
Introduction aux propriétés des polices CSS
Les propriétés de police CSS fournissent un aperçu des propriétés de police de CSS. Les feuilles de style en cascade, plus connues sous le nom de CSS, sont un langage de conception simple conçu pour simplifier la présentation des pages Web de production. CSS traite de l'apparence et de l'expérience d'une partie d'une page Web. En appliquant le CSS, vous pouvez contrôler la couleur avec le texte, le style des polices, l'espacement entre les paragraphes, la façon dont les colonnes seront dimensionnées ainsi que, présentées, les images d'arrière-plan ou les couleurs utilisées, les styles de mise en page, les variantes d'affichage plusieurs appareils ainsi que des tailles d'écran en plus d'un certain nombre d'autres effets divers. CSS est simple à comprendre et à comprendre, mais il donne un contrôle efficace de la démonstration du document HTML. Le plus souvent, CSS est généralement combiné avec des langages de balisage HTML ou simplement XHTML.
- CSS fait référence aux feuilles de style en cascade.
- CSS identifie la façon dont les éléments HTML doivent être affichés à l'écran, sur papier et également constitués de supports.
- CSS permettra d'économiser beaucoup de travail. Il pourrait contrôler la mise en page de plusieurs pages Web en même temps.
- Les feuilles de style externes seront conservées dans des fichiers CSS.
Expliquer les différentes propriétés des polices CSS
Voici les différentes propriétés de police CSS:
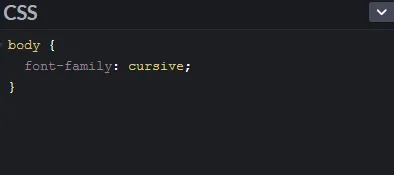
Collection de polices: En CSS, vous pouvez sélectionner la police que vous souhaitez utiliser pour le texte à l'intérieur d'un élément particulier en définissant la propriété font-family dans une règle de style, mais avant d'entrer dans les détails de font-family, nous devrons comprendre comment utiliser les noms de police car lorsque nous créons une page Web, nous ne savons pas toujours ce que notre utilisateur utilisera pour afficher la page Web.

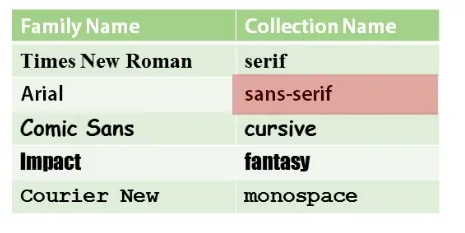
Définir les cinq catégories de polices dans les normes CSS
- La première de ces catégories sont les catégories de polices serif. Un exemple de police spécifique qui rentrerait dans cette catégorie serait Times ou Times New Roman ainsi que Baskerville, Century et Schoolbook

- Ce sont des noms de police spécifiques, comme Baskerville, Century et Schoolbook; ce sont les noms de police que vous pouvez voir dans une liste déroulante lorsque vous sélectionnez une police à l'intérieur d'un traitement de texte, car le traitement de texte sait exactement ce qui est installé sur votre machine. Mais pour CSS, toutes ces polices relèveraient de la catégorie des polices serif.

- Il existe également un ensemble de polices sans empattement et une police populaire qui tombe dans cette catégorie est Arial. Dans le cas où vous ne le saviez pas, empattement, donc il y a de petites lignes à la fin d'une lettre, elles font que les lettres ont l'air un peu fantaisies et embellies. Vous pouvez voir la différence dans les lettres R ci-dessous.

- Le R à gauche est un Arial, qui est sans empattement, littéralement sans les embellissements, tandis que le R à droite est Times New Roman et il contient quelques petits traits supplémentaires ici et là. De manière générale, les gens trouvent les polices sans empattement plus faciles à lire sur un écran LCD et LED.

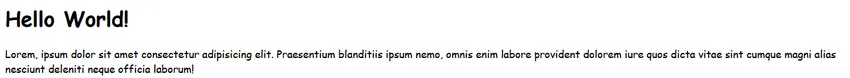
- Il existe également des catégories pour les polices cursives, qui ressemblent un peu aux lettres manuscrites et aux polices fantastiques, qui peuvent ressembler à n'importe quoi, mais la plupart des conceptions ne vont pas faire un usage intensif de ces polices car elles peuvent être difficiles à lire et aussi un peu imprévisible.

- Enfin, il existe une catégorie pour les polices à espacement fixe. Ce sont les polices qui donnent un espacement égal à chaque lettre et c'est probablement la police que vous souhaitez utiliser dans votre éditeur de texte que vous utilisez pour créer du CSS et également la police que vous souhaitez utiliser sur une page Web pour afficher le code dans un page Web.
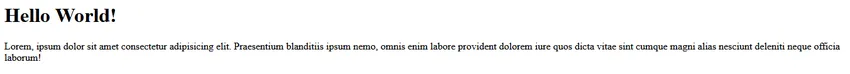
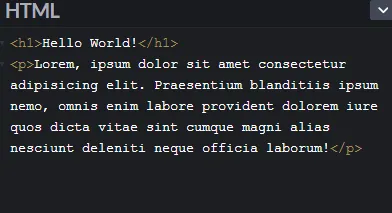
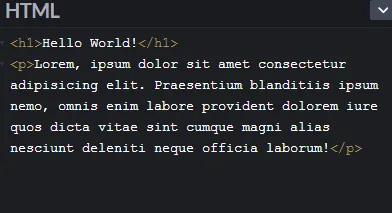
Résultats dans le navigateur Web:


Production:
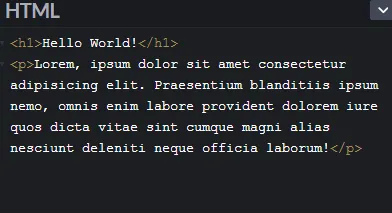
 Résultats dans le navigateur Web:
Résultats dans le navigateur Web:


Production:

Résultats dans le navigateur Web:


Production:

Résultats dans le navigateur Web:


Production:

Résultats dans le navigateur Web:


Production:

Familles de polices
Ci-dessous l'explication montre les familles de polices:
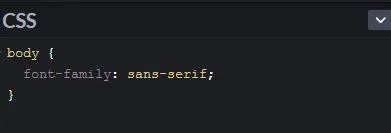
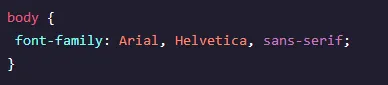
- De nombreuses conceptions CSS définissent la propriété font-family au nom d'une police spécifique comme Arial. Cependant, il y a toujours une chance que la police spécifique que vous souhaitez comme Arial, qu'elle ne soit pas disponible sur le système d'un utilisateur donné. Et c'est l'une des raisons pour lesquelles vous pouvez spécifier autant de polices que vous le souhaitez dans une liste séparée par des virgules et le navigateur utilisera la première qui correspond.

Conformément à la capture d'écran ci-dessus, nous avons 1 er choix, un 2 e choix et si aucune de ces polices n'est disponible, nous retombons dans le sans-serif générique car même si le navigateur n'a aucune des autres polices qu'il doit fournir une police par défaut pour cette catégorie. Bien sûr, cela soulève la question de savoir quelles polices peuvent être utilisées en toute sécurité pour la conception Web. De manière générale, vous ne pouvez pas vous tromper avec Arial, Verdana, Times et Courier, mais nous avons également fourni ici une liste d'autres polices couramment disponibles sur plusieurs plates-formes.
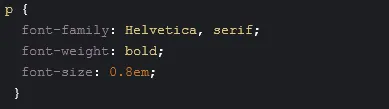
- Helvetica est une police courante que vous voyez répertoriée dans de nombreuses feuilles de style, mais Helvetica n'est pas disponible sous Windows. Windows fournit Arial à la place.

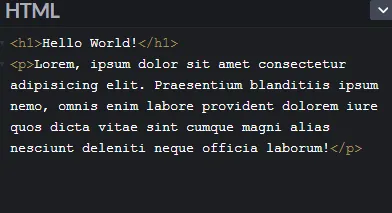
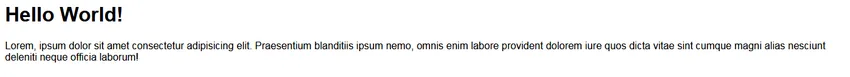
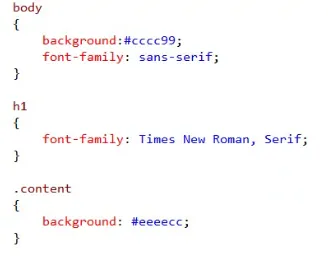
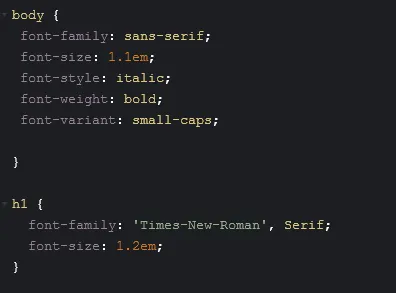
- La famille de polices est l'une de ces propriétés héritées. Donc, si nous la définissons au niveau du corps, les paragraphes et les divs et les ancres qui se trouvent à l'intérieur de ce corps reprendront cette famille de polices par défaut, sauf si nous la remplaçons. Ainsi, par exemple, cet en-tête ici, cette balise h1, hérite de la famille de polices du corps, mais il ne doit pas nécessairement en être ainsi.

Production:

Nous pouvons dire que pour le h1, la famille de polices devrait être Times New Roman, Serif et si vous actualisez les pages Web, le changement s'est reflété.
Dimensionnement et styles de police
Ci-dessous les informations détaillées sur la taille et les styles de police:
- Une autre caractéristique des polices que vous voudrez contrôler est la taille et lors du réglage de la taille, vous devrez d'abord choisir entre les unités absolues ou relatives.

- Les tailles absolues sont généralement spécifiées en pixels et les pixels vous donnent un contrôle très précis sur la taille de la police.

- Les unités relatives telles que les pourcentages ou les mots clés plus ou moins grands ou ems, vous permettent de définir une taille de police basée sur une ligne de base, de sorte que 2em serait le double de la taille de la ligne de base et 0. 8em serait 80% de la ligne de base. Beaucoup de gens utilisent aujourd'hui ems pour le dimensionnement relatif des polices. L'une des raisons est que les tailles relatives permettent à un utilisateur de mettre à l'échelle le texte à l'aide de son navigateur et c'est quelque chose qu'il pourrait vouloir faire car le texte est difficile à voir pour lui. Les tailles relatives permettent que cela fonctionne.
Résultats dans le navigateur Web:

Production:

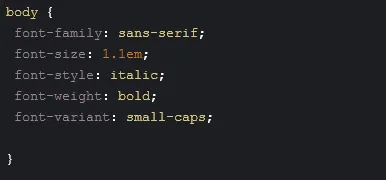
- Certaines des autres propriétés d'une police que vous pouvez définir sont le style de police pour forcer la police en italique ou le poids de la police pour rendre une police en gras. Et la propriété font-variant apportera une police de caractères qui utilise uniquement des majuscules.
Résultats dans le navigateur Web:

Production:

- La première chose que nous voulons faire est de mettre un peu trop l'accent sur cet élément h1. Il doit s'agir d'un élément h1 car il s'agit de l'en-tête principal de cette page, mais il est un peu trop grand pour notre point de vue. Permettez-moi donc de définir la taille de la police sur 1.2ems. Cela réduira cela un peu parce que généralement une balise h1 sera bien au-delà de 1.2ems. Le prochain problème que nous voulons résoudre est la liste des codes ici. Nous voulons que ce soit une police monospace et il y a plusieurs désirs différents pour y parvenir. Pour le code selon ci-dessous.
Résultats dans le navigateur Web:


Production:

Résultats dans le navigateur Web:

Production:

Ici, nous voulons utiliser la balise pre, ce qui signifie qu'il s'agit de texte préformaté et veuillez ne pas essayer de le manipuler.
Résultats dans le navigateur Web:


Production:

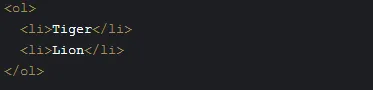
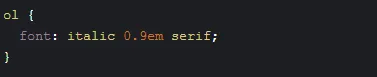
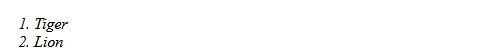
Il s'agit des propriétés raccourcies du style de police. Comme l'italique de style police, la taille de police 0.9em et le serif de famille de polices;
Résultats dans le navigateur Web:

Production:

Conclusion
Comment spécifier des polices à l'aide de CSS et la différence entre une police spécifique comme Arial et les catégories génériques de polices Web comme serif et sans-serif. Nous gérons également la taille des polices et les avantages et inconvénients des tailles relatives par rapport aux tailles absolues, enfin, nous utilisons les propriétés des polices et apprenons à charger les polices avec la famille de polices.
Articles recommandés
Cela a été un guide pour les propriétés des polices CSS. Ici, nous avons discuté des différentes propriétés de police CSS et de cinq catégories de polices dans les normes CSS avec les résultats et les sorties du navigateur. vous pouvez également consulter notre autre article suggéré pour en savoir plus-
- Qu'est-ce que CSS?
- Introduction au CSS
- Carrière en CSS
- Avantages de CSS