
Introduction aux éléments jQuery
jQuery fonctionne avec des éléments html. Cela signifie que nous sélectionnons certains éléments de la page html et effectuons une action dessus. Il existe de nombreux sélecteurs dans jQuery. Nous verrons chaque sélecteur en détail.
Syntaxe:
$(selector).action()
Où $ sign est utilisé pour symboliser jQuery,
Un sélecteur consiste à sélectionner l'élément html et l'action consiste à effectuer une action jquery sur l'élément sélectionné. Ainsi, les sélecteurs jQuery qui utilisent la syntaxe ci-dessus seraient maintenant comme les exemples ci-dessous.
Exemple:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Un programme de démonstration pour illustrer la syntaxe ci-dessus et le fonctionnement de jQuery.
Code:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
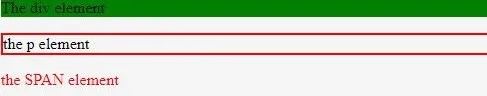
The div element
l'élément p
l'élément SPANProduction:

jQuery utilise la syntaxe CSS pour sélectionner des éléments. Les sélecteurs jQuery recherchent / sélectionnent d'abord l'élément html puis effectuent une action sur les éléments html.
Top 8 des sélecteurs jQuery
Ici, chaque élément est sélectionné en fonction de son nom d'élément, de son identifiant, de ses classes, de ses types, etc. Les sélecteurs que nous apprendrons dans ce tutoriel.
- Le sélecteur d'élément
- Le sélecteur d'identification
- Le sélecteur de classe
- Le sélecteur: eq ()
- Le: premier sélecteur, Le: dernier sélecteur, Le: même sélecteur, Le: sélecteur impair
- La différence: first et: first_child
- La différence: last et: last_child
- Le chaînage de la méthode jQuery
1. Le sélecteur d'élément
Comme vu dans le programme ci-dessus, comme
$('p').css('border', '2px solid red');
Le sélecteur commence toujours par le $ (signe dollar) suivi de la parenthèse (). Ce sélecteur sélectionne tous les paragraphes
éléments sur une page donnée. Le CSS est l'action à effectuer sur l'élément p ici, ce qui crée en outre une bordure de 2 px, un type de bordure solide et une couleur de bordure rouge sur chaque élément p.
Exemple:
- Événement: l' utilisateur clique sur un bouton lorsque le document est entièrement chargé (à l'aide de la fonction d'événement de document).
- Action sur cet événement: pour définir la bordure d'un élément de paragraphe.
Code:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Le sélecteur d'identification
Ce sélecteur commence par # suivi de l'id de l'élément html qui fait référence à l'attribut id de l'élément html.
Syntaxe:
$('#idname').someaction();
Code:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
C'est le premier élément
Ceci est le deuxième élément
Production:

3. Le sélecteur de classe
Cet attribut de classe de l'élément html ayant ce .classname sera sélectionné avec ce sélecteur. L'attribut class est utilisé pour ajouter un style à plusieurs éléments html.
Syntaxe:
$('.classname').someaction();
4. Le sélecteur: eq ()
Ceci: le sélecteur eq () sélectionne un élément html avec l'index donné. Cet indice commence à 0.
Syntaxe:
$(“:eq(index)”)
Code:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Premier élément
Deuxième élément
Troisième élément
Foruth Elemnet
- café
- thé
Production:

5. Le: premier sélecteur, : dernier sélecteur, : même sélecteur, : impair
Jetons un coup d'œil à ce sélecteur.
Groupe
- The: first Selector - Recherche le premier élément d'un groupe.
Code:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Premier élément
Deuxième élément
Troisième élément
Foruth Elemnet
Production:

- The: last Selector - Recherche le dernier élément d'un groupe.
Code:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Premier élément
Deuxième élément
Troisième élément
Foruth Elemnet
Production:

Table
- Le: sélecteur pair - Recherche toutes les lignes paires d'une table.
- Le: sélecteur impair - Recherche toutes les lignes impaires d'une table.
Dans le programme ci-dessous, le vert met en évidence les lignes paires et le jaune met en évidence les lignes impaires.
Code:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Production:

Puisque nous avons appris le premier et le dernier, pair et impair, apprenons également les différences entre le premier et le premier enfant.
6. La différence: first et: first_child
- : first - Comme nous le savons: first sélectionne le premier élément.
- : premier enfant - Sélectionnez les éléments qui sont le premier enfant de leur parent respectif.
Voici une démo qui explique cette différence.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
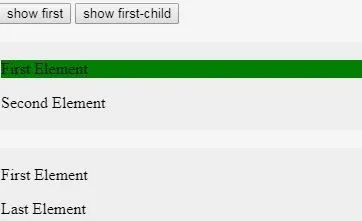
show first
show first-child
Premier élément
Deuxième élément
Premier élément
Dernier élément
Cette sortie est affichée lorsque le premier bouton afficher en premier est cliqué.
Production:

Cette sortie est affichée lorsque le deuxième bouton indique que le premier enfant est cliqué.
Production:

7. La différence: last et: last_child
De même, la différence entre: last et: last-child est la même que ci-dessus, il suffit de changer le type de sélecteur.
Code:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Chaînage de la méthode jQuery
Jusqu'à présent, nous avons vu un sélecteur avec une action, mais jQuery nous permet d'écrire un sélecteur et plusieurs actions sur le même élément.
Code:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
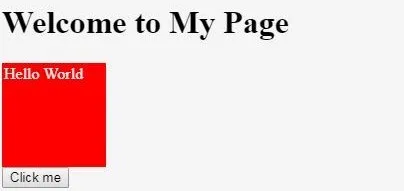
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Bouton Avant de me cliquer
Production:

Après le bouton Click me
Production:

Articles recommandés
Ceci est un guide des éléments jQuery. Nous discutons ici de l'introduction et des 8 meilleurs sélecteurs jQuery ainsi que de son implémentation de code. Vous pouvez également consulter les articles suivants pour en savoir plus -
- 4 types d'héritage en Java
- Top 5 des outils de déploiement Java
- Série Fibonacci en Java
- Liste de mots clés en Java
- Guide des exemples de barre de progression JQuery
- Génération d'une série de Fibonacci avec un exemple