
Introduction à SVG
Il existe plusieurs formats dans lesquels des images peuvent exister et varient en fonction des caractéristiques de l'image. L'image peut être une image opaque, transparente et ainsi de suite, et toutes ces caractéristiques des images peuvent être définies par le format dont elles disposent. Certains des formats d'images les plus couramment utilisés sont JPEG.webp, PNG, GIF, etc. Parmi les différents formats, il y en a un important qui est créé en utilisant la ligne de code en XML ou HTML, appelée SVG. Dans cet article, nous allons découvrir SVG, comment il est créé, quels sont les extras de ce format et des choses comme ça. Bien qu'il ne s'agisse pas du format couramment utilisé pour les images, il joue un rôle important dans l'application Web contemporaine qui exige de la qualité ainsi qu'une interface attrayante.
Définition de SVG
SVG signifie Scalable Vector Graphics. Il peut être défini comme le format des images produites à l'aide des balises XML ou HTML. Il est très utile de concevoir des graphiques en deux dimensions et peut améliorer l'expérience d'interaction des utilisateurs. Il a été développé par le consortium World Wide Web il y a vingt ans en 1999. La dernière version de SVG est 1.1 qui a été publiée en 2011. Elle est très différente des images d'autres formats car celles-ci nécessitaient des applications de conception graphique à concevoir, mais les graphiques avec L'extension SVG est en fait développée à l'aide des codes ou des balises. Il est très interactif et peut permettre de concevoir des graphiques en deux dimensions.
Un point important à savoir sur les graphiques vectoriels évolutifs est qu'ils ne peuvent pas être téléchargés de la même manière que les images au format JPEG.webp ou PNG. Lorsque nous téléchargeons des images avec l'extension JPEG.webp ou PNG, il enregistre une copie de l'image qui peut être modifiée à l'aide des outils de conception graphique comme Adobe Photoshop, Paint, etc. tandis que l'image SVG devra être modifiée en changeant les codes. À l'ère moderne, où les applications Web sont censées être parfaites à tous points de vue, les graphiques SVG y ajoutent une qualité incroyable. De la conception d'un simple cercle à la conception d'un graphique complexe, il faut utiliser les balises s'ils souhaitent que le graphique soit développé à l'aide de SVG.
Comment SVG rend-il le travail si facile?
Il y a plusieurs points où SVG rend les choses très faciles. Comme nous l'avons vu précédemment, il est très utile lorsqu'il s'agit de concevoir l'application Web qui est censée avoir des perspectives incroyables. Les graphiques créés avec le format SVG le rendent très interactif pour l'utilisateur de travailler avec l'application. Il est très utile lorsque vous devez utiliser le composant graphique n'importe où sur l'application Web. Avec les codes HTML, il faut écrire la balise SVG afin d'apporter sa fonctionnalité dans la page Web. Si l'on veut dessiner l'interface simple, cela pourrait être fait en quelques numéros de la ligne mais au cas où les graphiques sont censés être un peu complexes, cela nécessiterait l'écriture d'un long code HTML ou XML. En intégrant les composants graphiques plus simples comme un cercle, un carré, un rectangle, etc., on peut concevoir un graphique complexe.
Travailler avec SVG
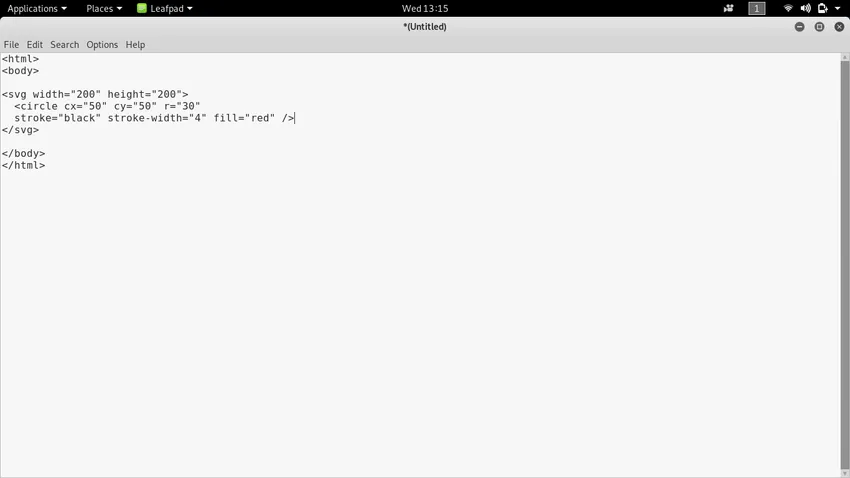
Afin d'apprendre à travailler avec SVG, nous allons parcourir la ligne de codes qui doit être écrite afin de développer les graphiques SVG. Nous allons considérer un exemple, où nous allons concevoir un simple cercle avec une couleur rouge remplie et avec une bordure noire. Nous allons écrire des codes en HTML et utiliserons la balise SVG pour introduire les graphiques dans la page Web.

Dans le code ci-dessus, nous avons écrit les graphiques SVG en utilisant la balise SVG et ses attributs importants. Dans la première ligne avec la balise SVG, nous avons mentionné la largeur et la hauteur du cercle. Dans la deuxième ligne, nous avons utilisé la balise cercle qui peut être utilisée comme sous-étiquette sous la balise SVG. Cx est l'attribut de la balise cercle qui est utilisé pour définir le nombre de pixels que le cercle doit couvrir sur l'axe des x. Cy est l'attribut de la balise de cercle qui est utilisé pour définir le nombre de pixels que le cercle doit couvrir sur l'axe des y. L'attribut r définit le rayon du cercle.
Le trait définit la couleur de la bordure qui est noire dans notre cas. L'attribut suivant largeur de trait définit la largeur du cercle que l'on peut fournir en pixels. Le dernier attribut de la balise de cercle est rempli qui est utilisé pour définir la couleur à remplir dans le cercle. Nous avons choisi le rouge donc dans la sortie, vous pourrez voir que le cercle a la couleur rouge remplie. Si vous souhaitez travailler avec le code SVG, vous pouvez simplement copier le code de l'image ci-dessus, l'enregistrer avec l'extension HTML et voir ce que vous trouvez en sortie. Vous pouvez les modifier pour en savoir plus ou pour en savoir plus.
Compétences requises
Pour travailler avec SVG, vous devez savoir comment travailler avec les balises HTML. En HTML, il est implémenté à l'aide de la balise SVG qui a en outre les sous-étiquettes qui peuvent être utilisées sous la balise SVG afin de concevoir les graphiques. Si vous avez déjà travaillé comme une application Web conçue, vous trouverez peut-être facile de travailler avec SVG. Bien qu'il ne s'agisse pas uniquement de structurer la page pour changer l'apparence des éléments HTML, vous aurez besoin d'un peu de pratique avant de pouvoir commencer à travailler avec SVG. Si vous avez une bonne idée de la conception graphique, cela ajoutera un avantage pour vous faire travailler ou apprendre SVG dans un court laps de temps.
Conclusion
Les graphiques vectoriels évolutifs sont le format spécial des images qui ont des graphiques en deux dimensions. En fonction de l'exigence, on peut utiliser des images avec n'importe quel format, mais en utilisant SVG, ce sera un peu différent car il est développé en utilisant les lignes de codes plutôt qu'en utilisant les outils de conception graphique. Il est principalement utilisé dans l'application Web car il doit être écrit à l'aide de la balise XML ou HTML. On peut s'en servir pour rendre l'application Web assez interactive pour améliorer l'expérience des utilisateurs.
Articles recommandés
Ceci est un guide sur Qu'est-ce que SVG. Nous discutons ici de la définition, des concepts, du travail et de la façon dont SVG facilite le travail. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Disposition de la grille en Java
- Fonctions de chaîne PHP
- Applications du HTML
- Carrière dans ASP.NET