Dans ce didacticiel, nous apprendrons l'essentiel de la façon de dessiner des formes vectorielles dans Photoshop CS6 avec ses outils de forme faciles à utiliser!
Nous allons commencer par apprendre à dessiner des formes géométriques de base à l'aide de l' outil Rectangle, de l' outil Rectangle arrondi, de l' outil Ellipse, de l' outil Polygone et de l' outil Ligne . Nous apprendrons comment choisir les couleurs de remplissage et de trait pour les formes, comment changer l'apparence du trait, comment modifier les formes plus tard grâce à la flexibilité des calques de forme, et plus encore! Il y a beaucoup à couvrir, donc ce tutoriel se concentrera sur tout ce que nous devons savoir sur ces cinq outils de forme géométrique. Dans le prochain didacticiel, nous apprendrons à ajouter des formes plus complexes à nos documents à l'aide de l' outil de forme personnalisée de Photoshop!
Ce didacticiel est destiné aux utilisateurs de Photoshop CS6 . Si vous utilisez une ancienne version de Photoshop, vous voudrez peut-être consulter le didacticiel Shapes And Shape Layers Essentials original.
La plupart des gens considèrent Photoshop comme un éditeur d'images basé sur les pixels, et si vous deviez demander à quelqu'un de recommander un bon programme de dessin vectoriel, Adobe Illustrator serait généralement en haut de leur liste. Il est vrai que Photoshop ne partage pas toutes les fonctionnalités d'Illustrator, mais comme nous le verrons dans ce tutoriel et dans d'autres tutoriels de cette série, ses divers outils de forme rendent Photoshop plus que capable d'ajouter de simples illustrations vectorielles à nos conceptions et mises en page!
Si vous n'êtes pas sûr de savoir ce qu'est une forme vectorielle et en quoi elle diffère d'une forme basée sur des pixels, consultez le didacticiel précédent de cette série, Dessin de formes vectorielles vs pixels dans Photoshop CS6.
Dessin de formes vectorielles dans Photoshop
Les outils de forme
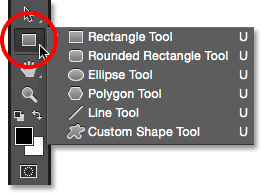
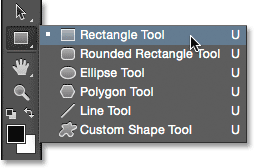
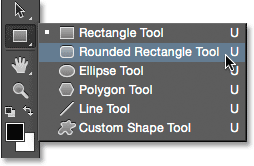
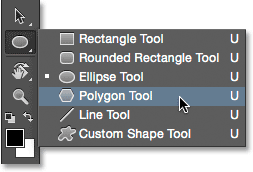
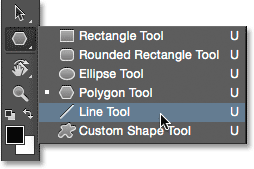
Photoshop nous offre six outils de forme parmi lesquels choisir: l' outil Rectangle, l' outil Rectangle arrondi, l' outil Ellipse, l' outil Polygone, l' outil Ligne et l' outil Forme personnalisée, et ils sont tous imbriqués ensemble au même endroit dans le Panneau d'outils . Par défaut, l'outil Rectangle est celui qui est visible, mais si nous cliquons et maintenons sur l'icône de l'outil, un menu déroulant apparaît nous montrant les autres outils parmi lesquels nous pouvons choisir:

Cliquez et maintenez sur l'icône Outil Rectangle pour révéler les autres outils de forme qui se cachent derrière.
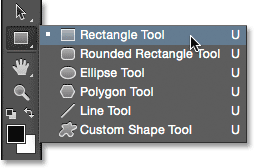
Je vais commencer par sélectionner le premier de la liste, l' outil Rectangle :

Sélection de l'outil Rectangle.
Formes, pixels ou chemins
Avant de dessiner des formes, nous devons d'abord indiquer à Photoshop quel type de forme nous voulons dessiner. C'est parce que Photoshop nous permet en fait de dessiner trois types de formes très différents. Nous pouvons dessiner des formes vectorielles, des chemins ou des formes de pixels . Nous examinerons de plus près les différences entre les trois dans d'autres didacticiels, mais comme nous l'avons déjà appris dans le didacticiel Dessin de vecteurs vs formes de pixels, dans la plupart des cas, vous voudrez dessiner des formes vectorielles. Contrairement aux pixels, les formes vectorielles sont flexibles, évolutives et indépendantes de la résolution, ce qui signifie que nous pouvons les dessiner à n'importe quelle taille, les éditer et les mettre à l'échelle autant que nous voulons, et même les imprimer à n'importe quelle taille sans aucune perte de qualité! Que nous les visualisions à l'écran ou sur papier, les bords des formes vectorielles restent toujours nets et nets.
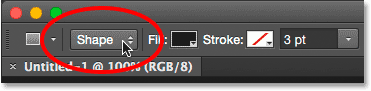
Pour vous assurer que vous dessinez des formes vectorielles, pas des tracés ou des pixels, sélectionnez Forme dans l'option Mode outil de la barre des options en haut de l'écran:

Définition de l'option Mode outil sur Forme.
Remplir la forme de couleur
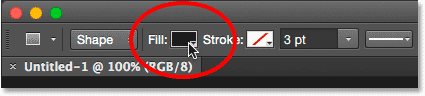
La prochaine chose que nous voulons généralement faire est de choisir une couleur pour la forme, et dans Photoshop CS6, nous le faisons en cliquant sur l'échantillon de couleur de remplissage dans la barre des options:

Cliquez sur l'échantillon de couleur de remplissage.
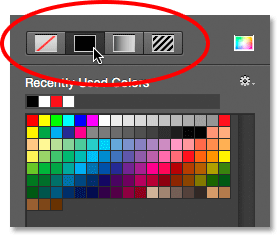
Cela ouvre une boîte qui nous permet de choisir parmi quatre façons différentes de remplir la forme, chacune représentée par l'une des quatre icônes en haut. En partant de la gauche, nous avons l'icône Aucune couleur (celle avec la ligne diagonale rouge qui la traverse), l'icône Couleur unie, l'icône Dégradé et l'icône Motif :

Les quatre options de remplissage de la forme (Aucune couleur, Couleur unie, Dégradé et Motif).
Sans couleur
Comme son nom l'indique, la sélection de Aucune couleur à gauche laissera la forme complètement vide. Pourquoi voudriez-vous laisser une forme vide? Eh bien, dans certains cas, vous souhaiterez peut-être que votre forme contienne uniquement un contour de trait. Nous verrons comment ajouter un trait dans quelques instants, mais si vous souhaitez que votre forme contienne juste un trait, sans couleur de remplissage, sélectionnez Aucune couleur:

L'option Aucune couleur laissera la forme vide.
Voici un exemple rapide de l'apparence d'une forme sans couleur de remplissage. Tout ce que nous voyons, c'est le contour de base de la forme, connu sous le nom de chemin . Le chemin n'est visible que dans Photoshop, donc si vous deviez imprimer votre document ou enregistrer votre travail dans un format comme JPEG.webp ou PNG, le chemin ne serait pas visible. Pour le rendre visible, nous devons lui ajouter un trait, ce que nous apprendrons à faire après avoir couvert les options de remplissage:

Seul le chemin de la forme est visible (et uniquement dans Photoshop) lorsque Remplissage est défini sur Aucune couleur.
Couleur unie
Pour remplir votre forme d'une couleur unie, choisissez l'option Couleur unie (deuxième à gauche):

Cliquez sur l'option de remplissage de couleur unie.
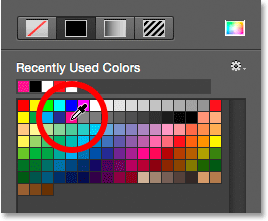
Avec Solid Color sélectionné, choisissez une couleur pour la forme en cliquant sur l'un des échantillons de couleur . Les couleurs que vous avez utilisées récemment apparaîtront dans la ligne Couleurs récemment utilisées au-dessus des échantillons principaux:

Choisir une couleur en cliquant sur un échantillon.
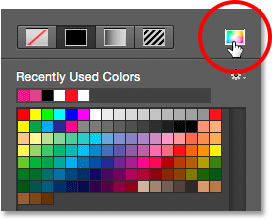
Si la couleur dont vous avez besoin ne se trouve dans aucun des échantillons, cliquez sur l'icône Sélecteur de couleurs dans le coin supérieur droit de la boîte:

Cliquez sur l'icône Sélecteur de couleurs.
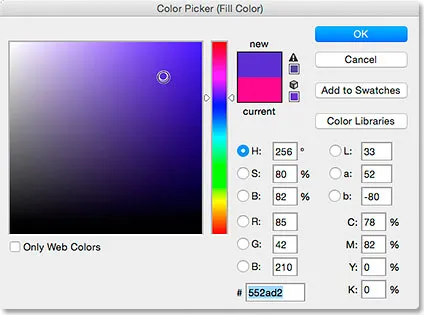
Ensuite, choisissez la couleur dont vous avez besoin dans le sélecteur de couleurs. Cliquez sur OK pour fermer le sélecteur de couleurs lorsque vous avez terminé:

Choix d'une couleur de remplissage pour la forme dans le sélecteur de couleurs.
Voici la même forme que précédemment, cette fois remplie d'une couleur unie:

Une forme de base remplie d'une couleur unie.
Pente
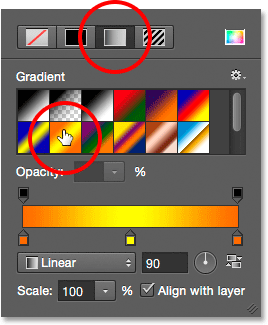
Pour remplir votre forme avec un dégradé, choisissez l'option Dégradé . Cliquez ensuite sur l'une des miniatures pour sélectionner un dégradé prédéfini ou utilisez les options sous les miniatures pour créer la vôtre. Nous apprendrons tout sur la création et la modification de dégradés dans un didacticiel distinct:

Choisir l'option Dégradé en haut, puis sélectionner un dégradé prédéfini.
Voici la même forme remplie d'un dégradé:

La forme remplie d'un des dégradés prédéfinis de Photoshop.
Modèle
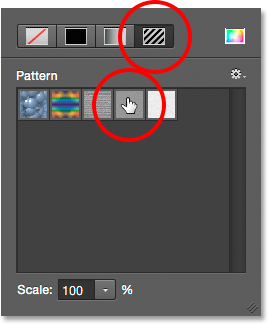
Enfin, le choix de l'option Motif nous permet de remplir la forme avec un motif. Cliquez sur l'une des vignettes pour sélectionner un motif prédéfini. Photoshop ne nous donne pas beaucoup de modèles au départ, mais si vous avez créé le vôtre ou en avez téléchargé sur Internet, vous pouvez les charger en cliquant sur la petite icône d'engrenage (sous l'icône Sélecteur de couleurs) et en choisissant Charger Modèles du menu:

Choisir l'option Pattern, puis sélectionner un modèle prédéfini.
Voici à quoi ressemble la forme remplie d'un des motifs prédéfinis de Photoshop. Pour fermer la boîte d'options de couleur de remplissage lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier, ou cliquez sur un emplacement vide dans la barre des options. Si vous n'êtes pas sûr de la couleur, du dégradé ou du motif dont vous avez besoin pour votre forme, ne vous inquiétez pas. Comme nous le verrons, vous pouvez toujours revenir et le modifier plus tard:

La forme remplie d'un motif prédéfini.
Ajout d'un trait autour de la forme
Par défaut, Photoshop n'ajoute pas de trait sur les bords de votre forme, mais en ajouter un est aussi simple que d'ajouter une couleur de remplissage. En fait, les options de Contour et Remplissage de Photoshop CS6 sont exactement les mêmes, vous savez donc déjà comment les utiliser!
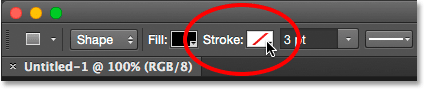
Pour ajouter un trait, cliquez sur l'échantillon de couleur de trait dans la barre des options:

Cliquer sur l'échantillon de couleur de trait.
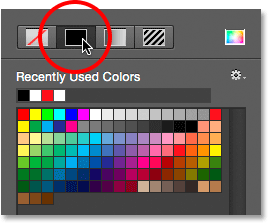
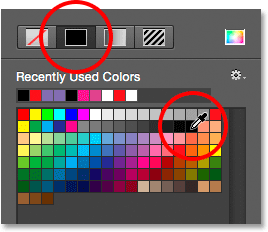
Cela ouvre une boîte nous donnant exactement les mêmes options que nous avons vues avec la couleur de remplissage, sauf que cette fois, nous choisissons une couleur pour notre trait. En haut, nous avons les mêmes quatre icônes pour choisir entre Aucune couleur, Couleur unie, Dégradé ou Motif . Par défaut, l'option Aucune couleur est sélectionnée. Je choisirai Solid Color, puis je définirai le noir comme couleur de trait en le choisissant dans les échantillons. Comme pour la couleur de remplissage, si la couleur dont vous avez besoin pour votre trait ne se trouve pas dans les échantillons, cliquez sur l'icône Sélecteur de couleurs en haut à droite pour choisir manuellement la couleur dont vous avez besoin:

Sélectionnez l'option Couleur unie pour le trait, puis choisissez une couleur dans les échantillons.
Modification de la largeur du trait
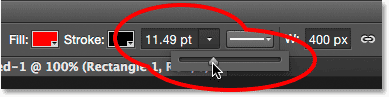
Pour modifier la largeur du trait, utilisez l'option Largeur du trait directement à droite de l'échantillon de couleur du trait dans la barre des options. Par défaut, il est défini sur 3 pt. Pour modifier la largeur, vous pouvez soit entrer une valeur spécifique directement dans la case (appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé pour l'accepter), soit cliquez sur la petite flèche à droite de la valeur et faites glisser le curseur:

Modification de la largeur du trait.
L'option Aligner les bords
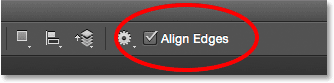
Si vous regardez plus à droite dans la barre des options, vous verrez une option appelée Aligner les bords . Lorsque cette option est activée (cochée), Photoshop s'assurera que les bords de votre forme vectorielle sont alignés avec la grille de pixels, ce qui leur donne un aspect net et net:

Vous voudrez généralement vous assurer que l'option Aligner les bords est cochée.
Cependant, pour que l'alignement des bords fonctionne, non seulement il doit être sélectionné, mais vous devez également définir la largeur de votre trait en pixels (px), pas en points (pt) . Étant donné que ma largeur de trait utilise actuellement des points (le type de mesure par défaut), je vais revenir en arrière et entrer une nouvelle largeur de 10 px:

Pour que Aligner les bords fonctionne, définissez votre largeur de trait en pixels (px).
Voici un exemple d'un trait noir de 10 px appliqué à la forme:

Une forme simple avec un trait noir qui l'entoure.
Maintenant que j'ai ajouté un trait, si je reviens en arrière et que je clique sur l'échantillon de couleur de remplissage dans la barre des options et que je change le remplissage en Aucune couleur, il ne me reste que le contour du trait. L'intérieur de la forme est vide. Il semble qu'il soit rempli de blanc uniquement parce que l'arrière-plan de mon document est blanc, donc ce que nous voyons réellement est l'arrière-plan du document:

La même forme, maintenant avec Remplissage défini sur Aucune couleur.
Plus d'options de course
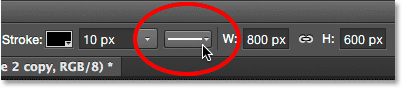
Par défaut, Photoshop dessine le trait sous forme de ligne continue, mais nous pouvons changer cela en cliquant sur le bouton Options de trait dans la barre des options:

Cliquez sur le bouton Options de trait.
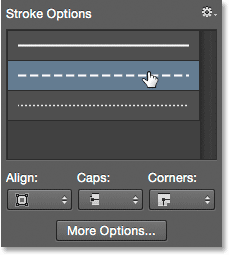
Cela ouvre la boîte Options de course. À partir d'ici, nous pouvons changer le type de trait d'une ligne continue à une ligne pointillée ou pointillée . L'option Aligner nous permet de choisir si le trait doit tomber à l' intérieur du contour du chemin, à l' extérieur du chemin ou être centré sur le chemin. Nous pouvons définir l'option Caps sur Butt, Round ou Square, et changer les coins sur Mitre, Round ou Bevel . Cliquez sur le bouton Plus d'options en bas pour ouvrir une boîte plus détaillée où vous pouvez définir des valeurs spécifiques de tiret et d' écart, et même enregistrer vos paramètres en tant que préréglage:

Les options de course.
Voici le même trait que précédemment, cette fois comme une ligne pointillée plutôt qu'une ligne continue:

Le type de trait est passé de solide à pointillé.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
L'outil Rectangle
Maintenant que nous savons comment sélectionner les différents outils de forme de Photoshop dans le panneau Outils, comment choisir une couleur de remplissage et de trait et comment changer l'apparence du trait, apprenons comment dessiner réellement des formes vectorielles! Nous allons commencer avec le premier outil de la liste, l' outil Rectangle . Je vais le sélectionner dans le panneau Outils comme je l'ai fait précédemment:

Sélection de l'outil Rectangle.
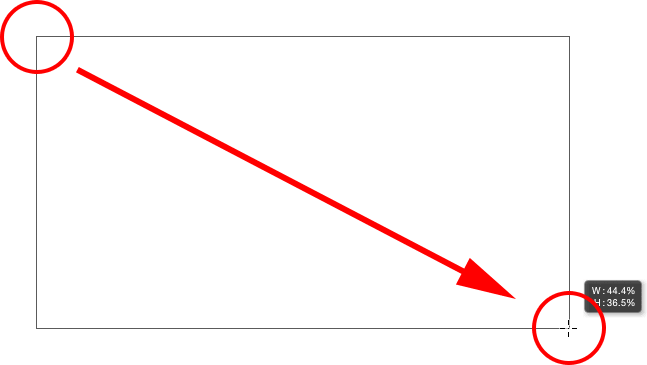
L'outil Rectangle nous permet de dessiner des formes rectangulaires simples à quatre côtés. Pour en dessiner un, commencez par cliquer dans le document pour définir un point de départ pour la forme. Ensuite, maintenez le bouton de la souris enfoncé et faites-le glisser en diagonale pour dessiner le reste de la forme. Lorsque vous faites glisser, vous ne verrez qu'un mince contour (appelé chemin ) de ce à quoi la forme ressemblera:

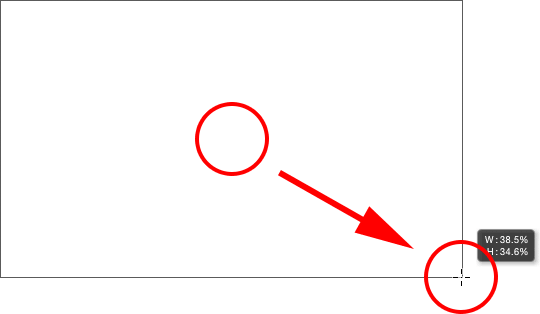
Faire glisser une forme rectangulaire. Lorsque vous faites glisser, seul un contour de la forme apparaît.
Lorsque vous relâchez le bouton de votre souris, Photoshop remplit la forme avec la couleur que vous avez sélectionnée dans la barre des options:

Photoshop remplit la forme de couleur lorsque vous relâchez le bouton de votre souris.
Redimensionner la forme après l'avoir dessinée
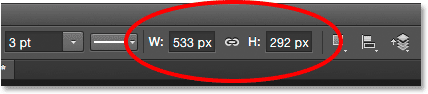
Une fois que vous avez dessiné votre forme initiale, ses dimensions actuelles apparaîtront dans les cases Largeur ( W ) et Hauteur ( H ) de la barre des options. Ici, nous voyons que ma forme a été dessinée 533 px de large et 292 px de haut:

La barre des options affichant la largeur et la hauteur initiales de la forme.
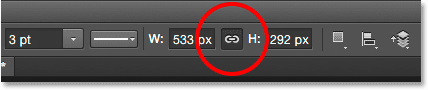
Si vous devez redimensionner la forme après l'avoir dessinée (et cela fonctionne pour tous les outils de forme, pas seulement l'outil Rectangle), entrez simplement les dimensions dont vous avez besoin dans les champs Largeur (W) et Hauteur (H). Par exemple, disons que ce dont j'avais vraiment besoin, c'était que ma forme ait exactement 500 px de large. Tout ce que je dois faire est de changer la valeur de la largeur à 500 px . Je pourrais également saisir une hauteur spécifique si besoin. Si vous souhaitez modifier la largeur ou la hauteur tout en conservant le rapport hauteur / largeur d'origine de votre forme, cliquez d'abord sur la petite icône de lien entre les valeurs de largeur et de hauteur:

Utilisez l'icône de lien pour conserver le rapport hauteur / largeur de la forme lors du redimensionnement.
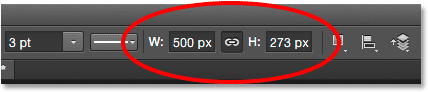
L'icône de lien étant sélectionnée, la saisie d'une nouvelle largeur ou hauteur indique à Photoshop de modifier automatiquement l'autre pour conserver le rapport hauteur / largeur. Ici, j'ai entré manuellement une nouvelle largeur de 500 px, et parce que j'avais l'icône de lien sélectionnée, Photoshop a changé la hauteur à 273 px:

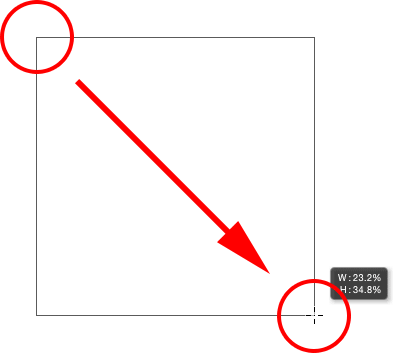
Redimensionner la forme.
Choisir la taille avant de dessiner la forme
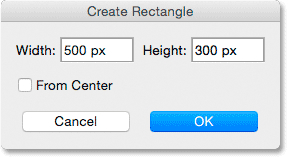
Si vous connaissez la largeur et la hauteur exactes dont vous avez besoin pour votre forme avant de la dessiner, voici une astuce. Avec votre outil de forme sélectionné, cliquez simplement à l'intérieur de votre document. Photoshop ouvrira une boîte de dialogue dans laquelle vous pourrez saisir vos valeurs de largeur et de hauteur. Cliquez sur OK pour fermer la boîte de dialogue et Photoshop dessinera automatiquement la forme pour vous:

Cliquez une fois à l'intérieur du document pour saisir une largeur et une hauteur, puis laissez Photoshop dessiner la forme.
Dessiner une forme à partir de son centre
Voici quelques raccourcis clavier simples mais très utiles. Si vous maintenez la touche Alt (Win) / Option (Mac) de votre clavier enfoncée pendant que vous faites glisser la forme, vous la dessinerez à partir de son centre plutôt que du coin. Cela fonctionne avec tous les outils de forme de Photoshop, pas seulement avec l'outil Rectangle. Il est très important, cependant, que vous attendiez après avoir commencé à faire glisser avant d'appuyer sur la touche Alt / Option, et que vous maintenez la touche enfoncée jusqu'à ce que vous ayez relâché le bouton de votre souris, sinon cela ne fonctionnera pas:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée pour dessiner une forme à partir de son centre.
Dessin de carrés
Pour dessiner un carré parfait avec l'outil Rectangle, cliquez à l'intérieur du document pour définir un point de départ et commencez à faire glisser comme d'habitude. Une fois que vous avez commencé à faire glisser, appuyez et maintenez la touche Maj de votre clavier. Cela force le rectangle dans un carré parfait. Encore une fois, assurez-vous d'attendre après avoir commencé à faire glisser avant d'appuyer sur votre touche Maj, et maintenez-la enfoncée jusqu'à ce que vous ayez relâché le bouton de votre souris ou cela ne fonctionnera pas. Vous pouvez également combiner ces deux raccourcis clavier en maintenant la touche Maj + Alt (Win) / Maj + Option (Mac) enfoncée tout en faisant glisser l'outil Rectangle, ce qui forcera la forme en un carré parfait et la dessinera du centre. :

Maintenez la touche Maj enfoncée pendant que vous faites glisser pour dessiner un carré.
Encore une fois, vous ne verrez qu'un contour de chemin du carré lorsque vous faites glisser, mais lorsque vous relâchez le bouton de votre souris, Photoshop le remplit avec la couleur choisie:

Photoshop attend toujours que vous relâchiez le bouton de votre souris avant de remplir la forme de couleur.
Les options de forme
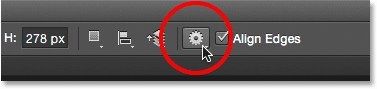
Si vous recherchez dans la barre des options, à gauche de l'option Aligner les bords, vous verrez une icône d'engrenage . Cliquer sur cette icône ouvre une boîte avec des options supplémentaires pour l'outil de forme que vous avez actuellement sélectionné:

Cliquer sur l'icône d'engrenage.
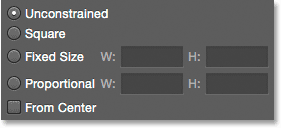
Étant donné que l'outil Rectangle est sélectionné, le fait de cliquer sur l'icône d'engrenage me montre les options de l'outil Rectangle. À l'exception de l'outil polygone et de l'outil ligne, que nous examinerons tous les deux plus tard, vous ne vous retrouverez pas très souvent en utilisant ce menu car nous avons déjà appris à accéder à la plupart de ces options à partir du clavier. Par exemple, l'option Unconstrained nous permet de dessiner librement des formes à toutes les dimensions dont nous avons besoin, mais comme il s'agit du comportement par défaut des outils de forme, il n'est pas nécessaire de le sélectionner. L'option Carré nous permet de dessiner des carrés parfaits avec l'outil Rectangle, mais nous pouvons déjà le faire en appuyant sur la touche Maj et en la maintenant enfoncée. Et From Center dessinera la forme à partir de son centre, mais encore une fois, nous pouvons déjà le faire en appuyant et en maintenant Alt (Win) / Option (Mac).
Si vous sélectionnez les options Taille fixe ou Proportionnelle et entrez des valeurs de largeur et de hauteur, elles affecteront la forme suivante que vous dessinez, pas celle que vous avez déjà dessinée. En outre, vous devez vous rappeler de revenir et de resélectionner l'option Non contraint lorsque vous avez terminé, sinon chaque forme que vous dessinez à partir de ce point sera définie sur la même taille ou les mêmes proportions:

Les options que vous voyez dépendent de l'outil de forme sélectionné.
Modification des calques de forme
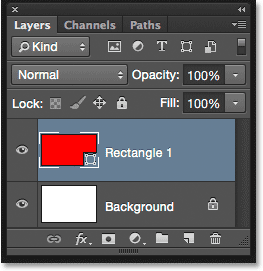
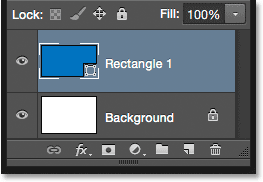
Plus tôt, nous avons appris que pour dessiner des formes vectorielles dans Photoshop, nous devons nous assurer que l'option Mode outil de la barre d'options est définie sur Formes (par opposition à Chemin ou Pixels). Lorsque nous dessinons une forme vectorielle, Photoshop la place automatiquement sur un type spécial de calque appelé calque de forme . Si nous regardons dans mon panneau Calques, nous voyons que la forme que j'ai dessinée avec l'outil Rectangle se trouve sur un calque de forme nommé "Rectangle 1". Le nom du calque changera en fonction de l'outil de forme utilisé, donc si j'avais dessiné une forme avec, disons, l'outil Ellipse, elle s'appellerait "Ellipse 1":

Chaque nouvelle forme vectorielle que vous dessinez apparaît sur son propre calque de forme.
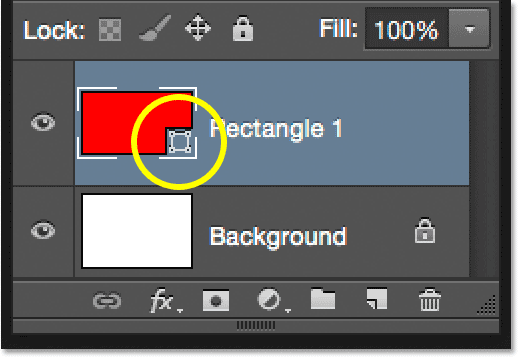
Un moyen simple de faire la différence entre un calque de forme et un calque de pixels normal est que les calques de forme ont une petite icône de forme dans le coin inférieur droit de la vignette d'aperçu :

L'icône dans la vignette d'aperçu nous indique qu'il s'agit d'un calque de forme.
La principale différence entre un calque de forme et un calque de pixels normal est que les calques de forme restent entièrement modifiables. À l'époque où nous apprenions à choisir les couleurs de remplissage et de contour pour nos formes, j'ai mentionné que nous pouvions toujours revenir et changer les couleurs après avoir dessiné la forme. Tout ce que nous devons faire est de nous assurer que le calque de forme est sélectionné dans le panneau Calques et que notre outil de forme est toujours sélectionné dans le panneau Outils. Ensuite, cliquez simplement sur l'échantillon de couleur de remplissage ou de trait dans la barre des options pour choisir une couleur différente. Vous pouvez également modifier la largeur de trait si nécessaire, ainsi que les autres options de trait. Je clique sur mon échantillon de couleur de remplissage:

Cliquez sur l'échantillon de couleur de remplissage avec le calque de forme sélectionné.
Ensuite, je vais choisir une couleur différente pour ma forme parmi les échantillons:

Cliquer sur un échantillon de couleur bleue.
Dès que je clique sur le nuancier, Photoshop met à jour instantanément la forme avec la nouvelle couleur:

La couleur de la forme a été modifiée sans avoir besoin de la redessiner.
Et, si nous regardons à nouveau dans le panneau Calques, nous voyons que la miniature d'aperçu du calque Forme a également été mise à jour avec la nouvelle couleur:

L'aperçu de la forme dans le panneau Calques est également mis à jour lorsque nous apportons des modifications.
L'outil Rectangle arrondi
Examinons le deuxième des outils de forme de Photoshop, l' outil Rectangle arrondi . Je vais le sélectionner dans le panneau Outils:

Sélection de l'outil Rectangle arrondi.
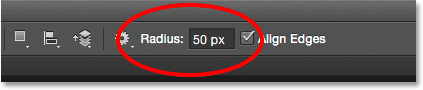
L'outil Rectangle arrondi est très similaire à l'outil Rectangle standard, sauf qu'il nous permet de dessiner des rectangles aux coins arrondis. Nous contrôlons la rondeur des coins à l'aide de l'option Rayon dans la barre des options. Plus la valeur est élevée, plus les coins seront arrondis. Vous devez définir la valeur du rayon avant de dessiner votre forme, je vais donc définir la mienne à 50 px:

Utilisez l'option Rayon pour contrôler la rondeur des coins.
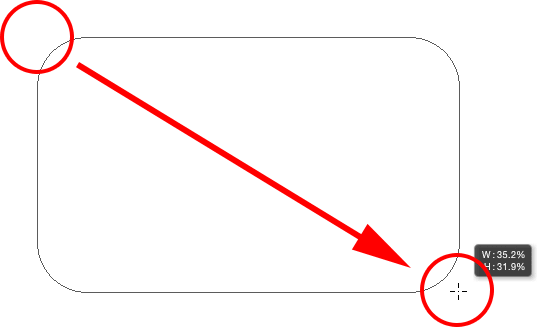
Une fois que vous avez défini votre rayon, dessiner un rectangle arrondi est exactement la même chose que dessiner un rectangle normal. Commencez par cliquer à l'intérieur du document pour définir un point de départ pour la forme, puis maintenez le bouton de la souris enfoncé et faites-le glisser en diagonale pour dessiner le reste. Tout comme nous l'avons vu avec l'outil Rectangle, Photoshop n'affiche que le contour du chemin de la forme lorsque vous faites glisser:

Faire glisser un rectangle arrondi après avoir défini la valeur du rayon dans la barre des options.
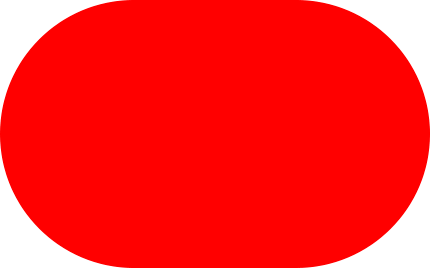
Lorsque vous relâchez le bouton de votre souris, Photoshop complète la forme et la remplit de couleur:

La forme est remplie de couleur lorsque vous relâchez le bouton de votre souris.
Voici un autre exemple de rectangle arrondi, cette fois avec ma valeur de rayon définie sur 150 px, suffisamment grande (dans ce cas de toute façon) pour que tous les côtés gauche et droit du rectangle apparaissent incurvés:

Une valeur de rayon plus élevée produit des coins plus arrondis.
Et voici un rectangle mais avec une valeur de rayon beaucoup plus faible de seulement 10 px, ce qui me donne de très petits coins arrondis:

Une valeur de rayon plus petite nous donne des coins moins arrondis.
Malheureusement, dans Photoshop CS6, il n'y a aucun moyen de prévisualiser l'apparence des coins arrondis avec la valeur de rayon choisie avant de dessiner le rectangle. De plus, nous ne pouvons pas ajuster la valeur de rayon à la volée pendant que nous dessinons la forme, et Photoshop ne nous laisse pas revenir en arrière et apporter des modifications à la valeur de rayon après son dessin. Tout cela signifie que dessiner des rectangles arrondis est une situation très «d'essai et d'erreur».
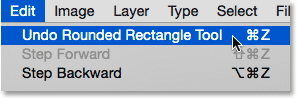
Si vous dessinez un rectangle arrondi et décidez que vous n'êtes pas satisfait de la rondeur des coins, tout ce que vous pouvez vraiment faire est d'aller dans le menu Edition dans la barre de menus en haut de l'écran et de choisir l' outil Annuler le rectangle arrondi (ou appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) sur votre clavier), ce qui supprimera le rectangle arrondi du document. Ensuite, entrez une valeur de rayon différente dans la barre des options et réessayez:

Allez dans Edition> Annuler l'outil Rectangle arrondi.
Les mêmes raccourcis clavier que nous avons appris pour l'outil Rectangle standard s'appliquent également à l'outil Rectangle arrondi. Pour forcer la forme dans un carré parfait (avec des coins arrondis), commencez à faire glisser la forme, puis maintenez la touche Maj enfoncée. Relâchez la touche Maj uniquement après avoir relâché le bouton de votre souris.
Pour dessiner un rectangle arrondi à partir de son centre plutôt que du coin, commencez à faire glisser la forme, puis maintenez enfoncée la touche Alt (Win) / Option (Mac). Enfin, en appuyant sur les touches Maj + Alt (Win) / Maj + Option (Mac) et en les maintenant enfoncées, la forme deviendra un carré parfait et la tirera du centre. Relâchez les touches uniquement après avoir relâché le bouton de votre souris.
L'outil Ellipse
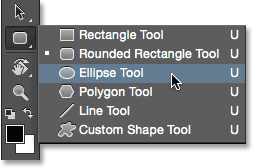
L' outil Ellipse de Photoshop nous permet de dessiner des formes elliptiques ou circulaires. Je vais le sélectionner dans le panneau Outils:

Sélection de l'outil Ellipse.
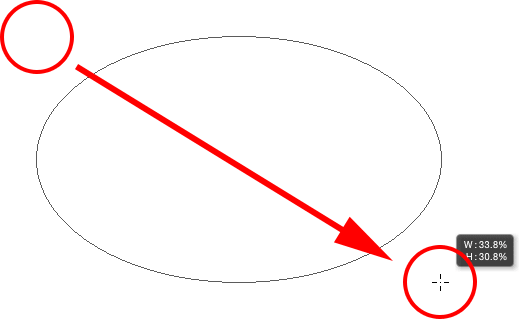
Tout comme avec les autres outils de forme que nous avons examinés, pour dessiner une forme elliptique, cliquez à l'intérieur du document pour définir un point de départ, puis maintenez le bouton de la souris enfoncé et faites glisser en diagonale pour dessiner le reste:

Dessiner une forme elliptique avec l'outil Ellipse.
Relâchez le bouton de votre souris pour compléter la forme et demandez à Photoshop de la remplir avec la couleur choisie:

La forme colorée.
Pour dessiner un cercle parfait avec l'outil Ellipse, commencez à faire glisser la forme, puis maintenez la touche Maj enfoncée. Pour dessiner une forme elliptique à partir de son centre, maintenez la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser. Appuyez et maintenez Shift + Alt (Win) / Shift + Option (Mac) pour dessiner un cercle parfait à partir de son centre. Comme toujours, ne relâchez les touches qu'après avoir relâché le bouton de votre souris:

Un cercle dessiné avec l'outil Ellipse.
L'outil polygone
L' outil Polygone est l'endroit où les choses commencent à devenir intéressantes. Je vais le sélectionner dans le panneau Outils:

Sélection de l'outil polygone.
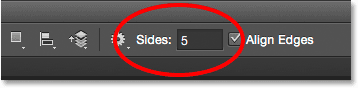
Alors que l'outil Rectangle de Photoshop se limite à dessiner des polygones à quatre côtés, l'outil Polygone nous permet de dessiner des formes polygonales avec autant de côtés que nous le souhaitons! Cela nous permet même de dessiner des étoiles, comme nous le verrons dans un instant. Pour dessiner une forme avec l'outil Polygone, entrez d'abord le nombre de côtés dont vous avez besoin dans l'option Côtés de la barre des options. Vous pouvez entrer n'importe quel nombre entre 3 et 100. Je vais laisser le mien réglé à la valeur par défaut de 5 pour l'instant:

Entrez le nombre de côtés dont vous avez besoin dans l'option Côtés.
Une fois que vous avez entré le nombre de côtés, cliquez dans le document et faites glisser votre forme. Photoshop dessine toujours les formes polygonales à partir de leur centre, il n'est donc pas nécessaire de maintenir la touche Alt (Win) / Option (Mac) enfoncée. Maintenir la touche Maj enfoncée après avoir commencé à faire glisser limitera le nombre d'angles selon lesquels la forme peut être dessinée, ce qui peut aider à positionner la forme comme vous en avez besoin:

Une forme à 5 côtés dessinée avec l'outil Polygone.
La définition de l'option Côtés sur 3 dans la barre des options nous permet de dessiner facilement un triangle:

Un triangle simple dessiné avec l'outil Polygone.
Et voici une forme de polygone avec des côtés définis sur 12. Comme l'option Rayon pour l'outil Rectangle arrondi, Photoshop ne nous permet pas de modifier le nombre de côtés une fois que nous avons tracé notre forme, donc si vous avez fait une erreur, vous aurez besoin pour aller dans le menu Edition en haut de l'écran et choisissez Annuler l'outil polygone (ou appuyez sur Ctrl + Z (Win) / Commande + Z (Mac)), puis entrez une valeur différente dans l'option Côtés et redessinez la forme:

Une forme de polygone à douze côtés.
Dessiner des étoiles avec l'outil Polygone
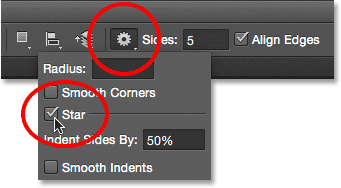
Pour dessiner des étoiles avec l'outil Polygone, cliquez sur l' icône d'engrenage dans la barre des options, puis sélectionnez Étoile :

Cliquez sur l'icône d'engrenage et choisissez Étoile.
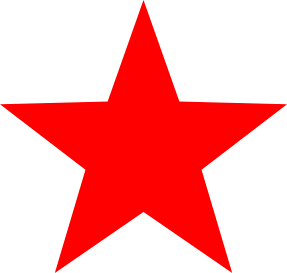
Ensuite, cliquez simplement à l'intérieur du document et faites glisser une forme d'étoile. Avec Star sélectionné, l'option Sides dans la barre des options contrôle le nombre de points dans l'étoile, donc à sa valeur par défaut de 5, nous obtenons une étoile à 5 pointes:

Une étoile à 5 branches dessinée avec l'outil polygone.
Changer la valeur Sides à 8 nous donne une étoile à 8 branches:

Contrôlez le nombre de points avec l'option Côtés.
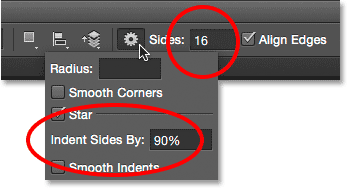
Nous pouvons créer une forme d'étoile en augmentant l'option Indent Sides By au-delà de sa valeur par défaut de 50%. Je vais l'augmenter à 90%. Je vais également augmenter ma valeur Sides à 16:

Création d'un éclat d'étoile en augmentant la valeur Indent Sides By.
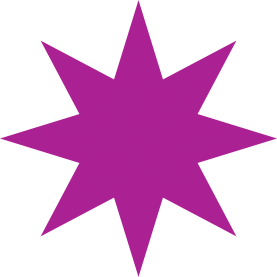
Et voici le résultat:

Un éclat d'étoile dessiné avec l'outil Polygone.
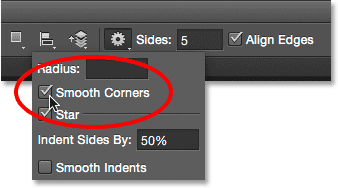
Par défaut, les étoiles ont des angles vifs aux extrémités de leurs pointes, mais nous pouvons les arrondir en choisissant l'option Coins lisses :

Activer les coins lisses.
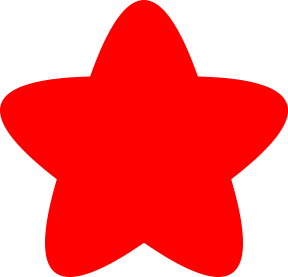
Voici une étoile à 5 branches standard avec l'option Smooth Corners activée:

L'option Smooth Corners donne aux étoiles un look amusant et convivial.
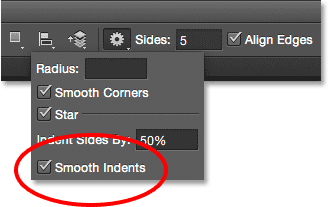
Nous pouvons également lisser les retraits et les arrondir en sélectionnant l'option Lisser les retraits:

Activation des retraits lisses.
Avec les coins lisses et les retraits lisses sélectionnés, nous obtenons davantage une forme d'étoile de mer:

Une étoile avec des coins lisses et des retraits lisses activée.
L'outil Ligne
Le dernier des outils de forme géométrique de base de Photoshop est l' outil Ligne . Je vais le sélectionner dans le panneau Outils:

Sélection de l'outil Ligne.
L'outil Ligne nous permet de dessiner des lignes droites simples, mais nous pouvons également l'utiliser pour dessiner des flèches. Pour dessiner une ligne droite, définissez d'abord l'épaisseur de la ligne en entrant une valeur, en pixels, dans le champ Poids de la barre des options. La valeur par défaut est 1 px. Je vais l'augmenter à 16 px:

L'option Poids contrôle l'épaisseur ou la largeur de la ligne.
Ensuite, comme avec les autres outils de forme, cliquez à l'intérieur du document et faites glisser votre ligne. Pour faciliter le tracé d'une ligne horizontale ou verticale, maintenez la touche Maj enfoncée après avoir commencé à faire glisser, puis relâchez la touche Maj après avoir relâché le bouton de votre souris:

Maintenez la touche Maj enfoncée pendant que vous faites glisser pour dessiner des lignes horizontales ou verticales.
Dessin des flèches de direction
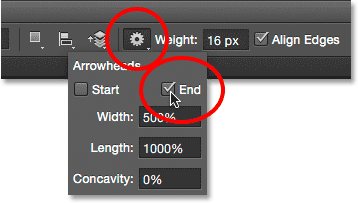
Pour dessiner des flèches, cliquez sur l' icône d'engrenage dans la barre d'options pour ouvrir les options de pointes de flèche . Choisissez si vous souhaitez que la pointe de la flèche apparaisse au début de la ligne, à la fin ou les deux (si vous voulez que la flèche soit orientée dans la même direction que la ligne est dessinée, choisissez Fin):

Cliquez sur l'icône d'engrenage pour accéder aux options de pointe de flèche.
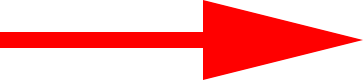
Voici une ligne similaire à celle dessinée précédemment, cette fois avec une pointe de flèche à la fin:

L'outil Ligne permet de dessiner facilement des flèches de direction.
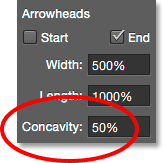
Si la taille par défaut de la pointe de flèche ne fonctionne pas pour vous, vous pouvez l'ajuster en modifiant les options Largeur et Longueur . Vous pouvez également rendre la pointe de flèche plus concave en augmentant l'option Concavité . Je vais l'augmenter de sa valeur par défaut de 0% à 50%:

Modifiez la forme de la pointe de flèche en augmentant sa concavité.
Voici à quoi ressemble la pointe de flèche. Assurez-vous de modifier les options de l'outil Ligne avant de dessiner votre forme car elles ne peuvent pas être ajustées par la suite (si vous devez apporter des modifications, vous devrez annuler la forme et recommencer):

Une pointe de flèche avec une valeur de concavité à 50%.
Masquer le contour du chemin autour de la forme
Comme nous l'avons vu tout au long de ce didacticiel, chaque fois que nous dessinons une forme à l'aide de l'un des outils de forme, Photoshop affiche uniquement le contour du chemin pendant le dessin de la forme. Lorsque nous relâchons le bouton de la souris, c'est à ce moment que Photoshop termine la forme et la remplit de couleur. Le problème est que si vous regardez attentivement après avoir dessiné la forme, vous verrez que le contour du chemin est toujours là qui l'entoure. Ici, nous pouvons voir le mince contour noir entourant la forme. Ce n'est pas grave car le contour ne s'imprimera pas ou n'apparaîtra dans aucun format de fichier enregistré comme JPEG.webp ou PNG, mais il peut toujours être ennuyeux à regarder pendant que vous travaillez.

Le contour du chemin est toujours visible même après le dessin de la forme.
Pour masquer le contour du chemin dans Photoshop CS6, appuyez simplement sur Entrée (Win) / Retour (Mac) sur votre clavier et il disparaît:

Appuyez sur Entrée (Win) / Retour (Mac) et le contour a disparu.
Où aller ensuite …
Et nous l'avons là! C'est l'essentiel pour dessiner des formes vectorielles géométriques de base dans Photoshop CS6 à l'aide de l'outil Rectangle, de l'outil Rectangle arrondi, de l'outil Ellipse, de l'outil Polygone et de l'outil Ligne! Dans le prochain didacticiel, nous allons apprendre à ajouter des formes plus complexes et intéressantes à vos conceptions et mises en page à l'aide de l'outil de forme personnalisée de Photoshop! Visitez notre section Bases de Photoshop pour en savoir plus sur Photoshop!