
Différence entre Angular vs JQuery
Étant une ère numérique, il est très important pour toute entreprise d'être présente numériquement avec des fonctionnalités pour impliquer son public cible. Le marché numérique n'est rien d'autre que des sites Web que nous voyons partout sur Internet. Le développement Web est devenu si complexe avec l'arrivée de nouvelles technologies sur le marché. Cela rend le travail des développeurs Web plus difficile car les attentes de leur part ont augmenté en termes de -
- Interface utilisateur riche
- Moins de codage avec des fonctionnalités étendues
- Manipulation facile du DOM (Document Object Model)
- Modèles dynamiques
- Support interfonctionnel
- Des animations
- Fonctions de testabilité faciles
Il existe plusieurs plates-formes pour réaliser votre site Web de rêve avec des fonctionnalités centrées sur l'utilisateur. Ce blog Angular vs JQuery couvre les 2 titres les plus discutés dans le domaine du développement Web, l'un étant Angular et l'autre est jquery et c'est ce que nous couvrons dans cet article Angular vs JQuery.
Qu'est-ce que Angular - angular est une plate-forme d'application Web frontale open source basée sur TYPESCRIPT qui vous permet de créer des applications réactives à page unique (SPA). Angular combine des modèles déclaratifs, l'injection de dépendances, un outillage de bout en bout et des meilleures pratiques intégrées pour résoudre les défis de développement.
Qu'est-ce que jquery - jquery est une bibliothèque JavaScript rapide et riche en fonctionnalités qui est facile à utiliser et à apprendre. Il est compatible avec les navigateurs croisés avec les dernières versions, notamment Google Chrome, Firefox Mozilla, Internet Explorer, Apple Safari et Opera. 
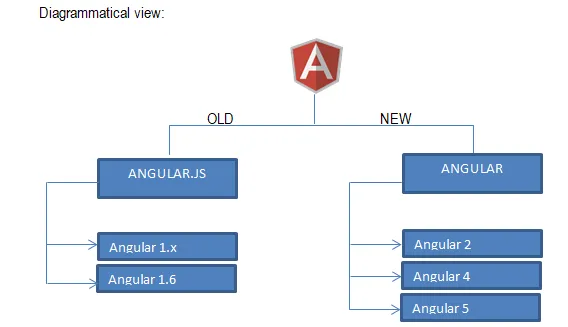
Avant d'aller de l'avant, il est préférable d'effacer certains termes fondamentaux. Angular est un SPA. Alors, quel est exactement SPA?
Le SPA (aka application à page unique) est celui dans lequel une seule page de HTML et JavaScript est téléchargée à partir du serveur HTTP et il semble avoir plusieurs pages, la transition d'une page à l'autre mais en général c'est la substitution d'un modèle dans le DOM afin qu'une page soit un modèle et l'autre page soit autre et ainsi de suite …….
Comparaison tête à tête entre angulaire et JQuery (infographie)
Ci-dessous, les 6 meilleures comparaisons entre Angular et JQuery 
Différences clés entre Angular et JQuery
Ci-dessous la liste des points qui décrivent les différences entre Angular vs JQuery
une. Jquery est une bibliothèque utilisée pour la manipulation DOM tandis que Angular est un framework.
b. Jquery n'a rien à voir avec les modèles; Angular est utilisé pour créer des SPA (applications d'une seule page).
c. Jquery n'a pas de fonctionnalités de liaison bidirectionnelle tandis que Angular a des fonctionnalités clés comme le routage, les directives, la liaison de données bidirectionnelle, les modèles, l'injection de dépendance, les tests unitaires, etc.
ré. Jquery devient complexe et difficile à maintenir lorsque la taille du projet augmente, mais en cas d'angulaire, les choses sont différentes car elles sont gérables à grande taille.
e. Souvent, il faut écrire plus de codes dans jquery pour obtenir la même fonctionnalité, tandis que Angular réduit ces critères car les codes ne sont généralement pas longs par rapport à jquery.
Cours recommandés
- Cours JSON
- Formation Axure
- Cours de certification dans OmniGraffle Pro
Tableau de comparaison angulaire vs JQuery
Voici l'ensemble de points décrivant la comparaison entre Angular vs JQuery
| Paramètres | Jquery | Angulaire |
| 1. Date de sortie | 26 août 2006 (version actuelle 3.3.1) au 20 janvier 2018) | La dernière version d'Angular (6.0) a une date de sortie stable du 3 mai 2018. |
| 2. Courbe d'apprentissage | Facile à apprendre et à comprendre | Difficile à comprendre |
| 3. Objectif | jquery fournit une API DOM cohérente qui est cohérente sur tous les navigateurs pris en charge | Angular fournit un support de première classe pour créer une application Web en utilisant JavaScript, CSS et HTML. |
| 4. Reliure | Lorsqu'il s'agit de lier des éléments entre des éléments d'interface utilisateur (ie DOM) et les codes (ie JavaScript) pour des interactivités et fonctionnalités riches. Jquery est unidirectionnel, ce qui signifie un flux de données basé sur un modèle | Angulaire est bidirectionnel, ce qui signifie que les champs d'interface utilisateur sont liés aux données de modèle de manière dynamique de telle sorte que chaque fois que le champ d'interface utilisateur change, les données du modèle changent avec lui et vice-versa. |
| 5. Composants | Les composants Jquery sont l'interface utilisateur jquery, qui est un ensemble organisé d'interactions, d'effets, de widgets et de thèmes d'interface utilisateur construits au-dessus de la bibliothèque JavaScript jquery | Pour Angular, les composants sont les éléments constitutifs de l'interface utilisateur dans l'application; c'est une hiérarchie de composants. Ces composants ont un modèle et un seul composant peut être instancié par élément dans le modèle. |
| 6. Liste des fonctionnalités | • Compatibilité entre navigateurs • Manipulation CSS •Gestion des événements • Manipulation HTML / DOM •Poids léger • Ajax / JSONP | • Directives angulaires qui sont une extension de HTML. • Injection de dépendances • Liaisons de données bidirectionnelles • Prise en charge MVC • Validation des formulaires • Utilisation de l'API RESTful |
Conclusion - angulaire vs JQuery
La conclusion est toujours la partie difficile car elle a des objectifs pour son lecteur. Dans cet article Angular et JQuery, nous avons vu deux fois les mots FRAMEWORK et LIBRARY. Voyons donc ce que signifie exactement cette terminologie angulaire et JQuery.
CADRE - a une règle sur la base de laquelle il est fait, mais ici, un utilisateur peut personnaliser les choses à l'intérieur selon ses besoins. Il peut le manipuler en ajoutant ou en supprimant des choses. Par exemple. Bootstrap est un framework.
LIBRAY - un ensemble de comportements est-il écrit dans une langue spécifique? Il est utilisé pour exécuter des fonctions (ou effectuer des résultats). Par exemple. Jquery, Curl est une bibliothèque.
Prenons un scénario pour décrire exactement ce que sont le CADRE et la BIBLIOTHÈQUE. Ici, nous pouvons dire que «qui appelle qui». Dans le code Framework, c'est le code qui appelle la bibliothèque mais dans votre code, c'est le code qui appelle la bibliothèque. Ici, la bibliothèque est l'appelé et le code (framework ou votre code) est l'appelant. De la même manière, un client appelle le serveur et le serveur revient au client avec les informations nécessaires.
Jquery est la meilleure option lorsque vous avez besoin d'un site Web flexible. Angular offre tout ce dont vous avez besoin pour développer l'application de votre client et il est important de choisir quand votre intention est SPA. Si vous prévoyez d'obtenir le meilleur site Web de qualité qui peut attirer votre client avec cette application d'une seule page, vous pouvez opter pour Angular.
Cependant, il reste toujours une bousculade constante entre jquery et Angular. Mais tout dépend de vos objectifs et des besoins des clients.
Articles recommandés
Cela a été un guide pour la requête j et Angular ici, nous avons discuté de leur signification, de leur comparaison directe, de leurs principales différences et de leur conclusion. vous pouvez également consulter l'article suivant pour en savoir plus -
- Power BI vs QlikView-Quelles sont leurs fonctions
- Différences angulaires vs Knockout-Valuable
- Angulaire et Bootstrap qui est bénéfique
- Informations que vous devez savoir sur les questions d'entretien d'embauche AJAX
- Découvrez les 8 différences étonnantes entre la science des données et le développement Web
- Big Data vs Data Science - En quoi sont-ils différents?
- Power BI vs SSRS - 11 comparaisons étonnantes à apprendre
- Apprentissage automatique vs statistiques - lequel est le meilleur
- Bootstrap vs Jquery Quelles sont leurs fonctions
- Meilleures fonctionnalités utiles de Bootstrap et WordPress
- Bootstrap vs jQuery UI: Fonctions