
Différence entre React Native et React
React Native est un framework pour développer des applications mobiles sur les plateformes Android et iOS. Il est basé sur React. Il aide les développeurs à écrire des applications mobiles à l'aide de bibliothèques JavaScript avec lesquelles ils sont très à l'aise. React natif facilite grandement l'écriture d'applications mobiles pour Android et iOS et même la plupart du code écrit peut être partagé sur plusieurs plateformes. Les codes natifs React sont écrits principalement à l'aide de JavaScripts et JSX. Le React Native Bridge aide au rendu des API dans Objective-C ou Java pour les plates-formes iOS ou Android respectivement. Il aide également à exposer JavaScript pour les API, ce qui permet aux applications d'accéder à des fonctionnalités telles que la caméra du téléphone ou la localisation.
React Native se démarque de ses concurrents comme Cordova ou Ionic par sa puissance de traitement utilisant les API de rendu standard de la plate-forme de ses hôtes, ce qui rend le processus d'application utilisant de vrais composants d'interface utilisateur mobile plutôt que les vues Web. React Native convertit le balisage en éléments d'interface utilisateur réels et maintient également des performances élevées sans compromettre les capacités. La principale différence entre React Native et React est qu'il utilise les bibliothèques d'interface utilisateur de l'hôte plutôt que HTML.
React est une bibliothèque JavaScript basée sur les composants utilisée pour créer des interfaces utilisateur. Comme React est basé sur JavaScript, c'est pourquoi il est également connu sous le nom de React.js. C'est un moyen de créer des applications Web à l'aide de scripts Java. Il utilise JSX, c'est-à-dire Java Script XML qui aide le texte XML à coexister avec le code de réaction JavaScript et ces syntaxes sont utilisées pour transformer le texte XML des fichiers JavaScript en objets JavaScript standard. JSX aide également à incorporer le code HTML dans JavaScripts, ce qui rend le JavaScript facile à comprendre et augmente son efficacité dans la création d'applications robustes. React utilise Virtual DOM pour créer des arborescences de nœuds à partir des composants React.
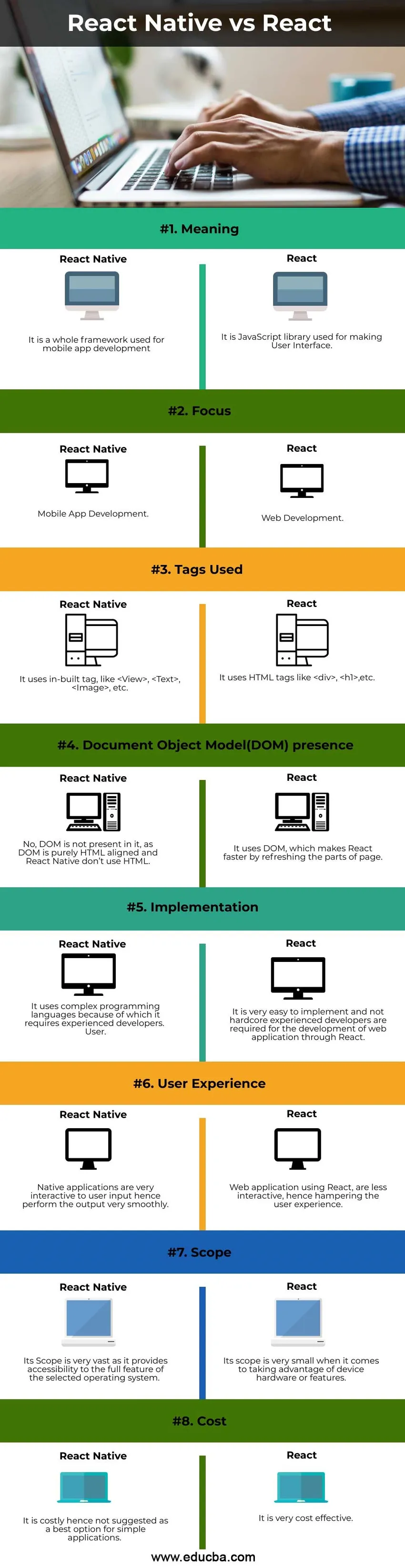
Différences face à face entre React Native et React (infographie)
Vous trouverez ci-dessous les principales différences entre React Native et React:

Différences clés entre React Native et React
Voyons quelques-unes des principales différences entre React Native et React:
- React Native est un framework complet utilisé pour le développement d'applications mobiles tandis que React n'est qu'une bibliothèque JavaScript.
- React se concentre principalement sur le développement Web tandis que React Native se concentre sur le développement d'applications mobiles.
- Le codage avec React était trop long et complexe tandis que l'utilisation de React Native rendait le code plus simple et facile.
- Pour React, vous avez besoin de DOM pour le rendu du chemin des balises HTML tandis que React Native utilise AppRegistry pour enregistrer l'application mobile.
- React utilise DOM, et DOM a essentiellement existé pour HTML, donc React est utilisé pour le développement Web tandis que React Native n'utilise pas DOM ou HTML, il ne peut donc pas être utilisé pour le développement Web.
- React Native n'a pas de DOM pour toute interaction, il utilise donc ses propres balises conçues par rapport aux balises HTML dans React. Par exemple: au lieu d'utiliser la balise < div > (utilisée dans React), React Native utilisera une balise < View > intégrée, et sous l'égide, cette balise sera compilée dans un autre code natif (par exemple, vue pour Android et UIView sur iOS).
- React est utilisé à des fins frontales tandis que React Native est utilisé pour l'ensemble du développement mobile.
- Les développeurs antérieurs doivent écrire différents codes pour iOS et Android tandis que dans React Native, il vous suffit de descendre dans le code natif et d'optimiser le code selon vos besoins, les développeurs n'ont donc pas à concevoir des codes différents pour iOS et Android.
- React est plus rapide en raison de l'utilisation du DOM (Document Object Model), qui actualise la partie de la page par rapport au modèle d'actualisation complet standard tandis que React Native est livré avec des modules natifs et des composants natifs qui améliorent les performances de l'application particulière.
- React est très facile à mettre en œuvre et à lire, même pour ceux qui ne connaissent pas React. Pour React, il n'est pas nécessaire de s'appuyer sur la grande liste de concepts tandis que le développement d'applications natives est inefficace et lent à déployer. React Native vise principalement à apporter une vitesse et une coordination efficaces du développement d'applications Web et une meilleure expérience pour l'utilisateur à l'espace hybride.
Tableau de comparaison de React Native vs React
Le tableau de comparaison a été expliqué ci-dessous:
|
Fonctionnalité | Réagir |
React Native |
| Sens | Il s'agit d'une bibliothèque JavaScript utilisée pour créer l'interface utilisateur | C'est tout un framework utilisé pour le développement d'applications mobiles |
| Concentrer | Développement web | Développement d'applications mobiles |
| Tags utilisés | Il utilise des balises HTML comme,
, etc. | Il utilise une balise intégrée, comme,,, etc. |
| Présence de DOM (Document Object Model) | Il utilise DOM, ce qui fait
Réagissez plus rapidement en actualisant les parties de la page. | Non, DOM n'y est pas présent, car
DOM est purement aligné sur HTML et React Native n'utilise pas HTML. |
| la mise en oeuvre | Il est très facile à mettre en œuvre et non expérimenté
les développeurs sont requis pour le développement d'applications Web via React. | Il utilise des langages de programmation complexes à cause desquels il nécessite des développeurs expérimentés. |
| Expérience utilisateur | Les applications Web utilisant React sont moins interactives, ce qui nuit à l'expérience utilisateur. | Les applications natives sont très interactives pour les entrées utilisateur et effectuent donc la sortie très facilement. |
| Portée | Son champ d’application est très restreint pour profiter de
matériel ou fonctionnalités de l'appareil. | Son champ d'application est très vaste car il permet d'accéder à toutes les fonctionnalités du système d'exploitation sélectionné. |
| Coût | C'est très rentable. | Il est coûteux et n'est donc pas suggéré comme la meilleure option pour les applications simples. |
Conclusion
Selon l'explication ci-dessus, React est le meilleur pour le développement d'applications Web et React Native est le meilleur pour le développement d'applications mobiles pour iOS et Android. Les exemples de développement Web React sont Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail, etc. La page rafraîchissante devient rapide avec l'utilisation de React car il utilise DOM (DocumentObject Model). Les exemples de développement d'applications mobiles React Native sont Skype, Tesla, Walmart, Airbnb, etc. le temps dans React Native est très inférieur et il est très puissant. Donc, pour les applications Web, il faut utiliser React et pour le développement d'applications mobiles, il faut utiliser React Native.
Articles recommandés
Ceci est un guide pour React Native vs React. Nous discutons ici de l'introduction de React Native vs React, des principales différences avec les infographies et du tableau de comparaison. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus–
- Agile vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Qu'est-ce que Bridge?
- 14 principales différences entre React Native et Flutter