
Introduction au CSS
Dans ce tutoriel, nous apprendrons le concept de CSS, comment cela fonctionne, son utilisation, comment il rend les choses plus belles et plusieurs autres aspects de CSS. Eh bien, avez-vous une idée de la conception Web? Si votre réponse est oui, vous allez adorer ce tutoriel et sinon, bravo! Vous allez explorer la plus belle partie de la conception Web.
Qu'est-ce que CSS?
Comprenons ce qu'est le CSS et ce qu'il apporte réellement. Vous devez avoir vu des pages Web sur Internet. Par exemple, lorsque vous ouvrez Facebook, vous obtenez un écran interactif où vous pouvez voir les images, lire la vidéo, écrire des commentaires et effectuer plusieurs activités. Eh bien mon ami, c'est ce que nous appelons une page Web. Donc, pour créer une page Web, nous avons besoin de HTML qui est un langage de balisage utilisé pour créer une structure de la page Web.
La limitation avec HTML est que nous ne pouvons donner qu'une forme et une taille à la page Web, mais ne pouvons pas la rendre attrayante et voici l'endroit où elle entre en jeu. Elle représente la feuille de style en cascade qui nous permet d'utiliser différents attributs afin de créer la page Web est belle, attrayante ou professionnelle. Changer la structure des tableaux ou des divisions, colorer le texte, définir la marge et le remplissage, choisir la police du texte sont quelques choses que nous pouvons faire avec cela.
Définition
Cela peut être défini comme le langage de feuille de style utilisé pour modifier l'apparence ou la structure de la page Web. En termes très simples, il s'agit du langage utilisé pour décorer la page Web. La page Web comprend généralement la structure, la conception et les fonctionnalités du site client. La structure est fournie par HTML, la fonctionnalité du site client est fournie par un langage de script appelé JavaScript et la conception est fournie par CSS.
La version actuelle de CSS est CSS 4 qui a été publiée le 24 mars 2017. La dernière version est plus rapide que la dernière version qui était CSS 3. Elle ne peut pas être utilisée seule et doit être intégrée à HTML pour implémenter son effet. Basé sur la manière de l'intégrer avec HTML, il avait trois types: Inline, Internal et External. En ligne, les codes doivent être écrits sur la même ligne, en interne, les codes doivent être définis entre une balise de style à l'intérieur de la balise head et une balise externe, le fichier doit être connecté à la page HTML.
Comment CSS facilite-t-il le travail?
La feuille de style en cascade facilite l'interaction entre les pages Web. Il nous permet de concevoir la page Web d'une manière qui offre une bonne expérience utilisateur et permet à l'utilisateur de naviguer facilement. Il représente la page Web dans quelque chose de décent qui ne pourrait pas être fait avec simplement du HTML. En plus de son avantage, il alourdit un peu la page, mais d'un autre côté, il peut également être utilisé en conséquence pour gérer la taille de la page Web.
D'une part, où il offre la facilité de travail aux utilisateurs, d'autre part, il offre également la facilité de mise en œuvre pour les concepteurs de sites Web. En fonction de la quantité de codes CSS que vous devez ajouter, vous pouvez choisir parmi le style CSS en ligne, interne et externe. Avec chaque mode de style, il offre un mécanisme très simple pour introduire du style sur la page Web.
Que pouvez-vous faire avec CSS?
Dans cette section, nous verrons spécifiquement ce que nous pouvons faire en utilisant CSS. Jusqu'ici, nous avons compris que le CSS est particulièrement utilisé pour décorer la page Web. Il est maintenant temps de vérifier en quoi cela pourrait nous être utile. Voici quelques points qui montrent les capacités de CSS.
1. Modification de la structure d'une page Web
Nous pouvons changer la forme du tableau et des divs qui donnent la structure à la page Web. Il offre les attributs qui pourraient être utilisés pour courber les sommets du rectangle et faire beaucoup de ces choses.
2. Travailler avec la police
Cela nous permet de changer la police et la couleur du texte. Nous pouvons choisir l'une des couleurs en écrivant simplement son nom dans l'attribut correspondant. En termes simples, il peut également décorer les textes.
3. Améliore l'expérience utilisateur
En utilisant la feuille de style en cascade, le développeur peut améliorer la qualité de la page Web qui finira par offrir une expérience utilisateur incroyable. Il facilite également la navigation pour les utilisateurs.
4. Créez de bons effets
En utilisant CSS une fois, vous pouvez implémenter des effets comme l'effet d'ombre, ce qui rend les choses très attrayantes. La génération d'ombres pourrait également participer à la structure et aux autres éléments comme le texte.
Travailler avec CSS
Voici la section la plus utile et cruciale qui nous donnera une idée de la façon dont nous pouvons réellement travailler avec CSS ou l'implémenter ou intégrer la page Web avec elle. Ici, nous verrons comment travailler avec différents types de style. Alors, commençons.
1. CSS en ligne
En CSS en ligne, nous mettons les codes CSS sur une seule ligne avec la balise HTML. Habituellement, nous utilisons le CSS en ligne lorsque nous devons utiliser ce format une seule fois ou si le formatage n'a besoin que de quelques attributs pour être ajouté. Bien qu'il ne soit pas utilisé très fréquemment dans le développement Web, il est censé tout apprendre.
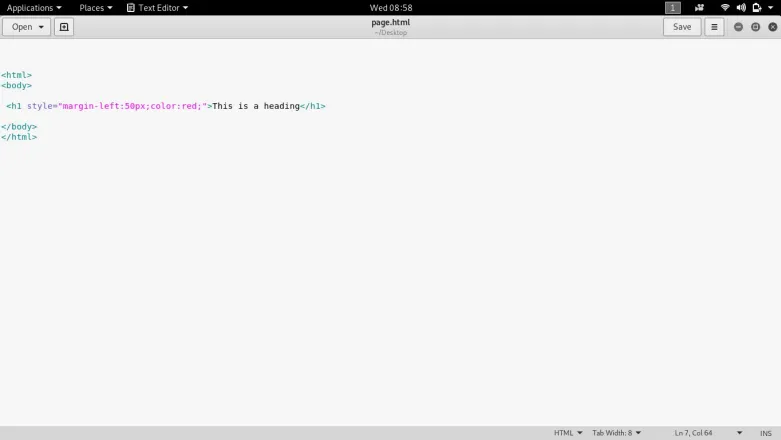
Contribution

Production

- Voici l'image de l'entrée, vous pourrez voir que les codes sont écrits en couleur lavande et également présents avec le code HTML.
- Pour fournir une marge à l'en-tête, l'attribut margin-left a été utilisé et 50 PX est la valeur de l'attribut qui a défini la durée de la marge.
- Pour changer la couleur de l'en-tête, l'attribut color a été utilisé. Le rouge est la valeur de l'attribut qui a fait apparaître l'en-tête en rouge.
2. CSS interne
La feuille de style en cascade est dite interne lorsque les fonctionnalités ont été affectées à une balise de sorte que, où que la balise soit définie, elle hérite par défaut de toutes les fonctionnalités qui sont affectées à cette balise. Pour introduire interne, le code CSS doit être écrit entre les balises de style dans la section head.
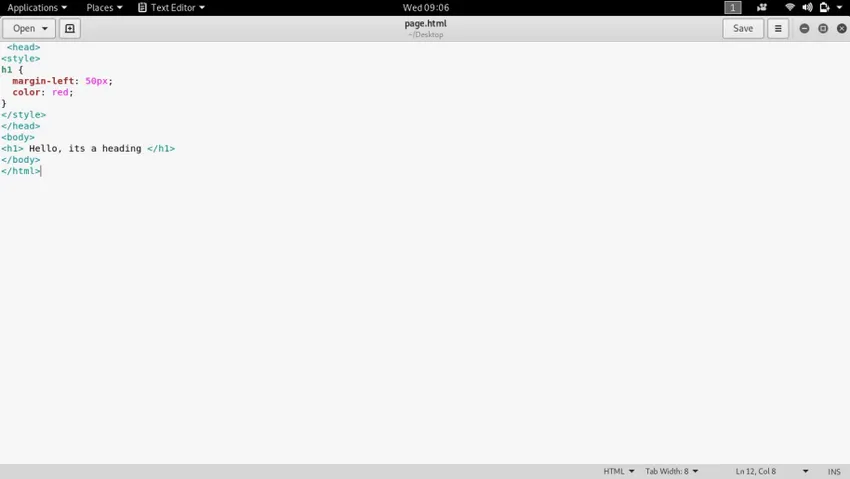
Contribution

Production

- Ici, nous avons appliqué les mêmes attributs dans la balise h1 que nous avions fait dans l'exemple de CSS en ligne. La seule différence réside dans la façon dont il a été défini dans la page Web
- Pour implémenter interne, ce code est écrit entre
- h1 (attributs ..) signifie quels que soient les attributs, ceux-ci seront appliqués automatiquement à tous les textes écrits entre la balise h1.
3. CSS externe
Il est appelé externe car dans ce type, un fichier CSS doit être créé, qui est ensuite lié à la page Web pour introduire la fonctionnalité des balises définies. Cela rend la taille de la page Web principale très légère car aucun code CSS n'est requis pour écrire cette page Web. Tout le code sera contenu dans un fichier CSS séparé qui sera lié à cette page Web.
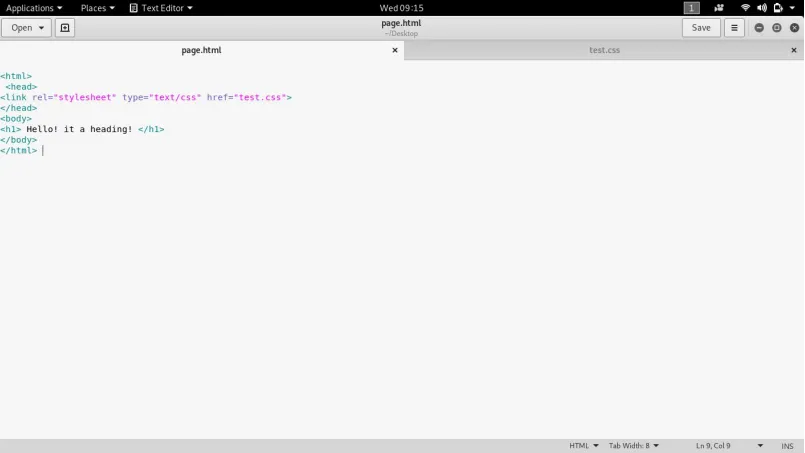
Entrée de fichier HTML

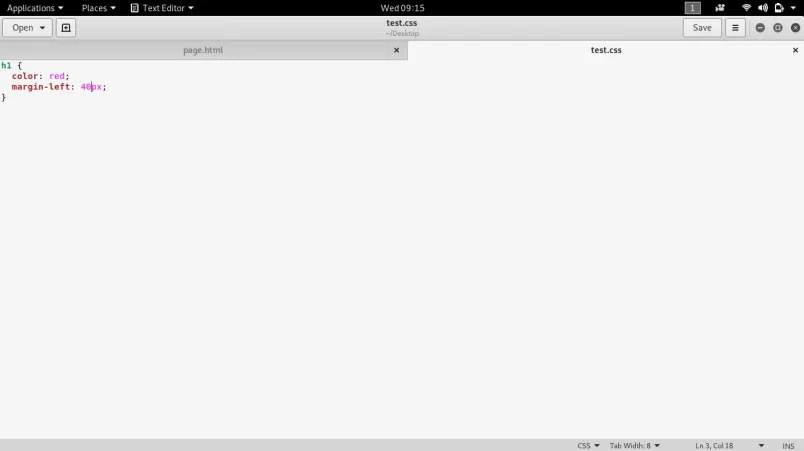
Entrée de fichier CSS

Production

- Ici, nous avons créé un fichier séparé nommé test.css qui est lié à la page HTML principale à l'aide de la balise de lien et de son attribut réel et de style.
- Les attributs ont été définis pour la balise h1 dans le fichier CSS.
- Une fois le fichier CSS correctement lié au fichier HTML, il a hérité des fonctionnalités d'une balise h1 du fichier test.css.
Les avantages
Il ajoute la décence à la page Web. Cela fait de la page Web une meilleure plate-forme d'interaction où les utilisateurs peuvent se sentir à l'aise de travailler avec l'application Web. Il y a beaucoup de choses qui pourraient être réalisées en utilisant CSS. Nous surveillerons certains des avantages communs du CSS qui en font un élément très crucial de la conception Web ou spécifiquement du développement de l'interface utilisateur.
1. Simplifie l'interface utilisateur
Parfois, la page Web conçue uniquement à l'aide de HTML semble très horrible à utiliser. Ajoute la stupéfaction à la page Web et la fait paraître cool et simple afin que l'utilisateur puisse se concentrer sur son travail.
2. Décorez la page Web
Le langage de feuille de style en cascade est utilisé pour la décoration de la page Web afin qu'elle puisse paraître décente. Il existe plusieurs attributs dans le CSS qui peuvent être utilisés collectivement pour concevoir la page Web.
3. Personnalisez la mise en page de la page Web
Il a divers attributs qui fonctionnent avec la structure de la page Web et en font la façon dont le développeur le souhaite. Il permet aux concepteurs Web de personnaliser l'interface de l'application afin qu'elle puisse s'adapter au domaine souhaité.
4. Facile à intégrer
Grâce à cela nous offre de nombreux avantages, il n'est même pas un peu difficile d'intégrer CSS avec HTML. Il existe différentes façons d'introduire CSS sur la page Web et l'une ou l'autre pourrait être utilisée très facilement.
5. Codage facile
Nous avons déjà compris que CSS n'est pas un langage de programmation mais un langage de style. Il y a un nombre fixe et limité d'attributs dont il faut se souvenir, ce qui rend le codage CSS vraiment très facile.
Compétences requises
- Il est très important de comprendre de quel type de compétences nous avons besoin pour travailler avec. Eh bien, par cette section, nous avons une idée de ce dont nous aurons besoin pour coder en CSS. Mais encore une fois, nous allons passer par les compétences qui peuvent nous aider dans le codage CSS.
- Comme déjà discuté, CSS n'est pas un langage de programmation, il est donc clair que la logique ne sera pas nécessaire ici, mais oui, il a un ensemble d'attributs qui sont censés être mémorisés. En fonction de l'exigence, vous pourrez ajuster les valeurs de l'attribut correspondant, mais avant d'ajouter des valeurs à un attribut, nous devons savoir quel type de valeurs il accepte.
- Pour coder cela, nous devons comprendre le HTML car le CSS consiste à l'intégrer correctement à la mise en page fournie par HTML afin qu'une page Web décente puisse être générée. Alors que les principales compétences dont nous aurons besoin pour coder en CSS.
Portée
Il s'agit d'un langage de style à feuilles persistantes qui nous a permis de concevoir la page Web. Nous savons tous qu'Internet est une chose importante à l'époque contemporaine et continuera de croître. Étant donné qu'Internet vise principalement à accéder aux informations fournies par les sites Web, le concepteur Web continuera à obtenir plusieurs opportunités. En plus d'être un concepteur de sites Web, on peut également développer sa carrière dans le développement d'interfaces utilisateur.
Quelle est la bonne audience pour apprendre les technologies CSS?
Il est très évident que toute personne désireuse d'apprendre quelque chose pourrait être le meilleur public, mais pour être plus précis, les étudiants ayant la conception Web dans leurs matières pourraient apprendre le CSS. Au niveau professionnel, c'est une technologie incontournable pour les concepteurs de sites Web. J'ai vu beaucoup de gens qui ont toujours voulu créer leur propre site Web afin qu'ils puissent également être le meilleur public pour ce tutoriel ou la technologie CSS.
Comment cette technologie vous aidera-t-elle à progresser dans votre carrière?
Cela joue un rôle essentiel dans la conception Web. Avec l'augmentation exponentielle des internautes, le nombre de sites Internet devrait également augmenter. Et si la demande augmente, les opportunités et la croissance viendront certainement vigoureusement. Au cours des prochaines années, le nombre de concepteurs de sites Web devrait augmenter rapidement.
En outre, les personnes qui travaillent en tant que concepteur de sites Web dans n'importe quelle organisation deviennent très compétentes dans cette technologie et font généralement le travail d'indépendant également. Les plateformes en ligne comme Freelancer.com, upwork.com et ainsi de suite, connectent les pigistes à la personne qui souhaite embaucher les pigistes. La conception de sites Web peut également être effectuée à distance, de sorte qu'il existe une énorme chance d'obtenir des projets de l'étranger.
Conclusion
C'est la partie la meilleure et la plus cruciale de la conception Web. Il permet au développeur de rendre la page Web bien meilleure qu'elle ne pourrait l'être simplement en utilisant simplement du HTML. C'est le langage de style qui est capable de travailler avec la structure de la page Web et peut ajouter diverses fonctionnalités aux balises pour rendre les choses plus belles. Il a toujours été le meilleur parmi plusieurs technologies et maintiendra sa position plus longtemps.
Articles recommandés
Cela a été un guide pour ce qui est CSS. Ici, nous avons discuté du fonctionnement et des avantages de CSS et également des meilleures entreprises qui mettent en œuvre cette technologie. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Différences entre CSS et CSS3
- Comment utiliser les commandes CSS
- Qu'est-ce que PowerShell?
- Qu'est-ce que Python?