Dans ce didacticiel sur les effets Photoshop, nous allons apprendre à créer et à ajouter des montures photo simples à une image, une belle touche finale pour afficher des photos de mariage ou de fiançailles, des portraits de famille, des photos de voyage et plus encore! Puisqu'il y a pas mal d'étapes impliquées (toutes faciles) et que la plupart d'entre elles n'auront besoin d'être terminées qu'une seule fois, j'ai divisé le tutoriel en deux parties.
Dans cette première partie, nous allons créer le montage photo lui-même et l'enregistrer. Ensuite, dans la deuxième partie, nous ajouterons plusieurs copies du support photo à notre image! Après avoir terminé cette première partie du didacticiel, vous pouvez passer directement à la deuxième partie chaque fois que vous avez besoin d'un rappel sur la façon d'ajouter les supports photo à vos photos. J'utiliserai Photoshop CS5 tout au long de ce didacticiel, mais toute version récente fera l'affaire.
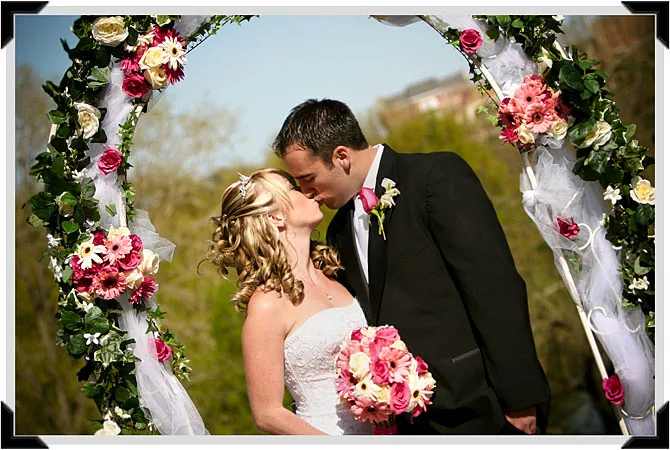
Voici le résultat final vers lequel nous travaillerons. Les supports photo sont affichés dans chaque coin de l'image:

L'effet de montage photo final.
Comment créer des montages photo dans Photoshop
Étape 1: créer un nouveau document
Commençons par créer un nouveau document Photoshop pour notre montage photo. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
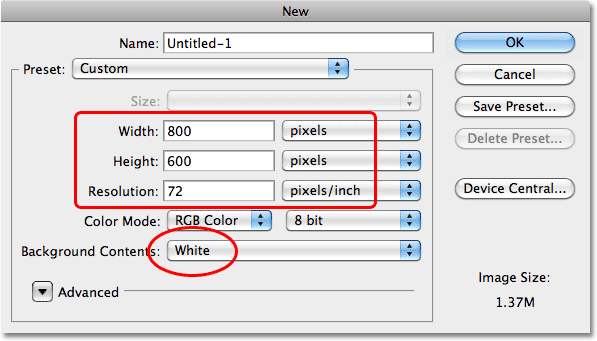
Cela ouvre la boîte de dialogue Nouveau document de Photoshop. Il n'y a pas de taille spécifique dont nous avons besoin pour le document, mais pour nous garder sur la même page, entrez 800 pixels pour la largeur, 600 pixels pour la hauteur et 72 pixels / pouce pour la résolution . Assurez-vous également que l'option Contenu d'arrière - plan est définie sur Blanc . Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Votre nouveau document apparaîtra sur votre écran:

Créez un nouveau document de 800x600 pixels.
Étape 2: ajouter un nouveau calque vierge
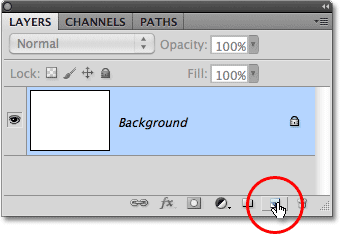
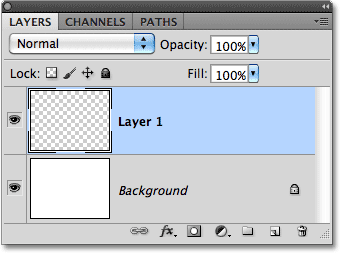
Cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque.
Rien ne se passera dans la fenêtre du document, mais nous pouvons voir dans le panneau Calques que Photoshop a ajouté un nouveau calque vierge nommé "Calque 1" au-dessus du calque d'arrière-plan, qui est le calque qui contient notre fond blanc:

Photoshop ajoute un nouveau calque vierge et le nomme "Calque 1".
Étape 3: dessiner une sélection rectangulaire
Sélectionnez l' outil Rectangle de sélection dans la section supérieure du panneau Outils:

Sélectionnez l'outil Rectangle de sélection.
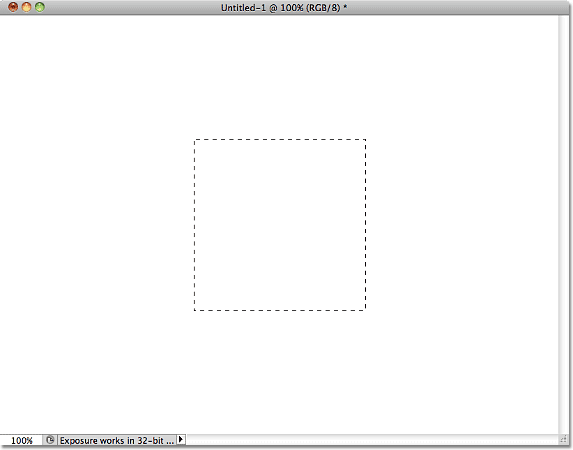
Avec l'outil Rectangle de sélection sélectionné, maintenez la touche Maj enfoncée, puis cliquez et faites glisser un contour de sélection carré au centre du document. Maintenir la touche Maj enfoncée pendant que vous faites glisser est ce qui force la forme de la sélection dans un carré parfait:

Maintenez la touche Maj enfoncée et faites glisser une sélection carrée.
Étape 4: Remplissez la sélection de noir
Une fois la sélection en place, accédez au menu Edition en haut de l'écran et choisissez Remplir :

Allez dans Edition> Remplir.
Lorsque la boîte de dialogue Remplir apparaît, définissez l'option Utiliser en haut sur Noir :

Définissez Utiliser sur Noir.
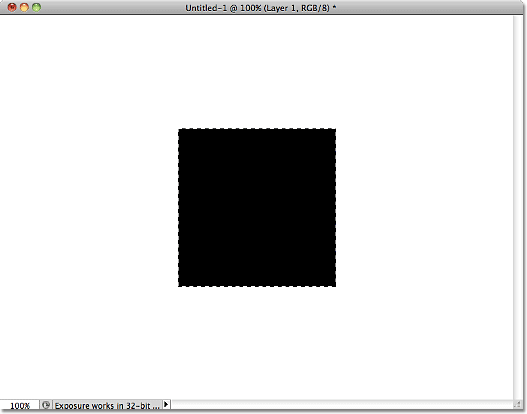
Cliquez sur OK pour quitter la boîte de dialogue et Photoshop remplit la sélection carrée de noir:

La sélection est maintenant remplie de noir sur "Layer 1".
Étape 5: réduire la taille de la sélection de 50%
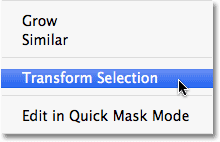
Notez que le contour de sélection autour du carré noir est toujours visible et actif dans le document, ce qui signifie que nous pouvons toujours travailler avec. Nous devons réduire sa taille, et nous pouvons le faire en utilisant la commande Transformer la sélection de Photoshop. Montez dans le menu Sélectionner en haut de l'écran et choisissez Transformer la sélection :

Allez dans Sélection> Transformer la sélection.
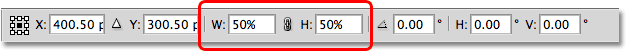
Cela place les poignées de transformation (petits carrés) autour du contour de sélection dans la fenêtre du document, de la même manière que ce que nous verrions si nous avions choisi la commande Transformation libre dans le menu Edition. La différence est que Free Transform modifierait les pixels à l'intérieur du contour de sélection, tandis que Transformer la sélection affecte uniquement le contour de sélection lui-même, pas les pixels à l'intérieur. Nous devons réduire la taille du contour de sélection de 50%, alors montez dans la barre des options en haut de l'écran et entrez 50% pour la largeur (W) et la hauteur (H) :

Entrez 50% pour la largeur et la hauteur du contour de sélection.
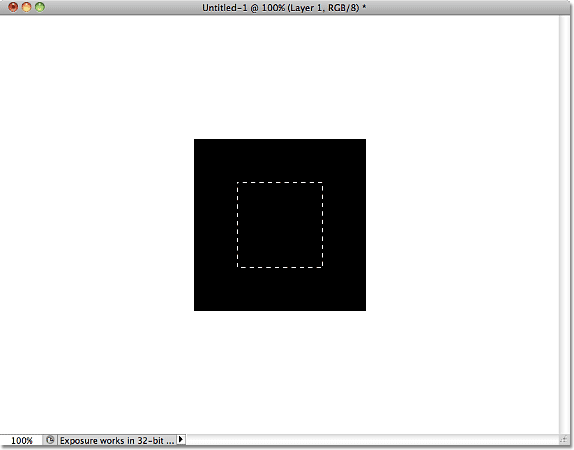
Appuyez une fois sur Entrée (Win) / Retour (Mac) pour accepter les modifications dans la barre des options, puis appuyez une deuxième fois pour accepter la transformation. Le contour de sélection apparaîtra à la moitié de sa taille d'origine à l'intérieur du carré:

La taille du contour de sélection a changé sans affecter le carré noir.
Étape 6: supprimer le centre du carré
Appuyez sur Retour arrière (Win) / Supprimer (Mac) sur votre clavier pour supprimer le centre du carré, puis appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer le contour de sélection. Avec le centre du carré supprimé, nous pouvons voir le fond blanc du calque d'arrière-plan qui le montre:

Le centre du carré a été supprimé.
Étape 7: dessiner une sélection diagonale au centre du carré
Sélectionnez l' outil Lasso polygonal dans le panneau Outils. Par défaut, il se cache derrière l' outil Lasso standard, alors cliquez sur l'outil Lasso, puis maintenez le bouton de la souris enfoncé jusqu'à ce qu'un menu déroulant apparaisse. Choisissez l'outil Lasso polygonal dans le menu:

Cliquez et maintenez sur l'outil Lasso, puis sélectionnez l'outil Lasso polygonal dans la liste.
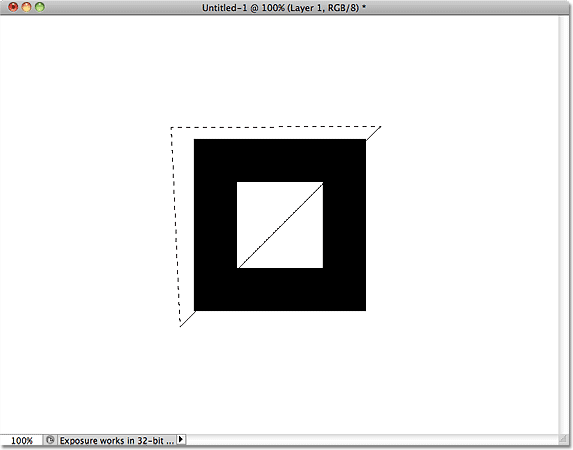
Avec l'outil Lasso polygonal sélectionné, cliquez en dessous et à gauche du coin inférieur gauche du carré pour définir un point de départ pour la sélection, puis cliquez au-dessus et à droite du coin supérieur droit du carré. Cela trace une ligne diagonale passant par le centre du carré. Cliquez au-dessus et à gauche du coin supérieur gauche du carré, puis revenez au point d'origine ci-dessous et à gauche du carré pour terminer la sélection:

Dessinez une sélection qui divise le carré en diagonale.
Étape 8: supprimer la zone sélectionnée
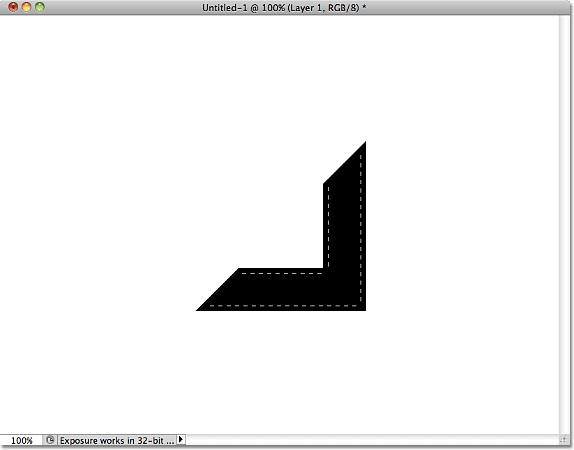
Appuyez à nouveau sur Retour arrière (Win) / Supprimer (Mac) pour supprimer la zone sélectionnée du carré. Appuyez ensuite sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer le contour de sélection:

La place n'est plus qu'un éclat de son ancien moi.
Étape 9: Sélectionnez la partie restante du carré
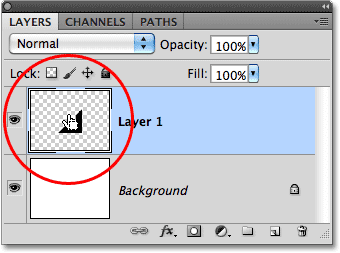
Maintenez la touche Ctrl (Win) / Commande (Mac) enfoncée et cliquez directement sur la vignette d'aperçu du calque 1 dans le panneau Calques:

Maintenez Ctrl (Win) / Commande (Mac) et cliquez sur la vignette d'aperçu.
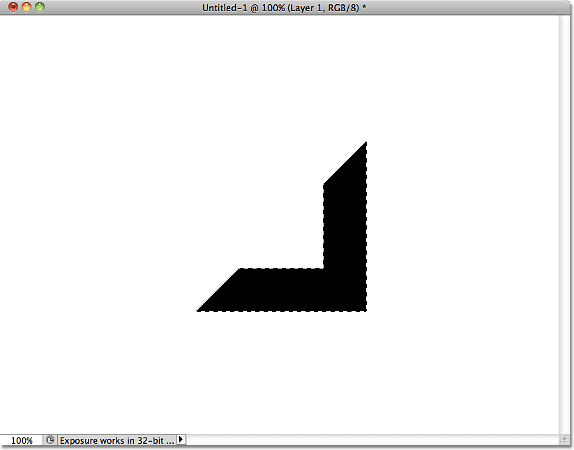
Cela charge instantanément un contour de sélection autour du contenu du calque, qui dans notre cas est la partie restante du carré:

Un contour de sélection apparaît autour de la zone noire.
Étape 10: Contractez le plan de sélection
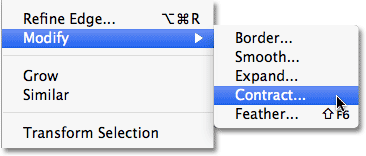
Tout comme nous l'avons fait plus tôt, nous devons réduire ce nouveau contour de sélection. Plutôt que d'utiliser Transformer la sélection, allez dans le menu Sélectionner, choisissez Modifier, puis choisissez Contrat :

Accédez à Sélectionner> Modifier> Contrat.
Lorsque la boîte de dialogue Contracter la sélection apparaît, entrez 8 pixels (qui contracteront les bords du contour de sélection de 8 pixels), puis cliquez sur OK pour quitter la boîte de dialogue:

La sélection de contrat réduit la taille d'un plan de sélection du montant que vous spécifiez.
Le contour de sélection apparaît désormais plus petit à l'intérieur de la forme. Nous allons copier cette petite zone dans un nouveau calque:

Encore une fois, le contour de sélection a été redimensionné sans affecter les pixels à l'intérieur.
Étape 11: Copiez la sélection vers un nouveau calque
Montez dans le menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Calque via Copie :

Accédez à Calque> Nouveau> Calque via copie.
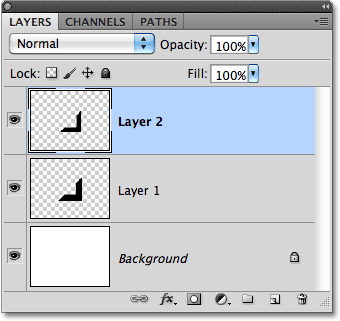
Vous pouvez également appuyer sur le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Dans les deux cas, la zone sélectionnée est copiée dans un nouveau calque que Photoshop nomme "Layer 2":

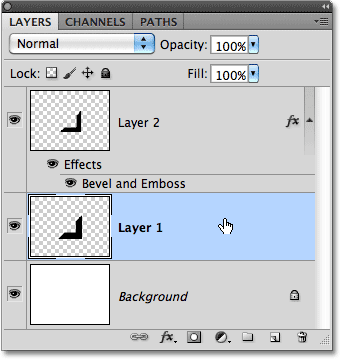
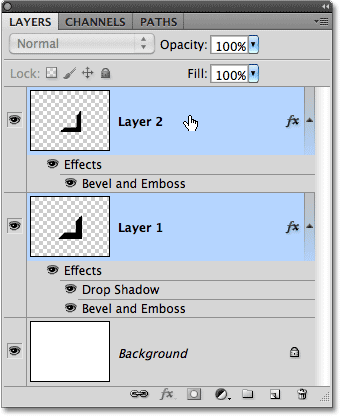
Le nouveau calque apparaît au-dessus du calque 1.
Étape 12: ajouter un style de calque de biseau et de relief
Les formes de base de notre support photo sont en place, alors donnons-leur un peu de détails et de définition. Avec le calque 2 sélectionné, cliquez sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Choisissez Biseau et gaufrage dans la liste des styles de calque qui apparaît:

Cliquez sur Biseau et gaufrage.
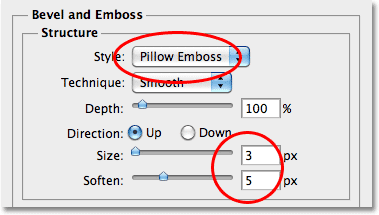
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options Biseautage et Gaufrage dans la colonne du milieu. Modifiez l'option Style en gaufrage d'oreiller, puis définissez la taille sur 3 px et le montant adouci sur 5 px :

Les options Biseau et Gaufrage.
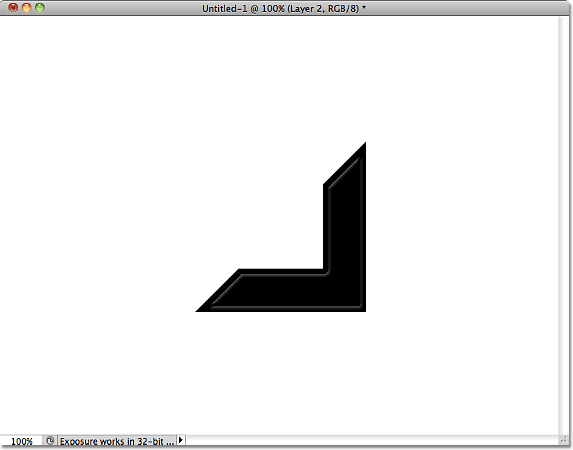
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. La forme plus petite a maintenant des reflets subtils autour des bords comme si elle était intégrée dans la forme plus grande:

La forme plus petite apparaît désormais intégrée dans la forme plus grande.
Étape 13: Copiez et collez le style de calque sur le calque 1
Montez dans le menu Calque en haut de l'écran, choisissez Style de calque, puis choisissez Copier le style de calque :

Accédez à Calque> Style de calque> Copier le style de calque.
Cliquez sur le calque 1 dans le panneau Calques pour le sélectionner:

Les calques sélectionnés apparaissent en bleu dans le panneau Calques.
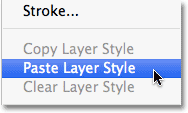
Avec le calque 1 sélectionné, revenez au menu Calque, choisissez à nouveau le style de calque, et cette fois, choisissez Coller le style de calque :

Accédez à Calque> Style de calque> Coller le style de calque.
Étape 14: Modifier le style de calque
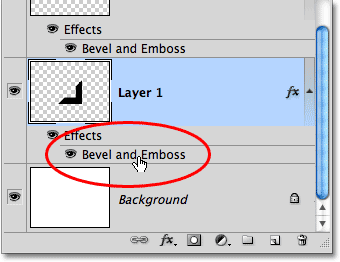
Cela ajoute exactement le même style de calque de biseau et de relief du calque 2 au calque 1, avec toutes les mêmes options que nous avons définies dans la boîte de dialogue Style de calque. Le problème est que nous devons apporter quelques modifications aux paramètres. Heureusement, Photoshop nous permet de modifier les styles de calque à tout moment. Si vous regardez directement sous le calque 1 dans le panneau Calques, vous verrez le style Biseau et estampage que nous avons collé il y a un instant. Double-cliquez directement sur son nom pour rouvrir la boîte de dialogue:

Double-cliquez directement sur "Biseautage et gaufrage" sous le calque 1.
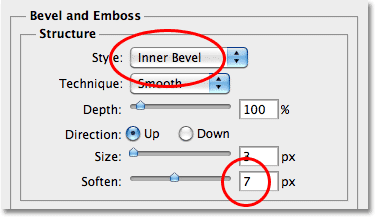
Lorsque la boîte de dialogue Style de calque réapparaît, modifiez l'option Style de Embossage en relief en biseau intérieur, puis augmentez la valeur Adoucissement à 7 px :

Les styles de calque peuvent être modifiés autant de fois que nous le voulons sans affecter la qualité de l'image.
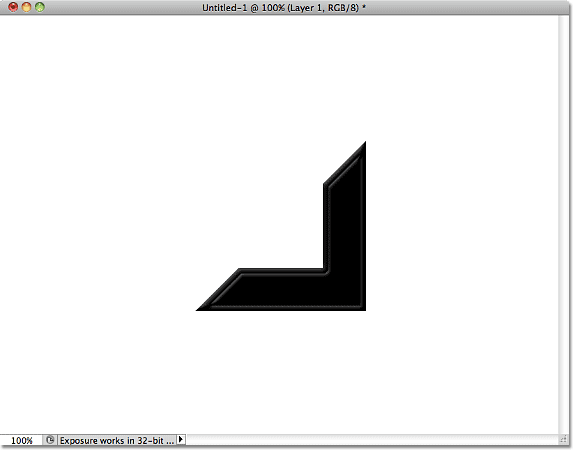
La forme plus grande a maintenant des reflets subtils similaires à la forme plus petite. Ne quittez pas encore la boîte de dialogue Style de calque. Il nous en reste encore un à ajouter:

L'effet Biseau et Gaufrage est terminé.
Étape 15: ajouter une ombre portée
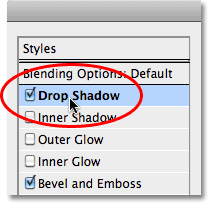
La boîte de dialogue Style de calque étant toujours ouverte, cliquez directement sur les mots Ombre portée en haut de la liste des styles de calque dans la colonne de gauche. Assurez-vous de cliquer sur les mots eux-mêmes et non dans la case à gauche des mots, sinon vous n'aurez pas accès aux options de l'ombre portée:

Cliquez sur les mots Ombre portée dans la colonne de gauche de la boîte de dialogue Style de calque.
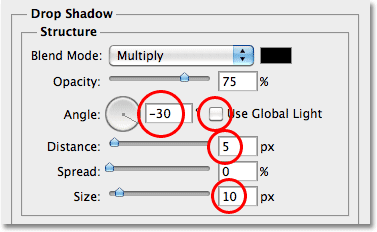
La boîte de dialogue Style de calque change pour afficher les options de l'ombre portée dans la colonne du milieu. Décochez l'option Utiliser la lumière globale et modifiez l' angle de l'ombre à -30 °. Augmentez la distance de l'ombre à 5 px, puis augmentez la taille à 10 px:

Les options Ombre portée.
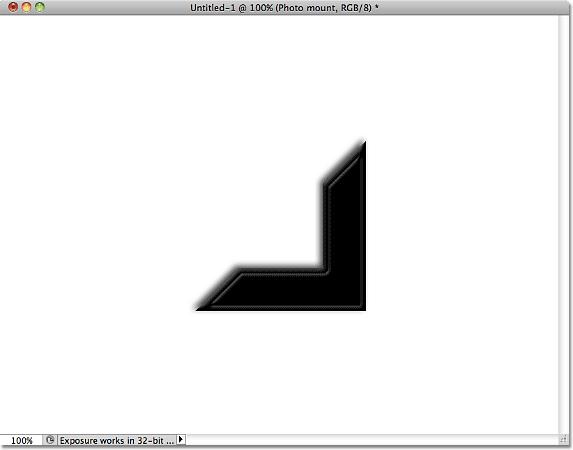
Cliquez sur OK pour quitter la boîte de dialogue. Avec l'ombre portée ajoutée, le montage photo est maintenant terminé:

Le montage photo terminé.
Étape 16: fusionner les deux formes sur un nouveau calque
Avec le calque 1 sélectionné, maintenez enfoncée la touche Ctrl (Win) / Commande (Mac) et cliquez sur le calque 2 dans le panneau Calques. Cela sélectionnera les deux couches à la fois (vous les verrez toutes les deux surlignées en bleu):

Maintenez Ctrl (Win) / Commande (Mac) et cliquez sur Couche 2 pour sélectionner les deux couches.
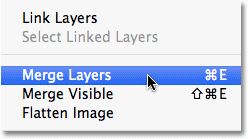
Avec les deux calques sélectionnés, accédez au menu Calque et choisissez Fusionner les calques, ou appuyez sur Ctrl + E (Win) / Commande + E (Mac) pour le raccourci clavier:

Accédez à Calque> Fusionner les calques.
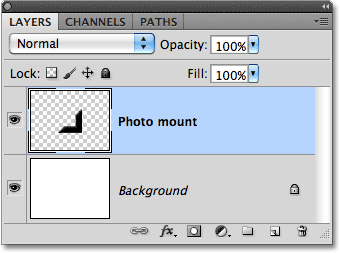
Cela fusionne les deux calques en un seul calque au-dessus du calque d'arrière-plan dans le panneau Calques. Photoshop nomme le calque fusionné "Couche 2", mais renommons-le en double-cliquant directement sur le nom du calque et en le changeant en "Montage photo". Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter le changement de nom:

Renommez le calque fusionné "Montage photo".
Étape 17: Enregistrer le montage photo
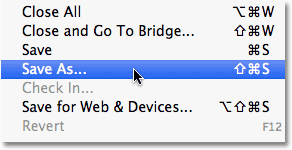
Avant de passer à la deuxième partie du didacticiel, enregistrons notre support photo afin de pouvoir l'ouvrir et l'utiliser à tout moment. Allez dans le menu Fichier en haut de l'écran et choisissez Enregistrer sous :

Allez dans Fichier> Enregistrer sous.
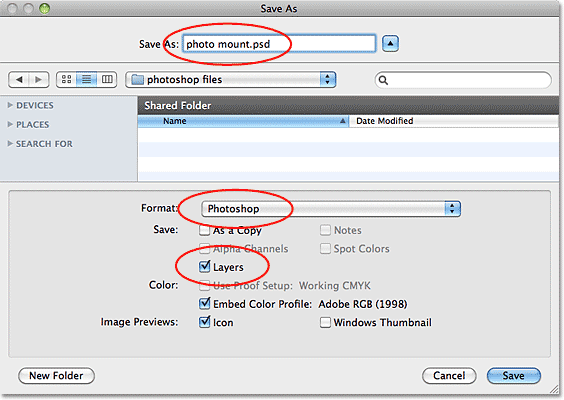
Lorsque la boîte de dialogue Enregistrer sous s'affiche, accédez à l'emplacement sur votre ordinateur où vous souhaitez enregistrer le fichier. Je vais enregistrer le mien dans un dossier que j'ai sur mon bureau nommé "fichiers photoshop". Donnez au fichier un nom descriptif comme "montage photo". Choisissez Photoshop pour l'option Format afin que le document soit enregistré en tant que fichier Photoshop PSD et assurez-vous que Calques est sélectionné pour que les calques individuels du document soient enregistrés. Cliquez sur Enregistrer lorsque vous avez terminé:

Enregistrez le montage photo en tant que fichier Photoshop PSD.