Dans ce didacticiel Photoshop, nous apprendrons comment redimensionner, optimiser et enregistrer des photos pour les télécharger sur un site Web ou les envoyer par e-mail à la famille ou à des amis à l'aide d'une combinaison des commandes Taille d'image et Enregistrer pour le Web et les appareils dans Photoshop CS5! Ce didacticiel est également entièrement compatible avec Photoshop CS4.
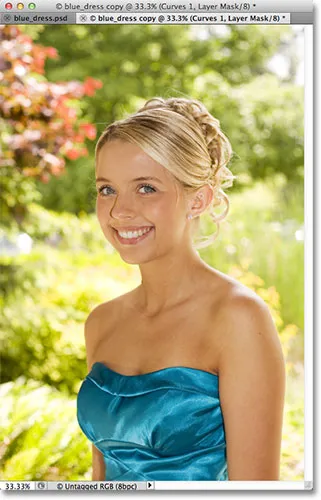
Voici une photo que j'ai actuellement ouverte sur mon écran que je dois optimiser pour le web:

L'image originale.
Si nous regardons dans mon panneau Calques, nous voyons que j'ai fait un peu de retouche sur cette image, avec quelques calques et calques de réglage ajoutés au-dessus de l'image d'origine sur le calque d'arrière-plan :

Le panneau Calques.
Étape 1: Dupliquer l'image
Pour préparer cette photo à envoyer par e-mail ou à télécharger sur un site Web, je vais devoir aplatir le document en un seul calque, puis redimensionner l'image pour la réduire, mais je veux d'abord m'assurer de ne perdre aucune des travail que j'ai fait ou apporter des modifications permanentes à la taille de la photo d'origine. Pour jouer en toute sécurité, avant de faire quoi que ce soit d'autre, je vais faire une copie en double de mon image en allant dans le menu Image dans la barre de menus en haut de l'écran et en choisissant Dupliquer :

Allez dans Image> Dupliquer.
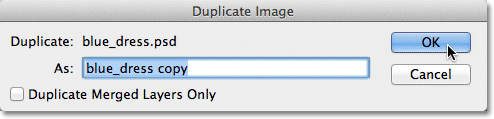
Photoshop ouvrira la boîte de dialogue Dupliquer l'image vous demandant de nommer la copie. Vous pouvez simplement accepter le nom par défaut que Photoshop a déjà entré (dans mon cas, c'est "copie blue_dress") car nous pouvons facilement renommer l'image lorsque nous allons l'enregistrer plus tard. Cliquez sur OK dans le coin supérieur droit de la boîte de dialogue pour accepter le nom par défaut et le fermer:

Cliquez sur OK pour accepter le nom par défaut.
Photoshop ouvrira une copie identique de l'image, y compris tous les calques que vous avez ajoutés à la version d'origine, dans une fenêtre de document distincte:

Une copie du document d'origine apparaît dans une nouvelle fenêtre.
Étape 2: aplatir l'image
Ensuite, aplatissons la copie de notre image en un seul calque, ce qui peut nous donner de meilleurs résultats lorsque nous allons la redimensionner, comme nous le ferons dans un instant. Montez dans le menu Calque en haut de l'écran et choisissez Aplatir l'image :

Allez dans Calque> Aplatir l'image.
Si nous regardons à nouveau dans mon panneau Calques, nous voyons que tous mes calques ont maintenant été aplatis en un seul calque d'arrière-plan:

Le panneau Calques montrant l'image aplatie.
Étape 3: redimensionner l'image
Maintenant que notre image a été aplatie, redimensionnons-la en quelque chose de plus approprié pour le courrier électronique ou pour l'affichage sur un site Web. Montez dans le menu Image en haut de l'écran et choisissez Taille de l'image :

Allez dans Image> Taille de l'image.
Cela ouvre la boîte de dialogue Taille d'image. Comme nous le verrons bientôt, la boîte de dialogue Enregistrer pour le Web et les périphériques de Photoshop nous donne également la possibilité de redimensionner l'image, mais vous obtiendrez de meilleurs résultats si vous redimensionnez votre image au préalable à l'aide de la commande Taille de l'image.
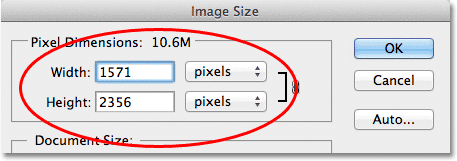
Si nous regardons le haut de la boîte de dialogue, dans la section Dimensions en pixels, nous voyons que ma photo mesure actuellement 1571 pixels de large par 2356 pixels de haut. C'est trop grand pour que la plupart des gens puissent afficher l'image entière sur leur écran si je leur envoie la photo par courrier électronique, et c'est certainement trop grand pour être affiché sur la plupart des sites Web:

Largeur et hauteur actuelles, en pixels, de l'image.
De manière générale, pour la visualisation par e-mail et sur le Web, vous souhaitez limiter les dimensions de votre photo à pas plus de 800 pixels sur 600 pixels, ce qui signifie que la largeur ne doit pas dépasser 800 pixels et la hauteur ne doit pas dépasser 600 pixels. Si vous téléchargez la photo sur un site Web, le site Web peut avoir d'autres dimensions spécifiques auxquelles vous devez vous tenir, mais généralement, en conservant la taille à moins de 800 px par 600 px, la plupart des gens pourront voir l'image sur leur écran confortablement.
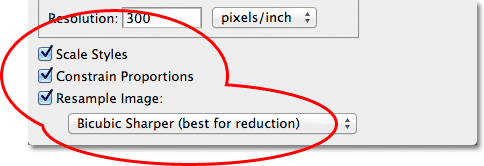
Avant de saisir vos nouvelles dimensions en pixels, assurez-vous d'abord que les trois options en bas de la boîte de dialogue - Styles d'échelle, Contraindre les proportions et Rééchantillonner l'image - sont toutes cochées . Techniquement, avec l'image aplatie, nous n'avons pas à nous soucier de la première option, Styles d'échelle, car aucun style de calque n'est appliqué à l'image, mais il est plus facile de s'assurer que les trois options sont cochées. Ensuite, définissez l'option Interpolation d'image tout en bas de la boîte de dialogue sur Bicubic Sharper (préférable pour la réduction). Il ne dit nulle part "Interpolation d'image" mais c'est ce que cette option du bas est, et il contrôle la façon dont Photoshop gère les pixels pendant le processus de rééchantillonnage. La définition de Bicubic Sharper nous donnera les meilleurs résultats lors de la réduction d'une image pour la visualiser à l'écran:

Assurez-vous que les trois premières options sont cochées et que l'option du bas est définie sur Bicubic Sharper.
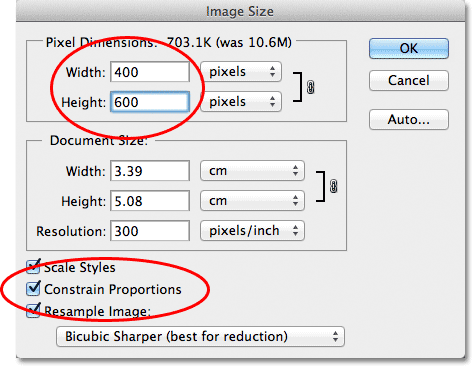
Revenez ensuite à la section Dimensions en pixels en haut de la boîte de dialogue et entrez vos nouvelles dimensions. Étant donné que ma photo est en mode portrait, ce qui signifie qu'elle est plus haute que large, et que je ne veux pas que la hauteur dépasse 600 pixels, j'entrerai 600 pixels dans l'option Hauteur . L'option Contraindre les proportions étant sélectionnée au bas de la boîte de dialogue, Photoshop saisira automatiquement une nouvelle valeur de largeur pour que le rapport largeur / hauteur de l'image reste le même qu'à l'origine. Dans mon cas, Photoshop a entré 400 pixels pour la largeur :

Lorsque Contraindre les proportions est sélectionné, tout ce que nous devons saisir est une nouvelle largeur ou hauteur et Photoshop entrera l'autre pour nous.
Notez que je n'ai apporté aucune modification à la valeur Résolution dans la section Taille du document de la boîte de dialogue. En effet, la résolution détermine la taille d'une image à imprimer sur du papier et n'a rien à voir avec la visualisation d'une image sur un écran d'ordinateur. Tout ce dont nous avons besoin pour nous concentrer lors du redimensionnement d'une image pour l'affichage à l'écran, ce sont les dimensions réelles en pixels de l'image, qui se trouvent dans la section Dimensions en pixels nommée de manière appropriée en haut de la boîte de dialogue.
Une fois que vous avez entré vos nouvelles dimensions, cliquez sur OK dans le coin supérieur droit de la boîte de dialogue pour la fermer, à quel point Photoshop sous-échantillonnera l'image à sa nouvelle taille plus petite.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-essentials-middle)
Étape 4: enregistrer pour le Web
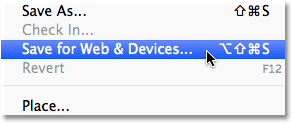
Nous avons dupliqué, aplati et redimensionné notre image. Il est maintenant temps de l'optimiser et de l'enregistrer. Allez dans le menu Fichier en haut de l'écran et choisissez Enregistrer pour le Web et les appareils :

Accédez à Fichier> Enregistrer pour le Web et les appareils.
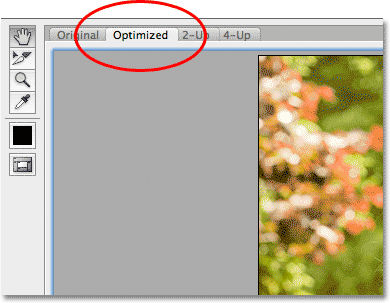
Cela ouvre la très grande boîte de dialogue Enregistrer pour le Web et les périphériques de Photoshop, avec une grande zone d'aperçu occupant la majeure partie de l'espace. Si vous regardez juste au-dessus du coin supérieur gauche de la zone d'aperçu, vous verrez une série de quatre onglets. Par défaut, l'onglet Optimisé est sélectionné, ce qui signifie que vous ne voyez pas l'image d'origine. Au lieu de cela, vous voyez un aperçu en direct de ce à quoi ressemble l'image avec les paramètres d'optimisation actuels appliqués (que nous verrons dans un instant):

La zone d'aperçu est définie par défaut sur le mode d'affichage optimisé.
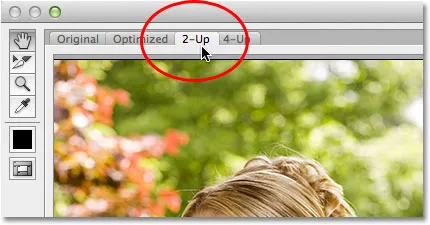
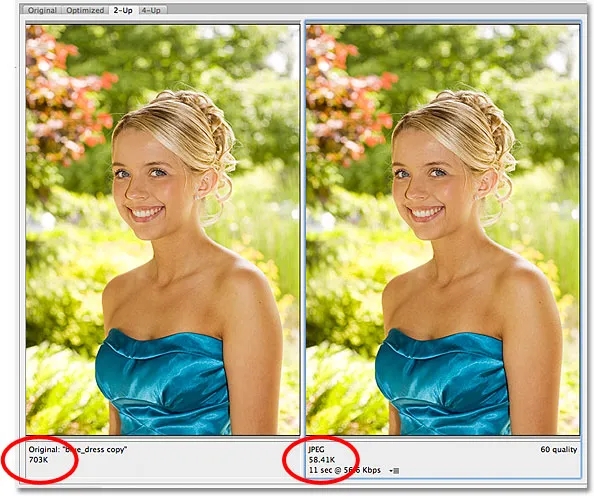
Vous pouvez laisser le mode d'affichage défini sur Optimisé ou, pour afficher une comparaison côte à côte des versions originales et optimisées de l'image, basculez vers le mode d'affichage 2-Up en cliquant sur son onglet:

Passer en mode d'affichage 2 poses.
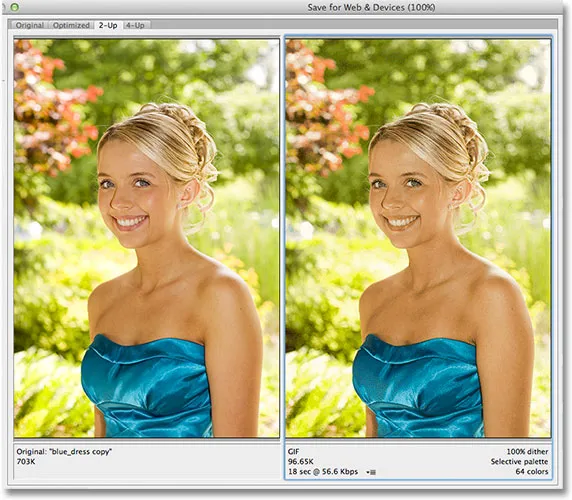
Avec 2-Up sélectionné, nous pouvons maintenant voir la version originale de l'image à gauche et la version optimisée à droite (si votre image est en mode paysage, ce qui signifie qu'elle est plus large que haute, vous verrez un aperçu vertical avec la version originale en haut et la version optimisée en dessous):

La version originale est à gauche, la version optimisée à droite.
Format de fichier
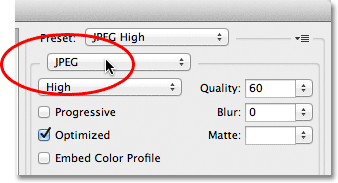
Sur le côté droit de la boîte de dialogue se trouvent les différentes options d'optimisation (si vous ne voyez aucune option répertoriée, assurez-vous que la version optimisée de l'image est sélectionnée dans la zone d'aperçu). La première chose que nous devons faire ici est de choisir le format de fichier correct pour notre image. Si c'est la première fois que vous utilisez la boîte de dialogue Enregistrer pour le Web et les appareils, vous verrez le format de fichier GIF choisi en haut (directement en dessous du mot "prédéfini"). GIF est un excellent format à utiliser pour enregistrer des graphiques Web, mais pour les photos, nous voulons utiliser le format JPEG.webp, alors changez l'option de GIF en JPEG.webp si elle n'est pas déjà définie sur JPEG.webp:

Réglez le format de fichier sur JPEG.webp.
Qualité d'image
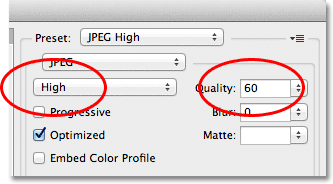
Directement sous l'option de format de fichier se trouvent les options de qualité d'image . Nous pouvons choisir parmi un paramètre de qualité prédéfini (faible, moyen, élevé, très élevé et maximum) à gauche ou nous pouvons composer une valeur spécifique dans l'option Qualité à droite. Bien qu'il puisse être tentant de choisir les paramètres de qualité les plus élevés pour nos photos afin que tout le monde puisse voir à quel point elles sont impressionnantes, les optimiser pour le courrier électronique ou le Web signifie que nous devons garder la taille du fichier aussi petite que possible, ce qui signifie trouver un moyen entre la qualité de l'image et la taille du fichier. Le préréglage de haute qualité est presque toujours le meilleur choix, nous offrant le meilleur des deux mondes - une qualité d'image acceptable et des tailles de fichier relativement petites. Le choix du préréglage élevé définit automatiquement le paramètre Qualité sur 60 :

Choisissez le préréglage Haute qualité, qui définit la valeur Qualité sur 60.
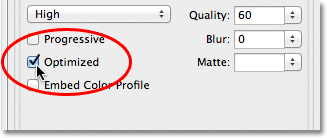
Une fois que vous avez choisi le paramètre de qualité, assurez-vous que l'option Optimisée est sélectionnée, ce qui peut aider à réduire un peu plus la taille du fichier. Ne cochez pas l'option Progressive et désactivez également l'option Intégrer le profil de couleur, car la plupart des navigateurs Web ne prennent pas en charge les profils de couleur de toute façon:

Choisissez Optimisé et ne cochez pas Progressive et Embed Color Profile.
Espace couleur
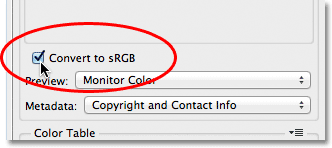
Enfin, sélectionnez l'option Convertir en sRGB si elle n'est pas déjà cochée. Cela garantira que la photo est enregistrée dans l'espace colorimétrique sRGB, ce qui, en résumé, signifie que les couleurs de votre photo s'afficheront correctement sur le Web ou lorsque quelqu'un affichera l'image dans un e-mail:

L'option Convertir en sRGB empêche les couleurs de vos photos de paraître ternes et ternes sur les écrans d'ordinateur d'autres personnes.
Taille de l'image
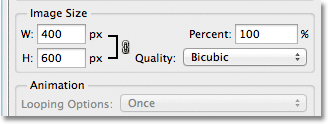
J'ai mentionné plus tôt lorsque nous avons examiné comment redimensionner la photo à l'aide de la commande Taille de l'image que la boîte de dialogue Enregistrer pour le Web et les périphériques nous donne également la possibilité de redimensionner l'image. Vous trouverez les options de taille d'image dans le coin inférieur droit de la boîte de dialogue. Dans mon cas ici, la boîte de dialogue montre que ma photo mesure 400 pixels de large par 600 pixels de haut, car c'est à cela que je l'ai redimensionnée plus tôt. Bien qu'il puisse sembler pratique de pouvoir redimensionner l'image pendant que vous définissez toutes les autres options d'optimisation Web, vous obtiendrez de meilleurs résultats de redimensionnement si vous ignorez ces options ici et respectez la commande Taille d'image réelle:

Les options de taille d'image en bas à droite de la boîte de dialogue.
Comparaison de la taille des fichiers
À ce stade, nous avons fait tout ce que nous devons faire, mais avant de fermer la boîte de dialogue Enregistrer pour le Web et les appareils et d'enregistrer l'image, jetons un coup d'œil sous les deux versions de la photo dans la zone d'aperçu pour comparer la taille du fichier de la version originale avec la taille de la version optimisée. Dans mon cas, la photo d'origine (à gauche) était un énorme 703 Ko, beaucoup trop grande pour le Web, en particulier pour les personnes avec des vitesses Internet plus lentes, tandis que la version optimisée (à droite), qui semble presque aussi bonne que la d'origine, est seulement 58, 41 Ko :

La vue 2-Up nous permet de comparer la taille des fichiers entre les versions originales et optimisées de l'image.
Étape 5: enregistrer l'image
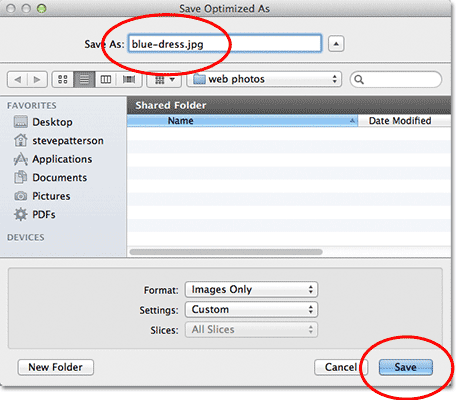
Pour enregistrer la version optimisée de votre photo, cliquez sur le bouton Enregistrer au bas de la boîte de dialogue. Photoshop ouvrira la boîte de dialogue Enregistrer optimisé sous, qui vous permet de renommer l'image si vous en avez besoin, ainsi que d'accéder au répertoire sur votre disque dur où vous souhaitez l'enregistrer. Je vais renommer ma photo "blue-dress.jpg.webp" et je l'enregistrerai dans un dossier "web photos" sur mon bureau. Lorsque vous avez terminé, cliquez sur Enregistrer pour enregistrer l'image et fermez la boîte de dialogue:

La boîte de dialogue Enregistrer optimisé sous.
Et nous l'avons là! La photo est maintenant redimensionnée et entièrement optimisée, prête à être envoyée par e-mail à des amis et aux membres de la famille ou téléchargée sur le Web, grâce aux commandes Taille de l'image et Enregistrer pour le Web et les appareils dans Photoshop CS5!