
Différence entre Vue.js et Angular
Vue.js est un framework frontal progressif pour construire des interfaces utilisateur en utilisant JavaScript et HTML. Il est conçu de manière à partir du bas pour être progressivement adopté. Vue.js est largement utilisé pour le développement Web. Angular est une structure structurelle JavaScript côté client avec une architecture MVC (Model View Controller) et un modèle MVVM (Model View Model) pour les applications Web dynamiques. Angular est réécrit, ce qui est un successeur incompatible avec AngularJS.
Qu'est-ce que Vue.js?
Vue.js est un framework JavaScript avec divers outils disponibles pour construire des interfaces. Vue.js est facile à prendre en main et à intégrer aux projets et bibliothèques existants. Vue.js est bien adapté aux applications Web développées d'une seule page lorsqu'il est utilisé en combinaison avec les derniers outils et bibliothèques. Si les utilisateurs connaissent HTML, JS et CSS, Vue.js est facile à utiliser car il est polyvalent et rapide. Vue.js est utilisé pour le développement frontal d'une application. Le cadre Vue.js est d'une taille extrêmement petite et n'a pas pris de temps pour qu'un utilisateur télécharge et utilise, bat tous les principaux cadres tels que react.js, angular.js et ember.js car il est facile à comprendre, facile à intégrer et développer des applications.
Qu'est-ce que angulaire?
Angular a été initialement lancé en tant que projet dans Google, mais il devient plus tard un framework open-source. AngularJS est entièrement basé sur HTML et JavaScript. AngularJS manipule l'objet DOM en étendant HTML avec des directives et résout le problème du développement d'applications monopage (SPA) à l'aide de fonctionnalités de liaison de données et d'injection de dépendances qui éliminent une grande partie du code sinon nous devons écrire. Il convertit le HTML statique en HTML dynamique. Angular est utilisé par Google, Forbes, la météo, les soins de santé, etc.
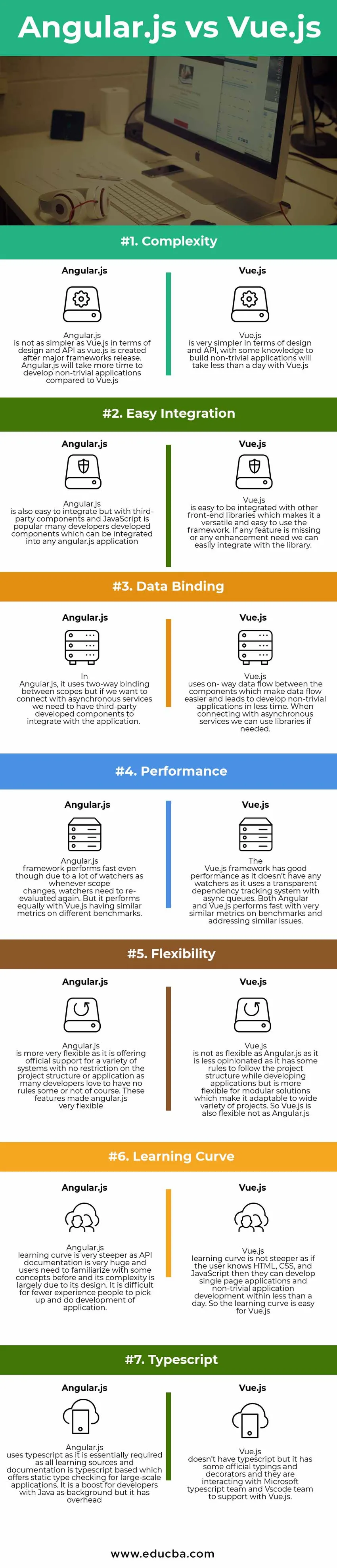
Comparaison tête à tête entre Vue.js et infographie angulaire
Ci-dessous est la principale différence entre Vue.js et Angular 
Différences clés entre Vue.js et Angular
Certaines différences clés sont expliquées ci-dessous entre Vue.js et Angular
- Angular.js prend en charge le typage car ses sources d'apprentissage et sa documentation sont basées sur le typage alors que Vue.js n'a pas le typage mais il travaille avec le typage pour prendre en charge avec Vue.js
- Vue.js vs Angular fonctionnent tous les deux rapidement et avec des nombres similaires sur des benchmarks différents. Les performances sont donc similaires en temps réel.
- Angular.js utilise une liaison bidirectionnelle entre les étendues et pour se connecter aux services asynchrones, nous devons utiliser des composants tiers tandis que Vue.js utilise un flux de données unidirectionnel entre les composants.
- Angular.js est peu complexe que Vue.js en termes de conception et d'API.
- Vue.js est facile à apprendre si nous avons peu de connaissances en HTML, CSS et JS tandis que Angular.js apprend peu plus raide car il a une conception complexe et difficile à apprendre pour les débutants.
- Un framework Angular.js prendra plus de temps pour développer des applications non triviales alors que le framework Vue.js prendra moins d'une journée.
- Vue.js vs Angular est facile à intégrer avec des composants tiers développés par les développeurs tandis que Vue.js avec d'autres bibliothèques frontales.
Tableau de comparaison entre Vue.js et Angular
Regardons la comparaison détaillée de Vue.js vs Angular
| La base de comparaison entre Vue.js vs Angular | Angular.js | Vue.js |
| Complexité | Angular.js n'est pas aussi simple que Vue.js en termes de conception et d'API car vue.js est créé après la sortie des principaux frameworks. Angular.js prendra plus de temps pour développer des applications non triviales que Vue.js | Vue.js est très simple en termes de conception et d'API, avec quelques connaissances pour créer des applications non triviales prendra moins d'une journée avec Vue.js |
| Intégration facile | Angular.js est également facile à intégrer, mais avec des composants tiers et JavaScript est populaire, de nombreux développeurs ont développé des composants qui peuvent être intégrés dans n'importe quelle application angular.js | Vue.js est facile à intégrer avec d'autres bibliothèques frontales, ce qui en fait un framework polyvalent et facile à utiliser. Si une fonctionnalité est manquante ou si une amélioration est nécessaire, nous pouvons facilement l'intégrer à la bibliothèque. |
| Liaison de données | Dans Angular.js, il utilise une liaison bidirectionnelle entre les étendues mais si nous voulons nous connecter avec des services asynchrones, nous devons avoir des composants développés par des tiers pour l'intégrer à l'application. | Vue.js utilise un flux de données continu entre les composants, ce qui facilite le flux de données et conduit à développer des applications non triviales en moins de temps. Lors de la connexion avec des services asynchrones, nous pouvons utiliser des bibliothèques si nécessaire. |
| Performance | Le framework Angular.js fonctionne rapidement même si en raison du grand nombre d'observateurs, chaque fois que la portée change, les observateurs doivent être réévalués à nouveau. Mais il fonctionne également avec Vue.js ayant des métriques similaires sur différents benchmarks. | Le framework Vue.js a de bonnes performances car il n'a pas d'observateurs car il utilise un système de suivi des dépendances transparent avec des files d'attente asynchrones. Angular et Vue.js fonctionnent rapidement avec des mesures très similaires sur les tests de performances et pour résoudre des problèmes similaires. |
| La flexibilité | Angular.js est plus très flexible car il offre un support officiel pour une variété de systèmes sans aucune restriction sur la structure ou l'application du projet car de nombreux développeurs aiment n'avoir aucune règle, certains ou pas bien sûr. Ces fonctionnalités ont rendu angular.js très flexible | Vue.js n'est pas aussi flexible que Angular.js car il est moins subjectif car il a des règles pour suivre la structure du projet tout en développant des applications mais est plus flexible pour les solutions modulaires qui le rendent adaptable à une grande variété de projets. Donc Vue.js est également flexible et non pas Angular.js |
| Courbe d'apprentissage | La courbe d'apprentissage d'Angular.js est très abrupte car la documentation de l'API est très importante et les utilisateurs doivent se familiariser avec certains concepts auparavant et sa complexité est largement due à sa conception. Il est difficile pour moins de personnes expérimentées d'acquérir et de développer une application. | La courbe d'apprentissage de Vue.js n'est pas plus abrupte que si l'utilisateur connaît HTML, CSS et JavaScript, alors il peut développer des applications d'une seule page et un développement d'applications non trivial en moins d'une journée. La courbe d'apprentissage est donc facile pour Vue.js |
| Manuscrit | Angular.js utilise tapuscript car il est essentiellement nécessaire car toutes les sources d'apprentissage et la documentation sont basées sur tapuscrit qui offre une vérification de type statique pour les applications à grande échelle. C'est un coup de pouce pour les développeurs avec Java en arrière-plan, mais il a des frais généraux | Vue.js n'a pas de dactylographe, mais il a des dactylographes et des décorateurs officiels et ils interagissent avec l'équipe de dactylographie Microsoft et l'équipe Vasco de pour prendre en charge avec Vue.js. |
Conclusion - Vue.js vs Angular
Enfin, c'est un aperçu de la comparaison entre Vue js et Angular. J'espère que vous aurez une meilleure compréhension de ces cadres après avoir lu cet article Vue js vs Angular. Comme nous avons vu différentes manières de comparer entre les frameworks Vue.js et Angular, nous pouvons dire que Vue.js a plus d'avantages que Angular.js et Vue.js fonctionne de manière transparente pour s'intégrer à d'autres applications alors qu'Angular.js a des restrictions. Donc, en fonction des exigences et du calendrier du projet, décidez du cadre qui convient le mieux au projet.
Article recommandé
Cela a été un guide pour les principales différences entre Vue.js et Angular. Ici, nous discutons également des différences clés Vue.js vs Angular avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles Vue.js vs Angular suivants pour en savoir plus -
- Différence importante angulaire vs knockout
- Angular vs Bootstrap Différences utiles
- Angular JS vs Vue JS - Différences utiles
- Angular JS vs Angular Amazing Differences
- Vue.js vs jQuery - Lequel est le meilleur
- Angulaire vs Backbone
- Vue.JS vs React.JS: Différences
- Qu'est-ce que Angular 2?