
Comment utiliser After Effects?
Le logiciel After Effect est utilisé pour créer des compositions, des graphiques animés et donne un effet visuel à n'importe quel métrage. Ce logiciel fait également partie de l'application Cloud créative du système Adobe et est géré par le système Adobe. Il s'agit d'un logiciel de conception graphique très intéressant et vous pouvez l'apprendre très facilement. Ici, dans cet article, nous verrons les différentes parties de ce logiciel telles que son interface utilisateur, son fonctionnement et certaines autres fonctionnalités importantes. Une fois que vous avez une connaissance des aspects les plus importants de ce logiciel, la manipulation de ce logiciel pour vous devient une tâche facile pour vous et vous pouvez en bénéficier dans votre travail de conception graphique.
Conception dans le logiciel After Effects
Vous allez maintenant apprendre les étapes pour créer un design dans After Effects.
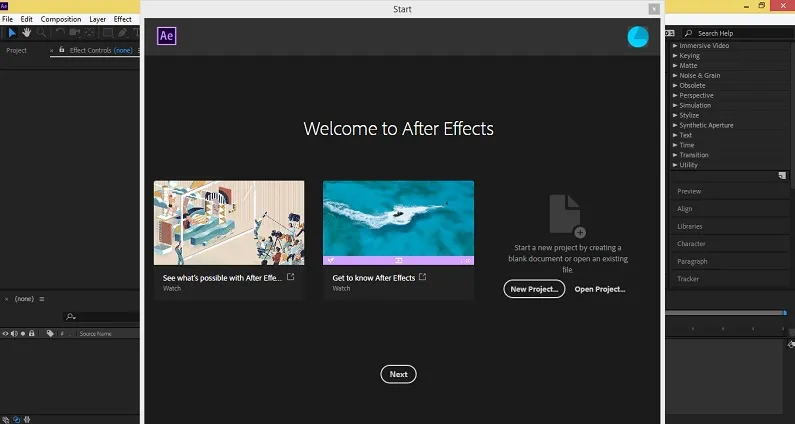
Étape 1: il s'agit de l'écran de bienvenue d'After Effects. Nous avons l'option «Nouveau projet» ici sur cet écran. Vous pouvez choisir Nouveau ou opter pour votre projet pré-enregistré. Projet signifie un espace et son contenu dont vous ferez votre conception graphique.

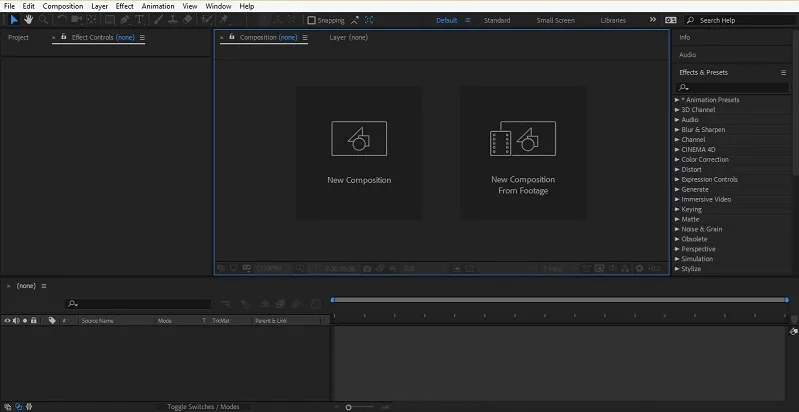
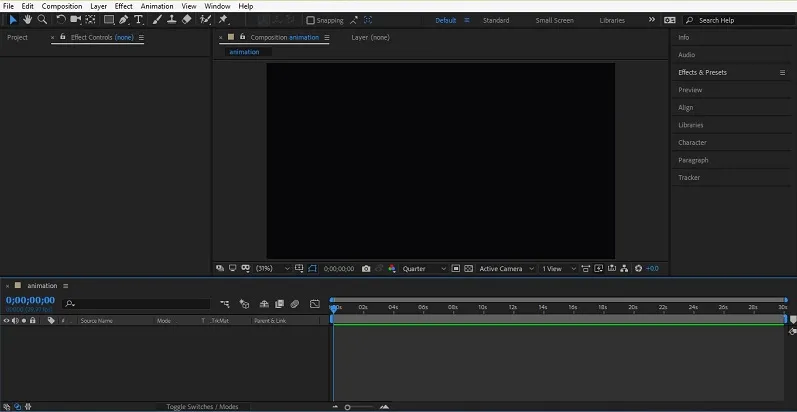
Étape 2: Lorsque vous fermez cette fenêtre, l'interface utilisateur de ce logiciel s'ouvre. Il s'agit d'un écran de travail pour ce logiciel.

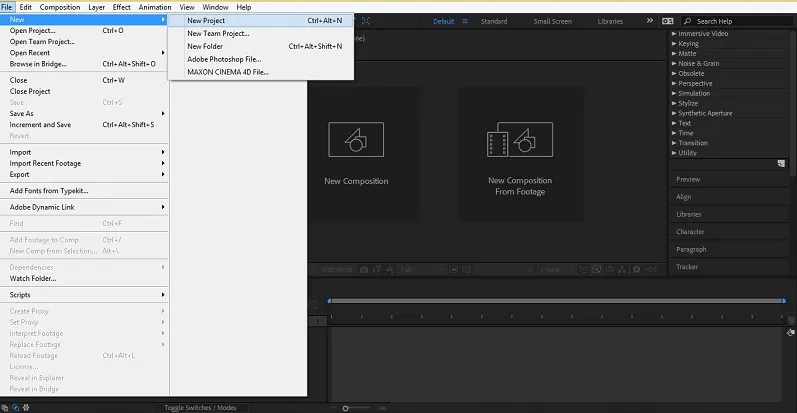
Étape 3: Ou vous pouvez prendre «Nouveau projet» dans le menu Fichier de la barre de menus.

Étape 4: Nous avons une zone de composition au centre de la zone de travail.

Étape 5: Nous avons la fenêtre de projet sur le côté gauche de la zone de travail, qui montre toutes les choses importées dans cette section.

Étape 6: Nous avons un TimeLine au bas de la zone de travail, qui montre le temps et la trame du travail animé dans ce logiciel.

Étape 7: Sur le côté droit de la zone de travail, nous avons différentes options pour donner un effet et manipuler notre animation dans ce logiciel.

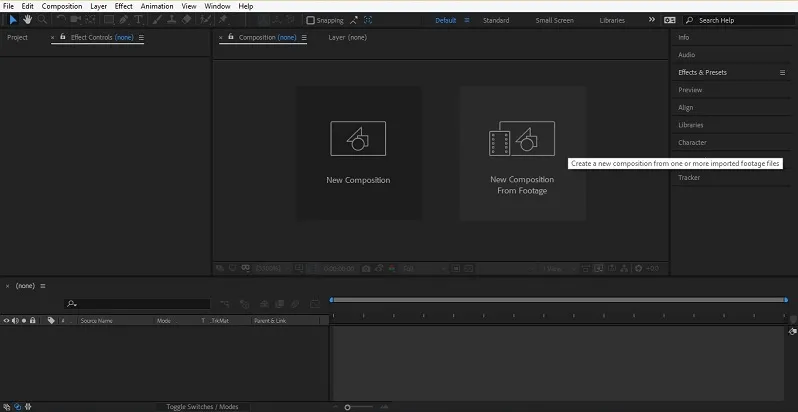
Étape 8: Cliquez maintenant sur la «Nouvelle composition» qui se trouve dans la zone de composition pour commencer notre travail dans ce logiciel.

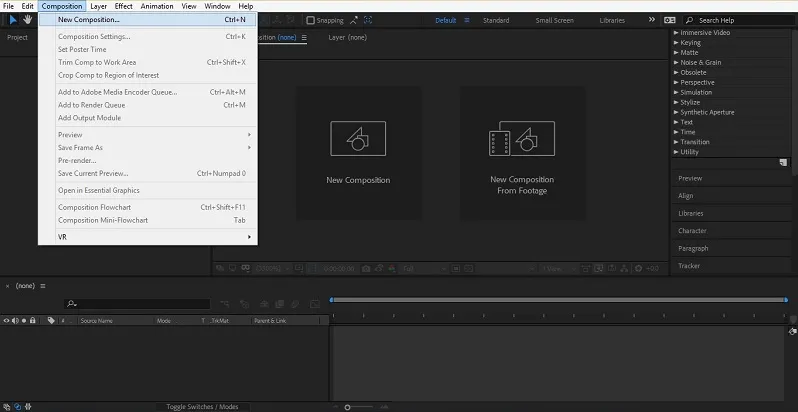
Étape 9: Ou vous pouvez aller dans la barre de menu et cliquer sur le menu Composition. Une liste déroulante sera ouverte, cliquez sur «Nouvelle composition».

Étape 10: Ou vous pouvez prendre n'importe quel métrage en tant que nouvelle composition à partir de l'option "Nouvelle composition à partir du métrage".

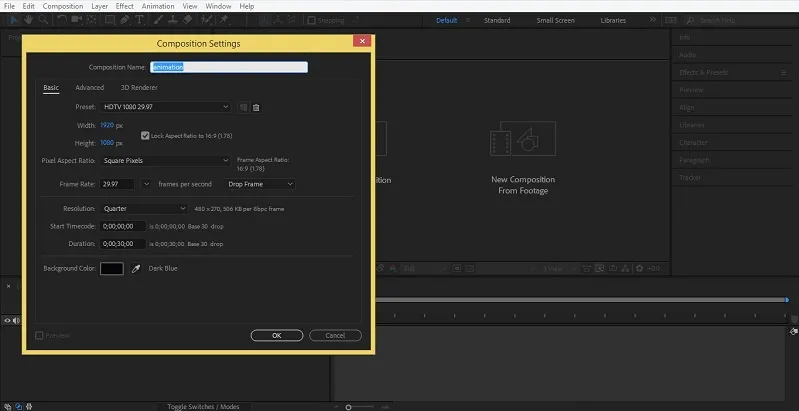
Étape 11: Une fois que vous avez cliqué sur l'option Nouvelle composition. Une boîte de dialogue s'ouvre dans les paramètres de composition. Vous pouvez le nommer comme vous voulez. Je vais le nommer «animation».

Étape 12: Ici, nous avons une option prédéfinie, que nous prendrons en fonction de notre écran de projet final, où elle sera affichée.

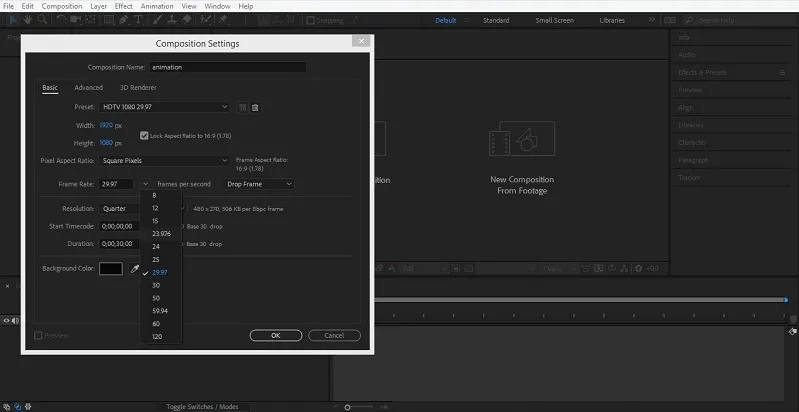
Étape 13: Nous pouvons définir le cadre avec le temps. Image signifie une image de notre mouvement affichée par seconde de temps.

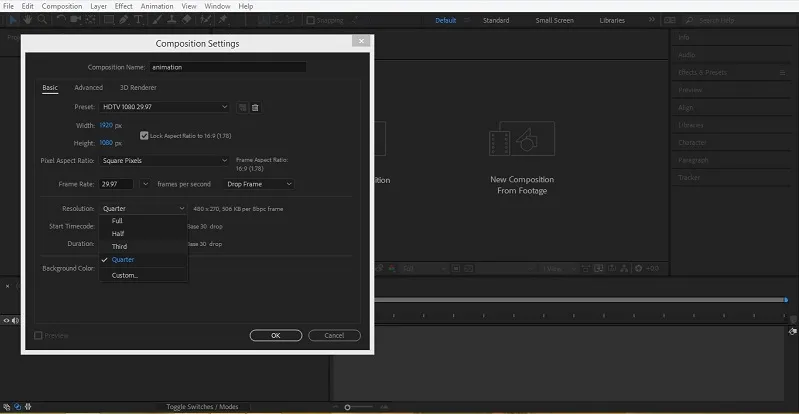
Étape 14: La prochaine étape est la résolution. La résolution fait référence à la qualité de l'écran de notre projet après animation. Nous utilisons généralement la moitié ou la troisième option ici car l'écran de travail de ce logiciel n'est pas très grand, donc il est correct avec une demi-résolution.

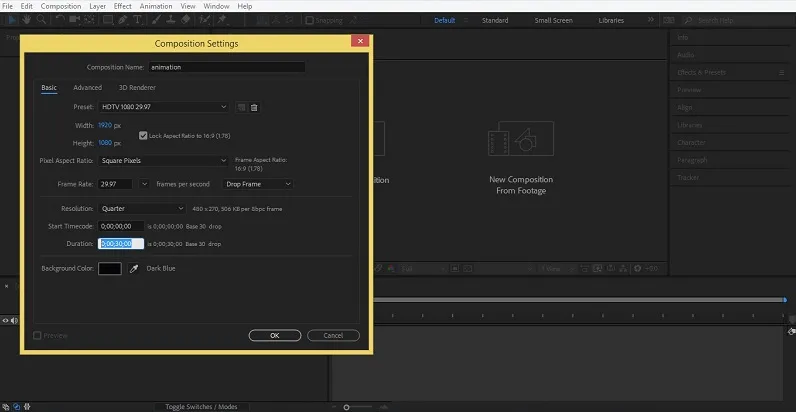
Étape 15: Vous pouvez définir la durée de votre animation à partir d'ici dans la section Option de durée.

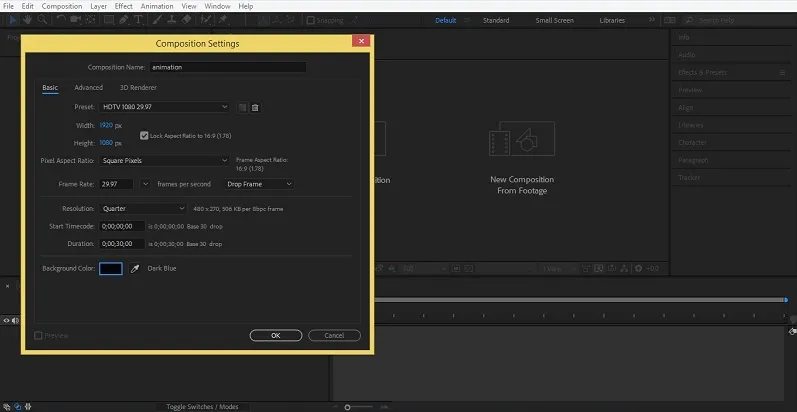
Étape 16: Vous pouvez changer la couleur de l'arrière-plan selon vous. Je choisirai la couleur noire comme arrière-plan.

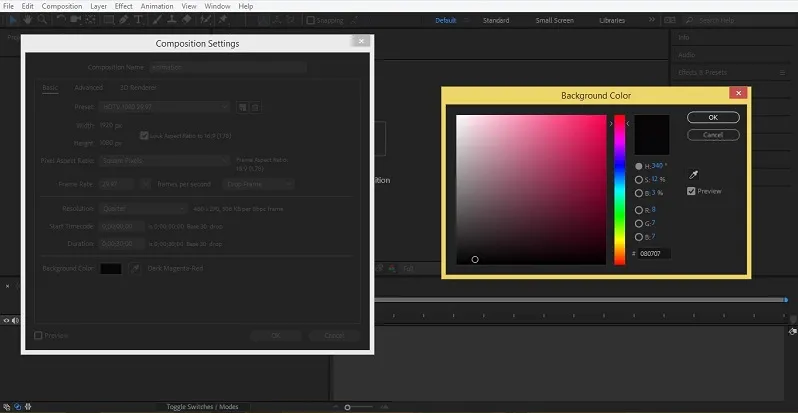
Étape 17: Cliquez simplement sur la case de couleur. Une boîte de dialogue du panneau de couleur s'ouvre. Choisissez ici la couleur souhaitée.

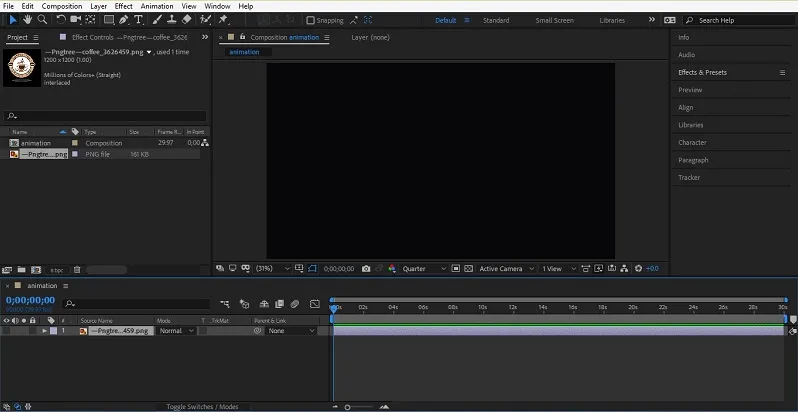
Étape 18: Votre composition est prête avec la couleur noire et la chronologie est également activée maintenant.

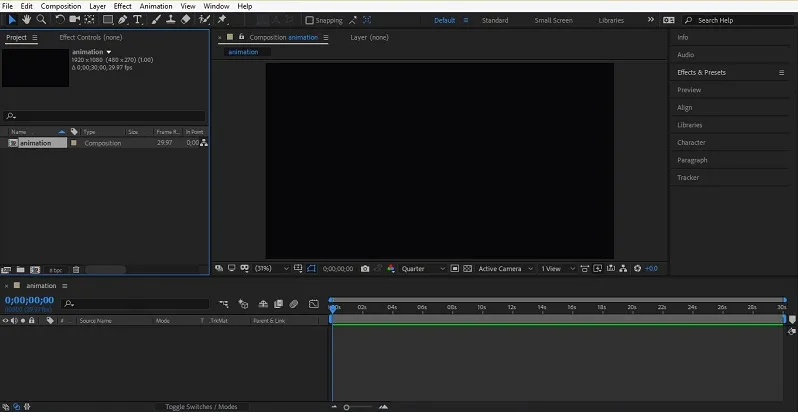
Étape 19: Lorsque vous cliquez sur l'option Projet de la fenêtre de projet, elle affichera la composition avec son nom, que vous avez créée dans votre projet. La fenêtre du projet vous montre tout ce que vous importez dans votre projet.

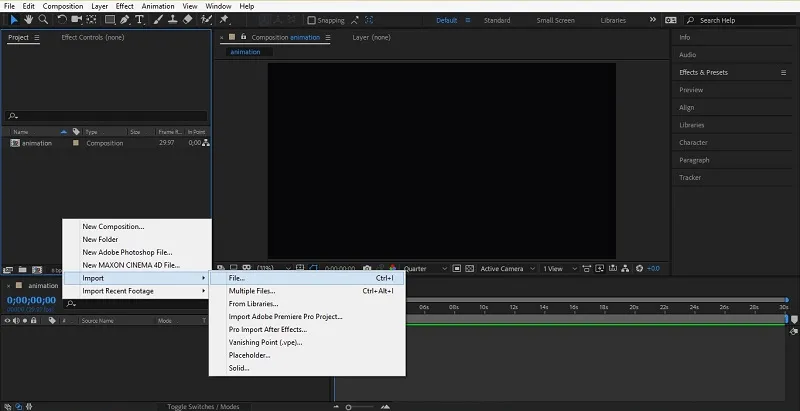
Étape 20: Permet d'importer un objet dans ce logiciel. Pour l'importation, faites un clic droit n'importe où dans la fenêtre du projet. Une liste déroulante sera ouverte. Allez dans l'option Importer, là encore une liste déroulante sera ouverte. Cliquez sur l'option Fichier.

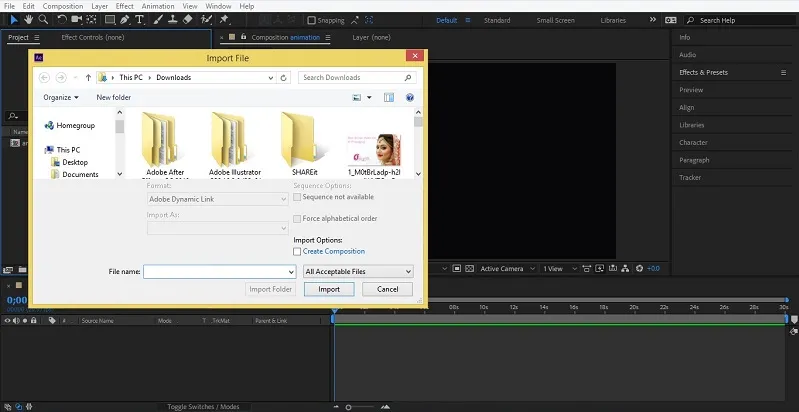
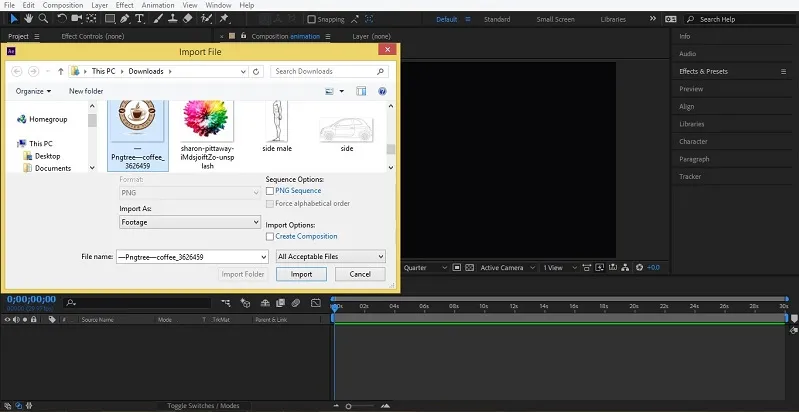
Étape 21: Ou double-cliquez sur la fenêtre du projet pour importer une image. Une boîte de dialogue du fichier d'importation sera ouverte.

Étape 22: Choisissez l'objet que vous souhaitez animer et cliquez sur le bouton d'importation de cette boîte de dialogue.

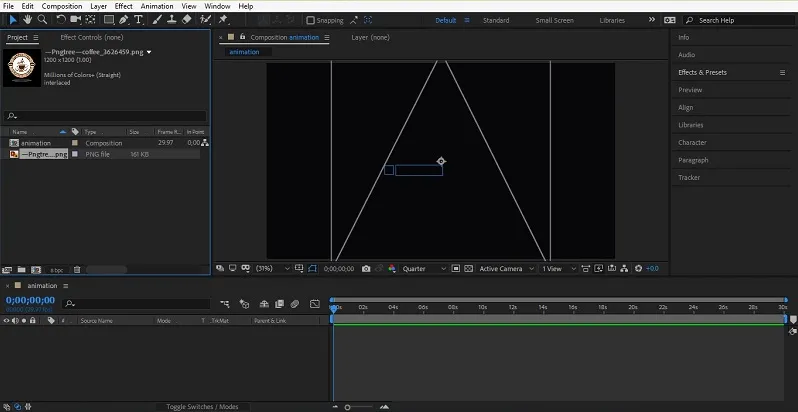
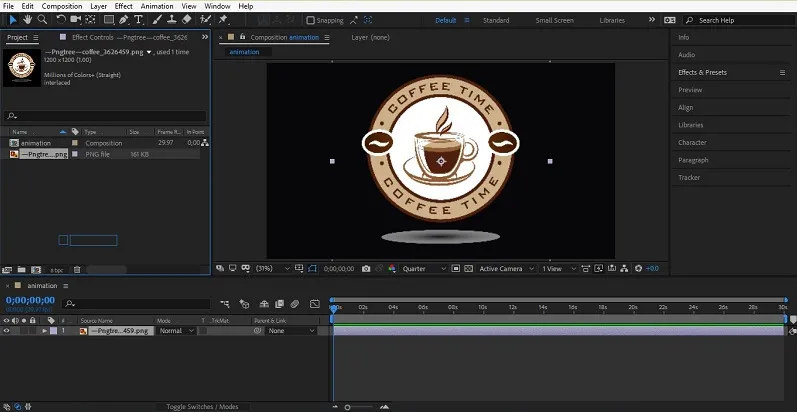
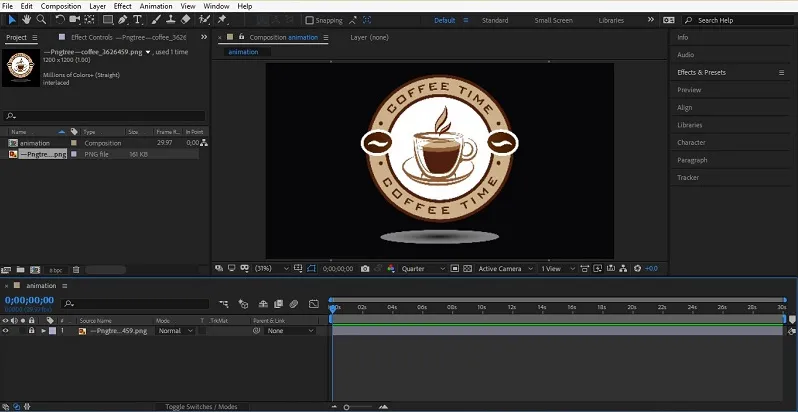
Étape 23: L' élément importé apparaîtra dans la fenêtre Projet. Faites-le glisser dans la zone de composition pour le placer dans cette zone.

Étape 24: Ou vous pouvez faire glisser cette image dans la section des calques pour la placer au centre de la zone de composition.

Étape 25: Pour déplacer cet objet dans la zone de travail, cliquez simplement dessus et maintenez le clic et déplacez-le dans la direction souhaitée.

Étape 26: Nous avons le bouton Eye dans la section des calques de l'objet importé. Lorsque vous cliquez sur le bouton Oeil de cet objet, il devient invisible ou lorsque vous cliquez à nouveau dessus, l'objet est à nouveau visible.

Étape 27: Nous avons également une icône de verrouillage dans cette section de calque. Cela verrouillera le calque lorsque nous ne voulons pas déranger ce calque pendant le travail sur un autre calque.

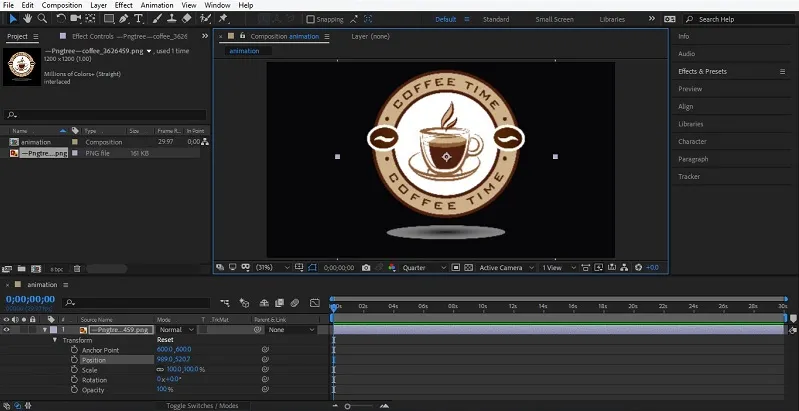
Étape 28: Lorsque vous cliquez sur le petit bouton fléché de ce calque. Une liste déroulante des différentes propriétés de cette couche sera ouverte. Dans l'option Transformer, nous avons la propriété Position de l'objet, la propriété Scale de l'objet et une autre propriété, que nous pouvons animer selon nous.

Étape 29: C'est la tête de jeu de TimeLine qui montre le temps d'animation des objets animés.

Étape 30: Nous avons une petite icône d'horloge près de toutes les propriétés de l'objet. Lorsque nous cliquons sur cette icône d'horloge, les touches de la chronologie seront activées pour démarrer notre animation.

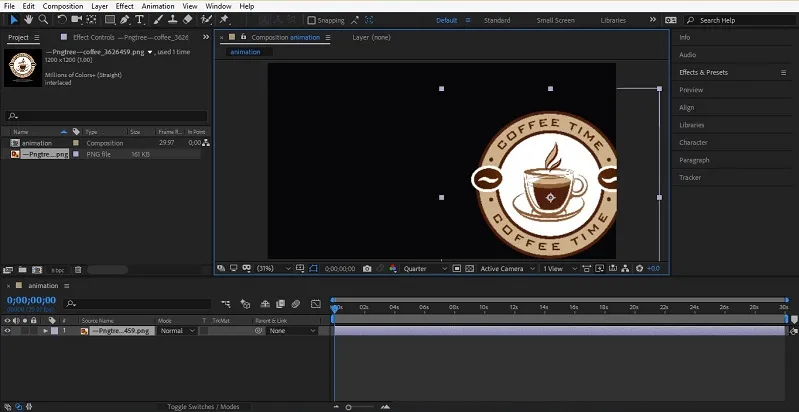
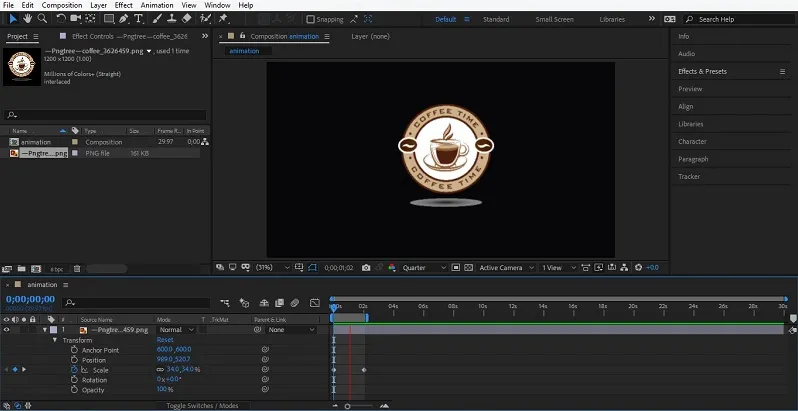
Étape 31: Par exemple, si vous souhaitez animer la propriété Scale de cet objet. Cliquez sur l'icône d'horloge de la propriété d'échelle.

Étape 32: Une clé sera activée, qui est surlignée en bleu dans le coin gauche de cette propriété.

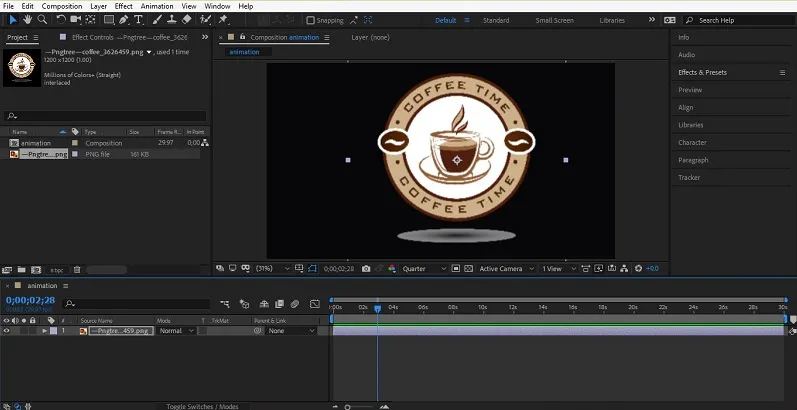
Étape 33: Je diminuerai la valeur d'échelle pour animer notre objet. Maintenant, le temps de jouer la tête est démarré avec cette touche.

Étape 34: Je vais maintenant faire glisser la tête de lecture à 2 secondes et augmenter la taille d'un objet en augmentant la valeur de la propriété scale.

Étape 35: Jouez maintenant l'animation en appuyant sur la touche Espace du clavier et vous verrez que la taille de l'objet augmentera avec le temps.

De cette façon, vous pouvez animer d'autres propriétés de cet objet. Vous pouvez animer plusieurs objets à la fois.
Conclusion
Vous pouvez maintenant comprendre le fonctionnement d'Adobe After Effect et l'utiliser dans votre travail de conception graphique. Travailler avec Adobe After Effect améliorera vos compétences de travail dans la conception graphique. Vous pouvez augmenter vos opportunités d'opérateur, une fois que vous vous serez familiarisé avec ce logiciel.
Articles recommandés
Ceci est un guide sur la façon d'utiliser After Effects? Ici, nous discutons de l'introduction et des étapes sur la façon d'utiliser les effets secondaires avec quelques illustrations. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Tutoriels pour animer le logo dans After Effects
- Introduction à l'exportation dans After Effects
- Création d'un effet de texte doré dans Photoshop
- Comment insérer une image dans Illustrator?
- Pluie dans After Effects | Les méthodes