Dans ce didacticiel, nous allons apprendre à placer une image à l'intérieur d'une autre pour créer des effets composites intéressants à l'aide de la commande simple mais puissante de Coller dans de Photoshop. Avec Coller dans, nous pouvons sélectionner une zone dans une image, puis copier et coller une deuxième image directement dans notre sélection. Pour ce didacticiel, j'utiliserai Coller dans pour placer une photo dans un cadre photo, mais comme avec tous nos didacticiels Photoshop, l'objectif ici n'est pas seulement de créer cet effet spécifique. Une fois que vous aurez appris comment fonctionne la commande Coller dans, vous découvrirez sans aucun doute de nombreuses autres utilisations créatives pour elle-même.
J'utiliserai Photoshop CS6 ici, mais ce didacticiel est également entièrement compatible avec Photoshop CS5 et Photoshop CC (Creative Cloud). Pour CS4 et les versions antérieures, ou pour un autre exemple de la façon dont Paste Into peut être utilisé, vous voudrez consulter notre didacticiel Placement d'une image à l'intérieur d'un autre.
Pour créer cet effet, vous aurez besoin de deux images. Voici ma première (l'image contenant le cadre photo) (photo du cadre d'automne de Shutterstock):

La première image.
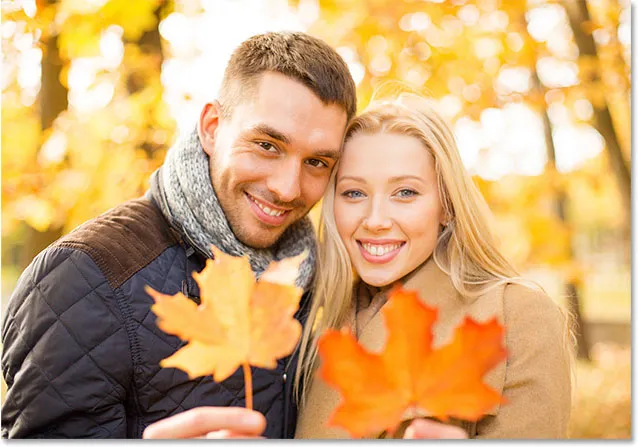
Voici ma deuxième image (la photo que je vais placer à l'intérieur du cadre) (couple en automne photo de parc de Shutterstock):

La deuxième image.
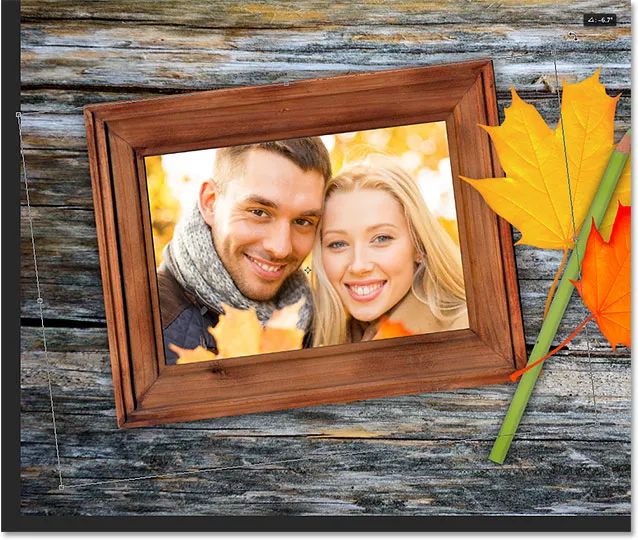
Et voici à quoi ressemblera le composite final:

L'effet final.
Comment placer une image à l'intérieur d'une autre
Étape 1: Sélectionnez la zone où vous souhaitez que la deuxième image apparaisse
Commencez avec l'image dans laquelle vous allez placer la deuxième image et dessinez une sélection autour de la zone où la deuxième image doit apparaître. L'outil de sélection dont vous avez besoin dépendra de la forme de la zone. Dans mon cas, je commence par l'image du cadre photo et je veux placer ma deuxième image dans le cadre. Le cadre a une forme rectangulaire simple, vous pourriez donc penser que l'outil Rectangle de sélection fonctionnerait. Cependant, le cadre est également incliné sur un angle, donc un meilleur choix ici serait l' outil Lasso polygonal de Photoshop.
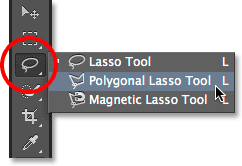
Par défaut, l'outil Lasso polygonal est imbriqué derrière l' outil Lasso standard dans le panneau Outils. Pour y accéder, je clique et maintiens sur l'icône de l'outil Lasso jusqu'à ce qu'un menu déroulant apparaisse me montrant les autres outils qui se cachent derrière. Ensuite, je vais choisir l' outil Lasso polygonal dans le menu:

Cliquez et maintenez sur l'outil Lasso, puis sélectionnez l'outil Lasso polygonal.
Voir tous nos tutoriels sur l'outil de sélection Photoshop
L'outil Lasso polygonal nous permet de dessiner des sélections polygonales rectilignes en cliquant simplement sur les points où la direction du contour de sélection doit changer. Chaque fois que nous cliquons sur un nouveau point, Photoshop ajoute une ligne droite entre le nouveau point et le point précédent, et nous continuons de cliquer autour de la zone que nous sélectionnons, en ajoutant un nouveau segment de ligne à chaque clic, jusqu'à ce que nous ayons retour au début. Pour terminer la sélection, il suffit de cliquer à nouveau sur le point initial.
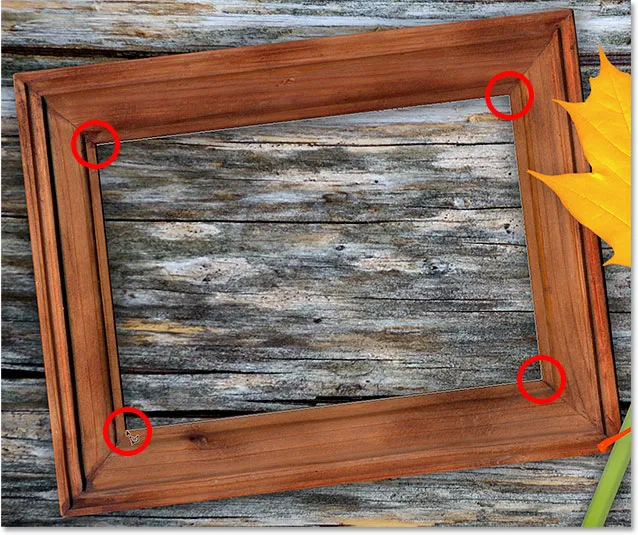
La sélection de la zone à l'intérieur du cadre d'image avec l'outil Lasso polygonal est facile. Il me suffit de cliquer dans chacun des quatre coins. Je vais commencer par cliquer dans le coin supérieur gauche, puis je vais passer dans le coin supérieur droit et cliquer, descendre dans le coin inférieur droit et cliquer, puis revenir dans le coin inférieur gauche et cliquer. Vous ne verrez pas le contour de sélection traditionnel des «fourmis en marche» lorsque vous effectuez une sélection avec l'outil Lasso polygonal. Au lieu de cela, vous verrez un contour de chemin mince reliant les points ensemble:

Cliquez dans les coins pour sélectionner la zone photo du cadre.
Pour terminer la sélection, je clique à nouveau sur le point initial dans le coin supérieur gauche, et maintenant la zone à l'intérieur du cadre est sélectionnée, avec le contour de sélection standard "fourmis en marche" maintenant visible:

Cliquez à nouveau sur le point initial pour terminer la sélection.
Étape 2: Sélectionnez et copiez la deuxième image
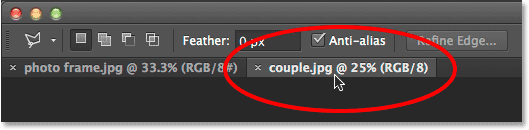
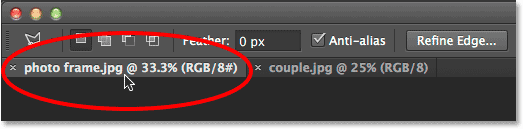
Passez à votre deuxième image (celle que vous placerez à l'intérieur de la sélection) soit en l'ouvrant si elle n'est pas déjà ouverte ou en cliquant sur son onglet en haut du document:

Passer à la deuxième image en cliquant sur son onglet de document.
Utilisation de documents à onglets et flottants dans Photoshop
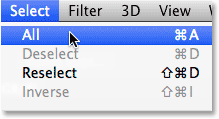
Nous devons copier cette image dans le presse-papiers afin de pouvoir ensuite la coller dans la sélection que nous avons faite dans l'image précédente. Pour le copier, nous devons d'abord le sélectionner, alors allez dans le menu Sélectionner dans la barre de menus en haut de l'écran et choisissez Tout . Ou, appuyez sur Ctrl + A (Win) / Commande + A (Mac) sur votre clavier:

Aller à Sélectionner> Tout.
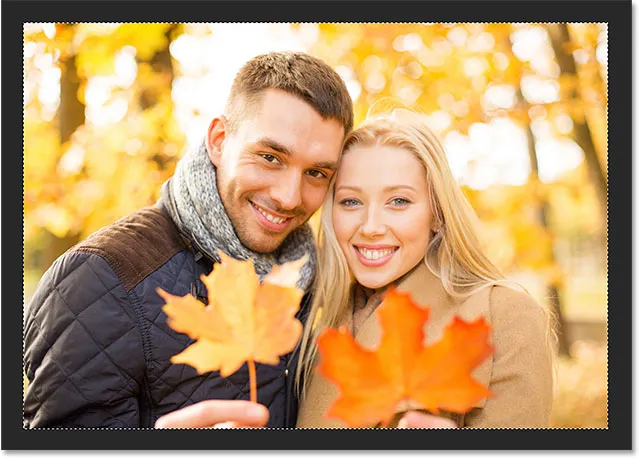
Un contour de sélection apparaîtra sur les bords de l'image, vous indiquant qu'elle est désormais sélectionnée:

La deuxième image est sélectionnée.
Avec l'image sélectionnée, montez dans le menu Edition en haut de l'écran et choisissez Copier, ou appuyez sur Ctrl + C (Win) / Commande + C (Mac) sur votre clavier:

Allez dans Edition> Copier.
Étape 3: coller la deuxième image dans la sélection
Revenez à la première image en cliquant sur son onglet en haut du document:

Cliquez sur l'onglet pour afficher à nouveau la première image.
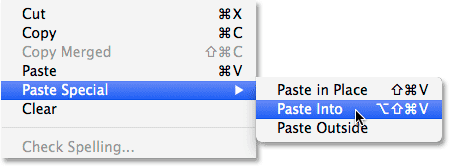
La sélection que nous avons créée il y a un instant sera toujours visible. Pour coller la deuxième image dans la sélection, allez dans le menu Edition en haut de l'écran, choisissez Collage spécial, puis choisissez Coller dans :

Allez dans Edition> Collage spécial> Coller dans.
Et juste comme ça, l'image apparaît à l'intérieur de la sélection. Dans mon cas, l'image est évidemment trop grande pour le cadre, mais nous verrons comment y remédier dans un instant:

L'effet après avoir collé la deuxième image dans la sélection.
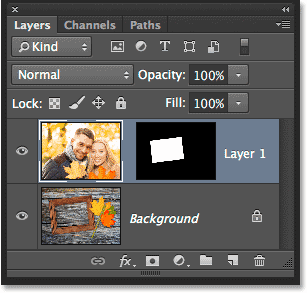
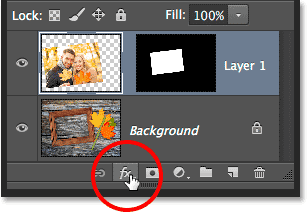
Avant d'aller plus loin, jetons un coup d'œil dans le panneau Calques pour voir ce qui s'est passé. Notez que nous avons maintenant deux couches. L'image d'origine se trouve sur le calque d'arrière-plan en bas, et dès que nous avons choisi la commande Coller dans, Photoshop a ajouté un nouveau calque au-dessus et a placé la deuxième image sur ce nouveau calque:

Le panneau Calques montrant la deuxième image sur son propre calque.
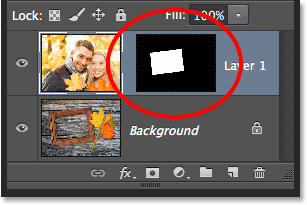
Pourquoi la deuxième image n'est-elle visible qu'à l'intérieur de la zone que nous avons sélectionnée? C'est parce que Photoshop a utilisé notre sélection pour créer un masque de calque pour la deuxième image. Nous pouvons voir le masque dans la vignette du masque de calque . La zone blanche représente la zone où l'image est visible dans le document, tandis que la zone noire qui l'entoure est l'endroit où l'image est cachée:

Photoshop a transformé notre sélection en masque de calque pour contrôler la visibilité de la deuxième image.
Comprendre les masques de calque dans Photoshop
Étape 4: redimensionner et repositionner la deuxième image avec Free Transform
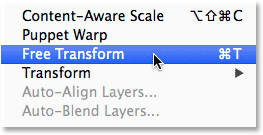
Si votre image est trop grande pour la zone sélectionnée et que vous devez la redimensionner (comme je le fais), allez dans le menu Edition en haut de l'écran et choisissez Free Transform . Ou, appuyez sur Ctrl + T (Windows) / Commande + T (Mac) de votre clavier pour sélectionner Transformer libre avec le raccourci:

Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation libre et les poignées (les petits carrés) autour de l'image. Notez que la zone Transformation libre apparaît autour des dimensions réelles de l'image, et pas seulement de la partie visible. Si vous ne pouvez pas voir l'intégralité de la zone de transformation gratuite parce que votre image est si grande qu'elle s'étend juste à l'extérieur de l'écran, accédez au menu Affichage en haut de l'écran et choisissez Ajuster à l'écran :

Aller à Affichage> Ajuster à l'écran.
Cela fera un zoom instantané sur l'image afin que tout, y compris la boîte de transformation gratuite, tienne sur votre écran:

La zone de transformation libre entoure l'image réelle, pas seulement la petite zone visible.
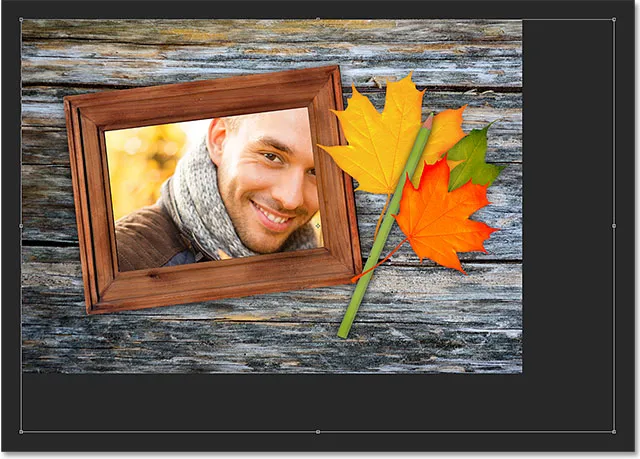
Pour redimensionner l'image, appuyez et maintenez la touche Maj de votre clavier, puis cliquez et faites glisser l'un des quatre coins de la zone Transformation libre. Maintenez la touche Maj enfoncée pendant que vous faites glisser verrouille le rapport hauteur / largeur d'origine de l'image lorsque vous la redimensionnez afin de ne pas déformer accidentellement sa forme. Ici, je fais glisser le coin inférieur droit vers l'intérieur, mais l'un des coins fonctionnera. Assurez-vous (très important!) Que lorsque vous avez terminé de faire glisser le coin, vous relâchez d'abord la touche de votre souris, puis relâchez la touche Maj . Si vous relâchez la touche Maj avant de relâcher la touche de la souris, vous perdrez le rapport hauteur / largeur d'origine de l'image:

Faites glisser l'une des poignées d'angle vers l'intérieur tout en maintenant la touche Maj enfoncée.
Pour déplacer et repositionner l'image à l'intérieur de la zone sélectionnée, il vous suffit de cliquer et de faire glisser n'importe où à l'intérieur de la zone Transformation libre. Pas besoin de maintenir la touche Maj enfoncée cette fois. Ne cliquez simplement pas sur ce petit symbole cible au centre, sinon vous déplacerez la cible, pas l'image:

Cliquer et faire glisser à l'intérieur de la zone Transformation libre pour repositionner l'image à l'intérieur du cadre.
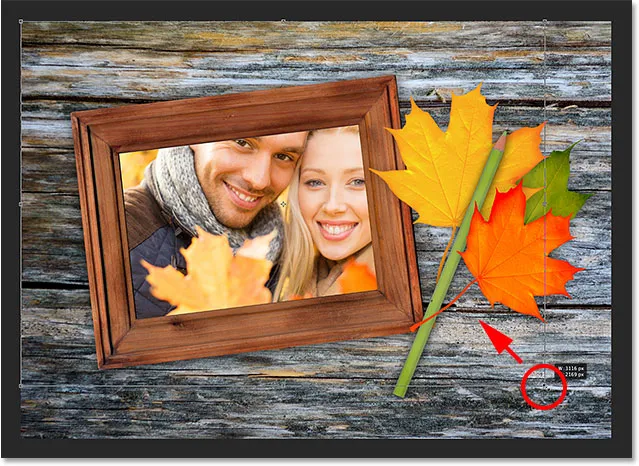
Si vous devez également faire pivoter votre image, déplacez le curseur de votre souris en dehors de la zone Transformation libre. Lorsque vous voyez le curseur se transformer en une flèche courbe à double face, cliquez et faites glisser avec votre souris. Ici, je fais pivoter l'image dans le sens antihoraire pour mieux correspondre à l'angle du cadre:

Cliquer et faire glisser en dehors de la zone Transformation libre pour faire pivoter l'image.
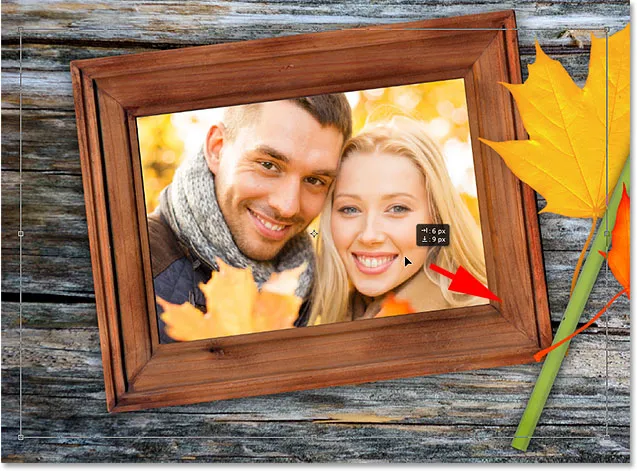
Lorsque vous êtes satisfait de l'apparence de l'image, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour l'accepter et quitter le mode Free Transform:

La deuxième image a été déplacée, redimensionnée et pivotée à l'intérieur du cadre.
Étape 5: ajouter un effet de couche d'ombre intérieure
Pour terminer l'effet, j'ajouterai une ombre intérieure aux bords de la photo pour qu'elle ressemble davantage à l'intérieur du cadre plutôt qu'à quelqu'un qui vient de la coller là-dedans (ce qui, bien sûr, est exactement ce que j'ai fait ). Pour ajouter l'ombre intérieure, je clique sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
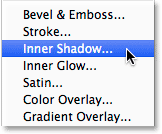
Ensuite, je vais choisir Inner Shadow dans la liste qui apparaît:

Choisir Inner Shadow dans la liste.
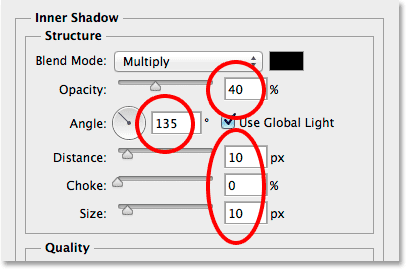
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de l'ombre intérieure dans la colonne du milieu. Je vais réduire l' opacité de l'ombre de sa valeur par défaut de 75% à 40% pour qu'elle apparaisse moins intense. Je vais régler l' angle à 135 ° afin que la lumière semble briller en haut à gauche, bien que vous souhaitiez peut-être un angle différent pour votre image. Enfin, je définirai les valeurs Taille et Distance sur 10 pixels . L'option Taille contrôle la distance de l'ombre par rapport au bord, tandis que la valeur Distance contrôle la douceur du bord ou le contour progressif. Les valeurs dont vous avez besoin dépendront beaucoup de la taille de votre image, vous voudrez peut-être expérimenter un peu avec ces deux options:

Les options de l'ombre intérieure.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Et avec ça, c'est fini! Voici, après avoir ajouté un effet de couche Inner Shadow, mon résultat final:

L'effet final.
Où aller ensuite …
Et nous l'avons là! Voilà comment placer les uns à l'intérieur des autres dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop.