
Différence entre CSS et JavaScript
Les feuilles de style en cascade (CSS) est un dialecte de modèle utilisé pour indiquer l'introduction d'une archive écrite dans un dialecte de balisage comme HTML. CSS est une innovation établie du World Wide Web, proche du HTML en plus de JavaScript. Le document CSS décline les difficultés et se répète également dans le fond. JavaScript, souvent abrégé en JS, est un état anormal, traduit en dialecte de programmation. C'est un dialecte qui est en outre décrit comme une vision puissante, pitoyablement composée, basée sur des modèles et multi-mondes. En tant que dialecte multi-vision du monde, JavaScript renforce les styles de programmation axés sur les occasions, utilitaires et également essentiels (en comptant les objets en plus des modèles).
Qu'est-ce que CSS?
CSS est destiné à permettre la partition de l'introduction et de la substance, y compris la conception, les teintes et les styles textuels. Cette partition peut améliorer l'ouverture du contenu, donner une adaptabilité et un contrôle supplémentaires en particulier des faits saillants d'introduction, permettre à différentes pages de site Web de partager l'arrangement en déterminant le CSS approprié dans un autre. La division de la configuration et du matériel permet en outre d'afficher la page de balisage associée dans quelques styles pour diverses techniques de rendu, par exemple, à l'écran, en version imprimée, par la voix (via un programme basé sur le discours ou un utilisateur d'écran), également sur Gadgets physiques en braille. CSS détient en outre des règles pour la conception élective si la substance est obtenue sur un téléphone portable. Le titre En cascade commence à partir du plan d'inclinaison prédéfini pour choisir la règle de style à appliquer si plusieurs normes correspondent à un composant particulier. Ce cadre de besoins en cascade n'est pas surprenant. Les informations CSS sont supervisées par le World Wide Web Consortium (W3C). Le contenu de type média Web (type MIME) / CSS a été enrôlé pour être utilisé avec CSS par RFC 2318 en mars 1998. Le W3C propose un avantage d'approbation CSS gratuit vers les enregistrements CSS.
Nonobstant HTML, divers dialectes de balisage renforcent l'utilisation de CSS, notamment XHTML, XML simple, SVG et XUL. Une partie des avantages de CSS intègre une pile de pages plus rapide, un entretien facile, des styles supérieurs au HTML, une compatibilité avec plusieurs appareils, des directives Web globales et du temps libre.
Qu'est-ce que JavaScript?
Outre HTML et CSS, JavaScript est l'une des trois avancées centrales du World Wide Web. JavaScript autorise les pages originales, et c'est un élément essentiel des applications Web. La plupart des sites l'utilisent de loin.
De plus, tous les vrais navigateurs Internet ont un moteur JavaScript engagé pour l'exécuter. Il dispose d'une API pour travailler avec le contenu, les clusters, les dates, les articulations ordinaires et le contrôle nécessaire du DOM. Néanmoins, le dialecte lui-même ne possède pas d'E / S, par exemple, l'organisation, la capacité, ni les bureaux d'illustrations, en fonction de ceux-ci en fonction de la condition d'hôte dans laquelle il est implanté. Dans un premier temps, le côté client est directement actualisé dans les navigateurs Internet, les moteurs JavaScript sont coordonnés par différents types de programmation hôte, incorporant le côté serveur dans les serveurs et bases de données Web et les projets non Web, par exemple les traitements de texte et la programmation PDF. et dans les situations d'exécution qui rendent JavaScript ouvert pour la composition d'applications polyvalentes et de zone de travail, y compris les gadgets de zone de travail. Même s'il existe des similitudes de base entre JavaScript et Java, y compris le nom du dialecte, la grammaire et des bibliothèques standard distinctes, les deux dialectes sont particuliers et contrastent considérablement dans le plan; JavaScript a été impacté à l'aide de dialectes de programmation, par exemple, Self et Scheme.
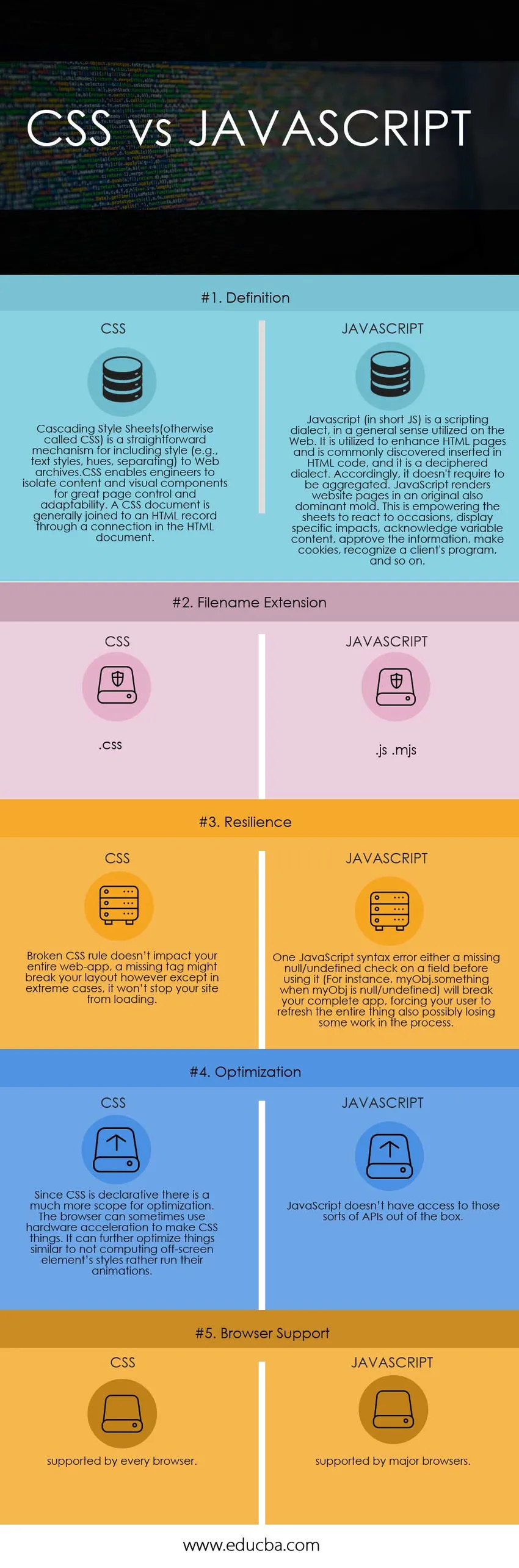
Comparaison directe entre CSS et JavaScript (infographie)
Vous trouverez ci-dessous la principale différence entre CSS et JavaScript

Différences clés entre CSS et JavaScript
Les deux CSS contre JavaScript sont des choix populaires sur le marché; laissez-nous discuter de certaines des principales différences entre CSS et JavaScript
- Les feuilles de style en cascade (CSS) sont une application utilisée pour créer ou organiser des pages Web. Le CSS ne fonctionne pas seul, même si les travaux sont connectés à la hanche avec les dialectes des chantiers. Il est principalement conçu pour être utilisé avec HTML et XML, afin de donner aux ingénieurs du site et aux clients davantage de pouvoir sur leurs formats, par exemple, le style, la localisation et la structuration du spectacle. Chaque programme Web renforce CSS. Inversement, JavaScript est également destiné aux pages utilisant HTML. Il est pris en charge sur toutes les applications réelles, par exemple, Internet Explorer et Firefox. Avec JavaScript, vous pouvez annexer plus de capacités et de communications à votre page de site. JavaScript est un dialecte de script, généralement implanté spécifiquement vers des pages HTML. Par JavaScript, vous pouvez répondre à des composants HTML spécifiques lorsque vous cliquez dessus. Il peut également distinguer le programme d'un invité, lire et modifier la substance d'une pièce, et il peut très bien être utilisé pour récupérer et stocker des données à partir du PC d'un invité.
- CSS est considérablement plus agréable et nécessaire en ce qui concerne l'organisation et la structuration des pages Web. Â JavaScript est développé et offre plus de capacités et de collaborations pour une page de site Web.
- Chaque programme est à la base de CSS et, d'autre part, JavaScript n'est renforcé que par de vraies applications.
- JavaScript peut approuver les cadres, peut être utilisé pour percevoir les programmes invités et peut être utilisé pour récupérer en plus des données supplémentaires à partir des PC des invités.
- La balise doit être utilisée pour les capacités JavaScript, ce qui est intéressant, CSS caractérise directement le composant HTML.
Tableau de comparaison CSS vs JavaScript
Voici la comparaison la plus élevée entre CSS et JavaScript
| La base de comparaison entre CSS et JavaScript |
CSS |
Javascript |
| Définition | Les feuilles de style en cascade (autrement appelées CSS) sont un mécanisme simple pour inclure le style (par exemple, les styles de texte, les teintes, la séparation) dans les archives Web.CSS permet aux ingénieurs d'isoler le contenu et les composants visuels pour un excellent contrôle des pages et une grande adaptabilité. Un document CSS est généralement joint à un enregistrement HTML via une connexion dans le document HTML. | Javascript (en bref JS) est un dialecte de script, dans un sens général utilisé sur le Web. Il est utilisé pour améliorer les pages HTML et est généralement découvert inséré dans le code HTML, et c'est un dialecte déchiffré. Par conséquent, il n'a pas besoin d'être agrégé. JavaScript rend les pages du site Web dans un moule original également dominant. Cela permet aux fiches de réagir aux occasions, d'afficher des impacts spécifiques, de reconnaître le contenu variable, d'approuver les informations, de créer des cookies, de reconnaître le programme d'un client, etc. |
| Extension de nom de fichier | .css | .js .mjs |
| Résistance | Une règle CSS cassée n'affecte pas l'intégralité de votre application Web, une balise manquante peut casser votre mise en page, sauf que dans des cas extrêmes, cela n'empêchera pas votre site de se charger. | Une erreur de syntaxe JavaScript, soit une vérification nulle / non définie manquante sur un champ avant de l'utiliser (par exemple, myObj.something lorsque myObj est nul / non défini) cassera votre application complète, forçant votre utilisateur à actualiser le tout, éventuellement en perdant du travail Dans le processus. |
| Optimisation | Étant donné que CSS est déclaratif, il y a beaucoup plus de possibilités d'optimisation. Le navigateur peut parfois utiliser l'accélération matérielle pour créer des choses CSS. Il peut encore optimiser des choses similaires à ne pas calculer les styles des éléments hors écran plutôt que d'exécuter leurs animations. | JavaScript n'a pas accès à ce type d'API dès le départ. |
| Prise en charge du navigateur | pris en charge par tous les navigateurs. | pris en charge par les principaux navigateurs. |
Conclusion - CSS vs JavaScript
Pour le dire clairement, JavaScript est un dialecte développé pour la planification Web. Vous ne vous contentez pas de faire des écrits, des tableaux, des boîtes et des teintes. Avec JavaScript, vous pouvez également créer de la vivacité, ajouter des occasions aux images et définir une occasion de planification qui exécutera une activité après l'intervalle de temps que vous avez défini. Là encore, CSS est en charge du plan de la page du site Web - à quoi tout ressemble, par exemple, les teintes et l'emplacement des composants sur la page.
Articles recommandés
Cela a été un guide pour la principale différence entre CSS et JavaScript. Ici, nous discutons également des principales différences CSS vs JavaScript avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles suivants pour en savoir plus
- Java vs JavaScript | Différences clés
- JavaScript contre VBScript | Principales différences
- Différence entre CSS et HTML
- CSS vs CSS3 | Comparaison