
Introduction au tableau multidimensionnel en JavaScript
De manière native, JavaScript ne fournit pas de tableaux multidimensionnels ni aucune syntaxe de ceux-ci. Cependant, nous pouvons créer un tableau multidimensionnel en JavaScript en créant un tableau de tableaux, c'est-à-dire que le tableau sera composé d'autres tableaux en tant qu'éléments. La façon la plus simple de définir un tableau multidimensionnel en JavaScript consiste à utiliser la notation littérale du tableau. Les exemples ci-dessous créeront une personne de tableau à 2 dimensions.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
La figure ci-dessous illustre le tableau des employés:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Accès aux éléments des tableaux multidimensionnels:
Pour accéder aux éléments d'un tableau 2D, nous utilisons deux crochets de la manière suivante:
Alert(Employee(1)(2)); // Aligarh
Ici, le premier crochet carré vous donnera un tableau intérieur comme résultat à chaque index de ligne du tableau extérieur comme indiqué ci-dessous:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Le deuxième crochet carré est utilisé pour accéder à l'élément particulier du tableau interne sur l'index de ligne du tableau externe donné. Par conséquent, Employee (1) (0) fera référence au premier élément du deuxième sous-tableau.
REMARQUE: l' index en JavaScript commence par 0.Console.log(Employee(1)(0)); // 101
Propriétés du tableau multidimensionnel en JavaScript
Voici les propriétés du tableau multidimensionnel en JavaScript:
1. isArray (): Cette fonction aidera à déterminer que le tableau donné est un tableau ou non. Le type de retour de cette fonction est booléen.
var d()();
Array.isArray(d); // True
2. typeof: Cet opérateur est utilisé pour trouver le type d'objet passé.
var d()();
typeof d; // Object
3. longueur: Cette fonction renverra la longueur du tableau passé.
var d(3, 6, 7);
d.length; // 3
Top 8 des méthodes dans un tableau multidimensionnel en JavaScript
Voici les méthodes utilisées dans le tableau multidimensionnel en JavaScript:
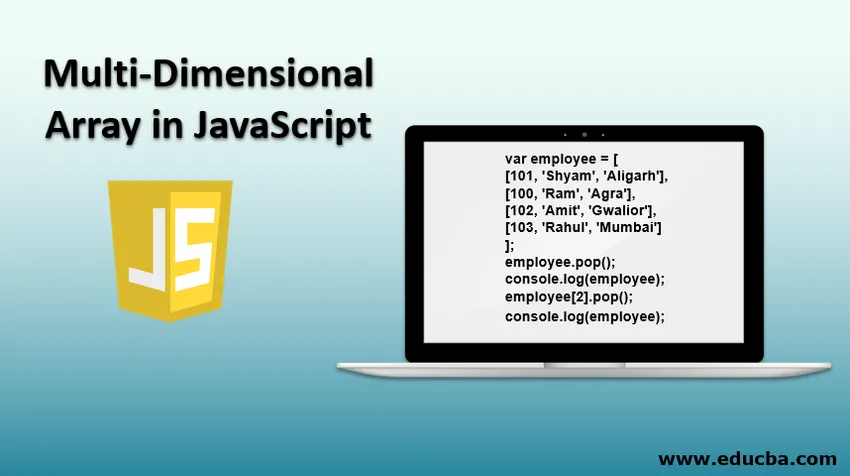
1. Pop ()
Cette méthode est utilisée pour supprimer l'élément au dernier index du tableau. Cela entraînera finalement une diminution de 1 de la longueur du tableau.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
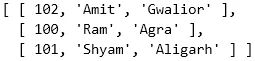
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Production:

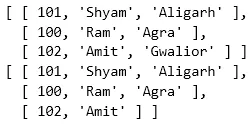
2. Appuyez sur ()
Cette méthode est utilisée pour insérer un élément dans le tableau au dernier index du tableau. Cela entraînera finalement une augmentation de 1 de la longueur du tableau.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Production:

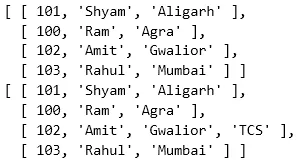
3. Trier ()
Cette méthode est utilisée pour trier les éléments du tableau par ordre alphabétique ou numérique, selon le type de tableau transmis. La méthode Sort modifie également définitivement l'ordre du tableau.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.sort();
console.log(employee);
Production:

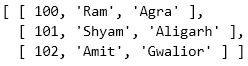
4. Inverse ()
Cette méthode est utilisée pour inverser les éléments du tableau. Le résultat de cette méthode consiste à transformer le dernier élément d'index en premier et le premier élément d'index en dernier.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
Production:

5. IndexOf ()
Cette méthode est utilisée pour trouver l'index de la première occurrence de l'élément particulier dans le tableau. Si l'élément n'est pas présent, il renverra -1.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Production:

6. Maj ()
Cette méthode est utilisée pour déplacer le tableau vers la gauche, c'est-à-dire supprimer le premier élément du tableau et déplacer les autres éléments vers leur gauche.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
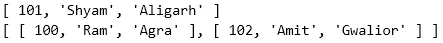
console.log(employee.shift());
console.log(employee);
Production:

7. Unshift ()
Cette méthode est utilisée pour déplacer le tableau vers la droite, c'est-à-dire en ajoutant un nouvel élément sur les index 0 et en déplaçant tous les autres éléments vers leur droite.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
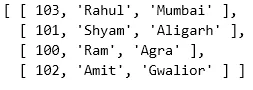
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Production:

8. Épissure ()
Cette méthode est utilisée pour insérer ou supprimer n'importe quel nombre d'éléments du tableau.
Code:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
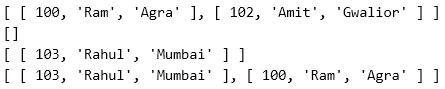
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Production:

Traversée des éléments des tableaux multidimensionnels
Pour parcourir tous les éléments du tableau multidimensionnel, nous devons utiliser le concept de boucle imbriquée comme ci-dessous:
Code:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Conclusion
Les tableaux multidimensionnels en JavaScript offrent la possibilité de stocker différents types de données dans un seul tableau, chaque tableau interne d'éléments pouvant stocker des données indépendantes du reste du tableau avec sa longueur, ce qui ne peut pas être réalisé en Java, C et dans d'autres langages.
Article recommandé
Ceci est un guide du tableau multidimensionnel en Javascript. Ici, nous discutons Introduction au tableau multidimensionnel en Javascript et ses propriétés avec les méthodes. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -- 10 principales fonctionnalités de JavaScript
- Python vs JavaScript - Les principales différences
- Utilisations de JavaScript | Top 10 des utilisations
- Pour boucle en Python avec organigramme
- Graphiques 2D en Java
- Tableaux multidimensionnels en C ++ avec exemples
- Comment fonctionne Array sous Unix avec la syntaxe?