Dans ce didacticiel sur les effets Photoshop, nous allons apprendre à créer un collage de photos "déformées". Maintenant, ne laissez pas libre cours à votre imagination. Quand je dis "déformé", je ne veux pas dire "malade, tordu et choquant", à moins bien sûr que ce soient les types de photos que vous souhaitez utiliser. Ce dont je parle, ce sont des photos que nous allons plier, recourber, déformer et remodeler à l'aide de l'outil Warp de Photoshop.
Je dois souligner ici que l'outil Warp (à ne pas confondre avec l'outil Text Warp) n'existe que depuis Photoshop CS2, ce qui signifie que vous aurez besoin de Photoshop CS2 ou version ultérieure si vous souhaitez suivre en utilisant les mêmes techniques que moi. Je vais utiliser dans ce tutoriel. Il existe des moyens plus compliqués et plus longs de créer le même effet dans les anciennes versions de Photoshop, mais l'outil Warp rend les choses incroyablement faciles pour nous et est également très amusant à utiliser, comme nous le verrons!
Pour ce tutoriel, je vais utiliser trois photos dans mon collage, plus l'image que j'utiliserai comme arrière-plan, pour un grand total de quatre photos (qui dit que les mathématiques ne sont pas faciles?). Vous pouvez bien sûr utiliser autant de photos que vous le souhaitez. Puisque Halloween approche à grands pas (au moment où j'écris ceci), j'ai pensé que j'irais avec un thème Halloween pour mon collage, mais encore une fois, vous pouvez utiliser les photos que vous aimez.
Voici l'effet final sur lequel nous travaillerons:

L'effet final.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: ouvrez la première photo que vous souhaitez ajouter à votre collage
Ouvrez la première photo que vous souhaitez ajouter à votre collage. Nous allons passer par toutes les étapes nécessaires pour terminer notre travail sur cette première photo, puis il s'agit simplement de répéter les étapes avec chaque photo supplémentaire que vous souhaitez ajouter à votre collage.
Voici la première photo que j'utiliserai:

Ouvrez la première photo que vous ajouterez à votre collage.
Étape 2: renommer le calque d'arrière-plan
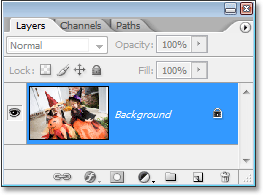
Avec la photo récemment ouverte dans Photoshop, si nous regardons dans la palette Calques, nous pouvons voir que nous avons actuellement un calque, nommé Arrière - plan, qui contient notre image:

La palette Calques de Photoshop montrant notre image d'origine sur le calque d' arrière - plan .
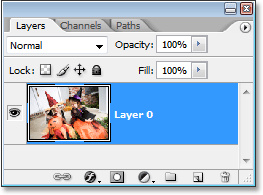
Nous devons ajouter un nouveau calque vierge sous ce calque d' arrière - plan, mais il y a un petit problème. Photoshop traite le calque d' arrière - plan différemment de tous les autres calques (c'est pourquoi le nom est écrit en italique). Il y a des choses que nous pouvons faire avec d'autres calques que nous ne pouvons pas faire avec le calque d' arrière - plan . L'une des choses que nous ne pouvons pas faire est d'ajouter des couches en dessous. Le calque d' arrière-plan doit toujours rester le calque inférieur dans la palette Calques. Heureusement, il existe un moyen simple de contourner ce problème. Tout ce que nous devons faire est de renommer le calque en autre chose que "Arrière-plan", et la façon la plus simple de le faire est de maintenir enfoncée la touche Alt (Win) / Option (Mac) et de double-cliquer directement sur le mot "Arrière-plan" . Photoshop renommera automatiquement le calque "Calque 0":

Maintenez la touche "Alt" (Win) / "Option" (Mac) et double-cliquez sur le nom "Arrière-plan" pour que Photoshop renommer le calque "Calque 0".
Étape 3: ajouter un nouveau calque vide sous le "calque 0"
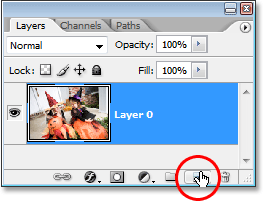
Maintenant que notre calque d'arrière-plan n'est plus nommé "Arrière-plan", nous pouvons ajouter un calque en dessous. Pour ce faire, maintenez enfoncée la touche Ctrl (Win) / Commande (Mac) et cliquez sur l'icône Nouveau calque au bas de la palette Calques:

Maintenez la touche "Ctrl" (Win) / "Commande" (Mac) et cliquez sur l'icône "Nouveau calque".
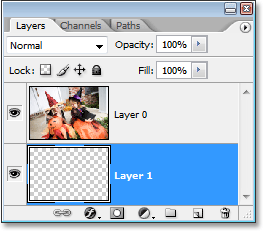
Cliquez sur l'icône "Nouveau calque" pour ajouter un nouveau calque vierge et, par défaut, Photoshop place de nouveaux calques au-dessus du calque que nous avons actuellement sélectionné dans la palette Calques, mais en maintenant la touche "Ctrl / Commande" enfoncée pendant que vous cliquez sur l'icône, nous demandez à Photoshop de placer le nouveau calque sous le calque actuellement sélectionné. Comme nous pouvons le voir maintenant dans notre palette Calques, le nouveau calque, que Photoshop a automatiquement nommé "Calque 1", apparaît sous "Calque 0":

La palette Calques montrant le nouveau calque vierge ajouté sous le calque d'origine.
Étape 4: ajouter de l'espace de travail supplémentaire autour de l'image
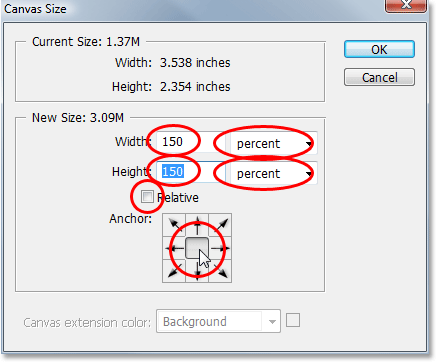
Puisque nous allons plier et déformer notre image, nous devons nous donner un peu plus d'espace pour travailler, ce qui signifie que nous devons ajouter un espace de toile supplémentaire autour de l'image. Pour ce faire, allez dans le menu Image en haut de l'écran et choisissez Taille du canevas. Cela ouvre la boîte de dialogue Taille du canevas. Entrez 150 pour la largeur et la hauteur et changez le type de mesure pour les deux en pourcentage. Assurez-vous que l'option Relative n'est pas cochée et assurez-vous que le carré du milieu est sélectionné dans la grille d'ancrage:

Augmentez la taille du canevas autour de l'image à l'aide des options entourées en rouge ci-dessus.
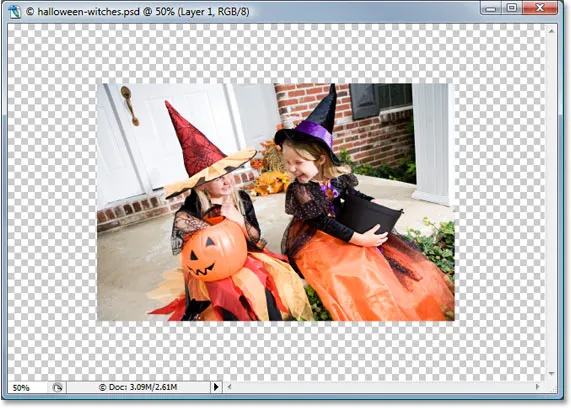
Cliquez sur OK lorsque vous avez terminé, et Photoshop ajoutera l'espace de toile supplémentaire tout autour de l'image, ce qui nous donnera beaucoup d'espace pour travailler:

L'espace de travail supplémentaire est maintenant ajouté autour de l'image.
Étape 5: ajouter un trait blanc à l'image
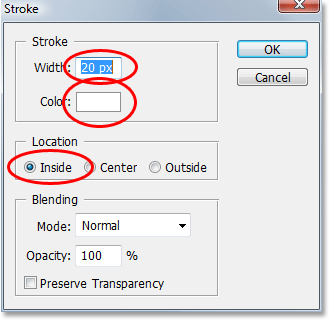
Cliquez sur "Calque 0" dans la palette Calques pour sélectionner le calque qui contient l'image d'origine. Ajoutons une bordure de photo blanche autour du bord de l'image. Pour ce faire, allez dans le menu Edition en haut de l'écran et choisissez Trait. Cela ouvre la boîte de dialogue Stroke. Je vais entrer une valeur de 20 px (pixels) pour ma largeur, ce qui fonctionne bien avec mon image ici. Vous devrez peut-être entrer une valeur différente en fonction de la taille de l'image que vous utilisez. J'utilise une image basse résolution pour ce tutoriel, donc si vous utilisez une image haute résolution, vous devrez essayer une valeur de largeur plus élevée. Le but ici est d'ajouter simplement ce qui ressemble à une bordure de photo blanche standard autour de l'image, ce qui signifie que nous devons également sélectionner le blanc comme couleur de trait, alors cliquez sur l'échantillon de couleur à droite du mot Couleur, ce qui fait apparaître Photoshop Sélecteur de couleurs et choisissez le blanc.
Enfin, définissez l'option Emplacement au milieu de la boîte de dialogue sur Intérieur pour que le trait apparaisse à l'intérieur du bord de l'image:

Ajoutez un trait blanc autour du bord intérieur de l'image pour créer une bordure photo.
Cliquez sur OK pour quitter la boîte de dialogue et appliquer le trait blanc:

La bordure blanche est maintenant ajoutée autour du bord de l'image.
Étape 6: déformer l'image avec l'outil de déformation de Photoshop
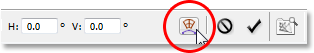
Voici où nous arrivons à la partie amusante. Nous allons plier, tordre et recourber l'image à l'aide de l'outil Warp de Photoshop. Il existe plusieurs façons d'accéder à l'outil Warp. La première consiste à monter dans le menu Edition en haut de l'écran, à choisir Transformer, puis à Warp, mais voici un moyen plus rapide. Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation gratuite de Photoshop et les poignées autour de l'image, puis cliquez simplement sur l'icône Warp dans la barre des options en haut de l'écran:

Pour un raccourci rapide pour accéder à l'outil Warp, appuyez sur "Ctrl + T" (Win) / "Commande + T" (Mac) pour afficher les poignées de transformation libre autour de l'image, puis cliquez sur l'icône "Warp" dans le Barre d'options pour accéder à l'outil Warp.
Vous pouvez cliquer à nouveau sur cette icône à tout moment pour basculer entre Free Transform et Warp Tool.
Avec l'outil Warp sélectionné, vous verrez une grille 3x3 apparaître sur votre image:

Une grille 3x3 apparaît sur votre image avec l'outil Warp actif.
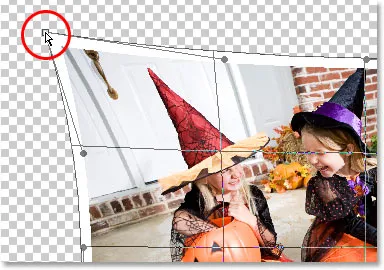
Si vous n'avez jamais utilisé l'outil Warp auparavant, cela peut sembler un peu déroutant au début, mais la chose la plus simple à faire est simplement de jouer avec et de voir ce qu'il fait, car rien de ce que vous faites ne sera réellement appliqué à l'image comme tant que l'outil Warp reste actif. En un rien de temps, vous verrez à quel point l'outil est vraiment facile et amusant. Pour déformer l'image de l'un des coins, cliquez simplement sur l'une des poignées d'angle carrées et faites-la glisser avec votre souris. Ici, je fais glisser le coin supérieur gauche vers l'extérieur:

Cliquez et faites glisser l'une des poignées d'angle pour déformer l'image à partir des coins.
Pour créer une boucle de page, qui est l'endroit où l'outil Warp brille vraiment, faites glisser l'une des poignées d'angle vers l'intérieur. Si vous faites glisser le coin suffisamment loin, vous verrez en fait ce qui ressemble à l'arrière de la photo apparaissant dans le coin (c'est en fait une image miroir de la photo, mais elle a toujours l'air plutôt cool):

Créez facilement une boucle de page en cliquant sur l'une des poignées d'angle et en la faisant glisser vers l'intérieur.
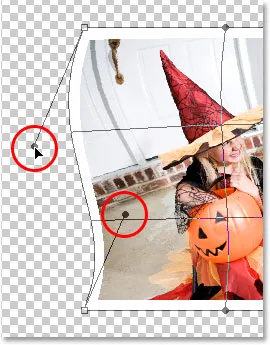
Vous pouvez également déformer l'image en faisant glisser les poignées rondes qui s'étendent à partir des coins:

Déformer l'image en faisant glisser les poignées rondes qui s'étendent à partir des coins.
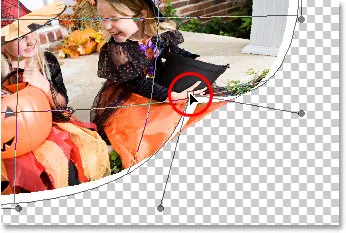
Et encore une autre façon de déformer l'image est simplement en cliquant n'importe où à l'intérieur de l'image et en faisant glisser votre souris pour la déformer à partir de cet endroit:

Cliquez n'importe où à l'intérieur de l'image et faites glisser votre souris pour déformer l'image à partir de cet emplacement.
Comme vous pouvez le voir, l'outil Warp de Photoshop nous donne beaucoup de contrôle et de flexibilité sur la façon dont nous plions et remodelons l'image, et pour cet effet de collage que nous créons, il n'y a pas de bonne ou de mauvaise façon de procéder. Nous n'essayons pas de créer un quelconque effet réaliste ici, même si nous le pouvions si nous le voulions. Tout ce que nous recherchons, c'est quelque chose qui a l'air amusant, alors n'hésitez pas à jouer avec votre image, la déformer, l'étirer, la plier, la tordre et la boucler comme vous le souhaitez. La seule chose que vous devriez essayer d'éviter est de déformer le visage de quiconque, car il peut ne pas être trop heureux quand il voit ce que vous avez fait, alors essayez de limiter autant que possible vos effets de distorsion aux coins et aux bords de la photo.
Malheureusement, il n'y a pas de "défaire" avec l'outil Warp, donc si vous n'êtes pas satisfait de ce que vous avez fait et que vous voulez réessayer, vous devrez appuyer sur votre touche Échap pour annuler vos modifications et quitter le Warp. Outil, puis revenez en arrière et recommencez.
Voici à quoi ressemble mon image, avec l'outil Warp toujours actif, après avoir remodelé l'image d'une manière qui fonctionne pour moi (la vôtre peut sembler complètement différente):

L'image après l'avoir déformée avec l'outil Warp, qui est toujours actif.
Lorsque vous êtes prêt à accepter vos modifications, appuyez sur Entrée (Win) / Retour (Mac) pour que Photoshop les applique à l'image.
Étape 7: Dupliquer le calque
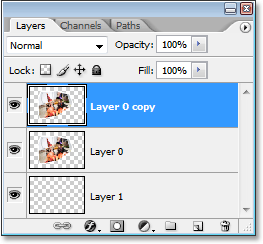
Maintenant que nous avons déformé l'image, nous devons la dupliquer. Pour ce faire, avec "Calque 0" (le calque qui contient notre image) sélectionné dans la palette Calques, utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac) pour dupliquer le calque. Si nous regardons maintenant dans la palette Calques, nous pouvons voir la copie nouvellement créée du calque, que Photoshop a nommé "Copie du calque 0", au-dessus des deux autres calques:

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) pour dupliquer "Layer 0".
Étape 8: Remplissez l'image d'origine sur le "calque 0" avec du noir
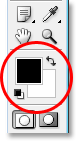
Cliquez de nouveau sur "Layer 0" dans la palette des calques pour le sélectionner. Ensuite, appuyez sur la lettre D de votre clavier si nécessaire pour réinitialiser vos couleurs de premier plan et d'arrière-plan afin que le noir devienne votre couleur de premier plan (le blanc devient votre couleur d'arrière-plan). Vous pouvez voir vos couleurs de premier plan et d'arrière-plan actuelles dans les nuances de couleurs situées en bas de la palette d'outils (la nuance en haut à gauche est la couleur de premier plan et celle en bas à droite est la couleur d'arrière-plan):

Les nuances de premier plan et d'arrière-plan dans la palette d'outils de Photoshop.
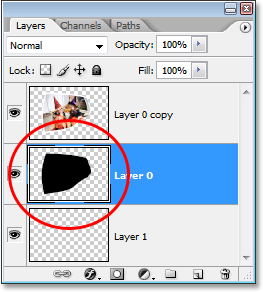
Ensuite, avec "Calque 0" sélectionné, utilisez le raccourci clavier Maj + Alt + Retour arrière (Win) / Maj + Option + Supprimer (Mac) pour remplir l'image du calque avec du noir. Vous ne verrez rien se produire dans la fenêtre de votre document et c'est parce que l'image sur la "copie du calque 0" bloque ce que nous avons fait sur le "calque 0" en dessous de la vue, mais si nous regardons la vignette d'aperçu pour "calque" 0 "dans la palette Calques, nous pouvons voir que l'image a en fait été remplie de noir:

La vignette du "Calque 0" montrant l'image sur le calque maintenant rempli de noir.
Étape 9: créer une ombre portée avec l'outil Warp
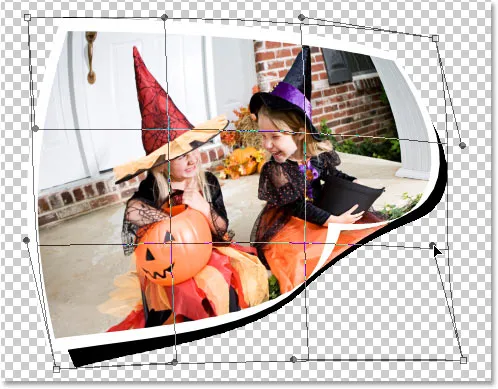
Nous allons utiliser à nouveau l'outil Warp, cette fois pour créer un effet d'ombre portée pour notre image en utilisant la zone que nous venons de remplir de noir. Avec "Layer 0" toujours sélectionné, je vais accéder à l'outil Warp de la même manière que précédemment, en appuyant sur Ctrl + T (Win) / Commande + T (Mac) pour faire apparaître les poignées de transformation libre, puis en cliquant sur l'icône Warp dans la barre des options. Je veux que la lumière semble provenir du coin supérieur gauche, ce qui signifie que mon ombre doit apparaître en bas à droite de l'image. Donc, avec mon outil Warp actif, je vais plier et remodeler la zone remplie de noir pour qu'elle ressorte sous le droit et le bas de l'image. Encore une fois, nous ne visons pas le réalisme absolu ici, alors n'hésitez pas à exagérer un peu les choses:

Utilisation de l'outil Warp pour remodeler la zone remplie de noir sur "Layer 0" en une ombre pour l'image.
Appuyez sur Entrée (Win) / Retour lorsque vous avez terminé pour accepter et appliquer les modifications.
Étape 10: appliquer le filtre de flou gaussien
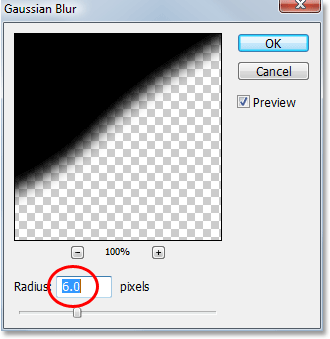
Nous devons flouter un peu les bords de notre ombre, alors montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien. Lorsque la boîte de dialogue Flou gaussien apparaît, je vais entrer une valeur de rayon d'environ 6 pixels pour flouter légèrement les bords de mon ombre. Encore une fois, vous devrez peut-être entrer une valeur plus élevée si vous utilisez une image haute résolution:

Les nuances de premier plan et d'arrière-plan dans la palette d'outils de Photoshop.
Cliquez sur OK pour quitter la boîte de dialogue lorsque vous avez terminé.
Étape 11: abaisser l'opacité du calque
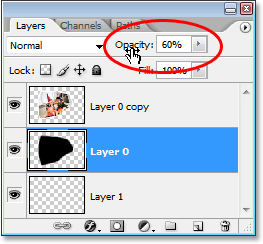
Nous avons déformé notre ombre avec l'outil Warp et brouillé les bords, mais notre ombre est beaucoup trop intense à ce stade. Pour résoudre ce problème, accédez à l'option Opacité en haut à droite de la palette Calques et réduisez l'opacité du calque à environ 60%:

Baissez l'opacité de "Layer 0" pour réduire l'intensité de l'ombre.
Voici mon image après avoir baissé l'opacité de l'ombre:

L'ombre apparaît désormais beaucoup moins perceptible après avoir réduit son opacité.
Étape 12: ajouter un nouveau calque vierge au-dessus des autres calques
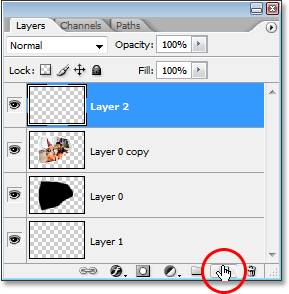
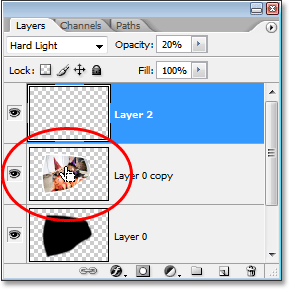
Nous avons presque terminé, mais terminons les choses en ajoutant des reflets et des ombres subtils à notre photo pour renforcer l'illusion qu'elle se plie et se tord vraiment dans l'espace 3D. Pour ce faire, nous devons d'abord ajouter un nouveau calque au-dessus des autres calques, donc cliquez sur le calque supérieur ("Copie du calque 0") pour le sélectionner, puis cliquez sur l'icône Nouveau calque en bas de la palette Calques pour avoir Photoshop ajoute un nouveau calque vierge en haut, qu'il nomme automatiquement "Couche 2":

Sélectionnez le calque supérieur, puis cliquez sur l'icône "Nouveau calque" en bas de la palette Calques pour ajouter un nouveau calque vierge, "Calque 2", au-dessus des autres calques.
Étape 13: Changez le mode de fusion du nouveau calque en "Lumière dure"
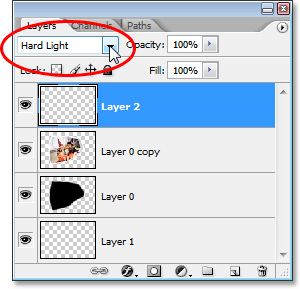
Nous devons changer le mode de fusion de notre nouveau calque. Pour ce faire, accédez aux options du mode de fusion dans le coin supérieur gauche de la palette Calques. Par défaut, le calque est défini sur le mode de fusion "Normal". Cliquez sur la flèche pointant vers le bas à droite du mot "Normal" et sélectionnez Lumière dure dans la liste:

Changez le mode de fusion de "Layer 2" de "Normal" à "Hard Light".
Étape 14: réduire l'opacité du calque
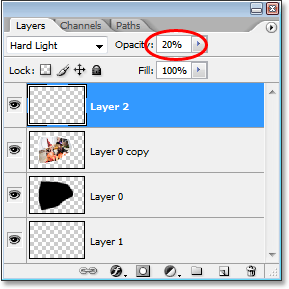
Nous allons utiliser ce calque pour peindre certains reflets et certaines ombres avec l'outil Pinceau de Photoshop, mais avant de le faire, nous devons réduire un peu l'opacité de ce calque. Nous voulons des reflets et des ombres très subtils, alors passez à l'option Opacité en haut à droite de la palette Calques et réduisez l'opacité jusqu'à environ 20% pour commencer. Vous devrez peut-être l'augmenter ou l'abaisser légèrement lorsque vous avez terminé:

Réduisez l'opacité du nouveau calque à environ 20%.
Étape 15: Charger une sélection autour de l'image
Avant de commencer à peindre, assurons-nous de peindre "à l'intérieur des lignes" pour ainsi dire, afin de ne pas peindre sur les zones transparentes autour de l'image. Pour ce faire, maintenez enfoncée la touche Ctrl (Win) / Commande (Mac) et cliquez directement sur la vignette d'aperçu de "Copie du calque 0" (le calque qui contient notre image) dans la palette Calques:

Maintenez la touche "Ctrl" (Win) / "Commande" (Mac) et cliquez sur la vignette pour "Copie du calque 0" dans la palette des calques pour charger une sélection autour de l'image.
Cela charge une sélection autour de l'image dans la fenêtre du document:

Une sélection est chargée autour de l'image.
Étape 16: Sélectionnez l'outil Pinceau
Sélectionnez l'outil Pinceau de Photoshop dans la palette d'outils, ou appuyez simplement sur B sur votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil Pinceau de Photoshop.
Étape 17: Peindre avec du noir pour ajouter des ombres à l'image
Avec l'outil Pinceau sélectionné et noir comme couleur de premier plan, peignez sur quelques zones de l'image pour ajouter des ombres subtiles, donnant à l'image un peu plus un aspect 3D. Redimensionnez votre pinceau selon vos besoins en appuyant sur la touche du support gauche de votre clavier pour réduire le pinceau ou sur la touche du support droit pour l'agrandir. Pour contrôler la dureté des bords de la brosse, maintenez la touche Maj enfoncée et appuyez plusieurs fois sur la touche du support gauche pour adoucir les bords, ou maintenez la touche Maj enfoncée et appuyez plusieurs fois sur la touche du support droit pour rendre les bords de la brosse plus durs.
Vous pouvez également cliquer avec le bouton droit (Win) / Ctrl-cliquer (Mac) n'importe où dans le document pour afficher la boîte de dialogue Outil pinceau où vous pouvez régler le diamètre et la dureté du pinceau avec des commandes de curseur en haut:

Avec l'outil Pinceau sélectionné, cliquez avec le bouton droit sur (Win) / "Contrôle-cliquez" (Mac) n'importe où à l'intérieur du document pour accéder à la boîte de dialogue Outil Pinceau où vous pouvez ajuster la taille du pinceau et la dureté des bords.
Ensuite, peignez simplement des parties de l'image pour ajouter des ombres. Grâce à la sélection que nous avons chargée autour de l'image, nous n'avons pas à nous soucier de peindre accidentellement dans la zone en dehors de la photo. La seule zone sur laquelle nous pouvons peindre est la zone à l'intérieur de la sélection.
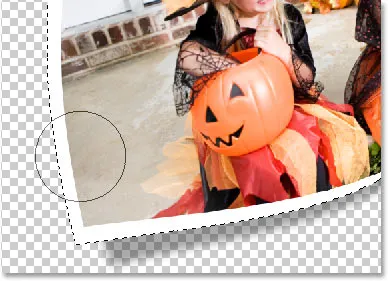
Si vous faites une erreur ou que vous n'êtes tout simplement pas satisfait de la façon dont vous avez peint sur une zone, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler votre dernier coup de pinceau, ou appuyez sur E sur votre clavier pour basculer à l'outil Gomme de Photoshop, effacez l'erreur, puis appuyez sur B pour revenir à votre outil Pinceau et continuer à peindre. Voici mon image après avoir peint dans certaines ombres dans les coins supérieur gauche et droit, ainsi que sur la boucle de la page dans le coin inférieur droit:

L'image après avoir peint dans certaines ombres subtiles dans les coins supérieurs ainsi que sur la page bouclée dans le coin inférieur droit.
Étape 18: Peinture avec du blanc pour ajouter des reflets à l'image
Une fois que vous avez fini de peindre dans certaines ombres, appuyez sur la lettre X de votre clavier pour permuter vos couleurs de premier plan et d'arrière-plan afin que le blanc devienne votre couleur de premier plan.
Ensuite, tout comme vous l'avez fait pour les ombres, peignez simplement sur quelques zones pour ajouter des reflets, en changeant la taille de votre pinceau et la dureté des bords selon vos besoins.
Ici, je peins une zone de surbrillance blanche très subtile dans le coin inférieur gauche de l'image:

Changez votre couleur de premier plan en blanc et peignez certains points saillants.
Les reflets ne sont pas aussi visibles sur mon image car je peins sur une zone déjà assez lumineuse. Ils peuvent être plus visibles dans votre image, mais même un reflet très subtil ajoute encore à l'effet et empêche l'image de paraître plate.
Lorsque vous avez terminé de peindre vos ombres et reflets, appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner la sélection autour de l'image.
Étape 19: Ajustez l'opacité du calque si nécessaire
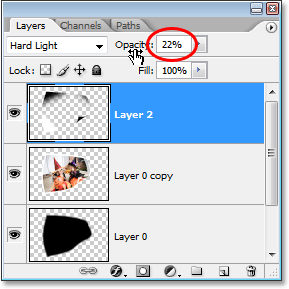
Si vous trouvez que vos ombres et reflets sont un peu trop subtils dans votre image, revenez à l'option Opacité dans le coin supérieur droit de la palette Calques et augmentez l'opacité du calque jusqu'à ce que vous soyez satisfait de leur apparence. Ou si vous pensez que vos ombres et reflets sont trop forts, réduisez légèrement l'opacité. Quoi qu'il en soit, vous ne devriez pas avoir besoin d'ajuster la quantité d'opacité de beaucoup, car même de petits ajustements ont un grand impact avec le calque réglé sur le mode de fusion Hard Light. Je vais affiner mes ombres et reflets en augmentant l'opacité de mon calque à 22%:

Affinez l'intensité des ombres et des reflets en apportant des ajustements mineurs à l'opacité du calque.
Voici mon image maintenant avec mes ombres et reflets ajoutés:

L'image après avoir ajouté les hautes lumières et les ombres.
Étape 20: Groupez les trois couches qui composent l'image
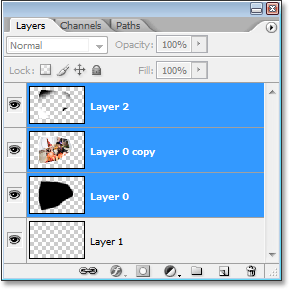
Nous avons terminé notre travail sur notre première photo! Il ne nous reste plus qu'à l'ajouter à notre document de collage principal (que nous ouvrirons dans un instant). À l'heure actuelle, notre image est composée de trois calques distincts - l'image principale sur "Copie du calque 0", l'ombre principale en dessous sur le "Calque 0", et les hautes lumières et les ombres du "Calque 2" en haut. Plutôt que de faire glisser trois calques distincts dans le document de collage principal, simplifions les choses en regroupant les calques afin que tous les trois soient placés dans un "dossier" dans la palette Calques. De cette façon, nous pouvons simplement faire glisser le dossier vers le document de collage au lieu de faire glisser trois calques distincts. Cela facilitera également l'organisation de notre document de collage principal lorsque nous commencerons à y ajouter des photos supplémentaires.
Pour créer le groupe de calques, puisque "Layer 2" est actuellement sélectionné dans la palette des calques, maintenez la touche Maj enfoncée et cliquez sur "Layer 0". Cela sélectionnera à la fois "Layer 0" et "Layer 0 copy" au-dessus, tout en gardant "Layer 2" en haut sélectionné, de sorte que les trois calques seront ensuite sélectionnés (dans les versions précédentes de Photoshop, vous auriez besoin de lier les calques ensemble plutôt que de les sélectionner comme ceci):

Sélectionnez les trois calques qui composent l'image.
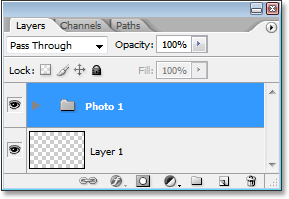
Avec les trois calques sélectionnés, allez dans le menu Calque en haut de l'écran et sélectionnez Grouper les calques ou utilisez simplement le raccourci clavier Ctrl + G (Win) / Commande + G (Mac). Quelle que soit la manière que vous choisissez, Photoshop ajoute les trois calques dans un nouveau groupe. Si vous regardez dans votre palette Calques, vous verrez que les trois calques semblent avoir disparu, remplacés par une icône de dossier avec le nom "Groupe 1" à côté. Double-cliquez directement sur les mots "Groupe 1" et renommez le groupe quelque chose de plus descriptif comme "Photo 1":

Les trois couches ont maintenant été ajoutées à un groupe de couches.
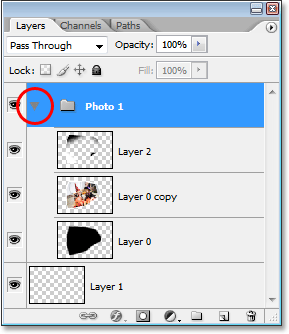
Si vous regardez attentivement, vous verrez un petit triangle pointant vers la droite à gauche de l'icône du dossier. Cliquez dessus pour ouvrir le dossier et vous verrez vos trois couches apparaître à l'intérieur:

Ouvrez le groupe de calques en cliquant sur la petite flèche pointant vers la droite à gauche de l'icône du dossier.
Cliquez à nouveau sur le triangle pour fermer le groupe, ne laissant que le dossier visible.
Étape 21: Ouvrez l'image à utiliser comme arrière-plan de collage
Le travail sur notre première photo est terminé et nous avons organisé les trois calques qui composent l'image en un groupe de calques.
Tout ce que nous devons faire maintenant est de faire glisser le groupe de calques vers notre document de collage principal, alors allez-y et ouvrez l'image que vous souhaitez utiliser comme arrière-plan.
Voici l'image que j'utiliserai:

Tutoriel Photoshop: ouvrez l'image que vous souhaitez utiliser comme arrière-plan pour votre collage.
Étape 22: faites glisser le groupe de calques vers l'image de collage principale
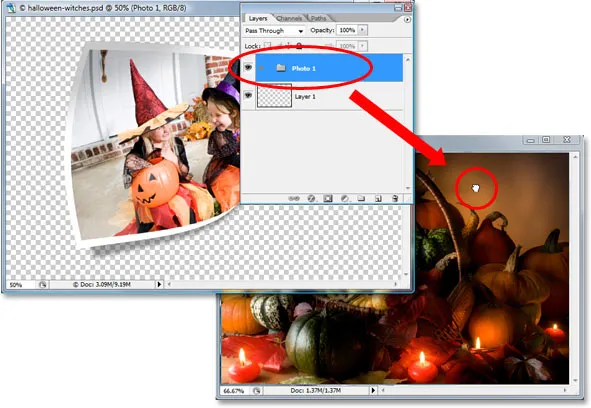
Avec les deux images ouvertes dans leurs propres fenêtres de document distinctes sur votre écran, cliquez n'importe où dans le document contenant la photo sur laquelle nous venons de terminer de travailler afin que sa fenêtre de document soit sélectionnée. Ensuite, cliquez simplement sur le groupe de calques dans la palette Calques et faites glisser le groupe dans votre document d'image d'arrière-plan:

Faites glisser le groupe de calques du document photo vers le document d'arrière-plan principal.
Vous verrez votre photo apparaître devant votre image d'arrière-plan dans le nouveau document, et si vous regardez dans la palette Calques du nouveau document, vous verrez que le groupe de calques a été copié dans le nouveau document et se trouve maintenant au-dessus le calque d' arrière - plan :

La palette Calques montrant le groupe de calques au-dessus du calque d' arrière - plan dans le nouveau document.
Étape 23: redimensionner et repositionner la photo avec une transformation gratuite
Maintenant que notre première photo est devant l'arrière-plan à l'intérieur du document que nous utiliserons pour notre collage, nous pouvons la déplacer et la redimensionner au besoin. Pour ce faire, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher à nouveau la zone de transformation gratuite et les poignées autour de cette image. Pour déplacer la photo avec Free Transform, cliquez simplement n'importe où à l'intérieur de la photo (sauf sur la petite icône cible au centre) et faites glisser l'image en position avec votre souris. Pour redimensionner l'image, maintenez la touche Maj enfoncée et faites glisser l'une des poignées d'angle. Maintenir la touche Maj enfoncée pendant que vous faites glisser restreint les proportions de largeur et de hauteur de l'image, en conservant sa forme d'origine. Pour redimensionner l'image à partir de son centre, maintenez les touches Alt (Win) / Option (Mac) enfoncées (vous pouvez également maintenir la touche Maj enfoncée pour contraindre les proportions et redimensionner à partir du centre en même temps). Vous pouvez également faire pivoter l'image si vous le souhaitez en déplaçant le curseur de votre souris juste à l'extérieur de la zone Transformation libre, puis en cliquant et en faisant glisser votre souris.
Ici, j'ai déplacé ma photo au centre du document et je la redimensionne en faisant glisser la poignée du coin inférieur vers l'intérieur:

Déplacez et redimensionnez l'image selon vos besoins avec la commande Transformation libre de Photoshop.
Appuyez sur Entrée (Win) / Retour (Mac) pour accepter vos modifications lorsque vous avez terminé.
Étape 24: Répétez les mêmes étapes pour ajouter des photos supplémentaires dans le collage
Et avec cela, notre première photo a été déformée avec succès et ajoutée à notre collage! Pour ajouter plus de photos (ce ne serait pas vraiment un collage si nous n'avons pas ajouté plus de photos), répétez simplement les étapes que nous venons de parcourir pour chaque photo supplémentaire, en les déformant différemment pour la variété. Lorsque vous arrivez à la partie où vous ajoutez les calques dans un groupe de calques, nommez vos nouveaux groupes avec des numéros successifs ("Photo 2", "Photo 3", "Photo 4", etc.), puis faites-les simplement glisser dans le principal document de collage, déplacez-les en place et redimensionnez-les au besoin avec Free Transform.
J'ai ajouté deux autres photos à mon collage, et si je regarde dans ma palette Calques, je peux voir que j'ai maintenant trois groupes de calques, nommés "Photo 1", "Photo 2" et "Photo 3", au-dessus de mon arrière - plan calque qui contient mon image de fond:

La palette Calques de Photoshop montrant les trois groupes de calques que j'ai glissés dans le document, ainsi que le calque d' arrière - plan principal.
Si vous souhaitez déplacer une photo au-dessus d'une autre dans votre collage, cliquez simplement sur son groupe de calques dans la palette Calques et faites-le glisser au-dessus du groupe de l'autre photo pour modifier "l'ordre d'empilement". Les calques et les groupes de calques situés plus haut dans la palette Calques apparaissent devant les calques et les groupes situés en dessous.
Voici, après avoir ajouté mes deux photos supplémentaires, mon résultat final:

Le résultat final.
Et nous l'avons là! Voilà comment créer un collage de photos déformées dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!