Dans ce didacticiel Photoshop Text Effects, nous allons apprendre à engloutir le texte dans une explosion de lumière et de couleur. Il y a pas mal d'étapes impliquées dans cet effet de texte, et nous utiliserons quelques filtres qui ne sont pas utilisés très souvent dans le travail quotidien de Photoshop, mais la création de l'effet est assez simple et le résultat final en vaut vraiment la peine.
Vous utilisez Photoshop CS6? Vous voudrez suivre notre version Photoshop CS6 entièrement mise à jour du tutoriel.
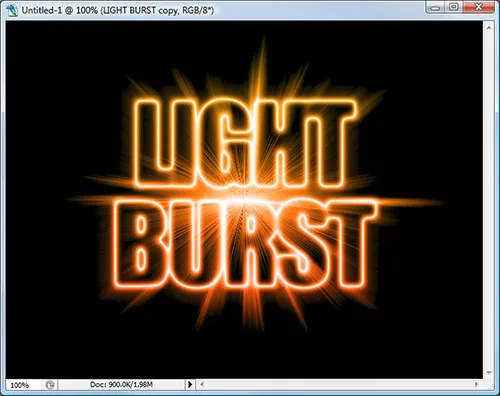
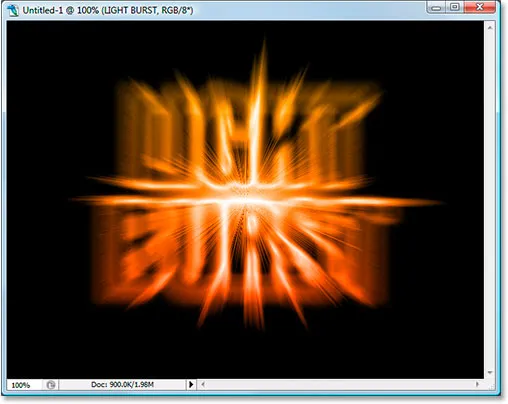
Voici le résultat que nous recherchons:

Le résultat final.
Commençons!
Étape 1: ouvrir un nouveau document Photoshop
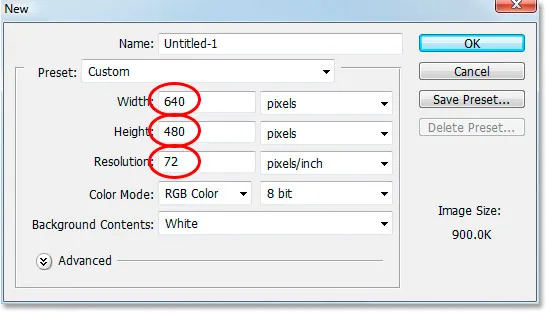
Ouvrez un nouveau document dans Photoshop en allant dans le menu Fichier et en choisissant Nouveau …, ou en utilisant le raccourci clavier, Ctrl + N (Win) / Commande + N (Mac). Vous pouvez choisir votre propre largeur et hauteur pour votre document, mais si vous voulez suivre, j'ai choisi la taille 640x480 dans la liste des préréglages disponibles pour garder les choses simples. J'ai également laissé ma valeur de résolution à sa valeur par défaut de 72 pixels / pouce. Étant donné que je crée cet effet de texte pour le Web, la valeur de résolution ne fait aucune différence, la valeur par défaut est donc correcte:

Créez un nouveau document dans Photoshop. Pour suivre, utilisez la taille prédéfinie "640x480".
Étape 2: ajoutez votre texte
Avec votre nouveau document vierge ouvert, saisissez l'outil Texte dans la palette Outils ou en appuyant sur T sur votre clavier. Assurez-vous que le noir est sélectionné comme couleur de premier plan. Si ce n'est pas le cas, appuyez simplement sur D sur votre clavier pour le réinitialiser au noir. Choisissez votre police dans la barre des options en haut de l'écran. Les polices épaisses et lourdes fonctionnent mieux pour cet effet. Ensuite, allez-y et entrez votre texte. Je vais utiliser "Impact", et je vais taper les mots "LIGHT BURST":

Choisissez une police épaisse et épaisse, et avec le noir comme couleur de premier plan, entrez votre texte.
Étape 3: redimensionnez votre texte avec Transform gratuit
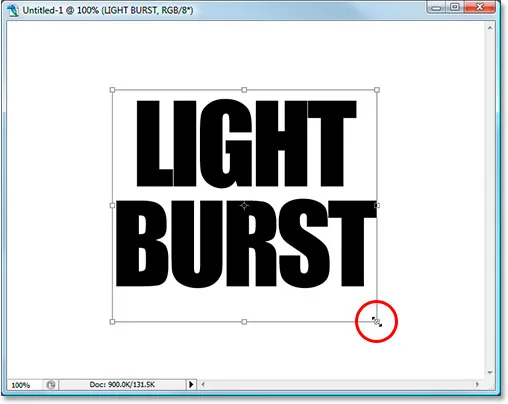
Avec votre calque de texte sélectionné dans la palette Calques, utilisez le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation libre et les poignées autour de votre texte. Maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) enfoncées et faites glisser l'une des poignées d'angle pour agrandir votre texte et remplir davantage la zone du document. Maintenir Shift contraint les proportions du texte, et maintenir Alt / Option redimensionne le texte à partir du centre:

Redimensionnez le texte avec la commande "Free Transform" de Photoshop.
Assurez-vous de laisser suffisamment d'espace autour du texte pour notre effet d'éclatement de la lumière. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation.
Étape 4: pixellisez votre texte
Nous allons appliquer plusieurs filtres à notre texte, mais Photoshop ne nous permet pas de le faire sans d'abord le pixelliser, ce qui signifie simplement le convertir en pixels. Encore une fois avec le calque de texte sélectionné, allez dans le menu Calque en haut de l'écran, choisissez Pixelliser, puis choisissez Type . Cela convertira notre texte en pixels. Il aura toujours la même apparence dans la fenêtre du document, mais dans la palette Calques, le calque Type sera désormais un calque normal:

Après avoir pixellisé le texte, le calque Texte de la palette Calques devient un calque normal.
Étape 5: ajouter une sélection autour de votre texte et l'enregistrer
Ctrl-clic (Win) / Commande + clic (Mac) directement sur la zone d'aperçu des vignettes du calque de texte dans la palette Calques pour charger rapidement une sélection autour de votre texte:

"Ctrl-clic" (Win) / "Commande-clic" (Mac) directement sur la vignette de texte dans la palette Calques.
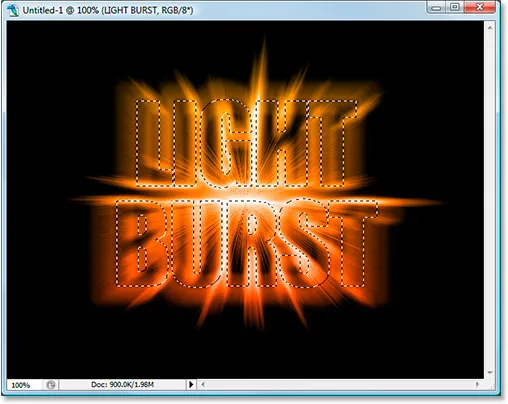
Votre texte aura désormais une sélection autour de lui:

Le texte est maintenant sélectionné.
Une fois le texte sélectionné, allez dans le menu Sélectionner en haut de l'écran et choisissez Enregistrer la sélection . Lorsque la boîte de dialogue Enregistrer la sélection apparaît, cliquez simplement sur OK . Il n'est pas nécessaire de le nommer ou de modifier les options.
Une fois que vous avez enregistré votre sélection, appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre texte.
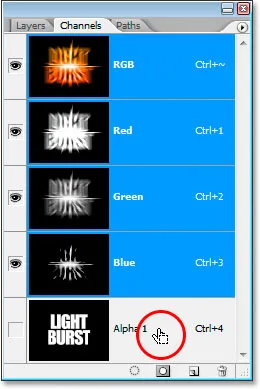
Basculez sur votre palette de canaux pendant un moment (elle est regroupée à côté de la palette de couches) et vous verrez votre sélection enregistrée en tant que nouveau canal nommé "Alpha 1" tout en bas. Nous reviendrons ici un peu plus tard pour charger à nouveau notre sélection:

La sélection est maintenant enregistrée en tant que nouveau canal, "Alpha 1", dans la palette des canaux de Photoshop.
Étape 6: Utilisez "Remplir" pour remplir votre calque de texte avec du blanc et réglez le mode de fusion sur "Multiplier"
Revenez à votre palette de calques une fois de plus, et avec le calque de texte sélectionné, allez dans le menu Edition en haut de l'écran et choisissez Remplir, ou appuyez sur Maj + F5 sur votre clavier pour afficher rapidement la boîte de dialogue Remplir de Photoshop. Lorsque la boîte de dialogue apparaît, définissez le Contenu sur Blanc et modifiez le Mode de fusion sur Multiplier :

Boîte de dialogue "Remplir" de Photoshop ".
Cliquez sur OK lorsque vous avez terminé. Rien ne semble s'être produit dans la fenêtre de votre document, mais si vous regardez la vignette de votre calque de texte dans la palette Calques, vous verrez que tout l'espace vide autour du texte est maintenant rempli de blanc, tout en laissant le texte en noir grâce à ce mode "Multiplier".
Étape 7: appliquer le filtre de flou gaussien au texte
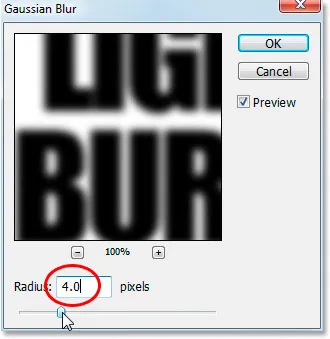
Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien . Lorsque la boîte de dialogue Flou gaussien apparaît, entrez une valeur de rayon d'environ 4 pixels et cliquez sur OK pour appliquer un léger flou au texte:

Appliquez le filtre Flou gaussien au texte.
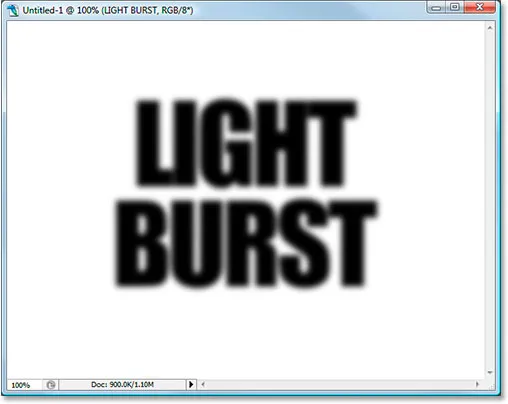
Voici le texte après avoir appliqué le flou gaussien:

Le texte est maintenant légèrement flou.
Étape 8: appliquer le filtre «Solariser» au texte
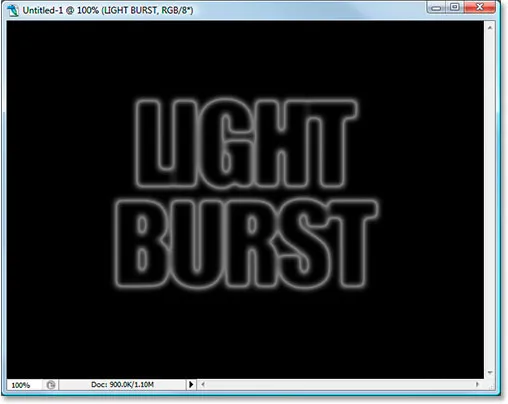
Avec le calque de texte toujours sélectionné, revenez au menu Filtre et cette fois choisissez Styliser, puis choisissez Solariser . Cela rendra le document noir et votre texte apparaîtra comme un trait blanc:

L'image après avoir appliqué le filtre Solarize.
Étape 9: alléger le texte avec des niveaux
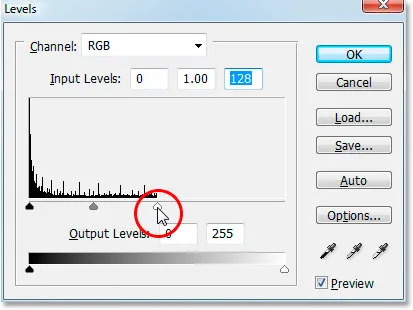
Le texte semble un peu sombre, alors éclaircissons-le. Utilisez le raccourci clavier Ctrl + L (Win) / Commande + L (Mac) pour afficher la commande Niveaux de Photoshop et faites glisser le curseur de point blanc sur la droite vers la gauche jusqu'à ce que vous atteigniez le bord droit de l'histogramme:

La boîte de dialogue Niveaux étant ouverte, saisissez le curseur de point blanc à droite et faites-le glisser vers le bord droit de l'histogramme pour éclaircir le texte.
Cliquez sur OK. Le texte apparaîtra désormais beaucoup plus lumineux:

Le texte est maintenant beaucoup plus lumineux après l'application des niveaux.
Étape 10: faire une copie du calque de texte
Nous devons faire une copie du calque de texte à ce stade, donc pour ce faire, avec le calque de texte sélectionné, utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac), qui ajoutera une copie du calque au-dessus dans la palette Calques:

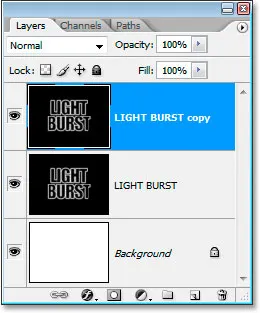
La palette Calques affiche désormais le calque de texte et la copie au-dessus.
Assurez-vous que la copie du calque de texte est sélectionnée car toutes les étapes suivantes doivent être effectuées sur la copie. Nous ne toucherons plus à l'original avant la fin.
Étape 11: appliquer le filtre "Coordonnées polaires" au texte
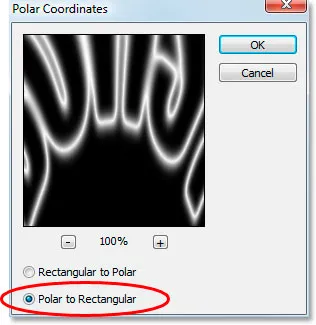
Revenez au menu Filtre, et cette fois choisissez Distorsion, puis Coordonnées polaires . Nous allons envoyer notre texte au pôle Nord. D'accord, non, nous ne le sommes pas. Ce que nous allons faire, c'est le rendre très étrange. Lorsque la boîte de dialogue Coordonnées polaires apparaît, sélectionnez l'option Polaire vers rectangulaire tout en bas, puis cliquez sur OK:

Boîte de dialogue "Coordonnées polaires" de Photoshop.
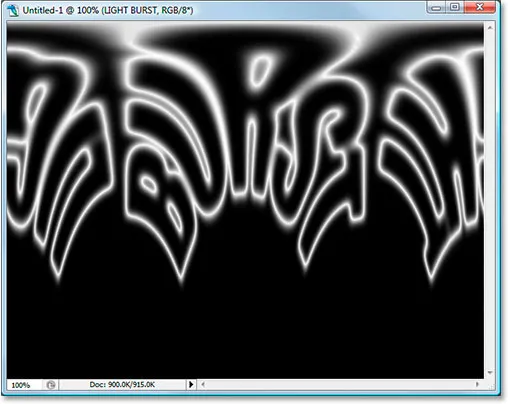
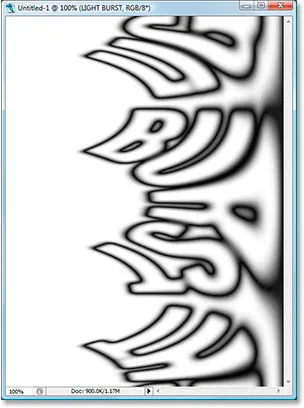
Votre texte sera désormais très étrange:

Le texte après application du filtre "Coordonnées polaires".
Étape 12: Faites pivoter la toile de 90 degrés dans le sens des aiguilles d'une montre
Montez dans le menu Image en haut de l'écran, sélectionnez Rotation du canevas, puis choisissez 90 ° CW pour faire pivoter le canevas de 90 degrés dans le sens des aiguilles d'une montre:

Faites pivoter la toile de 90 degrés dans le sens des aiguilles d'une montre.
Étape 13: inverser l'image
Utilisez le raccourci clavier Ctrl + I (Win) / Commande + I (Mac) pour inverser l'image, de sorte que le noir devient blanc et le blanc devient noir:

Inversez l'image avec "Ctrl + I" (Win) / "Commande + I" (Mac).
Étape 14: appliquez le filtre «Wind» trois fois
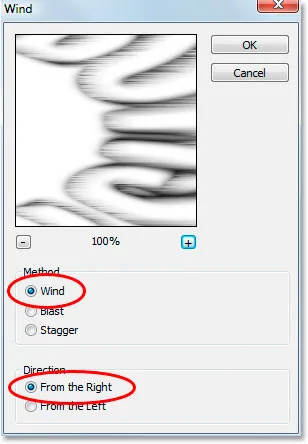
Revenez au menu Filtre une fois de plus, choisissez Styliser, puis choisissez Vent . Lorsque la boîte de dialogue du filtre Vent apparaît, assurez-vous que Méthode est définie sur Vent et Direction est définie sur De la droite :

Filtre "Wind" de Photoshop.
Cliquez sur OK pour appliquer une fois le filtre Vent. Appuyez ensuite deux fois sur le raccourci clavier Ctrl + F (Win) / Commande + F (Mac) pour appliquer deux fois le même filtre.
Étape 15: inverser l'image à nouveau
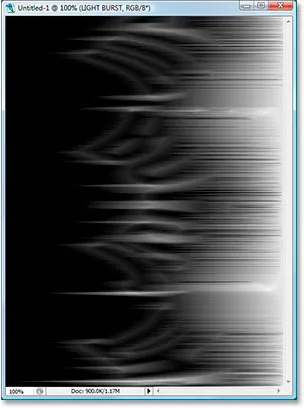
Appuyez sur Ctrl + I (Win) / Commande + I (Mac) pour inverser à nouveau l'image:

Inversez à nouveau l'image en utilisant "Ctrl + I" (Win) / "Commande + I" (Mac).
Étape 16: appliquez le filtre «Wind» trois fois de plus
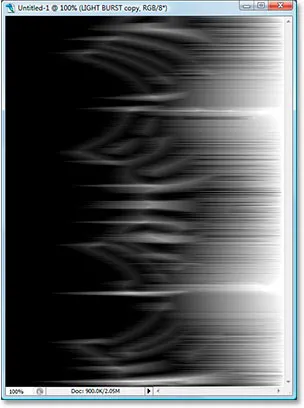
L'image étant inversée, appuyez trois fois sur le raccourci clavier Ctrl + F (Win) / Commande + F (Mac) pour appliquer le filtre à l'image trois fois de plus:

Appliquez le filtre "Vent" à l'image trois fois de plus.
Étape 17: Éclairez à nouveau l'image avec des niveaux
Nous devons à nouveau éclaircir l'image à l'aide des niveaux, mais cette fois, nous allons laisser Photoshop faire le travail pour nous en utilisant les niveaux automatiques . Pour ce faire, appuyez sur Maj + Ctrl + L (Win) / Maj + Commande + L (Mac) pour appliquer la commande Niveaux automatiques à l'image, ce qui l'éclaircira:

Appliquez la commande "Niveaux automatiques" pour éclaircir l'image.
Étape 18: Faites pivoter la toile de 90 degrés dans le sens antihoraire
Revenez au menu Image à ce stade, choisissez à nouveau Rotation du canevas, et cette fois choisissez 90 ° CCW pour faire pivoter le canevas comme il était à l'origine:

Faites pivoter la toile de 90 ° CCW.
Étape 19: appliquer à nouveau le filtre "Coordonnées polaires"
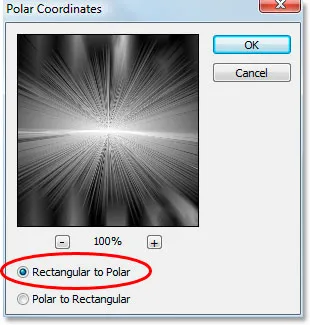
Revenez au menu Filtre, choisissez Distorsion, puis choisissez Coordonnées polaires . Cette fois, choisissez l'option Rectangulaire à Polaire et cliquez sur OK:

Appliquez à nouveau "Coordonnées polaires", en choisissant cette fois "Rectangulaire à Polaire".
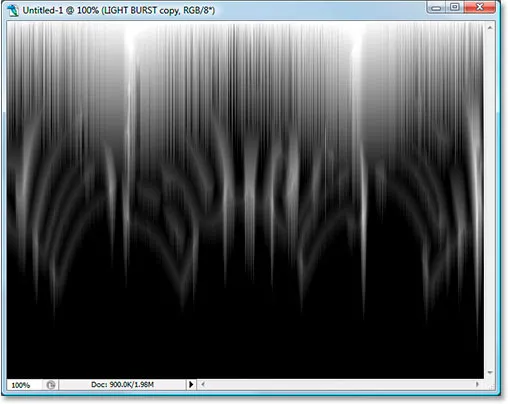
Votre image devrait maintenant ressembler à ceci:

L'image après avoir appliqué le filtre "Coordonnées polaires" une deuxième fois.
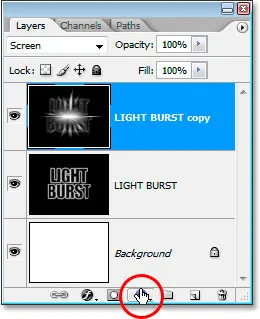
Étape 20: définissez le mode de fusion des calques sur "Écran"
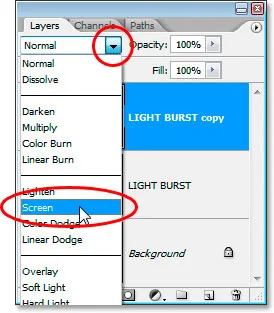
Montez jusqu'aux options du mode de fusion en haut à gauche de la palette Calques et changez le mode de fusion du calque de copie de texte de "Normal" à Écran en cliquant sur la flèche pointant vers le bas et en sélectionnant "Écran" dans la liste:

Modifiez le mode de fusion du calque de copie de texte sur Écran.
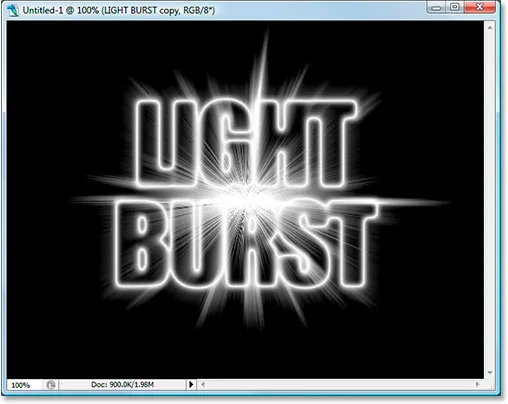
Cela révèle le calque de texte d'origine en dessous:

Le calque de texte d'origine est désormais également visible.
Étape 21: appliquer un calque de remplissage dégradé pour ajouter de la couleur
Cliquez sur l'icône Nouveau calque de remplissage ou de réglage au bas de la palette Calques:

Cliquez sur l'icône «Nouveau calque de remplissage ou d'ajustement.
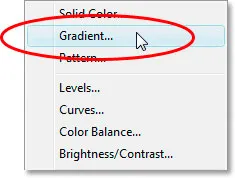
Et sélectionnez "Dégradé" dans la liste:

Sélectionnez un calque de remplissage dégradé.
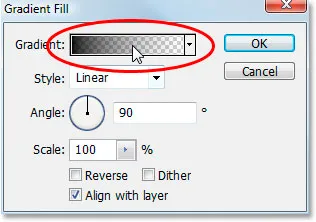
Lorsque la boîte de dialogue Gradient Fill apparaît, cliquez à l'intérieur de la zone d'aperçu du dégradé en haut:

Cliquez à l'intérieur de la zone d'aperçu du dégradé.
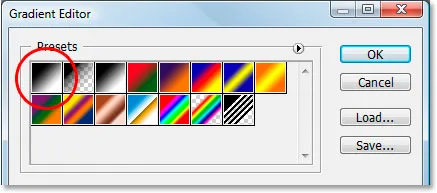
Cela fera apparaître la boîte de dialogue Éditeur de dégradé . Cliquez sur l'échantillon de dégradé en haut à gauche, le dégradé du noir au blanc en premier, et cela garantira que les deux couleurs de chaque côté du dégradé ont leur opacité réglée à 100%:

Sélectionnez l'échantillon de dégradé noir à blanc en haut à gauche pour vous assurer que les deux couleurs sont définies à 100% d'opacité en premier.
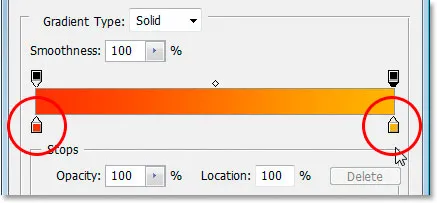
Ensuite, définissez vos couleurs dégradées comme vous le souhaitez. J'ai défini la couleur de gauche sur un orange rougeâtre et la couleur de droite sur un orange jaunâtre:

Définissez vos couleurs dégradées.
Quittez les boîtes de dialogue de dégradé une fois que vous avez choisi vos couleurs.
Étape 22: Changez le mode de fusion du calque de remplissage dégradé en "Couleur"
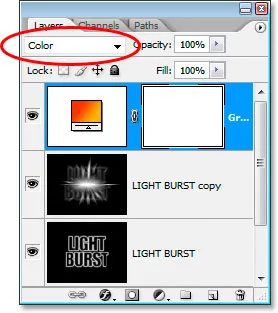
Avec le calque de remplissage Dégradé sélectionné, revenez aux options du mode de fusion en haut à gauche de la palette Calques et changez le mode de fusion du calque en Couleur :

Modifiez le mode de fusion du calque de remplissage Dégradé sur "Couleur".
L'image est maintenant colorisée avec les couleurs du dégradé:

Les couleurs dégradées sont maintenant appliquées à l'image.
Étape 23: appliquer un flou radial au calque de texte d'origine
Nous avons terminé avec le calque de copie de texte à ce stade. Nous allons terminer les dernières étapes en travaillant sur le calque de texte d'origine, alors cliquez dessus dans la palette Calques pour le sélectionner. Ensuite, allez dans le menu Filtre, choisissez Flou, puis choisissez Flou radial :

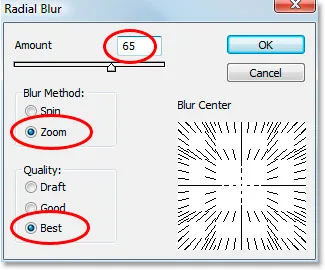
Boîte de dialogue "Flou radial" de Photoshop.
Définissez la quantité à environ 65 pixels, la méthode de flou pour zoomer et la qualité au mieux, comme indiqué ci-dessus, puis cliquez sur OK pour appliquer le filtre au texte d'origine:

Le flou radial appliqué à l'image.
Étape 24: Charger la sélection de texte enregistrée
Il ne reste que quelques choses à faire. Tout d'abord, revenez à votre palette de canaux comme nous l'avons fait précédemment. Nous allons recharger cette sélection que nous avons enregistrée. Pour ce faire, cliquez simplement avec le bouton droit (Win) / Contrôle-clic (Mac) n'importe où sur le canal Alpha 1 tout en bas, ce qui chargera la sélection dans la fenêtre du document:

Faites un clic droit (Win) / Contrôle-clic (Mac) n'importe où sur le canal "Alpha 1" pour charger la sélection de texte enregistrée.
Revenez à la palette Calques lorsque vous avez terminé. La sélection est maintenant chargée dans l'image:

La sélection est maintenant chargée dans l'image.
Une chose à faire …
Étape 25: Remplissez la sélection de noir
Avec le calque de texte d'origine sélectionné dans la palette Calques et le noir toujours comme couleur de premier plan, appuyez sur Alt + Retour arrière (Win) / Option-Supprimer (Mac) pour remplir la sélection de noir et terminer l'effet. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer la sélection, et vous avez terminé! Après tout cela, voici l'effet de texte final "light burst":

L'effet final "Light Burst".
Où aller ensuite …
Et nous l'avons là! Voilà comment créer un effet d'éclat lumineux coloré avec du texte dans Photoshop! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!