
Introduction à l'animation 2D After Effects
L'animation 2D n'est rien d'autre que 2 Dimensions, pour l'animation 2D, nous devons avoir de bonnes compétences en dessin, sinon nous devons avoir une bonne idée de l'anatomie d'un personnage. Nous devons dessiner chaque image dans l'animation 2D, le logiciel Flash a principalement utilisé pour 2D, mais dans After Effects, nous avons des options plus confortables pour créer une animation 2D, donc beaucoup de gens ont commencé à utiliser After Effects pour l'animation 2D. Il existe de nombreuses façons de créer des animations 2D dans la mesure où nous allons utiliser une option qui est le cycle de marche, nous allons créer un dessin animé pour marcher.
Création d'une animation 2D dans After Effects
Les étapes ci-dessous montrent une animation 2D dans After Effects:
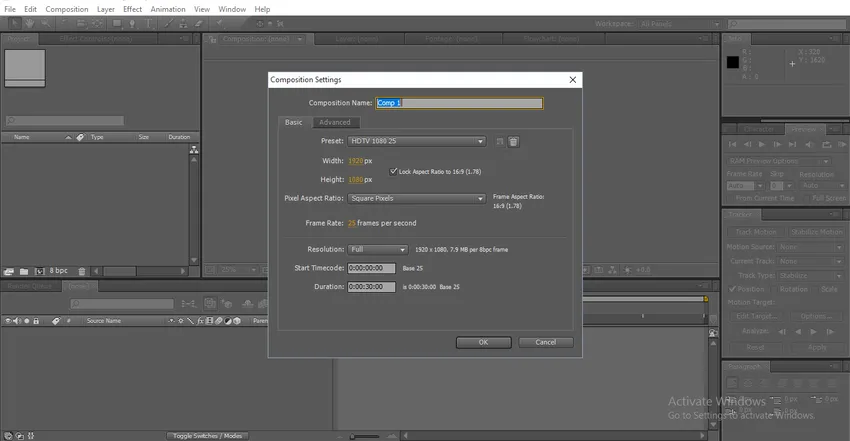
Étape 1: démarrez une nouvelle composition.

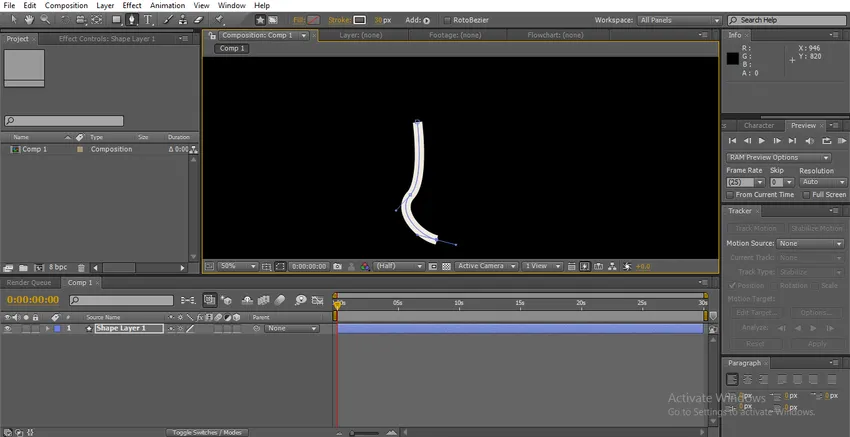
Étape 2: Si nous avons la capacité de dessiner, nous pouvons dessiner nos dessins animés.

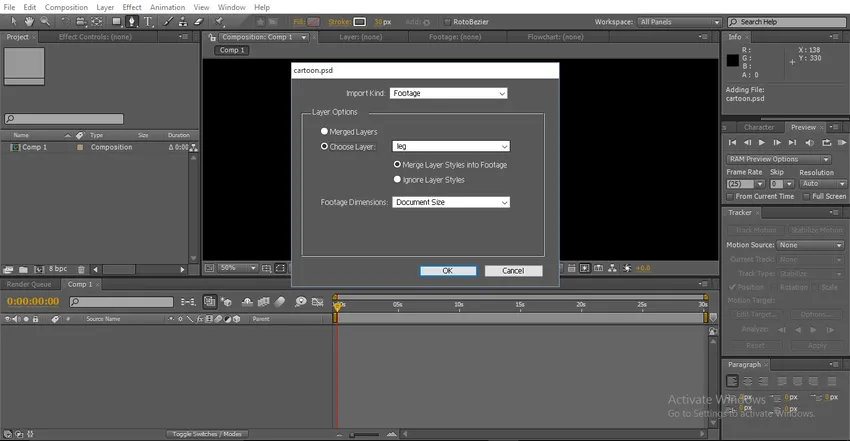
Étape 3: Nous avons une autre option, nous pouvons créer nos particules nécessaires dans Photoshop et les importer dans After Effects.

Ici, nous pouvons voir l'option calque fusionné ou choisir un calque. Dans le calque fusionné, nous obtenons une seule image avec tous les calques fusionnés. En choisissant l'option de couche, nous avons toutes nos couches PSD, nous devons importer toutes les couches individuelles.
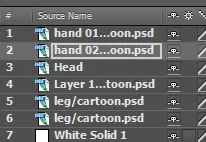
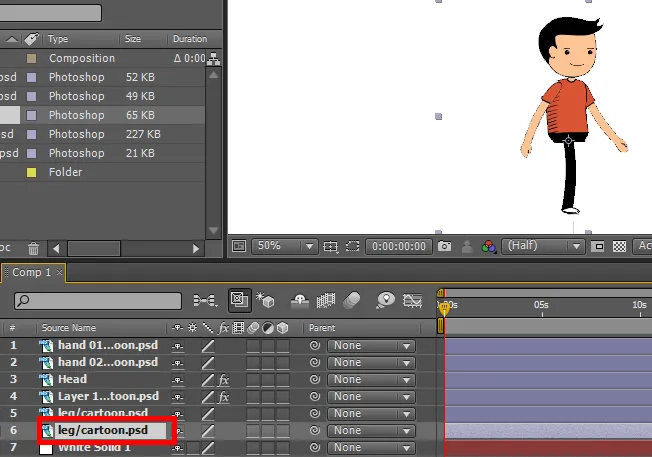
Étape 4: Ici, j'ai importé toutes les couches individuelles d'un personnage de dessin animé.

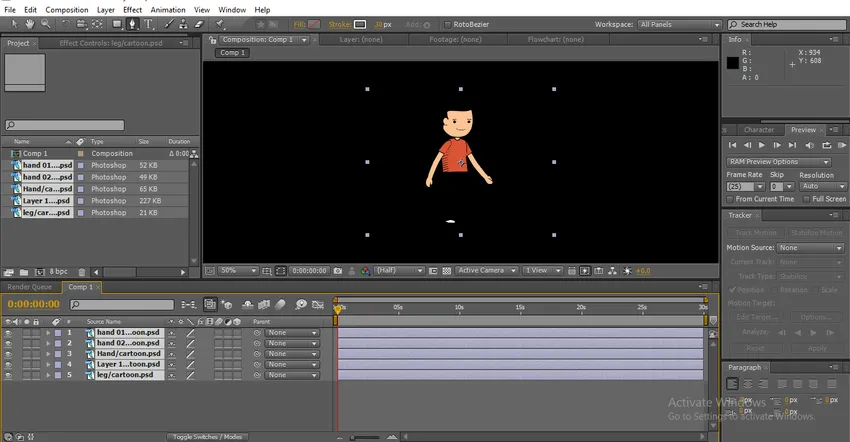
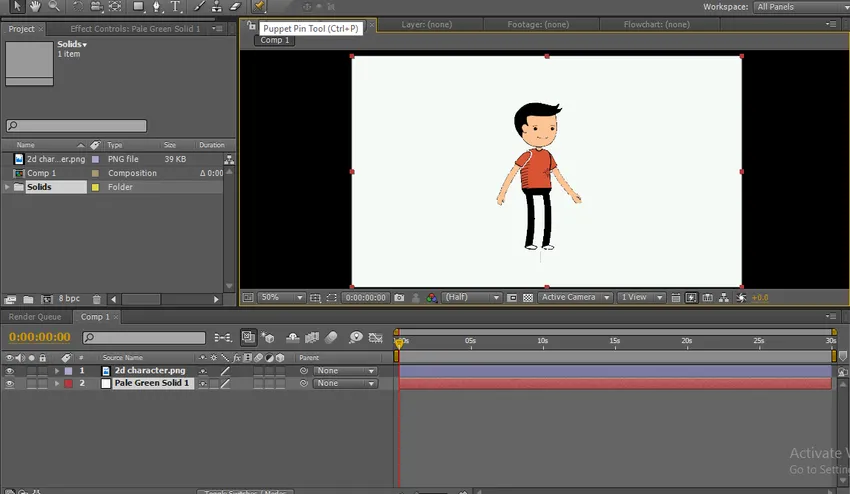
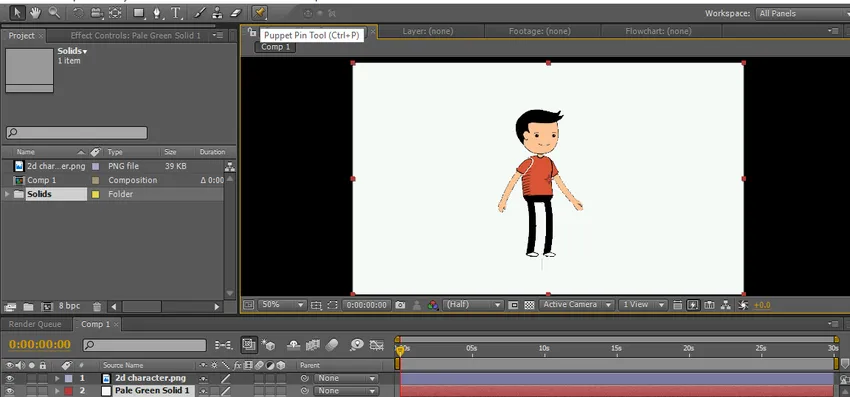
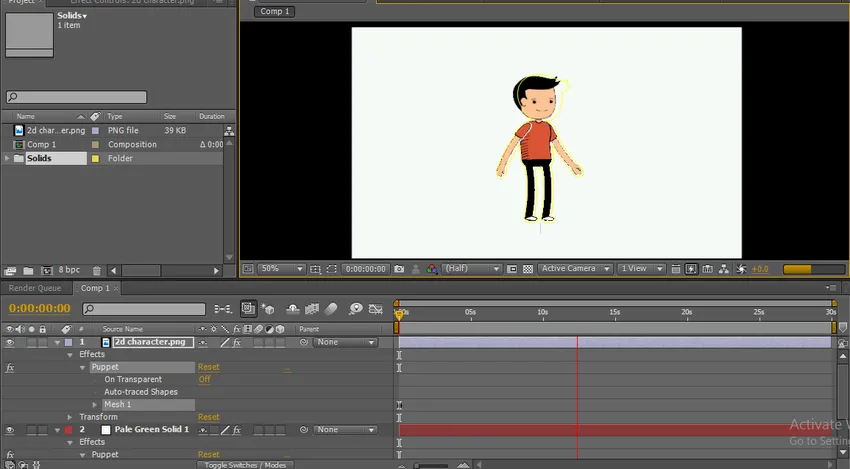
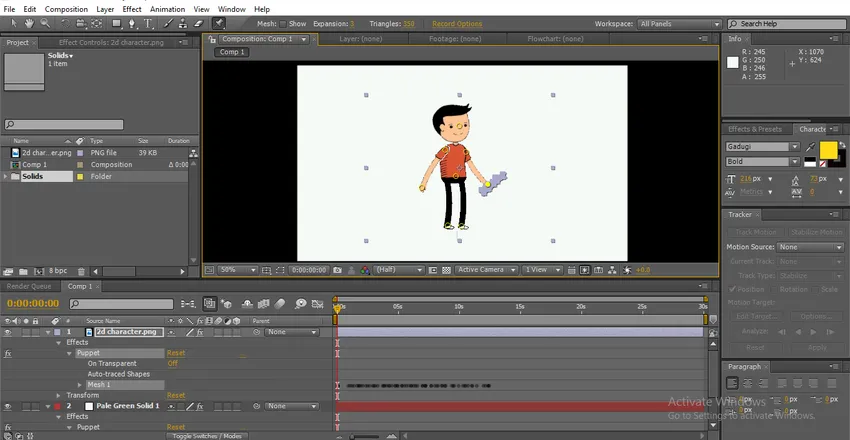
Étape 5: Nous devons importer toutes les couches dans la chronologie.

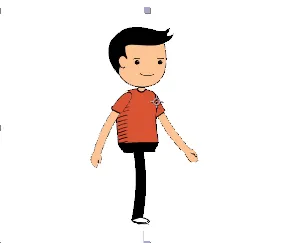
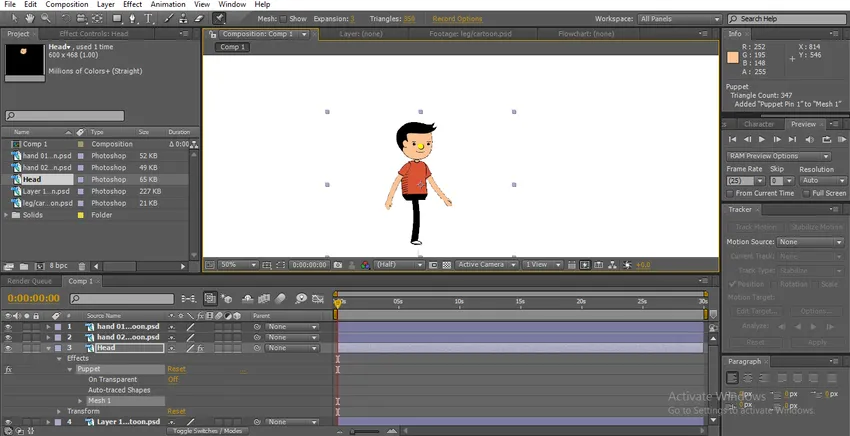
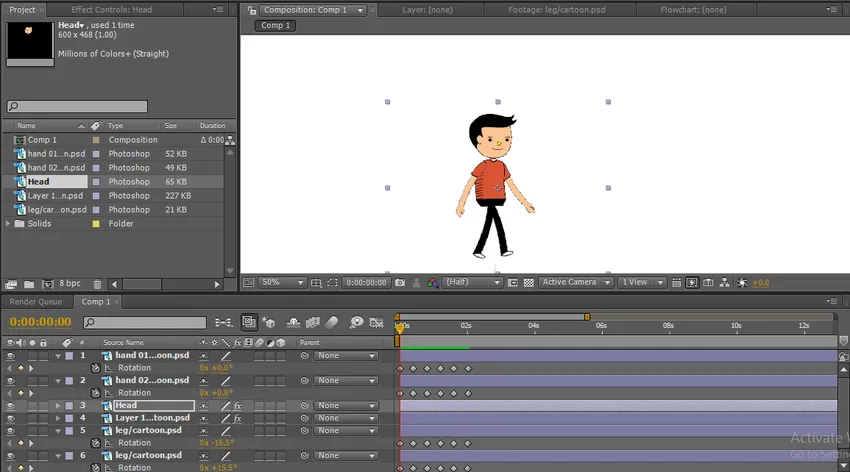
Ici, nous pouvons trouver un personnage de dessin animé, chaque couche est individuelle dans ce dessin animé. Avec le calque individuel, nous allons animer le personnage.
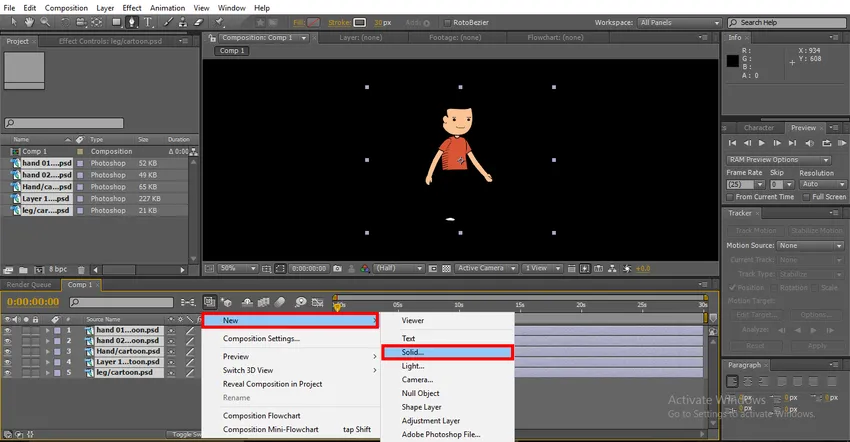
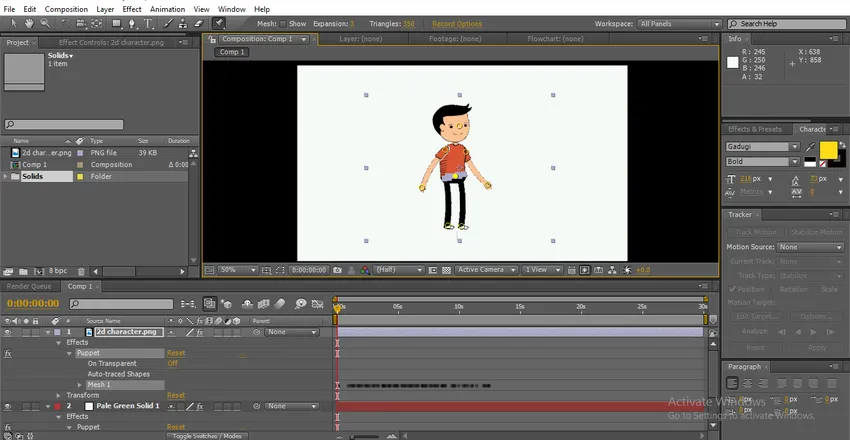
Étape 6: Nous allons ajouter un calque solide comme arrière-plan.

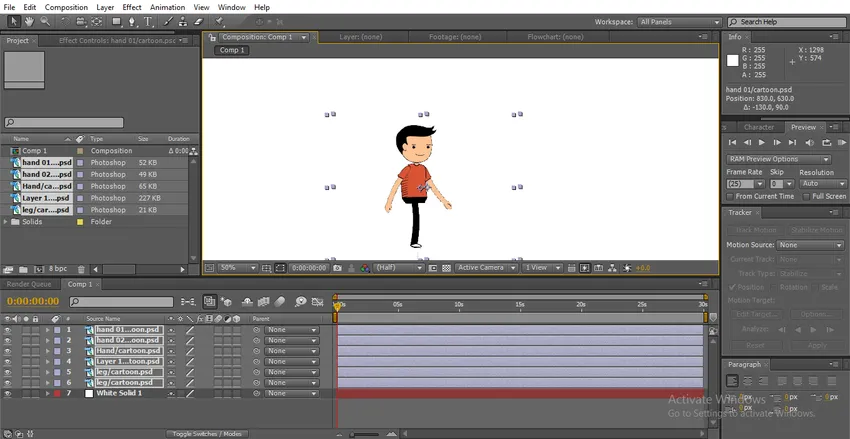
Étape 7: Ici, nous pouvons trouver une couche solide blanche comme arrière-plan.

Pour créer un cycle de marche, nous devons déplacer les jambes, les mains, la tête et le corps si nous faisons tourner les jambes et la main, il ne se déplacera pas correctement, nous devons donc changer les points centraux des jambes et des mains maintenant.
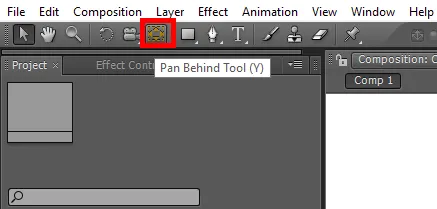
Étape 8: Sélectionnez Pan Behind Tool, nous pouvons utiliser Y comme raccourci. Cet outil est utilisé pour déplacer le point d'ancrage central. Ici, nous utilisons cet outil pour changer le point central des mains et des jambes.

Étape 9: Ici, nous avons sélectionné la main 02.

Nous fixons le point central près de l'épaule parce que pendant que nous tournons la main, il se déplace naturellement.

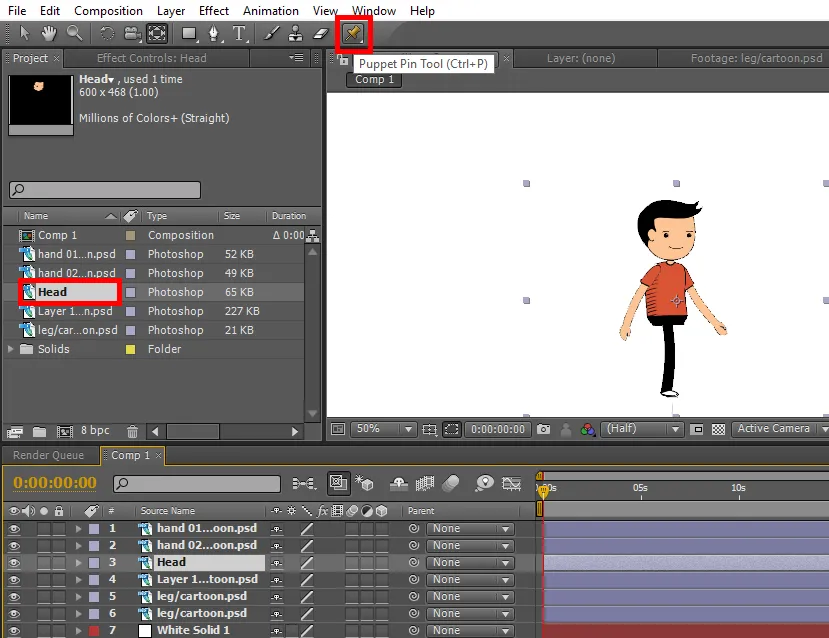
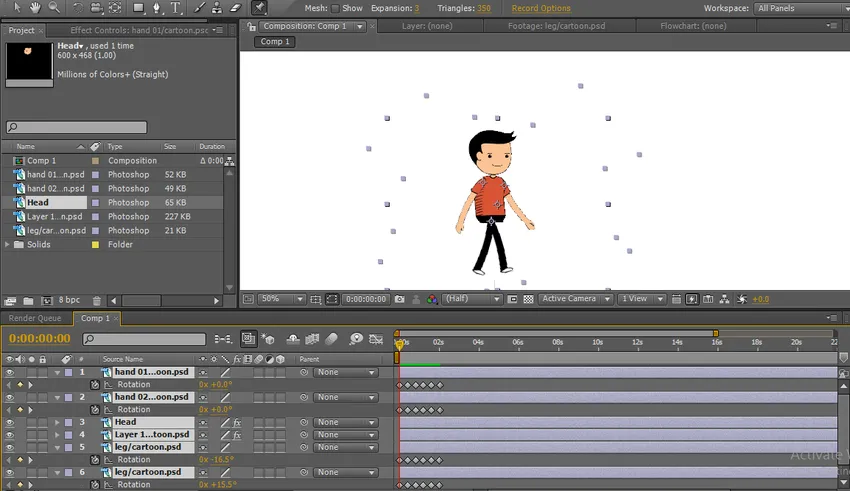
Étape 10: Ici, nous sélectionnons le calque de tête, et pour créer un calque de tête, nous utilisons l' outil Puppet Pin .

Cet outil vous permet d'épingler un point dans l'image et chaque fois que nous pouvons le déplacer, cette épingle agit comme une articulation lisse, nous pouvons trouver un point de marionnette sur le visage car il agit comme une articulation lisse pour déplacer la tête en fonction du moment de jambes et main.

Étape 11: Pour le corps, nous allons créer deux broches pour déplacer le corps.

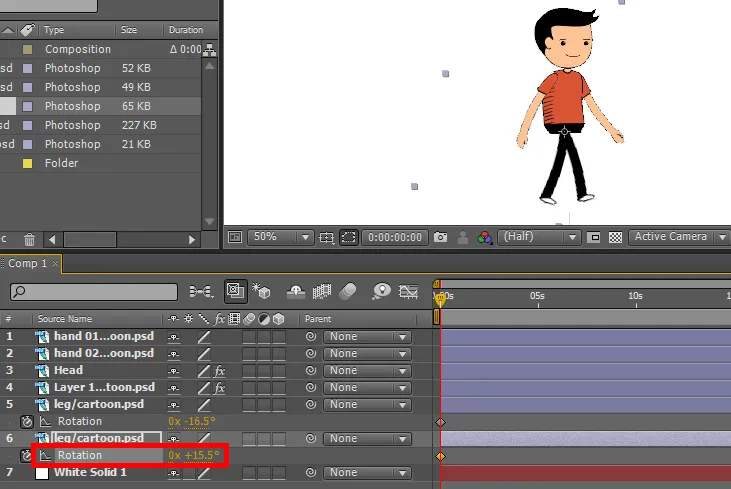
Étape 12: Ici pour la jambe, nous ajustons le point central près de la hanche, cela nous aide à bouger la jambe naturellement.


Étape 13: Tout d'abord, nous commençons à animer les jambes, alors sélectionnez les jambes et appuyez sur R sur le clavier qui est un raccourci pour la rotation. Cliquez sur les images clés de rotation et déplacez les jambes.

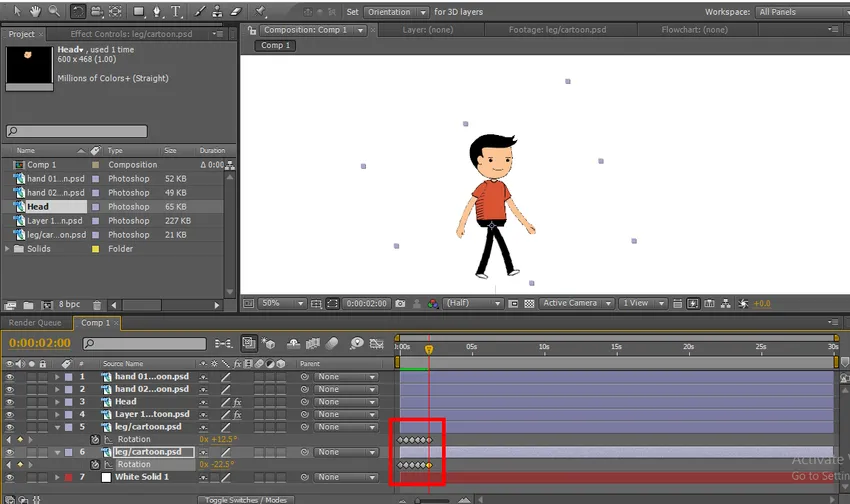
Étape 14: Créez des images clés en déplaçant la direction de la jambe.

Ici, nous pouvons trouver des images clés, dans chaque image clé, nous changeons la rotation des jambes, commençons maintenant les mains.
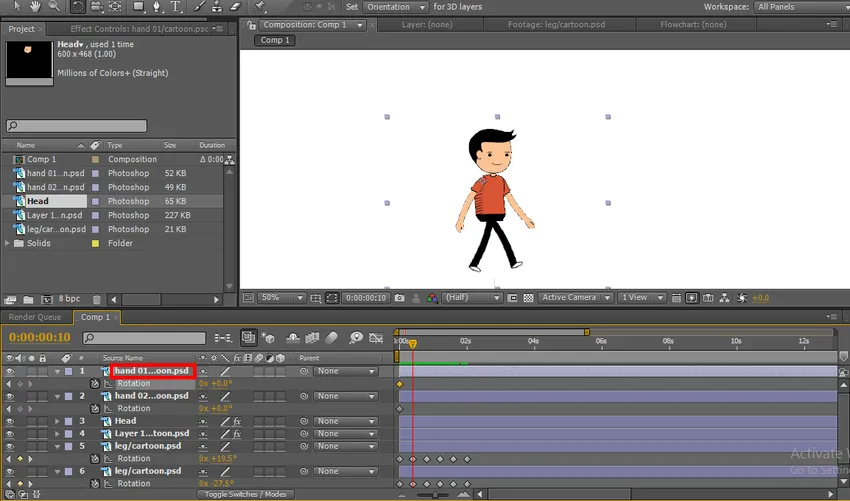
Étape 15: Sélectionnez les mains et démarrez les images clés pour la rotation, chaque point où nous avons créé pour les jambes le même endroit dont nous avons besoin pour créer des points pour déplacer les mains.

Ici, nous trouvons les images clés des jambes et nous devons placer nos images clés de main au même endroit pour créer une animation naturellement.
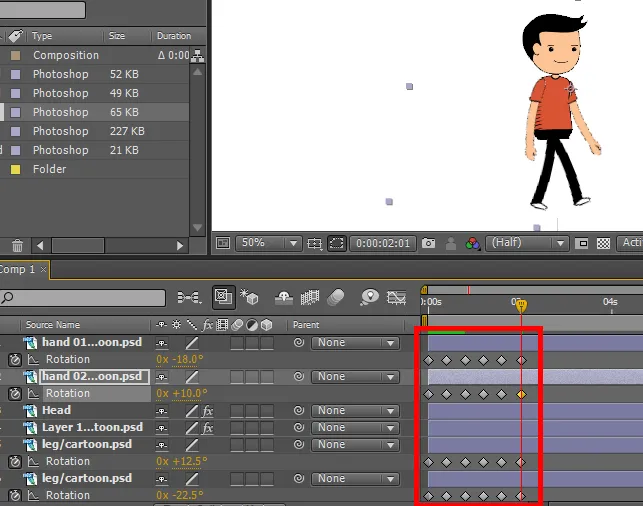
Étape 16: Ici, nous pouvons trouver les images clés des jambes et des mains aux mêmes endroits.

Étape 17: Pour la tête, nous avons une épingle de marionnette, donc nous la déplaçons en fonction du moment de la main et des jambes, nous n'avons pas à créer les images clés pour la marionnette qu'elle crée d'elle-même chaque fois que nous donnons un moment.

Étape 18: Pour le corps, nous avons également créé une épingle de marionnette afin de déplacer les épingles en fonction du moment.

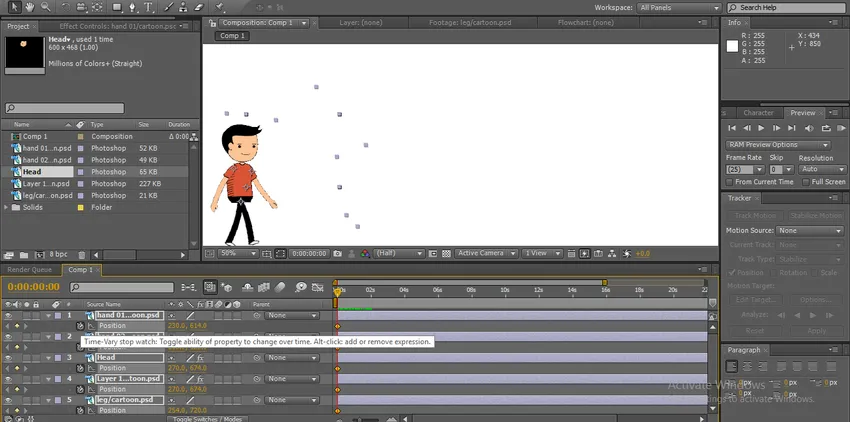
Étape 19: Ici, nous avons créé un cycle de marche complet et nous pouvons trouver les points centraux qui sont fixés comme des articulations au personnage, mais le cycle de marche que nous avons créé dans une position particulière qui marche au même endroit sans changer de position, nous devons donc changer la position du personnage.

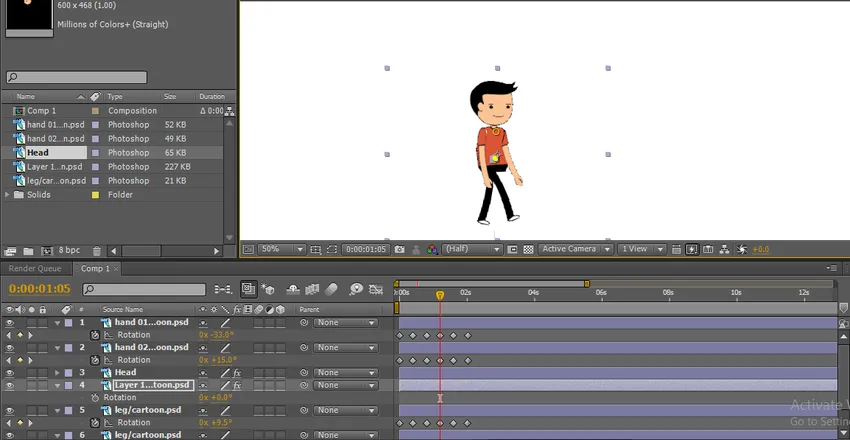
Étape 20: Sélectionnez tous les calques et déplacez le dessin animé d'un côté. Je le déplace vers la gauche maintenant, nous devons déplacer le dessin animé d'une position à une autre. Nous sélectionnons donc la position en appuyant sur P sur le clavier, maintenant la position est sélectionnée pour tous les calques.

Étape 21: Lorsque nous cliquons sur l'image clé de position, la position de tous les calques est activée.

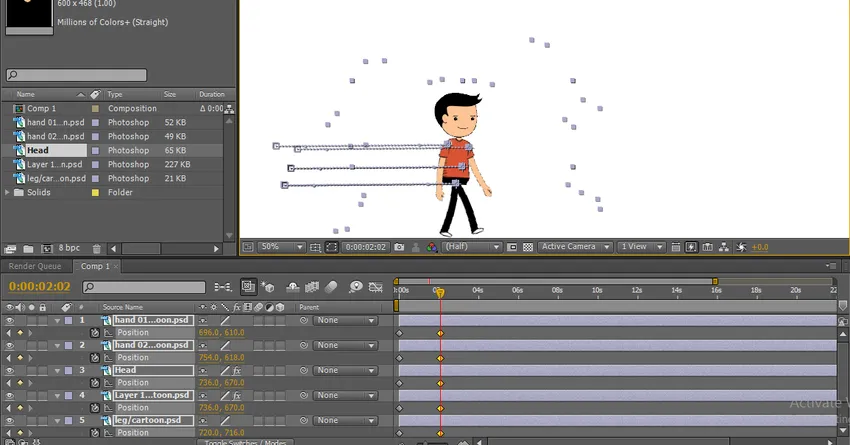
Étape 22: Maintenant, amenez le dessin animé à la position suivante où nous avons terminé le cycle de marche. Ici, nous pouvons trouver la position de départ et de fin.

Étape 23: Ici, nous pouvons voir comment le dessin animé passe d'une position à l'autre.




Ici, nous avons créé le cycle de marche d'un personnage de dessin animé, dans ce processus, nous avons importé les couches du personnage de dessin animé individuellement les mains, les jambes, la tête et le corps.
Nous avons créé un arrière-plan solide, nous avons changé les points centraux des pièces en fonction de notre confort, nous avons déplacé les mains et les jambes en créant des images clés et nous avons déplacé le corps et la tête à l'aide de l'outil de marionnette, après avoir terminé tout le processus, nous avons donné la position . Ici, nous apprenons, comment créer un cycle de marche d'un dessin animé 2D, comment utiliser l'outil épingle de marionnette.
Comment créer un dessin animé dansant?
Maintenant, je vais montrer comment créer une danse de bande dessinée avec une méthode simple:
Étape 1: importez un dessin animé. Il est préférable d'importer un fichier PNG.

Étape 2: Sélectionnez l'outil épingle de marionnette.

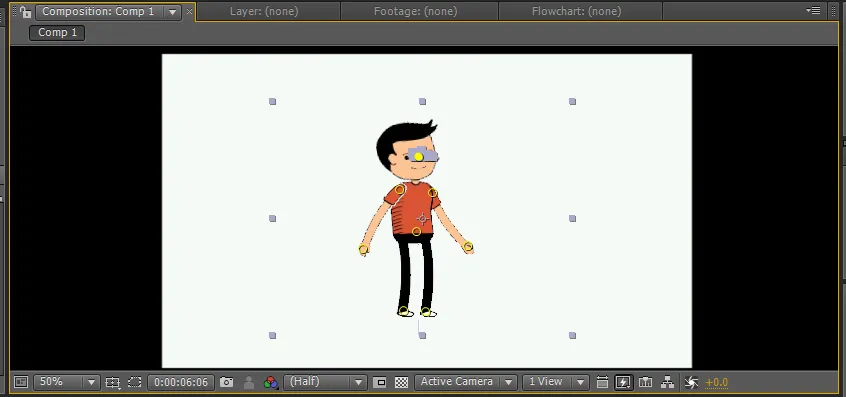
Étape 3: Donnez les points au dessin animé, des points sur la tête, le corps, les jambes et les mains.

Ces points agissent comme des articulations lisses, si nous maintenons un point, il se déplace individuellement sans en déranger un autre, ces points agissent comme un ajustement osseux.
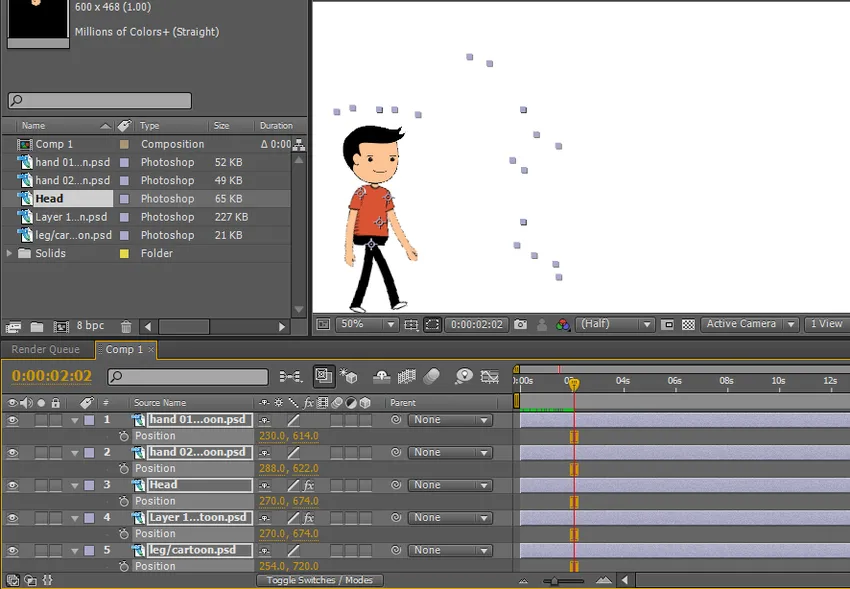
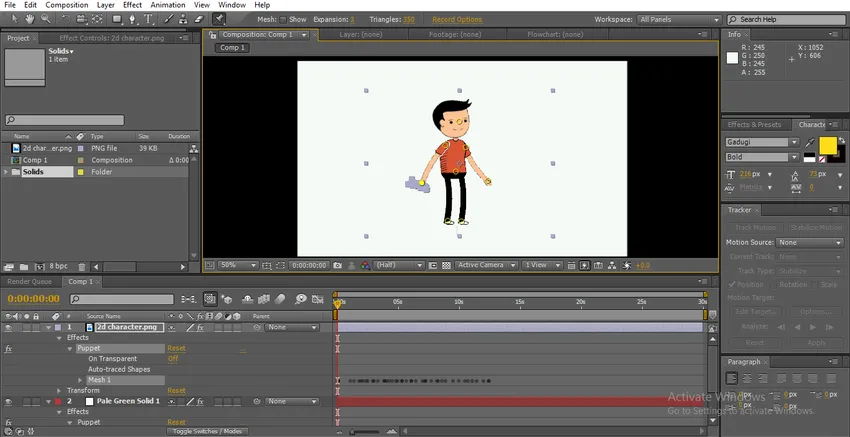
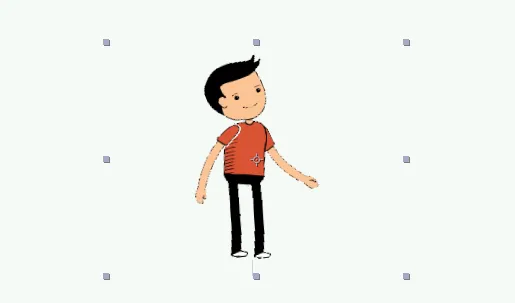
Étape 4: Lorsque nous maintenons la touche CTRL, nous pouvons trouver un symbole de montre sur le croiseur, en appuyant sur CTRL, maintenez le clic gauche sur un certain point et déplacez-vous. Le curseur se déplace et donne automatiquement des images clés. Nous pouvons trouver un contour se déplaçant comme indiqué dans l'image ci-dessous.

Lorsque nous libérons les images clés CTRL, il s'arrête automatiquement et le curseur arrive à la première position et une ligne grise du moment est visible sur un point particulier.

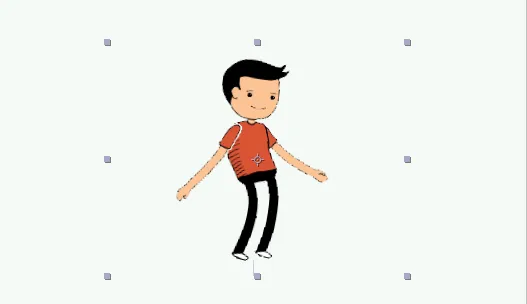
Étape 5: Nous devons bouger les mains, la hanche, etc.



Nous pouvons trouver des nuances de gris sur chaque point où nous déplaçons les positions. Nous créons des moments individuels, des images clés individuelles ajoutées.
Étape 6: Maintenant, jouez pour voir tous les moments à la fois.




Ici, nous apprenons un moyen facile de créer une danse de bande dessinée et nous apprenons à utiliser l'outil Épingle de marionnette. J'espère que nous apprenons un bon sujet.
Articles recommandés
Ceci est un guide de l'animation After Effects 2D. Nous discutons ici comment créer un dessin animé et comment créer un dessin animé dansant en 2D après des effets d'animation. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Découvrez les différences des formes 2D et 3D
- Animation d'objets dans un logiciel 2D
- Création d'une animation de texte dans After Effects
- Comment masquer des objets dans After Effects?
- Principes d'animation
- Animation en Flash