
Différences entre SVG et EPS
SVG signifie Scalable Vector Graphics, qui est un format d'image vectorielle pour les graphiques en deux dimensions et est basé sur XML. SVG a un support étendu pour l'interactivité et l'animation. Des images bidimensionnelles peuvent être créées dans un court laps de temps en utilisant des vecteurs avec SVG. Cependant, contrairement à JPEG.webp et PNG, SVG n'utilise pas de pixels. Toutes les formes avec SVG sont spécifiées à l'aide de XML, qui est ensuite rendu par une visionneuse SVG. La plupart des navigateurs Web dans le monde moderne sont capables de rendre SVG, tout comme ils peuvent rendre les formats PNG et JPG.webp. Depuis SVG est basé sur le format graphique vectoriel. Il est principalement utilisé pour les diagrammes vectoriels. Certaines des applications basées sur le format SVG sont des graphiques bidimensionnels dans le système de coordonnées X, Y, des icônes et des logos de nature évolutive pouvant être conçus avec succès pour le Web, les applications mobiles et les tablettes. Les formes rendues en SVG sont basées sur un format graphique vectoriel, sont stockées sous forme de structures vectorielles. Bref, stocké sous forme de nombres plutôt que de pixels. Étant des graphiques vectoriels, les images basées sur SVG sont également évolutives, ce qui signifie qu'un développeur peut dimensionner une image de haut en bas sans se soucier de la perte de qualité. Une propriété qui le rend possible est que ces graphiques sont basés sur des nombres plutôt que sur des pixels. En d'autres termes, les nombres définissant les images SVG sont modifiés, pourraient être effectués par multiplication ou division. Il y a plusieurs avantages du format XML, il est assez facile de créer à partir d'un servlet, JSP vs PHP ou toute autre technologie d'application Web. Par conséquent, SVG est considéré comme un choix idéal pour les graphiques et diagrammes générés par ordinateur. Les dessins créés à l'aide de SVG peuvent être de nature interactive ou dynamique. Les éléments peuvent être modifiés en fonction du temps et peuvent être décrits ou programmés dans n'importe quel langage de script comme JavaScript. Cependant, la norme Web recommande SMIL comme animation standard pour SVG.
EPS signifie Encapsulated PostScript, qui est un document PostScript et utilisable comme format de fichier graphique. Les documents Postscript sont conçus, qui peuvent décrire une image et peuvent être placés avec succès dans un autre document Postscript. En d'autres termes, on peut dire que le fichier EPS est un programme Postscript, avec un tas de description, destiné à créer une image. Ce programme Postscript peut être enregistré en tant que fichier unique, y compris un aperçu capturé ou encapsulé à l'intérieur, permettant à un autre programme d'afficher un aperçu à l'écran. Le fichier EPS peut décrire le rectangle contenant l'image, ce rectangle est connu sous le nom de commentaire BoundingBox DSC. Toute application destinée à utiliser un fichier EPS peut utiliser ces informations pour disposer la page. EPS appartient à Adobe, est sensiblement différent des autres formats de fichiers pris en charge. À l'origine, les fichiers EPS étaient conçus pour stocker des informations relatives au positionnement des données d'image pour les imprimantes, mais pas les écrans d'ordinateur. Les imprimantes compatibles Postscript interprètent directement les données EPS pour générer une sortie de haute qualité à partir de fichiers Postscript. À mesure que le temps passe, les données Postscript sont devenues plus visuelles et leur interface est devenue plus puissante. Le format de fichier EPS peut être utilisé dans des images vectorielles avec Adobe Illustrator. Le fichier EPS contient généralement une version bitmap de l'image pour une visualisation plus simple plutôt que l'instruction vectorielle pour dessiner l'image. Lors de la première implémentation d'EPS, les machines Apple Macintosh utilisaient largement Postscript. Pour l'affichage à l'écran, le fichier EPS comprend souvent une image d'aperçu du contenu, car il permet un aperçu de la sortie finale dans une application qui peut dessiner un bitmap. Sans l'inclusion de cet aperçu, une application doit restituer directement les données Postscript dans EPS.
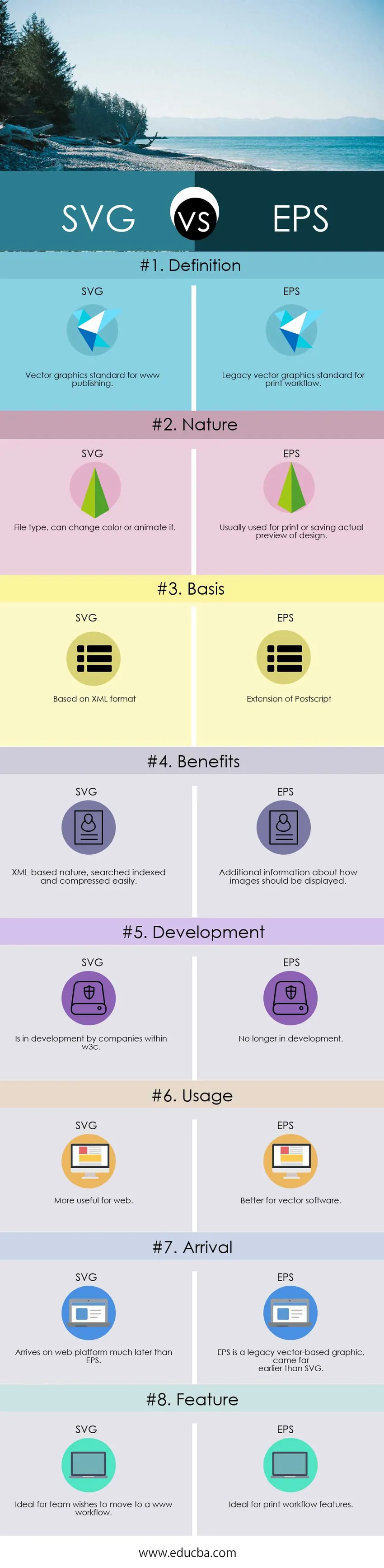
Comparaison directe entre SVG et EPS (infographie)
Voici la différence entre les 8 premiers SVG vs EPS 
Différences clés entre SVG et EPS
Les performances SVG vs EPS sont des options recommandées dans l'entreprise. Examinons quelques-unes des principales différences entre SVG et EPS:
- SVG signifie Scalar vector graphics alors que EPS est une programmation ou script-based pour Encapsulated PostScript.
- SVG est un choix idéal pour l'équipe travaillant sur le workflow du World Wide Web tandis que EPS est bon pour l'équipe de workflow d'impression.
- SVG est basé sur le format de fichier XML et peut être utilisé pour la technologie liée au Web tandis que EPS est basé sur le format Postscript, plutôt que sur le format XML.
- La plupart des navigateurs Web modernes peuvent restituer des images basées sur SVG tandis que EPS est à l'origine destiné au flux de travail d'impression, avec Postscript.
- Les fichiers SVG sont un meilleur choix pour la conception de sites Web, tandis que EPS peut servir de sauvegarde pour les imprimantes qui peuvent le demander, en fonction de toute chance.
- Les formats de fichiers SVG conviennent aux graphiques et aux éléments emblématiques d'un site Web, tandis que le format de fichier EPS est préférable pour l'impression de documents, les logos et les supports marketing de haute qualité.
- Un format de fichier SVG est une fonction de soulèvement sur une plate-forme Web, tandis que le format EPS est en train de disparaître et est réservé aux anciens graphiques vectoriels.
- Adobe Illustrator et CorelDRAW prennent suffisamment en charge la lecture et l'écriture de SVG alors que tous les outils n'ont pas une capacité à part entière de lecture-écriture au format EPS, comme Ghostview peut bien lire le format EPS, mais ne peut pas le modifier.
- SVG agit comme une image vectorielle standard dans le W3C tandis que EPS est le format d'échange standard dans l'industrie de l'impression.
- SVG est l'approche standard si l'on souhaite utiliser des fichiers vectoriels pour le Web car c'est le seul choix qui reste alors que les EPS sont applicables dans un contexte de publication imprimée car SVG manque de nombreuses fonctionnalités requises par Print.
Tableau de comparaison SVG vs EPS
Regardons la comparaison supérieure entre SVG et EPS -
| La base de comparaison entre SVG vs EPS |
SVG |
EPS |
| Définition | Norme de graphiques vectoriels pour la publication www | Norme de graphiques vectoriels hérités pour le flux de travail d'impression |
| La nature | Type de fichier, peut changer de couleur ou l'animer | Habituellement utilisé pour imprimer ou enregistrer un aperçu réel de la conception |
| Base | Basé sur le format XML | Extension de Postscript |
| Avantages | La nature basée sur XML a été indexée et compressée facilement | Informations supplémentaires sur l'affichage des images |
| Développement | Est en cours de développement par les entreprises du W3C | Plus en développement |
| Usage | Plus utile pour le web | Mieux pour les logiciels vectoriels |
| Arrivée | Arrive sur la plate-forme Web bien plus tard que EPS | EPS est un graphique vectoriel hérité, bien plus ancien que SVG |
| Fonctionnalité | Idéal pour l'équipe qui souhaite passer à un workflow www | Idéal pour les fonctionnalités de flux de travail d'impression |
Conclusion - SVG vs EPS
Les deux formats de fichier EPS vs SVG ont leur propre ensemble de mérites et de démérites. SVG est une norme de facto pour les graphiques vectoriels sur une plate-forme Web, car c'est le seul choix et la norme XML est compatible avec les technologies Web telles que servlet, JSP ou PHP, etc. EPS, d'autre part, est basé sur Postscript, ce qui est assez différent du standard XML. Il est obsolète dans le scénario d'aujourd'hui et est arrivé dans la technologie informatique beaucoup plus tôt que SVG. EPS est plus adapté à l'impression du flux de travail, ce qui était l'intention initiale. Finalement, il est apparu dans un paysage basé sur une interface et gagne en rythme à partir de là.
Il appartient à l'utilisateur de choisir entre le format EPS et SVG. Si la user story tourne autour d'un scénario basé sur le Web, le format de fichier SVG est le meilleur choix, avec la prise en charge de plusieurs navigateurs. Pour un scénario basé sur le flux de travail d'impression, EPS serait un choix idéal car SVG n'a pas les capacités d'impression.
Article recommandé
Cela a été un guide pour la principale différence entre SVG et EPS. Ici, nous discutons également des principales différences SVG vs EPS avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles suivants pour en savoir plus
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Spring
- JavaScript contre JScript
- Capex vs Opex: Différences
- JSP vs ASP: Quelles sont les comparaisons