Dans ce didacticiel sur les effets de texte Photoshop, nous allons nous amuser avec les traits. Nous apprendrons à quel point il est facile d'ajouter autant de traits à notre texte que nous le voulons, plutôt que de nous contenter d'un seul, ce qui est normalement tout ce que Photoshop nous permet d'ajouter.
Voici un exemple du type de résultat vers lequel nous travaillerons. Dans ce cas, trois traits distincts ont été ajoutés autour des lettres, mais vous pouvez utiliser les étapes de ce didacticiel pour ajouter autant de traits que vous le souhaitez:

Commençons!
Étape 1: créer un nouveau document
Commencez par créer un nouveau document Photoshop vierge. Montez dans le menu Fichier en haut de l'écran et choisissez Nouveau, ou appuyez simplement sur le raccourci clavier Ctrl + N (Win) / Commande + N (Mac). Dans les deux cas, la boîte de dialogue Nouveau document de Photoshop s'affiche. Choisissez la taille dont vous avez besoin pour votre document. Je vais définir mon document sur une largeur de 6 pouces, une hauteur de 4 pouces et une résolution de 300 pixels / pouce . Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et votre nouveau document vierge apparaîtra à l'écran.
Étape 2: Sélectionnez l'outil de type
Pour ajouter du type à notre document, nous aurons besoin de Type Too l de Photoshop. Sélectionnez-le dans la palette d'outils ou appuyez sur la lettre T de votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil de saisie dans la palette d'outils ou appuyez sur "T" pour le raccourci clavier.
Étape 3: choisissez une police dans la barre des options
L'outil Type étant sélectionné, accédez à la barre des options en haut de l'écran et choisissez la police et la taille de police que vous souhaitez utiliser pour l'effet. J'utiliserai Arial Black pour mon texte et je choisirai une taille de police de 60 pt . Vous devrez peut-être sélectionner une taille différente en fonction de la taille et de la résolution du document avec lequel vous travaillez. Bien sûr, vous pouvez également utiliser une police différente de celle que j'utilise:

Sélectionnez votre police et sa taille dans la barre des options en haut de l'écran.
Étape 4: ajoutez votre texte
Cliquez dans la fenêtre de votre document et ajoutez votre texte. Je vais taper le mot "STROKES". Une fois que vous avez ajouté votre texte, cliquez sur la coche dans la barre des options pour l'accepter et quitter le mode d'édition de texte:

Cliquez à l'intérieur du document, ajoutez votre texte, puis cliquez sur la coche dans la barre des options pour quitter et accepter le texte.
Étape 5: ajouter un style de calque "Stroke"
Une fois votre texte ajouté, cliquez sur l'icône Styles de calque au bas de la palette Calques et sélectionnez Contour dans le bas de la liste des styles de calque qui apparaît:

Sélectionnez "Stroke" dans la liste des styles de calque.
Dès que vous sélectionnez Stroke dans la liste, deux choses se produisent. Photoshop ouvrira la grande boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu, et un trait rouge (le rouge est la couleur par défaut du trait) apparaîtra autour de votre texte dans la fenêtre du document:

Un trait rouge apparaît autour du texte.
Étape 6: Ajustez la taille et la position du trait
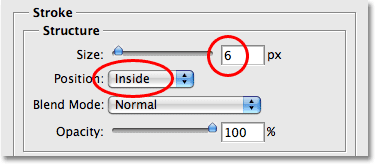
La taille par défaut du trait est de 3 px, ce qui signifie que le trait a une épaisseur de 3 pixels, et la position par défaut est "Extérieur", ce qui signifie que toute l'épaisseur du trait apparaîtra à l'extérieur des lettres plutôt qu'à l'intérieur. Je vais augmenter la taille de mon trait à 6 px en faisant glisser la barre de défilement Taille en haut de la boîte de dialogue vers la droite, et je vais définir la position de ce premier trait sur Inside, qui placera toute l'épaisseur du trait à l'intérieur des lettres:

Modification de la taille et de la position du trait dans la boîte de dialogue Style de calque.
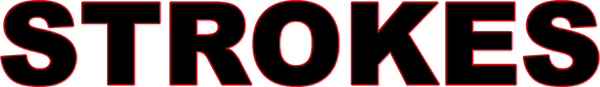
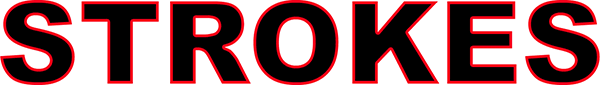
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque. Voici à quoi ressemble mon texte après avoir apporté les modifications aux paramètres de trait par défaut:

Le trait après avoir changé sa taille et sa position.
Étape 7: définissez le «remplissage» du texte à 0%
Maintenant que j'ai mon premier contour de contour autour de mon texte, je ne veux plus voir mon texte réel. Tout ce que je veux voir, c'est le trait qui le décrit. Étant donné que la couleur d'arrière-plan de mon document est blanche, je pourrais simplement changer la couleur de mon texte en blanc, mais que faire si je change la couleur d'arrière-plan plus tard? Je devrais également changer la couleur du texte pour qu'elle corresponde au nouvel arrière-plan. Une meilleure solution consiste simplement à masquer le texte de la vue tout en laissant les styles de calque visibles. Photoshop rend cela très simple.
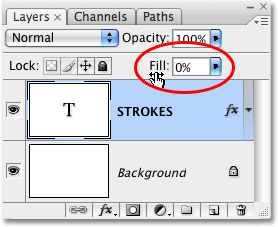
Avec le calque de texte sélectionné, remontez en haut de la palette Calques. Vous verrez deux options, "Opacité" et "Remplir". Vous pouvez masquer le texte en abaissant la valeur d'opacité à 0%, mais l'option Opacité affecte tout sur le calque, y compris les styles de calque, ce qui signifie que nous cacherions également le trait. "Remplir", en revanche, n'a aucun effet sur les styles de calque. Il masquera tout le contenu d'un calque, à l' exception des styles de calque que nous lui avons appliqués, ce qui signifie que si nous définissons la valeur de remplissage à 0%, nous cacherons le texte sans masquer le trait! Faisons cela. Encore une fois, assurez-vous que le calque de texte est sélectionné (les calques sélectionnés sont surlignés en bleu) et réduisez la valeur de remplissage à 0% :

Masquez le texte en abaissant le remplissage à 0%.
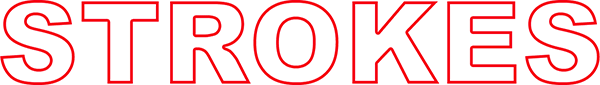
Voici ce que vous devriez voir. Le texte est désormais masqué, mais le contour qui l'entoure reste visible:

La diminution de la valeur de remplissage masque le texte mais garde les styles de calque visibles.
Étape 8: Dupliquez le calque de texte
Jusqu'ici tout va bien. Nous avons ajouté un seul trait autour du texte. Voici où nous commençons à ajouter plusieurs traits au texte. Normalement, Photoshop ne nous permet pas d'ajouter plus d'un trait à un calque de texte (ou tout type de calque), mais rien ne dit que nous ne pouvons pas faire des copies de notre calque de texte et ajouter un trait différent à chaque copie! Pour rendre chaque trait visible, nous allons simplement changer la position et / ou la taille de chaque trait!
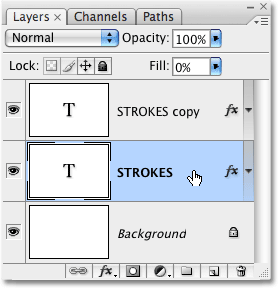
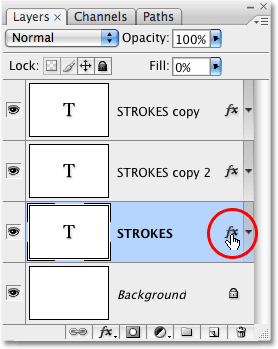
Le calque de texte étant sélectionné dans la palette Calques, appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer rapidement le calque. Le doublon apparaîtra directement au-dessus du calque de texte d'origine. Une fois que vous avez dupliqué le calque, cliquez de nouveau sur le calque de texte d'origine pour le sélectionner. Nous allons changer les options de trait pour le calque de texte d'origine:

Dupliquez le calque de texte, puis cliquez sur le calque de texte d'origine dans la palette Calques pour le sélectionner.
Étape 9: Modifier la couleur et la position du trait du calque de texte d'origine
Voir l'icône "fx" à l'extrême droite du calque de texte dans la palette Calques (les versions antérieures de Photoshop montrent une icône ronde avec un "f" à l'intérieur)? Lorsque cette icône est visible, cela nous indique qu'un ou plusieurs styles de calque sont actuellement attachés au calque. Double-cliquez sur l'icône pour ramener la boîte de dialogue Style de calque, puis sélectionnez Contour en bas de la liste des styles de calque à gauche de la boîte de dialogue. Vous verrez les options du trait apparaître dans la colonne du milieu.
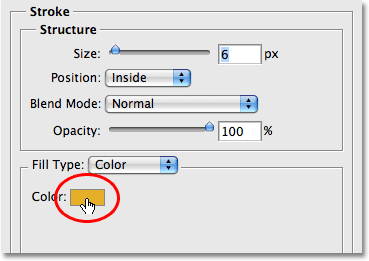
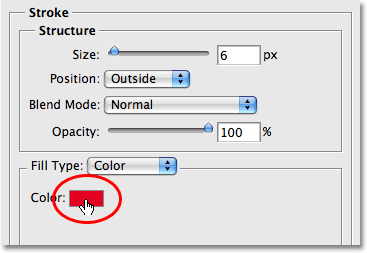
Tout d'abord, changez la couleur du trait en cliquant sur l' échantillon de couleur au milieu de la boîte de dialogue, ce qui fera apparaître le sélecteur de couleurs de Photoshop. Choisissez une couleur différente dans le sélecteur de couleurs. Je vais choisir une couleur orange. Cliquez sur OK lorsque vous avez terminé pour quitter le sélecteur de couleurs. Vous verrez le nuancier changer à la couleur que vous avez choisie:

Cliquez sur l'échantillon de couleur et choisissez une nouvelle couleur pour le trait dans le sélecteur de couleurs.
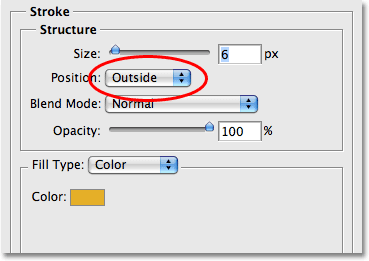
Une fois que vous avez choisi une nouvelle couleur pour votre trait, changez la position du trait sur Extérieur pour déplacer le trait en dehors des lettres. Vous pouvez laisser la taille du trait identique.

Modifiez la position du trait sur Extérieur.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque, et vous verrez que vous avez maintenant deux traits autour de vos lettres. Le trait d'origine (le rouge) est à l'intérieur des lettres, et le nouveau (l'orange) que nous venons d'ajouter est à l'extérieur. En modifiant la position des deux traits, nous les avons empêchés de se chevaucher, ce qui nous permet de les voir tous les deux à la fois:

Deux traits décrivent maintenant le texte, l'un à l'intérieur des lettres et l'autre à l'extérieur.
Il n'est pas nécessaire de s'arrêter en seulement deux coups, d'autant plus qu'il est tout aussi facile d'en ajouter plus!
Étape 10: Dupliquez à nouveau le calque de texte d'origine
Le calque de texte d'origine étant toujours sélectionné dans la palette Calques, appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer à nouveau le calque, en plaçant une nouvelle copie directement au-dessus de l'original. Lorsque vous avez terminé, cliquez sur le calque de texte d'origine pour le sélectionner. Nous allons à nouveau changer la couleur du trait, et cette fois nous allons également augmenter sa taille.
Vous devriez maintenant avoir trois calques de texte dans la palette Calques (l'original plus deux copies au-dessus) et le calque de texte d'origine doit être sélectionné. Double-cliquez sur l' icône des effets de calque à droite du calque de texte d'origine dans la palette Calques pour ramener la boîte de dialogue Style de calque, comme nous l'avons fait il y a un instant, et sélectionnez Trait en bas de la liste à gauche pour accéder aux options de course:

Double-cliquez sur l'icône Effets de calque pour ramener la boîte de dialogue Style de calque, puis sélectionnez "Trait" dans la liste de gauche.
Étape 11: Choisissez une autre nouvelle couleur pour le trait et augmentez la taille du trait
Lorsque la boîte de dialogue Style de calque apparaît, modifiez la couleur du trait en cliquant à nouveau sur l' échantillon de couleur et en sélectionnant une nouvelle couleur dans le sélecteur de couleurs . Je vais sélectionner à nouveau le rouge, la même couleur que celle utilisée pour mon trait d'origine. Cliquez sur OK pour quitter le sélecteur de couleurs lorsque vous avez terminé. L'échantillon de couleur changera à la couleur que vous avez choisie:

L'échantillon de couleur montre la couleur de trait actuelle.
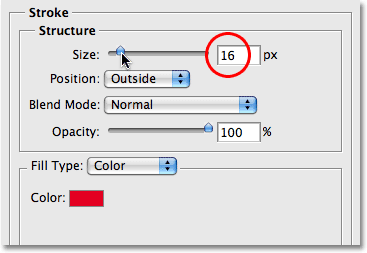
Une fois que vous avez choisi une nouvelle couleur, montez en haut des options de trait et augmentez la taille du trait. Mon trait est actuellement défini sur une taille de 6 px, qui est la même épaisseur que le trait précédent. La position du trait est définie sur Extérieur, également la même que le trait précédent. Et comme le trait précédent se trouve sur un calque au-dessus du calque sur lequel je travaille actuellement, cela signifie que le trait précédent bloque complètement mon nouveau trait de la vue dans le document. Pour rendre mon nouveau trait visible, je devrai augmenter sa taille. Je vais l'augmenter à 16 px:

Augmentez la taille du troisième trait pour qu'il apparaisse à l'extérieur du trait précédent.
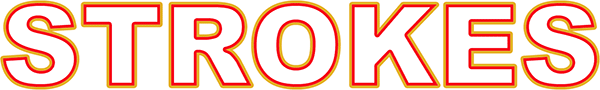
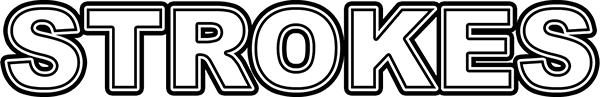
Le nouveau trait apparaît maintenant comme un trait rouge épais autour de l'extérieur des deux traits précédents:

Notre texte est maintenant tracé par trois traits distincts.
Nous avons maintenant non plus un, pas deux, mais trois traits distincts autour de notre texte, et nous pouvons continuer à en ajouter plus si nous voulons en continuant à dupliquer le calque de texte d'origine, en le sélectionnant à nouveau dans la palette Calques, en revenant aux options de contour, choisir une nouvelle couleur pour le trait, puis augmenter la taille du trait jusqu'à ce qu'elle soit visible à l'extérieur des traits précédents.
La bonne chose à propos de cet effet est que vous pouvez toujours revenir en arrière et en changer l'apparence à tout moment en cliquant simplement sur l'icône des effets de calque à droite du calque dans la palette Calques pour ramener la boîte de dialogue Style de calque, en sélectionnant Contour dans la liste à gauche de la boîte de dialogue, puis en modifiant les options de contour. Sélectionnez de nouvelles couleurs, tailles et / ou positions pour les traits pour des résultats différents! Ici, j'ai fait un simple motif de trait noir et blanc en changeant les traits rouges en noir et l'orange au milieu en blanc:

Le même effet après avoir changé les couleurs de trait en noir et blanc.
Où aller ensuite …
Et nous l'avons là! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!