Dans ce didacticiel Photoshop Text Effects, nous allons apprendre à enrouler facilement du texte autour d'un objet 3D dans Photoshop, sans avoir besoin de logiciel 3D. Nous allons enrouler notre texte autour d'une planète, mais vous pouvez utiliser cette même technique de base pour enrouler du texte à peu près n'importe quoi. Vous aurez besoin de Photoshop CS ou supérieur pour ce didacticiel, car nous utiliserons la fonction "texte sur un chemin" de Photoshop, puis nous utiliserons Free Transform pour remodeler notre texte dans une perspective 3D. Enfin, nous utiliserons un masque de calque pour masquer le texte là où il passe derrière l'objet, nous donnant ainsi notre effet 3D final.
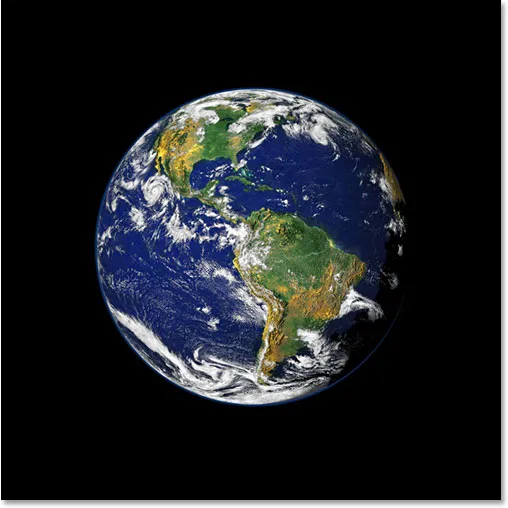
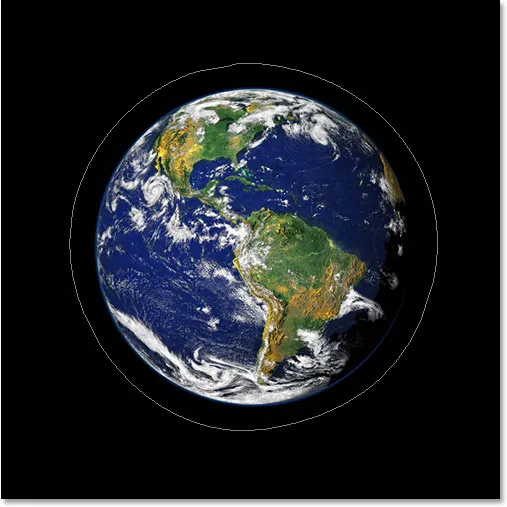
Voici l'image de la planète (bonne vieille planète Terre) dont je vais entourer le texte:

L'image originale.
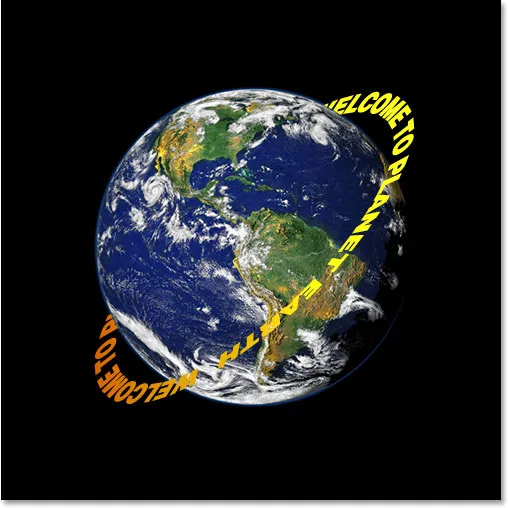
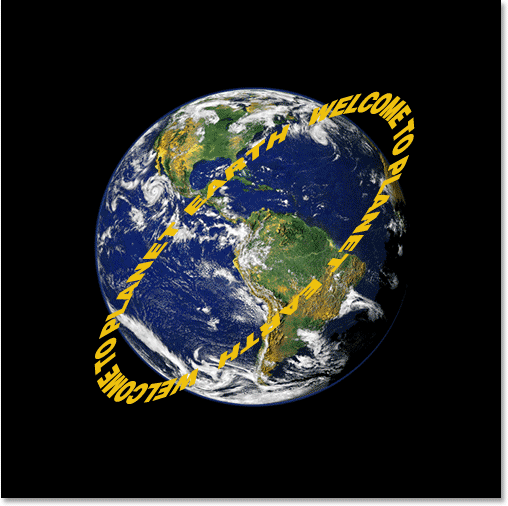
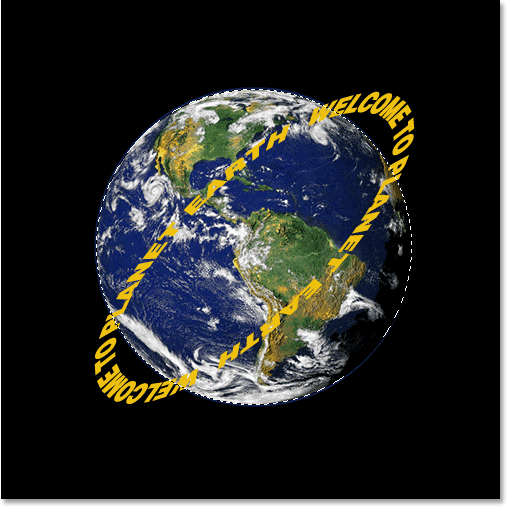
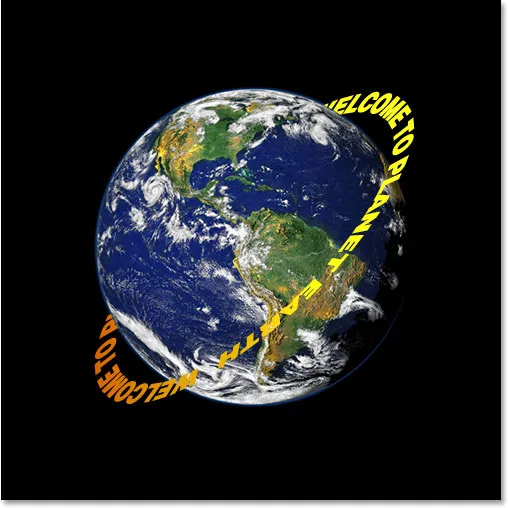
Et voici à quoi ressemblera l'image après avoir enveloppé notre texte 3D autour d'elle:

Le résultat final "envelopper le texte en 3D".
Commençons!
Étape 1: sélectionnez l'outil de sélection elliptique
La première chose que je dois faire pour cet effet est de faire glisser une sélection circulaire autour de la planète, et pour cela, j'utiliserai l'outil que Photoshop inclut pour une telle tâche, l' outil de sélection elliptique . Sélectionnez-le dans la palette d'outils. Par défaut, il se cache derrière l'outil Rectangle de sélection, vous devrez donc cliquer sur l'outil Rectangle de sélection et maintenir la souris enfoncée pendant une seconde ou deux jusqu'à ce que le petit menu déroulant apparaisse, puis sélectionner l'outil de sélection elliptique dans liste:

Sélectionnez l'outil Ellipse de sélection dans la palette d'outils.
Étape 2: faites glisser une sélection autour de l'objet, un peu plus grand que l'objet lui-même
Avec mon outil de sélection elliptique sélectionné, je vais placer ma souris aussi près que possible du centre de la planète. Ensuite, je vais maintenir ma touche Maj enfoncée pour contraindre ma sélection à un cercle parfait et je vais maintenir ma touche Alt (Win) / Option (Mac) enfoncée pour dire à Photoshop d'utiliser le point que je m'apprête à cliquez sur comme centre de ma sélection, afin que la sélection s'étende dans toutes les directions à partir de ce point. Ensuite, je vais simplement cliquer au centre de la planète et faire glisser une sélection jusqu'à ce que ma sélection soit un peu plus grande que la planète, ce qui laisse mon espace de texte pour l'enrouler.
Il y a de fortes chances que l'endroit où j'ai d'abord cliqué sur ma souris n'était pas le point mort de la planète, ce qui signifie que ma sélection devra être repositionnée. Pour déplacer la sélection sur l'écran et la repositionner au fur et à mesure que je la fais glisser, je maintiendrai ma barre d'espace enfoncée, ce qui me permettra de déplacer la sélection où je le veux, puis je relâcherai la barre d'espace pour continuer faire glisser la sélection plus grande.
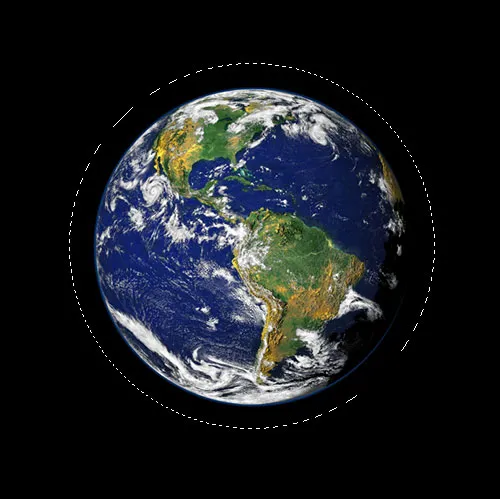
Continuez à faire glisser et à repositionner la sélection jusqu'à ce qu'elle soit correctement alignée avec l'objet et un peu plus grande que l'objet lui-même:

La sélection circulaire est maintenant ajoutée autour de l'objet.
Étape 3: convertir la sélection en chemin
Nous avons maintenant notre sélection autour de l'objet, et nous allons l'utiliser pour ajouter notre texte à l'image, en utilisant la fonction "texte sur un chemin" de Photoshop. Le problème est que notre sélection est une sélection, pas un chemin. Heureusement, Photoshop facilite la conversion de toute sélection en chemin. Pour ce faire, passez à votre palette Chemins, que vous trouverez regroupée par défaut avec les palettes Calques et Canaux. La palette Chemins apparaîtra vide, car nous n'avons actuellement aucun chemin dans notre document. Pour convertir la sélection en chemin, cliquez sur l'icône Créer un chemin de travail à partir de la sélection au bas de la palette Chemins (c'est la troisième icône à droite):

Cliquez sur l'icône "Créer un chemin de travail à partir de la sélection".
Dès que vous cliquez sur l'icône, Photoshop convertit la sélection en chemin et le nouveau "Chemin de travail" apparaît dans la palette Chemins:

La palette Chemins affiche désormais le chemin nouvellement créé.
Et si nous regardons en arrière dans notre image, nous pouvons voir que les lignes pointillées de notre sélection ont été remplacées par une fine ligne continue, qui est notre chemin:

La sélection autour de la planète a été convertie en chemin.
Nous pouvons maintenant utiliser ce chemin, ainsi que la fonction "texte sur un chemin" dans Photoshop CS et supérieur, pour ajouter notre texte, ce que nous ferons ensuite.
Étape 4: Sélectionnez l'outil de type
Revenez à votre palette Calques à ce stade. Il est temps d'ajouter notre texte. Pour cela, nous devons utiliser l' outil de type de Photoshop, alors sélectionnez si dans la palette d'outils ou appuyez sur la lettre T de votre clavier:

Sélectionnez l'outil Type.
Avec l'outil Type sélectionné, accédez à la barre des options en haut de l'écran et sélectionnez votre police et sa taille. Cet effet 3D fonctionne mieux si vous utilisez une police avec des lettres épaisses, donc je vais choisir Helvetica Black comme police. Vous pouvez choisir la police que vous aimez parmi celles que vous avez installées sur votre système, mais encore une fois, essayez d'en choisir une avec de belles lettres épaisses et également facilement lisibles. Vous devrez expérimenter la taille de votre police, car cela dépendra beaucoup de la taille de l'objet autour duquel vous entourez votre texte et plus encore de la taille et de la résolution de l'image que vous utilisez. J'utilise une taille de police de 14 points pour ce didacticiel, mais encore une fois, vous devrez expérimenter par vous-même avec votre image:

Sélectionnez votre police et sa taille dans la barre des options.
Étape 5: choisissez une couleur pour votre texte
Pendant que vous êtes dans la barre des options, choisissons une couleur pour notre texte. Pour ce faire, cliquez sur le nuancier :

Cliquez sur l'échantillon de couleur dans la barre des options pour sélectionner une couleur pour le texte.
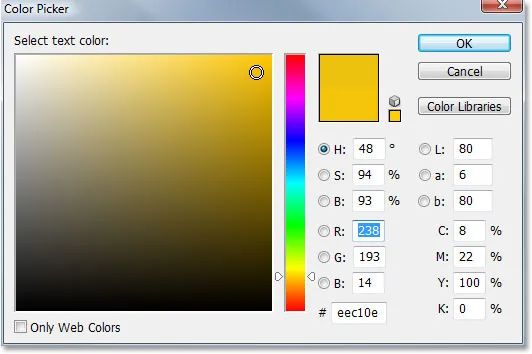
Cela fait apparaître le sélecteur de couleurs de Photoshop où vous pouvez choisir la couleur que vous souhaitez pour votre texte. Je vais choisir une couleur orange-jaune vif, qui devrait se démarquer bien sur la planète principalement bleue ainsi que sur le fond noir:

Utilisez le sélecteur de couleurs pour choisir une couleur pour votre texte.
Cliquez sur OK une fois que vous avez choisi votre couleur pour quitter la boîte de dialogue.
Étape 6: tapez votre texte le long du chemin circulaire
Avec notre police, taille de police et couleur de texte sélectionnées, nous pouvons ajouter notre texte, et nous voulons l'ajouter pour qu'il suive le long du chemin circulaire que nous avons créé. Pour ce faire, déplacez le curseur de votre souris sur la partie du chemin où vous souhaitez commencer à taper. Je vais commencer mon texte quelque part en haut du chemin. Lorsque vous déplacez le curseur de votre souris sur le chemin, vous remarquerez que le curseur passe d'un carré en pointillé autour de lui à une ligne ondulée qui le traverse. Cette ligne ondulée vous indique que vous êtes sur le point de taper directement sur le chemin et que votre texte suivra la forme du chemin, ce qui est exactement ce que nous voulons. Pour ajouter votre type, cliquez simplement sur le chemin et commencez à taper. L'effet fonctionnera mieux si vous utilisez toutes les majuscules. Je vais taper "BIENVENUE SUR PLANET EARTH":

Cliquez directement sur le chemin et commencez à taper pour que le texte suive la forme du chemin.
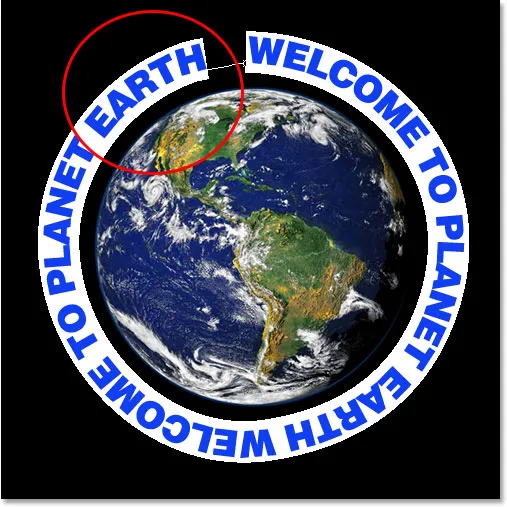
Étant donné que je veux que mon texte apparaisse complètement autour de la planète, je vais taper exactement la même phrase à la fin:

Ajoutez suffisamment de texte pour envelopper complètement l'objet.
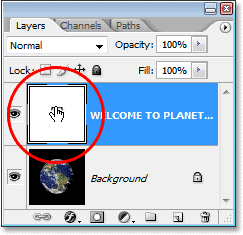
Si vous regardez attentivement, vous pouvez voir que j'ai rencontré un petit problème. Il n'y a pas assez d'espace le long de mon chemin pour rentrer dans tout mon texte, et le mot "TERRE" en haut à gauche a été coupé. Pour résoudre ce problème, je vais double-cliquer directement sur la vignette du calque de texte dans la palette Calques, ce qui va dire à Photoshop de sélectionner tout mon texte à la fois:

Double-cliquez sur la vignette du calque de texte dans la palette Calques pour sélectionner tout le texte.
Mon texte apparaîtra surligné en blanc dans mon image. Ensuite, avec mon texte sélectionné, je vais maintenir ma touche Alt (Win) / Option enfoncée et appuyer plusieurs fois sur la touche fléchée gauche de mon clavier pour fermer l'espace entre les lettres jusqu'à ce qu'il y ait assez de place pour tenir tout mon texte et le mot "TERRE" apparaissent:

Maintenez "Alt" (Win) / "Option" (Mac) et utilisez les touches fléchées gauche ou droite pour ajouter ou supprimer de l'espace entre les lettres.
Pour espacer les deux phrases à une distance égale et combler ce grand espace en haut, je vais cliquer avec ma souris entre les deux phrases en bas (entre les mots "TERRE" et "BIENVENUE") et en maintenant enfoncée Alt (Win) / Option (Mac), je vais appuyer plusieurs fois sur la touche du crochet gauche pour ajouter un peu d'espace supplémentaire entre les deux mots jusqu'à ce que le texte soit également équilibré tout au long du chemin.
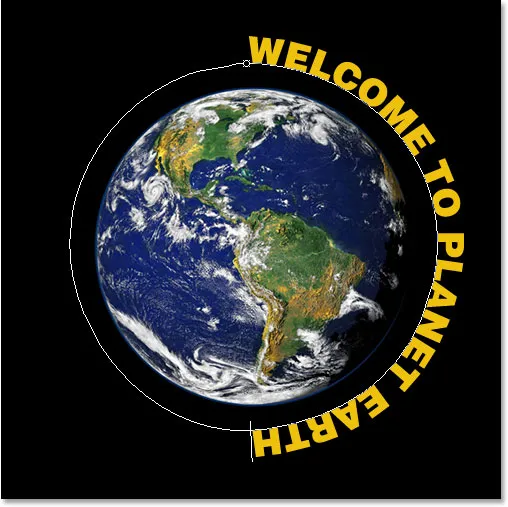
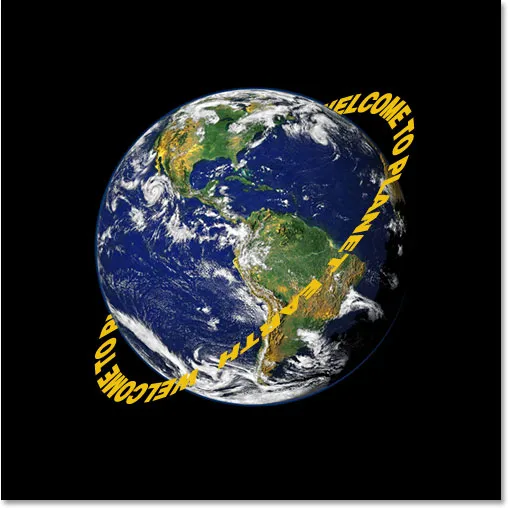
Lorsque je suis satisfait de l'espacement de mon texte, je vais appuyer sur Ctrl + H (Win) / Commande + H (Mac) pour masquer le chemin de la vue, me laissant avec juste ma planète et mon texte encerclé et bien espacés autour de lui:

Le texte tourne maintenant autour de l'extérieur de la planète.
Notre texte tourne maintenant autour de la planète, mais il semble très bidimensionnel et peu intéressant. Nous allons le faire entrer dans la troisième dimension ensuite.
Étape 7: utilisez la transformation gratuite pour déformer le texte dans une perspective 3D
Vient maintenant la partie amusante. Nous allons convertir notre texte en 3D! Ou du moins, nous allons créer l' illusion que c'est de la 3D, de toute façon. Photoshop n'est pas un vrai programme 3D, mais nous pouvons toujours le simuler. Pour ce faire, nous utiliserons la commande Transformation libre de Photoshop. Avec le calque de texte sélectionné dans la palette Calques, utilisez le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher les poignées de transformation libre autour du texte:

Appuyez sur "Ctrl + T" (Win) / "Commande + T" (Mac) pour accéder aux poignées Free Transform.
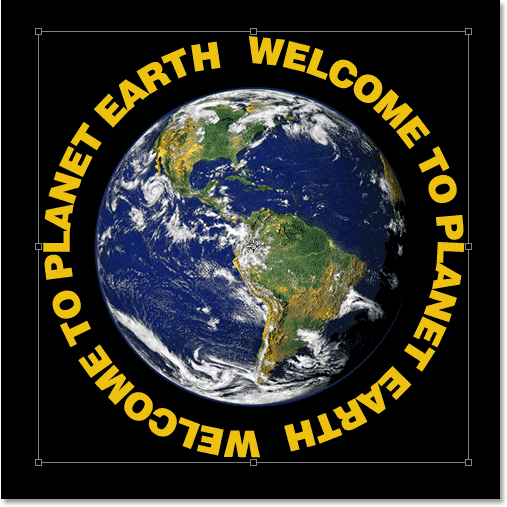
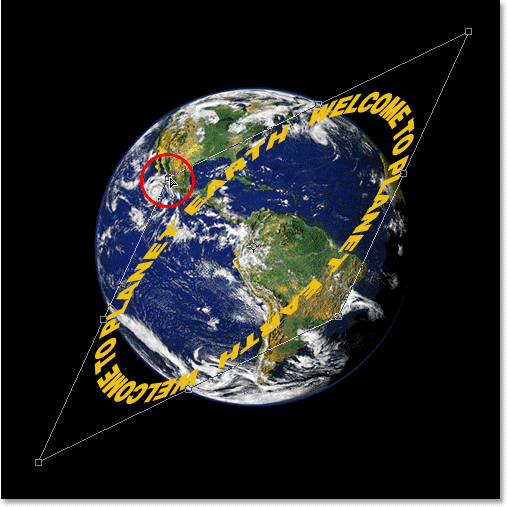
Pour plier mon texte dans une perspective 3D, je vais maintenir Ctrl + Alt (Win) / Commande + Option (Mac) enfoncés, puis faire glisser la poignée de transformation gratuite dans le coin supérieur droit vers le centre de la planète. Plus je fais glisser vers l'intérieur, plus je crée une perspective 3D avec mon texte:

Faites glisser la poignée du coin supérieur droit vers le centre de l'objet pour créer la perspective 3D.
Lorsque vous êtes satisfait de l'apparence de votre texte, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation:

Appuyez sur "Entrée" (Win) / "Retour" (Mac) pour accepter la transformation.
Étape 8: ajouter un masque de calque au calque de texte
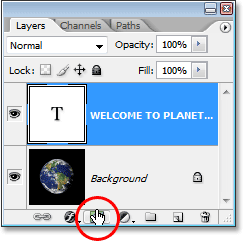
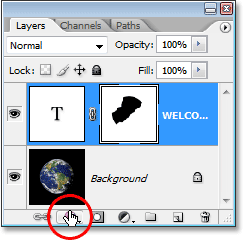
Les choses commencent définitivement à paraître plus 3D, à l'exception d'un détail mineur. Notre texte ne s'enroule pas autour de l'objet, il est juste assis devant lui. Pour vraiment nous donner un aspect 3D, nous devons masquer le texte dans les zones où il est censé être derrière l'objet, et nous pouvons le faire en utilisant un masque de calque. Le calque de texte étant toujours sélectionné, cliquez sur l'icône Masque de calque au bas de la palette Calques:

Ajoutez un masque de calque au calque de texte en cliquant sur l'icône "Masque de calque".
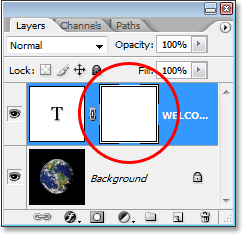
Cela ajoute un masque de calque au calque de texte et ajoute également une miniature de masque de calque dans la palette Calques. Nous pouvons dire que le masque de calque est actuellement sélectionné car la vignette a une bordure de surbrillance blanche autour d'elle:

La vignette du masque de calque avec une bordure de surbrillance blanche autour d'elle, nous indiquant que le masque de calque, et non le calque lui-même, est sélectionné.
Étape 9: Faites une sélection autour de votre objet
Je veux cacher le texte qui est censé être derrière la planète, donc je vais récupérer mon outil de sélection elliptique et, comme je l'ai fait au début de ce tutoriel, je vais l'utiliser pour le faire glisser une sélection autour de la planète. Cette fois cependant, je veux que ma sélection ne s'étende qu'au bord de la planète, pas à une zone autour de l'extérieur comme nous l'avons fait auparavant. Donc, encore une fois, je vais cliquer approximativement au centre de la planète, et en maintenant Shift + Alt (Win) / Shift + Option (Mac), je vais faire glisser une sélection circulaire autour de la planète. Si je dois repositionner ma sélection pendant que je fais glisser, je maintiendrai de nouveau ma barre d'espace enfoncée et je déplacerai la sélection sur l'écran si nécessaire, puis je relâcherai la barre d'espace et continuerai de faire glisser.
Voici mon image avec ma planète sélectionnée:

La planète est maintenant sélectionnée.
Étape 10: Peindre avec du noir à l'intérieur de la sélection pour masquer le texte
Avec notre masque de calque ajouté au calque de texte et une sélection autour de la planète, nous pouvons facilement masquer le texte qui est censé être derrière la planète en peignant simplement sur le texte. Nous avons d'abord besoin de notre pinceau, alors sélectionnez l' outil Pinceau dans la palette d'outils ou appuyez sur B sur votre clavier:

Sélectionnez l'outil Pinceau.
Ensuite, avec le noir comme couleur de premier plan, peignez simplement le texte que vous souhaitez masquer. Puisque nous peignons sur le masque de calque, pas sur le calque lui-même, nous ne peindrons pas le noir sur l'image. Au lieu de cela, n'importe où où nous peignons avec du noir masquera le contenu du calque. J'ai besoin de cacher le texte dans la partie supérieure de la planète, je vais donc peindre dessus avec mon outil Pinceau. Grâce à la sélection que j'ai créée, je n'ai pas à me soucier d'être bâclé avec mon pinceau et de peindre accidentellement au-delà du bord de la planète, car Photoshop ne me permettra de peindre qu'à l'intérieur de la sélection. Partout où je peins à l'extérieur, il est ignoré:

Peignez le texte que vous souhaitez masquer avec l'outil Pinceau. Seul le texte à l'intérieur de la sélection sera affecté.
Continuez à peindre sur le texte jusqu'à ce que vous ayez caché tout ce qui doit être caché. Lorsque vous avez terminé, appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer la sélection. Si votre chemin sous le texte redevient visible, appuyez sur Ctrl + H (Win) / Commande + H (Mac) pour le masquer.
Voici mon image après avoir peint le texte en haut pour le cacher, créant l'illusion que le texte fait maintenant le tour de la planète en 3D:

Le résultat final "envelopper le texte en 3D".
Étape 11: ajouter un style de calque de superposition de dégradé
Pour terminer, ajoutons un peu d'éclairage à notre texte en utilisant l'un des styles de calque de Photoshop. Cliquez sur l'icône Styles de calque en bas de la palette Calques:

Cliquez sur l'icône "Styles de calque".
Sélectionnez ensuite Gradient Overlay dans la liste:

Sélectionnez "Incrustation de dégradé".
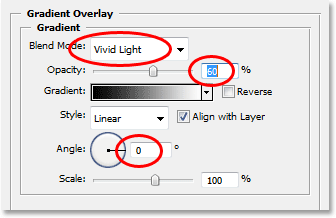
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de superposition de dégradé dans la colonne du milieu. Par défaut, Photoshop nous donne un dégradé du noir au blanc, c'est ce que nous voulons. Plutôt que d'utiliser le dégradé pour coloriser notre texte et le rendre en noir et blanc, nous allons l'utiliser pour ajouter un effet d'éclairage simple. Tout d'abord, changez l'option Blend Mode en haut de "Normal" à Vivid Light en cliquant sur la flèche pointant vers le bas à droite du mot "Normal" et en sélectionnant "Vivid Light" dans la liste. Ensuite, réduisez la valeur d' opacité à environ 60% . Enfin, changez l'option Angle en bas à 0 ° :

Les options de superposition de dégradé dans la boîte de dialogue Style de calque.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et appliquer le style de superposition de dégradé au texte, et vous avez terminé! Voici l'effet final avec mon simple effet d'éclairage ajouté au texte:

L'effet 3D final.
Où aller ensuite …
Et nous l'avons là! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!