Dans ce didacticiel sur les effets photo, apprenez à prendre les bords droits et nets d'une image et à les faire paraître tous usés, déchirés et fanés, comme si la photo était beaucoup plus ancienne qu'elle ne l'est réellement. Maintenant mis à jour pour Photoshop CC et CS6.
Il est facile de créer l'effet "bords photo usés et déchirés". Tout ce dont nous avons besoin, c'est de quelques calques, de quelques masques de calque, de certains styles de calque et de l'un des pinceaux intégrés de Photoshop! Comme toujours, je couvrirai chaque étape du processus.
Cette version du didacticiel a été entièrement mise à jour pour Photoshop CS6 et Photoshop CC (Creative Cloud). Si vous utilisez Photoshop CS5 ou une version antérieure, vous voudrez peut-être consulter notre didacticiel d'origine Effet des bords de photo déchirés.
Vous pouvez utiliser n'importe quelle photo que vous aimez pour cet effet, mais cela fonctionne généralement mieux sur les images qui ont déjà un aspect plus ancien. Voici la photo que j'utiliserai (Bodie, photo de Californie à partir de Fotolia):

L'image originale.
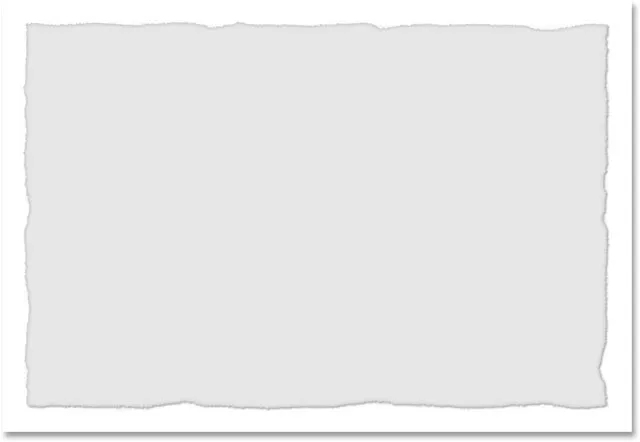
Et voici à quoi ressemblera l'effet final "bords usés et déchirés" lorsque nous aurons terminé:

L'effet final.
Comment créer des bords de photo usés et déchirés
Étape 1: Dupliquez le calque d'arrière-plan
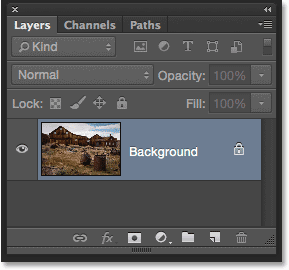
Avec votre image nouvellement ouverte dans Photoshop, vous verrez dans votre panneau Calques qu'elle se trouve sur le calque d'arrière-plan, actuellement le seul calque du document:

Le panneau Calques montrant la photo sur le calque d'arrière-plan.
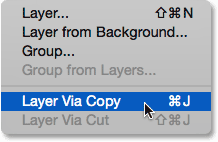
La première chose que nous devons faire est de dupliquer cette couche. Montez jusqu'au menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque via Copie . Ou, appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier pour sélectionner la même commande avec le raccourci pratique:

Accédez à Calque> Nouveau> Calque via copie.
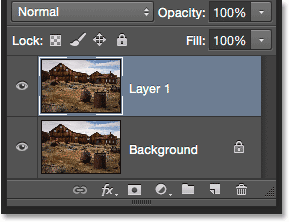
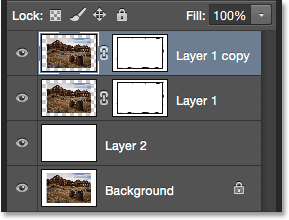
Rien ne se passera à l'image dans la zone principale du document, mais si nous regardons à nouveau dans le panneau Calques, nous voyons que Photoshop a fait une copie du calque d'arrière-plan et l'a placée sur un nouveau calque nommé Calque 1 au-dessus de l'original:

Le calque 1 apparaît désormais au-dessus du calque d'arrière-plan.
En relation: Tout savoir sur les calques dans Photoshop
Étape 2: ajouter plus d'espace de canevas
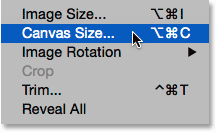
Ensuite, ajoutons un espace de toile supplémentaire autour de l'image. Montez dans le menu Image en haut de l'écran et choisissez Taille du canevas :

Aller à Image> Taille du canevas.
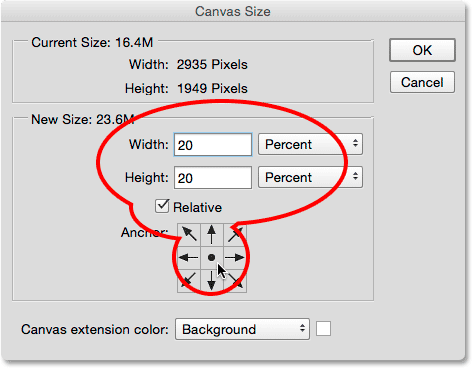
Cela ouvre la boîte de dialogue Taille de la toile de Photoshop. Tout d'abord, assurez-vous que l'option Relative est cochée, ce qui indique à Photoshop de commencer avec notre taille de toile actuelle et d'y ajouter plus d'espace. Ensuite, définissez les valeurs Largeur et Hauteur à environ 20% . Cela devrait nous donner plus qu'assez de place pour travailler. Enfin, assurez-vous que la case centrale de la grille d'ancrage est sélectionnée pour que Photoshop sache ajouter l'espace supplémentaire de manière uniforme autour de l'image:

La boîte de dialogue Taille du canevas.
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop ajoute l'espace de toile supplémentaire autour de la photo:

L'espace de toile supplémentaire a été ajouté.
Étape 3: ajouter un nouveau calque vierge sous le calque 1
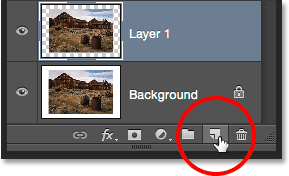
Ensuite, nous devons ajouter une nouvelle couche vierge entre nos deux couches existantes. Appuyez et maintenez la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez sur l'icône Nouveau calque au bas du panneau Calques:

Cliquez sur l'icône Nouveau calque tout en maintenant Ctrl (Win) / Commande (Mac).
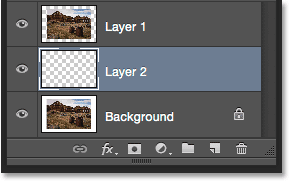
Normalement, Photoshop aurait ajouté le nouveau calque au-dessus du calque 1, mais en maintenant enfoncée la touche Ctrl (Win) / Commande (Mac) lorsque nous avons cliqué sur l'icône Nouveau calque, nous avons dit à Photoshop de l'ajouter au- dessous du calque 1 à la place. Notre nouveau calque vierge (calque 2) apparaît maintenant entre le calque 1 et le calque d'arrière-plan:

La couche 2 nouvellement ajoutée.
Étape 4: Remplissez le nouveau calque de blanc
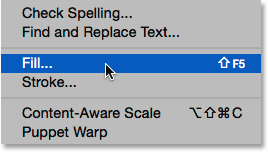
Pour le moment, notre nouveau calque est vierge. Nous devons le remplir de blanc qui servira de fond à l'effet. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Aller dans Edition> Remplir.
Cela ouvre la boîte de dialogue Remplissage de Photoshop. Définissez l'option Contenu * en haut sur Blanc, puis cliquez sur OK (* dans les versions de Photoshop antérieures à CC 2014, l'option Contenu est nommée Utiliser ):

Définition de l'option Contenu (Utilisation) sur Blanc.
Il ne semblera pas que quelque chose se soit produit dans la zone principale du document, mais si nous regardons la vignette d'aperçu du calque 2 dans le panneau Calques, nous voyons que le calque est maintenant rempli de blanc:

Les vignettes d'aperçu nous montrent le contenu de chaque couche.
Étape 5: Sélectionnez la couche supérieure
Cliquez sur le calque 1 dans le panneau Calques pour le sélectionner et le rendre actif:

Sélection du calque 1.
Étape 6: ajouter un masque de calque
Avec le calque 1 sélectionné, cliquez sur l'icône Ajouter un masque de calque en bas du panneau Calques:

Cliquez sur l'icône Ajouter un masque de calque.
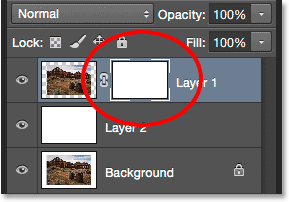
Une vignette de masque de calque remplie de blanc apparaît à droite de la vignette d'aperçu sur le calque 1, nous indiquant que le masque de calque a été ajouté:

Une vignette de masque de calque apparaît.
En relation: Comprendre les masques de calque dans Photoshop
Étape 7: Sélectionnez l'outil Pinceau
Sélectionnez l' outil Pinceau de Photoshop dans le panneau Outils à gauche de l'écran. Vous pouvez également sélectionner l'outil Pinceau en appuyant sur la lettre B de votre clavier:

Saisir l'outil Pinceau.
Étape 8: Sélectionnez la brosse à poils ronds ronds de 100 px
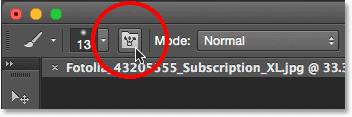
Avec l'outil Pinceau sélectionné, cliquez sur l'icône du panneau Pinceau dans la barre des options en haut de l'écran:

Cliquez sur l'icône du panneau Pinceau dans la barre des options.
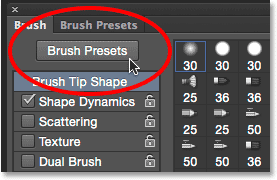
Cela ouvre le panneau principal de Photoshop. Cliquez sur le bouton Brush Presets dans le coin supérieur gauche du panneau pour afficher une liste de pinceaux prédéfinis parmi lesquels nous pouvons choisir:

Cliquez sur le bouton Brush Presets.
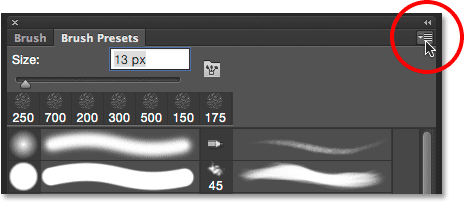
Nous avons besoin d'un pinceau spécifique pour notre effet, donc pour le retrouver plus facilement, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Pinceau:

Cliquer sur l'icône du menu.
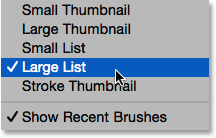
Choisissez ensuite Petite liste ou Grande liste dans le menu qui apparaît. Je choisirai une grande liste. Cela affichera les noms réels des pinceaux plutôt que de simples vignettes ou coups de pinceau:

Choisir une grande liste dans le menu.
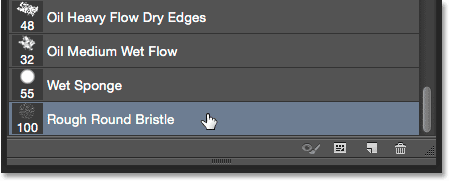
Faites défiler la liste jusqu'à ce que vous trouviez la brosse à poils ronds ronds de 100 px, puis cliquez dessus pour la sélectionner:

Sélection de la brosse à poils ronds ronds de 100 px.
Étape 9: définissez votre couleur de premier plan sur noir
Nous allons utiliser notre pinceau et notre masque de calque pour masquer certains des bords autour de la photo, mais pour ce faire, nous devrons peindre le masque de calque avec du noir . Photoshop utilise la couleur de premier plan actuelle comme couleur de pinceau, ce qui permet de définir rapidement la couleur de premier plan sur noir.
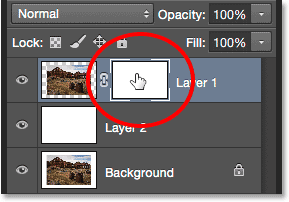
Tout d'abord, assurez-vous que votre masque de calque, et non le calque lui-même, est actif en cliquant sur la miniature du masque de calque dans le panneau Calques. Une bordure blanche autour de la vignette nous indique que le masque est sélectionné:

Assurez-vous que le masque de calque est sélectionné.
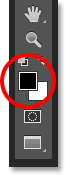
Avec le masque sélectionné, appuyez sur la lettre D de votre clavier pour réinitialiser vos couleurs d'avant-plan et d'arrière-plan à leurs valeurs par défaut. Cela rend votre couleur de premier plan blanche et votre couleur d'arrière-plan noire (ces couleurs par défaut seraient inversées si le calque lui-même, et non le masque, était sélectionné). Ensuite, appuyez sur la lettre X de votre clavier pour échanger les couleurs afin que votre couleur de premier plan devienne noire. Vous pouvez voir vos couleurs d'avant-plan et d'arrière-plan actuelles dans les échantillons de couleurs situés en bas du panneau Outils. L'échantillon de premier plan (en haut à gauche) doit maintenant être rempli de noir:

L'échantillon de premier plan (en haut à gauche) doit être noir.
Étape 10: Peignez autour des bords de l'image
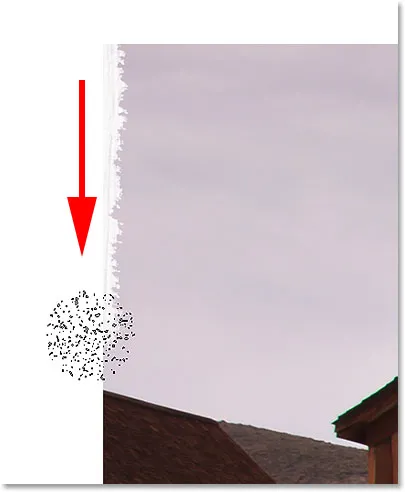
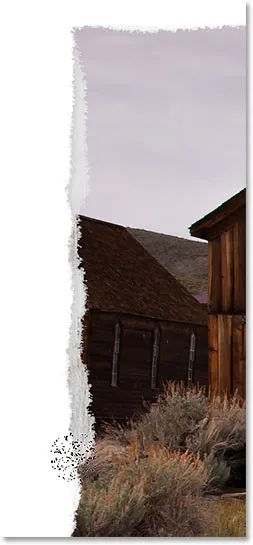
Avec notre pinceau à la main, le masque de calque sélectionné et noir comme couleur de premier plan, nous sommes prêts à créer nos bords usés et déchirés. Nous allons commencer le long du côté gauche de l'image. Positionnez la pointe de votre pinceau de manière à ce qu'elle se trouve dans le coin supérieur gauche du document, avec seulement environ un tiers du pinceau s'étendant sur l'image elle-même. Le reste du pinceau doit être en dehors de l'image dans l'espace de la toile blanche. Cliquez une fois, puis avec le bouton de la souris toujours enfoncé, faites glisser un court coup de pinceau vers le bas le long du bord supérieur gauche. Puisque nous peignons sur le masque de calque, pas sur l'image elle-même, vous ne verrez pas de coup de pinceau noir. Au lieu de cela, le bord commencera à disparaître:

Peindre un court trait vers le bas à partir du coin supérieur gauche.
Comme nous pouvons le voir dans la capture d'écran ci-dessus, mon coup de pinceau initial n'a pas complètement masqué le bord, et cela est dû à la forme du pinceau. Vous devrez probablement peindre plusieurs fois sur la même zone pour masquer complètement le bord:

Peinture répétée sur la même zone jusqu'à disparition du bord.
Si vous trouvez que la taille du pinceau par défaut est trop grande ou trop petite pour votre image, vous pouvez modifier sa taille à partir du clavier. Appuyez plusieurs fois sur la touche du support gauche ( ( ) pour réduire la taille du pinceau; sur la touche du support droit ( ) ) pour l'agrandir.
Continuez à descendre le côté gauche de l'image en peignant de petits coups de pinceau, en gardant toujours environ les deux tiers de la pointe du pinceau à l'extérieur de l'image dans la zone de toile blanche afin de ne pas enlever trop de bord. Si vous faites une erreur, vous pouvez annuler votre dernier coup de pinceau en appuyant sur Ctrl + Z (Win) / Commande + Z (Mac) sur votre clavier. Ou, vous pouvez annuler plusieurs coups de pinceau en appuyant plusieurs fois sur Ctrl + Alt + Z (Win) / Commande + Option + Z (Mac):

En continuant sur le côté gauche de l'image.
Une fois que vous atteignez le coin inférieur gauche de la photo, continuez autour du reste de l'image jusqu'à ce que vous soyez de retour dans le coin supérieur gauche où vous avez commencé. Lorsque vous avez terminé, vos bords devraient ressembler à ceci:

L'effet initial des bords déchirés.
Étape 11: Dupliquer le calque
Maintenant que notre effet de bords déchirés est terminé, nous devons faire une copie de ce que nous avons fait. Appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier pour dupliquer rapidement le calque:

Une copie du calque 1 apparaît au-dessus de l'original.
Étape 12: masquer la couche supérieure
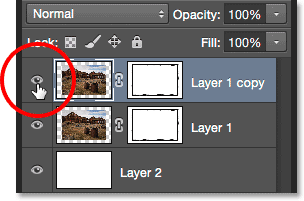
Nous n'avons pas encore besoin de la copie que nous avons faite, nous allons donc temporairement la cacher de la vue dans le document. Pour ce faire, cliquez sur l' icône de visibilité (l'icône du globe oculaire) sur la couche supérieure:

Cliquer sur l'icône de visibilité de la couche supérieure.
Étape 13: Sélectionnez le calque 1
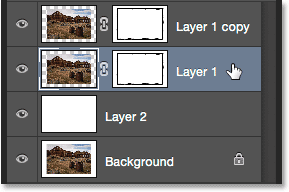
Maintenant que nous avons désactivé le calque supérieur, sélectionnez à nouveau le calque 1 en cliquant dessus dans le panneau Calques:

Cliquer sur le calque 1 pour le rendre actif.
Étape 14: ajouter une superposition de couleurs
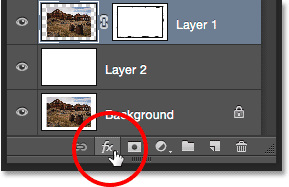
Ajoutons quelques effets à ce calque. Cliquez sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
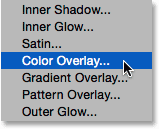
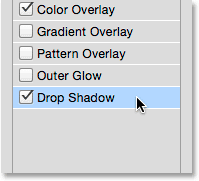
Le premier effet que nous ajouterons est la superposition de couleurs qui remplira le contenu du calque d'une couleur unie. Choisissez-le dans la liste des styles de calque qui apparaît:

Choix d'un effet de calque de superposition de couleurs.
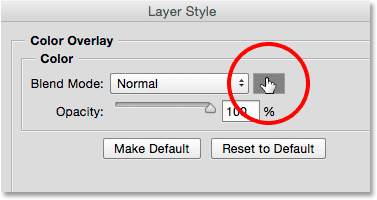
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de superposition de couleurs dans la colonne du milieu. Nous devons choisir une couleur, alors cliquez sur l' échantillon de couleur à droite de l'option Mode de mélange:

Cliquer sur l'échantillon de couleur.
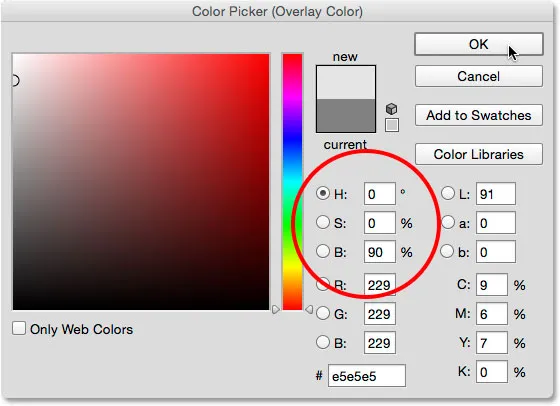
Lorsque le sélecteur de couleurs s'ouvre, choisissez un gris clair. Si vous souhaitez utiliser la même nuance de gris que j'utilise, définissez votre valeur H (teinte) sur 0 °, la valeur S (saturation) sur 0 % et la valeur B (luminosité) sur 90 %:

Choisir un gris clair dans le sélecteur de couleurs.
Cliquez sur OK pour fermer le sélecteur de couleurs, mais ne fermez pas encore la boîte de dialogue Style de calque car nous avons quelques autres effets à ajouter. Votre image devrait maintenant apparaître remplie de gris dans le document. Ce gris servira de papier derrière la photo. Vous verrez ce que je veux dire lorsque nous commençons à peindre davantage les bords:

L'image après avoir appliqué l'effet Superposition de couleurs.
Étape 15: ajouter une lueur intérieure
La boîte de dialogue Style de calque étant toujours ouverte, cliquez sur les mots Inner Glow dans la liste des styles de calque à gauche. Assurez-vous de cliquer sur les mots eux-mêmes et pas simplement à l'intérieur de la case à cocher, sinon vous activerez simplement la lueur intérieure mais vous n'aurez pas accès à ses options:

Sélection du style Inner Glow en cliquant sur son nom.
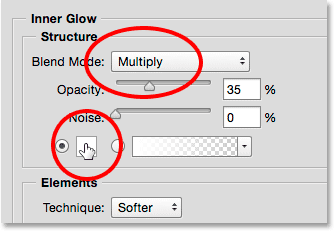
La colonne du milieu de la boîte de dialogue Style de calque passe des options de superposition de couleurs aux options de lueur intérieure. Même si le nom de l'effet est Inner Glow, nous allons en fait l'utiliser comme ombre pour assombrir les bords autour de l'image. Pour passer d'une lueur à une ombre, modifiez d'abord l'option Mode de fusion en haut de l'écran à Multiplier . Cliquez ensuite sur l' échantillon de couleur pour changer sa couleur:

Changer le mode de mélange en multipliant et en cliquant sur l'échantillon de couleur.
Lorsque le sélecteur de couleurs s'ouvre, choisissez le noir, puis cliquez sur OK pour le fermer:

Changer la couleur de la lueur intérieure en noir.
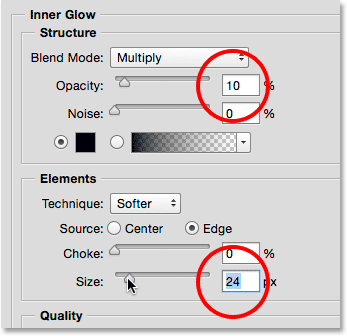
De retour dans la boîte de dialogue Style de calque, réduisez l' opacité à 10%, puis augmentez la valeur de la taille à environ 24 px, juste assez pour assombrir les bords:

Baisser l'opacité et augmenter les valeurs de taille.
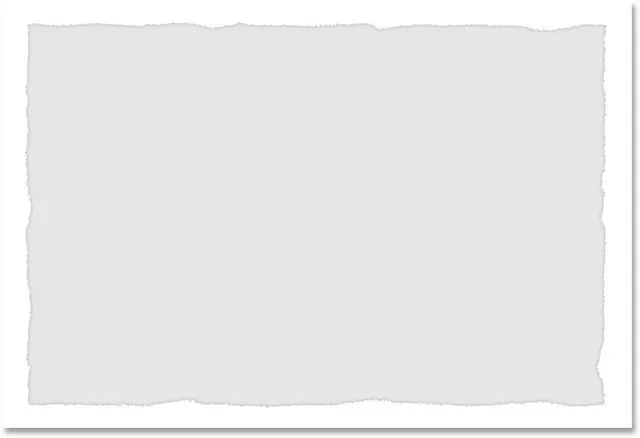
Gardez la boîte de dialogue Style de calque ouverte car nous avons encore un effet à ajouter. Voici mon image avec la superposition de couleurs et la lueur intérieure appliquées:

Les bords apparaissent désormais plus sombres après avoir appliqué l'effet Inner Glow.
Étape 16: ajouter une ombre portée
Enfin, ajoutons un peu d'ombre derrière l'image. Cliquez sur les mots Ombre portée au bas de la liste des effets à gauche de la boîte de dialogue Style de calque. Assurez-vous une fois de plus de cliquer sur les mots eux-mêmes, pas simplement à l'intérieur de la case à cocher, sinon vous n'aurez pas accès aux options de l'ombre portée:

Sélection de l'effet Ombre portée en cliquant sur son nom.
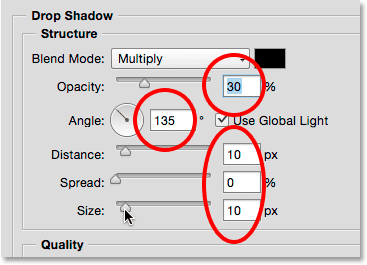
Avec Ombre portée sélectionnée, réduisez la valeur d' opacité de l'ombre à environ 30% afin qu'elle soit assez subtile, puis modifiez l' angle à environ 135 ° . Enfin, augmentez la distance et la taille de l'ombre à environ 10 px :

Les options Ombre portée.
Nous avons terminé d'ajouter nos effets, alors cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici mon image avec les trois effets (superposition de couleurs, lueur intérieure et ombre portée) appliqués:

L'image après avoir appliqué les trois effets de calque.
Étape 17: réactiver la couche supérieure
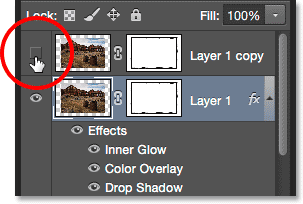
Réactivez le calque supérieur dans le document en cliquant à nouveau sur son icône de visibilité dans le panneau Calques:

Cliquez sur le carré vide pour réactiver le calque supérieur.
Étape 18: Sélectionnez son masque de calque
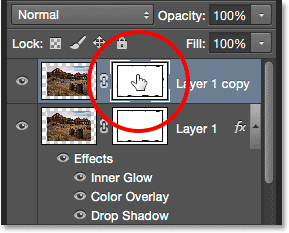
Le calque supérieur étant de nouveau activé, sélectionnez son masque de calque en cliquant sur la vignette du masque :

Cliquer sur la vignette du masque de fusion.
Étape 19: Peignez davantage les bords
Avec le masque du calque supérieur sélectionné, revenez sur les bords de l'image avec votre pinceau en utilisant des traits courts, comme nous l'avons fait initialement, pour supprimer encore plus le bord. Lorsque vous peignez des zones, vous révèlerez le gris clair sur le calque en dessous (le gris que nous avons ajouté avec les styles de calque), créant l'illusion que la photo s'est dissipée sur les bords et qu'il ne reste que le papier derrière. Comme auparavant, en raison de la forme du pinceau, vous devrez peindre plusieurs fois sur la même zone si vous souhaitez masquer complètement le bord:

Peindre davantage le bord.
Encore une fois, vous pouvez modifier la taille du pinceau si nécessaire en appuyant sur la touche du support gauche ( ( ) pour le réduire ou sur la touche du support droit ( ) ) pour l'agrandir. Si vous faites une erreur, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler votre dernier coup de pinceau, ou Ctrl + Alt + Z (Win) / Commande + Option + Z (Mac) pour annuler plusieurs coups.
Continuez à peindre votre loin sur les quatre côtés de l'image. Voici mon effet jusqu'à présent. Nous avons presque fini:

Les bords commencent vraiment à avoir l'air usés à ce stade.
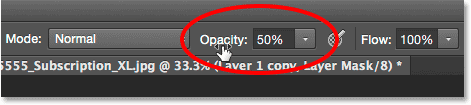
Étape 20: réduisez l'opacité de votre pinceau à 50%
Terminons l'effet en peignant quelques sections supplémentaires du bord. Mais cette fois, plutôt que de cacher complètement le bord, nous allons simplement le faire disparaître. Pour ce faire, nous devons réduire l'opacité de notre pinceau. Vous trouverez l'option Opacité dans la barre des options. Abaissez-le à 50% :

Baisser l'opacité du pinceau à 50%.
Étape 21: Peinture sur quelques sections supplémentaires du bord
Ensuite, peignez le long de quelques zones supplémentaires du bord. L'opacité réduite du pinceau permet à l'image de s'afficher partiellement à travers les traits, créant un aspect décoloré. Il n'est pas nécessaire de peindre sur tout le bord. Quelques sections aléatoires ici et il y a tout ce dont vous avez besoin:

Peinture sur des zones aléatoires pour les estomper.
Continuez sur les bords pour estomper les sections aléatoires jusqu'à ce que vous soyez satisfait des résultats. La seule chose qui reste à faire à ce stade est de supprimer l'espace de toile supplémentaire autour de l'image, ce que nous ferons ensuite:

Bords usés, déchirés et maintenant fanés.
Étape 22: Coupez l'espace de toile supplémentaire
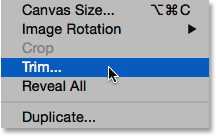
Pour supprimer l'espace supplémentaire du canevas, allez dans le menu Image en haut de l'écran et choisissez Trim :

Allez dans Image> Trim.
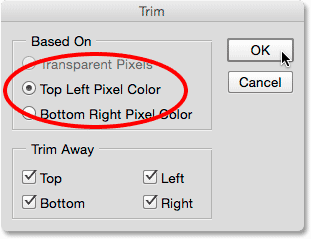
Lorsque la boîte de dialogue Trim s'ouvre, assurez-vous que la couleur du pixel supérieur gauche est sélectionnée en haut et que les quatre options ( haut, bas, gauche et droite ) sont cochées en bas (ce qu'elles sont par défaut):

Sélectionnez "Couleur du pixel supérieur gauche" dans la boîte de dialogue Trim.
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop retire l'espace de la toile blanche, nous laissant avec notre résultat final "bords usés et déchirés":

Le résultat final.