Dans ce didacticiel Photoshop Effects, nous allons apprendre à donner à une photo un effet de "lueur picturale" en utilisant plusieurs instances du filtre Motion Blur . J'appelle cela une "lueur picturale" car le résultat final ressemble à une combinaison de peinture et d'effet de lueur. Il s'agit d'un effet très facile à créer, mais pour le rendre encore plus facile, nous utiliserons des filtres intelligents, introduits pour la première fois dans Photoshop CS3, ce qui signifie que vous aurez besoin de Photoshop CS3 ou supérieur pour suivre.
Il est possible de créer ce même effet photo dans Photoshop CS2 ou une version antérieure sans utiliser de filtres intelligents, mais comme avec tous nos tutoriels Photoshop, le but principal ici n'est pas de mémoriser les étapes mais d'apprendre comment Photoshop fonctionne vraiment, et cet effet nous donne une excellente occasion d'acquérir une expérience pratique avec l'une des meilleures nouvelles fonctionnalités qu'Adobe a ajoutées à Photoshop depuis des années.
Voici l'image que j'utiliserai pour ce tutoriel:

L'image originale.
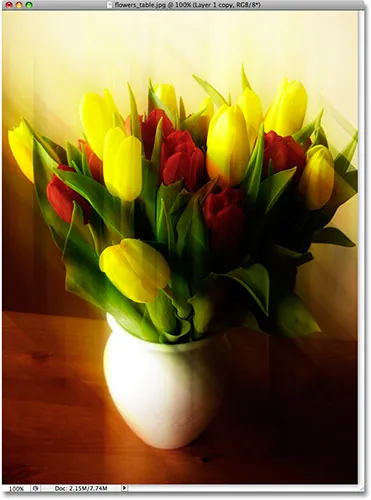
Voici à quoi cela ressemblera lorsque nous aurons terminé:

L'effet final "lueur picturale".
Comment créer un effet d'éclat de peinture
Étape 1: Dupliquez le calque d'arrière-plan
La première étape de la création de notre effet "lueur picturale" consiste à dupliquer le calque d'arrière-plan afin que nous ayons toujours accès à l'image d'origine non modifiée lorsque nous aurons terminé. Pour dupliquer le calque d'arrière-plan, accédez au menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie :

Accédez à Calque> Nouveau> Calque via copie.
Ou, pour un moyen beaucoup plus rapide de dupliquer un calque, appuyez simplement sur le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Dans les deux cas, duplique le calque d'arrière-plan, et si nous regardons notre palette Calques, nous pouvons voir que nous avons maintenant deux calques. Le calque d'arrière-plan, qui contient l'image d'origine, se trouve en sécurité en bas et une copie de l'image, que Photoshop a automatiquement nommée "Calque 1", se trouve au-dessus. Nous pouvons voir ce qu'il y a sur le calque en regardant la vignette d'aperçu à gauche de chaque calque. Dans ce cas, les deux calques affichent exactement la même image:

Une copie de l'image apparaît au-dessus de l'original dans la palette Calques.
Étape 2: convertir pour les filtres intelligents
Pour utiliser des filtres intelligents sur un calque, nous devons d'abord convertir le calque en objet intelligent . Les objets intelligents ont été introduits pour la première fois dans Photoshop CS2 et les filtres intelligents en sont essentiellement une extension. Vous ne pouvez pas travailler avec des filtres intelligents sans d'abord convertir un calque en un objet intelligent, donc pour cela, avec "Calque 1" sélectionné dans la palette Calques (les calques sélectionnés sont surlignés en bleu), accédez au menu Filtre au en haut de l'écran et choisissez Convertir pour les filtres intelligents :

Accédez à Filtre> Convertir pour les filtres intelligents.
Photoshop affichera une boîte d'avertissement nous indiquant ce que nous savons déjà, à savoir que nous convertissons le calque en objet intelligent:

Une boîte d'avertissement apparaît nous indiquant que nous sommes sur le point de convertir le calque en objet dynamique.
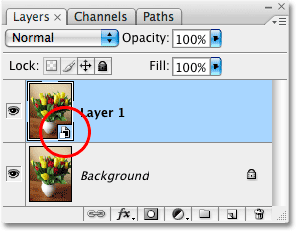
Cliquez sur OK pour fermer la boîte d'avertissement. Rien ne semble être arrivé à l'image dans la fenêtre du document, mais si nous regardons à nouveau la palette Calques, nous pouvons voir que la vignette d'aperçu sur "Calque 1" montre maintenant une petite icône dans le coin inférieur droit. Cette icône nous indique que le calque est maintenant un objet intelligent:

Une petite icône d'objet dynamique apparaît dans le coin inférieur droit de la vignette d'aperçu pour "Couche 1".
Étape 3: appliquer le filtre Motion Blur
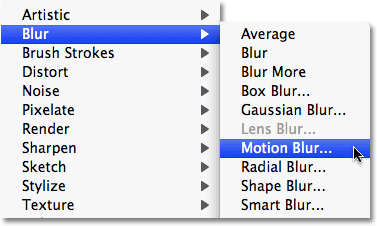
L'application d'un filtre intelligent à un objet intelligent dans Photoshop n'est pas différente de l'application d'un filtre normal à un calque normal, sauf que lorsque vous appliquez un filtre à un objet intelligent, Photoshop convertit automatiquement le filtre en filtre intelligent. Pour voir ce que je veux dire, appliquons notre premier filtre Motion Blur. Avec "Layer 1" toujours sélectionné, allez dans le menu Filtre, choisissez Flou, puis choisissez Flou de mouvement :

Accédez à Filtre> Flou> Flou de mouvement.
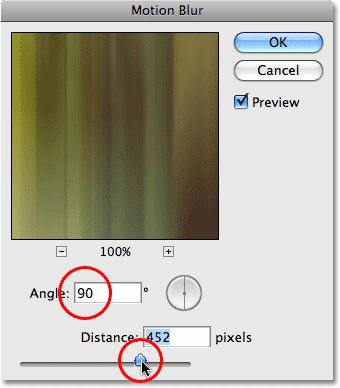
Cela fait apparaître la boîte de dialogue Filtre de flou de mouvement, qui nous permet de contrôler à la fois l'angle et la distance du flou de mouvement. Pour ce premier flou, je vais régler l' angle à 90 °, ce qui me donne des stries de flou verticales. Ensuite, pour ajuster la distance du flou, je vais cliquer et faire glisser le curseur Distance au bas de la boîte de dialogue. Faire glisser le curseur vers la droite augmente la longueur des séquences de flou, tandis que faire glisser vers la gauche diminue leur longueur. Il n'y a pas de valeur spécifique à saisir ici car cela dépendra de votre image et de l'intensité de l'effet que vous souhaitez obtenir, alors gardez un œil sur votre image pour un aperçu des résultats lorsque vous faites glisser le curseur. Je vais définir ma distance à une valeur d'environ 452 pixels, ce qui me donne de belles et longues stries. Étant donné que nous utilisons des filtres intelligents, il n'y a pas lieu de s'inquiéter de bien faire les choses car nous pouvons revenir en arrière et modifier les paramètres du filtre aussi souvent que nous le souhaitons sans nuire à l'image de quelque manière que ce soit:

Réglez l'angle du flou de mouvement à 90 °, puis réglez la longueur des stries avec le curseur Distance.
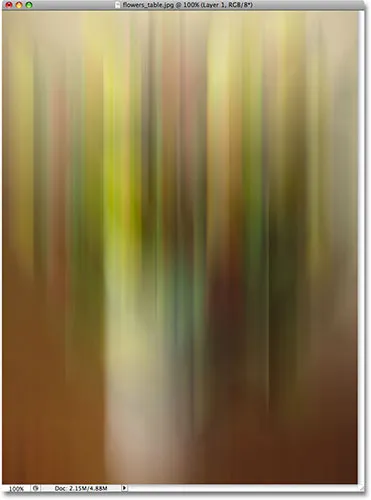
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et appliquer l'effet de filtre. Mon image apparaît maintenant comme une série de stries de couleur verticales:

L'image apparaît maintenant comme des stries verticales de couleur.
Étape 4: changer le mode de mélange en lumière dure
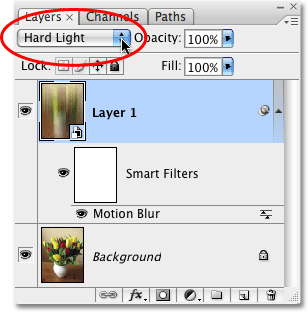
Actuellement, les stries de flou sur "Layer 1" bloquent complètement l'image d'origine sur le calque d'arrière-plan. Ce dont nous avons besoin, c'est que les stries se fondent dans l'image d'origine. Pour cela, il suffit de changer le mode de fusion du calque. Vous trouverez l'option du mode de fusion dans le coin supérieur gauche de la palette Calques. Par défaut, il est réglé sur "Normal". Cliquez sur le mot "Normal" ou sur les flèches à droite du mot, ce qui fait apparaître une liste de modes de mélange supplémentaires. Choisissez Hard Light dans la liste:

Modifiez le mode de fusion de "Layer 1" de Normal à Hard Light.
Si vous vous souvenez de notre tutoriel Cinq modes de fusion essentiels pour l'édition de photos, le mode de fusion Lumière dure fait partie du groupe Contraste des modes de fusion, ce qui signifie que non seulement il mélange les calques, mais il augmente le contraste de l'image en même temps. Il arrive également de stimuler la saturation des couleurs. Voici mon image après avoir changé le mode de fusion en lumière dure:

Le mode de fusion Hard Light mélange les couches ensemble tout en augmentant le contraste et la saturation des couleurs.
Vous pouvez également essayer le mode de fusion Overlay pour un effet légèrement plus subtil, mais pour l'image que j'utilise ici, Hard Light me donne de meilleurs résultats.
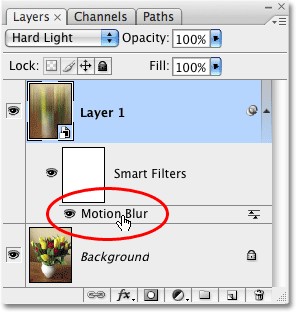
Jusqu'à présent, tout ce que nous avons fait avec notre filtre intelligent ne semble pas différent d'un filtre normal, mais voici la grande différence. Avec les filtres normaux, une fois que nous les avons appliqués à un calque, nous avons apporté des modifications physiques et permanentes aux pixels de ce calque. Il n'y a aucun moyen de modifier les paramètres du filtre une fois le filtre appliqué, à part annuler vos étapes et réappliquer à nouveau le filtre. Avec les filtres intelligents, ce n'est pas le cas. Nous pouvons facilement revenir en arrière et apporter des modifications aux paramètres de filtre à tout moment, aussi souvent que nous le voulons! Si nous regardons ci-dessous "Layer 1" dans la palette des calques, nous pouvons voir le filtre intelligent Motion Blur que nous venons d'appliquer. Pour réactiver sa boîte de dialogue à tout moment, il suffit de double-cliquer sur le nom du filtre:

Double-cliquez sur le nom d'un filtre intelligent dans la palette Calques pour afficher sa boîte de dialogue et modifier les paramètres du filtre.
La boîte de dialogue s'ouvrira instantanément, vous permettant d'apporter les modifications que vous souhaitez aux paramètres. Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et appliquer les nouveaux paramètres au calque. Avec les filtres intelligents, nous sommes libres d'expérimenter différents filtres et paramètres sans craindre que tout ce que nous faisons est permanent. Même lorsque nous avons fini de créer notre effet ici, vous pouvez toujours revenir en arrière et essayer différents paramètres d'angle et de distance pour les flous de mouvement pour comparer différents résultats!
Nous appliquerons ensuite des séquences de flou de mouvement supplémentaires à l'image!
Étape 5: Dupliquer "Couche 1"
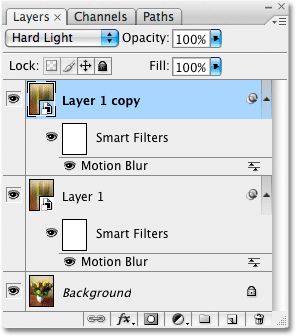
Tout comme nous l'avons fait avec le calque d'arrière-plan, créons une copie du "calque 1". Encore une fois, vous pouvez aller dans le menu Calque, choisir Nouveau, puis choisir Calque via copie, mais vous constaterez que le raccourci clavier pour dupliquer un calque, Ctrl + J (Win) / Commande + J (Mac), est beaucoup plus rapide et est l'un des raccourcis de Photoshop que vous voudrez certainement mémoriser. Nous pouvons voir dans la palette Calques que nous avons maintenant une copie de "Calque 1" au-dessus de l'original:

Dupliquez rapidement un calque dans Photoshop en appuyant sur Ctrl + J (Win) / Commande + J (Mac).
Étape 6: Modifier les paramètres du filtre intelligent Motion Blur
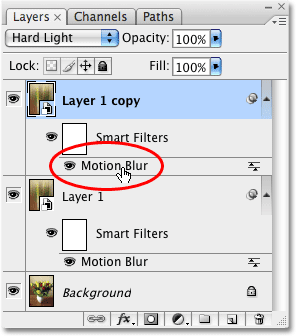
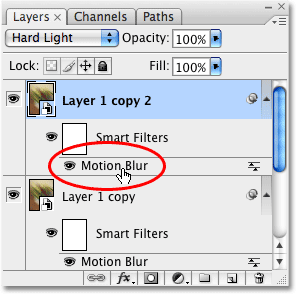
Il y a deux choses à noter avec la copie de "Layer 1" que nous venons de créer. Tout d'abord, si vous regardez l'option de mode de fusion dans le coin supérieur gauche de la palette Calques, vous verrez qu'elle est déjà définie sur Hard Light pour nous, car c'est ce que "Layer 1" a été défini. Plus important encore, si nous regardons sous le calque, nous pouvons voir que notre filtre intelligent Motion Blur a également été copié! Actuellement, le filtre utilise exactement les mêmes paramètres que nous avons appliqués à "Couche 1", mais comme nous l'avons appris il y a un instant, pour modifier les paramètres d'un filtre intelligent, double-cliquez simplement sur le nom du filtre:

Double-cliquez sur le deuxième flou de mouvement dans la palette Calques pour modifier ses paramètres.
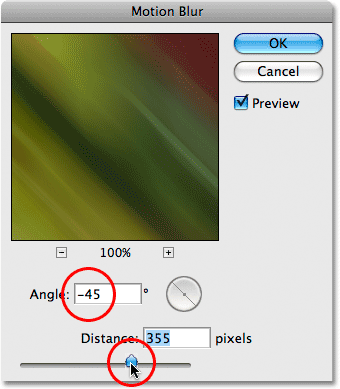
La boîte de dialogue Flou de mouvement s'ouvre et cette fois, je vais régler l' angle sur -45 °, ce qui me donne des stries de flou diagonales allant du coin supérieur gauche au coin inférieur droit. Je vais réduire la longueur des stries cette fois en faisant glisser le curseur Distance un peu vers la gauche, mais n'hésitez pas à expérimenter par vous-même en gardant un œil sur l'image dans la fenêtre du document lorsque vous faites glisser le curseur:

Les filtres intelligents nous permettent de modifier les paramètres de filtre à tout moment sans apporter de modifications permanentes à l'image.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et appliquer les deuxièmes paramètres de flou de mouvement. Voici mon image maintenant avec deux flous de mouvement appliqués, chacun réglé sous un angle différent:

Les deux calques ont désormais leur propre copie distincte du filtre Motion Blur, chacun utilisant des paramètres différents.
Encore une fois, si à tout moment vous souhaitez essayer différents paramètres pour l'un ou l'autre des filtres de flou de mouvement, il vous suffit de double-cliquer sur son nom dans la palette Calques pour réactiver sa boîte de dialogue et apporter vos modifications.
Étape 7: créer une autre copie du calque
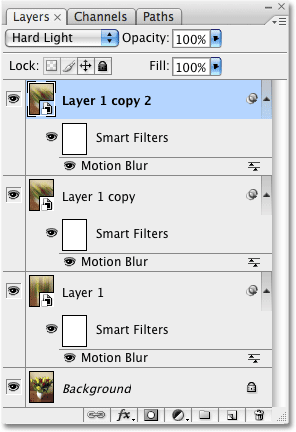
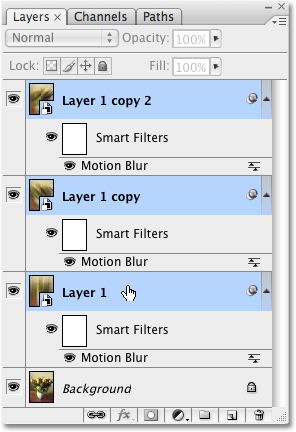
Ajoutons encore un Motion Blur à l'effet. Tout d'abord, appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour créer une copie de la copie que nous avons créée à l'étape 5. Vous devriez maintenant avoir quatre calques dans la palette Calques, le calque le plus récent (" Calque 1 copie 2 ") assis en haut. Normalement, je recommanderais de renommer les calques en quelque chose de plus descriptif, mais dans ce cas, comme nous ne travaillons qu'avec quelques calques, ce n'est pas vraiment nécessaire.
Comme nous l'avons vu à l'étape 6, le mode de fusion et le filtre intelligent Motion Blur ont été copiés avec le calque:

La palette Calques contient désormais le calque d'arrière-plan d'origine et trois copies au-dessus.
Étape 8: Modifier les paramètres du filtre intelligent Motion Blur
Double-cliquez sur le dernier filtre Motion Blur dans la palette Calques pour afficher sa boîte de dialogue:

Chacune des trois copies du calque d'arrière-plan possède désormais son propre filtre intelligent Motion Blur.
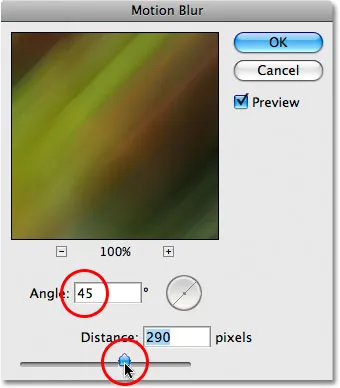
Pour ce troisième Motion Blur, je vais régler mon Angle à 45 ° ce qui me donne encore une fois des stries diagonales mais cette fois en partant du bas à gauche vers le haut à droite. Je vais également réduire un peu plus la longueur des séquences de flou en faisant glisser le curseur Distance vers la droite, mais encore une fois, n'hésitez pas à choisir les paramètres qui fonctionnent le mieux pour votre image:

Modifiez les troisièmes paramètres Motion Blur.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Voici mon image après avoir appliqué le troisième Motion Blur:

Trois filtres Motion Blur ont maintenant été appliqués à l'image et peuvent être modifiés à tout moment.
Ensuite, nous terminerons les choses en regroupant les calques et en masquant une partie de l'effet de flou!
Étape 9: Regroupez les trois principales couches
Je vais terminer mon effet "lueur picturale" en en masquant une partie pour révéler la photo originale en dessous. Étant donné que l'effet est réparti sur trois calques, la chose la plus simple à faire est de regrouper les trois calques, puis d'ajouter un masque de calque à l'ensemble du groupe. Tout d'abord, nous devons sélectionner les trois calques à la fois, alors cliquez sur le calque supérieur dans la palette Calques pour le sélectionner s'il n'est pas déjà sélectionné. Maintenez ensuite la touche Maj enfoncée et cliquez sur "Layer 1" directement au-dessus du calque d'arrière-plan. Cela sélectionnera les deux couches ainsi que la couche intermédiaire. Vous devriez voir les trois calques au-dessus du calque d'arrière-plan surlignés en bleu:

Cliquez sur le calque supérieur, puis maintenez la touche Maj et cliquez sur "Calque 1" pour sélectionner les trois calques au-dessus du calque d'arrière-plan.
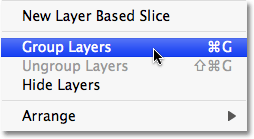
Une fois les trois calques sélectionnés, accédez au menu Calque et choisissez Grouper les calques :

Accédez à Calque> Grouper les calques.
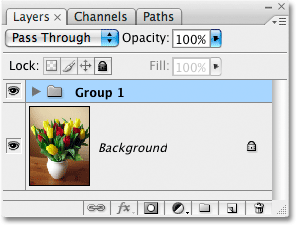
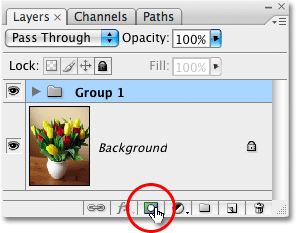
Rien ne semble être arrivé à l'image dans la fenêtre du document, mais nous pouvons voir dans la palette Calques que nous avons maintenant un groupe de calques nommé "Groupe 1". Les groupes de calques sont représentés par une icône de dossier, et les trois calques que nous avons sélectionnés il y a un instant sont maintenant à l'intérieur du dossier (le groupe):

Le regroupement de calques dans Photoshop est un moyen simple de masquer plusieurs calques à la fois.
Étape 10: ajouter un masque de calque au groupe
Le groupe de calques étant sélectionné, cliquez sur l'icône Masque de calque au bas de la palette Calques. C'est l'icône qui ressemble à un rectangle avec un cercle découpé au milieu:

Cliquez sur l'icône Masque de calque.
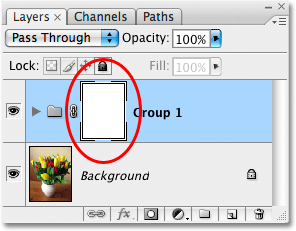
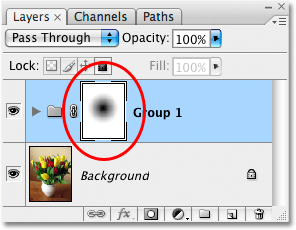
Cela ajoute un masque de calque au groupe. Même si nous ne pouvons pas réellement voir le masque dans la fenêtre du document, nous savons que le masque a été ajouté car nous pouvons voir une miniature d'aperçu du masque de calque entre l'icône du dossier et le nom du groupe dans la palette Calques:

Le groupe de calques affiche désormais une miniature d'aperçu du masque dans la palette Calques.
Étape 11: Sélectionnez l'outil Dégradé
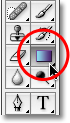
Saisissez l' outil Dégradé dans la palette Outils ou appuyez simplement sur la lettre G pour le sélectionner avec le raccourci clavier:

Sélectionnez l'outil Dégradé.
Étape 12: Sélectionnez un dégradé radial noir à blanc
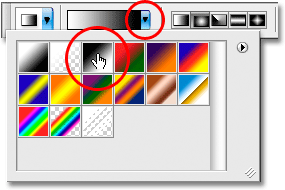
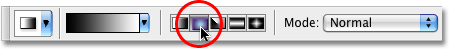
Lorsque l'outil Dégradé est sélectionné, la barre d'options en haut de l'écran change pour afficher les options de travail avec les dégradés. Cliquez sur la petite flèche pointant vers le bas à droite de la zone d'aperçu du dégradé, ce qui ouvre une boîte de sélection de dégradé, puis sélectionnez le dégradé noir à blanc, troisième dégradé à gauche, rangée du haut:

Sélectionnez le dégradé noir à blanc.
À droite de la zone d'aperçu du dégradé se trouve une série d'icônes qui nous permettent de choisir entre différentes formes de dégradé. Cliquez sur l'icône Dégradé radial, deuxième à gauche, pour la sélectionner:

Choisissez un dégradé radial dans la barre des options.
Étape 13: dessiner un dégradé radial sur le masque de calque
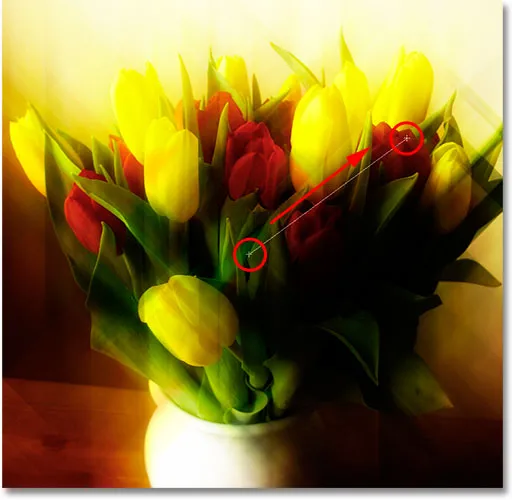
Assurez-vous que la miniature d'aperçu du masque de calque est sélectionnée dans la palette Calques. Vous devriez voir une bordure de surbrillance blanche autour d'elle, indiquant qu'elle est sélectionnée. Sinon, cliquez sur la vignette pour la sélectionner. Ensuite, cliquez et faites glisser un dégradé radial noir à blanc sur le masque de calque. L'endroit où vous cliquez pour la première fois deviendra le point central du dégradé. À cet endroit, l'effet "lueur picturale" sera complètement masqué, ce qui permettra à l'image originale sur le calque d'arrière-plan en dessous de s'afficher. Lorsque vous vous éloignez du point central dans toutes les directions, de plus en plus d'effet de lueur sera visible, devenant 100% visible sur le bord extérieur du dégradé.
Dans mon cas, je vais cliquer près du centre de l'image, qui deviendra le point central du dégradé, puis je ferai glisser vers le bord des fleurs pour définir la taille du dégradé:

Cliquez et faites glisser un dégradé radial pour définir la zone de transition entre l'image d'origine et l'effet de lueur.
Lorsque je relâche le bouton de ma souris, Photoshop dessine le dégradé sur le masque de calque. Si nous regardons la vignette d'aperçu du masque dans la palette Calques, nous pouvons voir le dégradé radial qui a été créé:

Le dégradé lui-même est visible dans la vignette d'aperçu du masque.
Et ici, après avoir masqué une partie de l'effet pour laisser transparaître une partie de l'image originale, voici mon dernier effet "lueur picturale":

L'effet final.