Dans ce didacticiel sur les effets de texte de Photoshop, nous allons apprendre à utiliser les styles de calque de Photoshop pour donner facilement l'impression que le texte est en plastique. Pour créer l'effet, nous allons utiliser des "contours" que nous allons charger, car ils ne sont pas facilement disponibles par défaut, mais ne vous inquiétez pas, leur chargement est facile, tout comme tout le reste que nous ferons.
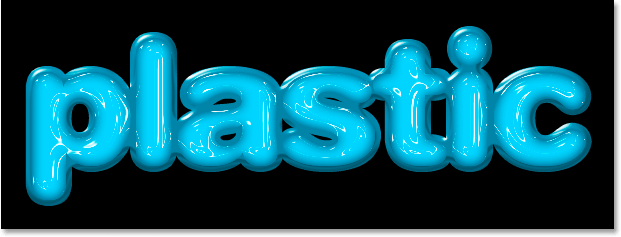
Voici l'effet que nous recherchons:

Le résultat final.
Commençons!
Étape 1: ouvrir un nouveau document Photoshop
La première chose que nous devons faire est d'ouvrir un nouveau document, alors faisons-le rapidement en utilisant le raccourci clavier, Ctrl + N (Win) / Commande + N (Mac). Cela ouvre la boîte de dialogue Nouveau document de Photoshop. Choisissez la taille que vous aimez. Je vais utiliser la taille prédéfinie de 640x480, comme indiqué ci-dessous:

Créez un nouveau document Photoshop.
Étape 2: remplir le document avec du noir
Appuyez sur la lettre D de votre clavier pour réinitialiser vos couleurs de premier plan et d'arrière-plan, afin que le noir devienne votre couleur de premier plan et le blanc devienne votre couleur d'arrière-plan. Utilisez ensuite le raccourci clavier Alt + Retour arrière (Win) / Option + Supprimer (Mac) pour remplir votre nouveau document avec la couleur de premier plan, qui dans ce cas est noire:

Appuyez sur "Alt + Backspace" (Win) / "Option + Supprimer" (Mac) pour remplir le nouveau document avec du noir.
Étape 3: ajoutez votre texte au document
Saisissez votre outil Texte dans la palette Outils ou appuyez sur T pour y accéder rapidement avec le raccourci clavier:

Sélectionnez l'outil Texte dans la palette d'outils de Photoshop.
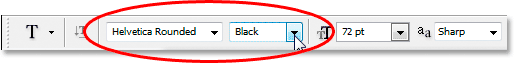
Ensuite, avec l'outil Type sélectionné, accédez à la barre des options en haut de l'écran et sélectionnez votre police. Je vais utiliser Helvetica Rounded Black pour le mien. Vous pouvez choisir la police de votre choix parmi celles que vous avez installées sur votre système. Une police plus grande et plus épaisse a tendance à fonctionner mieux pour cet effet:

Choisissez votre police dans la barre des options.
Appuyez sur la lettre X de votre clavier pour permuter vos couleurs de premier plan et d'arrière-plan, afin que le blanc devienne votre couleur de premier plan. Nous allons choisir une meilleure couleur pour notre texte en utilisant les styles de calque, mais pour l'instant, le blanc fera l'affaire. Ensuite, avec votre police choisie et le blanc comme couleur de premier plan, cliquez à l'intérieur de votre document et ajoutez votre texte. Je vais taper le mot "plastique":

Cliquez à l'intérieur de votre document Photoshop et ajoutez votre texte.
Redimensionnez votre texte selon vos besoins à l'aide de la commande Transformation libre de Photoshop en appuyant sur Ctrl + T (Win) / Comand + T (Mac), ce qui fait apparaître la zone Transformation libre et gère autour de votre texte. Maintenez la touche Maj enfoncée pour contraindre les proportions de votre texte et faites glisser l'une des poignées d'angle pour redimensionner le texte. Maintenez la touche Alt (Win) / Option (Mac) enfoncée tout en faisant glisser pour forcer le texte à se redimensionner à partir de son point central. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous êtes satisfait de la taille de votre texte pour accepter la modification.
Étape 4: Choisissez une couleur pour votre texte en utilisant le style de calque "Superposition de couleurs"
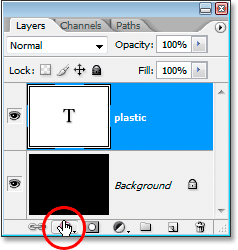
Maintenant que nous avons ajouté notre texte au document, nous allons commencer à créer notre effet "plastique", et la première chose que nous allons faire est de choisir une meilleure couleur pour lui. Avec le calque de texte sélectionné, cliquez sur l'icône Styles de calque au bas de la palette Calques:

Cliquez sur l'icône "Styles de calque" en bas de la palette des calques.
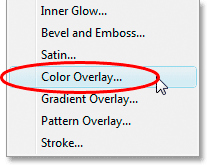
Choisissez Superposition de couleurs dans la liste des styles de calque qui s'affiche:

Choisissez le style de calque "Superposition de couleurs".
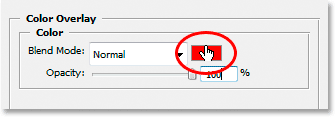
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options "Incrustation de couleur" dans la colonne du milieu. Cliquez sur l' échantillon de couleur à droite des options du "Mode de fusion" pour choisir une nouvelle couleur pour votre texte:

Cliquez sur l'échantillon de couleur pour choisir une nouvelle couleur pour le texte.
Cela fait apparaître le sélecteur de couleurs de Photoshop. Je vais choisir un bleu clair pour ma couleur de texte. N'hésitez pas à choisir la couleur que vous préférez, mais essayez de choisir une teinte plus claire de la couleur:

Choisissez une couleur pour votre texte à l'aide du sélecteur de couleurs de Photoshop.
Cliquez sur OK lorsque vous avez choisi votre couleur pour quitter le sélecteur de couleurs. Votre texte apparaîtra maintenant dans la couleur choisie dans le document:

Le texte apparaît maintenant dans la couleur que vous avez choisie.
Je dois noter que nous n'avons pas vraiment changé la couleur du texte ici, même s'il apparaît maintenant dans une couleur différente. Techniquement, le texte est toujours blanc. Nous avons simplement superposé une nouvelle couleur dessus en utilisant le style de calque Superposition de couleurs. Si nous devions désactiver les styles de calque, ce que nous ne ferons pas, mais si nous le faisions, le texte redeviendrait blanc.
Étape 5: ajouter une ombre intérieure au texte en utilisant le style de calque "Inner Glow"
Ensuite, nous allons donner à notre texte un aspect plus tridimensionnel en ajoutant une ombre intérieure. Maintenant, il existe un véritable style de calque "Ombre intérieure", mais nous n'allons pas l'utiliser car il se limite à nous donner une ombre directionnelle. Nous voulons que le texte semble être entouré par l'ombre, donc au lieu d'utiliser l'ombre intérieure prête à l'emploi que Photoshop nous donne, nous allons créer notre propre style de calque Ombre intérieure en convertissant le style Inner Glow en ombre.
Pour ce faire, cliquez sur les mots Inner Glow dans la liste des styles de calque à gauche de la boîte de dialogue Style de calque. Assurez-vous de cliquer directement sur les mots. Ne cliquez pas simplement à l'intérieur de la case à cocher, car tout ce que cela fera, c'est activer l'effet. Nous voulons accéder aux options de l'effet, et pour cela, vous devez cliquer sur le nom lui-même:

Cliquez sur les mots "Inner Glow" à gauche de la boîte de dialogue Layer Style.
La colonne du milieu de la boîte de dialogue Style de calque changera pour afficher les options "Inner Glow":

Les options "Inner Glow" de la boîte de dialogue Layer Style.
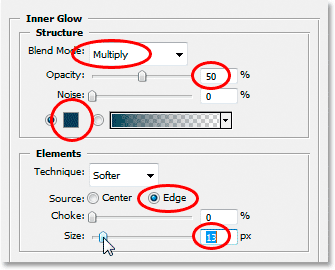
Afin de changer la "lueur intérieure" en une "ombre intérieure", tout ce que nous devons faire est de changer le mode de fusion en haut. Cliquez sur la flèche pointant vers le bas à droite du mot "Écran" et changez le mode de fusion en Multiplier . Notre éclat est maintenant une ombre, ou du moins ce sera une ombre une fois que nous aurons sélectionné une couleur plus foncée. Le jaune par défaut ne fonctionnera pas très bien comme ombre, alors cliquez sur l' échantillon de couleur directement sous le mot "Bruit", ce qui ramènera le sélecteur de couleurs de Photoshop, et choisissez une version beaucoup plus sombre de la couleur que vous avez choisie pour le texte . J'ai choisi le bleu clair pour mon texte, je vais donc choisir un bleu foncé pour l'ombre. Abaissez l' opacité de l'ombre à environ 50% pour qu'elle ne soit pas aussi intense. Assurez-vous que Bord est sélectionné pour la source et, enfin, augmentez la taille de l'ombre à environ 13 pixels .
Votre texte ressemblera maintenant à ceci:

Le texte après avoir appliqué l'ombre intérieure.
Étape 6: appliquer le style de calque "Biseautage et gaufrage"
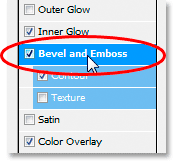
Ensuite, nous allons ajouter un effet "Biseautage et gaufrage" à notre texte, alors cliquez directement sur les mots Biseautage et gaufrage dans la liste des styles de calque à gauche de la boîte de dialogue Style de calque. Encore une fois, assurez-vous de cliquer directement sur les mots et de ne pas simplement cliquer à l'intérieur de la case à cocher:

Cliquez sur les mots "Biseautage et gaufrage" à gauche de la boîte de dialogue Style de calque.
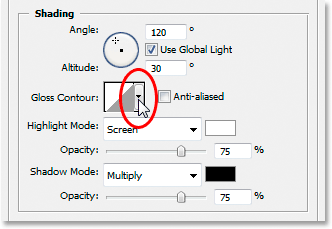
La colonne du milieu de la boîte de dialogue Style de calque se transforme en options Biseau et Gaufrage. La première chose que nous voulons faire ici est de charger un nouveau "Gloss Contour", alors allez à l'endroit où il est dit "Gloss Contour" dans les options "Shading" et cliquez sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour :

Cliquez sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour.
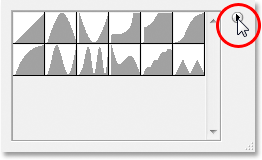
Cliquez ensuite sur la flèche pointant vers la droite dans le coin supérieur droit de la boîte de sélection de contour qui apparaît:

Cliquez sur la flèche pointant vers la droite dans le coin supérieur droit de la boîte de sélection de contour.
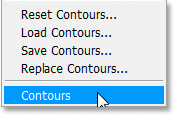
Sélectionnez ensuite Contours en bas de la liste qui semble charger un nouvel ensemble de contours qui ne sont pas disponibles par défaut pour nous:

Sélectionnez "Contours" pour charger un nouvel ensemble de contours.
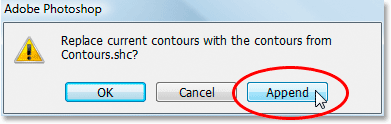
Photoshop vous demandera si vous souhaitez remplacer les contours d'origine par ces nouveaux ou simplement ajouter les nouveaux au bas de la liste. Cliquez sur Ajouter :

Cliquez sur "Ajouter" pour ajouter les nouveaux contours au bas des contours originaux.
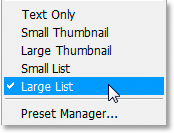
Vous verrez les nouveaux contours ajoutés au bas des originaux. Pour nous simplifier les choses, plutôt que d'essayer de décrire la forme du contour sur lequel cliquer, cliquez à nouveau sur cette flèche pointant vers la droite dans le coin supérieur droit et sélectionnez Grande liste dans les options afin que nous puissions voir à la fois une miniature aperçu du contour et du nom du contour à côté de chaque miniature:

Sélectionnez "Grande liste" dans les options pour voir à la fois les vignettes d'aperçu des contours et les noms de chaque contour.
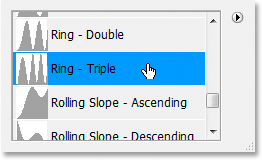
Maintenant que nous pouvons voir les noms réels de chaque contour, faites défiler la liste jusqu'à ce que vous arriviez à celui nommé Ring-Triple et double-cliquez dessus pour le sélectionner:

Double-cliquez sur le contour "Ring-Triple" pour le sélectionner.
Avec le contour "Ring-Triple" sélectionné, changeons le reste des options Bevel et Emboss:

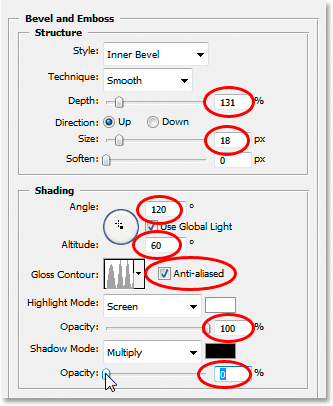
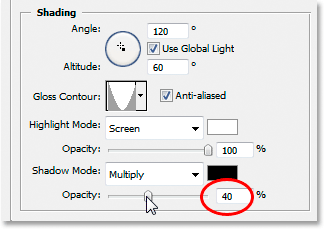
Modifiez les options Biseau et Gaufrage entourées de rouge.
Ce sont les paramètres que j'ai utilisés pour mon texte. Vous devrez peut-être les modifier légèrement en fonction de la police que vous utilisez et de la taille de votre texte. En partant du haut et en descendant, augmentez la profondeur à environ 131% et la taille à environ 18 pixels . Dans les options "Ombrage", définissez l' angle à 120 ° s'il ne l'est pas déjà, et définissez l' altitude à 60 ° . Assurez-vous que l'option Anticrénelage est cochée à côté de la miniature d'aperçu du contour. Augmentez complètement l' opacité du mode de surbrillance à 100% et, enfin, réduisez l' opacité du mode d'ombre à 0% .
Votre texte devrait maintenant ressembler à ceci:

Le texte après avoir appliqué le style de calque Biseau et Gaufrage.
Étape 7: appliquer le style de calque "Contour"
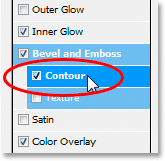
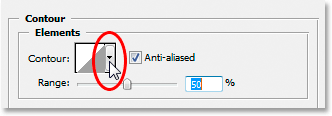
Cliquez sur le mot Contour à gauche de la boîte de dialogue Style de calque. C'est juste en dessous des mots "Biseautage et gaufrage":

Cliquez sur le mot "Contour" à gauche de la boîte de dialogue Style de calque.
La colonne du milieu de la boîte de dialogue Style de calque se transforme en options Contour. Nous allons utiliser un autre contour que ceux que nous avons chargés il y a un instant. Cliquez sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour:

Cliquez sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour.
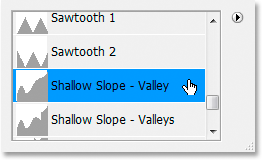
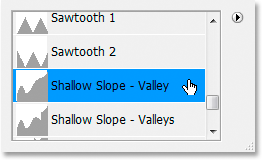
Cette fois, faites défiler la liste jusqu'à ce que vous arriviez à celui nommé Shallow Slope-Valley . Double-cliquez dessus pour le sélectionner:

Faites défiler la liste jusqu'au contour "Shallow Slope-Valley" et double-cliquez pour le sélectionner.
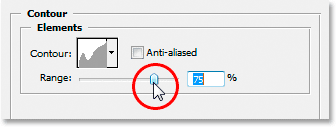
Vous pouvez affiner l'effet "brillant" à votre convenance en faisant glisser le curseur de plage vers la gauche ou la droite jusqu'à ce que vous soyez satisfait des résultats. Je dois faire glisser le mien vers la droite et augmenter la portée à environ 85%:

Affinez l'effet en ajustant la valeur "Plage".
Voici mon texte après avoir ajouté le style de calque Contour:

Le texte après avoir appliqué le style de calque Contour.
Cliquez sur OK pour quitter la boîte de dialogue Style de calque pour l'instant.
Étape 8: Dupliquez le calque de texte
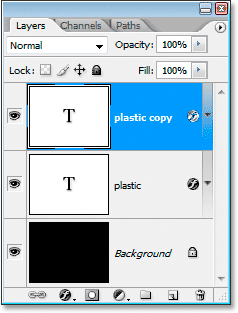
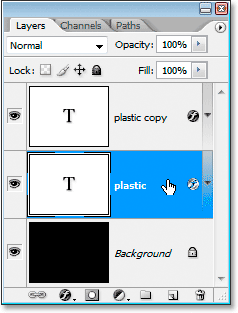
Appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer le calque de texte, vous aurez donc maintenant deux calques de texte dans la palette Calques:

Dupliquez le calque de texte.
Cliquez ensuite sur le calque de texte d'origine dans la palette Calques pour le sélectionner, nous travaillons donc à nouveau sur l'original, pas sur le calque de texte en double au-dessus:

Cliquez sur le calque de texte d'origine pour le sélectionner à nouveau.
Étape 9: ajouter un trait au texte
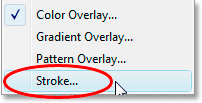
Avec le calque de texte d'origine resélectionné, cliquez à nouveau sur l'icône Style de calque en bas de la palette Calques et cette fois, sélectionnez Contour en bas de la liste:

Sélectionnez "Stroke" dans la liste des styles de calque.
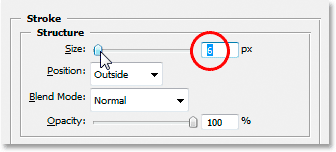
La boîte de dialogue Style de calque s'affiche de nouveau, avec les options de trait dans la colonne du milieu. Tout d'abord, augmentez la taille du trait à environ 6 pixels :

Faites glisser le curseur pour augmenter la taille du trait.
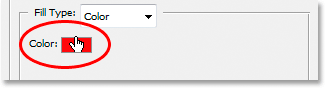
Cliquez ensuite sur l' échantillon de couleur du trait pour choisir une nouvelle couleur pour le trait:

Cliquez sur l'échantillon de couleur dans les options de trait.
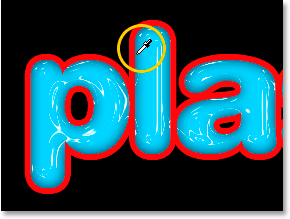
Le sélecteur de couleurs de Photoshop réapparaît. Plutôt que de choisir une couleur directement dans le sélecteur de couleurs, déplacez votre souris sur le texte. Vous verrez le curseur de votre souris se transformer en icône Pipette . Cliquez près du bord de l'une des lettres pour échantillonner une nuance de couleur qui se situe à mi-chemin entre les couleurs les plus claires et les plus sombres du texte:

Échantillonnez une couleur du texte à peu près à mi-chemin entre les couleurs de texte les plus claires et les plus sombres.
Cliquez sur OK pour quitter le sélecteur de couleurs lorsque vous avez terminé.
Étape 10: appliquer le style «Biseau et gaufrage» au trait
Revenez aux options "Biseautage et gaufrage" en cliquant sur les mots Biseautage et gaufrage à gauche de la boîte de dialogue Style de calque:

Cliquez sur les mots "Biseautage et gaufrage" pour accéder à nouveau aux options Biseautage et gaufrage.
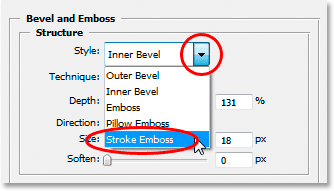
La boîte de dialogue Style de calque changera pour afficher à nouveau les options Biseau et Gaufrage dans la colonne du milieu. Nous voulons appliquer le style Biseau et Gaufrage au trait lui-même, donc pour ce faire, cliquez sur la flèche pointant vers le bas à droite des mots "Biseau intérieur" et changez le Style en Gaufrage en traits :

Changez le "Style" de biseau et de relief en "Stroke Emboss".
Nous avons presque fini. Revenez à l'option "Gloss Contour" et cliquez à nouveau sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour. Cette fois, faites défiler la liste jusqu'à ce que vous arriviez à celui nommé Shallow Slope-Valley . Double-cliquez dessus pour le sélectionner:

Faites défiler la liste jusqu'au contour "Shallow Slope-Valley" et double-cliquez pour le sélectionner.
Pendant que vous êtes au bas des options Biseautage et Gaufrage, augmentez l' opacité du mode Ombre à environ 40% :

Augmentez l'opacité du mode Ombre à 40%.
Enfin, remontez vers le haut et réduisez la valeur de profondeur à environ 41%, puis augmentez la taille en faisant glisser le curseur vers la droite jusqu'à ce que vous puissiez voir les traits de lettre fusionner. J'ai augmenté le mien à 24 pixels Cliquez sur OK lorsque vous êtes satisfait des résultats pour quitter la boîte de dialogue Style de calque, et vous avez terminé! Voici l'effet final du "texte plastique":

Le résultat final.
Où aller ensuite …
Et nous l'avons là! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!