Dans ce didacticiel Photoshop Basics, nous allons apprendre à créer des dispositions de texte intéressantes en utilisant des formes personnalisées comme cadres de texte ! En d'autres termes, nous allons dessiner une forme en utilisant l'une des formes personnalisées fournies avec Photoshop, mais plutôt que de remplir la forme de couleur comme nous le ferions normalement, nous la remplirons de texte!
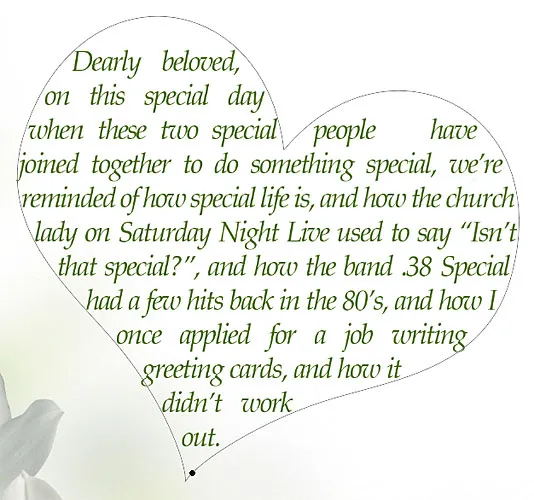
Voici un exemple de l'effet que nous allons apprendre à créer. L'image d'arrière-plan (sans le texte) est disponible dans la bibliothèque d'images Fotolia . Bien sûr, vous pouvez utiliser une image différente si vous préférez, ou simplement créer un nouveau document Photoshop avec un fond blanc à utiliser au fur et à mesure:
 Une forme de coeur, légèrement tournée et remplie de texte.
Une forme de coeur, légèrement tournée et remplie de texte.
Commençons!
Étape 1: Sélectionnez l'outil de forme personnalisée
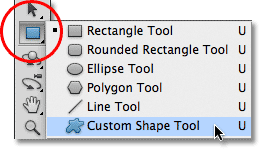
Sélectionnez l' outil de forme personnalisée de Photoshop dans le panneau Outils. Par défaut, il se cache derrière l'outil Rectangle, alors cliquez sur l'icône de l'outil Rectangle et maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu'à ce qu'un menu déroulant apparaisse affichant une liste des autres outils disponibles à cet endroit, puis sélectionnez le Outil de forme personnalisée dans la liste:
 Cliquez et maintenez sur l'outil Rectangle, puis choisissez l'outil Forme personnalisée dans le menu.
Cliquez et maintenez sur l'outil Rectangle, puis choisissez l'outil Forme personnalisée dans le menu.
Étape 2: choisissez une forme
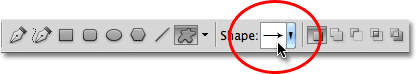
Avec l'outil Forme personnalisée sélectionné, cliquez sur la miniature d'aperçu de la forme dans la barre des options en haut de l'écran:
 La vignette d'aperçu affiche la forme actuellement sélectionnée.
La vignette d'aperçu affiche la forme actuellement sélectionnée.
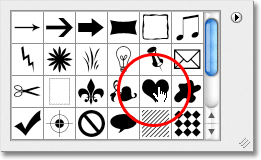
Cela ouvre le sélecteur de forme de Photoshop, qui affiche de petites vignettes de toutes les formes personnalisées parmi lesquelles nous pouvons choisir. Pour sélectionner une forme, cliquez simplement sur sa vignette. Je vais choisir la forme de coeur. Une fois que vous avez choisi une forme, appuyez sur Entrée (Win) / Retour (Mac) pour fermer le sélecteur de forme:
 Sélection de la forme de coeur en cliquant sur sa vignette.
Sélection de la forme de coeur en cliquant sur sa vignette.
Étape 3: Sélectionnez l'option "Chemins"
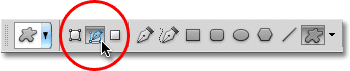
Près de l'extrême gauche de la barre des options se trouve une rangée de trois icônes, chacune représentant un type de forme différent que nous pouvons dessiner. Photoshop nous donne le choix de dessiner des formes normales, des chemins ou des formes basées sur des pixels. Pour utiliser une forme comme conteneur pour notre texte, nous voulons dessiner un chemin, qui est essentiellement un contour de la forme. Nous placerons notre texte à l'intérieur du contour. Cliquez au milieu des trois icônes pour sélectionner l'option Chemins :
 Cliquez sur l'option Chemins (au milieu des trois icônes).
Cliquez sur l'option Chemins (au milieu des trois icônes).
Étape 4: dessinez votre forme
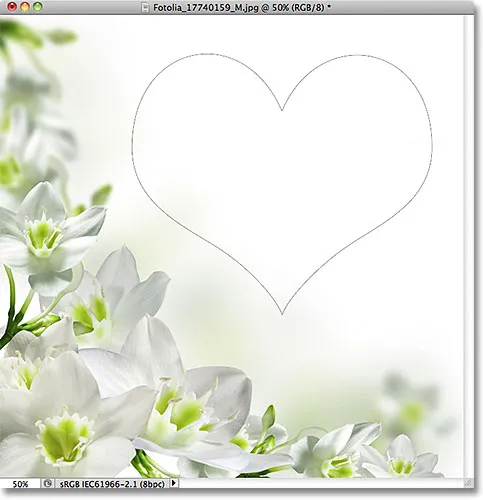
L'option Chemins étant sélectionnée dans la barre des options, cliquez à l'intérieur de votre document et faites glisser votre forme. Vous verrez votre forme apparaître comme un mince contour lorsque vous faites glisser. Vous pouvez maintenir la touche Maj enfoncée pendant que vous faites glisser pour forcer la forme à conserver son aspect d'origine pendant que vous la dessinez. Si vous devez repositionner la forme pendant que vous la dessinez, maintenez la barre d'espace enfoncée, faites glisser la forme à l'endroit où vous en avez besoin dans le document, puis relâchez la barre d'espace et continuez à faire glisser. Ici, j'ai dessiné ma forme de cœur dans la partie supérieure droite de l'image:
 Cliquez et faites glisser votre forme dans le document. Il apparaîtra comme un aperçu.
Cliquez et faites glisser votre forme dans le document. Il apparaîtra comme un aperçu.
Étape 5: remodeler, faire pivoter ou déplacer le chemin (facultatif)
Si vous avez besoin de remodeler ou de faire pivoter le tracé (le contour de la forme) ou de le déplacer vers un autre emplacement, la façon la plus simple de le faire est de monter dans le menu Édition de la barre de menus en haut de l'écran et de choisir Libre Transformer le chemin . Vous pouvez également appuyer sur Ctrl + T (Win) / Commande + T (Mac) pour sélectionner rapidement la même commande avec le raccourci clavier:
 Allez dans Edition> Chemin de transformation libre.
Allez dans Edition> Chemin de transformation libre.
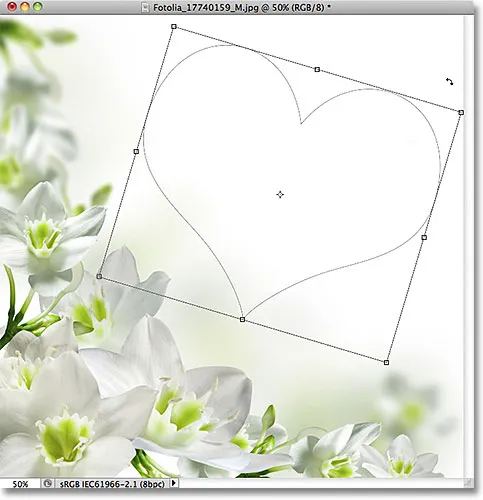
Cela place les poignées du chemin de transformation libre et le cadre de contour autour de la forme. Pour le remodeler, cliquez simplement sur l'une des poignées (les petits carrés) autour du cadre de sélection et faites-les glisser. Pour redimensionner la forme, maintenez la touche Maj enfoncée et faites glisser l'une des quatre poignées d'angle . Pour le faire pivoter, déplacez votre curseur n'importe où en dehors du cadre de délimitation, puis cliquez et faites glisser avec votre souris. Enfin, pour déplacer la forme, cliquez n'importe où à l'intérieur du cadre de sélection et faites glisser.
Je vais faire pivoter un peu la forme de mon cœur pour que la courbe sur le côté gauche s'écoule mieux avec la disposition des fleurs:
 Rotation de la forme avec Free Transform Path.
Rotation de la forme avec Free Transform Path.
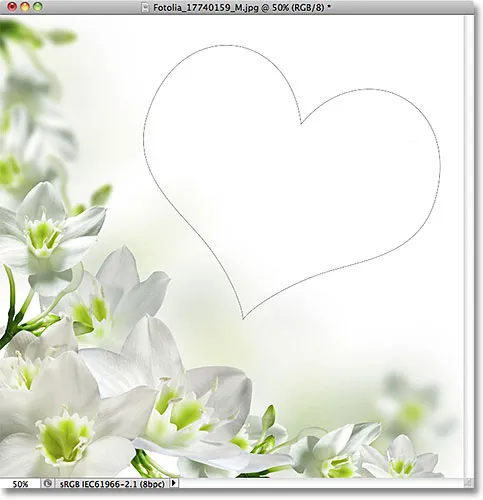
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter les modifications et quitter la commande Chemin de transformation libre:
 Le contour apparaît maintenant pivoté.
Le contour apparaît maintenant pivoté.
Étape 6: Sélectionnez l'outil de type
Maintenant que nous avons notre chemin, nous sommes prêts à ajouter notre texte! Sélectionnez l' outil Texte dans le panneau Outils:
 Sélectionnez l'outil Type.
Sélectionnez l'outil Type.
Étape 7: choisissez votre police
Sélectionnez la police que vous souhaitez utiliser pour votre texte dans la barre des options. Pour ma conception, j'utiliserai Palatino Italic réglé sur 12 pt:
 Choisissez votre police dans la barre des options.
Choisissez votre police dans la barre des options.
Pour choisir une couleur pour mon texte, je clique sur l' échantillon de couleur dans la barre des options:
 Cliquez sur l'échantillon de couleur pour choisir une couleur pour votre texte.
Cliquez sur l'échantillon de couleur pour choisir une couleur pour votre texte.
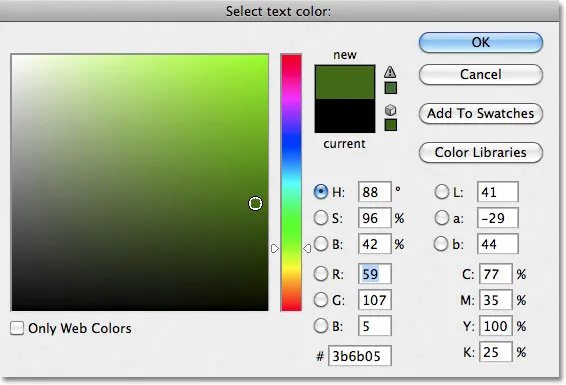
Cela ouvre le sélecteur de couleurs de Photoshop. Je vais choisir un vert foncé dans le sélecteur de couleurs pour faire correspondre la couleur des fleurs de mon image. Une fois que vous avez choisi une couleur, cliquez sur OK pour fermer le sélecteur de couleurs:
 Choisissez une couleur pour votre texte dans le sélecteur de couleurs.
Choisissez une couleur pour votre texte dans le sélecteur de couleurs.
Étape 8: Ouvrez le panneau Paragraphe
Cliquez sur l'icône de basculement du panneau Caractère / Paragraphe à droite du nuancier dans la barre des options:
 L'icône de bascule ouvre et ferme les panneaux Caractère et Paragraphe.
L'icône de bascule ouvre et ferme les panneaux Caractère et Paragraphe.
Cela ouvre les panneaux Caractère et Paragraphe de Photoshop qui sont masqués par défaut. Sélectionnez le panneau Paragraphe en cliquant sur son onglet de nom en haut du groupe de panneaux:
 Cliquez sur l'onglet du panneau Paragraphe.
Cliquez sur l'onglet du panneau Paragraphe.
Étape 9: choisissez l'option "Justifier centré"
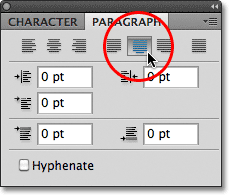
Le panneau Paragraphe étant maintenant ouvert, cliquez sur l'option Justifier centré pour le sélectionner. Cela facilitera le texte que nous sommes sur le point d'ajouter pour remplir toute la largeur de la forme. Lorsque vous avez terminé, cliquez à nouveau sur l' icône de basculement dans la barre des options pour masquer les panneaux Caractère et Paragraphe car nous n'en avons plus besoin:
 Sélectionnez l'option "Justifier centré".
Sélectionnez l'option "Justifier centré".
Étape 10: Ajoutez votre texte
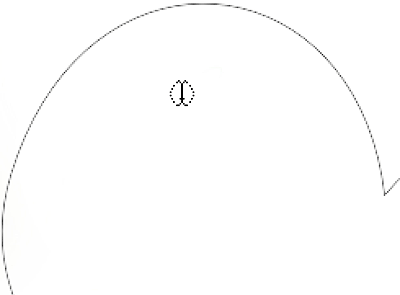
À ce stade, il ne reste plus qu'à ajouter notre texte. Déplacez le curseur de l'outil Texte n'importe où à l'intérieur de la forme. Vous verrez une ellipse en pointillés apparaître autour de l'icône du curseur, ce qui est la manière de Photoshop de nous dire que nous sommes sur le point d'ajouter notre texte à l'intérieur du chemin:
 Une ellipse en pointillés apparaît autour de l'icône du curseur lorsque vous la déplacez à l'intérieur de la forme.
Une ellipse en pointillés apparaît autour de l'icône du curseur lorsque vous la déplacez à l'intérieur de la forme.
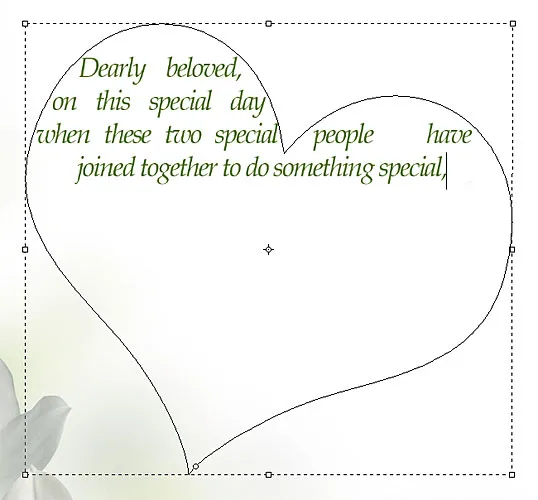
Cliquez n'importe où à l'intérieur de la forme et commencez à taper votre texte. En tapant, vous verrez que le texte est contraint à la zone à l'intérieur du chemin:
 Pendant que vous tapez, le texte reste dans les limites de la forme.
Pendant que vous tapez, le texte reste dans les limites de la forme.
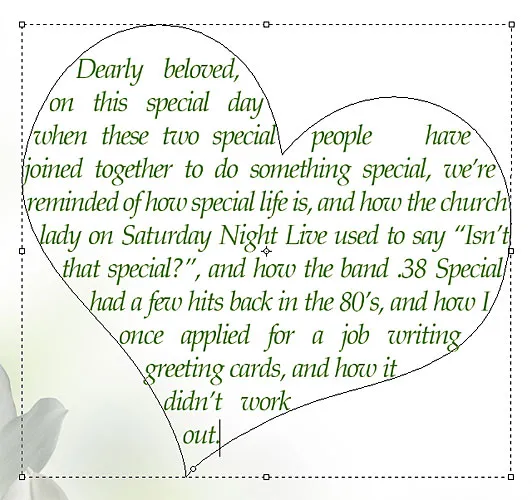
Continuez à ajouter du texte jusqu'à ce que vous ayez rempli la zone de forme:
 La forme est maintenant remplie de texte.
La forme est maintenant remplie de texte.
Étape 11: Cliquez sur la coche pour accepter votre texte
Lorsque vous avez terminé d'ajouter votre texte, cliquez sur la coche dans la barre des options pour l'accepter et quitter le mode d'édition de texte de Photoshop:
 Cliquez sur la coche pour accepter le texte.
Cliquez sur la coche pour accepter le texte.
Le texte a maintenant été ajouté et remplit bien la zone de forme, mais nous pouvons toujours voir le contour du chemin autour de lui:
 Le chemin autour du texte reste visible.
Le chemin autour du texte reste visible.
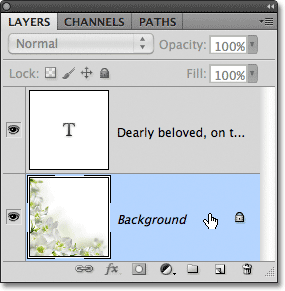
Pour masquer le contour du chemin, cliquez simplement sur un autre calque dans le panneau Calques. Dans mon cas, mon document ne contient que deux calques - le calque Type qui contient mon texte (qui est actuellement sélectionné) et le calque Arrière-plan qui contient mon image d'arrière-plan, je vais donc cliquer sur le calque Arrière-plan pour le sélectionner:
 Le chemin sera visible lorsque le calque de texte est actif. Pour le masquer, sélectionnez un autre calque.
Le chemin sera visible lorsque le calque de texte est actif. Pour le masquer, sélectionnez un autre calque.
Et avec ça, c'est fini! Le texte que j'ai ajouté peut ne pas me gagner de prix littéraires, mais nous avons maintenant vu à quel point il est facile d'utiliser les formes personnalisées de Photoshop comme conteneurs de texte:
 Le résultat final.
Le résultat final.