
Introduction au guide Adobe Illustrator pour débutants -
Dans cet article, nous allons découvrir Adobe Illustrator pour les débutants. Commençons donc, êtes-vous déjà tombé amoureux d'un design? Avez-vous déjà vécu un moment captivant en essayant de décoder les tons et les motifs d'un graphique? Dans tous les cas, c'est clair, il y a un artiste en vous, et c'est la raison importante pour laquelle vous lisez cette page maintenant.
Pour tout notre bien, vous avez atterri au bon endroit. Où nous comprenons vos passions pour la conception et vous aidons à donner forme à vos idées avec les meilleurs outils et logiciels de conception disponibles.
Dans ce post-Adobe Illustrator pour débutants, nous verrons comment commencer à concevoir à l'aide du logiciel Adobe Illustrator. Et nous vous présentons les chapitres suivants que vous devez connaître en tant qu'Adobe Illustrator pour les débutants.
- Adobe Illustrator - Où il est utilisé
- Anatomie d'Adobe Illustrator
- Interface d'Adobe Illustrator
- Outils et outils de sélection
Cela n'a jamais été dans notre esprit; cette conception graphique est un autre type d'éducation formelle. Nous ajoutons beaucoup de plaisir aux articles pour vous assurer non seulement de l'apprendre, mais aussi de profiter de l'expérience. Pour rendre le processus plus pratique, nous avons inclus un projet intéressant à la fin de ce post-Adobe Illustrator pour les débutants que vous pouvez pratiquer avec les outils que vous allez apprendre ici. C'est simple mais complet et amusant.
Nom du projet - Un chien sorti d'un chien
Commençons par parler de la formation Adobe Illustrator
Où Adobe Illustrator est-il utilisé?
Le didacticiel pour débutants Adobe Illustrator est le principal logiciel de création de graphiques vectoriels de l'industrie. Il est considéré pour les graphiques vectoriels de haute qualité qui ne perdent jamais leur qualité indépendamment de l'échelle. Le logiciel Adobe Illustrator est largement utilisé dans la conception Web et imprimée. Cependant, nous ne pouvons pas limiter son utilisation aux deux communautés, car la gamme d'avantages qu'elle offre peut être également satisfaisante dans de nombreuses autres industries.
Voici quelques utilisations et exemples du logiciel Adobe Illustrator
- Les dessins animés
- Logos
- Des illustrations
- Graphiques
- Diagrammes
- Infographie
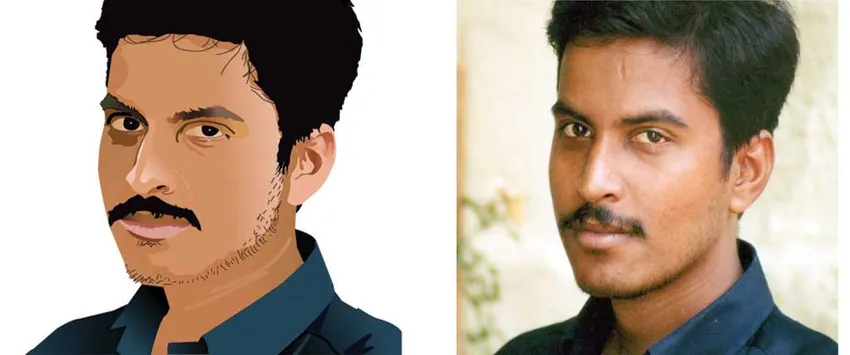
Voici les conceptions créées avec le didacticiel pour débutant Adobe Illustrator



L'anatomie d'Adobe Illustrator pour les débutants
Pour avoir une idée précise de la formation Adobe Illustrator, vous devez comprendre son anatomie. La connaissance de la structure des graphiques peut vous offrir un niveau de contrôle plus élevé lors de la création et de l'édition des graphiques.
Comme mentionné ci-dessus, le logiciel Adobe Illustrator est utilisé pour créer des graphiques vectoriels. Mais, qu'est-ce qu'un graphique vectoriel? Discernons son anatomie.
Graphique vectoriel et graphique pixel
Le logiciel Adobe Illustrator est un logiciel graphique vectoriel, contrairement au logiciel Adobe Photoshop le plus populaire. Il crée des vecteurs de haute qualité qui peuvent être étirés à n'importe quelle échelle sans perdre sa qualité d'origine. En fait, c'est la qualité significative qui distingue les graphiques vectoriels des pixels. Avant de plonger profondément dans cela, voyons à quoi ressemblent les graphiques vectoriels.

Comme nous avons saisi la qualité invincible des graphiques vectoriels, savons ce qui rend un graphique vectoriel différent d'un fichier graphique basé sur des pixels.
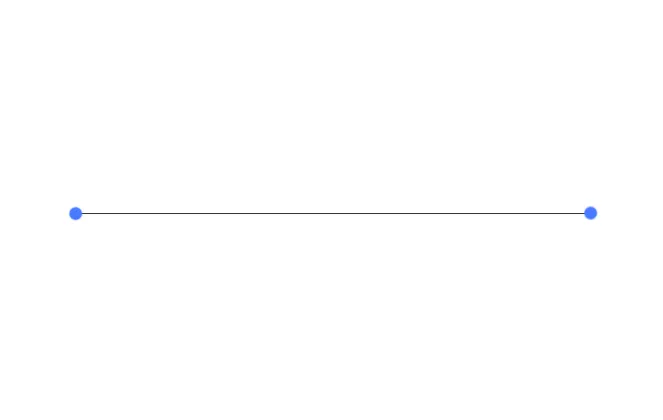
Les graphiques basés sur les pixels sont des fichiers qui stockent les informations sur les couleurs sous forme de pixels. Un groupe de pixels se ferme en ayant une forme de valeurs de couleur individuelle en une seule image. Cependant, la structure graphique à base vectorielle fonctionne tout à fait contrairement à ce qui précède. En résumé, les graphiques vectoriels sont considérés comme reliant les points. Ils sont créés en connectant plusieurs points appelés points d'ancrage. Il est hors de question de trouver un graphique vectoriel sans points d'ancrage.
La ligne reliant deux points d'ancrage est appelée un chemin.

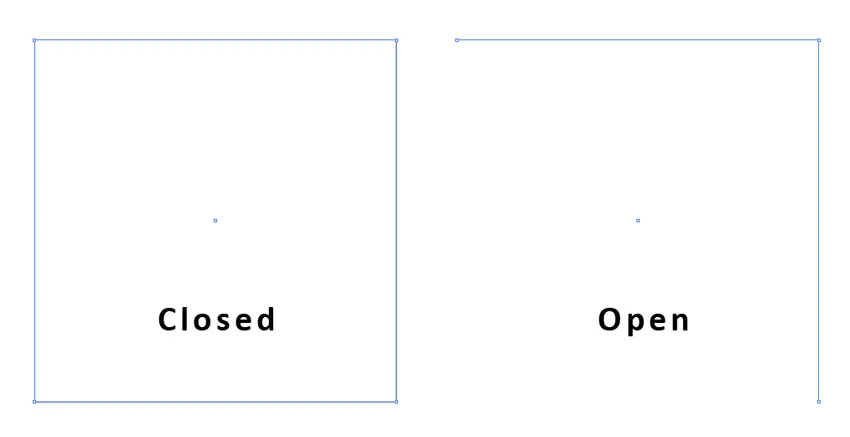
Un chemin peut être fermé en connectant tous les points d'ancrage à partir de son point de départ, ou il peut être ouvert sans fermer les points d'ancrage. Mais n'oubliez pas que pour remplir un objet, vous avez besoin d'au moins trois points d'ancrage. Un chemin relie trois points d'ancrage ou plus et forme une forme.

Comme nous le savions à propos des points d'ancrage et de la façon dont le chemin et les formes sont formés à travers eux. Il y a un autre point important qui doit être mentionné avant d'entrer dans le segment suivant. Ce sont les types d'un point d'ancrage dans Adobe Illustrator pour les débutants.
Points d'ancrage d'Adobe Illustrator pour les débutants:
Les points d'ancrage sont de trois types
-
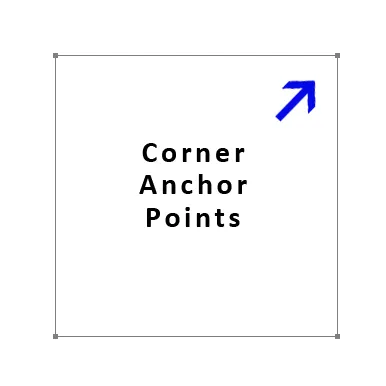
Point d'ancrage de coin:
L'image suivante donne un exemple des points d'ancrage des coins. Ils sont généralement utilisés pour dessiner des lignes droites ou des coins.

-
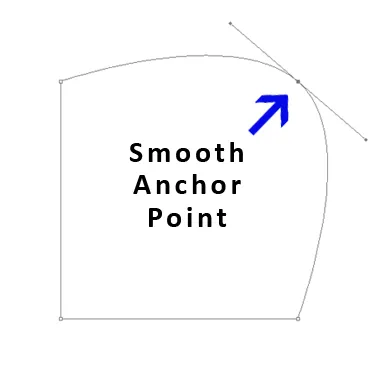
Point d'ancrage lisse:
Les points d'ancrage qui créent un bord courbé sont les points d'ancrage lisses. L'avantage d'entre eux est le niveau de contrôle qu'il fournit pour éditer un chemin tout en dessinant ou en corrigeant.

-
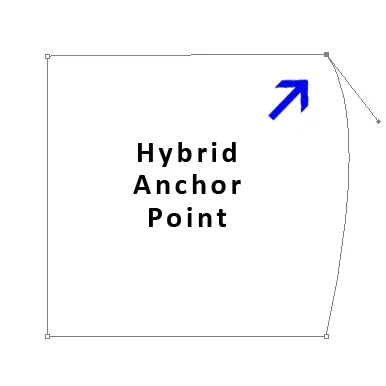
Point d'ancrage hybride:
Le troisième type est rarement utilisé. Dans la plupart des cas, les deux types de points d'ancrage ci-dessus peuvent vous servir les chemins et les formes requis, il est rare que vous utilisiez le point d'ancrage hybride. Jetez un oeil à l'image pour connaître la différence entre eux.

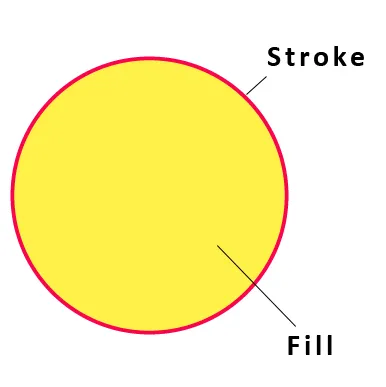
Le remplissage et la course:
Fill and Stroke est les deux meilleurs copains d'Adobe Illustrator pour les débutants. Mais, c'est à nous de décider si l'amitié doit durer ou non.
La couleur du tracé est appelée trait, tandis que la couleur du trait est le remplissage. Les deux sont les principaux composés pour créer chaque objet dans un graphique vectoriel. Dans un sens occasionnel, un trait peut être compris comme la bordure et le remplissage comme un objet.
L'image ci-dessous distingue clairement un remplissage et un trait

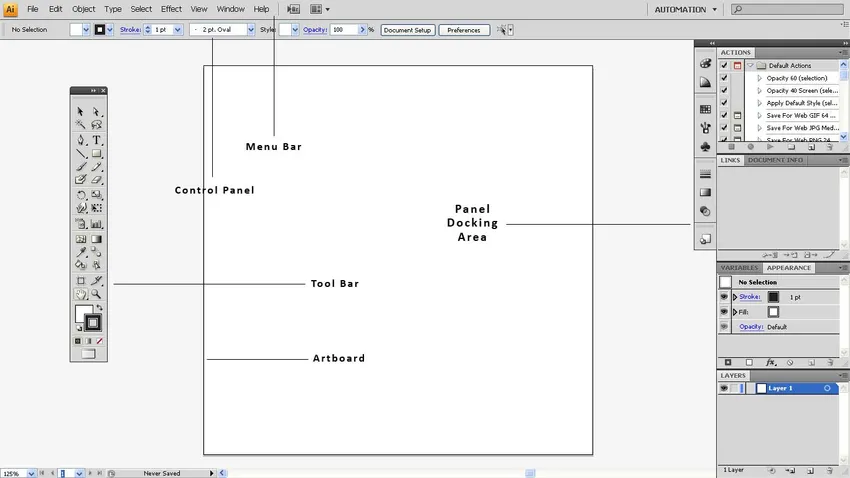
Interface utilisateur:

Pour le didacticiel Adobe Illustrator pour débutants, l'espace de travail Adobe Illustrator peut sembler chaotique et subjugué avec un certain nombre de panneaux et d'outils répartis sur l'écran. Ne laissez pas le bug de peur vous mordre. Nous sommes là pour mettre votre inquiétude de côté et faire de l'apprentissage une expérience merveilleuse.
L'image ci-dessus est le lieu de travail et chaque bouton et panneau est là pour que nos utilisateurs créent des graphiques vectoriels impressionnants. Jetez un œil aux noms et gardez-les à l'esprit jusqu'à ce que nous discutions de l'interface dans un chapitre détaillé.
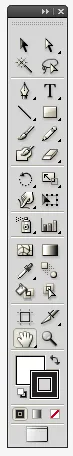
Barre d'outils
La barre d'outils est le kit utilitaire d'Illustrator. Il dispose de tous les outils nécessaires pour continuer à faire avancer la conception. Par défaut, la barre d'outils s'affiche avec des outils disposés à côté d'autres outils. Alors que vous pouvez le changer en mode vertical dans lequel les outils sont empilés les uns sur les autres.

Une barre d'outils est un ensemble de huit galeries d'outils fournies par Illustrator. Ci-dessous la liste des galeries d'outils
- Outils de sélection
- Outils de dessin
- Outils de saisie
- Outils de peinture
- Outils de remodelage
- Outils de symbolisme
- Outils graphiques
- Outils de déplacement et de zoom
Les galeries sont disposées de manière à ajouter une position claire et à éviter toute confusion. Cependant, il existe peu d'outils comme l'outil Plan de travail ajouté récemment dans Illustrator qui n'est pas placé avec son ensemble d'outils. Bien qu'Adobe distingue Artboard comme un outil de sélection - il est mal placé près de l'outil de déplacement et de zoom. Personne ne sait ce que pense Adobe.
Dans ce post-Adobe Illustrator pour débutants, nous examinerons la galerie d'outils de sélection et quelques-uns des outils de peinture qui peuvent être utilisés pour terminer le projet final «Un chien hors d'un chien».
Outils de sélection:
En ce qui concerne les outils, le nom dit tout. Il est facile d'identifier le but des outils par son nom. Les outils de sélection sont destinés à sélectionner les objets à déplacer, redimensionner, modifier ou supprimer.
Il existe six types d'outils de sélection, et leurs raccourcis clavier sont mentionnés en plus du nom des outils
- Outil de sélection (V)
- Outil de sélection directe (A)
- Outil de sélection de groupe (A)
- Outil Baguette magique (Y)
- Outil Lasso (Q)
- Outil de plan de travail (Maj + O)
Outil de sélection:

Il s'agit du principal outil d'Illustrator qui sélectionne tout sur votre espace de travail, y compris les illustrations et les images. Pour sélectionner, vous pouvez choisir d'appuyer sur le raccourci «V» ou cliquez sur le bouton.
Après avoir sélectionné un objet vectoriel dans l'espace de travail, les points d'ancrage et le chemin sont clairement visibles. L'outil est limité pour sélectionner les chemins et les formes mais ne bénéficie d'aucun accès pour modifier ou sélectionner les points d'ancrage.
Outil de sélection directe:

La sélection directe prend le processus de sélection une étape au-dessus permettant la micro sélection. Il sélectionne l'objet entier, et vous pouvez également choisir le point d'ancrage dont vous avez besoin et augmenter le niveau de commodité dans l'édition de votre conception.
Lorsque vous sélectionnez un objet vectoriel avec l'outil Sélection directe, vous pouvez observer la sélection mise en évidence avec des points d'ancrage visibles en blanc. Lorsque vous commencez à sélectionner les points d'ancrage que vous définissez pour les modifier, ils sont indiqués en bleu. Reportez-vous aux images ci-dessous pour comprendre le processus de sélection.
Outil de sélection de groupe:

L'outil est utile pour sélectionner les objets vectoriels qui sont regroupés. Le regroupement est un outil différent que vous apprendrez dans les prochains articles. Ensuite, essayez de connaître la présence de l'outil de groupe.
Outil Baguette magique:

La baguette magique sélectionne les objets qui entrent dans une catégorie similaire. Il n'est pas conçu pour sélectionner les points d'ancrage; au lieu de cela, il est pratique dans un projet complexe de sélectionner des objets identiques en un seul clic. Cela fait gagner beaucoup de temps et évite les travaux fastidieux.
Lasso:

Le lasso fonctionne de manière similaire à l'outil Sélection directe, mais il offre une certaine commodité supplémentaire dans la sélection des points d'ancrage. Magic Wand est un outil de sélection à main levée qui permet la sélection gratuite de points d'ancrage dans un dessin complexe.
Outil Art Board:

Dans les versions antérieures, il n'était pas pratique de modifier la taille de l'espace de travail entre le projet. Si c'était essentiel, vous devriez changer les dimensions du fichier. Avec le lancement de l'outil Art Board, le travail traîne.
L'outil facilite la sélection et le déplacement de l'espace de travail à la taille ou aux dimensions souhaitées.
Maintenant que nous avons terminé les outils de sélection, nous allons rapidement examiner les autres outils nécessaires pour démarrer notre projet. Je mentionne la liste des outils ci-dessous
Outil à main:

L'outil Main est utilisé pour déplacer et ajuster la position de l'espace de travail selon votre convenance.
Outil Zoom:

Lorsque vous travaillez avec des points d'ancrage ou des détails fins sur des graphiques vectoriels, il est essentiel de regarder l'image à plus grande échelle. C'est exactement là où l'outil de zoom s'intègre; il permet de zoomer et dézoomer la partie de l'objet que vous souhaitez mettre à l'échelle.
Dans Illustrator, le zoom fonctionne de quatre façons.
- Vous pouvez directement laisser un clic sur l'objet pour zoomer, et Alt + clic gauche pour le zoomer.
- Utilisez le raccourci clavier Ctrl + pour effectuer un zoom avant et Ctrl- pour effectuer un zoom arrière.
- Faites un clic gauche et faites glisser la zone que vous souhaitez zoomer et Alt + clic gauche pour faire un zoom arrière.
- Maintenez le bouton Alt et faites tourner la molette de la souris pour zoomer et dézoomer.
Outil Pinceau:

C'est le meilleur outil pour dessiner à main levée dans Adobe Illustrator. Le niveau de contrôle fourni est incroyable pour ajuster la taille et la forme de la brosse. Une gamme de pinceaux et d'options se trouve à mesure que nous approfondissons l'outil Pinceau. Cependant, nous limiterons l'outil pinceau avec quelques éléments d'introduction dans cet article Adobe Illustrator pour les débutants.
Taille d'une brosse
Le raccourci clavier pour augmenter la taille du pinceau est)
Le raccourci clavier pour augmenter la taille du pinceau est (
Changer la couleur du pinceau
- Dessinez un objet et sélectionnez-le.
- Cliquez sur la couleur du trait dans la barre d'outils.
- Lorsque la palette du sélecteur de couleurs apparaît, choisissez la couleur souhaitée.
Projet - un chien sorti d'un chien
 Source de l'image: pixabay.com
Source de l'image: pixabay.com
Dans ce projet, nous vous guiderons à travers un exercice pratique de dessin d'un chien de bande dessinée. Nous connaissons votre question, qu'est-ce qu'un chien hors d'un chien? Cela ajoute un peu de plaisir à notre travail que vous saurez dans un instant.
L'idée est de mettre tous les outils que nous avons appris dans cet Adobe Illustrator pour les débutants à utiliser. C'est un exercice facile et simple avec beaucoup de plaisir.
- Étape 1: Créez un nouveau document et nommez-le Dog. Réglez les dimensions sur W: 500 pt et H: 500 pt. Cliquez sur OK.
- Étape 2: videz la couleur de remplissage en cliquant sur le bouton Aucun.
- Étape 3: cliquez sur le raccourci clavier B ou sélectionnez manuellement l'outil Pinceau dans la boîte à outils
- Étape 4: Ajustez la taille de la brosse à l'aide du raccourci clavier) pour augmenter et (pour diminuer la taille. Vous pouvez jouer et choisir une taille à votre guise.
- Étape 5: Au centre de votre espace de travail, écrivez les lettres «chien» avec l'outil pinceau. Assurez-vous d'écrire les lettres dans le plus petit cas et les cercles sont de taille égale.
- Étape 6: Tracez les lignes comme indiqué dans l'image ci-dessous.
- Étape 7: Donnez au chien ses globes oculaires et ses moustaches.
- Étape 8: Effectuez un zoom arrière et commencez à donner les pattes avant et le corps au toutou.
- Étape 9: Après avoir terminé le dessin, votre chien devrait ressembler à ceci.
- Étape 10: Remplissez le nez de couleur noire et assurez-vous de ne pas remplir le petit cercle pour montrer le nez mouillé brillant de votre ami.
- Étape 11: Maintenant que nous avons terminé le dessin. Il est temps de donner une couleur à notre ami à fourrure. J'ai choisi la couleur suivante. Faites preuve de créativité et choisissez une couleur pour votre chien.
- Étape 12: Ajoutez un autre calque dans la palette des calques et faites-le glisser vers le bas. Le nouveau calque sera votre calque coloré.
- Étape 13: Ajustez la taille de votre pinceau selon vos besoins et dessinez soigneusement la couleur. Ne laissez pas la couleur pénétrer à l'intérieur des globes oculaires et du nez brillant.
- Étape 14: C'est un bon chien qui remue la queue. N'est-il pas trop uni dans cette couleur? Ajoutons-lui quelques nuances.
- Étape 15: En conservant la même couleur, essayez de sélectionner une teinte plus claire, afin qu'elle corresponde bien à la couleur réelle du chien.
- Étape 16: réduisez l'opacité à 50% afin qu'elle ne domine pas la couleur d'origine.
- Étape 17: Votre chien ressemblera à ceci après l'ombrage. Mais, qu'est-ce qu'un chien sans sa langue traîner?
- Étape 18: Sélectionnez l'outil pinceau et ajustez la taille. Donnez une langue au chien.
- Étape 19: Remplissez la langue de couleur rouge et donnez-lui une teinte plus claire si vous le souhaitez.
Maintenant, votre toutou est prêt, "Un chien hors d'un chien".
Essayez de terminer le projet et n'oubliez pas d'être créatif, vous pouvez toujours choisir d'ajouter votre style à votre dessin. Laissez votre caractère unique être votre signature.
Vous voulez apprendre des cours et des projets plus passionnants sur la conception graphique? Consultez nos archives de conception pour des articles et des projets plus intéressants. À EDU CBA, l'apprentissage est une expérience agréable que vous adorerez. Inscrivez-vous à notre cours Illustrator pour en savoir plus sur les graphiques vectoriels et le design comme un pro.
Cours recommandés
Cela a été un guide utile d'Adobe Illustrator pour les débutants ici, nous avons discuté de la façon de commencer la conception à l'aide du logiciel Adobe Illustrator. Vous pouvez également consulter les cours suivants pour en savoir plus -
- tutoriels Adobe Illustrator
- Formation Adobe Dreamweaver
- Adobe Illustrator pour les étudiants
- Adobe Illustrator pour Windows 8
- Outil Lasso dans Photoshop