Il s'agit du troisième didacticiel de notre série sur la création et l'utilisation de motifs répétitifs simples dans Photoshop. Dans les didacticiels précédents, nous avons couvert les bases de la création de nos propres motifs répétitifs en concevant d'abord une seule tuile, en enregistrant la tuile en tant que motif, puis en utilisant le motif pour remplir un calque entier. Ensuite, nous avons appris à ajouter de la couleur à nos motifs avec des couches de remplissage de couleur unie et de dégradé.
Dans ce didacticiel, nous verrons comment utiliser une grande partie de ce que nous avons déjà appris pour créer des motifs répétitifs amusants et intéressants à partir des formes personnalisées de Photoshop!
Étape 1: créer un nouveau document
Comme nous l'avons appris au début de cette série, la première chose que nous devons faire est de concevoir une seule tuile qui deviendra notre motif répétitif. Pour cela, nous avons besoin d'un nouveau document vierge, alors allez dans le menu Fichier dans la barre de menu en haut de l'écran et choisissez Nouveau :
 Allez dans Fichier> Nouveau.
Allez dans Fichier> Nouveau.
Cela ouvre la boîte de dialogue Nouveau document de Photoshop. La taille du document que nous créons ici deviendra la taille de la tuile qui se répétera comme motif. Étant donné que les petits carreaux doivent répéter plus que les plus grands pour remplir la même quantité d'espace, la taille des carreaux a un grand impact sur l'apparence générale du motif. Vous aurez envie de tester différentes tailles de tuiles pour vos propres conceptions plus tard, mais pour ce didacticiel, entrez 100 pixels pour la largeur et la hauteur du document et assurez-vous que le contenu d'arrière-plan est défini sur Transparent . Vous pouvez laisser la valeur de résolution définie à sa valeur par défaut de 72 pixels / pouce :
 La boîte de dialogue Nouveau document.
La boîte de dialogue Nouveau document.
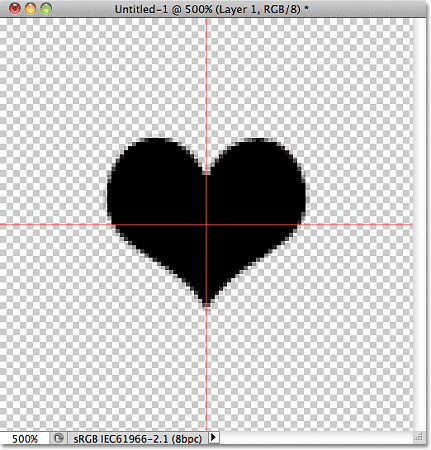
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document vierge apparaîtra sur votre écran. À seulement 100 pixels x 100 pixels, le document peut être un peu petit pour travailler, donc je vais zoomer dessus en maintenant enfoncée ma touche Ctrl (Win) / Commande (Mac) et ma barre d'espace, qui nous fait passer temporairement à Outil Zoom de Photoshop (vous verrez le curseur de la souris se transformer en loupe) et en cliquant plusieurs fois dans la fenêtre du document. Ici, j'ai zoomé à 500%:
 Le motif en damier est la façon dont Photoshop nous dit que l'arrière-plan du document est transparent.
Le motif en damier est la façon dont Photoshop nous dit que l'arrière-plan du document est transparent.
Étape 2: ajouter des guides au centre du document
Ensuite, nous devons trouver le centre exact de notre document, et nous pouvons le faire en utilisant les guides de Photoshop. À l'époque où nous avons couvert les bases de la création de motifs répétitifs, nous avons appris comment ajouter des guides à l'aide de la commande Nouveau guide. Cette fois, nous ajouterons des guides à l'aide des règles de Photoshop. Dans les deux cas, l'ajout de guides convient, alors n'hésitez pas à utiliser la méthode que vous préférez. Pour ce tutoriel, allez dans le menu Affichage en haut de l'écran et choisissez Règles :
 Accédez à Affichage> Règles.
Accédez à Affichage> Règles.
Vous verrez les règles de Photoshop apparaître en haut et à gauche du document. Cliquez n'importe où à l'intérieur de la règle de gauche et, en maintenant le bouton de la souris enfoncé, faites glisser un guide vertical vers le centre du document. Lorsque vous vous approchez suffisamment du centre, le guide se met en place. Relâchez le bouton de votre souris pour placer le guide:
 Cliquez à l'intérieur de la règle de gauche et faites glisser un guide vers le centre vertical du document.
Cliquez à l'intérieur de la règle de gauche et faites glisser un guide vers le centre vertical du document.
Ensuite, cliquez n'importe où à l'intérieur de la règle supérieure et, encore une fois avec le bouton de la souris enfoncé, faites glisser un guide horizontal vers le bas au centre du document. Lorsque vous êtes suffisamment proche du centre, le guide se met en place. Relâchez le bouton de votre souris pour placer le deuxième guide:
 Cliquez à l'intérieur de la règle supérieure et faites glisser un guide vers le centre horizontal du document.
Cliquez à l'intérieur de la règle supérieure et faites glisser un guide vers le centre horizontal du document.
Une fois les deux guides ajoutés, vous pouvez désactiver les règles en revenant au menu Affichage et en choisissant à nouveau Règles . Ou, vous pouvez utiliser le raccourci clavier pratique Ctrl + R (Win) / Commande + R (Mac) pour activer et désactiver rapidement les règles si nécessaire. L'endroit où les deux guides se croisent est le centre exact du document. Dans ma capture d'écran ici, les guides apparaissent en rouge. Si vous avez suivi le premier didacticiel de la série, vous savez que c'est parce que j'ai changé la couleur de mes guides dans les préférences de Photoshop, juste pour les rendre plus faciles à voir dans les captures d'écran. La couleur par défaut du guide est cyan, qui est la couleur dans laquelle vos guides apparaîtront si vous ne l'avez pas modifiée dans les Préférences:
 Ne vous inquiétez pas si vos guides apparaissent dans une couleur différente, comme le cyan. La couleur n'est pas importante.
Ne vous inquiétez pas si vos guides apparaissent dans une couleur différente, comme le cyan. La couleur n'est pas importante.
Étape 3: Sélectionnez l'outil de forme personnalisée
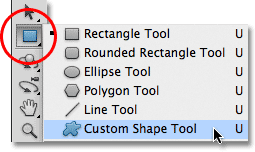
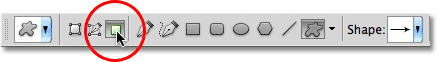
Sélectionnez l' outil Forme personnalisée dans le panneau Outils. Par défaut, il se cache derrière l' outil Rectangle, alors cliquez sur l'outil Rectangle et maintenez le bouton de la souris enfoncé pendant une seconde ou deux jusqu'à ce qu'un menu déroulant apparaisse, puis sélectionnez l'outil Forme personnalisée en bas de la liste:
 Cliquez et maintenez sur l'outil Rectangle, puis sélectionnez l'outil Forme personnalisée dans le menu.
Cliquez et maintenez sur l'outil Rectangle, puis sélectionnez l'outil Forme personnalisée dans le menu.
Étape 4: choisissez l'option "Remplir les pixels"
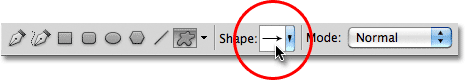
Photoshop nous donne trois façons différentes d'utiliser ses outils de forme. Nous n'entrerons pas dans les détails à leur sujet ici, mais en général, nous pouvons les utiliser pour dessiner des formes vectorielles, des chemins ou des formes basées sur des pixels . Photoshop ne nous permettra d'enregistrer notre design en tant que motif que s'il a été fait avec des pixels, nous devons donc d'abord dire à Photoshop que nous voulons que les formes que nous allons dessiner soient remplies de pixels, et nous le faisons dans les Options Barre en haut de l'écran. Près de l'extrême gauche de la barre des options se trouve une série de trois icônes. Chaque icône sélectionne l'un des trois types de formes que nous pouvons dessiner. Cliquez sur la troisième icône (celle de droite) pour choisir l'option Remplir pixels :
 Sélectionnez l'option Remplir pixels en cliquant sur son icône dans la barre des options.
Sélectionnez l'option Remplir pixels en cliquant sur son icône dans la barre des options.
Étape 5: choisissez une forme personnalisée
Maintenant que nous avons demandé à Photoshop de dessiner des formes basées sur des pixels, nous devons choisir la forme que nous voulons dessiner. Cliquez sur la miniature d'aperçu de la forme dans la barre des options:
 Cliquez sur la miniature de l'aperçu de la forme.
Cliquez sur la miniature de l'aperçu de la forme.
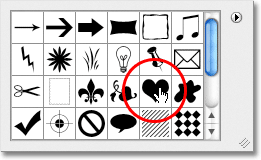
Cela ouvre le sélecteur de forme, qui affiche de petites vignettes de toutes les formes que nous devons actuellement choisir. Pour choisir une forme, cliquez simplement sur sa vignette. Je choisirai la forme de coeur en cliquant dessus. Une fois que vous avez choisi une forme, appuyez sur Entrée (Win) / Retour (Mac) pour fermer le sélecteur de forme:
 Cliquez sur la miniature de la forme de coeur pour la sélectionner.
Cliquez sur la miniature de la forme de coeur pour la sélectionner.
Étape 6: dessinez la forme au centre du document
Nous devons dessiner notre forme au centre du document, c'est pourquoi nous avons ajouté des guides pour trouver le centre pour nous. Nous voulons que notre forme soit noire pour l'instant, alors appuyez sur la lettre D de votre clavier pour réinitialiser rapidement les couleurs de premier plan et d'arrière - plan de Photoshop à leurs valeurs par défaut si nécessaire, ce qui définira la couleur de premier plan sur noir. Vous pouvez voir les couleurs actuelles du premier plan et de l'arrière-plan en regardant leurs vignettes près du bas du panneau Outils:
 Les échantillons de couleur Premier plan (en haut à gauche) et Arrière-plan (en bas à droite) dans le panneau Outils.
Les échantillons de couleur Premier plan (en haut à gauche) et Arrière-plan (en bas à droite) dans le panneau Outils.
Avec la couleur de premier plan définie sur noir, placez le curseur de votre souris directement au centre du document de sorte que le symbole cible du curseur s'aligne avec les guides vertical et horizontal, puis cliquez sur et, avec le bouton de la souris enfoncé, commencez à faire glisser la forme. Après avoir commencé à faire glisser, maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) et maintenez-les enfoncées pendant que vous continuez à faire glisser la forme. Maintenez la touche Maj enfoncée pour conserver le rapport hauteur / largeur d'origine de la forme afin de ne pas la rendre plus haute et plus mince ou plus courte et plus large qu'elle ne devrait l'être, tandis que la touche Alt (Win) / Option (Mac) indique à Photoshop de dessinez la forme hors de son centre. Lorsque vous avez terminé, votre document devrait ressembler à ceci (mon document est zoomé à 500%, c'est pourquoi les bords de la forme sont en blocs):
 Faites glisser la forme au centre du document.
Faites glisser la forme au centre du document.
Étape 7: désactiver les guides
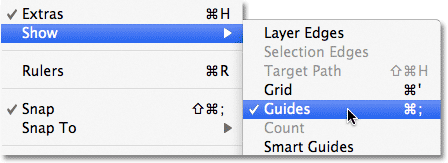
Maintenant que nous avons dessiné notre forme, les guides ne sont plus nécessaires et gênent, nous allons donc les désactiver. Montez dans le menu Affichage en haut de l'écran, choisissez Afficher, puis choisissez Guides . Vous verrez une coche à gauche du mot Guides qui nous indique qu'ils sont actuellement activés. Les sélectionner alors qu'ils sont allumés les désactivera:
 Accédez à Affichage> Afficher> Guides pour désactiver les guides.
Accédez à Affichage> Afficher> Guides pour désactiver les guides.
Étape 8: Dupliquer le calque
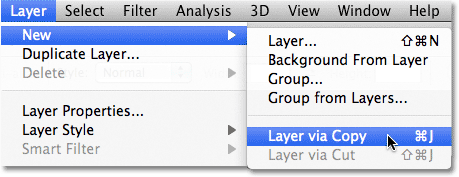
Rendons notre design un peu plus intéressant avant de l'enregistrer comme modèle. Faites une copie du calque en allant dans le menu Calque en haut de l'écran, en choisissant Nouveau, puis en choisissant Calque via copie :
 Accédez à Calque> Nouveau> Calque via copie.
Accédez à Calque> Nouveau> Calque via copie.
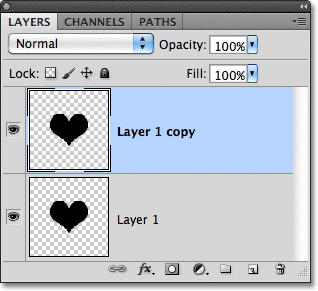
Vous pouvez également utiliser le raccourci clavier Ctrl + J (Win) / Commande + J (Mac) pour copier rapidement le calque. Dans les deux cas, Photoshop demande à Photoshop de faire une copie du calque 1, qu'il nomme de façon créative "copie du calque 1", et de le placer au-dessus de l'original dans le panneau Calques:
 Une copie du calque apparaît au-dessus de l'original.
Une copie du calque apparaît au-dessus de l'original.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Étape 9: appliquer le filtre de décalage
Tout comme nous l'avons fait lorsque nous apprenions les bases de la création de motifs répétitifs, nous utiliserons le filtre de décalage de Photoshop pour ajouter un peu plus d'intérêt à notre mosaïque. Montez dans le menu Filtre en haut de l'écran, choisissez Autre, puis choisissez Décalage :
 Accédez à Filtre> Autre> Décalage.
Accédez à Filtre> Autre> Décalage.
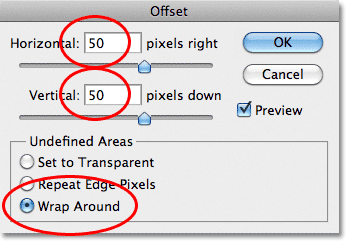
Cela ouvre la boîte de dialogue Filtre de décalage. Nous voulons entrer la moitié de la largeur de notre document dans la zone de valeur horizontale et la moitié de la hauteur du document dans la zone de valeur verticale . Étant donné que notre document fait 100 pixels x 100 pixels, définissez les options Horizontale et Verticale sur 50 pixels. Ensuite, assurez-vous que l'option Wrap Around est sélectionnée en bas de la boîte de dialogue:
 La boîte de dialogue Filtre de décalage.
La boîte de dialogue Filtre de décalage.
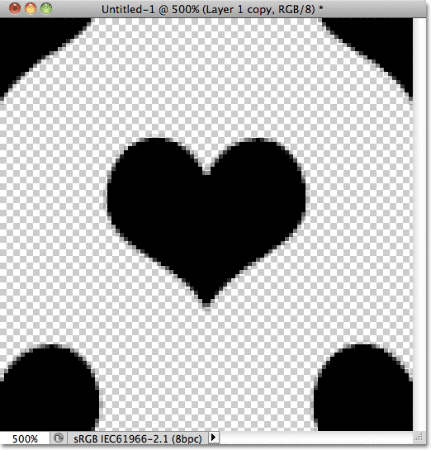
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le filtre de décalage a essentiellement divisé la copie de la forme de coeur en quatre parties égales et les a placées dans chaque coin du document. Cela peut sembler étrange pour le moment, mais ce ne sera pas le cas lorsque nous verrons le motif se répéter un peu plus tard. La forme de coeur au centre du document est la forme originale que nous avons ajoutée à l'étape 6:
 Le document après avoir appliqué le filtre de décalage à la copie de la forme de coeur.
Le document après avoir appliqué le filtre de décalage à la copie de la forme de coeur.
Étape 10: Enregistrer le motif en tant que motif
Une fois la conception de nos carreaux terminée, nous sommes prêts à l'enregistrer en tant que motif. Montez dans le menu Edition en haut de l'écran et choisissez Définir le motif :
 Allez dans Edition> Définir le motif.
Allez dans Edition> Définir le motif.
Photoshop ouvrira la boîte de dialogue Nom du motif afin que nous puissions donner un nom à notre nouveau motif. Il est recommandé d'inclure la taille de votre tuile dans le nom au cas où vous finiriez par concevoir plusieurs tuiles similaires, toutes de tailles différentes. Je nommerai mon motif "Hearts 100x100" car les dimensions de la tuile sont de 100 px x 100 px. Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue. Le motif est maintenant enregistré et prêt à l'emploi:
 Il peut être utile d'inclure les dimensions de la tuile dans le nom.
Il peut être utile d'inclure les dimensions de la tuile dans le nom.
Étape 11: créer un nouveau document
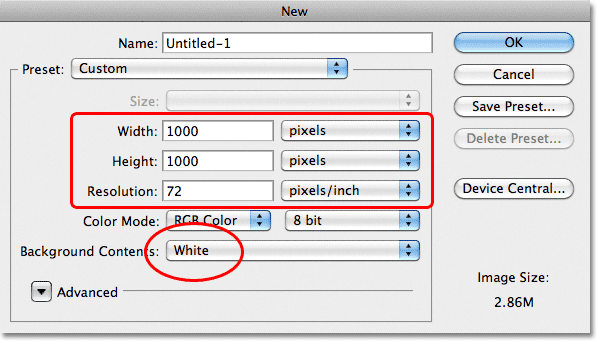
Créons un nouveau document à remplir avec notre modèle nouvellement créé. Comme nous l'avons fait à l'étape 1, allez dans le menu Fichier et choisissez Nouveau . Cette fois, lorsque la boîte de dialogue Nouveau document apparaît, entrez 1 000 pixels pour la largeur et la hauteur du document et modifiez le contenu d'arrière - plan en blanc . Laissez la valeur Résolution définie sur 72 pixels / pouce . Cliquez sur OK pour fermer la boîte de dialogue. Le nouveau document, rempli de blanc, apparaîtra sur votre écran:
 Création d'un nouveau document.
Création d'un nouveau document.
Étape 12: ajouter un nouveau calque vierge
Plutôt que de remplir le calque d'arrière-plan avec notre motif, ce qui limitera ce que nous pouvons en faire plus tard, nous ajouterons le motif sur son propre calque. Cliquez sur l'icône Nouveau calque en bas du panneau Calques:
 Cliquez sur l'icône Nouveau calque.
Cliquez sur l'icône Nouveau calque.
Photoshop ajoute un nouveau calque vierge nommé "Calque 1" au-dessus du calque d'arrière-plan:
 Photoshop place le nouveau calque au-dessus du calque d'arrière-plan.
Photoshop place le nouveau calque au-dessus du calque d'arrière-plan.
Étape 13: Sélectionnez l'outil Pot de peinture
Dans les didacticiels précédents de cette série, nous avons appris comment remplir un calque avec un motif à l'aide de la commande Remplir de Photoshop. Cette fois, voyons comment nous pouvons faire la même chose en utilisant l' outil Pot de peinture, qui nous permet également de remplir un calque ou une sélection avec une couleur ou un motif. Vous trouverez l'outil Pot de peinture dans le panneau Outils. Par défaut, il se cache derrière l' outil Dégradé, alors cliquez sur l'outil Dégradé et maintenez le bouton de la souris enfoncé jusqu'à ce qu'un menu déroulant apparaisse, puis choisissez l'outil Pot de peinture dans la liste:
 Cliquez et maintenez sur l'outil Dégradé, puis sélectionnez l'outil Pot de peinture dans la liste.
Cliquez et maintenez sur l'outil Dégradé, puis sélectionnez l'outil Pot de peinture dans la liste.
Étape 14: changer la source en motif
Avec l'outil Pot de peinture sélectionné, accédez à la barre des options et définissez la source du pot de peinture sur Motif (par défaut, il est défini sur Premier plan):
 Modifiez la source de Premier plan en Modèle.
Modifiez la source de Premier plan en Modèle.
Étape 15: Sélectionnez le motif
Avec Motif sélectionné, cliquez sur la vignette d'aperçu du motif dans la barre des options:
 Cliquez sur la vignette d'aperçu à droite de l'option Source dans la barre des options.
Cliquez sur la vignette d'aperçu à droite de l'option Source dans la barre des options.
Cela ouvre le sélecteur de motifs de Photoshop où nous pouvons choisir le motif que nous voulons utiliser. Le motif que nous venons de créer sera le dernier de la liste. Cliquez sur sa vignette pour le sélectionner. Une fois que vous avez sélectionné le modèle, appuyez sur Entrée (Win) / Retour (Mac) pour fermer le sélecteur de modèle:
 Choisissez le motif Hearts en cliquant sur sa vignette.
Choisissez le motif Hearts en cliquant sur sa vignette.
Étape 16: Cliquez à l'intérieur du document pour ajouter le motif
Assurez-vous que le calque 1 est sélectionné dans le panneau Calques (les calques sélectionnés sont surlignés en bleu), puis avec le motif choisi dans la barre des options, cliquez simplement n'importe où à l'intérieur du document avec l'outil Pot de peinture, qui remplira instantanément le document avec le motif . La tuile se répète autant de fois que nécessaire pour remplir tout l'espace:
 Cliquer n'importe où à l'intérieur du document remplit le calque 1 avec le motif.
Cliquer n'importe où à l'intérieur du document remplit le calque 1 avec le motif.
Pour le moment, notre motif est en noir et blanc mais nous pouvons facilement le colorier. Vous trouverez toutes les étapes nécessaires à la colorisation des motifs dans notre précédent didacticiel sur les motifs répétitifs - Ajout de couleurs et de dégradés, donc je ne vais pas prendre la peine de tout répéter ici, mais voici un exemple rapide de l'apparence d'un même motif après avoir colorisé à la fois le fond blanc le motif lui-même:
 Le même motif après avoir ajouté de la couleur.
Le même motif après avoir ajouté de la couleur.
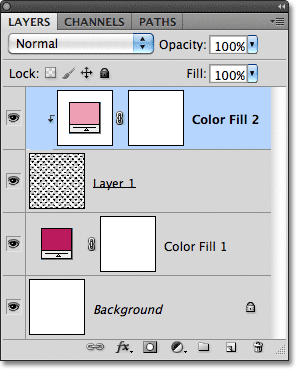
Nous pouvons voir dans le panneau Calques que j'ai ajouté les couleurs en utilisant rien de plus que deux calques de remplissage de couleur unie, un pour l'arrière-plan et un pour le motif. Encore une fois, vous trouverez toutes les étapes nécessaires dans le didacticiel précédent :
 Les couleurs ont été ajoutées avec des couches de remplissage de couleur unie.
Les couleurs ont été ajoutées avec des couches de remplissage de couleur unie.
Chargement de formes personnalisées supplémentaires
À l'étape 5, lorsque nous avons choisi une forme personnalisée dans le sélecteur de forme, vous avez peut-être remarqué que par défaut, Photoshop ne nous donne pas beaucoup de formes à choisir. À moins que vous n'espériez ajouter des flèches, des ampoules ou des enveloppes répétitives à votre design, vous avez peut-être été un peu déçu de la sélection. Heureusement, il existe de nombreuses autres formes parmi lesquelles nous pouvons choisir. Nous avons juste besoin de les charger en nous-mêmes. Voici comment.
Avec le sélecteur de forme ouvert, cliquez sur la petite icône de flèche dans le coin supérieur droit:
 Cliquez sur l'icône flèche.
Cliquez sur l'icône flèche.
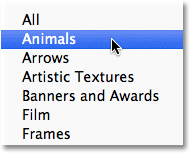
Cela ouvre un menu avec diverses options, y compris une liste de jeux de formes supplémentaires parmi lesquels nous pouvons choisir. Je ne vais pas les parcourir tous car vous pouvez les expérimenter par vous-même, mais à titre d'exemple, je vais choisir le jeu de formes Animaux :
 Choisissez l'un des jeux de formes personnalisés supplémentaires dans la liste.
Choisissez l'un des jeux de formes personnalisés supplémentaires dans la liste.
Photoshop vous demandera si vous souhaitez remplacer les formes actuelles par les nouvelles ou si vous souhaitez conserver les formes actuelles et ajouter les nouvelles à la fin de la liste. Choisissez Ajouter :
 Cliquez sur le bouton Ajouter.
Cliquez sur le bouton Ajouter.
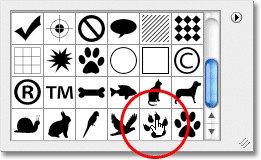
De retour dans le sélecteur de forme, faites défiler les miniatures pour trouver les nouvelles formes ajoutées après celles d'origine. Sélectionnez l'une des formes nouvellement ajoutées en cliquant sur sa miniature. Je vais choisir la forme Dog Print :
 Sélection de la forme d'impression de chien.
Sélection de la forme d'impression de chien.
Et voici un exemple de ce à quoi ressemblerait le motif répétitif avec la forme d'impression de chien en suivant les étapes décrites dans ce didacticiel. Dans ce cas, j'ai créé un document légèrement plus grand de 150 pixels x 150 pixels pour ma vignette (voir l'étape 1) et dans la boîte de dialogue Filtre de décalage (étape 8), j'ai défini les options horizontale et verticale sur 75 pixels chacune (la moitié de la largeur) et hauteur du document). Une fois de plus, la couleur a été ajoutée au motif en utilisant un calque de remplissage de couleur unie pour l'arrière-plan et un autre pour le motif lui-même:
 Un autre exemple d'un motif répétitif créé avec les formes personnalisées de Photoshop.
Un autre exemple d'un motif répétitif créé avec les formes personnalisées de Photoshop.
Si aucune des formes personnalisées de Photoshop n'est livrée avec les besoins de votre conception, vous pouvez facilement créer vos propres formes personnalisées! N'oubliez pas de consulter notre tutoriel Création de formes personnalisées dans Photoshop pour tous les détails!