes.
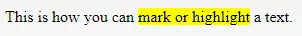
b. Mark: Cette balise peut nous aider à mettre en évidence un texte spécifique.
Code:
C'est ainsi que vous pouvez marquer ou mettre en surbrillance un texte.
Production:

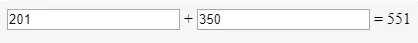
c. Sortie: Comme le nom nous le montre déjà, il donne le résultat de tout calcul.
Code:
+
=
Production:

Assurez-vous que vous remarquez l'attribut formulaire de oninput. Une fois que vous avez entré la valeur d'attribut «x», la sortie s'affiche.
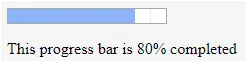
ré. Progression: cette balise nous indique la progression d'une tâche particulière.
Code:
Cette barre de progression est terminée à 80%
Production:

e. Rp: Ceci est utilisé lorsque les balises ruby ne sont pas prises en charge.
F. Rt: Il est utilisé avec le tag ruby. La plupart du temps, cela est utilisé dans la prononciation des langues japonaise et chinoise.
g. Ruby: Cette balise est utilisée avec les balises rt et rp où les annotations par rapport aux deux langues chinois et japonais sont prononcées.
h. Wbr: Cette balise est pour la coupure de mot. Il est principalement utilisé pour vérifier comment un mot se casse lorsque la taille de la fenêtre est redimensionnée.
4. Balises de contenu intégrées
Voici les types de balises de contenu intégrées expliquées ci-dessous avec des exemples:
une. Audio: Comme son nom l'indique déjà, cette balise nous aiderait à incorporer des fichiers audio dans le document HTML.
b. Canevas: définit un endroit sur la page Web où des graphiques ou des formes ou des graphiques sont présents ou peuvent être définis. Voici un exemple.
Code:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Production:

c. Dialogue: Cette balise nous donne une boîte par défaut, surtout si nous voulions avoir des données dans une boîte.
Code:
Essayer la boîte de dialogue ici Comment la boîte de dialogue apparaît-elle?
Production:

ré. Intégrer: cette balise peut être utilisée pour entrer n'importe quel fichier externe dans le fichier HTML. Nous ne pouvons avoir que la balise de début et la balise de fin n'est pas obligatoire ici. Il existe différents attributs qui peuvent être utilisés avec cette balise, à savoir; largeur, hauteur, src et type.
e. Figure et Figcaption: Cela comme déjà dans son nom peut incorporer les images et peut donner une légende à cette image.
F. Source: cette balise peut implémenter plusieurs fichiers audio et vidéo en fournissant l'emplacement des fichiers à l'aide de cette balise source.
g. Heure: Cette balise, comme son nom l'indique déjà, est une balise pour afficher l'heure. Et notez que cette balise n'est pas fonctionnelle dans les cas d'Internet Explorer version 8 et inférieure.
h. Vidéo: Avec le nom de la balise, nous pouvons évidemment savoir où cette balise est utilisée. Pour spécifier les fichiers vidéo, nous avons cette balise. À l'intérieur de ces balises audio / vidéo, nous définissons les balises source en spécifiant les fichiers et leurs emplacements.
Éléments d'entrée des balises HTML5
Voici quelques éléments d'entrée que nous utilisons dans les balises HTML5:
1. Courriel: c'est l'un des éléments d'entrée en HTML5. Cet élément n'accepte que les adresses e-mail comme entrée.
2. Nombre: cet élément d'entrée accepte uniquement le nombre.
3. Plage: Comme son nom l'explique déjà, cette balise contient une plage de nombres.
4. URL: cette balise de saisie accepte le champ de saisie pour l'adresse URL. Dans ce type d'entrée, nous ne pouvons saisir que l'URL.
5. Espace réservé: il s'agit de l'un des attributs du type d'entrée en tant que texte ou zone de texte ou n'importe quel nombre. Cette valeur d'espace réservé montre la valeur à donner en entrée.
Code:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Production:

6. Autofocus: cet attribut se concentre automatiquement sur un champ particulier où cet élément a été déclaré à l'intérieur de la balise d'entrée. Cet attribut est uniquement pris en charge par les dernières versions de Chrome, Safari et Mozilla. La syntaxe est comme:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Production:

7.: C'est l'une des balises de base qui aiderait le navigateur à comprendre la version du HTML dans laquelle le programme est écrit. La déclaration de cette balise doit être écrite avant la balise HTML.
8.: Cette balise Meta décrit la description du document HTML. Il contient le nom, la date et les modifications de l'auteur, etc.
Dans ce HTML5, nous avons même la possibilité d'obtenir la géolocalisation d'un appareil. Il existe différentes méthodes qui peuvent être utiles pour rendre ce marquage d'emplacement facile. Il existe également différentes polices et couleurs disponibles en HTML5. Vous trouverez ci-dessous les quelques balises supprimées de l'utilisation HTML de cette version HTML5.
Acronyme, Applet, big, dir, font, frameset, center, tt (TeleType text), basefont, center, strike, frame, u (texte souligné), isindex, noframes, etc. Peu d'attributs supprimés sont les suivants:
Align, bgcolor, cellpadding, cellspacing, border, link, shape, charset, archive, codebase, scope, alink, vlink, link, background, border, clear, scrolling, size, width, etc.
9.: Cette balise est utilisée pour afficher le contenu où l'utilisation de JavaScript est désactivée. Tout contenu écrit à l'intérieur de cette balise peut être utilisé à la place du contenu partout où javascript est utilisé. Comme exercice, vous pouvez essayer d'exécuter les différentes balises pour lesquelles aucun exemple n'est fourni.
Conclusion
Donc, oui, il existe des balises et des références de base pour HTML5. La version initiale de HTML5 a été lancée le 28 octobre 2014. Nous avons vu différentes nouvelles balises qui ont été introduites et qui sont passées par quelques attributs en HTML5. À la fin, nous avions même couvert que non seulement l'introduction de nouveaux éléments avait été effectuée, mais que certains éléments et attributs qui étaient présents étaient restreints à l'utilisation dans cette nouvelle version de HTML5.
De nombreux attributs ont été donnés avec des exemples et certains avec uniquement les données et le but de l'attribut ou des éléments. Essayez de pratiquer tous ces différents éléments et attributs et continuez à apprendre.
Articles recommandés
Ceci est un guide des balises HTML5. Ici, nous discutons en détail des 4 principales balises HTML5 et de ses éléments d'entrée, ainsi que des exemples et l'implémentation de code. Vous pouvez également consulter les articles suivants pour en savoir plus-
- Événements HTML
- Disposition HTML
- Cadres HTML
- Balises de table HTML
- Événements JavaScript | Implémentation de différents événements JavaScript
- Différents types de balises Meta en HTML
- Comment fonctionne la mise en forme du texte en HTML?
- Divers éléments sémantiques en HTML5