Apprenez à transformer facilement une photo en croquis au crayon noir et blanc avec Photoshop, puis découvrez trois excellentes façons de coloriser le croquis! Comprend à la fois les versions vidéo et écrite du didacticiel.
Dans ce didacticiel, nous allons apprendre à créer facilement un effet Photoshop classique, en transformant une photo en croquis au crayon ! En fait, nous allons réellement apprendre à créer quatre variations de l'effet d'esquisse, en commençant par une simple version en noir et blanc. Nous allons ensuite prendre notre croquis noir et blanc et apprendre quelques façons différentes de le colorier, d'abord en utilisant les couleurs d'origine de la photo, puis avec une seule couleur, puis avec un dégradé!
Nous allons également apprendre à garder notre croquis au crayon flexible et modifiable, nous permettant de revenir en arrière et d'affiner les choses selon les besoins, en tirant parti des filtres intelligents de Photoshop, des calques de remplissage et de réglage et des modes de fusion des calques.
J'utiliserai Photoshop CC ici, mais les étapes que nous couvrirons sont entièrement compatibles avec n'importe quelle version récente de Photoshop afin que vous puissiez facilement suivre quelle que soit la version que vous utilisez. Les utilisateurs de Photoshop CS6 voudront peut-être consulter le didacticiel précédent Photo au crayon avec Photoshop CS6, tandis que les utilisateurs de Photoshop CS5 et versions antérieures peuvent suivre notre didacticiel original Photo Portrait à couleur Sketch. Notez cependant que les étapes de colorisation de l'esquisse avec une seule couleur et un dégradé n'étaient pas couvertes précédemment et sont nouvelles pour cette dernière version du didacticiel.
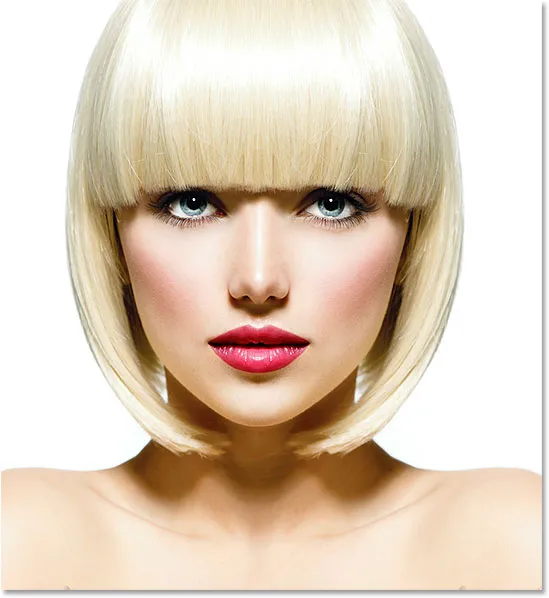
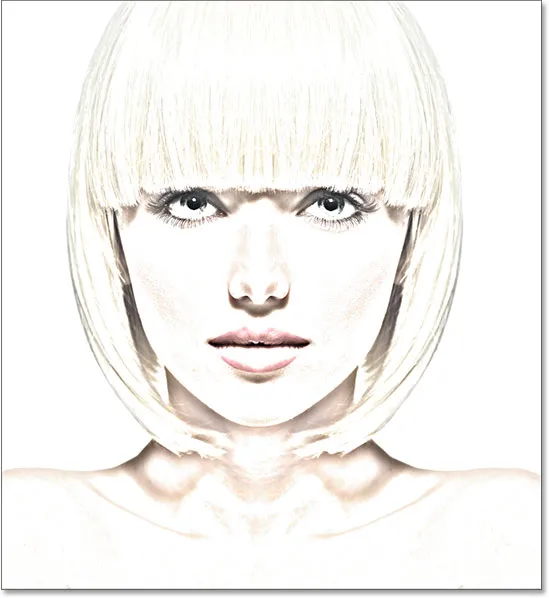
Voici l'image que j'utiliserai (photo de portrait de beauté élégante de Shutterstock):

L'image originale.
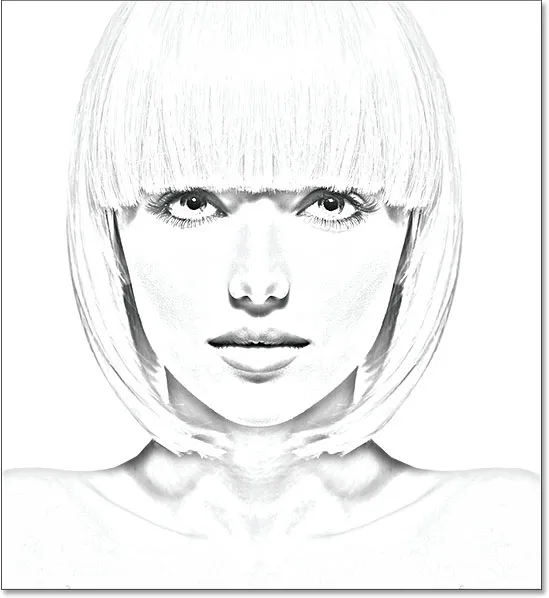
Voici à quoi cela ressemblera comme l'esquisse initiale en noir et blanc:

La version en noir et blanc du croquis.
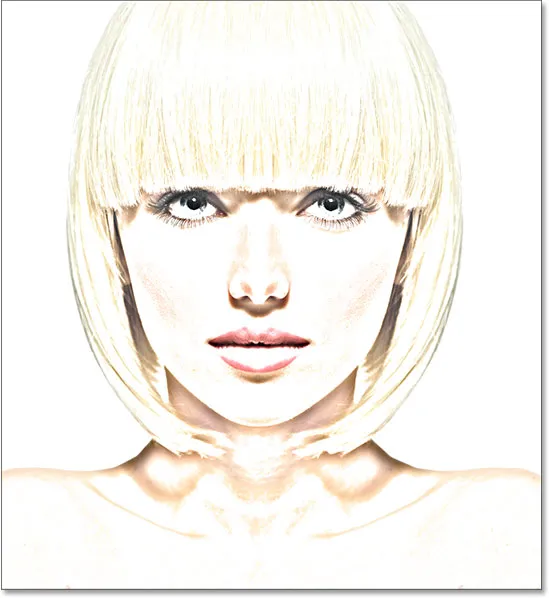
Voici le même croquis colorisé avec les couleurs d'origine de la photo:

La première version colorisée de l'esquisse.
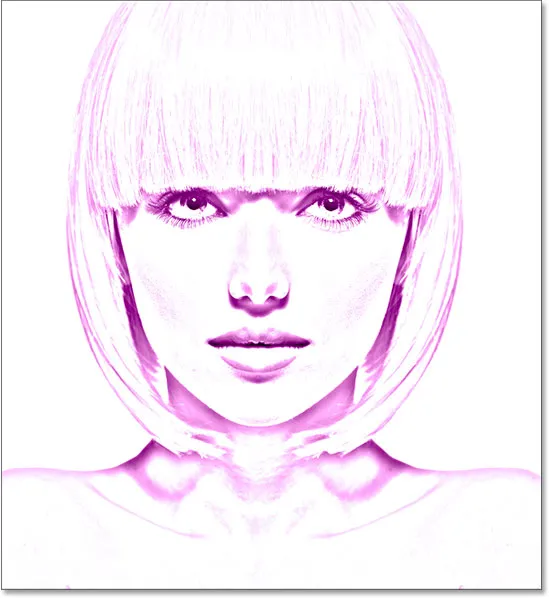
Voici à nouveau le même croquis, cette fois colorisé avec une seule couleur (vous pouvez choisir n'importe quelle couleur que vous aimez):

La deuxième version colorisée de l'esquisse.
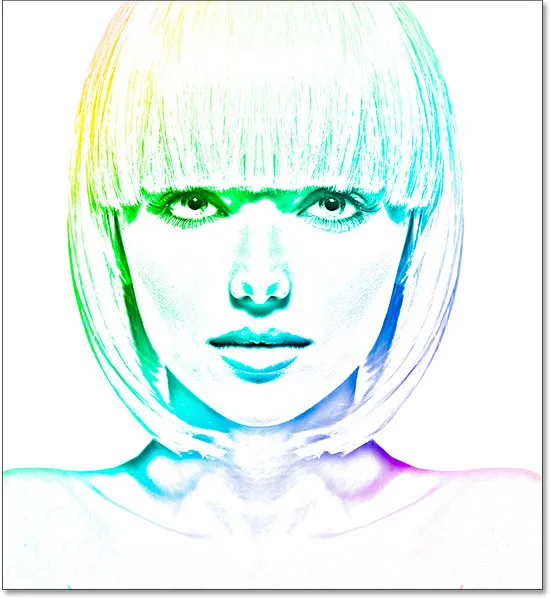
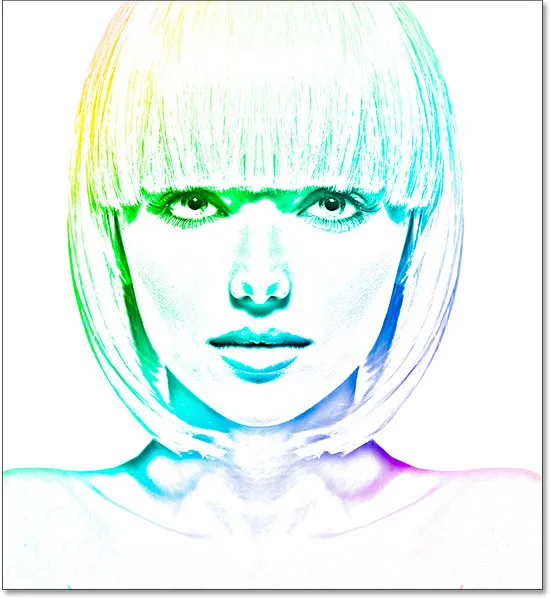
Et enfin, voici à quoi ressemblera l'esquisse après l'avoir colorisée avec un dégradé. À la fin du didacticiel, nous verrons comment basculer facilement entre les quatre versions afin que vous puissiez choisir celle que vous préférez:

La troisième version colorisée de l'esquisse.
Commençons!
Comment transformer une photo en croquis au crayon avec Photoshop
Étape 1: Dupliquez le calque d'arrière-plan
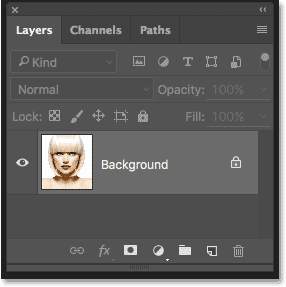
Avec votre image nouvellement ouverte dans Photoshop, si vous regardez dans votre panneau Calques, vous verrez l'image assise sur le calque d'arrière-plan, actuellement le seul calque du document:

Le panneau Calques montrant la photo sur le calque d'arrière-plan.
Nous aurons besoin de cette image d'origine plus tard lorsque nous allons coloriser l'esquisse, ce qui signifie que nous devons nous assurer de ne pas y apporter de modifications. Pour la garder en sécurité, la première chose que nous ferons est de faire une copie de l'image en dupliquant le calque d'arrière-plan.
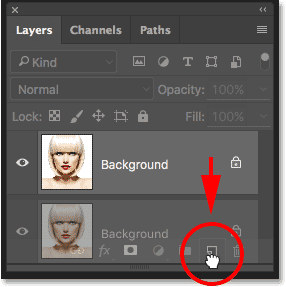
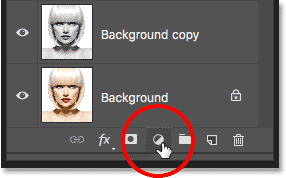
Pour ce faire, cliquez sur le calque d'arrière-plan et faites-le glisser vers le bas sur l'icône Nouveau calque en bas du panneau Calques (deuxième icône à droite):

Faites glisser le calque d'arrière-plan sur l'icône Nouveau calque.
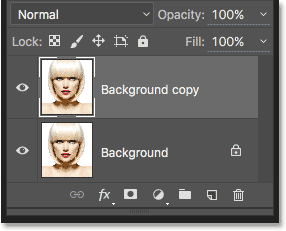
Relâchez le bouton de votre souris lorsque le curseur de votre main se trouve directement sur l'icône Nouveau calque. Photoshop fait une copie du calque d'arrière-plan, le nomme "copie d'arrière-plan" et le place au-dessus de l'original:

Le panneau Calques montrant le nouveau calque "Copie d'arrière-plan".
Étape 2: désaturer la couche
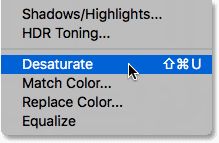
Ensuite, nous devons supprimer toutes les couleurs de notre calque "Copie d'arrière-plan", et nous pouvons le faire rapidement en utilisant la commande Désaturer de Photoshop. Montez jusqu'au menu Image dans la barre de menus en haut de l'écran, choisissez Réglages, puis choisissez Désaturer . Vous pouvez également utiliser le raccourci clavier Maj + Ctrl + U (Win) / Maj + Commande + U (Mac):

Accédez à Image> Réglages> Désaturer.
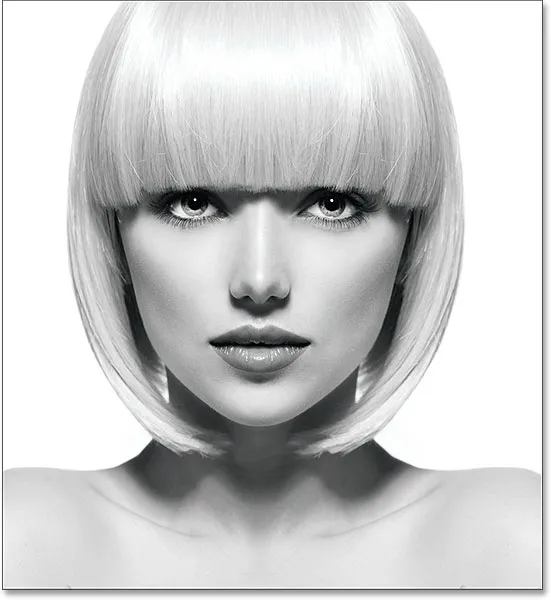
Dans les deux cas, l'image est désaturée, nous laissant une version en noir et blanc de notre photo:

L'image après avoir désaturé la couleur.
Étape 3: Dupliquer la couche désaturée
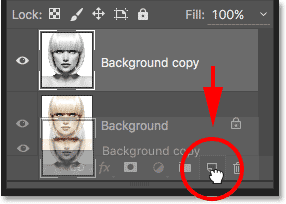
Ensuite, nous devons faire une copie de notre couche désaturée. Cliquez sur le calque de copie d'arrière - plan dans le panneau Calques et, comme nous l'avons fait avec le calque d'arrière-plan d'origine, faites-le glisser vers l'icône Nouveau calque :

Faites glisser le calque "Copie d'arrière-plan" sur l'icône Nouveau calque.
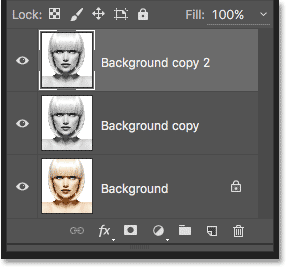
Lorsque vous relâchez le bouton de votre souris, Photoshop crée une copie du calque, le nomme "copie d'arrière-plan 2" et le place au-dessus des autres calques:

Le nouveau calque "Copie d'arrière-plan 2" apparaît en haut de la pile de calques.
Étape 4: inverser le calque
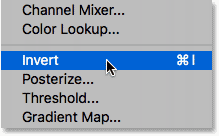
Nous devons inverser les niveaux de luminosité dans ce calque, rendant les zones claires sombres et les zones sombres claires, et nous pouvons le faire en utilisant la commande Inverser de Photoshop. Montez dans le menu Image en haut de l'écran, choisissez Réglages, puis choisissez Inverser (raccourci clavier: Ctrl + I (Win) / Commande + I (Mac)):

Accédez à Image> Réglages> Inverser.
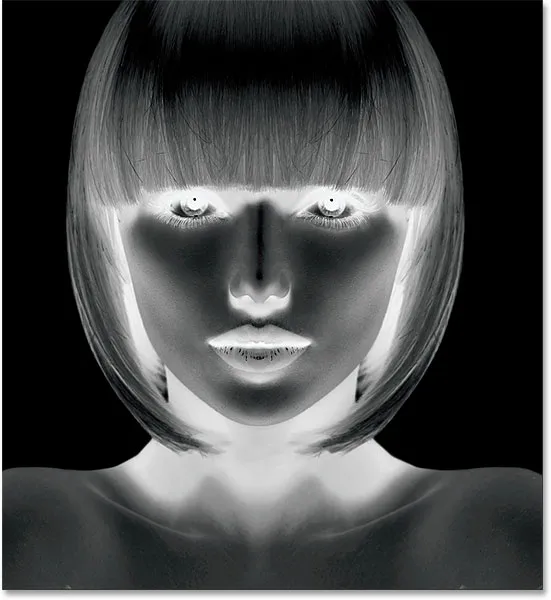
Cela inverse l'image, créant un effet négatif sur le film:

L'image après avoir inversé la luminosité.
Étape 5: changez le mode de fusion en Color Dodge
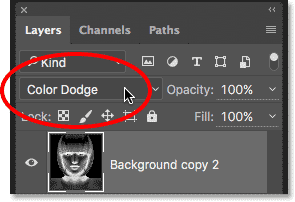
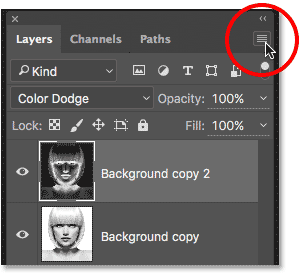
Ensuite, nous devons changer le mode de fusion du calque. Vous trouverez l'option Mode de fusion dans le coin supérieur gauche du panneau Calques. Par défaut, le mode de fusion est défini sur Normal . Cliquez sur le mot "Normal" pour faire apparaître un menu d'autres modes de mélange et choisissez Color Dodge dans la liste:

Modification du mode de fusion du calque de Normal à Color Dodge.
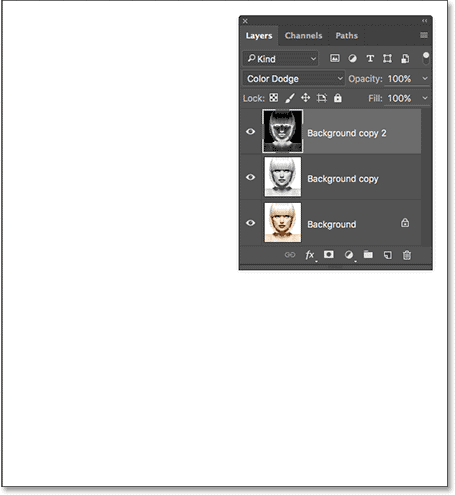
Cela rendra le document complètement blanc, ou au moins principalement blanc (vous pouvez voir quelques zones éparses de noir selon votre image):

Si vous modifiez le mode de fusion sur Color Dodge, le document devient temporairement blanc.
Étape 6: convertir le calque en un objet intelligent
Dans un instant, nous allons créer la partie principale de notre effet d'esquisse en brouillant le calque à l'aide du filtre Flou gaussien de Photoshop. Mais plutôt que de l'appliquer comme un filtre normal, appliquons le flou gaussien comme un filtre intelligent .
Qu'est-ce qu'un filtre intelligent et en quoi est-il différent d'un filtre normal? Eh bien, les filtres intelligents sont comme les filtres normaux dans Photoshop, mais plus intelligents! Ce qui les rend "plus intelligents", c'est que si les filtres normaux produisent des résultats statiques (c'est-à-dire qu'ils modifient en permanence les pixels d'un calque), les filtres intelligents sont non destructifs et restent entièrement modifiables . Ils nous permettent de revenir facilement à tout moment et de modifier les paramètres du filtre sans perte de qualité d'image. En appliquant le flou gaussien comme filtre intelligent, nous nous donnons la possibilité de revenir en arrière et d'affiner notre effet d'esquisse plus tard plutôt que de nous enfermer avec nos paramètres de filtre initiaux.
Alors, comment appliquer le flou gaussien en tant que filtre intelligent? Pour cela, nous devons d'abord convertir le calque en objet intelligent . Pourquoi devons-nous le convertir en objet intelligent? En effet, lorsqu'un filtre est appliqué à un calque normal, il reste un filtre statique normal. Mais lorsque le même filtre exact est appliqué à un objet intelligent, il devient automatiquement un filtre intelligent!
Pour convertir le calque en objet dynamique, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
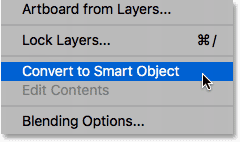
Choisissez ensuite Convertir en objet dynamique dans le menu qui s'affiche:

Choisir la commande "Convertir en objet dynamique".
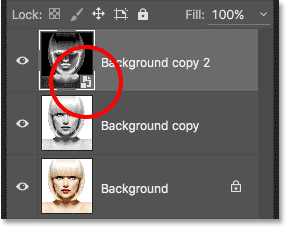
Il ne semble pas que quelque chose se soit produit, mais si nous regardons à nouveau dans le panneau Calques, nous voyons maintenant une petite icône d'objet intelligent dans le coin inférieur droit de la vignette d'aperçu du calque. Cela nous indique que le calque est maintenant un objet intelligent:

L'icône d'objet dynamique dans la miniature d'aperçu du calque.
Étape 7: appliquer le filtre de flou gaussien
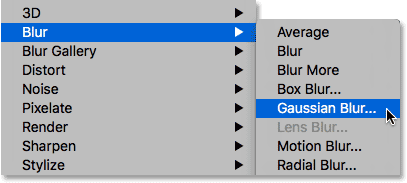
Maintenant que nous avons converti le calque en objet intelligent, appliquons le filtre Flou gaussien. Montez jusqu'au menu Filtre dans la barre de menus en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
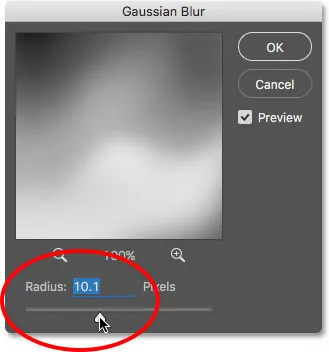
Cela ouvre la boîte de dialogue Flou gaussien. Pour créer notre effet d'esquisse principal, il nous suffit d'appliquer un peu de flou au calque (l'objet dynamique). Nous contrôlons la quantité de flou à l'aide du curseur Rayon en bas de la boîte de dialogue. Plus vous faites glisser le curseur vers la droite, plus nous augmentons la valeur du rayon et plus le flou apparaît.
L'effet que vous obtiendrez dépendra de la quantité de flou que vous avez appliquée. Des valeurs de rayon inférieures créeront une esquisse avec des lignes fines et fines, tandis que des valeurs plus grandes vous donneront un résultat plus photo-réaliste. Par exemple, si je choisis une valeur de rayon assez faible d'environ 10 pixels:

En commençant par une valeur de rayon inférieure.
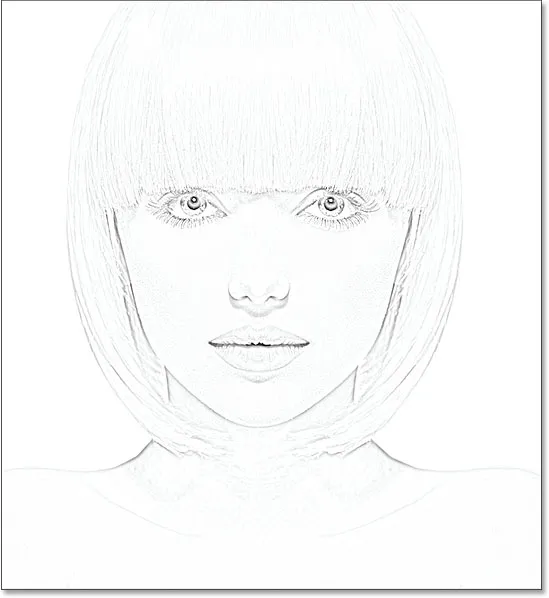
Je me retrouve avec cet effet ici avec des lignes très fines:

L'effet d'esquisse utilisant une valeur de rayon inférieure.
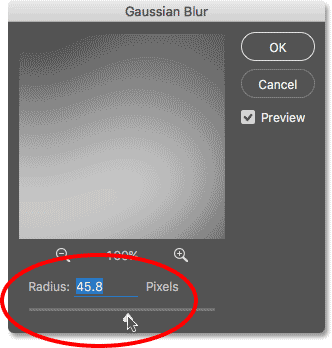
Si j'augmente la valeur du rayon à quelque chose de beaucoup plus élevé, peut-être quelque part autour de 45 pixels:

Augmenter la valeur du rayon pour un effet de flou plus fort.
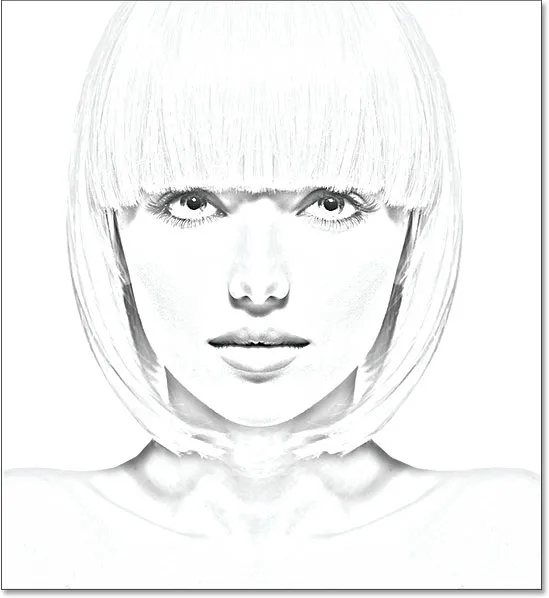
Je me retrouve avec un effet qui ressemble plus à la photo originale. La valeur de rayon exacte que vous choisissez dépendra à la fois de votre image et du type d'effet que vous recherchez, donc la meilleure chose à faire est de garder un œil sur votre image lorsque vous faites glisser le curseur Rayon et jugez les résultats. Dans mon cas, même si j'aime les deux versions, je pense que j'aime un peu mieux cette deuxième version, plus photo-réaliste, donc je vais continuer avec celle-ci. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Flou gaussien:

L'effet d'esquisse avec un rayon plus grand.
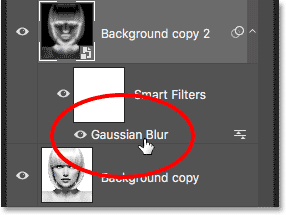
Nous avons notre effet d'esquisse principal et nous l'avons créé à l'aide d'un filtre intelligent de flou gaussien. Comme je l'ai mentionné précédemment, les filtres intelligents restent entièrement modifiables, nous permettant de revenir facilement en arrière et de modifier les paramètres du filtre plus tard si nécessaire. Comment fait-on cela? Eh bien, si nous regardons à nouveau dans le panneau Calques, nous voyons maintenant le filtre Flou gaussien répertorié en tant que filtre intelligent sous l'objet intelligent auquel nous l'avons appliqué. Si, à tout moment, vous commencez à penser que votre esquisse pourrait utiliser un réglage plus fin, double-cliquez simplement directement sur les mots "Flou gaussien" pour rouvrir la boîte de dialogue Flou gaussien et faites glisser le curseur Rayon selon vos besoins:

Double-cliquez sur le filtre intelligent Flou gaussien rouvrira sa boîte de dialogue.
Étape 8: ajouter un calque de réglage des niveaux
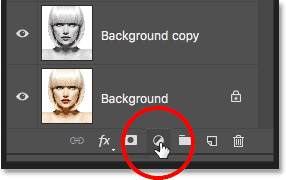
Nous avons créé notre effet d'esquisse principal, mais en fonction de la quantité de flou que vous avez appliquée, vous constaterez peut-être que votre esquisse semble trop claire. Si tel est le cas, nous pouvons facilement l'assombrir à l'aide d'un calque de réglage des niveaux. Pour ajouter un calque de réglage des niveaux, cliquez sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
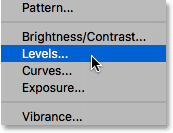
Choisissez Niveaux dans la liste qui apparaît:

Choix d'un calque de réglage des niveaux.
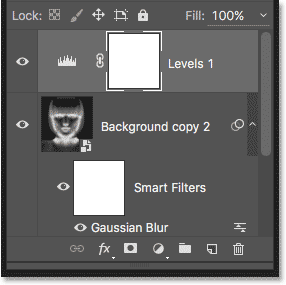
Photoshop ajoute un calque de réglage des niveaux, le nomme "Niveaux 1" et le place au-dessus des autres calques dans le panneau Calques:

Le panneau Calques montrant le nouveau calque de réglage des niveaux.
Étape 9: changez le mode de fusion des calques en multipliant
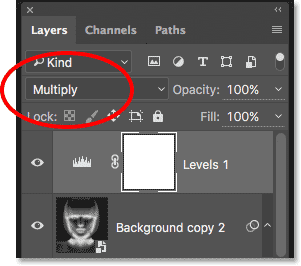
Les options et les commandes du calque de réglage Niveaux apparaissent dans le panneau Propriétés de Photoshop, mais nous n'avons rien à faire ici. Au lieu de cela, pour assombrir l'esquisse, tout ce que nous devons faire est de changer le mode de fusion pour le calque de réglage Niveaux de Normal à Multiplier :

Modification du mode de fusion du calque de réglage sur Multiplier.
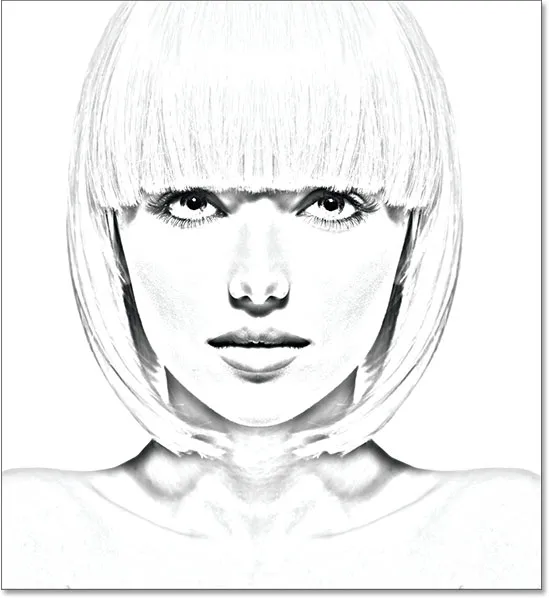
Le mode de fusion Multiplier fait partie d'un groupe de modes de fusion dans Photoshop qui assombrit l'image, et tout de suite, nous voyons que mon croquis apparaît maintenant beaucoup plus sombre:

L'effet après avoir changé le mode de fusion Niveaux en Multiplier.
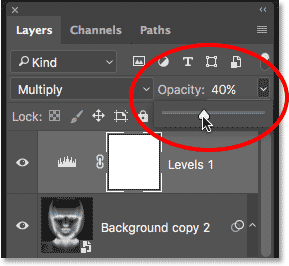
Si vous trouvez, comme moi, que votre esquisse apparaît maintenant trop sombre, vous pouvez affiner la quantité d'assombrissement en ajustant l' opacité du calque de réglage Niveaux. Vous trouverez l'option Opacité directement en face de l'option de mode de fusion en haut du panneau Calques.
Plus vous abaissez la valeur d'opacité en dessous de sa valeur par défaut de 100%, plus les calques situés sous le calque de réglage Niveaux apparaîtront, éclaircissant l'esquisse. Je vais abaisser le mien à environ 40%, mais gardez un œil sur votre image pendant que vous ajustez l'opacité pour trouver la valeur qui fonctionne le mieux:

Baisser l'opacité du calque de réglage Niveaux.
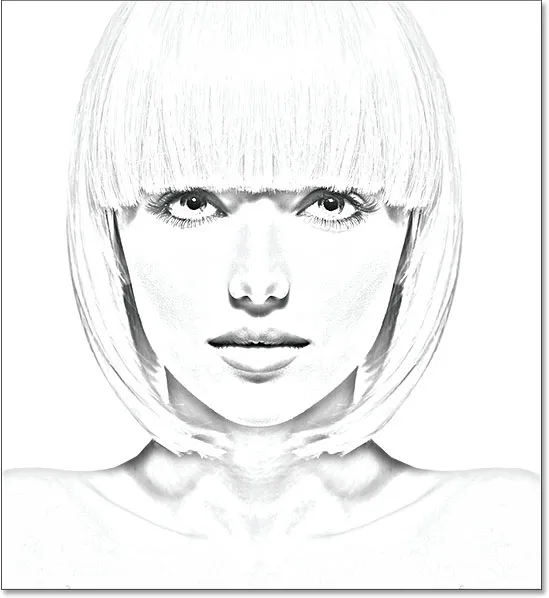
Après avoir réduit l'opacité, la luminosité globale est désormais meilleure:

Baisser l'opacité a ramené une partie de la luminosité.
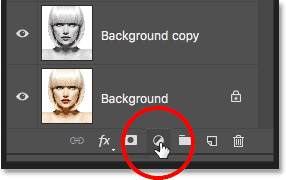
Étape 10: Dupliquez à nouveau le calque d'arrière-plan
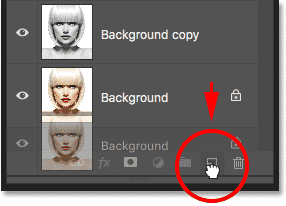
À ce stade, nous avons notre effet d'esquisse principal, mais actuellement, il est en noir et blanc. Examinons quelques façons différentes de le coloriser. Nous commencerons par utiliser les propres couleurs d'origine de la photo. Pour cela, nous devons faire une autre copie du calque d'arrière-plan, alors cliquez sur le calque d'arrière - plan (le calque d'arrière-plan d'origine qui se trouve en dessous des autres calques) et, comme nous l'avons déjà fait plusieurs fois, faites-le glisser vers le bas sur l'icône Nouveau calque en bas du panneau Calques:

Faire une autre copie du calque d'arrière-plan.
Photoshop fait une copie du calque, le nomme "copie d'arrière-plan 3" et le place directement au-dessus du calque d'arrière-plan d'origine:

Le calque "Copie d'arrière-plan 3" apparaît au-dessus du calque d'arrière-plan d'origine.
Étape 11: renommer le nouveau calque
Nous avons créé tellement de copies de notre calque d'arrière-plan à ce stade que notre panneau Calques devient encombré avec eux, et ils ont tous des noms ("copie d'arrière-plan", "copie d'arrière-plan 2", "copie d'arrière-plan 3") qui ne ' t nous dire à quoi sert le calque. Brisons le cycle et renommons le calque que nous venons de créer.
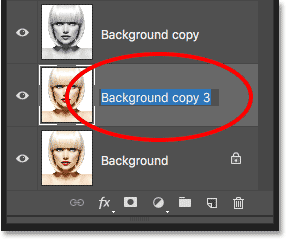
Nous allons utiliser le calque "Copie d'arrière-plan 3" pour coloriser notre croquis, nous allons donc lui donner un nom plus descriptif. Pour renommer un calque, double-cliquez directement sur son nom pour le mettre en surbrillance:

Mettre en surbrillance le nom actuel en double-cliquant dessus.
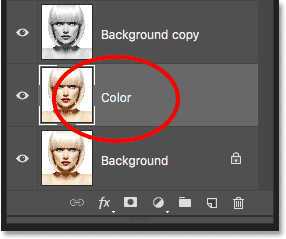
Le nom étant en surbrillance, saisissez le nouveau nom. Appelons-le "Couleur". Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé pour accepter le changement de nom:

Changer le nom du calque en "Couleur".
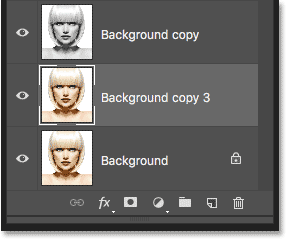
Étape 12: déplacer le calque "Couleur" vers le haut de la pile de calques
Pour utiliser ce calque pour coloriser l'esquisse, nous devons le déplacer vers le haut de la pile de calques; en d'autres termes, déplacez-le au-dessus de tous les autres calques. Une façon de le faire serait de cliquer dessus et de simplement le faire glisser au-dessus des autres couches, mais il existe un moyen plus rapide. Pour sauter un calque directement en haut de la pile de calques, assurez-vous d'abord qu'il est sélectionné dans le panneau Calques. Ensuite, appuyez sur Shift + Ctrl (Win) / Shift + Command (Mac) et maintenez- le enfoncé sur votre clavier, puis appuyez sur la touche du crochet droit ( ) ). Cela fera sauter instantanément le calque sélectionné directement vers le haut:

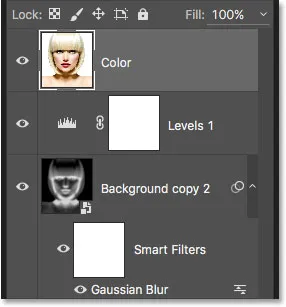
Le calque "Couleur" se trouve maintenant en haut de la pile de calques.
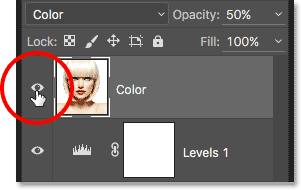
Étape 13: Changez le mode de fusion en "Couleur"
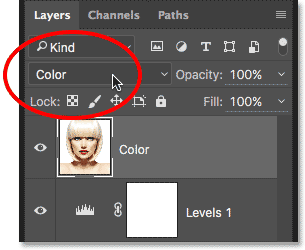
Le calque "Couleur" étant désormais le calque le plus haut du document, votre image d'origine réapparaîtra, bloquant ainsi les autres calques situés en dessous, ce qui n'est évidemment pas ce que nous voulons. Nous voulons mélanger la couleur de l'image originale avec notre croquis. Pour ce faire, changez simplement le mode de fusion du calque "Couleur" de Normal en Couleur :

Changer le mode de fusion du calque en Couleur.
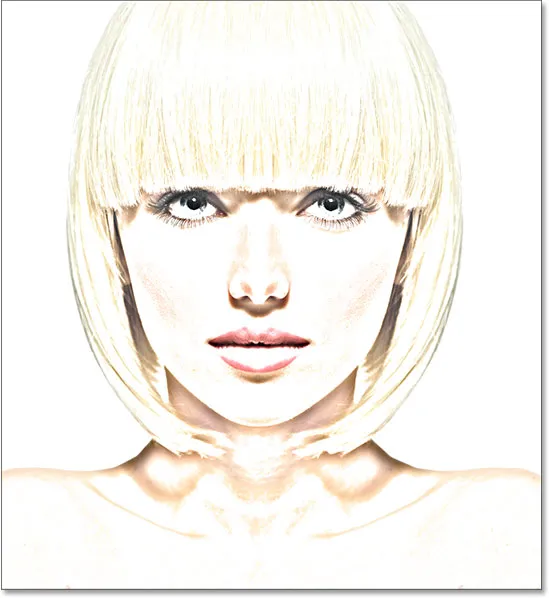
Le mode de fusion des couleurs indique à Photoshop de ne mélanger que la couleur de ce calque et d'ignorer tout le reste, et comme ça, l'esquisse est maintenant colorisée:

L'esquisse colorisée avec les couleurs d'origine de la photo.
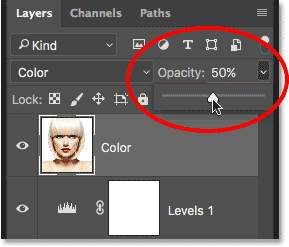
Si la couleur semble trop forte, vous pouvez la réduire en diminuant l'opacité du calque "Couleur". Je vais abaisser le mien à 50%:

Baisser l'opacité du calque "Couleur".
Et maintenant, la couleur apparaît plus subtile:

L'effet après avoir baissé l'opacité du calque "Couleur".
En savoir plus: les modes de fusion à cinq couches que vous devez connaître
Étape 14: désactivez le calque "Couleur"
Si vous aimez l'apparence de votre effet d'esquisse en utilisant les couleurs d'origine de la photo, vous pouvez vous arrêter ici. Sinon, examinons une deuxième façon de le coloriser, cette fois en utilisant une seule couleur. Avant de le faire, désactivons le calque "Couleur" en cliquant sur son icône de visibilité (l' icône "globe oculaire") dans le panneau Calques. Cela ramènera la version noir et blanc du croquis:

Désactiver le calque "Couleur" en cliquant sur son icône de visibilité.
Étape 15: ajouter un calque de remplissage de couleur unie
Pour coloriser l'esquisse avec une seule couleur, nous utiliserons l'un des calques de remplissage Solid Color de Photoshop. Cliquez à nouveau sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
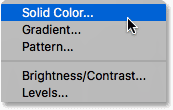
Choisissez ensuite Solid Color en haut de la liste qui apparaît:

Choix d'un calque de remplissage de couleur unie.
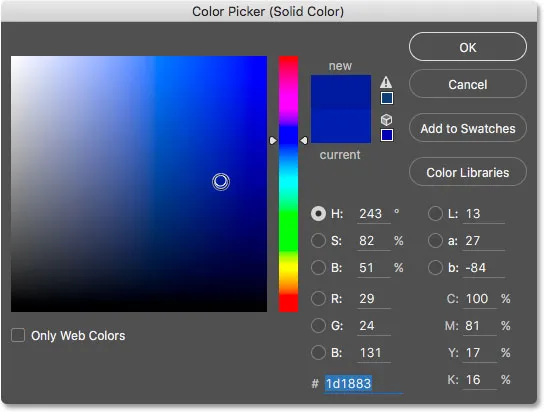
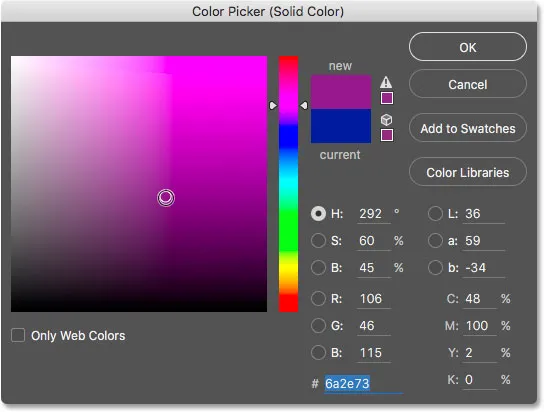
Dès que vous sélectionnez le calque de remplissage de couleur unie, Photoshop ouvre le sélecteur de couleurs, vous demandant de choisir votre couleur. Ne vous inquiétez pas de choisir la mauvaise couleur ici car, comme nous le verrons dans un instant, nous pouvons facilement revenir en choisir une autre. Je vais choisir une nuance de bleu pour voir à quoi ça ressemble:

Choisir le bleu dans le sélecteur de couleurs.
Étape 16: changer le mode de fusion en couleur
Une fois que vous avez choisi une couleur, cliquez sur OK pour fermer le sélecteur de couleurs. Votre document sera temporairement rempli de cette couleur, et si vous regardez dans le panneau Calques, vous verrez le nouveau calque de remplissage, nommé "Color Fill 1", assis en haut.
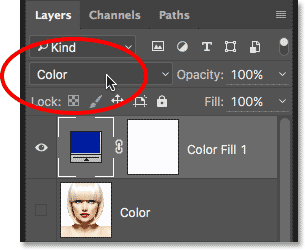
Pour mélanger la couleur avec l'esquisse, changez simplement le mode de fusion du calque de remplissage de Normal à Couleur :

Changer le mode de fusion du calque de remplissage en Couleur.
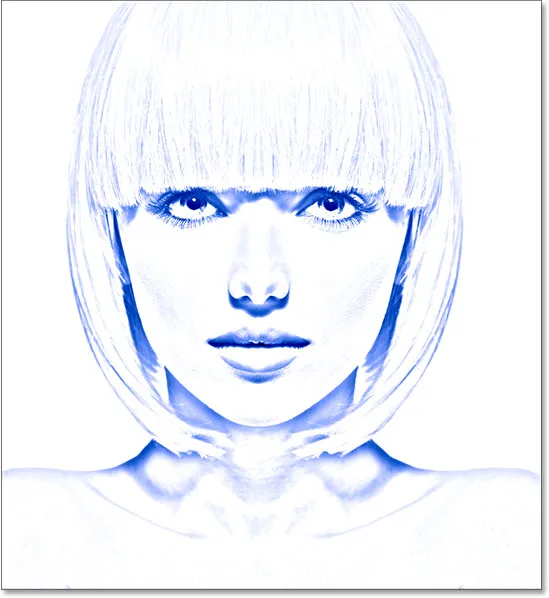
Et maintenant, l'esquisse apparaît colorisée, dans mon cas avec du bleu:

L'esquisse colorisée en bleu.
Si vous souhaitez essayer une autre couleur, double-cliquez sur l' échantillon de couleur du calque de remplissage dans le panneau Calques:

Double-cliquez sur l'échantillon de couleur du calque de remplissage.
Cela rouvre le sélecteur de couleurs, vous permettant de choisir quelque chose de différent. Je vais essayer un rose-violet cette fois:

Choisir une couleur différente dans le sélecteur de couleurs.
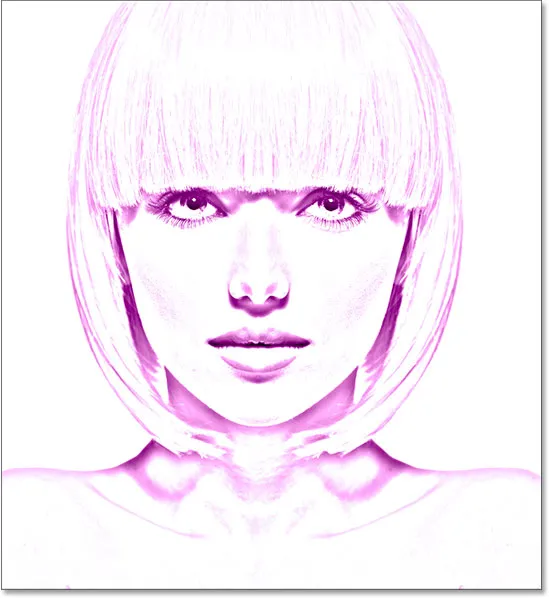
Je clique sur OK pour fermer le sélecteur de couleurs, et maintenant mon croquis apparaît avec ma nouvelle couleur. Vous pouvez revenir en arrière et essayer autant de couleurs différentes que vous le souhaitez jusqu'à ce que vous trouviez celle qui fonctionne le mieux:

L'esquisse colorisée en violet.
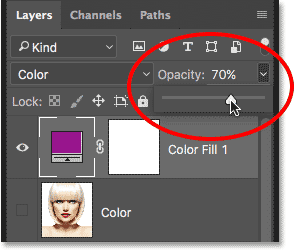
Pour réduire l'intensité de la couleur, il suffit de baisser l'opacité du calque de remplissage, en gardant un œil sur les résultats lorsque vous faites glisser le curseur:

Baisser l'opacité du calque de remplissage.
Étape 17: Désactiver le calque de remplissage
Examinons une autre façon de coloriser l'esquisse, cette fois en utilisant un dégradé. Tout d'abord, désactivez le calque de remplissage en cliquant sur son icône de visibilité dans le panneau Calques. Cela vous ramènera une fois de plus à la version noir et blanc du croquis:

Cliquez sur l'icône de visibilité du calque de remplissage.
Étape 18: ajouter un calque de remplissage dégradé
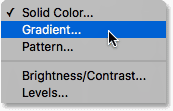
Pour coloriser l'esquisse avec un dégradé, nous utiliserons un calque de remplissage Dégradé. Cliquez à nouveau sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Cette fois, choisissez Gradient dans la liste:

Choix d'un calque de remplissage dégradé.
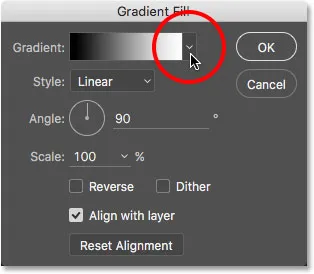
Cela ouvre la boîte de dialogue Remplissage dégradé . J'ai couvert tout ce que vous devez savoir sur le dessin et la modification de dégradés dans Photoshop dans nos tutoriels Comment dessiner des dégradés avec l'outil Dégradé et Comment utiliser l'éditeur de dégradé, donc je n'entrerai pas dans les détails ici. Examinons plutôt comment sélectionner rapidement l'un des dégradés prédéfinis de Photoshop et comment l'appliquer à notre esquisse.
Pour choisir un dégradé, cliquez sur la petite flèche à droite du nuancier de dégradé en haut de la boîte de dialogue. Ne cliquez pas sur l'échantillon de couleur lui-même ou vous ouvrirez l'éditeur de dégradé qui dépasse le cadre de ce didacticiel. Assurez-vous de cliquer sur la flèche à droite du nuancier:

Cliquez sur la flèche à droite du nuancier de dégradé.
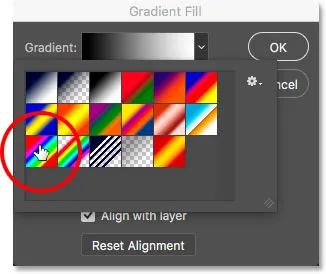
Cela ouvre le sélecteur de dégradé, nous montrant des vignettes de dégradés prédéfinis parmi lesquels nous pouvons choisir. Pour sélectionner un dégradé, double-cliquez sur sa miniature. Cela sélectionnera à la fois le dégradé et fermera le sélecteur de dégradé. Pour ce tutoriel, je vais choisir le gradient de spectre (première vignette à gauche, rangée du bas):

Sélection du gradient de spectre.
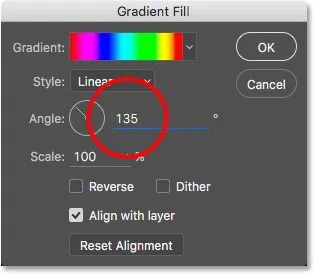
De retour dans la boîte de dialogue Remplissage dégradé, je changerai l' angle du dégradé de 90 ° par défaut à 135 °, ce qui le fera courir en diagonale sur l'image, créant un peu plus d'intérêt:

Modification de l'angle du dégradé.
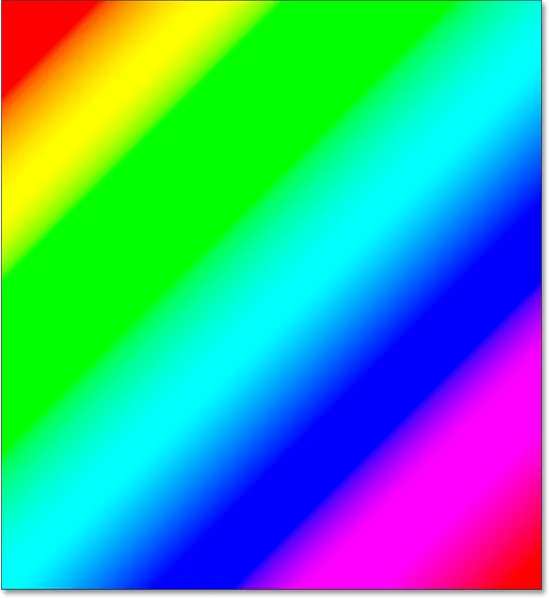
Cliquez sur OK pour fermer la boîte de dialogue lorsque vous avez terminé. Votre document sera temporairement rempli du dégradé:

Le dégradé bloque temporairement l'esquisse de la vue.
Étape 19: changer le mode de fusion en couleur
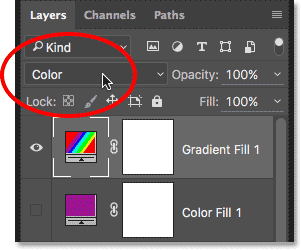
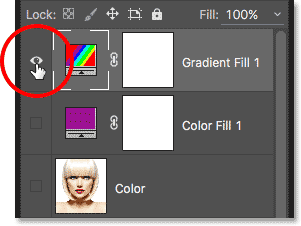
Si nous regardons dans le panneau Calques, nous voyons le calque de remplissage Dégradé ("Gradient Fill 1") assis en haut. Tout comme nous l'avons déjà fait plusieurs fois, pour mélanger le dégradé avec l'esquisse, changez simplement le mode de fusion du calque Remplissage dégradé de Normal à Couleur :

Modification du mode de fusion du calque Remplissage dégradé sur Couleur.
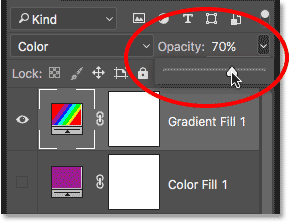
Ensuite, ajustez l'intensité des couleurs si nécessaire en réduisant l'opacité du calque:

Baisser l'opacité du calque Remplissage dégradé.
Voici à quoi ressemble mon croquis colorisé avec le dégradé Spectrum:

L'effet de croquis colorisé final.
Choisir l'un des effets de couleur précédents
Maintenant que nous avons colorisé l'esquisse avec un dégradé, que faire si vous préférez l'une des versions colorisées précédentes (celle utilisant les couleurs d'origine de la photo ou celle utilisant la couleur unique)? Ou, que faire si vous n'aimez aucune des versions colorisées et que vous souhaitez revenir à la version noir et blanc? Comment revenez-vous?
C'est facile. Tout d'abord, pour masquer le dégradé, cliquez sur l' icône de visibilité du calque Remplissage dégradé dans le panneau Calques. Les trois calques de colorisation (le calque "Couleur", le calque de remplissage de couleur unie et le calque de remplissage dégradé) étant désormais désactivés, vous reviendrez à votre version noir et blanc:

Cliquez sur l'icône de visibilité du calque Remplissage dégradé.
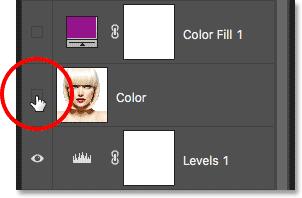
Ensuite, pour ramener la version monochrome, cliquez sur l'icône de visibilité du calque de remplissage de couleur unie (le carré vide où se trouvait le globe oculaire) pour le réactiver. Ou, pour ramener les couleurs d'origine de la photo, cliquez sur l'icône de visibilité du calque "Couleur". Je réactiverai mon calque "Couleur":

Cliquer sur l'icône de visibilité du calque "Couleur".
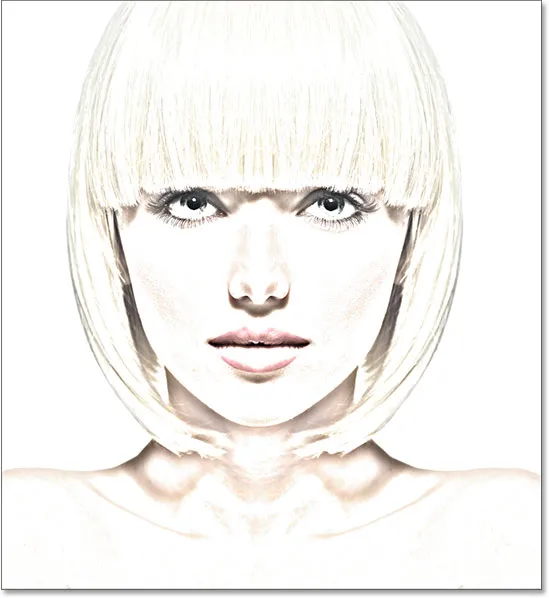
Et maintenant, je reviens à mon croquis en cours de colorisation avec les couleurs d'origine de la photo:

Les couleurs d'origine reviennent.
Et nous l'avons là! Voilà comment transformer facilement une photo en croquis au crayon noir et blanc, ainsi que plusieurs façons de la coloriser dans Photoshop! Si vous avez trouvé ce didacticiel utile, pensez à prendre en charge Photoshop Essentials en téléchargeant la version PDF! Consultez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!