Dans les didacticiels précédents sur le dessin de formes dans Photoshop, j'ai mentionné qu'il existe trois types de formes très différents que nous pouvons dessiner à l'aide des divers outils de forme de Photoshop. Nous pouvons dessiner des formes vectorielles, nous pouvons dessiner des chemins, ou nous pouvons dessiner des formes basées sur des pixels .
Dans ce didacticiel, nous examinerons de plus près les principales différences entre les formes de vecteur, de chemin et de pixel et pourquoi vous voudriez en choisir une parmi les autres.
Les outils de forme
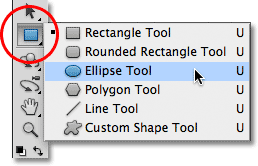
Comme nous l'avons appris dans le didacticiel Photoshop Shapes And Shape Layers Essentials, les divers outils de forme de Photoshop sont tous imbriqués au même endroit dans le panneau Outils. Par défaut, l'outil Rectangle est l'outil visible, mais si vous cliquez sur l'icône de l'outil et maintenez le bouton de la souris enfoncé, un menu déroulant apparaîtra répertoriant les autres outils de forme disponibles. Je choisirai l'outil Ellipse dans la liste, mais tout ce que nous allons apprendre s'applique à tous les outils de forme, pas seulement à l'outil Ellipse:

Sélection de l'outil Ellipse dans le menu déroulant des outils de forme.
Les modes de dessin
Une fois que nous avons choisi un outil de forme, nous devons indiquer à Photoshop quel type de forme - vecteur, chemin ou pixels - nous voulons dessiner, et nous le faisons en utilisant les options du mode de dessin dans la barre des options en haut de l'écran.
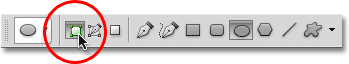
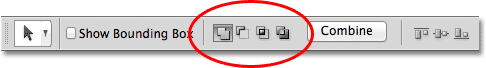
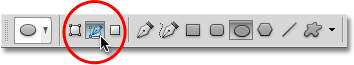
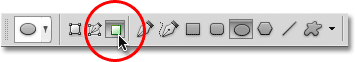
Près de l'extrême gauche de la barre des options se trouve un ensemble de trois icônes. Chaque icône représente l'un des trois types de formes que nous pouvons dessiner. La première icône (celle de gauche) est l'option Calques de forme, et c'est l'option que nous choisissons lorsque nous voulons dessiner des formes vectorielles. La deuxième icône (au milieu) est l'option Chemins, qui est celle que nous choisissons lorsque nous voulons dessiner des chemins. La troisième icône (celle de droite) est connue sous le nom d'option Remplir les pixels . Nous le choisissons lorsque nous voulons dessiner des formes basées sur des pixels:

De gauche à droite - les options Calques de forme, Chemins et Pixels de remplissage.
Dessin de calques de forme (formes vectorielles)
Parmi les trois types de modes de dessin, celui avec lequel nous voulons presque toujours travailler est les calques de forme (formes vectorielles). Lorsque la plupart des gens pensent à dessiner des formes, ils ne pensent pas aux chemins ou aux pixels. Ils pensent aux formes vectorielles, au même type de formes que nous dessinerions dans Adobe Illustrator ou dans la plupart des autres programmes de dessin.
Photoshop lui-même n'est pas vraiment connu comme un programme de dessin. Il s'agit principalement d'un éditeur de photos, et les photos (photos numériques, au moins) sont constituées de pixels. Lorsque nous dessinons une forme basée sur des pixels en choisissant l'option Remplir les pixels dans la barre des options, nous créons des formes à partir du même type de pixels qui composent une photo numérique, et les pixels ont des limitations majeures sur ce que nous pouvons en faire. . Le plus gros inconvénient des images ou des formes basées sur les pixels est qu'elles ne s'adaptent pas très bien, du moins pas lorsque nous devons les rendre plus grandes que leur taille d'origine. Agrandissez trop une image ou une forme à base de pixels et elle perdra sa netteté, devenant douce et terne. Agrandissez-la encore plus et les pixels qui composent l'image ou la forme peuvent devenir visibles, ce qui donne une apparence en blocs.
Les images et les formes basées sur les pixels dépendent également très fortement de la résolution de votre document si elles vont bien paraître lorsque vous les imprimez. Ils peuvent sembler superbes sur l'écran de votre ordinateur, mais l'impression d'images de haute qualité nécessite une résolution beaucoup plus élevée que ce que votre moniteur affiche, et si votre document n'a pas assez de pixels pour l'imprimer à la taille dont vous avez besoin avec une résolution suffisamment élevée, il regardez à nouveau doux et terne.
Les vecteurs, en revanche, n'ont rien à voir avec les pixels. Ils sont en fait constitués de points mathématiques, les points étant reliés les uns aux autres par des lignes droites ou des courbes. Tous ces points, lignes et courbes constituent ce que nous considérons comme la forme! Ne vous inquiétez pas de la partie "mathématique" de ce que je viens de dire. Photoshop gère toutes les choses mathématiques dans les coulisses afin que nous puissions nous concentrer uniquement sur le dessin de nos formes.
Étant donné que les formes vectorielles sont essentiellement dessinées à l'aide de mathématiques, chaque fois que nous modifions la forme, soit en la redimensionnant, soit en la remodelant d'une manière ou d'une autre, Photoshop refait simplement les mathématiques et redessine la forme! Cela signifie que nous pouvons redimensionner une forme vectorielle autant de fois que nous le souhaitons, ce qui en fait la taille dont nous avons besoin, sans aucune perte de qualité d'image. Les formes vectorielles conservent leurs bords nets et nets, quelle que soit leur taille. Et contrairement aux pixels, les formes vectorielles sont indépendantes de la résolution . Ils ne se soucient pas de la résolution de votre document car ils impriment toujours à la résolution la plus élevée possible de votre imprimante.
Examinons certaines des choses que nous pouvons faire avec des formes vectorielles dans Photoshop, puis nous les comparerons avec des chemins et des formes de pixels. Pour dessiner des formes vectorielles, sélectionnez l'option Calques de forme dans la barre des options:

Cliquez sur l'icône Calques de forme dans la barre des options.
Avant de dessiner quoi que ce soit, jetons un coup d'œil dans mon panneau Calques, où nous voyons que mon document n'est actuellement composé que d'un seul calque - le calque d'arrière-plan - qui est rempli de blanc solide:

Le panneau Calques montrant le calque d'arrière-plan unique.
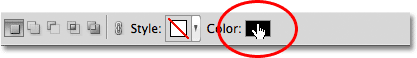
Je vais choisir une couleur pour ma forme vectorielle en cliquant sur l' échantillon de couleur dans la barre des options:

Cliquez sur l'échantillon de couleur pour choisir une couleur pour la forme vectorielle.
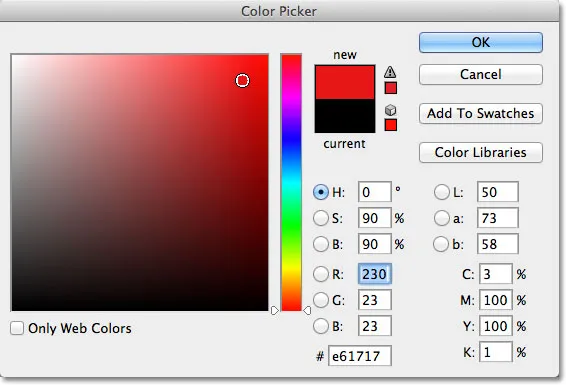
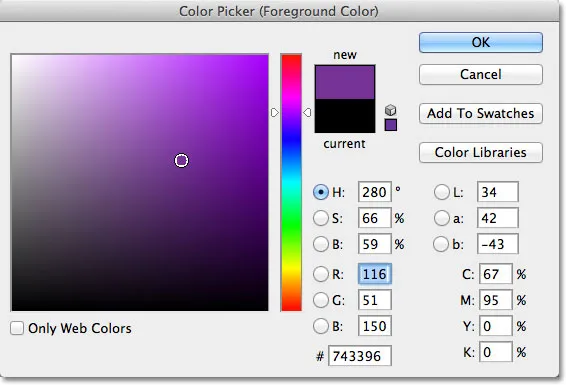
Cela ouvre le sélecteur de couleurs de Photoshop. Je choisis le rouge dans le sélecteur de couleurs, puis je clique sur OK pour le fermer:

Choisir une couleur pour la forme vectorielle dans le sélecteur de couleurs.
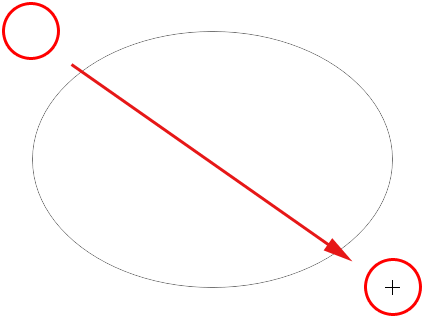
Avec l'outil Ellipse en main, l'option Calques de forme sélectionnée dans la barre des options et le rouge choisi dans le sélecteur de couleurs, je vais cliquer à l'intérieur de mon document et faire glisser une forme elliptique, en maintenant la touche Maj enfoncée pendant que je fais glisser pour forcer la forme dans un cercle parfait:
 Une forme circulaire dessinée avec l'outil Ellipse.
Une forme circulaire dessinée avec l'outil Ellipse.
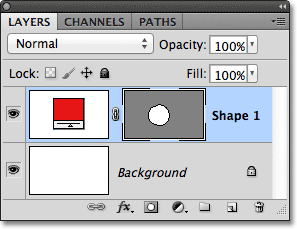
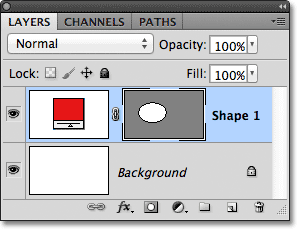
Photoshop place chaque nouvelle forme vectorielle que nous dessinons sur son propre calque de forme, et si nous regardons dans mon panneau Calques, nous voyons la forme sur un nouveau calque nommé Forme 1 au-dessus du calque d'arrière-plan. Les couches de forme sont composées de deux parties - un échantillon de couleur à gauche qui affiche la couleur actuelle de la forme et une vignette de masque vectoriel à droite de l'échantillon de couleur qui nous montre à quoi ressemble la forme actuellement (la zone blanche dans la la vignette représente la forme):

Chaque nouvelle forme vectorielle reçoit son propre calque de forme dans le panneau Calques.
Avec une forme dessinée, je dessine une deuxième forme similaire légèrement à droite de la première:
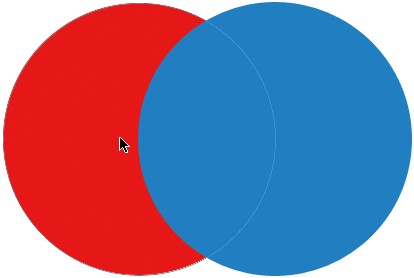
 Une deuxième forme vectorielle chevauche maintenant l'original.
Une deuxième forme vectorielle chevauche maintenant l'original.
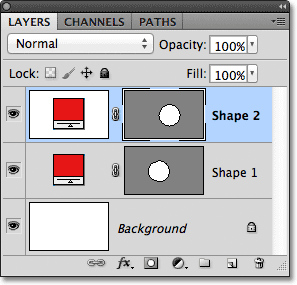
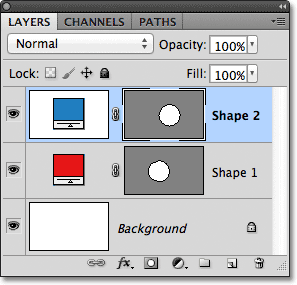
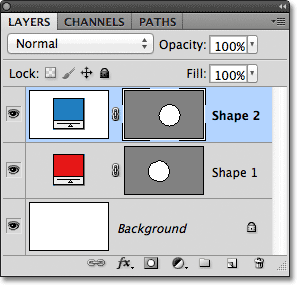
Photoshop place cette deuxième forme vectorielle sur son propre calque de forme distinct (nommé Forme 2) au-dessus du premier, avec son échantillon de couleur et sa vignette de masque vectoriel:

Deux formes vectorielles, deux couches de forme.
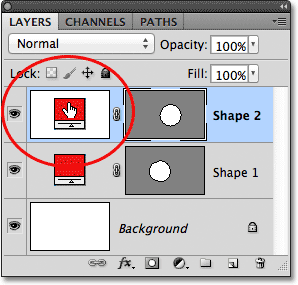
Pour le moment, mes deux formes sont rouges, mais nous pouvons facilement changer la couleur d'une forme vectorielle à tout moment simplement en double-cliquant sur l' échantillon de couleur de la forme sur le calque Forme: je double-clique sur la seconde forme nuancier.

Double-cliquez sur l'échantillon de couleur d'une forme vectorielle pour changer sa couleur.
Cela rouvre le sélecteur de couleurs afin que nous puissions sélectionner une couleur différente. Je vais choisir le bleu cette fois:

Choisir le bleu comme nouvelle couleur de la deuxième forme.
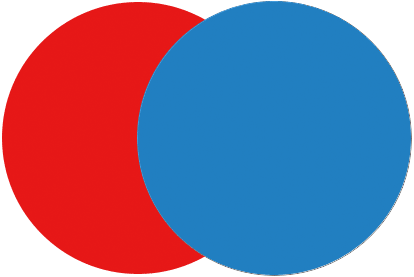
Je clique sur OK pour fermer le sélecteur de couleurs et ma deuxième forme passe instantanément du rouge au bleu:
 La deuxième forme vectorielle apparaît maintenant en bleu.
La deuxième forme vectorielle apparaît maintenant en bleu.
L'échantillon de couleur de la forme sur son calque Shape est également mis à jour vers la nouvelle couleur:

L'échantillon de couleur de la forme vectorielle affiche désormais la nouvelle couleur.
En tant que formes vectorielles, je peux les sélectionner très facilement dans le document à l'aide de l' outil de sélection de chemin (également appelé flèche noire). Je vais choisir l'outil de sélection de chemin dans le panneau Outils. Il se trouve dans la même section du panneau Outils que les outils de forme:

Sélection de l'outil de sélection de chemin.
Avec l'outil de sélection de chemin en main, si je clique sur la forme rouge dans le document, Photoshop le sélectionne automatiquement (un contour fin apparaît autour de la forme actuellement sélectionnée):
 L'outil de sélection de trajectoire sélectionne la forme vectorielle sur laquelle vous cliquez. Ici, la forme rouge est sélectionnée en cliquant dessus.
L'outil de sélection de trajectoire sélectionne la forme vectorielle sur laquelle vous cliquez. Ici, la forme rouge est sélectionnée en cliquant dessus.
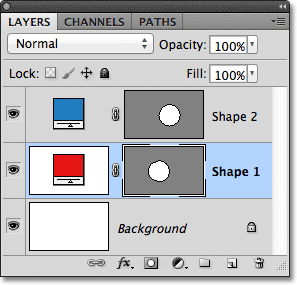
Photoshop sélectionne également le calque de la forme pour moi dans le panneau Calques (les calques sélectionnés sont surlignés en bleu):

Lorsqu'une forme vectorielle est sélectionnée dans le document, son calque de forme est mis en surbrillance dans le panneau Calques.
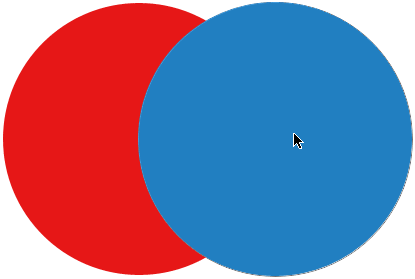
Je vais cliquer sur la forme bleue dans le document avec l'outil de sélection de chemin, et maintenant la forme bleue est sélectionnée:
 Sélection de la forme bleue en cliquant dessus avec l'outil de sélection de chemin.
Sélection de la forme bleue en cliquant dessus avec l'outil de sélection de chemin.
Et nous voyons que Photoshop a également sélectionné son calque de forme:

Le calque de la forme bleue est maintenant sélectionné.
Avec une forme vectorielle sélectionnée, je pouvais la faire glisser à l'intérieur du document avec l'outil de sélection de chemin pour la repositionner (l'outil de déplacement standard fonctionnerait également), mais nous pouvons faire des choses beaucoup plus intéressantes avec des formes vectorielles que de simplement les déplacer. Par exemple, nous pouvons combiner deux ou plusieurs formes pour créer des formes différentes! Nous apprendrons comment faire cela ensuite!
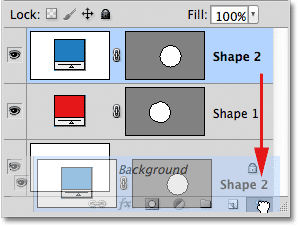
Jusqu'à présent, Photoshop a placé chaque nouvelle forme vectorielle que je dessine sur son propre calque de forme, mais là où les choses commencent à devenir intéressantes, c'est lorsque nous combinons deux ou plusieurs formes sur le même calque de forme. Je couvrirai la combinaison de formes plus en détail dans un autre tutoriel, mais comme exemple rapide, avec ma deuxième forme (bleue) sélectionnée, j'appuierai Ctrl + C (Win) / Commande + C (Mac) sur mon clavier pour copier la forme au presse-papiers. Ensuite, avec la forme copiée, je supprimerai le calque de la forme en le faisant glisser vers le bas dans la corbeille au bas du panneau Calques:

Faites glisser le calque Shape 2 sur la corbeille pour le supprimer.
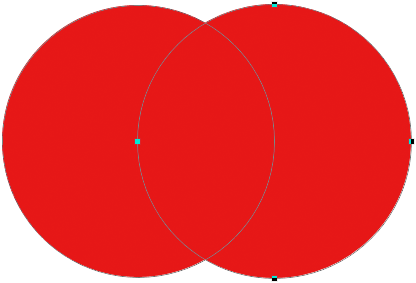
Cela ne laisse que la forme d'origine dans le document. Je vais appuyer sur Ctrl + V (Win) / Commande + V (Mac) sur mon clavier pour coller la forme copiée dans la forme d'origine, et maintenant les deux formes sont combinées en une seule:
 Les deux formes précédemment séparées sont désormais combinées en une seule forme.
Les deux formes précédemment séparées sont désormais combinées en une seule forme.
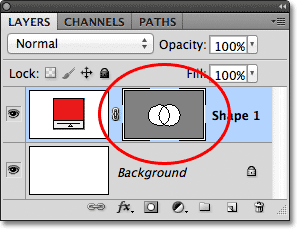
Si nous regardons la vignette du masque vectoriel dans le panneau Calques, nous voyons que les deux formes font maintenant partie du même calque de forme:

Les deux formes partagent désormais le même calque de forme.
Comme ils sont tous les deux sur le même calque de forme, je peux changer la façon dont les formes interagissent les unes avec les autres en choisissant différents comportements dans une série d'options dans la barre des options. De gauche à droite, nous avons Ajouter à la zone de forme, Soustraire de la zone de forme, Intersecter les zones de forme et Exclure les zones de forme qui se chevauchent :

Cette série d'icônes contrôle l'interaction entre deux formes sur le même calque de forme.
Encore une fois, nous examinerons la combinaison de formes vectorielles plus en détail dans un autre didacticiel, mais pour le moment, les deux formes se chevauchent simplement et créent l'apparence d'une seule forme plus grande. En effet, l'option Ajouter à la zone de forme est actuellement sélectionnée. Je clique sur l'option Soustraire de la zone de forme :

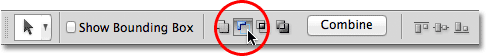
Sélection de "Soustraire de la zone de forme".
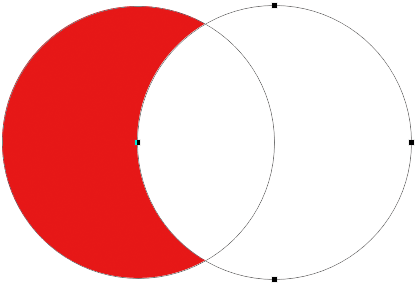
Lorsque Soustraire de la zone de forme est sélectionné, la deuxième forme n'est plus visible dans le document. À la place, Photoshop l'utilise pour supprimer une partie de la forme d'origine là où les deux formes se chevauchent:
 Les deux formes avec l'option Soustraire de la zone de forme sélectionnée.
Les deux formes avec l'option Soustraire de la zone de forme sélectionnée.
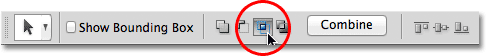
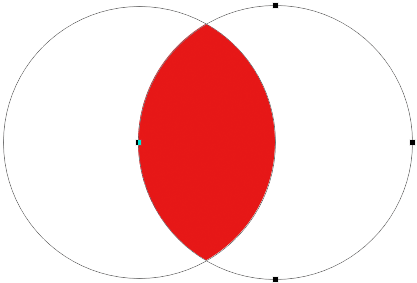
Si je choisis l'option Intersect Shape Areas dans la barre des options:

Sélection de "Intersect Shape Areas".
Nous obtenons un comportement différent. Cette fois, seule la zone où les deux formes se chevauchent reste visible:
 Les formes avec l'option Intersect Shape Areas sélectionnée.
Les formes avec l'option Intersect Shape Areas sélectionnée.
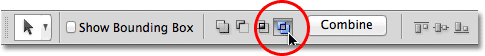
Et si je choisis l' option Exclure les zones de formes qui se chevauchent :

Sélectionnez "Exclure les zones de formes qui se chevauchent".
Encore une fois, nous obtenons un résultat différent. Les deux formes sont désormais visibles à l' exception de la zone où elles se chevauchent:
 Les formes en mode Exclure les zones de formes qui se chevauchent.
Les formes en mode Exclure les zones de formes qui se chevauchent.
Avec la deuxième forme (la forme à droite) toujours sélectionnée, si je décide que je n'en veux plus, je peux la supprimer en appuyant sur Retour arrière (Win) / Supprimer (Mac) sur mon clavier, ce qui la supprime de la forme couche et me laisse là où j'ai commencé avec juste ma forme circulaire d'origine:
 La deuxième forme a été supprimée, ne laissant que la forme d'origine.
La deuxième forme a été supprimée, ne laissant que la forme d'origine.
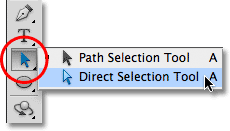
Une autre caractéristique importante des formes vectorielles que nous devrions examiner rapidement avant de passer aux chemins et aux formes basées sur les pixels est que nous pouvons facilement les remodeler! Plus tôt, j'ai mentionné que les formes vectorielles sont constituées de points reliés par des lignes ou des courbes. Nous avons déjà vu comment sélectionner une forme entière à la fois à l'aide de l'outil de sélection de chemin, mais nous pouvons également sélectionner les points, lignes et courbes individuels! Pour cela, nous avons besoin de l' outil de sélection directe (également connu sous le nom de flèche blanche). Par défaut, il est imbriqué derrière l'outil de sélection de chemin dans le panneau Outils, donc je clique et maintiens sur l'outil de sélection de chemin jusqu'à ce que le menu déroulant apparaisse, puis je sélectionne l'outil de sélection directe dans la liste:

Sélection de l'outil de sélection directe.
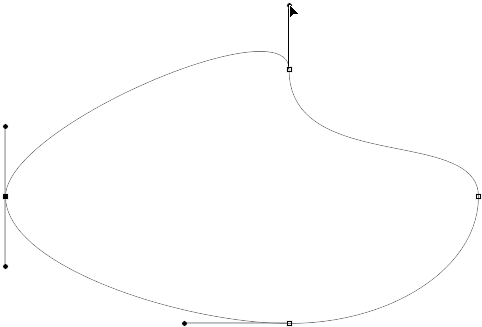
Le remodelage des formes vectorielles est un peu un sujet avancé que je couvrirai beaucoup plus en détail dans un autre tutoriel, mais avec l'outil de sélection directe sélectionné, je clique sur le contour autour de la forme, qui affiche les points d'ancrage de la forme (le petits carrés). Nous pouvons également voir des lignes avec de petits cercles aux extrémités s'étendant à partir de certains points d'ancrage. Ce sont des poignées de direction . Nous pouvons cliquer et faire glisser les points d'ancrage ou les poignées de direction pour changer l'apparence de la forme.
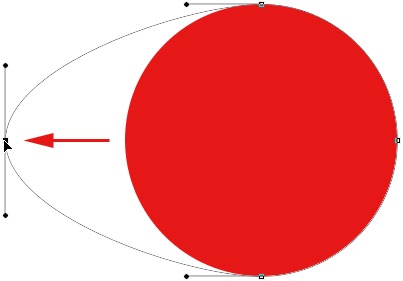
Par exemple, je vais cliquer sur l'un des points d'ancrage avec l'outil de sélection directe et le faire glisser vers la gauche:
 Cliquez et faites glisser l'un des points d'ancrage pour modifier la forme.
Cliquez et faites glisser l'un des points d'ancrage pour modifier la forme.
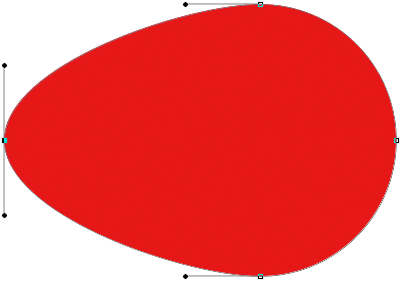
Je relâche le bouton de ma souris pour terminer la modification:
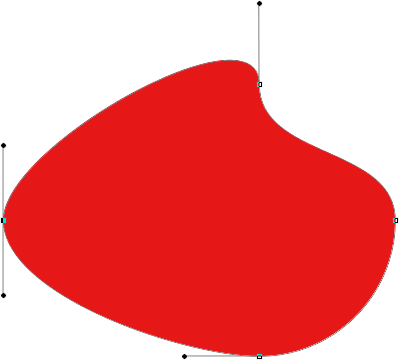
 Photoshop remplit la zone ajoutée de couleur lorsque je relâche le bouton de ma souris.
Photoshop remplit la zone ajoutée de couleur lorsque je relâche le bouton de ma souris.
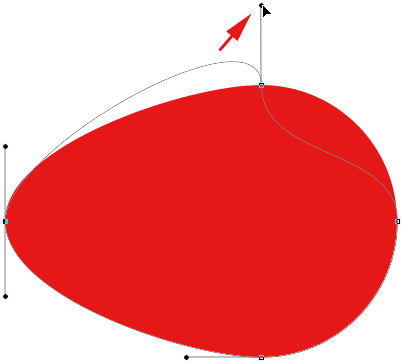
Nous pouvons également faire glisser les poignées de direction pour modifier l'apparence de la ligne ou de la courbe entre deux points d'ancrage. Ici, je fais glisser l'une des poignées de direction qui s'étend depuis le point d'ancrage en haut de la forme:
 Faire glisser une poignée de direction remodèle la ligne ou la courbe reliant deux points d'ancrage.
Faire glisser une poignée de direction remodèle la ligne ou la courbe reliant deux points d'ancrage.
Et encore une fois, je relâche le bouton de ma souris pour terminer la modification. Notez que même si j'ai apporté des modifications à la forme, car c'est une forme vectorielle et les vecteurs sont basés sur les mathématiques, pas sur les pixels, il conserve toujours ses bords nets et nets:
 La forme semble maintenant très différente de ce qu'elle était à l'origine.
La forme semble maintenant très différente de ce qu'elle était à l'origine.
Maintenant que nous avons fait un petit tour d'horizon de ce que nous pouvons faire avec les formes vectorielles, y compris à quel point elles sont modifiables et flexibles, comparons-les aux chemins et aux formes de pixels, ce que nous ferons ensuite!
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Tracés de dessin
Avant de passer à l'option Chemins dans la barre des options, prenons un peu de recul et dessinons une autre forme vectorielle afin de pouvoir garder un œil sur ce qui se passe exactement pendant que nous le dessinons. Je vais utiliser le même outil Ellipse que j'ai sélectionné précédemment et j'ai toujours l'option Shape Layers sélectionnée dans la barre des options. Je vais supprimer ma forme circulaire du document, nous recommençons donc avec le calque d'arrière-plan rempli de blanc:

Tout recommencer avec le calque d'arrière-plan.
Je clique à l'intérieur du document pour définir un point de départ pour ma forme elliptique, puis avec le bouton de la souris toujours enfoncé, je fais glisser en diagonale pour dessiner le reste de la forme. Notez que pendant que je fais glisser, tout ce que nous voyons au début est un aperçu de la forme. Ce contour est en fait un chemin . Un chemin n'est rien d'autre qu'un contour d'une forme:

Le contour que Photoshop affiche lorsque nous dessinons une forme est un chemin.
Ce n'est que lorsque je relâche le bouton de ma souris que Photoshop va de l'avant et termine la forme, convertissant le contour (le chemin) en forme vectorielle et le remplissant de couleur:
 Le chemin devient une forme vectorielle colorée uniquement lorsque nous relâchons le bouton de la souris.
Le chemin devient une forme vectorielle colorée uniquement lorsque nous relâchons le bouton de la souris.
Si nous regardons dans mon panneau Calques, nous voyons le calque de forme familier avec son échantillon de couleur et sa miniature de masque vectoriel, nous faisant savoir que le chemin est maintenant une forme vectorielle:

Le calque Forme apparaît dans le panneau Calques lorsque Photoshop convertit le chemin initial en forme vectorielle.
Je vais supprimer le calque de forme du panneau Calques afin que nous commencions à nouveau avec juste l'arrière-plan blanc dans mon document, et cette fois, je choisirai l'option Chemins dans la barre des options:

Sélection de l'option Chemins.
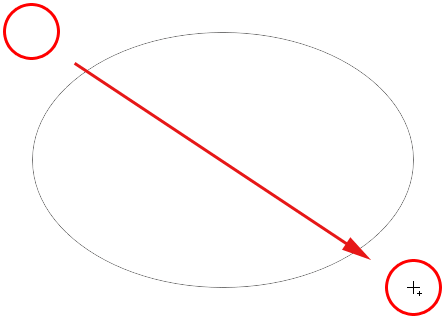
Avec l'option Chemins sélectionnée, je clique à nouveau avec mon outil Ellipse à l'intérieur du document pour définir un point de départ pour ma forme, puis avec le bouton de la souris enfoncé, je fais glisser en diagonale pour dessiner le reste. Tout comme auparavant, lorsque j'avais sélectionné l'option Calques de forme, Photoshop n'affiche qu'un aperçu initial du tracé de la forme:

Photoshop affiche à nouveau uniquement le contour du chemin initial de la forme lorsque je la dessine.
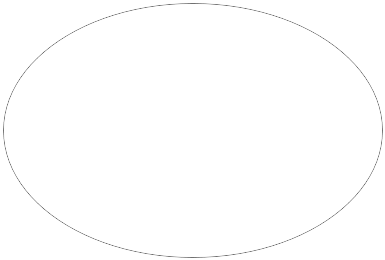
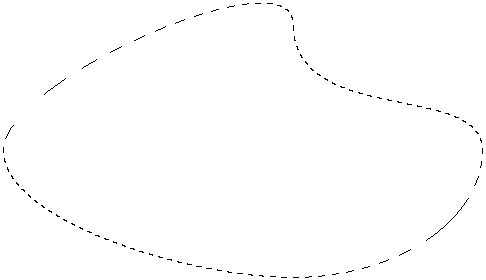
Cependant, lorsque je relâche le bouton de ma souris pour terminer la forme, nous voyons la différence entre dessiner des calques de forme et dessiner des chemins. Au lieu de convertir le contour du chemin en une forme vectorielle comme auparavant, cette fois, nous avons juste le contour du chemin. Photoshop ne remplit pas la forme de couleur et ne la convertit pas en calque de forme. Il dessine simplement le contour du chemin de la forme et le laisse ainsi:
 Lorsque l'option Chemins est sélectionnée, Photoshop ne dessine que le contour du chemin de la forme, rien de plus.
Lorsque l'option Chemins est sélectionnée, Photoshop ne dessine que le contour du chemin de la forme, rien de plus.
En fait, même si le contour du chemin que je viens de dessiner nous est visible dans le document, si nous regardons dans mon panneau Calques, nous voyons que Photoshop n'a pas ajouté de nouveau calque pour le chemin. Je n'ai toujours que mon calque d'arrière-plan:

Contrairement aux calques de forme, Photoshop n'ajoute pas de nouveaux calques lorsque nous dessinons des formes comme chemins.
La raison en est que les chemins sont indépendants des couches. En fait, ils sont indépendants de presque tout. Les chemins sont basés sur des vecteurs et non sur des pixels, ce qui signifie qu'ils sont constitués de points mathématiques reliés par des lignes et des courbes, et même si nous pouvons les voir à l'écran pendant que nous travaillons dans Photoshop, ils ne le font pas vraiment exister dans le document, sauf si nous faisons quelque chose de plus avec eux. Si je devais enregistrer mon document dès maintenant au format JPEG.webp, par exemple, le chemin n'apparaîtrait pas dans l'image. Si j'imprimais le document, le chemin ne serait pas visible sur le papier. Nous pourrions choisir de le remplir avec une couleur nous-mêmes, ou nous pourrions appliquer un trait coloré au chemin, ou même convertir le chemin en contour de sélection, mais à moins que nous ne fassions quelque chose de plus avec lui, un chemin se trouve juste là attendant un but .
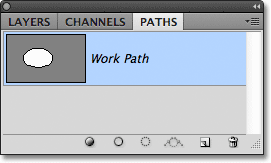
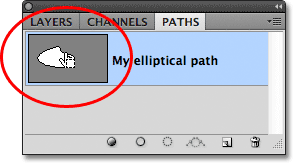
Étant donné que les chemins sont indépendants des calques, ils disposent de leur propre panneau - le panneau Chemins - qui, par défaut, est regroupé avec le panneau Calques (et canaux). Vous pouvez basculer entre les panneaux d'un groupe en cliquant sur leurs onglets de nom en haut du groupe. Je vais passer au panneau Chemins, où nous pouvons voir le chemin que j'ai tracé répertorié comme chemin de travail :

Ouvrez le panneau Chemins en cliquant sur son onglet de nom en haut du groupe de panneaux.
Le nom "Work Path" signifie que le chemin est temporaire, mais nous pouvons enregistrer le chemin en tant que partie du document si nous en avons besoin simplement en le renommant. Pour renommer un chemin, double-cliquez sur son nom dans le panneau Chemins. Photoshop ouvrira la boîte de dialogue Enregistrer le chemin d'accès vous demandant un nouveau nom. Vous pouvez simplement accepter le nouveau nom par défaut si vous préférez ou saisir autre chose. Je nommerai le mien "Mon chemin elliptique":

Renommer le chemin de travail temporaire.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue, et le chemin est maintenant enregistré avec son nouveau nom:

Le chemin est maintenant enregistré dans le cadre du document.
Les chemins sont tout aussi modifiables que les calques de forme (car les calques de forme ne sont en réalité que des chemins remplis de couleur). Nous pouvons sélectionner un chemin entier à la fois avec l' outil de sélection de chemin (la flèche noire), ou nous pouvons modifier sa forme en cliquant dessus avec l' outil de sélection directe (la flèche blanche), puis en cliquant et en faisant glisser l'un des points d'ancrage ou poignées de direction, comme nous l'avons vu précédemment:

Faites glisser les points d'ancrage et les poignées de direction du chemin avec l'outil Sélection directe.
L'utilisation la plus courante des chemins consiste à les convertir en contours de sélection, ce que nous pouvons faire en maintenant enfoncée la touche Ctrl (Win) / Commande (Mac) du clavier et en cliquant sur la vignette du chemin dans le panneau Chemins:

Maintenez la touche Ctrl (Win) / Commande (Mac) et cliquez sur la miniature du chemin.
Photoshop convertit instantanément le chemin en une sélection:

Le chemin remodelé est maintenant un contour de sélection.
Conversion de chemins en calques de forme
Étant donné que les calques de forme dans Photoshop ne sont que des chemins remplis de couleur, il est en fait très facile de convertir un chemin en calque de forme nous-mêmes, ce qui peut être une astuce pratique lorsque vous vouliez dessiner un calque de forme, mais oubliez que vous aviez toujours des chemins sélectionnés dans Barre d'options et a accidentellement dessiné le mauvais type de forme.
Ici, j'ai tracé un chemin circulaire, alors que je voulais dessiner était un calque de forme:
 Un tracé circulaire tracé avec l'outil Ellipse réglé sur le mode de tracé de tracé.
Un tracé circulaire tracé avec l'outil Ellipse réglé sur le mode de tracé de tracé.
Bien sûr, je pouvais simplement annuler l'étape, sélectionner l'option Calques de forme dans la barre des options, puis redessiner la forme, mais pourquoi le faire quand je peux facilement convertir le chemin en calque de forme moi-même. Tout ce que je dois faire est de cliquer sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Ensuite, je choisirai un calque de remplissage de couleur unie dans la liste qui apparaît:

Choisissez Couleur unie en haut de la liste.
Photoshop ouvrira le sélecteur de couleurs afin que je puisse choisir une couleur, qui deviendra la couleur de ma forme vectorielle. Je vais choisir le vert cette fois:

Choisissez une couleur pour la forme dans le sélecteur de couleurs.
Je clique sur OK pour fermer le sélecteur de couleurs, et mon chemin est instantanément rempli de la couleur choisie comme si je l'avais dessinée comme calque de forme:
 Le chemin est maintenant rempli de couleurs.
Le chemin est maintenant rempli de couleurs.
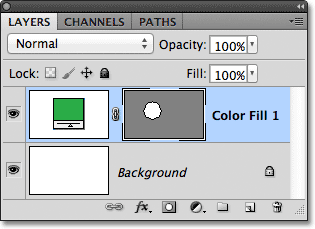
En fait, si nous regardons dans le panneau Calques, nous voyons que j'ai maintenant quelque chose qui ressemble exactement à un calque de forme, avec l'échantillon de couleur et la miniature du masque vectoriel. Techniquement, c'est un calque de remplissage de couleur unie (c'est pourquoi Photoshop a nommé le calque "Remplissage de couleur 1" et non pas "Forme 1"), mais parce que j'avais un chemin actif lorsque je l'ai ajouté, Photoshop a converti le chemin en un masque vectoriel et créé ce qui est à tous égards un calque de forme:

Le chemin a été converti avec succès en un calque de forme.
Ensuite, nous verrons le dernier des trois modes de dessin dans Photoshop - Fill Pixels - et comment ils se comparent aux calques de forme lors de leur redimensionnement!
Dessin de formes de pixels (pixels de remplissage)
Le troisième type de mode de dessin dans Photoshop est Fill Pixels, qui nous permet de dessiner des formes basées sur des pixels. Je vais sélectionner l'option Remplir les pixels dans la barre des options:

Sélection du mode de dessin Remplir les pixels.
L'option Remplir les pixels est la moins intéressante ou utile des trois modes de dessin car lorsqu'elle est sélectionnée, Photoshop dessine simplement des formes en les remplissant de pixels colorés, et les pixels ne sont pas aussi facilement modifiables ou aussi évolutifs que les vecteurs.
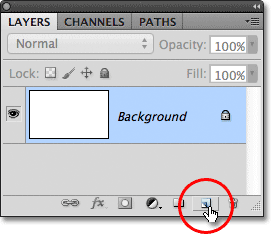
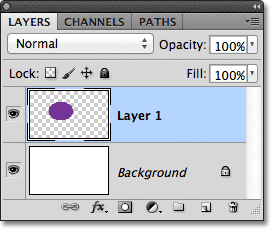
Contrairement aux calques de forme qui obtiennent leur propre calque automatiquement chaque fois que nous en dessinons un nouveau, si nous voulons qu'une forme de pixel apparaisse sur son propre calque séparé, nous devons d'abord ajouter un nouveau calque vierge nous-mêmes. Je vais recommencer avec juste mon calque d'arrière-plan rempli de blanc, et j'ajouterai un nouveau calque à mon document en cliquant sur l'icône Nouveau calque au bas du panneau Calques:

Cliquez sur l'icône Nouveau calque.
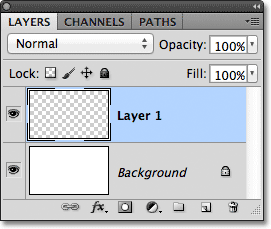
Photoshop ajoute un nouveau calque vierge nommé Layer 1 au-dessus de mon calque d'arrière-plan:

Un nouveau calque vierge a été ajouté pour la forme des pixels.
Contrairement aux calques de forme qui permettent de changer facilement la couleur d'une forme vectorielle quand nous le voulons, il n'est pas aussi facile de changer la couleur d'une forme de pixel. Photoshop utilisera votre couleur de premier plan actuelle comme couleur de la forme des pixels, vous devrez donc choisir la bonne couleur avant de la dessiner. Pour modifier la couleur de premier plan, cliquez sur son échantillon de couleur près du bas du panneau Outils. C'est l'échantillon en haut à gauche (l'échantillon en bas à droite est la couleur d'arrière-plan):

Cliquez sur l'échantillon de couleur de premier plan.
Cela ouvre le sélecteur de couleurs. Je vais choisir le violet pour ma forme. Cliquez sur OK une fois que vous avez choisi une couleur pour fermer le sélecteur de couleurs:

Choisissez une nouvelle couleur de premier plan dans le sélecteur de couleurs.
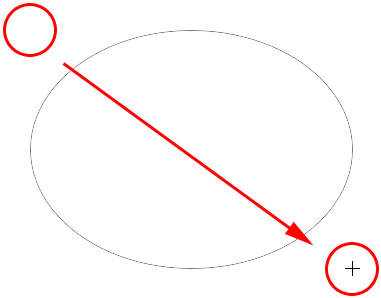
Avec l'option Remplir les pixels sélectionnée dans la barre des options, le violet défini comme couleur de premier plan et le calque 1 sélectionné dans le panneau Calques, je clique à l'intérieur du document avec l'outil Ellipse comme je l'ai fait auparavant et je fais glisser mon forme. Encore une fois, tout comme lorsque vous dessinez des couches et des chemins de forme, tout ce que nous voyons au début lorsque nous dessinons une forme de pixel est le contour de chemin initial de ce à quoi la forme ressemblera:

Dessin d'une forme de pixels de remplissage avec l'outil Ellipse.
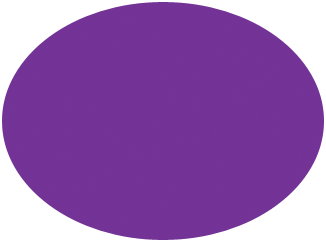
Je relâche le bouton de ma souris pour terminer la forme, auquel point Photoshop la remplit de couleur. À première vue, ma nouvelle forme ne ressemble pas à une forme vectorielle, comme si je l'avais dessinée comme un calque de forme:
 La forme des pixels ressemble beaucoup à une forme vectorielle.
La forme des pixels ressemble beaucoup à une forme vectorielle.
Cependant, lorsque nous regardons dans le panneau Calques, nous voyons la vérité. Tout ce que nous avons est une forme solide remplie de pixels colorés sur un calque normal basé sur des pixels. Il n'y a pas de nuance de couleur pour changer facilement la couleur de la forme si j'en ai besoin, et il n'y a pas de masque vectoriel. Étant donné que la forme est composée de pixels, pas de vecteurs, je ne peux pas facilement la sélectionner avec l'outil de sélection de chemin, et plus important encore, il n'y a pas de points d'ancrage ou de poignées de direction pour sélectionner et modifier avec l'outil de sélection directe, donc je peux pas facilement remodeler. En d'autres termes, à moins que je ne sois prêt à faire un travail supplémentaire, ma forme de pixel est ce qu'elle est, ce qui la rend plutôt inintéressante après avoir vu à quel point les couches de forme sont modifiables et flexibles:

La vignette d'aperçu pour le calque 1 montre la forme des pixels, qui n'est pas facilement modifiable comme le serait un calque de forme.
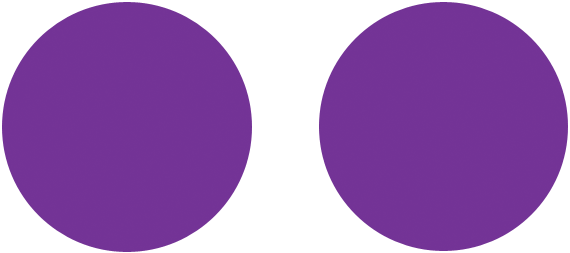
Le plus gros problème, cependant, avec les formes basées sur les pixels, et le plus grand avantage des couches de forme, est que les formes de pixels ne sont pas très évolutives, surtout lorsque nous devons les rendre plus grandes que leur taille d'origine, tandis que les couches de forme peuvent être mises à l'échelle aussi grand que nous voulons sans aucune perte de qualité d'image. Pour illustrer le problème des formes de pixels, voici deux formes apparemment identiques que j'ai dessinées avec l'outil Ellipse. Bien qu'ils se ressemblent en ce moment, la forme de gauche est une forme vectorielle, tandis que celle de droite est une forme de pixel:
 Une forme vectorielle à gauche et une forme pixel à droite.
Une forme vectorielle à gauche et une forme pixel à droite.
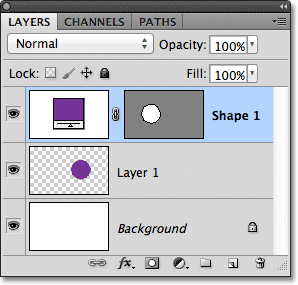
Un coup d'œil rapide sur mon panneau Calques montre la forme vectorielle sur le calque Forme (Forme 1) et la forme pixel sur le calque 1:

Le panneau Calques montrant la forme vectorielle et la forme pixel.
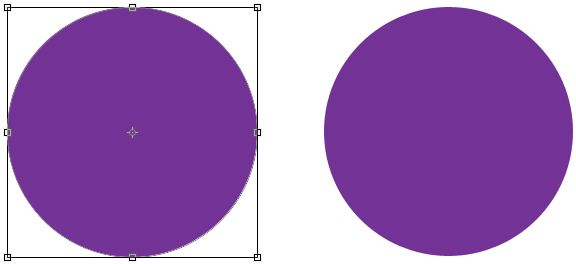
Avec la forme vectorielle sélectionnée, je vais appuyer sur Ctrl + T (Win) / Commande + T (Mac) sur mon clavier pour afficher la zone de délimitation de la transformation libre et les poignées autour de la forme:

La zone de transformation libre et les poignées apparaissent autour de la forme vectorielle à gauche.
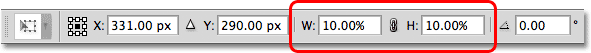
Ensuite, je redimensionnerai la forme du vecteur en définissant les options Largeur et Hauteur dans la barre des options à 10% :

Mise à l'échelle de la forme vectorielle jusqu'à 10% de sa taille d'origine.
J'appuie sur Entrée (Win) / Retour (Mac) sur mon clavier pour accepter la modification et quitter Free Transform, et maintenant la forme vectorielle à gauche apparaît beaucoup plus petite:

Les formes après avoir réduit la forme vectorielle.
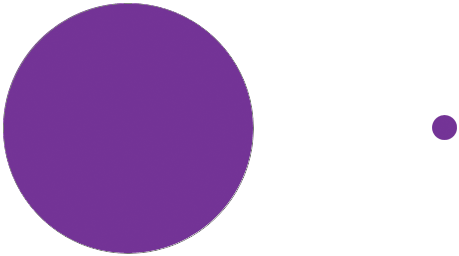
Je ferai la même chose avec la forme de pixel à droite, en sélectionnant d'abord le calque 1 dans le panneau Calques, puis en appuyant sur Ctrl + T (Win) / Commande + T (Mac) pour accéder à la commande Transformation libre et en modifiant à la fois la largeur et Hauteur de la forme du pixel à 10% dans la barre des options. J'appuie sur Entrée (Win) / Retour (Mac) pour accepter le changement et quitter Free Transform, et maintenant les deux formes ont été réduites. À ce stade, cependant, ils ont toujours la même apparence:
 La forme du vecteur et du pixel est toujours très similaire après leur réduction de taille.
La forme du vecteur et du pixel est toujours très similaire après leur réduction de taille.
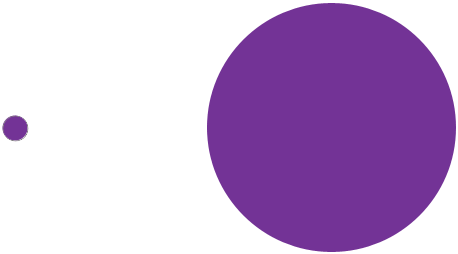
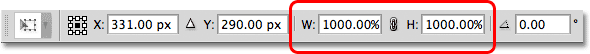
Regardez ce qui se passe quand je les agrandis. Je vais commencer par la forme vectorielle à gauche, en appuyant sur Ctrl + T (Win) / Commande + T (Mac) pour accéder à Free Transform, puis en le redimensionnant à sa taille d'origine en définissant la largeur et la hauteur dans les options Barre à 1000%:

Mise à l'échelle de la forme vectorielle jusqu'à 1000% de sa taille.
La forme vectorielle est maintenant revenue à sa taille d'origine et ne montre aucun signe d'usure. Ses bords sont tout aussi nets et nets qu'ils l'étaient à l'origine:
 Les formes vectorielles peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité d'image.
Les formes vectorielles peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité d'image.
Je ferai la même chose avec la forme en pixels, en définissant sa largeur et sa hauteur à 1000% dans la barre des options pour la redimensionner à sa taille d'origine, et c'est là que la différence entre le vecteur et la forme du pixel devient très perceptible. Alors que la forme vectorielle à gauche semble toujours aussi bonne que neuve, la forme de pixel de taille supérieure à droite a complètement perdu toute crédibilité. Ses bords autrefois nets ont maintenant un aspect polyédrique et flou, prouvant que les pixels ne correspondent pas au pouvoir de mise à l'échelle des vecteurs:
 Et le gagnant est …. Shape couches!
Et le gagnant est …. Shape couches!
Pour résumer rapidement, même si Photoshop nous donne trois types de formes différentes que nous pouvons dessiner, le meilleur choix, et celui que vous voudrez utiliser le plus souvent, est les calques de forme. Ils sont basés sur des vecteurs, ce qui signifie qu'ils sont basés sur des mathématiques, pas sur des pixels, ce qui les rend très modifiables, flexibles et évolutifs. Les chemins, également vectoriels, sont simplement des contours de formes sans remplissage de couleur. Ils sont tout aussi modifiables, flexibles et évolutifs que les calques de forme, mais ne font en fait pas partie du document tant que nous n'en faisons pas plus. Enfin, les formes de pixels (Fill Pixels), les moins utiles des trois, ne sont que des formes remplies de pixels colorés, avec toutes les limites normales des images à base de pixels. Ils ne sont pas facilement modifiables comme les calques de forme ou les chemins, et ils perdront la qualité de l'image si vous devez les mettre à l'échelle plus grande que leur taille d'origine.