Dans ce didacticiel, nous allons apprendre à créer un effet de texte rétro amusant des années 80 dans Photoshop, avec des lettres chrome et néon brillantes! Pour créer l'effet, nous utiliserons les styles de calque de Photoshop, qui non seulement faciliteront les choses, mais garderont également notre texte entièrement modifiable. Nous utiliserons un calque de remplissage dégradé pour créer un arrière-plan pour l'effet. Et pour finir, nous ajouterons quelques étincelles autour du texte à l'aide de l'outil Pinceau de Photoshop!
Une grande partie de l'effet rétro se fera à l'aide de dégradés, et nous créerons plusieurs dégradés personnalisés en cours de route. Pour gagner du temps à l'avenir, nous enregistrerons chaque dégradé personnalisé en tant que nouveau préréglage. De cette façon, la prochaine fois que vous souhaitez créer l'effet rétro, vous pourrez sélectionner rapidement les dégradés dont vous avez besoin dans les préréglages plutôt que d'avoir à les recréer tous à partir de zéro.
J'utiliserai Photoshop CC ici, mais tout ce que nous ferons est entièrement compatible avec Photoshop CS6 et avec les versions antérieures de Photoshop. J'utiliserai également quelques polices de style rétro que j'ai téléchargées à partir d'Adobe Typekit, disponibles avec la plupart des plans d'abonnement Creative Cloud. Si vous n'avez pas accès à Adobe Typekit, pas de soucis. Une recherche rapide sur Google trouvera de nombreuses polices rétro gratuites que vous pouvez utiliser.
Voici à quoi ressemblera l'effet de texte rétro des années 80 lorsque nous aurons terminé:

L'effet final.
Il y a beaucoup d'étapes, mais elles sont toutes super faciles, donc si vous êtes prêt, commençons!
Comment créer un effet de texte rétro des années 80
Étape 1: créer un nouveau document Photoshop
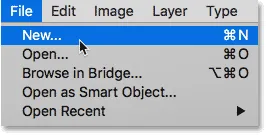
Commençons par créer un nouveau document Photoshop. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
Cela ouvre la boîte de dialogue Nouveau document. Si vous utilisez Photoshop CC, vous verrez la nouvelle version repensée de la boîte de dialogue. Si vous utilisez CS6 ou une version antérieure, vous verrez l'ancienne boîte de dialogue traditionnelle. Examinons d'abord la version de Photoshop CC, puis nous examinerons l'ancienne version. Ne vous inquiétez pas, cela ne prendra qu'une minute.
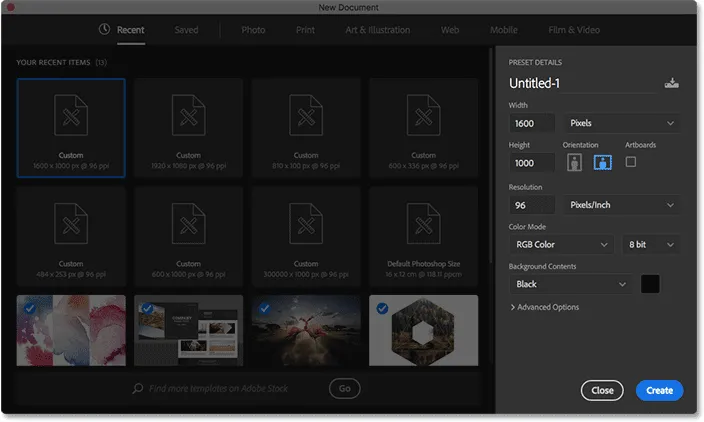
La version repensée de la boîte de dialogue dans Photoshop CC se compose principalement d'une nouvelle zone sur la gauche où nous pouvons afficher et sélectionner des vignettes de tailles de documents prédéfinies pour différents types de projets (photo, impression, Web, mobile, etc.) comme ainsi que les tailles que nous avons récemment utilisées. Pour ce didacticiel, vous pouvez ignorer cette nouvelle section. La seule section dont nous avons besoin est le panneau Détails prédéfinis sur la droite où nous trouvons des options traditionnelles pour créer notre propre document personnalisé:

Boîte de dialogue Nouveau document repensée dans Photoshop CC. Le panneau Détails prédéfinis est mis en surbrillance.
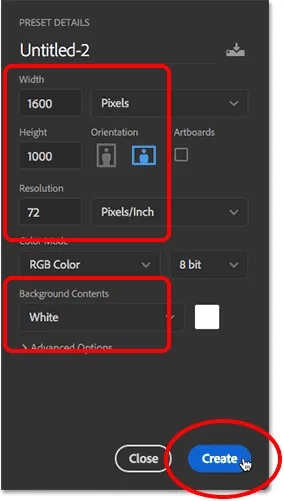
Pour ce didacticiel, nous allons créer un document d'une largeur de 1600 pixels et d'une hauteur de 1000 pixels . Définissez la valeur de résolution sur 72 pixels / pouce et le contenu d'arrière - plan sur blanc . Cliquez ensuite sur Créer pour créer le nouveau document:

Définition des options Largeur, Hauteur, Résolution et Contenu d'arrière-plan dans Photoshop CC.
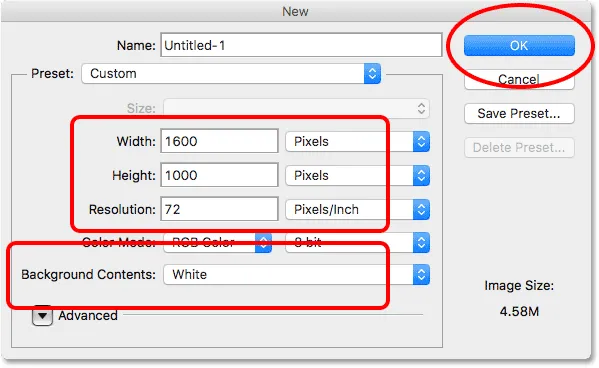
Si vous utilisez Photoshop CS6 ou une version antérieure, vous verrez l'ancienne boîte de dialogue traditionnelle Nouveau document. Encore une fois pour ce didacticiel, définissez la largeur sur 1600 pixels et la hauteur sur 1000 pixels . La valeur de résolution doit être de 72 pixels / pouce et le contenu d'arrière - plan doit être défini sur blanc . Cliquez sur OK pour créer votre nouveau document:

Définition des options Largeur, Hauteur, Résolution et Contenu d'arrière-plan dans Photoshop CS6.
Étape 2: ajouter un calque de remplissage dégradé
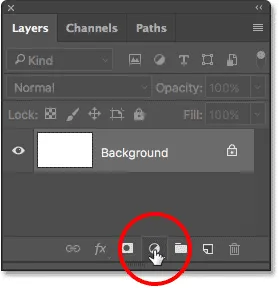
Avant d'ajouter notre texte, créons un arrière-plan plus intéressant pour l'effet. Pour ce faire, nous utiliserons l'un des calques de remplissage Dégradé de Photoshop. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
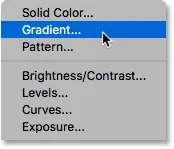
Choisissez ensuite Gradient dans la liste:

Choix d'un calque de remplissage dégradé.
Étape 3: créer un nouveau dégradé personnalisé
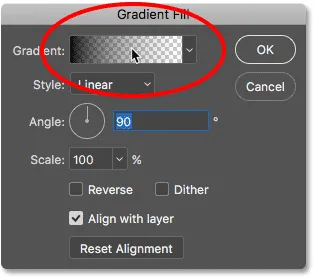
Cela ouvre la boîte de dialogue Remplissage dégradé . Cliquez sur l' échantillon de couleur dégradé en haut. Mon échantillon de couleur montre actuellement le dégradé noir à transparent. Ne vous inquiétez pas si le vôtre montre quelque chose de différent:

Cliquez sur l'échantillon de couleur dans la boîte de dialogue Remplissage dégradé.
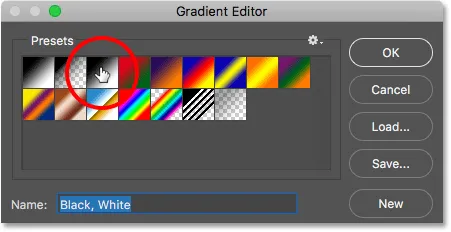
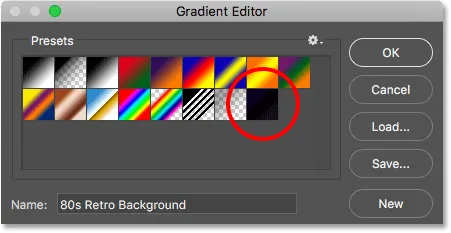
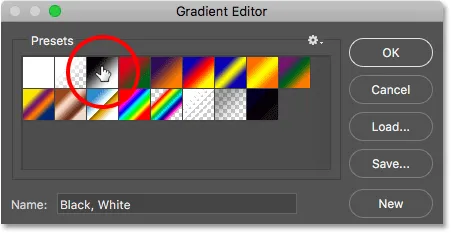
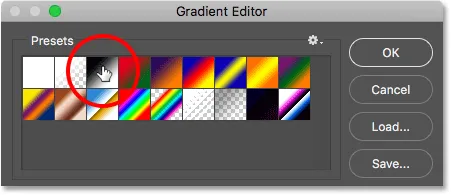
Cliquer sur l'échantillon de couleur ouvre l' éditeur de dégradé de Photoshop où nous pouvons créer notre propre dégradé personnalisé. Pour nous donner un point de départ, choisissez le dégradé Noir, Blanc en cliquant sur sa miniature (troisième à gauche, rangée du haut) dans la section Presets en haut de la boîte de dialogue:

Sélection du dégradé noir, blanc dans l'éditeur de dégradé.
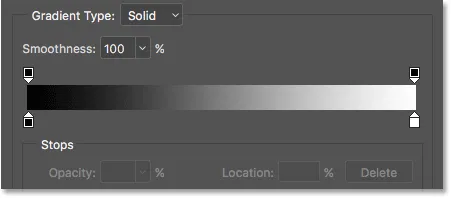
Si nous regardons dans la moitié inférieure de l'éditeur de dégradé, nous voyons une grande barre d'aperçu nous montrant à quoi ressemble actuellement le dégradé. Depuis que nous avons choisi le préréglage de dégradé Noir, Blanc, la barre d'aperçu affiche un dégradé allant du noir à gauche au blanc à droite:

La barre d'aperçu affichant les couleurs actuelles du dégradé.
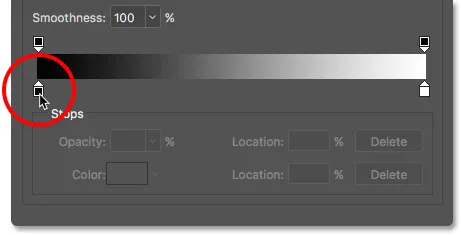
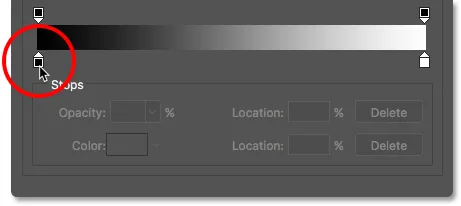
Nous pouvons modifier les couleurs du dégradé en utilisant les arrêts de couleur directement sous la barre d'aperçu. Pour le moment, il y a deux jeux de couleurs; un noir à gauche et un blanc à droite.
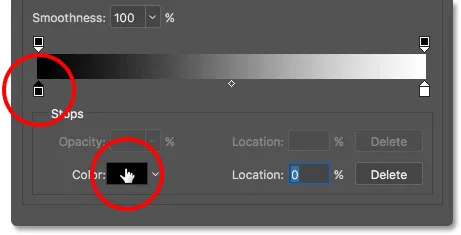
Cliquez sur l' arrêt de couleur noire à gauche pour le sélectionner. Ensuite, cliquez sur l' échantillon de couleur pour changer sa couleur:

Cliquez sur l'arrêt de couleur à gauche, puis sur l'échantillon de couleur.
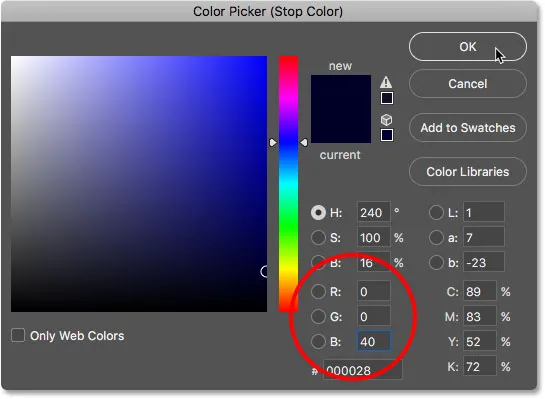
Cela ouvre le sélecteur de couleurs de Photoshop où nous pouvons choisir une couleur différente. Pour cette première couleur, choisissons un bleu foncé en définissant la valeur R (Rouge) sur 0, la valeur G (Vert) également sur 0 et la valeur B (Bleu) sur 40 :

Choisir un bleu foncé pour la couleur gauche du dégradé.
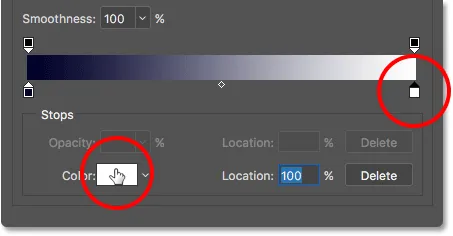
Cliquez sur OK pour fermer le sélecteur de couleurs. De retour dans l'éditeur de dégradé, cliquez sur la butée de couleur blanche à droite pour le sélectionner. Cliquez ensuite sur l' échantillon de couleur pour modifier sa couleur:

Cliquez sur l'arrêt de couleur à droite, puis sur l'échantillon de couleur.
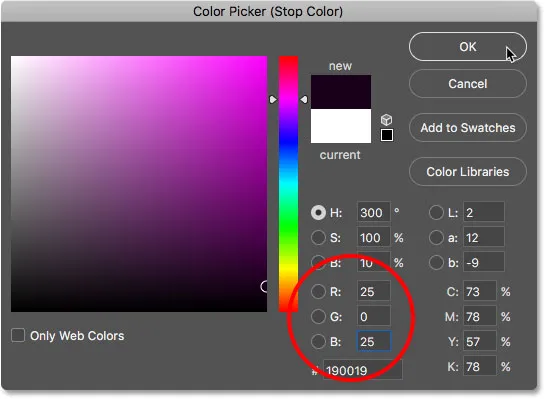
Lorsque le sélecteur de couleurs s'ouvre, choisissez un rose foncé en définissant la valeur R sur 25, G sur 0 et B sur 25 :

Choisir un rose foncé pour la couleur de droite.
Cliquez sur OK pour fermer le sélecteur de couleurs. Nous avons maintenant un dégradé allant du bleu foncé à gauche au rose foncé à droite. Ajoutons une troisième couleur au milieu du dégradé.
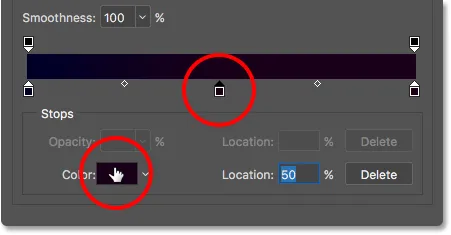
Cliquez directement sous le centre de la barre d'aperçu pour ajouter un nouvel arrêt de couleur . Ne vous inquiétez pas de cliquer au centre exact, car nous définirons l'emplacement de l'arrêt de couleur après avoir choisi une couleur. Une fois que vous avez ajouté le nouvel arrêt de couleur, cliquez sur l' échantillon de couleur pour changer sa couleur:

Cliquez en dessous du centre de la barre d'aperçu pour ajouter un nouvel arrêt, puis cliquez sur l'échantillon de couleur.
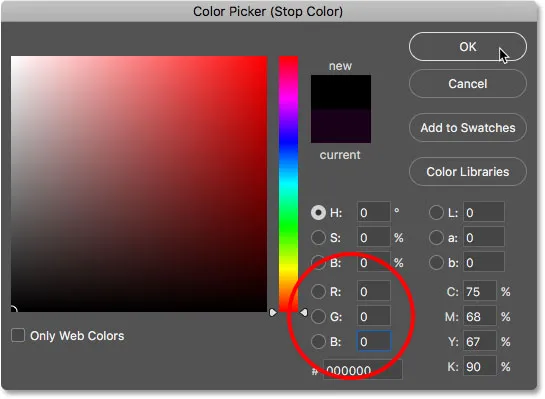
Dans le sélecteur de couleurs, choisissez le noir pour le milieu du dégradé en définissant les valeurs R, G et B sur 0 :

Choisir le noir pour la couleur du milieu.
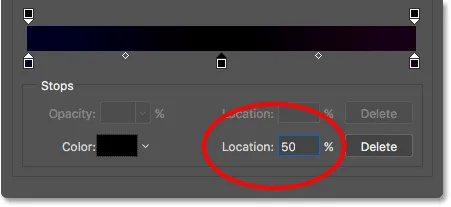
Cliquez sur OK pour fermer le sélecteur de couleurs. Ensuite, dans l'éditeur de dégradé, assurez-vous que le nouvel arrêt de couleur se trouve au centre exact du dégradé en définissant son emplacement sur 50% :

Définition de l'emplacement du nouvel arrêt de couleur à 50%.
Étape 4: enregistrer le dégradé en tant que préréglage
Avant de fermer l'éditeur de dégradé, enregistrons notre dégradé personnalisé en tant que nouveau préréglage. En fait, nous enregistrerons tous nos dégradés personnalisés en tant que préréglages au fur et à mesure. De cette façon, la prochaine fois que vous voudrez créer cet effet, vous pourrez sélectionner rapidement les dégradés dans la zone Presets plutôt que de devoir les recréer à partir de zéro.
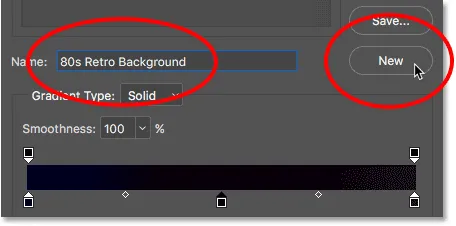
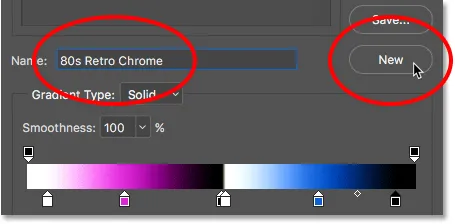
Saisissez un nom pour le dégradé dans le champ Nom directement sous les miniatures des préréglages. Je nommerai le dégradé "80s Retro Background". Cliquez ensuite sur le bouton Nouveau :

Entrez un nom pour le dégradé, puis cliquez sur "Nouveau".
Photoshop enregistre le dégradé en tant que nouveau paramètre prédéfini, et une miniature correspondant apparaît dans la zone Paramètres prédéfinis. Vous pouvez maintenant cliquer sur la vignette pour sélectionner instantanément le dégradé la prochaine fois que vous en aurez besoin:

Le dégradé "80s Retro Background" apparaît sous forme de miniature dans la zone Presets.
Étape 5: définir le style et l'angle du dégradé
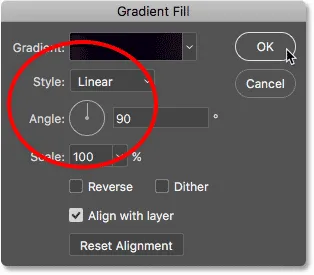
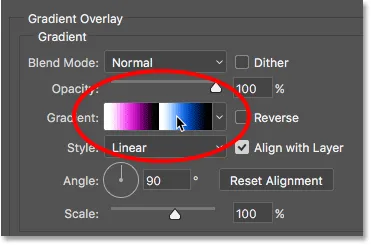
Cliquez sur OK pour fermer l'éditeur de dégradé. Ensuite, de retour dans la boîte de dialogue Remplissage dégradé, assurez-vous que l'option Style est définie sur Linéaire et que l' angle est à 90 ° :

Vérification des options de style et d'angle.
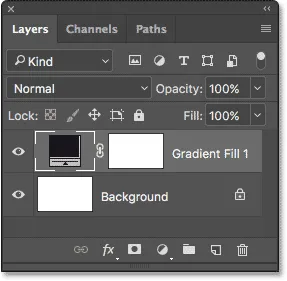
Cliquez sur OK pour fermer la boîte de dialogue Remplissage dégradé. Si nous regardons dans le panneau Calques, nous voyons le nouveau calque de remplissage dégradé, nommé "Remplissage dégradé 1", assis au-dessus du calque d'arrière-plan:

Le panneau Calques montrant le calque de remplissage Dégradé.
Et dans notre document, même si c'est un peu difficile à voir sur le fond blanc de la page, nous avons maintenant un dégradé allant du rose foncé en haut au noir au milieu puis au bleu foncé en bas. Ce sera l'arrière-plan de notre effet de texte rétro:

Le nouveau dégradé d'arrière-plan.
Étape 6: Ajoutez votre texte
Maintenant que nous avons notre arrière-plan en place, ajoutons du texte. Sélectionnez l' outil Type de Photoshop dans la barre d'outils:

Sélection de l'outil de saisie.
L'outil Type étant sélectionné, choisissez vos options de police dans la barre des options en haut de l'écran. Comme je l'ai mentionné plus tôt, j'utiliserai quelques polices d'Adobe Typekit, mais vous trouverez beaucoup de superbes polices rétro (et gratuites) sur Google.
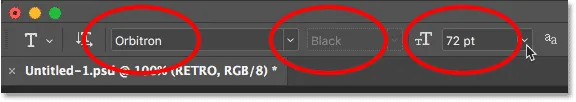
Dans ce cas, je vais utiliser une police appelée Orbitron Black . Une fois que vous avez choisi votre police, définissez la taille sur 72 pt . Nous redimensionnerons le texte manuellement une fois que nous l'aurons ajouté, mais pour l'instant, cela nous permettra de commencer avec la plus grande taille que nous pouvons choisir dans la liste des tailles prédéfinies:

Définir la police sur Orbitron Black et la taille sur 72 pt.
Nous allons définir la couleur de notre texte sur blanc afin que nous puissions facilement la voir devant l'arrière-plan. Cliquez sur l' échantillon de couleur dans la barre des options:

Cliquez sur l'échantillon de couleur pour modifier la couleur du texte.
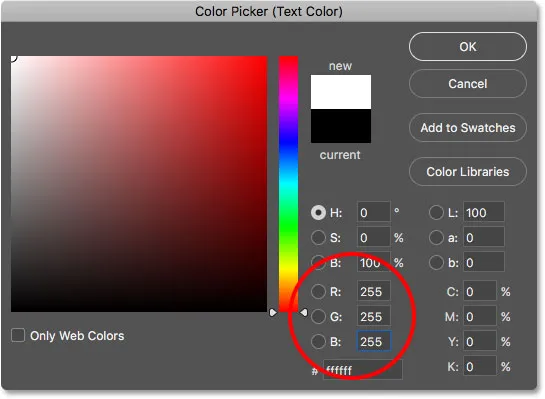
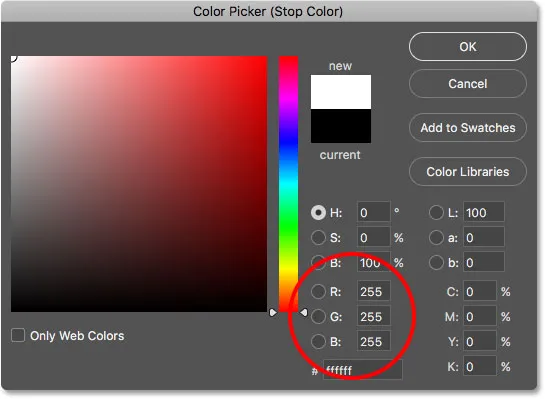
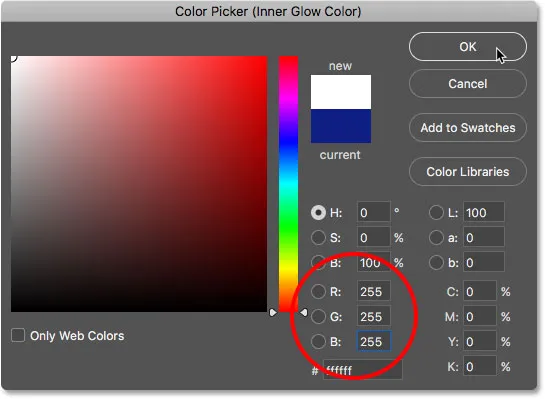
Cela ouvre le sélecteur de couleurs. Choisissez le blanc en définissant les valeurs R, G et B sur 255 . Cliquez sur OK pour fermer le sélecteur de couleurs lorsque vous avez terminé:

Choix du blanc pour la couleur du texte.
Ensuite, cliquez à l'intérieur du document et entrez votre texte. Je vais taper le mot "RETRO", tout en majuscules:

Taper le mot "RETRO".
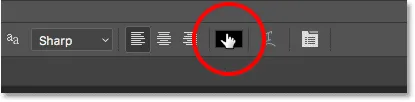
Pour accepter le texte, cliquez sur la coche dans la barre des options:

Cliquez sur la coche pour accepter le texte.
Étape 7: redimensionner et repositionner le texte avec une transformation gratuite
Pour redimensionner et repositionner le texte, nous utiliserons la commande Transformation libre de Photoshop. Allez dans le menu Edition en haut de l'écran et choisissez Free Transform :

Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation libre et les poignées autour du texte. Pour le redimensionner, faites glisser l'une des poignées d'angle . Maintenez la touche Maj enfoncée tout en faisant glisser les poignées pour verrouiller les formes originales des lettres en place pendant que vous les redimensionnez. Lorsque vous êtes satisfait de la taille du texte, relâchez le bouton de votre souris, puis relâchez la touche Maj. Assurez-vous de relâcher d'abord le bouton de votre souris, puis la touche Maj, ou vous obtiendrez des résultats inattendus:

Maintenez la touche Maj enfoncée et faites glisser une poignée d'angle pour redimensionner le texte.
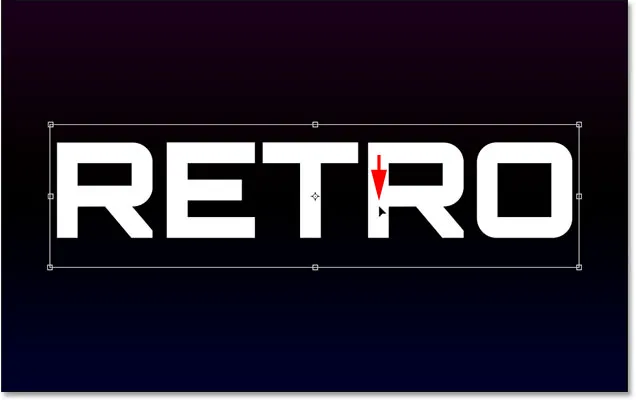
Pour repositionner le texte, cliquez n'importe où dans la zone Transformation libre et faites glisser le texte au centre du document:

Déplacer le texte au centre.
Pour accepter la nouvelle taille et position du texte, cliquez sur la coche dans la barre des options:

Cliquez sur la coche pour quitter Free Transform.
Étape 8: ajouter un style de calque de superposition de dégradé
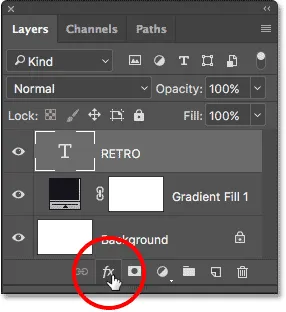
Si nous regardons à nouveau dans le panneau Calques, nous voyons notre nouveau calque Type assis au-dessus des autres calques. Créons un effet chrome pour le texte. Cliquez sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône Styles de calque (fx).
Choisissez Incrustation de dégradé dans la liste:

Choisissez Incrustation de dégradé dans la liste des styles de calque.
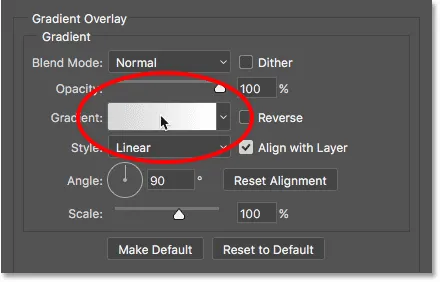
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de superposition de dégradé dans la colonne du milieu. Cliquez sur l' échantillon de couleur dégradé:

Cliquer sur l'échantillon de couleur dégradé.
Étape 9: créer un nouveau dégradé personnalisé
L'éditeur de dégradés s'ouvrira, comme il l'a fait précédemment. Encore une fois, nous allons créer notre propre dégradé personnalisé, mais pour nous donner un point de départ, choisissez le dégradé noir, blanc en cliquant sur sa vignette (troisième à gauche, rangée du haut) dans la zone Presets en haut:

Choisir le dégradé noir, blanc pour commencer.
Le dégradé noir, blanc apparaît dans la barre d'aperçu dans la moitié inférieure de la boîte de dialogue, avec un arrêt de couleur noire en dessous du côté gauche de la barre et un arrêt de couleur blanche en dessous du côté droit.
Nous allons commencer par éditer la couleur à gauche. Mais plutôt que de cliquer sur l'arrêt de couleur pour le sélectionner, puis de cliquer sur l'échantillon de couleur pour modifier sa couleur, utilisons un raccourci plus rapide. Double-cliquez sur la butée de couleur noire :

Double-cliquez sur l'étape de couleur noire à gauche.
Cela sélectionne la couleur d'arrêt et ouvre le sélecteur de couleurs. Modifiez la couleur du noir au blanc en définissant les valeurs R, G et B sur 255, puis cliquez sur OK:

Choisir le blanc dans le sélecteur de couleurs.
De retour dans l'éditeur de dégradé, changez l' emplacement de la palette de couleurs de 0% à 5% :

Changer l'emplacement à 5%.
Ensuite, ajoutez un nouvel arrêt de couleur en double-cliquant à droite de celui que nous venons de modifier. Ne vous inquiétez pas de l'endroit où vous cliquez, car nous définirons son emplacement dans un instant:

Ajout d'un nouvel arrêt de couleur.
Lorsque le sélecteur de couleurs s'ouvre, choisissez un rose moyen saturé en réglant R sur 220, G sur 40 et B sur 215 . Cliquez sur OK lorsque vous avez terminé:

Choisir le rose dans le sélecteur de couleurs.
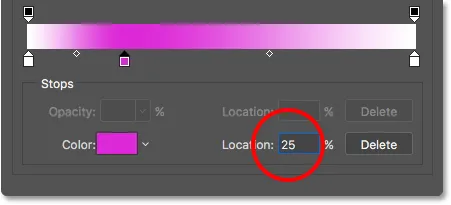
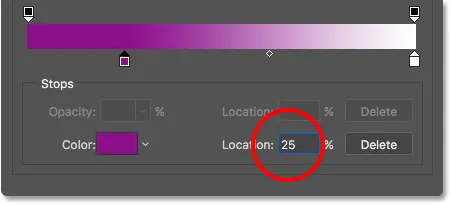
Définissez l' emplacement du nouvel arrêt de couleur sur 25% :

Réglage de l'emplacement à 25%.
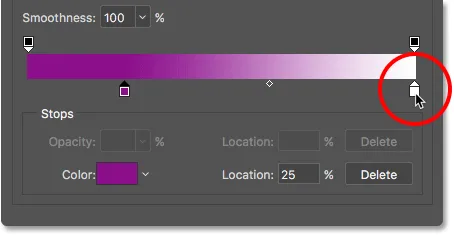
Double-cliquez à droite de l'arrêt de couleur précédent pour en ajouter un nouveau:

Ajout d'un nouvel arrêt de couleur.
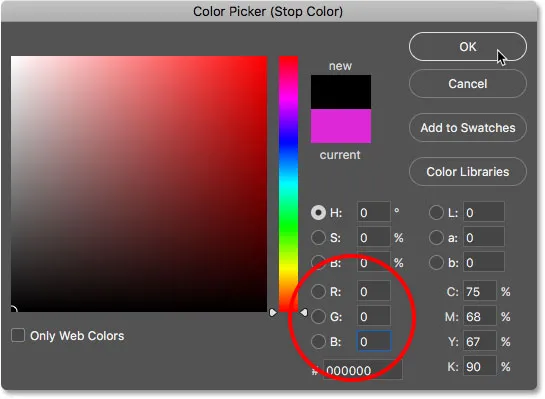
Dans le sélecteur de couleurs, choisissez le noir en définissant R, G et B sur 0 . Cliquez sur OK:

Choisir le noir dans le sélecteur de couleurs.
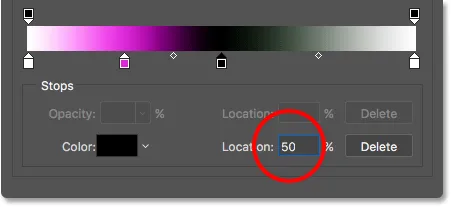
Réglez son emplacement à 50% :

Réglage de l'emplacement à 50%.
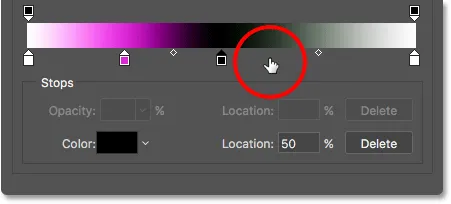
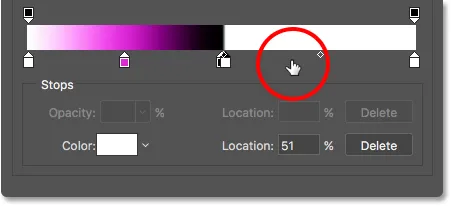
Double-cliquez pour ajouter un autre arrêt de couleur:

Ajout d'un nouvel arrêt de couleur.
Choisissez le blanc dans le sélecteur de couleurs en définissant R, G et B sur 255 . Cliquez sur OK:

Choisir le blanc dans le sélecteur de couleurs.
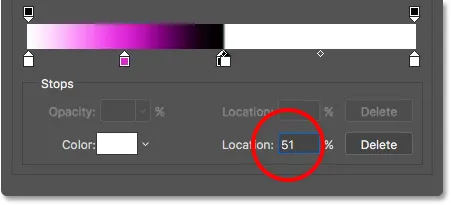
Réglez l' emplacement sur 51% pour qu'il soit assis contre la butée de couleur noire au milieu:

Réglage de l'emplacement à 51%.
Ajoutez un nouvel arrêt de couleur en double-cliquant à droite du précédent:

Ajout d'un autre arrêt de couleur.
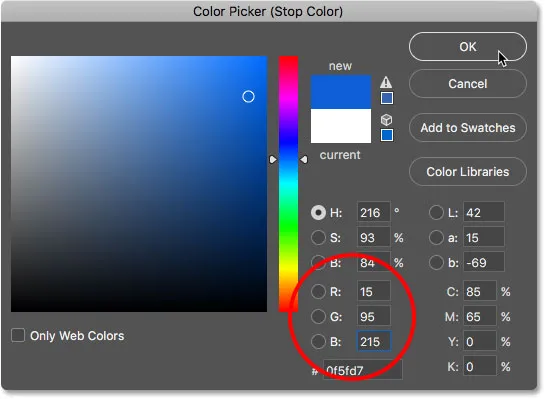
Choisissez un bleu moyen saturé en réglant R sur 15, G sur 95 et B sur 215 . Cliquez sur OK:

Choisir le bleu dans le sélecteur de couleurs.
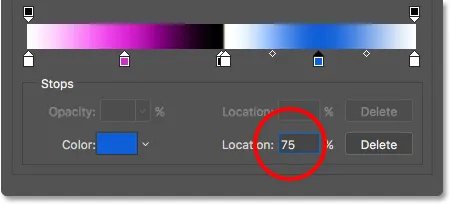
Réglez son emplacement à 75% :

Réglage de l'emplacement à 75%.
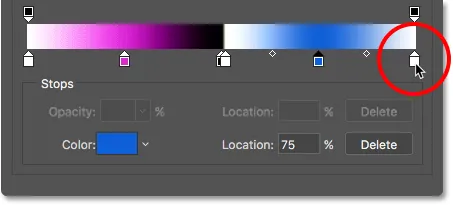
Enfin, modifions l'arrêt de couleur à l'extrême droite en double-cliquant dessus:

Double-cliquez sur l'arrêt de couleur à droite.
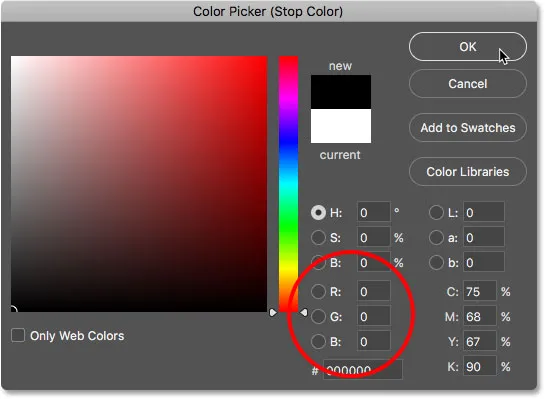
Changez sa couleur du blanc au noir en définissant R, G et B sur 0, puis cliquez sur OK:

Choisir le noir pour la couleur finale.
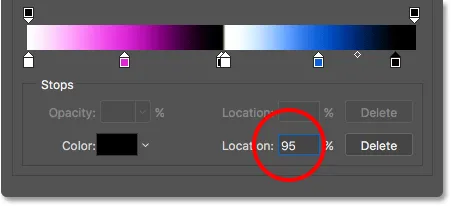
Ensuite, changez son emplacement de 100% à 95% :

Changer l'emplacement à 95%.
Étape 10: enregistrer le dégradé en tant que préréglage
Cela représentait beaucoup de travail, donc avant de fermer l'éditeur de dégradé, sauvegardons notre dégradé personnalisé en tant que nouveau nouveau préréglage. Saisissez un nom pour le préréglage dans le champ Nom . Je nommerai le mien "80s Retro Chrome". Cliquez sur Nouveau pour l'enregistrer:

Nommer et enregistrer le dégradé personnalisé en tant que préréglage.
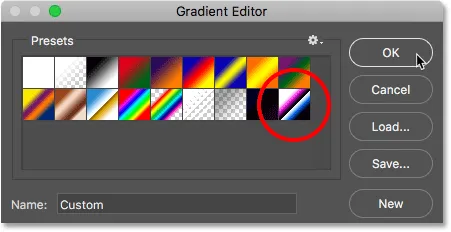
Une nouvelle vignette pour le préréglage apparaît dans la zone Préréglages. La prochaine fois que vous souhaitez créer cet effet, vous pouvez rapidement choisir le dégradé parmi les préréglages:

Le nouveau préréglage a été ajouté.
Étape 11: définir le style et l'angle du dégradé
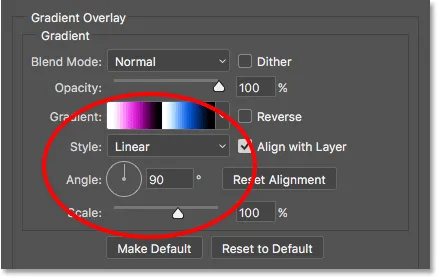
Cliquez sur OK pour fermer l'éditeur de dégradé. De retour dans la boîte de dialogue Style de calque, assurez-vous que le style du dégradé est défini sur Linéaire et que l' angle est défini sur 90 °:

Vérification des options de style et d'angle.
Laissez la boîte de dialogue Style de calque ouverte car nous avons quelques autres styles à ajouter. Voici à quoi ressemble mon texte jusqu'à présent avec le dégradé de chrome appliqué:

Le texte après avoir appliqué le style Incrustation de dégradé.
Étape 12: ajouter un trait
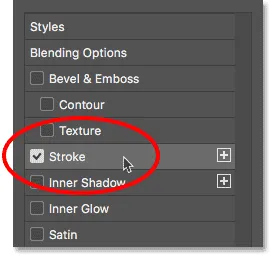
Ensuite, nous allons ajouter un trait autour des lettres. Cliquez sur le mot Contour dans la colonne de gauche de la boîte de dialogue Style de calque:

Sélection du style de calque de trait.
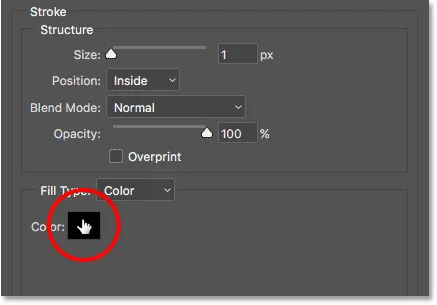
Les options de contour apparaissent au centre de la boîte de dialogue. Modifiez la couleur du trait en cliquant sur l' échantillon de couleur :

Cliquer sur l'échantillon de couleur.
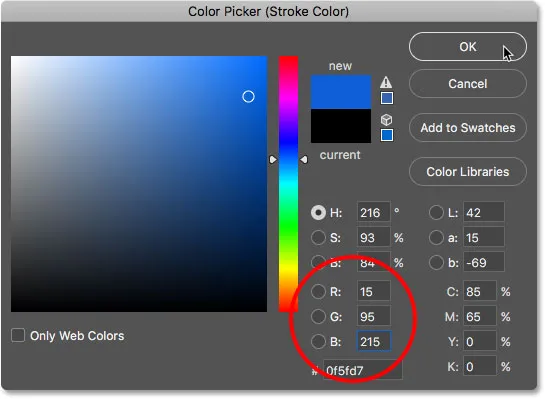
Changez la couleur du trait pour la même nuance de bleu que nous avons utilisée pour le dégradé de chrome en définissant R à 15, G à 95 et B à 215 . Cliquez sur OK:

Changer la couleur du trait en bleu.
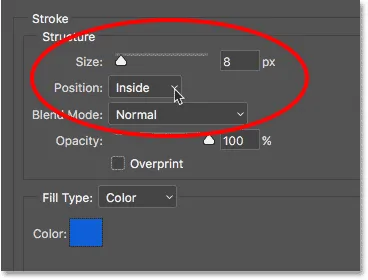
Une fois que vous avez changé la couleur, définissez la Position du trait sur Intérieur pour donner des angles nets au trait. Ensuite, augmentez la taille pour ajuster l'épaisseur du trait. Je vais mettre le mien à 8 px :

Les options Taille et Position.
Voici mon texte après avoir ajouté le trait bleu:

Le texte avec le dégradé et le trait appliqué.
Étape 13: ajouter un style biseau et gaufrage
Toujours dans la boîte de dialogue Style de calque, choisissez Biseautage et gaufrage dans la colonne de gauche:

Sélection de "Biseau et gaufrage".
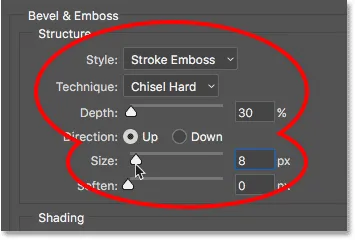
Le ouvre les options Biseautage et estampage. Dans la zone Structure en haut, augmentez la taille à la même valeur que celle utilisée pour le trait. Dans mon cas, c'était 8 px . Ensuite, définissez le Style sur Stroke Emboss et la Technique sur Chisel Hard . Réduisez la profondeur à 30% :

Les options de structure pour Biseautage et gaufrage.
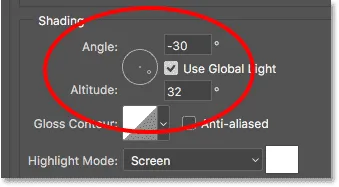
Dans la section Ombrage, définissez l' angle sur -30 ° et l' altitude sur 32 ° :

Les options Angle et Altitude.
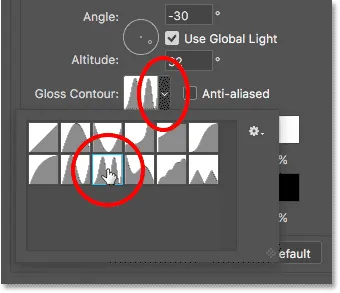
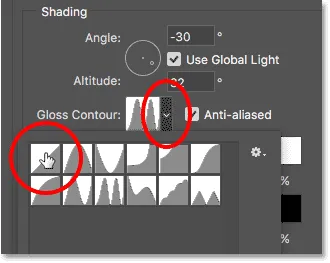
Cliquez ensuite sur la petite flèche à droite de la miniature du contour brillant . Ne cliquez pas sur la vignette elle-même, juste sur la flèche à côté de la vignette. Choisissez le Ring - Double contour en double-cliquant sur sa miniature (troisième à gauche, rangée du bas):

Sélection de l'anneau - Double contour.
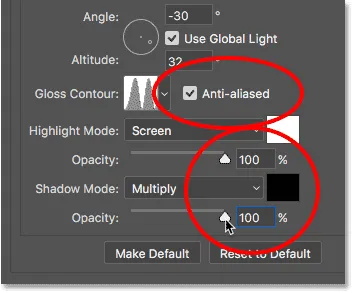
Activez l'option Anti-aliasé à droite de Gloss Contour en cliquant à l'intérieur de sa case à cocher. Ensuite, augmentez l' opacité du mode Highlight et du mode Shadow à 100% :

Sélectionnez Anti-aliasé, puis définissez l'opacité du mode Surbrillance et Ombre sur 100%.
Voici mon texte avec Bevel & Emboss appliqué au trait:

L'effet après l'application de Bevel & Emboss.
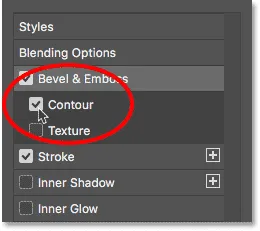
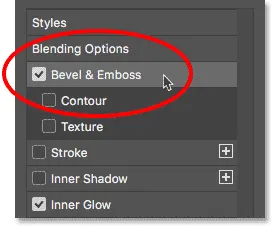
Étape 14: Activez "Contour"
Activez Contour en cliquant à l'intérieur de sa case à cocher, directement sous Biseautage et estampage dans la colonne de gauche de la boîte de dialogue:

Cliquer dans la case "Contour".
Cela améliore l'effet d'éclairage sur le trait, donnant aux lettres un aspect brillant et métallique:

L'effet après avoir activé Contour.
Étape 15: ajouter une lueur intérieure
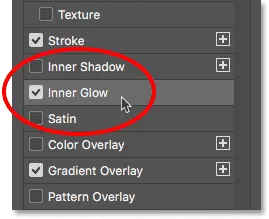
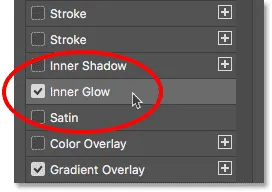
Choisissez Inner Glow dans la colonne de gauche:

Ajout d'un style de calque Inner Glow.
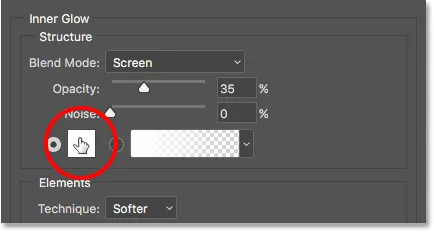
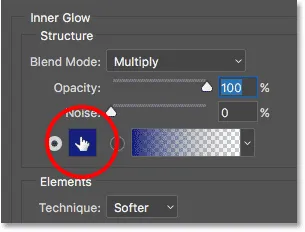
Dans les options Inner Glow, changez la couleur de la lueur en cliquant sur l' échantillon de couleur :

Modification de la couleur Inner Glow.
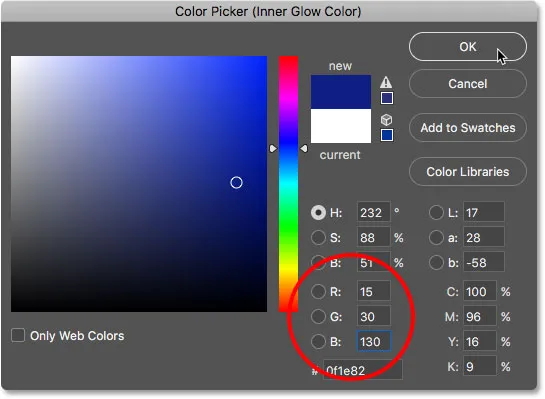
Dans le sélecteur de couleurs, choisissez un bleu plus foncé en définissant R sur 15, G sur 30 et B sur 130 . Cliquez sur OK:

Choisir un bleu plus foncé dans le sélecteur de couleurs.
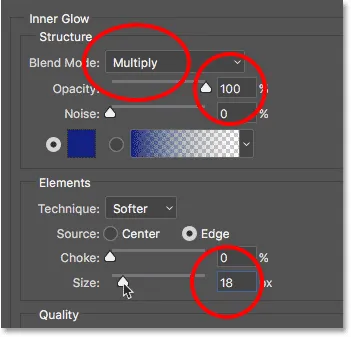
De retour dans les options Inner Glow, changez le mode de fusion de la lueur de Screen à Multiply, ce qui la fait passer d'une lueur à une ombre. Augmentez l' opacité à 100% . Ensuite, augmentez la taille à environ 18 px, de sorte que vous puissiez à peine la voir à l'intérieur des lettres:

Les options Inner Glow.
Voici mon texte avec la lueur intérieure appliquée. Étant donné que la capture d'écran est petite, elle est un peu difficile à voir, mais avec votre effet, vous devriez pouvoir voir une ombre bleue très fine à l'intérieur de chaque lettre:

L'effet avec la lueur intérieure appliquée.
Étape 16: ajouter une lueur extérieure
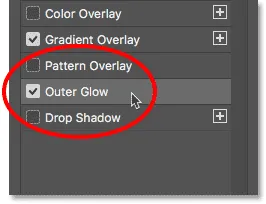
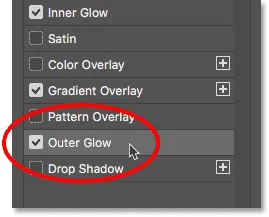
Choisissez Outer Glow dans la colonne de gauche:

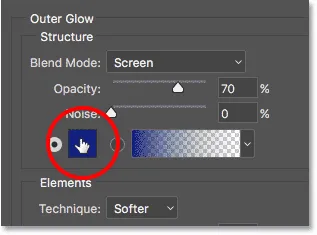
Ajout d'un style de calque Lueur extérieure.
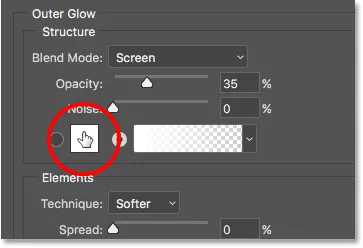
Modifiez la couleur de l'éclat extérieur en cliquant sur l' échantillon de couleur :

Modification de la couleur de l'éclat extérieur.
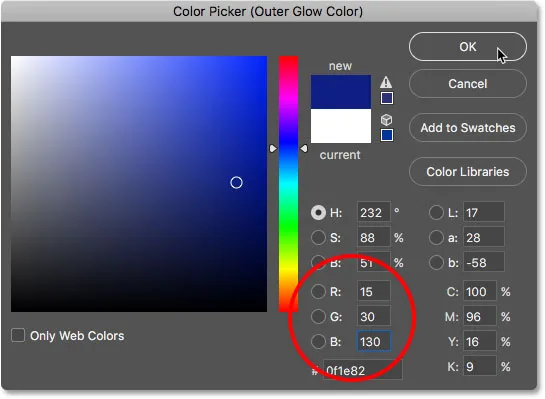
Dans le sélecteur de couleurs, choisissez la même nuance de bleu plus foncée que celle que nous avons choisie pour l'Inner Glow en réglant à nouveau R sur 15, G sur 30 et B sur 130 . Cliquez sur OK:

Choisir la même nuance de bleu pour la lueur extérieure.
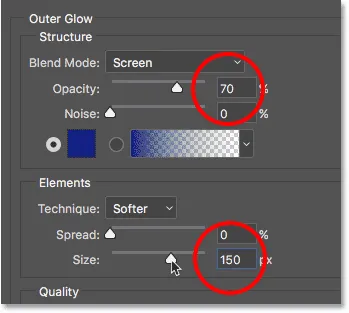
De retour dans les options de lueur extérieure, augmentez l' opacité à 70%, puis augmentez la taille à 150 px :

Les options Outer Glow.
À ce stade, nous avons ajouté tous nos styles de calque au texte. Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici mon texte chromé avec la lueur extérieure bleue autour des lettres:

L'effet de texte final chrome rétro.
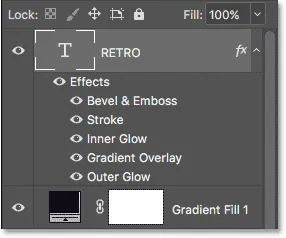
Si nous regardons dans le panneau Calques, nous voyons notre calque Type avec tous nos styles de calque répertoriés ci-dessous:

Les styles de calque sont répertoriés sous le calque Type.
Étape 17: ajouter plus de texte
Ajoutons plus de texte à la conception. L'outil de saisie étant toujours sélectionné, cliquez sous le mot "RETRO" et saisissez un nouveau mot. Je vais taper "4ever". Cliquez sur la coche dans la barre des options pour accepter le texte:

Cliquez ci-dessous sur "RETRO" et tapez "4ever".
Étape 18: changer la police
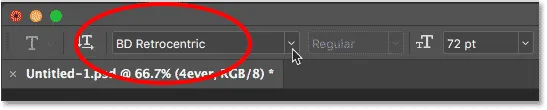
Avec le nouveau mot ajouté, montons à la barre des options et changeons la police. Je choisirai une autre police que j'ai téléchargée à partir d'Adobe Typekit, celle-ci appelée BD Retrocentric . Encore une fois, si vous n'avez pas accès à Adobe Typekit, vous pouvez choisir parmi de nombreuses polices rétro gratuites:

Choisir une police différente dans la barre des options.
La raison pour laquelle nous n'avons pas changé la police avant d' ajouter le deuxième mot est que notre calque Type d'origine était toujours sélectionné dans le panneau Calques, ce qui signifie que Photoshop aurait changé la police du mot "RETRO", et ce n'était pas ce que nous voulions. Pour conserver la police d'origine du premier mot, nous avons dû ajouter un deuxième calque Type avant de changer la police.
Voici à quoi ressemble le mot "4ever" avec ma nouvelle police. C'est trop petit pour le moment, mais nous allons le réparer ensuite:

Le mot "4ever", maintenant avec la nouvelle police.
Étape 19: redimensionner le texte avec une transformation gratuite
Redimensionnons et repositionnons le nouveau texte en allant dans le menu Edition et en choisissant Transformation libre :

Allez dans Edition> Transformation gratuite.
Maintenez la touche Maj enfoncée et faites glisser les poignées des coins pour redimensionner le texte. Pour repositionner le texte, cliquez à l'intérieur de la zone Transformation libre et faites-le glisser en place. Je vais redimensionner et déplacer mon texte afin qu'il se trouve en dessous du côté droit du mot "RETRO". Cliquez sur la coche dans la barre des options lorsque vous avez terminé pour accepter les modifications:

Redimensionner et repositionner le deuxième mot.
Étape 20: ajouter un style de calque de superposition de dégradé
Donnons à ce nouveau mot un look plus néon. Cliquez sur l'icône Styles de calque (fx) en bas du panneau Calques:

Allez dans Edition> Transformation gratuite.
Choisissez Incrustation de dégradé dans la liste:

Choix du style de superposition de dégradé.
Dans la boîte de dialogue Style de calque, cliquez sur l' échantillon de dégradé de couleurs pour ouvrir l'éditeur de dégradé:

Cliquer sur l'échantillon de couleur dégradé.
Choisissez le dégradé noir, blanc dans la section Presets en cliquant sur sa miniature:

Choix du dégradé noir et blanc parmi les préréglages.
Double-cliquez sur la butée de couleur noire à gauche pour changer sa couleur:

Double-cliquez sur l'arrêt de couleur noire.
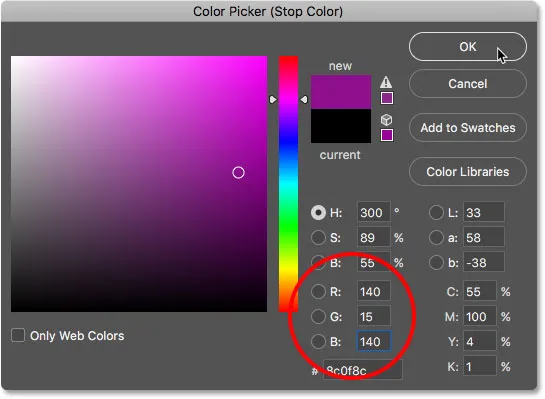
Choisissez un rose foncé en réglant R sur 140, G sur 15 et B sur 140 . Cliquez sur OK:

Choisir un rose foncé dans le sélecteur de couleurs.
Réglez l' emplacement de la couleur sur 25% :

Réglage de l'emplacement à 25%.
Double-cliquez sur la butée de couleur blanche à droite pour changer sa couleur:

Double-cliquez sur l'arrêt de couleur blanche.
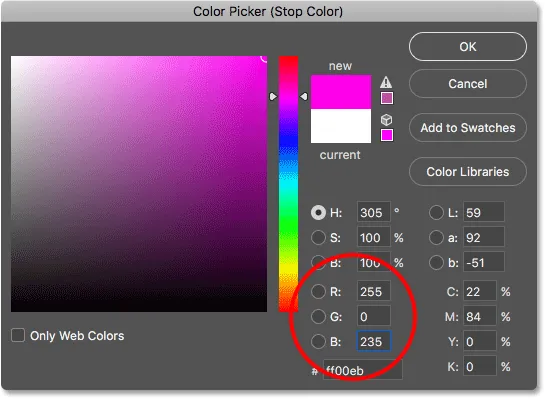
Choisissez un rose plus clair en réglant R sur 255, G sur 0 et B sur 235 . Cliquez sur OK:

Choisir un rose plus clair.
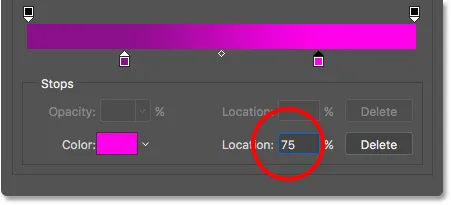
Changer sa position à 75% :

Changer l'emplacement à 75%.
Étape 21: Enregistrer le dégradé en tant que préréglage
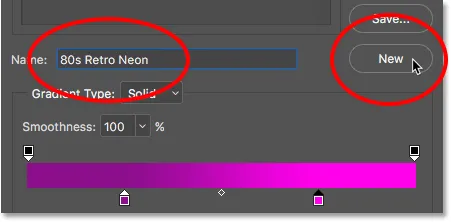
Saisissez un nom pour le dégradé. Je nommerai le mien "80s Retro Neon". Cliquez ensuite sur Nouveau pour l'enregistrer en tant que préréglage:

Nommer et enregistrer le nouveau préréglage de dégradé.
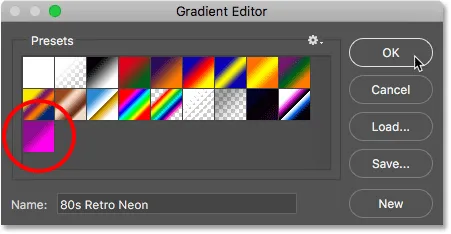
Une vignette du nouveau préréglage apparaît, prête à être resélectionnée la prochaine fois que vous créez l'effet:

La zone Presets montrant le nouveau preset Retro Neon des années 80.
Étape 22: définir les options de style et d'angle
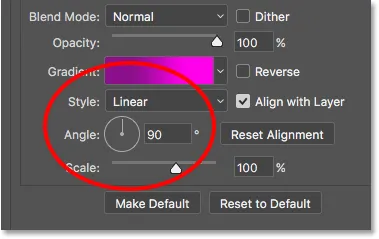
Cliquez sur OK pour fermer l'éditeur de dégradé. De retour dans la boîte de dialogue Style de calque, assurez-vous que le style du dégradé est défini sur Linéaire et que l' angle est à 90 ° :

Vérification des options de style et d'angle.
Voici à quoi ressemble le texte (le mot "4ever") avec le dégradé "80s Retro Neon" appliqué:

Le texte après avoir appliqué le dégradé.
Étape 23: ajouter un style de lueur intérieure
Choisissez Inner Glow dans la colonne de gauche:

Choisir Inner Glow.
Cliquez sur l' échantillon de couleur pour changer la couleur de la lueur:

Cliquez sur l'échantillon de couleur Inner Glow.
Dans le sélecteur de couleurs, choisissez le blanc en définissant R, G et B sur 255 . Cliquez sur OK:

Changer la couleur Inner Glow en blanc.
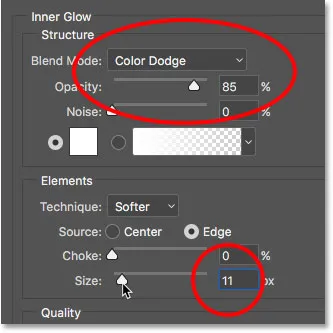
Changez le mode de fusion de la lueur intérieure en Esquive couleur et l' opacité en 85% . Ensuite, définissez la taille à environ 11 px :

Les options Inner Glow.
Voici mon texte avec le dégradé et la lueur intérieure appliquée:

Le texte après avoir appliqué Inner Glow.
Étape 24: ajouter un style biseau et gaufrage
Choisissez Biseautage et gaufrage dans la colonne de gauche:

Ajout d'un style de calque Biseautage et estampage.
Dans les options d'ombrage, cliquez sur la petite flèche à droite de la vignette Contour brillant et choisissez le contour linéaire en double-cliquant sur sa vignette (la première à gauche, rangée du haut):

Double-cliquez sur la miniature du contour linéaire.
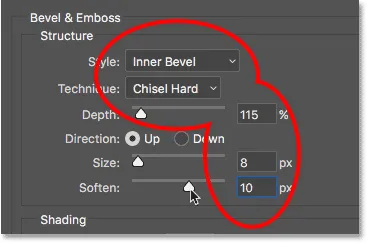
Ensuite, dans les options de structure, changez le style en biseau intérieur et la technique en ciseau dur . Réglez la profondeur à environ 115%, la taille à 8 px, puis augmentez l'option Adoucir à environ 10 px pour lisser les bords:

Les options de structure.
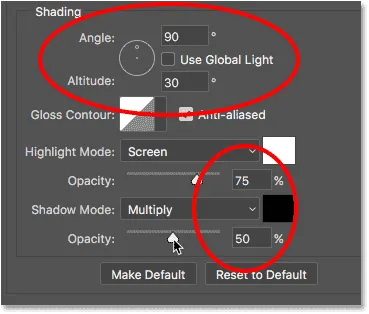
De retour dans la section Ombrage en bas, décochez Utiliser la lumière globale et assurez-vous que l' angle est réglé à 90 ° et l' altitude à 30 ° . Enfin, définissez l' opacité du mode Highlight sur 75% et le mode Shadow sur 50% :

Les options d'ombrage.
Voici le mot "4ever" après avoir appliqué Bevel & Emboss. Les lettres ont désormais un aspect plus arrondi:

L'effet après l'application de Bevel & Emboss.
Étape 25: ajouter une lueur extérieure
Encore un style de calque à appliquer. Choisissez Outer Glow dans la colonne de gauche:

Ajout d'un style de lueur extérieure.
Cliquez sur l' échantillon de couleur pour changer la couleur de l'éclat extérieur:

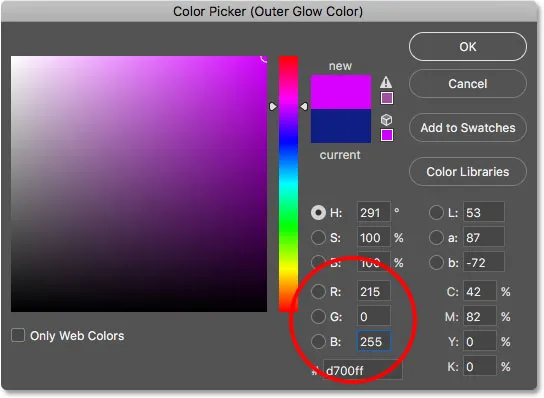
Modification de la couleur de l'éclat extérieur.
Dans le sélecteur de couleurs, choisissez le rose en définissant R sur 215, G sur 0 et B sur 255 . Cliquez sur OK:

Choisir le rose pour l'éclat extérieur.
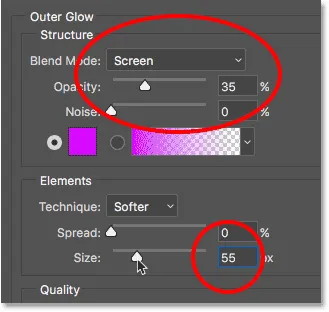
Assurez-vous que le mode de fusion est réglé sur écran . Réglez l' opacité à environ 35% et enfin augmentez la taille à environ 55 px :

Les options Outer Glow.
Et avec cela, nous avons fini avec nos styles de calque! Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici à quoi ressemble maintenant mon effet de texte rétro:

L'effet avec tous les styles de calque appliqués aux deux mots.
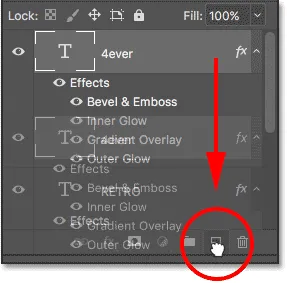
Étape 26: Faites une copie du calque de texte néon
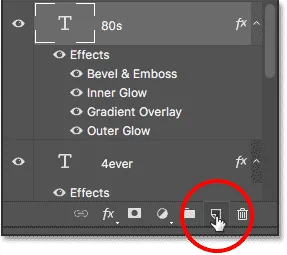
Ajoutons un autre mot néon à l'effet, cette fois au - dessus du mot "RETRO". Cliquez sur le calque Type supérieur dans le panneau Calques (dans mon cas, c'est le calque "4ever") et faites-le glisser sur l'icône Nouveau calque en bas du panneau Calques. Une copie de celui-ci, avec tous les styles de calque que nous avons ajoutés, apparaîtra au-dessus de l'original:

Faites glisser le calque de type "4ever" sur l'icône Nouveau calque.
Étape 27: Sélectionnez l'outil de déplacement
Sélectionnez l' outil de déplacement de Photoshop dans la barre d'outils:

Sélection de l'outil de déplacement.
Étape 28: faites glisser la copie en place
Avec l'outil Déplacer sélectionné, cliquez sur la copie du texte "4ever" dans le document et faites-le glisser au-dessus du côté gauche du mot "RETRO":

Faire glisser la copie au-dessus du mot "RETRO".
Étape 29: changer le mot en "80"
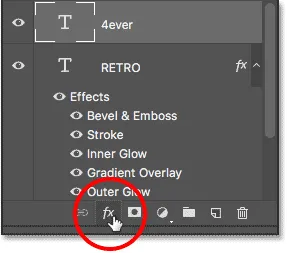
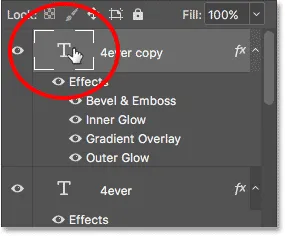
Si vous regardez dans votre panneau Calques, vous verrez une copie du calque Type (avec le mot "copier" dans son nom) au-dessus de l'original. Pour modifier le texte, double-cliquez sur la miniature du calque Type:

Double-cliquez sur la miniature du calque Type.
Cela met en évidence le texte existant:

Le texte est mis en surbrillance et prêt à être édité.
Entrez "80s" pour le nouveau mot. Cliquez sur la coche dans la barre des options pour l'accepter:

Changer "4ever" en "80s", puis cliquer sur la coche.
Étape 30: incliner et repositionner le texte
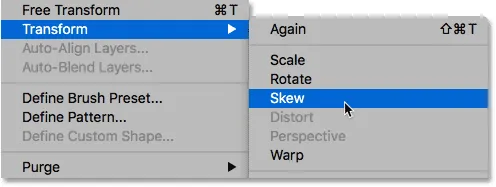
Inclinons le texte vers le haut pour ajouter plus d'intérêt, et nous le repositionnerons également. Allez dans le menu Edition, choisissez Transformer, puis choisissez Inclinaison :

Allez dans Edition> Transformer> Skew.
Photoshop place la zone de transformation et les poignées autour du texte. Cliquez sur la poignée droite et faites-la glisser vers le haut jusqu'à ce que vous soyez satisfait de l'angle du texte:

Incliner le mot «80» en faisant glisser la poignée de transformation droite vers le haut.
Ensuite, cliquez à l'intérieur de la zone Transformer et faites glisser le texte en place de sorte que le bas de "80s" chevauche le haut de "RETRO":

Cliquer à l'intérieur de la zone Transformer et faire glisser "80s" en position.
Cliquez sur la coche dans la barre des options pour accepter les modifications:

Cliquez sur la coche dans la barre des options.
Et voici l'effet de texte rétro après avoir incliné et déplacé le texte. Nous avons presque fini:

Cliquez sur la coche dans la barre des options.
Étape 31: ajouter un nouveau calque vierge
Terminons l'effet en ajoutant quelques étincelles autour des lettres "RETRO" chromées. Pour cela, nous aurons besoin d'un nouveau calque. Cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque.
Le nouveau calque vierge ("Layer 1") apparaît au-dessus du calque Type "80s":

Le nouveau calque apparaît au-dessus des calques Type.
Étape 32: Sélectionnez l'outil Pinceau
Sélectionnez l' outil Pinceau de Photoshop dans la barre d'outils:

Sélection de l'outil Pinceau.
Étape 33: Charger le jeu de "brosses assorties"
Le pinceau dont nous avons besoin pour les étincelles ne se trouve pas dans les pinceaux par défaut de Photoshop, nous devons donc charger dans l'un des autres jeux de pinceaux inclus avec Photoshop.
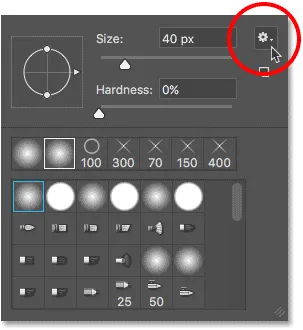
Avec l'outil Pinceau sélectionné, cliquez avec le bouton droit (Win) / Ctrl-clic (Mac) n'importe où dans l'image pour ouvrir le sélecteur de préréglage de pinceau de Photoshop. Ensuite, cliquez sur l' icône de menu (l'icône d'engrenage) dans le coin supérieur droit:

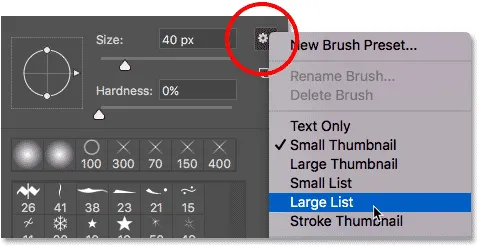
Cliquez sur l'icône de menu dans le sélecteur de préréglage de pinceau.
Dans la moitié inférieure du menu, vous verrez une liste d'autres jeux de pinceaux. Choisissez l'ensemble de pinceaux assortis en haut de la liste:

Choisir le jeu de brosses assorties dans le menu.
Photoshop vous demandera si vous souhaitez remplacer les pinceaux actuels par les nouveaux pinceaux. Cliquez sur Ajouter qui ajoutera simplement les nouveaux aux originaux:

Cliquez sur "Ajouter" pour ajouter les nouveaux pinceaux.
Étape 34: Choisissez la brosse "48 px Crosshatch 4"
Pour nous permettre de choisir plus facilement le pinceau dont nous avons besoin, cliquez à nouveau sur l'icône de menu en haut à droite du sélecteur de préréglage de pinceau. Choisissez ensuite Petite liste ou Grande liste dans le menu. Je choisirai une grande liste . Cela nous permet de voir les pinceaux comme une liste plutôt que comme des miniatures:

Passage de la vue miniature à la vue liste.
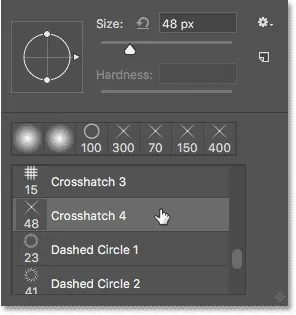
Faites défiler la liste jusqu'à ce que vous trouviez le pinceau Crosshatch 4 de 48 px . Double-cliquez dessus pour le sélectionner et fermez le sélecteur de préréglage de pinceau:

Double-cliquez sur le pinceau "48 px Crosshatch 4".
Étape 35: définissez votre couleur de premier plan sur blanc
Assurez-vous que la couleur de votre pinceau est définie sur blanc en appuyant sur la lettre D de votre clavier pour réinitialiser rapidement vos couleurs de premier plan et d'arrière-plan, ce qui rendra votre couleur de premier plan noire et votre couleur d'arrière-plan blanche. Ensuite, appuyez sur X pour les échanger, définissant votre couleur de premier plan sur blanc.
Vous pouvez voir vos couleurs d'avant-plan et d'arrière-plan actuelles dans les échantillons de couleurs situés en bas de la barre d'outils. Photoshop utilise la couleur de premier plan comme couleur de pinceau, assurez-vous donc que son échantillon (en haut à gauche) affiche du blanc:

Appuyez sur "D", puis "X" pour définir votre couleur de premier plan (pinceau) sur blanc.
Étape 36: Changer l'angle et la taille de la brosse
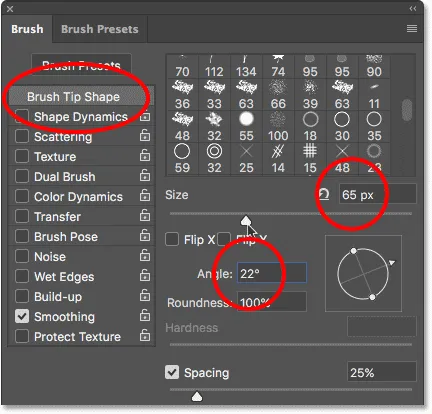
Avant d'ajouter nos paillettes, changeons l'angle de la brosse, encore une fois pour ajouter plus d'intérêt. Appuyez sur la touche F5 de votre clavier. Il s'agit d'un moyen rapide d'ouvrir le panneau principal de Photoshop.
Assurez-vous que la forme de la pointe du pinceau est sélectionnée en haut de la colonne de gauche. Ensuite, modifiez l' angle à environ 22 ° . Enfin, augmentez la taille du pinceau à environ 65 px . Vous pouvez expérimenter avec la taille du pinceau si vous le souhaitez, mais pour ce tutoriel, 65 px devraient fonctionner correctement:

Changer l'angle à 22 ° et la taille du pinceau à 65 px.
Étape 37: Peindre quelques étincelles
Pour ajouter des étincelles au chrome, cliquez simplement sur quelques points aléatoires autour du mot "RETRO". Trois ou quatre clics devraient suffire:

Cliquer autour du mot "RETRO" pour ajouter des étincelles.
Et avec ça, c'est fini! Voici, après avoir ajouté les étincelles, mon dernier effet de texte rétro des années 80:

Le texte rétro des années 80 final.
Et nous l'avons là! Voilà comment créer un effet de texte rétro amusant des années 80 dans Photoshop en utilisant des styles de calque et des dégradés personnalisés! Visitez notre section Effets de texte pour plus de tutoriels sur les effets de texte Photoshop!