Avant de commencer … Cette version de notre tutoriel Type On A Path est destinée à Photoshop CS5 et versions antérieures. Vous utilisez Photoshop CS6 ou CC? Vous voudrez vérifier la version mise à jour.
Dans ce didacticiel Photoshop Basics, nous allons apprendre à ajouter du texte le long d'un chemin ! Adobe a d'abord donné à Photoshop la possibilité d'ajouter du texte sur un chemin de retour dans la version CS, vous aurez donc besoin de CS ou d'une version ultérieure pour suivre. J'utiliserai Photoshop CS5 pour ce tutoriel, mais n'importe quelle version de CS fonctionnera.
Pour ajouter du type à un chemin, nous avons d'abord besoin d'un chemin, et Photoshop nous donne plusieurs façons différentes d'en dessiner un. Nous pouvons utiliser les outils de forme standard comme l'outil Rectangle ou l'outil Ellipse, nous pouvons créer un chemin à partir de formes personnalisées et nous pouvons dessiner un chemin de forme libre à l'aide de l' outil Plume . La méthode que vous utilisez pour dessiner votre chemin ne fait aucune différence quant à la façon dont nous y ajoutons du texte, car un chemin est un chemin, peu importe comment il a été créé et les étapes pour lui ajouter du type sont toujours les mêmes.
Pour simplifier les choses pour ce didacticiel, nous nous en tiendrons aux outils de base de Photoshop, mais une fois que vous aurez vu comment ajouter du texte à un chemin, si vous souhaitez apprendre comment fonctionne l'outil Pen, je le couvre en détail dans notre tutoriel Faire des sélections avec l'outil Plume. Vous pouvez également en savoir plus sur le tracé de chemins à partir de formes personnalisées dans notre didacticiel Formes personnalisées en tant que cadres de texte, qui se trouvent tous deux dans notre section Principes de base de Photoshop.
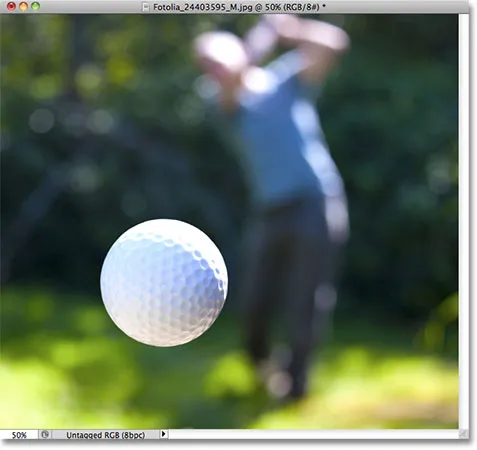
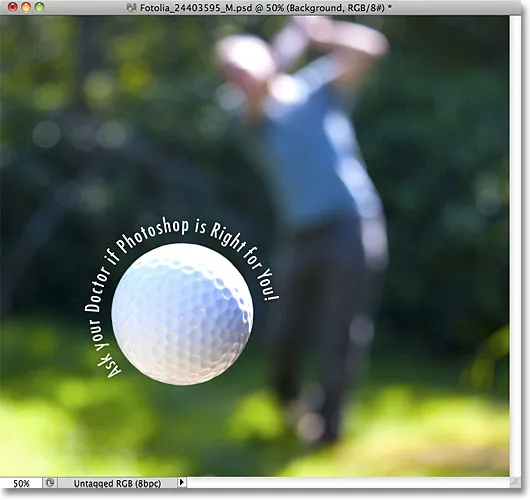
Voici l'image à laquelle j'ajouterai mon chemin et mon texte, qui est disponible dans la bibliothèque d'images Fotolia, ou vous pouvez utiliser une image différente si vous préférez:
 L'image originale.
L'image originale.
Commençons!
Étape 1: Sélectionnez l'outil Ellipse
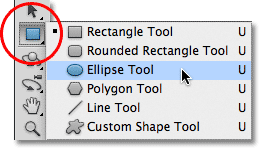
Comme je l'ai mentionné il y a un instant, les étapes pour ajouter du texte le long d'un chemin sont les mêmes, peu importe la façon dont vous avez créé le chemin, mais pour ce didacticiel, nous allons garder les choses simples. Sélectionnez l' outil Ellipse dans le panneau Outils. Par défaut, il se cache derrière l'outil Rectangle, alors cliquez sur l'outil Rectangle et maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu'à ce qu'un menu déroulant apparaisse, puis sélectionnez l'outil Ellipse dans la liste:
 Cliquez et maintenez sur l'outil Rectangle, puis choisissez l'outil Ellipse dans le menu.
Cliquez et maintenez sur l'outil Rectangle, puis choisissez l'outil Ellipse dans le menu.
Étape 2: Sélectionnez l'option "Chemins"
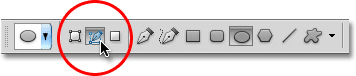
L'outil Ellipse étant sélectionné, la barre d'options en haut de l'écran change pour nous montrer diverses options pour travailler avec l'outil. Près de l'extrême gauche de la barre des options se trouve une série de trois icônes, chacune représentant un type de forme différent que nous pouvons dessiner dans Photoshop. Nous pouvons dessiner des formes vectorielles, des chemins ou des formes pixelisées. Cliquez au milieu des trois icônes pour choisir l'option Chemins :
 Choisissez l'option Chemins dans la barre des options.
Choisissez l'option Chemins dans la barre des options.
Étape 3: tracez votre chemin
Avec l'outil Ellipse sélectionné et les chemins choisis dans la barre des options, cliquez à l'intérieur de votre document et faites glisser un chemin elliptique. Maintenez la touche Maj enfoncée pendant que vous faites glisser forcera le chemin dans un cercle parfait. Pour dessiner le chemin depuis son centre plutôt que depuis un coin, maintenez la touche Alt enfoncée pendant que vous faites glisser. Si vous devez repositionner le chemin au fur et à mesure que vous le dessinez, maintenez la barre d'espace enfoncée, faites glisser le chemin vers un nouvel emplacement, puis relâchez la barre d'espace et continuez à faire glisser.
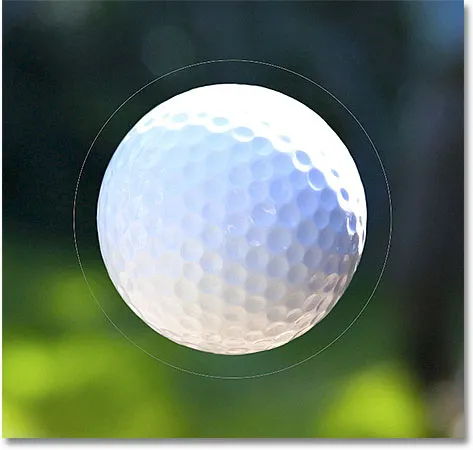
Dans mon cas, je vais dessiner un chemin circulaire autour de la balle de golf. Le chemin apparaît comme un contour fin:
 Faites glisser un chemin à l'intérieur de votre document.
Faites glisser un chemin à l'intérieur de votre document.
Étape 4: Sélectionnez l'outil de type
Avec notre chemin tracé, nous pouvons ajouter notre texte. Sélectionnez l' outil Texte dans le panneau Outils:
 Sélectionnez l'outil Type.
Sélectionnez l'outil Type.
Étape 5: choisissez votre police
L'outil Type étant sélectionné, choisissez vos paramètres de police dans la barre des options. Je vais utiliser Futura Condensed Medium réglé sur 13 pt. La couleur de mon texte est définie sur blanc:
 Sélectionnez votre police, taille et couleur de texte dans la barre des options.
Sélectionnez votre police, taille et couleur de texte dans la barre des options.
Étape 6: déplacez le curseur sur le chemin
Déplacez l'outil Texte directement sur le chemin. L'icône du curseur se transforme en un faisceau en I avec une ligne ondulée en pointillés à travers. Cela nous indique que nous sommes sur le point d'ajouter du texte directement au chemin lui-même:
 La ligne ondulée en pointillés nous indique que nous ajoutons du texte au chemin.
La ligne ondulée en pointillés nous indique que nous ajoutons du texte au chemin.
Étape 7: cliquez sur le chemin et ajoutez votre type
Cliquez n'importe où le long du chemin et commencez à ajouter votre texte. L'endroit sur lequel vous cliquez est l'endroit où le texte commencera, mais ne vous inquiétez pas si vous avez cliqué au mauvais endroit car nous pouvons facilement déplacer le texte sur le chemin une fois que nous l'avons ajouté, comme nous le verrons dans un instant. Lorsque vous tapez, le texte suit la direction du chemin:
 Le texte suit la forme du cercle.
Le texte suit la forme du cercle.
Continuez à ajouter votre texte le long du chemin. Lorsque vous avez terminé, cliquez sur la coche dans la barre des options pour l'accepter et quitter le mode d'édition de texte de Photoshop:
 Cliquez sur la coche dans la barre des options lorsque vous avez terminé d'ajouter du texte.
Cliquez sur la coche dans la barre des options lorsque vous avez terminé d'ajouter du texte.
Le texte est maintenant ajouté au chemin, bien que pour le moment il soit un peu bizarre:
 Le texte suit le chemin mais doit être repositionné.
Le texte suit le chemin mais doit être repositionné.
Étape 8: Sélectionnez l'outil de sélection de chemin
Pour repositionner votre texte le long du chemin, choisissez l' outil de sélection de chemin dans le panneau Outils:
 Sélectionnez l'outil de sélection de chemin.
Sélectionnez l'outil de sélection de chemin.
Déplacez le curseur de l'outil de sélection de chemin n'importe où au-dessus de votre texte. Vous verrez le curseur changer d'une flèche noire en un faisceau en I avec une petite flèche sur le côté pointant vers la gauche ou la droite. Cliquez simplement sur votre texte et faites-le glisser d'avant en arrière le long du chemin avec votre souris. Ici, je fais glisser mon texte dans le sens des aiguilles d'une montre autour du cercle:
 Déplacez l'outil de sélection de chemin sur votre texte, puis cliquez et faites-le glisser le long du chemin.
Déplacez l'outil de sélection de chemin sur votre texte, puis cliquez et faites-le glisser le long du chemin.
Regardez ce qui se passe, cependant, si je fais glisser mon texte trop loin. Une partie est coupée à la fin:
 Faire glisser le texte trop loin a entraîné la coupure de la fin.
Faire glisser le texte trop loin a entraîné la coupure de la fin.
La fin a été coupée car j'ai déplacé le texte au-delà de la zone de texte visible sur le chemin. Pour résoudre le problème, recherchez un petit cercle sur le chemin à l'endroit où le texte est coupé. Le cercle marque la fin de la zone visible:
 Recherchez un petit cercle où le texte est coupé.
Recherchez un petit cercle où le texte est coupé.
Cliquez simplement sur le cercle avec l'outil de sélection de chemin et faites-le glisser plus loin sur le chemin jusqu'à ce que tout votre texte soit à nouveau visible. Ici, en faisant glisser le cercle dans le sens des aiguilles d'une montre le long du chemin, le texte qui a été coupé réapparaît:
 Faites glisser le cercle dans le sens des aiguilles d'une montre le long du chemin pour révéler le texte qui a été coupé.
Faites glisser le cercle dans le sens des aiguilles d'une montre le long du chemin pour révéler le texte qui a été coupé.
Retourner le texte sur le chemin
Soyez prudent lorsque vous faites glisser votre texte le long du chemin que vous ne faites pas glisser accidentellement sur le chemin. Si vous le faites, le texte retournera de l'autre côté et inversera la direction:
 Faire glisser sur le chemin inverse et inverse le texte.
Faire glisser sur le chemin inverse et inverse le texte.
En fonction de l'effet recherché, retourner et inverser le texte comme celui-ci peut être ce que vous vouliez faire, mais si vous ne l'avez pas fait exprès, faites simplement glisser à nouveau le chemin avec l'outil de sélection de chemin et votre texte retournera sur le côté d'origine. Il reviendra également à sa direction d'origine.
Cacher le chemin
Lorsque vous avez terminé de positionner votre texte et que vous êtes satisfait des résultats, masquez le chemin dans le document en sélectionnant un calque autre que votre calque Type dans le panneau Calques. Dans mon cas, mon document n'a que deux calques, le calque Type et le calque Arrière-plan qui contient mon image, je vais donc cliquer sur le calque Arrière-plan pour le sélectionner:
 Sélectionnez un calque autre que le calque Type pour masquer le chemin dans le document.
Sélectionnez un calque autre que le calque Type pour masquer le chemin dans le document.
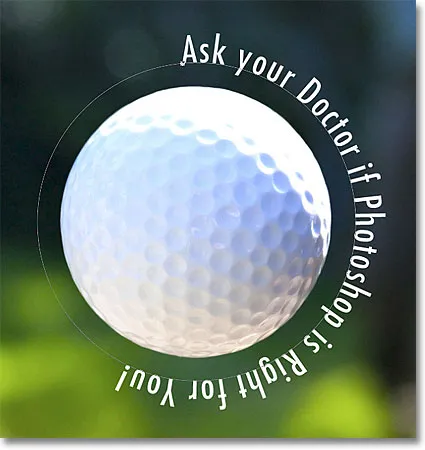
Avec mon chemin désormais masqué et le texte retourné sur son côté d'origine, voici mon résultat final:
 Le résultat final.
Le résultat final.
Gardez à l'esprit que même si nous avons ajouté le texte à un chemin, Photoshop n'a rien fait de spécial avec le texte lui-même. C'est toujours du texte, ce qui signifie que vous pouvez revenir en arrière à tout moment et le modifier, ou le changer complètement si vous en avez besoin. Vous pouvez choisir une police différente, modifier la taille ou la couleur de la police, ajuster le début, le crénage et le suivi, le décalage de la ligne de base et tout ce que vous pouvez faire avec du texte. La modification de texte dans Photoshop va un peu au-delà de la portée de ce didacticiel particulier, mais n'oubliez pas que contrairement à de nombreux effets de texte qui nous obligent à convertir le texte dans un autre format, comme des formes ou des pixels, vous ne pouvez rien faire avec du texte normalement que vous ne peut pas faire avec du texte sur un chemin.