Dans ce didacticiel sur les effets de texte Photoshop, nous allons apprendre à utiliser les styles de calque pour créer facilement un effet de texte gel. La grande chose est que vous pouvez vous amuser avec les paramètres de style de calque pour créer votre propre effet de texte gel personnalisé, ou si vous préférez, vous pouvez utiliser les paramètres que j'utilise dans le tutoriel. Lorsque nous aurons fini de créer l'effet, nous allons l'enregistrer en tant que style prédéfini que nous pourrons ensuite appliquer à un autre texte instantanément, et à la fin, nous verrons comment changer la couleur de l'effet, ce qui peut pas aussi simple que vous le pensez.
Voici l'effet de texte sur gel que nous recherchons:

Le résultat final du «texte gel».
Commençons!
Étape 1: ouvrir un nouveau document Photoshop
Montez dans le menu Fichier en haut de l'écran et choisissez Nouveau … pour afficher la boîte de dialogue Nouveau document de Photoshop et entrez une largeur et une hauteur pour votre document. Je vais utiliser une taille prédéfinie de 640x480 pixels . Cliquez sur OK pour créer votre nouveau document:

Créez un nouveau document dans Photoshop.
Étape 2: choisissez une couleur pour votre texte
Sélectionnez l' outil Texte dans la palette Outils:

Choisissez l'outil Texte dans la palette Outils.
Vous pouvez également appuyer sur T sur votre clavier pour le sélectionner rapidement. Ensuite, avec l'outil Texte sélectionné, allez dans la barre des options en haut de l'écran et cliquez sur l' échantillon de couleur du texte :

L'outil Texte étant sélectionné, cliquez sur l'échantillon de couleur du texte dans la barre des options.
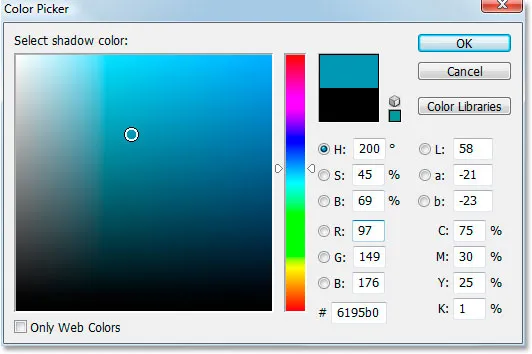
Cela fera apparaître le sélecteur de couleurs de Photoshop. Choisissez une couleur pour le texte. Je vais choisir un bleu clair pour le mien:

Choisissez une couleur pour votre texte avec le sélecteur de couleurs de Photoshop.
Cliquez sur OK une fois que vous avez choisi une couleur pour quitter le sélecteur de couleurs.
Étape 3: entrez votre texte
Choisissez une police dans la barre des options. J'utilise "Bauhaus 93". Cliquez ensuite dans votre fenêtre de document et entrez votre texte. Je vais taper le mot "photo":

Saisissez votre texte dans le document.
Étape 4: utilisez "Free Transform" pour redimensionner le texte si nécessaire
Je vais agrandir un peu mon texte en utilisant la commande Free Transform de Photoshop. Avec mon calque de texte sélectionné dans la palette Calques, je vais utiliser le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation gratuite et les poignées autour de mon texte. Ensuite, je vais maintenir Shift + Alt (Win) / Shift + Option (Mac) et faire glisser l'une des poignées d'angle pour agrandir mon texte. Maintenir Shift contraint les proportions du texte, et maintenir Alt / Option force le texte à se redimensionner à partir du centre:

Utilisez Free Transform pour agrandir le texte si nécessaire.
Étape 5: Sélectionnez le style de calque "Ombre portée"
Nous allons entrer dans le monde loufoque des styles de calque à ce stade, et le premier style de calque que nous allons ajouter au texte est une ombre portée.
Avant de continuer, je veux juste répéter que vous devriez vous sentir libre d'expérimenter avec les différents paramètres que nous utilisons pour cet effet. Vous n'êtes pas obligé d'utiliser les paramètres spécifiques que j'utiliserai. Il y a beaucoup de marge de manœuvre pour jouer avec la création de cet effet de texte en gel.
Ajoutons maintenant notre ombre portée. Cliquez sur l'icône Style de calque en bas de la palette Calques:

Avec le calque de texte sélectionné, cliquez sur l'icône "Styles de calque" en bas de la palette Calques.
Sélectionnez Ombre portée dans la liste:

Sélectionnez "Ombre portée" dans la liste des styles de calque.
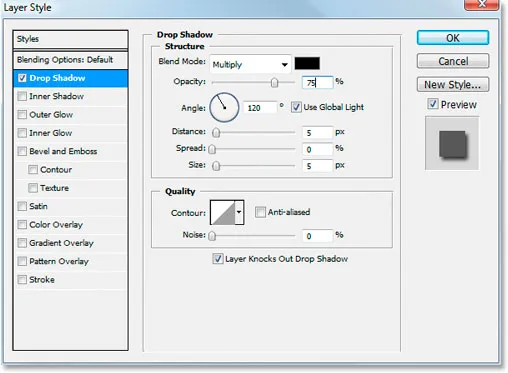
La boîte de dialogue Style de calque de Photoshop s'affiche avec les options Ombre portée dans la colonne du milieu:

La boîte de dialogue Style de calque est définie sur les options Ombre portée dans la colonne du milieu.
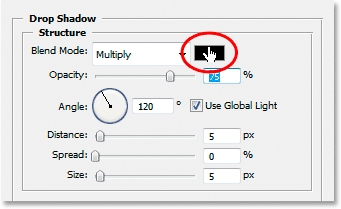
Étape 6: Choisissez une couleur pour l'ombre portée et appliquez-la
Cliquez sur l' échantillon de couleur de l' ombre portée :

Cliquez sur l'échantillon de couleur de l'ombre portée pour choisir une couleur.
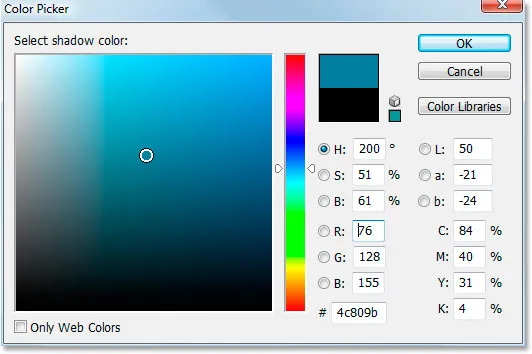
Cela fera apparaître le sélecteur de couleurs. Plutôt que de choisir une couleur dans le sélecteur de couleurs, passez votre souris sur le texte, ce qui transformera le curseur de votre souris en pipette, et cliquez sur le texte pour échantillonner sa couleur:

Cliquez n'importe où sur le texte pour échantillonner la couleur.
Ensuite, allez dans le sélecteur de couleurs et sélectionnez une teinte plus foncée de cette couleur à utiliser pour l'ombre portée:

Sélectionnez une autre teinte de la couleur échantillonnée dans le sélecteur de couleurs à utiliser pour l'ombre portée.
Cliquez sur OK pour quitter le sélecteur de couleurs et votre ombre portée apparaîtra dans la couleur que vous avez sélectionnée:

L'ombre portée appliquée au texte en utilisant la couleur choisie dans le sélecteur de couleurs.
Ne cliquez pas encore sur OK dans la boîte de dialogue Style de calque. Nous venons juste de commencer.
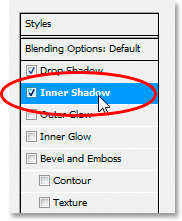
Étape 7: appliquer un style de calque "Ombre intérieure"
Cliquez directement sur les mots Ombre intérieure dans le menu Style de calque à gauche de la boîte de dialogue Style de calque, directement sous "Ombre portée":

Cliquez directement sur les mots "Ombre intérieure" sous "Ombre portée" dans le menu à gauche de la boîte de dialogue Style de calque.
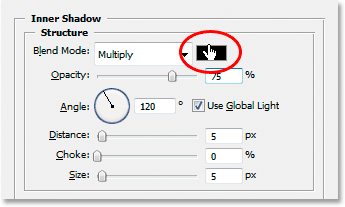
La première chose que nous allons faire ici est de sélectionner une couleur à utiliser pour l'ombre intérieure, tout comme nous l'avons fait pour l'ombre portée. Cliquez sur l' échantillon de couleur de l' ombre intérieure:

Cliquez sur l'échantillon de couleur du style intérieur pour choisir une couleur.
Cela fera apparaître le sélecteur de couleurs de Photoshop. Tout comme nous l'avons fait avec l'ombre portée, plutôt que de sélectionner une couleur directement dans le sélecteur de couleurs, déplacez votre souris sur le texte et cliquez dessus pour échantillonner la couleur du texte:

Cliquez à nouveau n'importe où sur le texte pour échantillonner la couleur.
Sélectionnez ensuite une teinte plus foncée de la couleur dans le sélecteur de couleurs à utiliser pour l'ombre intérieure:

Sélectionnez une autre teinte de la couleur échantillonnée dans le sélecteur de couleurs à utiliser pour l'ombre intérieure.
Cliquez sur OK pour quitter à nouveau le sélecteur de couleurs. L'ombre intérieure apparaîtra dans la couleur que vous avez sélectionnée:

L'ombre intérieure est maintenant appliquée au texte en utilisant la couleur sélectionnée.
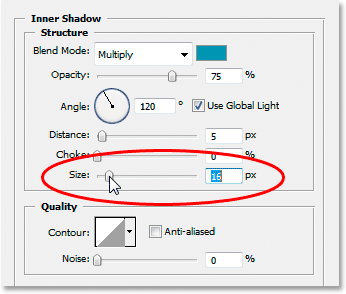
Je vais augmenter la taille de mon effet Ombre intérieure en cliquant sur le curseur Taille et en le faisant glisser vers la droite. Je vais augmenter le mien à environ 16 pixels :

Augmentez la taille de l'effet Ombre intérieure en faisant glisser le curseur "Taille" vers la droite.
Voici le résultat après avoir augmenté la taille de l'ombre intérieure:

L'effet jusqu'à présent après avoir augmenté la taille de l'ombre intérieure à 16 pixels.
Étape 8: appliquer un style de calque "Lueur extérieure"
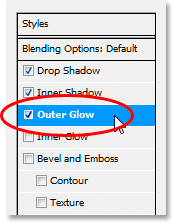
Cliquez directement sur les mots Lueur extérieure dans le menu Style de calque à gauche de la boîte de dialogue Style de calque, directement sous "Ombre intérieure":

Cliquez directement sur les mots "Lueur extérieure" dans le menu à gauche de la boîte de dialogue Style de calque.
Encore une fois, la première chose que nous allons faire est de sélectionner une couleur pour notre lueur extérieure, de la même manière que nous l'avons fait pour l'ombre portée et la lueur intérieure. Tout d'abord, cliquez sur l' échantillon de couleur Outer Glow:

Cliquez sur l'échantillon de couleur Outer Glow pour choisir une couleur.
Cela fait apparaître le sélecteur de couleurs. Cliquez à nouveau directement sur le texte pour échantillonner la couleur. Revenez ensuite au sélecteur de couleurs, mais cette fois, plutôt que de choisir une teinte plus foncée de la couleur, choisissez une teinte plus claire:

Choisissez cette fois une teinte plus claire de la couleur du texte à utiliser pour l'effet Lueur extérieure.
Cliquez sur OK pour quitter le sélecteur de couleurs.
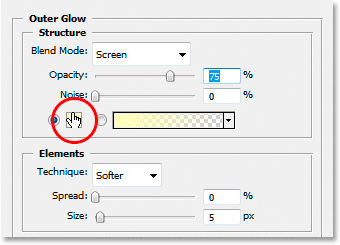
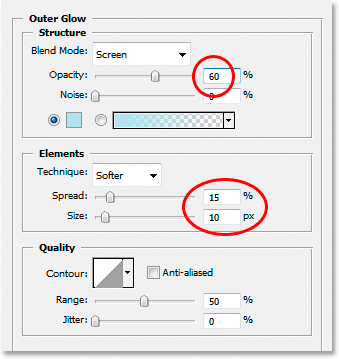
Avec ma couleur appliquée, je vais changer quelques-unes des autres options de lueur extérieure. Encore une fois, n'hésitez pas à expérimenter ici par vous-même, mais si vous souhaitez suivre, voici les paramètres que j'utilise. Tout d'abord, réduisez la valeur d' opacité en haut à environ 60% . Ensuite, dans la section "Éléments" au milieu, augmentez la propagation à environ 15% et la taille à environ 10 pixels :

Apportez les modifications entourées en rouge ci-dessus aux options de lueur extérieure.
Voici mon résultat après avoir apporté les modifications:

L'effet jusqu'à présent après avoir appliqué le style de calque "Lueur extérieure".
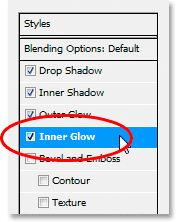
Étape 9: appliquer un style de calque "Inner Glow"
Cliquez directement sur les mots Inner Glow dans le menu Layer Style à gauche de la boîte de dialogue Layer Style, directement sous "Outer Glow":

Cliquez directement sur les mots "Inner Glow" dans le menu à gauche de la boîte de dialogue Layer Style.
Qu'allons-nous faire en premier? Oui, nous allons choisir une couleur à utiliser pour la lueur intérieure. Allez-y et cliquez sur l' échantillon de couleur Inner Glow:

Cliquez sur l'échantillon de couleur Inner Glow pour choisir une couleur.
Cela fait apparaître le sélecteur de couleurs. Cette fois, plutôt que de cliquer sur la couleur du texte elle-même, puis de sélectionner une teinte plus foncée dans le sélecteur de couleurs, cliquez simplement sur l'une des zones les plus sombres du texte. Nous utiliserons cette couleur pour l'Inner Glow:

Cliquez sur une couleur plus foncée dans le texte pour l'échantillonner et utilisez-la pour l'effet Inner Glow.
Cliquez sur OK dans le sélecteur de couleurs pour en sortir une fois que vous avez échantillonné votre couleur.
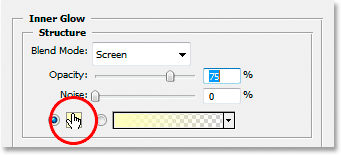
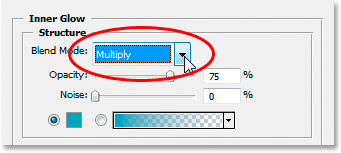
Nous avons sélectionné notre couleur plus foncée, mais par défaut, le mode de fusion de l'ombre intérieure est réglé sur "Écran", ce qui signifie que nous n'allons pas voir notre couleur plus foncée. Fondamentalement, nous devons changer l'effet d'une "lueur" intérieure à une "ombre" intérieure, et pour cela, tout ce que nous devons faire est de changer le mode de fusion de "Screen" à Multiply :

Cliquez sur la flèche pointant vers le bas et changez le mode de fusion de l'effet Inner Glow en "Multiply".
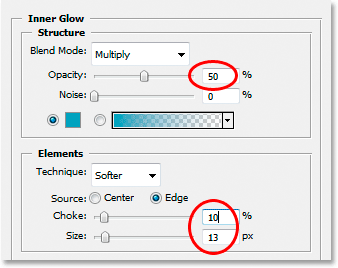
Je vais également changer quelques autres options pour l'Inner Glow. Tout d'abord, je vais abaisser la valeur d' opacité à environ 50% . Ensuite, dans la section "Elements" au milieu, je vais augmenter la valeur de Choke à environ 10% et la valeur Size à 13 pixels :

Modifiez les options entourées en rouge ci-dessus pour la lueur intérieure.
Encore une fois, n'hésitez pas à expérimenter ces valeurs par vous-même.
Voici mon effet jusqu'à présent avec l'application Inner Glow:

L'effet après avoir appliqué le style de calque Inner Glow.
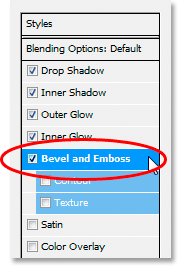
Étape 10: appliquer le style de calque "Biseautage et gaufrage"
Nous allons ajouter le style Biseau et Gaufrage ensuite, alors cliquez directement sur les mots Inner Glow dans le menu Layer Style à gauche de la boîte de dialogue Layer Style, juste en dessous de "Inner Glow":

Cliquez directement sur les mots "Biseautage et estampage" dans le menu à gauche de la boîte de dialogue Style de calque.
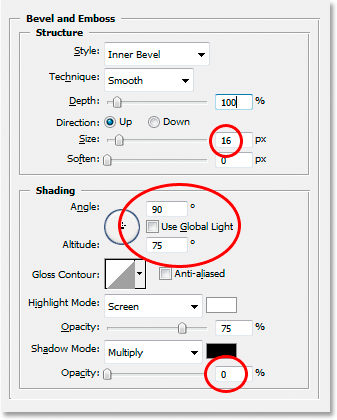
Cette fois, il n'y a pas de couleurs à choisir. Au lieu de cela, il y a quelques options qui doivent être modifiées. Je sais que je l'ai déjà dit plusieurs fois, mais vous n'avez pas besoin d'utiliser ces paramètres spécifiques pour votre effet. En fait, vous devrez probablement jouer un peu avec eux si vous utilisez un type ou une taille de police différente. Cependant, cela dit, voici les paramètres que j'ai utilisés dans les options Biseau et Gaufrage:

Modifiez les options entourées en rouge ci-dessus.
Tout d'abord, j'ai augmenté la taille à environ 16 pixels . Ensuite, dans la section "Ombrage", j'ai décoché Utiliser la lumière globale, définissez l' angle à 90 ° et définissez l' altitude à 75 ° . Ensuite, tout en bas, j'ai fait glisser la barre de défilement de l'option Mode d'ombre complètement vers la gauche pour définir sa valeur à 0%, car nous avons déjà plus que suffisamment d'ombres dans l'effet.
Nous allons également ajouter l'effet "Contour" ici, alors cliquez directement sur le mot Contour dans le menu de gauche. C'est en dessous de "Bevel and Emboss":

Cliquez directement sur le mot "Contour" dans le menu de gauche.
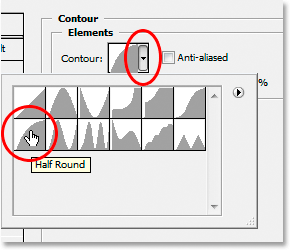
Dans les options de contour, cliquez sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour, puis cliquez sur l'option Demi-tour pour la sélectionner (c'est la première à gauche, rangée du bas):

Cliquez sur la flèche pointant vers le bas et sélectionnez le contour "Demi-rond", rangée du bas, à l'extrême gauche.
Voici mon texte après avoir appliqué le filtre Biseau et Gaufrage:

L'effet après avoir appliqué le style "Biseau et gaufrage".
Étape 11: Appliquer le style de calque "Satin"
Encore un style de calque à appliquer, et c'est le style "Satin", donc cliquez directement sur le mot Satin dans le menu Style de calque à gauche de la boîte de dialogue Style de calque, juste en dessous de "Texture":

Cliquez directement sur le mot "Satin" dans le menu à gauche de la boîte de dialogue Style de calque.
Nous sommes à nouveau de choisir une couleur, cette fois pour l'effet Satin, alors cliquez sur l' échantillon de couleur Satin:

Cliquez sur l'échantillon de couleur pour choisir une couleur pour le style de calque Satin.
Cliquez ensuite sur le texte pour échantillonner une teinte plus foncée de la couleur du texte. Si les couleurs de votre texte sont devenues étranges lorsque vous avez cliqué sur le mot "Satin" dans le menu de gauche, ne vous inquiétez pas. Cliquez simplement une fois n'importe où sur le texte et les couleurs reviendront à ce qu'elles devraient être. Cliquez ensuite sur une zone plus sombre pour échantillonner cette couleur:

Cliquez dans une zone plus sombre du texte pour échantillonner cette couleur à utiliser avec le style de calque Satin.
Dès que vous cliquez sur votre souris pour échantillonner une couleur, vous verrez que l'effet Satin s'applique lui-même en utilisant cette couleur. Si vous le souhaitez, vous pouvez continuer à cliquer à l'intérieur du texte pour choisir une couleur différente, et l'effet Satin sera mis à jour chaque fois que vous cliquez, de sorte que vous pouvez continuer à cliquer jusqu'à ce que vous trouviez une teinte sombre qui vous convient. Il s'agit essentiellement d'un aperçu en direct de l'effet.
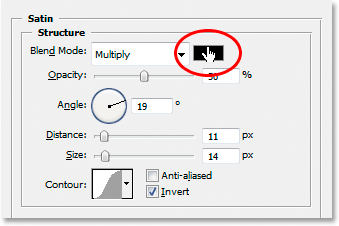
Une fois que vous avez sélectionné votre couleur, cliquez sur OK dans le sélecteur de couleurs pour en sortir, puis effectuez les modifications que j'ai encerclées ci-dessous:

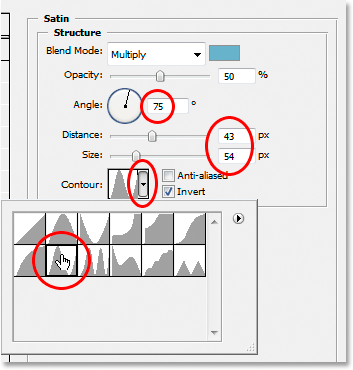
Modifiez les options Satin entourées en rouge ci-dessus.
Dans le cas de l'effet Satin, vous allez vraiment vouloir expérimenter ces paramètres vous-même, mais pour continuer, j'ai d'abord changé l' angle à 75 ° . Ensuite, j'ai augmenté la distance à 43 pixels et la taille à 54 pixels . Enfin, j'ai cliqué sur la flèche pointant vers le bas à droite de la vignette d'aperçu du contour et j'ai choisi le contour de l' anneau, qui est le deuxième à partir de la ligne inférieure gauche.
Voici mon texte après avoir appliqué le filtre Satin:

L'effet après application du style "Satin".
Étape 12: enregistrer le style de calque
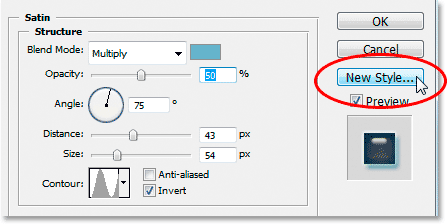
Nous avons terminé d'ajouter des styles de calque à ce stade, mais avant de fermer la boîte de dialogue Style de calque, cliquez sur le bouton Nouveau style à droite:

Cliquez sur le bouton "Nouveau style" à droite.
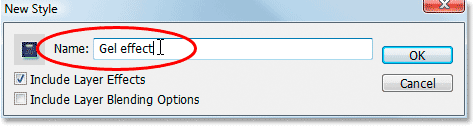
Nous allons enregistrer ce style d'effet de gel afin de pouvoir le réutiliser quand nous le voulons. Lorsque vous cliquez sur le bouton, Photoshop fait apparaître la boîte de dialogue Nouveau style . Je vais nommer mon nouveau style "effet gel":

Boîte de dialogue "Nouveau style" de Photoshop. Nommez le nouveau style «effet gel».
Ensuite, je clique sur OK et j'ai maintenant mon style enregistré dans Photoshop. Voyons comment nous pouvons l'appliquer instantanément à autre chose.
Étant donné que le mot "photo" est déjà entré dans ma fenêtre de document, je vais à nouveau saisir mon outil Type dans la palette Outils et cette fois, je vais saisir le mot "boutique" en dessous. Je vais également utiliser la commande Free Transform pour le redimensionner afin qu'il ait la même taille que le mot "photo", et je vais également le faire pivoter. Voici à quoi cela ressemble en ce moment:

Cliquez dans une zone plus sombre du texte pour échantillonner cette couleur à utiliser avec le style de calque Satin.
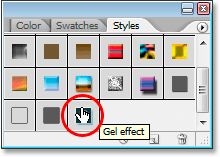
En ce moment, le mot "boutique" n'utilise rien de plus que la couleur du texte d'origine, mais je veux qu'il ait le même "effet gel" que j'ai créé avec le mot "photo". Je pourrais recommencer toutes les étapes et recréer le style de calque, mais heureusement, je n'ai pas à le faire car j'étais assez intelligent pour enregistrer l'effet en tant que nouveau style. Où puis-je trouver le style? C'est dans la palette Styles de Photoshop, tout en bas:

La palette "Styles" de Photoshop avec mon style "Effet Gel" enregistré au bas de la liste des styles prédéfinis disponibles.
Pour l'appliquer à mon texte, il me suffit de m'assurer que le calque de texte "boutique" est sélectionné dans la palette Calques, puis de cliquer sur le style "Effet Gel" dans la palette Styles. L'effet est instantanément ajouté au texte:

Le style «effet gel» est instantanément appliqué au nouveau texte.
Et si je voulais que le mot "boutique" soit d'une couleur différente? Il est facile de changer la couleur, mais il y a un peu d'astuce, comme nous le verrons ensuite.
Étape 13: Modification de la couleur de l'effet de texte sur gel
Nous avons fini de créer l'effet "gel" en utilisant des styles de calque, nous l'avons enregistré en tant que nouveau style nommé "effet gel", et nous l'avons instantanément appliqué au mot "shop". Mais que se passe-t-il si je veux que le mot "boutique" soit d'une couleur différente? Vous pensez probablement "Facile, utilisez simplement un calque de réglage Teinte / Saturation". Essayons donc cela et voyons si cela fonctionne.
Je vais utiliser Teinte / Saturation pour changer la couleur du mot "boutique" du bleu au rose. Voici le résultat:

Le mot "shop" est maintenant rose après avoir appliqué "Hue / Saturation".
Le mot lui-même est devenu rose, mais voyez-vous le problème? Les styles de calque sont toujours bleus. L'ajustement Teinte / Saturation n'a eu aucun effet sur eux. Si nous voulons changer à la fois la couleur du texte et la couleur des styles de calque, nous devons utiliser une astuce.
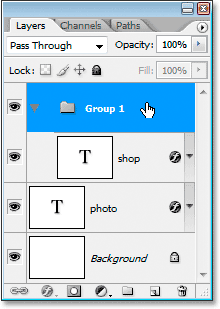
Avec le calque "boutique" toujours sélectionné dans la palette Calques, utilisez le raccourci clavier Ctrl + G (Win) / Commande + G (Mac) pour placer le calque "boutique" dans un groupe de calques, que Photoshop nomme "Groupe 1":

Appuyez sur "Ctrl + G" (Win) / "Commande + G" (Mac) pour placer le calque "boutique" dans un groupe de calques.
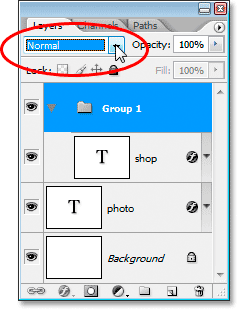
Nous pouvons voir dans la palette Calques ci-dessus que le calque "boutique" est maintenant à l'intérieur du groupe de calques. Ensuite, nous devons changer le mode de fusion du groupe de calques de sa valeur par défaut "Pass Through" à Normal :

Le groupe de calques étant sélectionné, changez son mode de fusion de "Pass Through" à "Normal".
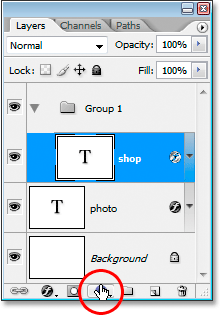
Maintenant, cliquez sur le calque "boutique" pour le sélectionner, puis cliquez sur l'icône Nouveau calque de réglage au bas de la palette Calques:

Avec le calque "boutique" sélectionné, cliquez sur l'icône "Nouveau calque de réglage" en bas de la palette Calques.
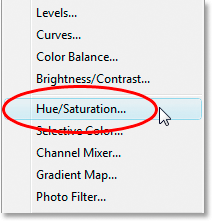
Sélectionnez Teinte / Saturation dans la liste:

Sélectionnez "Teinte / Saturation" dans la liste des calques de réglage.
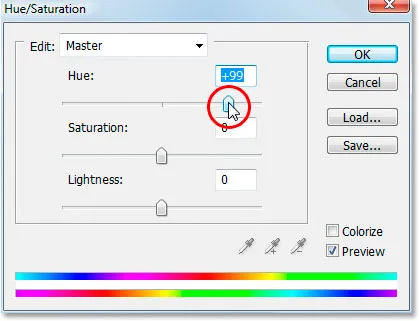
Lorsque la boîte de dialogue Teinte / Saturation apparaît, faites glisser le curseur Teinte pour changer la couleur du texte:

Changez la couleur du texte en faisant glisser le curseur "Teinte".
Gardez un œil sur votre texte dans la fenêtre de document lorsque vous faites glisser le curseur. Lorsque vous êtes satisfait de la nouvelle couleur, cliquez sur OK pour quitter la boîte de dialogue Teinte / Saturation, et cette fois, parce que le calque "shop" a été placé à l'intérieur d'un groupe de calques, les styles de calque sont maintenant colorés avec le texte lui-même:

Le résultat final.
Où aller ensuite …
Et nous l'avons là! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!