Dans ce didacticiel sur les effets de texte Photoshop, nous allons apprendre à créer un effet classique populaire en donnant au texte une ombre en perspective comme si une source de lumière derrière le texte projetait une ombre sur le sol devant lui. J'utiliserai Photoshop CS5 tout au long de ce didacticiel, mais toute version récente fonctionnera.
Voici à quoi ressemblera le résultat final:

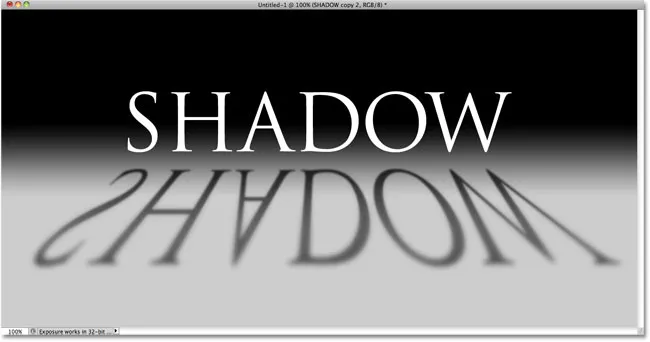
L'effet de texte final "ombre en perspective".
Commençons!
Étape 1: Dupliquez le calque de texte
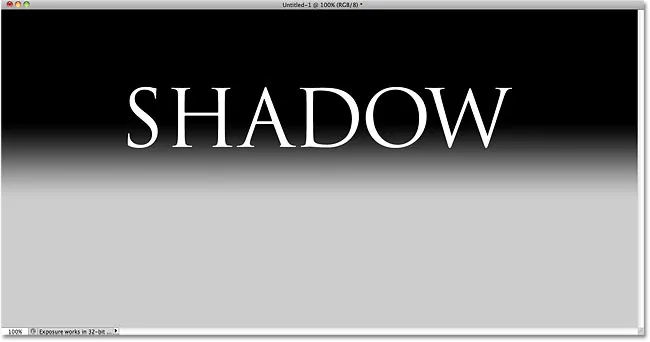
Pour commencer, j'ai avancé et ajouté du texte devant un arrière-plan rempli d'un simple dégradé noir à gris. Vous pouvez créer cet effet d'ombre en perspective avec toutes les couleurs d'arrière-plan ou l'image que vous aimez:

Ajoutez votre texte au document.
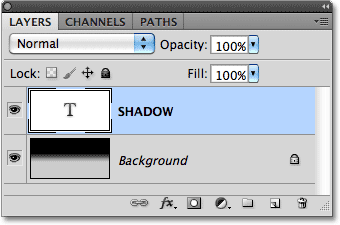
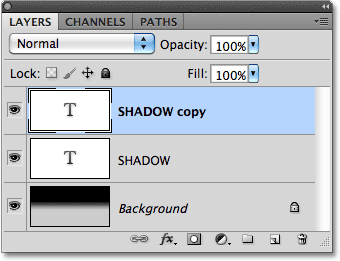
Si nous regardons dans le panneau Calques, nous voyons que mon texte est assis sur son propre calque de texte au-dessus du calque d'arrière-plan:

Le texte apparaît sur son propre calque au-dessus de l'arrière-plan.
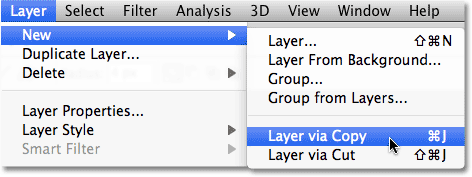
Nous devons faire une copie du texte, donc avec le calque de texte sélectionné dans le panneau Calques (les calques sélectionnés sont surlignés en bleu), allez dans le menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, et puis choisissez Calque via copie . Ou, pour un moyen beaucoup plus rapide de choisir la même commande, utilisez le raccourci clavier Ctrl + J (Win) / Command + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
Rien ne se passe dans la fenêtre du document, mais une copie du calque de texte apparaît au-dessus de l'original dans le panneau Calques:

Une copie du calque de texte apparaît au-dessus de l'original.
Étape 2: faites glisser la copie sous l'original
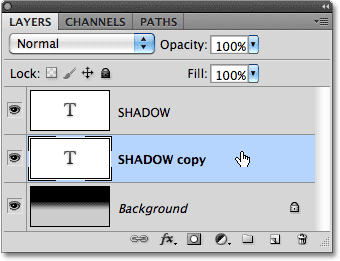
Cliquez sur la copie du calque de texte dans le panneau Calques et faites-la glisser directement sous le calque de texte d'origine. Lorsque vous voyez une barre de surbrillance apparaître entre le calque de texte d'origine et le calque d'arrière-plan, relâchez le bouton de votre souris pour que Photoshop accroche le calque dans sa nouvelle position:

Faites glisser le calque de texte copié entre l'original et le calque d'arrière-plan.
Étape 3: pixelliser le texte
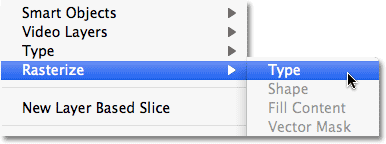
Dans un instant, nous allons remodeler le texte pour qu'il ressemble davantage à une ombre de perspective, mais Photoshop ne nous le permettra pas tant que le texte sera encore du texte. Nous devons d'abord convertir le texte en pixels, ce qui est connu dans Photoshop-parler comme le tramant . Pour ce faire, allez dans le menu Calque, choisissez Pixelliser, puis choisissez Type :

Accédez à Calque> Pixellisation> Type.
Étape 4: retourner et déplacer le texte
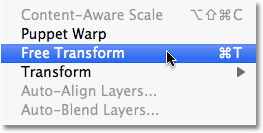
La copie du texte d'origine étant désormais convertie en pixels, accédez au menu Edition et choisissez Free Transform, ou appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour accéder à Free Transform avec le raccourci clavier:

Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation libre et les poignées (petits carrés) autour du texte dans la fenêtre du document. Faites un clic droit (Win) / Ctrl-clic (Mac) n'importe où dans la fenêtre du document et choisissez Retourner verticalement dans le menu contextuel qui apparaît:

Choisissez Flip Vertical dans le menu.
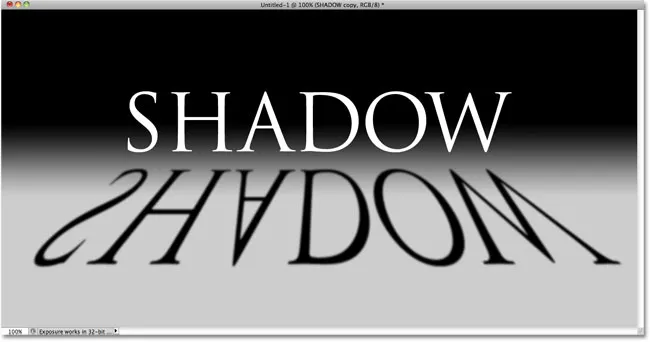
Cela retourne le texte à l'envers dans la fenêtre du document:

L'image après avoir retourné le texte verticalement.
Ensuite, cliquez n'importe où dans la zone de délimitation de la transformation gratuite, maintenez la touche Maj enfoncée, puis faites glisser le texte sous le texte d'origine. Maintenir la touche Maj enfoncée pendant que vous faites glisser limite la direction dans laquelle vous pouvez faire glisser, ce qui facilite le glissement vers le bas. Je vais ajouter un peu d'espace entre les versions d'origine et inversée du texte afin qu'il apparaisse comme si mon texte d'origine planait dans l'air au-dessus de l'ombre:

Maintenez la touche Maj enfoncée et faites glisser le texte inversé sous l'original.
Étape 5: étirer et remodeler le texte
Cliquez sur la poignée en bas au centre de la zone Transformation libre et faites-la glisser vers le bas pour étirer le texte verticalement:

Étirez le texte en faisant glisser la poignée centrale inférieure vers le bas.
Ensuite, avec Free Transform toujours actif, cliquez de nouveau avec le bouton droit (Win) / Contrôle-clic (Mac) n'importe où dans la fenêtre du document et choisissez Perspective dans le menu contextuel:

Choisissez Perspective dans les options de transformation.
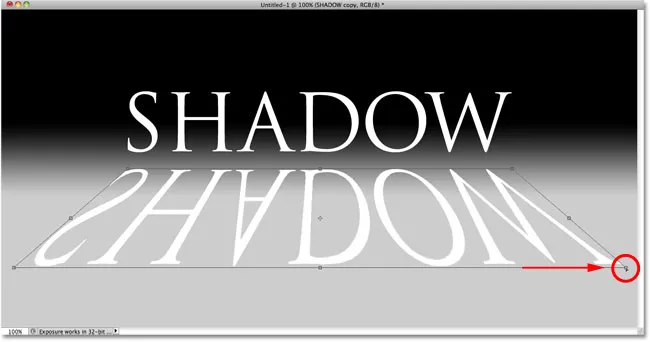
Avec Perspective sélectionné, cliquez sur la poignée inférieure gauche ou inférieure droite et faites-la glisser horizontalement vers l'extérieur. Lorsque vous faites glisser l'une des poignées, l'autre poignée s'étendra dans la direction opposée, donnant au texte une perspective 3D. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour terminer les transformations:

Lorsque vous faites glisser une poignée du coin inférieur vers l'extérieur, l'autre se déplace dans la direction opposée.
Étape 6: Remplissez le texte avec du noir
Appuyez sur la lettre D de votre clavier pour réinitialiser rapidement les couleurs de premier plan et d'arrière-plan de Photoshop si nécessaire, ce qui définira votre couleur de premier plan sur noir . Appuyez ensuite sur Maj + Alt + Retour arrière (Win) / Maj + Option + Supprimer (Mac) pour remplir le texte retourné et remodelé avec la couleur de premier plan (noir):

Remplissez le texte transformé avec du noir.
Étape 7: appliquer le filtre de flou gaussien
Allez dans le menu Filtre, choisissez Flou, puis choisissez Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
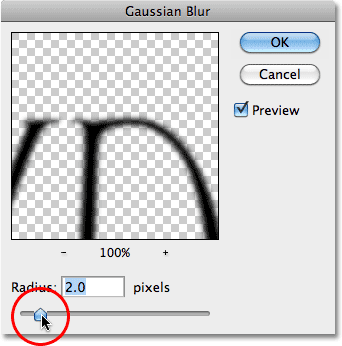
Lorsque la boîte de dialogue Flou gaussien apparaît, faites glisser le curseur Rayon le long du bas vers la droite pour ajouter une légère quantité de flou à l'ombre. Gardez un œil sur l'image dans la fenêtre du document pendant que vous faites glisser le curseur pour juger des résultats, car la quantité de flou que vous ajoutez dépendra de la taille et de la résolution de votre image, mais tout ce que nous recherchons ici est un effet subtil . Je vais définir ma valeur de rayon sur 2 pixels :

Appliquez une petite quantité de flou sur l'ombre.
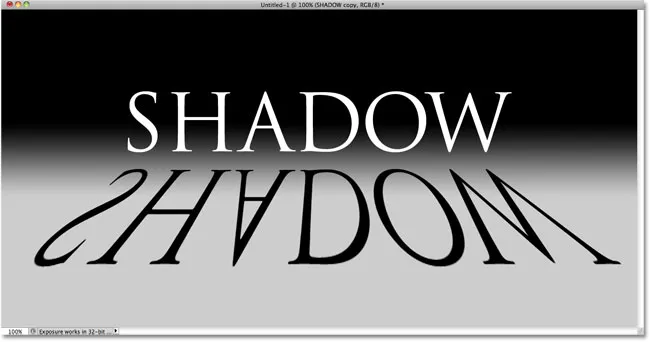
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Votre texte d'ombre devrait maintenant avoir un léger flou appliqué:

L'image après avoir appliqué le filtre Flou gaussien.
Étape 8: abaisser l'opacité du calque
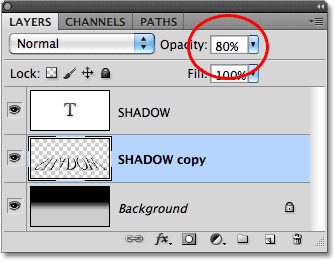
Comme la plupart des ombres n'apparaissent pas comme une couleur unie, réduisez l'opacité du calque pour ajouter un peu de transparence à l'ombre. Vous trouverez l'option Opacité en haut à droite du panneau Calques. Abaissez-le à environ 80% :

L'option d'opacité du calque.
Étape 9: Dupliquer le calque d'ombre
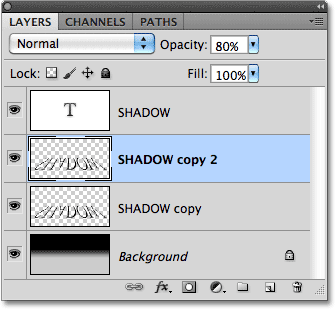
Appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer rapidement le calque d'ombre floue. Une copie de celui-ci apparaîtra au-dessus de l'original dans le panneau Calques:

Faites une copie du calque d'ombre.
Étape 10: appliquer à nouveau le filtre de flou gaussien
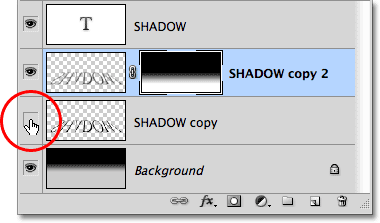
Les ombres ont tendance à s'étendre et à devenir plus douces à mesure qu'elles s'éloignent de la source, ajoutons donc encore plus de flou à notre copie de l'ombre. Nous utiliserons ensuite quelques masques de calque pour mélanger les deux calques d'ombre ensemble. Tout d'abord, masquez temporairement le calque d'ombre d'origine en cliquant sur son icône de visibilité du calque (le globe oculaire) dans le panneau Calques. Cela permettra de voir plus facilement ce que nous faisons:

L'icône de visibilité des calques active et désactive temporairement les calques dans le document.
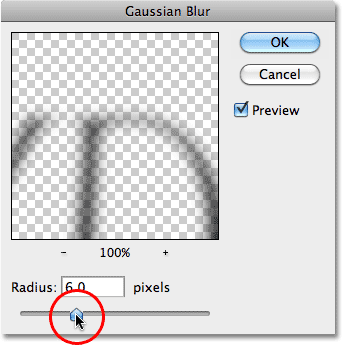
Étant donné que le filtre Flou gaussien était le dernier filtre que nous avons appliqué, nous pouvons y accéder à nouveau rapidement en appuyant sur Ctrl + Alt + F (Win) / Commande + Option + F (Mac). Cette fois, ajoutez encore plus de flou à l'ombre en faisant glisser le curseur Rayon plus à droite. Je vais définir ma valeur de rayon cette fois à environ 6 pixels. Comme précédemment, la valeur que vous utilisez peut être différente et dépendra de votre image, alors jugez les résultats dans la fenêtre du document lorsque vous faites glisser le curseur:

Utilisez une valeur de rayon plus grande cette fois pour ajouter un flou plus prononcé.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Votre ombre devrait maintenant ressembler à ceci:

L'image après avoir ajouté plus de flou au deuxième calque d'ombre.
Étape 10: ajouter un masque de calque
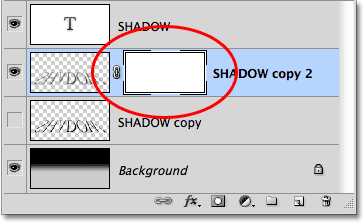
Cliquez sur l'icône Masque de calque en bas du panneau Calques pour ajouter un masque de calque au calque:

Cliquez sur l'icône Masque de calque.
Une vignette de masque de calque apparaît à côté de la vignette d'aperçu principale du calque:

La vignette du masque de calque.
Étape 11: faites glisser un dégradé de noir vers blanc sur le masque de calque
Sélectionnez l' outil Dégradé de Photoshop dans le panneau Outils:

Sélectionnez l'outil Dégradé.
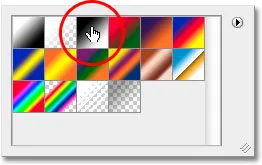
Avec l'outil Dégradé sélectionné, faites un clic droit (Win) / Ctrl-clic (Mac) n'importe où dans la fenêtre du document et choisissez le dégradé noir à blanc en cliquant sur sa vignette (troisième à partir de la gauche, rangée du haut). Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour fermer le sélecteur de dégradé:

Cliquez sur la vignette du dégradé noir-blanc.
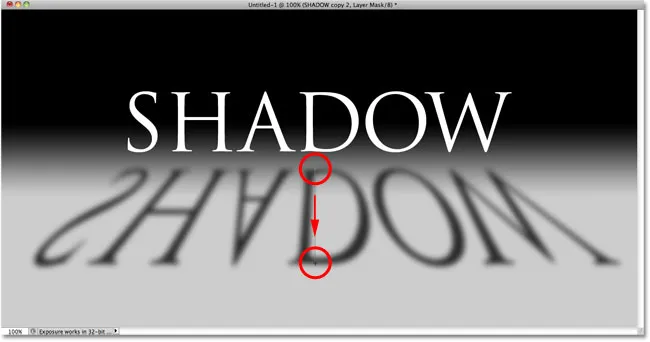
Nous voulons que cette version floue supplémentaire de l'ombre se fane progressivement en s'éloignant du texte, alors cliquez avec l'outil Dégradé tout en haut de l'ombre pour définir le point de départ du dégradé, puis maintenez la touche Maj enfoncée et faites glisser directement vers le bas de l'ombre. Relâchez le bouton de votre souris lorsque vous atteignez le bas pour définir le point final du dégradé. Maintenir la touche Maj enfoncée pendant que vous faites glisser une fois de plus limite la direction dans laquelle vous pouvez faire glisser, ce qui facilite le glissement vers le bas:

Cliquez en haut de l'ombre, maintenez la touche Maj enfoncée, faites glisser vers le bas et relâchez le bouton de votre souris en bas de l'ombre.
Puisque nous avons fait glisser le dégradé sur le masque de calque, et non sur le calque lui-même, le dégradé contrôle la visibilité de l'ombre, qui s'estompe lentement en vue lorsqu'elle s'éloigne du texte:

Le dégradé du masque de calque contrôle la transparence de l'ombre.
Étape 12: Copiez le masque de calque sur le calque d'ombre d'origine
Cliquez à nouveau sur l' icône de visibilité du calque pour le calque d'ombre d'origine afin qu'il soit visible à l'intérieur du document:

Rétablissez le calque d'ombre d'origine.
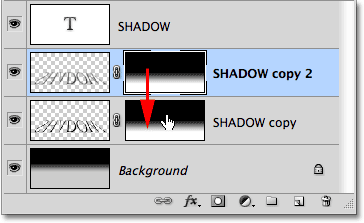
Cliquez sur la vignette du masque de calque dans le panneau Calques, maintenez la touche Alt (Win) / Option (Mac) enfoncée, puis faites glisser le masque vers le bas sur le calque de l'ombre d'origine en dessous. Lorsque vous voyez une zone de surbrillance apparaître autour du calque de l'ombre d'origine, relâchez le bouton de votre souris pour copier le masque sur le calque. Vous verrez maintenant des vignettes de masque de calque identiques sur les deux calques d'ombre:

La touche Alt (Win) / Option (Mac) indique à Photoshop de faire une copie du masque lorsque vous le faites glisser.
Étape 13: inverser le masque de calque
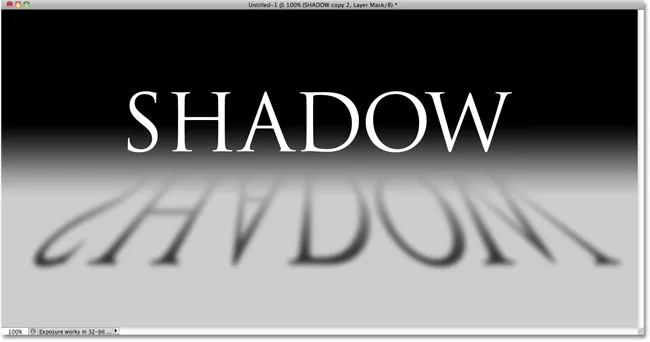
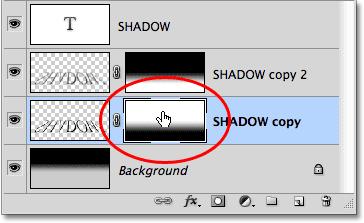
Nous avons besoin que l'ombre d'origine disparaisse au fur et à mesure qu'elle s'éloigne du texte, exactement à l'opposé de ce qu'elle fait actuellement, alors cliquez sur la nouvelle miniature du masque de calque sur le calque d'ombre d'origine dans le panneau Calques pour le sélectionner. Appuyez ensuite sur Ctrl + I (Win) / Commande + I (Mac), ce qui inversera le dégradé sur le masque de calque, de sorte que le noir devient blanc et le blanc devient noir:

La vignette du masque de fusion affiche désormais un dégradé de blanc à noir au lieu de noir à blanc.
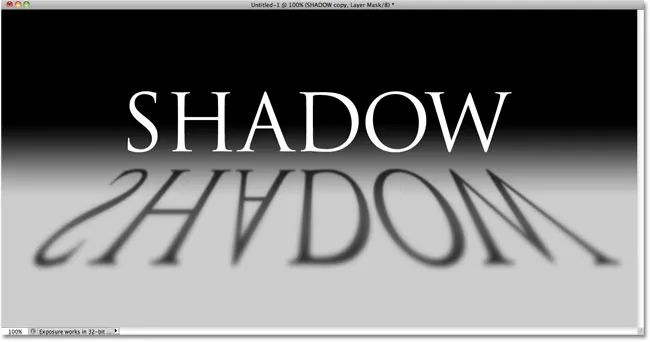
Les deux couches d'ombres étant désormais mélangées, l'ombre apparaît plus douce lorsqu'elle s'éloigne du texte:

L'image après avoir inversé le masque de calque.
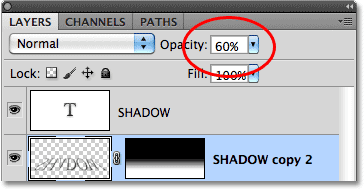
Étape 14: réduire l'opacité du calque d'ombre supérieur
Enfin, cliquez sur le calque d'ombre supérieur (la copie de l'ombre) dans le panneau Calques pour le sélectionner à nouveau, puis réduisez son opacité à environ 60% :

Sélectionnez le calque d'ombre supérieur, puis réduisez son opacité à 60%.
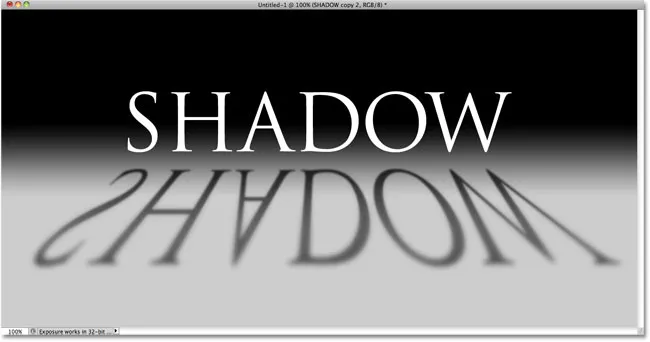
Et avec ça, c'est fini! Voici notre dernier effet de texte "perspective shadow":

L'effet de texte final "ombre en perspective".
Où aller ensuite …
Et nous l'avons là! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!